В этом уроке мы создадим приложение для чтения в Твиттере, используя ваши собственные обновления в Твиттере. Мы рассмотрим некоторые функции класса nativeWindow, как его подписать и сделать установочный пакет.
Окончательный результат предварительного просмотра
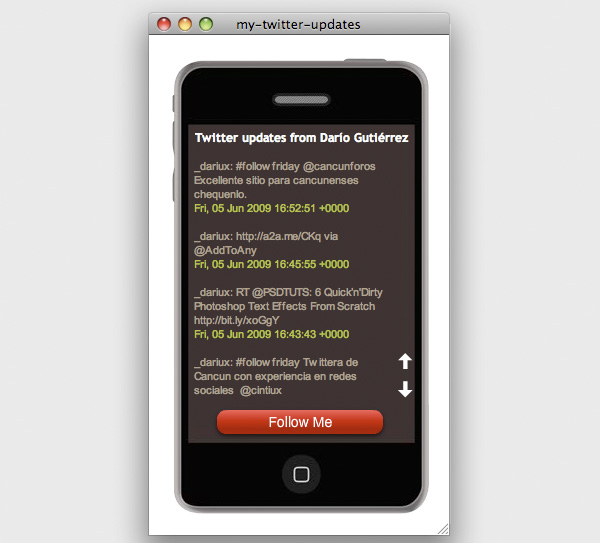
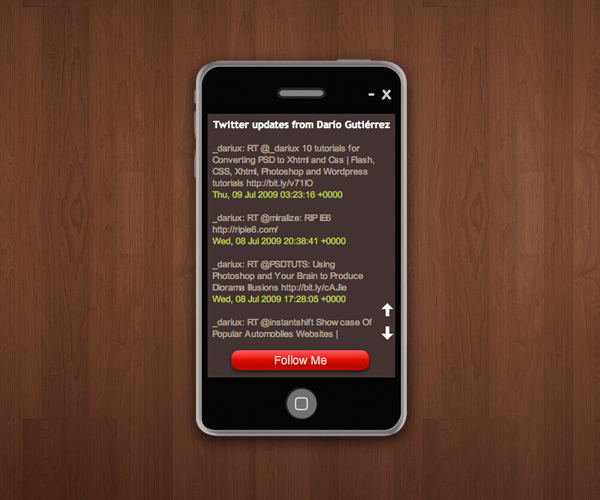
Давайте посмотрим на окончательное приложение, над которым мы будем работать:

Шаг 1. Установите среду выполнения Adobe AIR
С помощью этого плеера мы можем запустить любое приложение с расширением .air, например, новый Adobe Media Player . Сначала нам нужно установить проигрыватель Adobe AIR, поэтому перейдите в Adobe и загрузите проигрыватель . Выберите свою операционную систему и нажмите «Загрузить». Когда загрузка будет завершена, установите ее.

Шаг 2. Установите расширение Adobe AIR для Flash CS3 и CS4
Теперь нам нужен наш второй элемент для разработки приложений AIR: расширение. В этом случае я использую тот для Flash CS3, но он также доступен для Flash CS4. Перейдите в центр поддержки Adobe Flash. Перед установкой обновления Flash для Adobe AIR необходимо загрузить и установить последнее обновление Flash Player (9.0.2), которое можно загрузить здесь: http://www.adobe.com/support/flash/downloads.html. # 902 .
Затем необходимо загрузить и установить обновление Adobe AIR для Flash CS3 Professional: http://www.adobe.com/support/flash/downloads.html .

