CSS3 возвестил о революции в функциональности и дизайне сайта. CSS3 позволяет веб-разработчикам создавать динамический, гибкий и легко изменяемый веб-контент, минуя громоздкие изображения и плагины JavaScript. Из этого туториала вы узнаете, как с нуля создавать впечатляющий индикатор выполнения, используя чистые стили CSS3; нет изображений, нет JS.
Прежде чем мы начнем, для целей этой демонстрации я рекомендую вам установить последнюю версию Firefox, Chrome или Safari. Свойства CSS3, которые я использую ниже, в настоящее время не поддерживаются ни Internet Explorer, ни Opera.
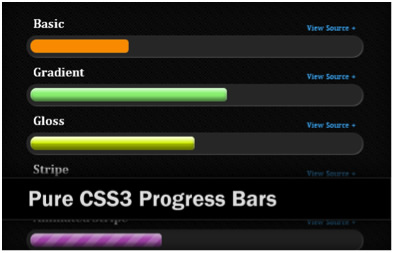
Наш урок создаст эффекты индикатора выполнения, похожие на те, что изображены на следующем рисунке:
Шаг первый: HTML
HTML-код для этих индикаторов прогресса обманчиво прост. Начните с создания элемента <div> В этом элементе установите дочерний элемент <span> Код должен выглядеть так:
<div class="progress">
<span></span>
</div>
Как только разметка на месте, вы готовы перейти к забавной части; застрять в CSS3! Для визуальных эффектов на индикаторе выполнения требуется отдельный класс CSS. Например, эффект градиента, показанный на изображении выше, имеет класс «градиент»; полосатый эффект представлен классом «полоса». То же относится и к эффектам анимации и блеска.
Шаг второй: базовый CSS
Кодировать базовый индикатор выполнения CSS очень просто. По сути, вы должны создать два разных элемента; сам класс «progress» и дочерний элемент <span> Аналогичные правила применяются для настройки стилей для других классов. После того как вы установили основы, вы кодируете необходимые эффекты, которые будут применены к дочернему элементу <span> Ваш базовый код CSS должен выглядеть примерно так:
.progress {
margin: 5px 0 3px;
border: 6px solid #333;
background: #333;
overflow: hidden;
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
box-shadow: 1px 1px 1px #777;
-moz-box-shadow: 1px 1px 1px #777;
-webkit-box-shadow: 1px 1px 1px #777;
}
.progress > span {
display: block;
height: 20px;
width: 20%;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Цвета, поля, высота элемента и другие свойства могут быть изменены в соответствии с макетом вашего собственного сайта.
Шаг третий: эффект градиента
Вместо того, чтобы использовать эффект градиента CSS3, я считаю более эффективным использовать свойство box-shadow Свойство gradient Другая проблема заключается в том, что Internet Explorer 8 не поддерживает многие из более сложных стилей CSS3, включая градиентный фон. Чтобы обойти это, в приведенном ниже коде вы заметите, что я применил свойство filter По крайней мере, пользователи вашего сайта, использующие IE8, увидят какой-то эффект градиента, а не простой цвет.
Код для создания индикатора выполнения эффекта градиента показан ниже.
.gradient > span {
box-shadow: 0 5px 5px rgba(255,255,255,0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 5px 5px rgba(255,255,255,0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 5px 5px rgba(255,255,255,0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#33ffffff',
endColorstr='#33000000',
GradientType=0 );
}
Шаг четвертый: эффект блеска
Свойство gradient Это накладывает частично прозрачный эффект блеска поверх самого индикатора выполнения, то есть вы можете использовать его для применения эффекта блеска к любому нижележащему цвету. Как и при создании эффекта градиента, я создал класс «глянец», чтобы определить необходимые стили. Вот CSS:
.gloss > span {
background-image: -moz-linear-gradient(top,
rgba(255,255,255,0.2) 0%,
rgba(255,255,255,0.1) 45%,
rgba(0,0,0,0.2) 55%,
rgba(0,0,0,0.1) 100%);
background-image: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,rgba(255,255,255,0.2)),
color-stop(45%,rgba(255,255,255,0.1)),
color-stop(55%,rgba(0,0,0,0.2)),
color-stop(100%,rgba(0,0,0,0.1)));
background-image: -webkit-linear-gradient(top,
rgba(255,255,255,0.5) 0%,
rgba(255,255,255,0.1) 45%,
rgba(0,0,0,0.2) 55%,
rgba(0,0,0,0.1) 100%);
background-image: -o-linear-gradient(top,
rgba(255,255,255,0.2) 0%,
rgba(255,255,255,0.1) 45%,
rgba(0,0,0,0.2) 55%,
rgba(0,0,0,0.1) 100%);
background-image: -ms-linear-gradient(top,
rgba(255,255,255,0.2) 0%,
rgba(255,255,255,0.1) 45%,
rgba(0,0,0,0.2) 55%,
rgba(0,0,0,0.1) 100%);
background-image: linear-gradient(to bottom,
rgba(255,255,255,0.2) 0%,
rgba(255,255,255,0.1) 45%,
rgba(0,0,0,0.2) 55%,
rgba(0,0,0,0.1) 100%);
}
Шаг пятый: наложение полос
К настоящему времени вы должны быть знакомы с основным процессом. Чтобы создать эффект чередования, настройте класс «stripe», используя следующий код. Этот класс работает так же, как и глянец, при применении полупрозрачного покрытия к индикатору выполнения, который может быть адаптирован к любому цвету по мере необходимости.