Шаг 3: Настройка документа
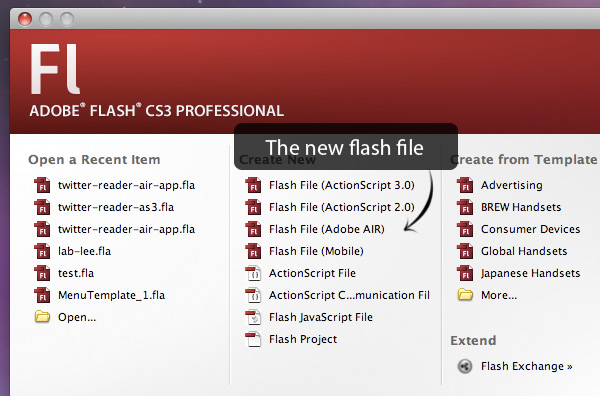
На этом этапе, когда вы запускаете Flash CS3 или CS4, на экране приветствия у вас будет возможность создать файл Adobe AIR Flash. Сделай это! Установите размер сцены на 300 пикселей в ширину и 500 пикселей в высоту с 30 кадрами в секунду. Я выбрал белый цвет для фона. Сохраните его как «my-twitter-updates.fla».

Шаг 4: Создание фона
Мы собираемся использовать изображение iPhone в качестве фона, поэтому зайдите на сайт Сэма Брауна (хорошие векторы) и загрузите пакет изображений iPhone . Откройте файл с помощью Fireworks или Photoshop и выберите любой размер (без текста), а затем экспортируйте как «bg_iphone.png».
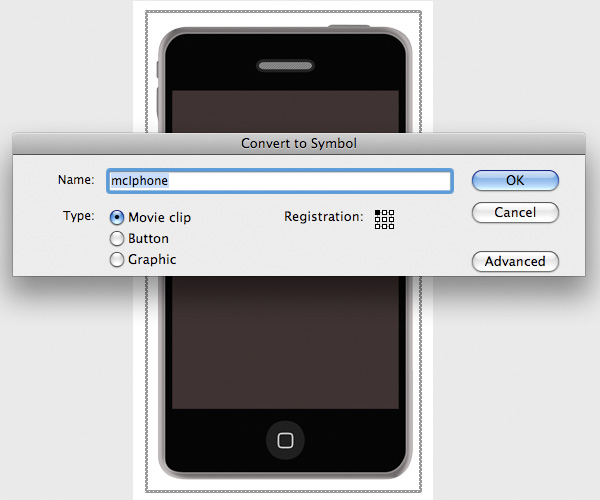
Во Flash выберите «Файл»> «Импорт», затем импортируйте «bg_iphone.png» на сцену. Выберите его и выровняйте по центру по вертикали и горизонтали. Преобразуйте это изображение в символ мувиклипа с именем «mcIphone», затем перейдите в свойства и назначьте «twitterApp» в качестве имени экземпляра. Дважды щелкните символ и переименуйте первый слой как «bg_iphone». Теперь у вас должно быть что-то вроде следующего изображения:

Шаг 5: Создание динамических текстовых полей
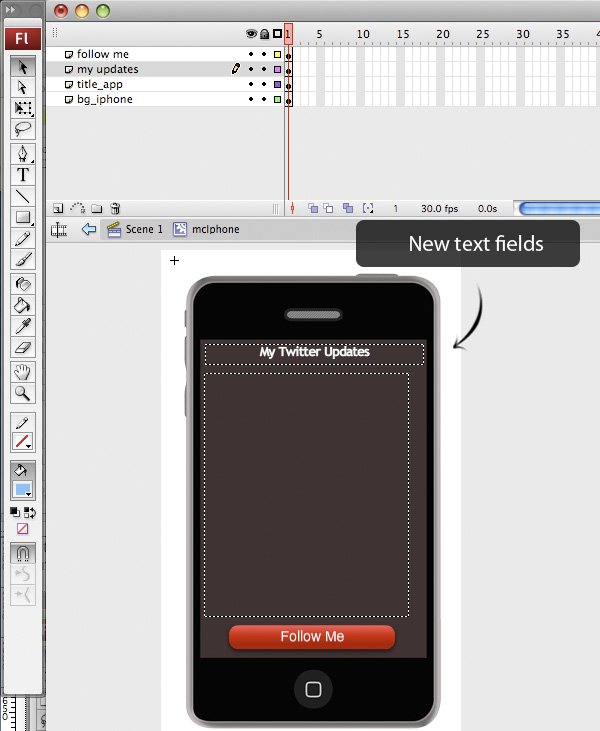
Теперь перейдите и создайте новый слой для заголовка нашего приложения. Нарисуйте динамическое текстовое поле и присвойте ему «title_app» в качестве имени экземпляра.
Затем добавьте два новых слоя; первый называется «мои обновления», а второй — «следуй за мной». Создайте многострочное динамическое текстовое поле в слое «Мои обновления» со следующими свойствами:
- 11 размер шрифта
- многострочное текстовое поле
- белый цвет
- активировать визуализировать текст как HTML
- назначить «myUpdates» в качестве имени экземпляра
Нам понадобится кнопка Follow Me на слое « Follow Me », поэтому нарисуйте прямоугольник в нижней части области iPhone и преобразуйте его в символ кнопки с текстом «Follow Me». После этого назначьте «btFollowme» в качестве имени экземпляра.

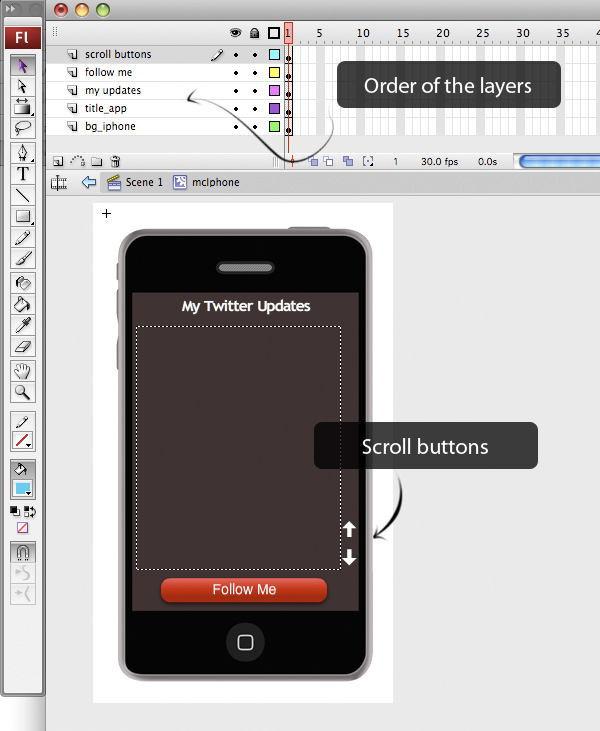
Шаг 6: Добавьте кнопки прокрутки
На данный момент нам нужны две кнопки; вверх и вниз для прокрутки содержимого текстового поля «мои обновления». Перейдите на панель временной шкалы и добавьте новый слой. Введите название «кнопки прокрутки», затем нарисуйте стрелку на сцене и преобразуйте ее в символ видеоролика. Для другой кнопки скопируйте, вставьте и переверните ее по вертикали. Назначьте «btUp» и «btDown» в качестве имени экземпляра. Наконец, вернитесь к основной временной шкале. Когда вы закончите, у вас должно получиться что-то вроде следующего изображения.

Шаг 7: Получение URL канала Twitter
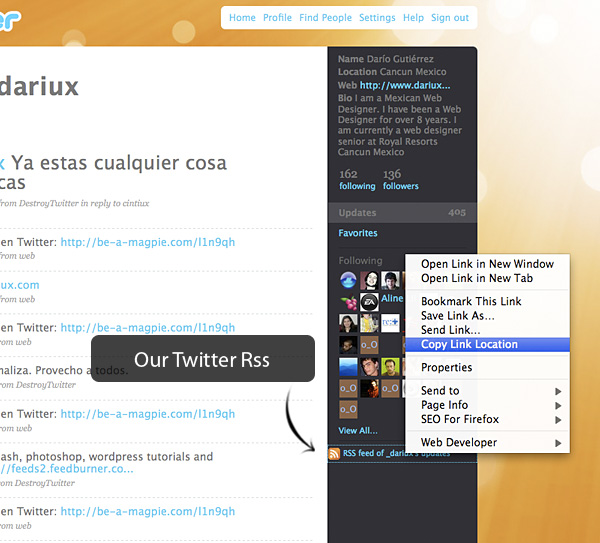
Во-первых, нам нужен URL вашего RSS-канала, поэтому перейдите на домашнюю страницу Twitter. Теперь нажмите на кнопку «Профиль» в верхней панели навигации. Перейдите на правую панель, щелкните правой кнопкой мыши на «Rss Feed of username » и скопируйте URL.