.stripe > span {
background-size: 30px 30px;
background-image: -moz-linear-gradient(-45deg,
rgba(255,255,255,0.15) 0%,
rgba(255,255,255,0.15) 25%,
rgba(255,255,255,0) 25%,
rgba(255,255,255,0) 50%,
rgba(255,255,255,0.15) 50%,
rgba(255,255,255,0.15) 75%,
rgba(255,255,255,0) 75%,
rgba(255,255,255,0) 100%);
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(0%,rgba(255,255,255,0.2)),
color-stop(25%,rgba(255,255,255,0.2)),
color-stop(25%,rgba(255,255,255,0)),
color-stop(50%,rgba(255,255,255,0)),
color-stop(50%,rgba(255,255,255,0.2)),
color-stop(75%,rgba(255,255,255,0.2)),
color-stop(75%,rgba(255,255,255,0)),
color-stop(100%,rgba(255,255,255,0)));
background-image: -webkit-linear-gradient(-45deg,
rgba(255,255,255,0.3) 0%,
rgba(255,255,255,0.3) 25%,
rgba(255,255,255,0) 25%,
rgba(255,255,255,0) 50%,
rgba(255,255,255,0.3) 50%,
rgba(255,255,255,0.3) 75%,
rgba(255,255,255,0) 75%,
rgba(255,255,255,0) 100%);
background-image: -o-linear-gradient(-45deg,
rgba(255,255,255,0.15) 0%,
rgba(255,255,255,0.15) 25%,
rgba(255,255,255,0) 25%,
rgba(255,255,255,0) 50%,
rgba(255,255,255,0.15) 50%,
rgba(255,255,255,0.15) 75%,
rgba(255,255,255,0) 75%,
rgba(255,255,255,0) 100%);
background-image: -ms-linear-gradient(-45deg,
rgba(255,255,255,0.15) 0%,
rgba(255,255,255,0.15) 25%,
rgba(255,255,255,0) 25%,
rgba(255,255,255,0) 50%,
rgba(255,255,255,0.15) 50%,
rgba(255,255,255,0.15) 75%,
rgba(255,255,255,0) 75%,
rgba(255,255,255,0) 100%);
background-image: linear-gradient(135deg,
rgba(255,255,255,0.15) 0%,
rgba(255,255,255,0.15) 25%,
rgba(255,255,255,0) 25%,
rgba(255,255,255,0) 50%,
rgba(255,255,255,0.15) 50%,
rgba(255,255,255,0.15) 75%,
rgba(255,255,255,0) 75%,
rgba(255,255,255,0) 100%);
}
Шаг шестой: анимированные индикаторы прогресса
Если вы выполнили эти шаги до конца, то вы уже должны были оценить потенциал CSS3 для создания сложных графических эффектов без использования изображений и JavaScript. CSS3 также можно просто и эффективно использовать для создания впечатляющих анимированных стилей. Следующий код показывает, как вы можете отобразить анимированный индикатор выполнения, который будет конкурировать с наиболее дорогостоящими JS-анимациями.
Вы можете изменить ключевые кадры и значения анимации по своему усмотрению, а затем применить класс animate<span> Веселись и наслаждайся!
.animate {
animation: progress 2s linear infinite;
-moz-animation: progress 2s linear infinite;
-webkit-animation: progress 2s linear infinite;
-ms-animation: progress 2s linear infinite;
-o-animation: progress 2s linear infinite;
}
@-webkit-keyframes progress {
from {
background-position: 0 0;
}
to {
background-position: -60px -60px;
}
}
@-moz-keyframes progress {
from {
background-position: 0 0;
}
to {
background-position: -60px -60px;
}
}
@-ms-keyframes progress {
from {
background-position: 0 0;
}
to {
background-position: -60px -60px;
}
}
@-o-keyframes progress {
from {
background-position: 0 0;
}
to {
background-position: -60px -60px;
}
}
@keyframes progress {
from {
background-position: 0 0;
}
to {
background-position: -60px -60px;
}
}
После выполнения этих шагов вы получите динамичный, профессионально выглядящий индикатор выполнения, который можно адаптировать к ряду ситуаций и темам веб-сайта. Это всего лишь один пример множества конструктивных особенностей, которые могут быть реализованы после некоторых экспериментов с функциями CSS3. Большинство специфических атрибутов панели, таких как цветовая схема, размер элемента и даже угол затенения градиента, могут быть легко адаптированы к вашим требованиям дизайна.