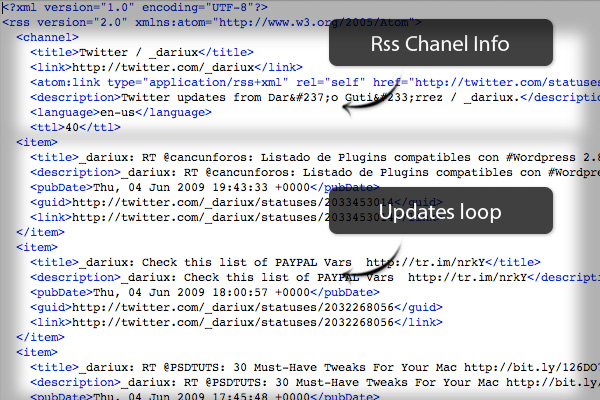
Шаг 8: Анатомия Твиттера RSS Feed
Давайте рассмотрим структуру наших обновлений в Twitter. Первая часть — это информация канала rss, а вторая часть — цикл обновлений. Мы будем использовать некоторые базовые узлы: ссылку на первую часть, title, pubDate и ссылку на элемент цикла.

Шаг 9: Начните писать сценарии XML
Вернитесь во Flash и создайте новый слой для действий, пора начинать кодировать. Как видите, первая переменная содержит URL-адрес канала RSS из вашего профиля в Twitter, поэтому вставьте его в свой:
|
1
2
3
4
|
var twitterURL:String = «http://twitter.com/statuses/user_timeline/16211488.rss»;
var twitterXML:URLRequest = new URLRequest(twitterURL);
var myLoader:URLLoader = new URLLoader(twitterXML);
myLoader.addEventListener(«complete», xmlLoaded);
|
Шаг 10. Запустите функцию XmlLoaded.
С помощью этой функции мы можем загрузить RSS и каждый перечисленный узел, прежде чем начинать определять переменные узлов xml:
|
1
2
3
4
|
function xmlLoaded(evtObj:Event) {
var twitter:XML = new XML(myLoader.data);
var TwitterTitle:String = twitter.child(0).description;
var UserUrl:String = twitter.child(0).link;
|
Шаг 11: Цикл обновлений
В этой части нам нужно получить значения узлов xml и присвоить их переменной myUpdates. Для этого используйте оператор for .
|
1
2
3
4
5
|
var myUpdates:String = «»;
for each (var nodo:XML in twitter..item) {
myUpdates += «<a href='»+nodo.link+»‘><font color=’#a4917c’>»+nodo.title+»</font></a><br>»+»<font color=’#a4bc34′>»+nodo.pubDate +»</font><br/><br/>»;
}
|
Шаг 12: Текстовые поля и событие для кнопки Follow
Сначала мы отображаем заголовок приложения, затем получаем обновления и, наконец, добавляем EventListener для кнопки Follow с URL-адресом пользователя (Пример: http://twitter.com/_dariux).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
//THE TITLE APP > «Twitter updates from Darío Gutiérrez / _dariux.»
twitterApp.titleApp.text = TwitterTitle;
//Display the value of myUpdates into the textfield
twitterApp.myUpdates.htmlText = myUpdates;
//Actions for Follow Me button
twitterApp.btFollowme.addEventListener(MouseEvent.CLICK, btFollowme_CLICK);
function btFollowme_CLICK(e:MouseEvent):void{
var targetURL:URLRequest = new URLRequest(UserUrl);
navigateToURL(targetURL);
}
}
|
Шаг 13: Действия с кнопками прокрутки
Простой код для кнопок прокрутки, проверьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
|
//Listeners and functions for scroll buttons
twitterApp.btUp.addEventListener(MouseEvent.CLICK, scrollUp);
twitterApp.btDown.addEventListener(MouseEvent.CLICK, scrollDown);
function scrollUp(Event:MouseEvent):void {
twitterApp.myUpdates.scrollV -=5;
}
function scrollDown(Event:MouseEvent):void {
twitterApp.myUpdates.scrollV +=5;
}
|
Шаг 14: Тестирование приложения
Протестируйте фильм (Управление по меню + Тестовый фильм или cmd + enter). Как видите, это обычное окно, как и при использовании обычного флеш-плеера. На следующем шаге мы настроим наше приложение, и вы заметите разницу.

Шаг 15: Настройки AIR для приложения и установщика
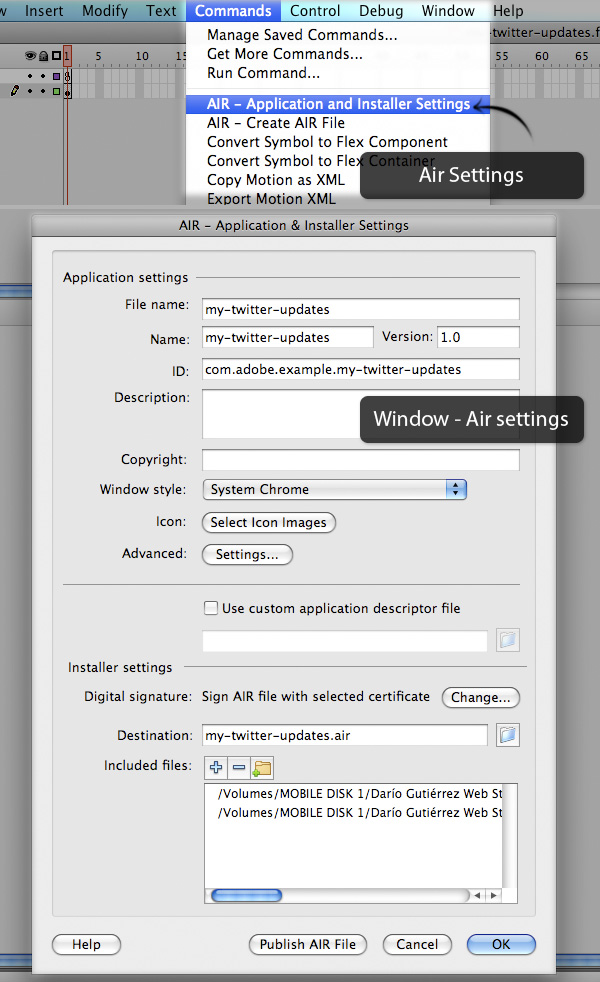
Для настроек AIR в Flash CS4 выберите «Файл»> «Настройки AIR», а для Flash CS3 выберите «Команды> Настройки приложения AIR и установщика». В этом окне мы начнем настраивать приложение, поэтому давайте перейдем к полю описания и напишем некоторую общую информацию.
Стиль окна
Стиль окна интересен. Есть три стиля: хром, непрозрачный и прозрачный. Стиль Chrome похож на простое окно с кнопками, фоном и рамкой, Opaque — это окно с фоном, но без кнопок, а последний стиль Transparent — это окно без кнопок и фона. В нашем случае выберите прозрачный стиль.
Икона
Выберите значок (или дизайн) для вашего приложения в разных размерах 16px, 32px, 48px, 128px с расширением .png.
продвинутый
В этой опции вы можете выбрать различные настройки для окна при запуске приложения, опции для папок для установки и обновления.
Цифровая подпись
Если вы хотите отправить приложение AIR, вам понадобится цифровая подпись, которую установщик установит в системах других пользователей. В этом случае мы подпишем наше приложение ненадежным сертификатом, чтобы разрешить установку AIR во время выполнения в качестве непроверенного издателя. Если вам нужна дополнительная информация о том, как получить сертификат, перейдите по следующей ссылке: Цифровая подпись приложений Adobe AIR .
Место назначения
Выберите папку и название вашего приложения.
Включить файлы
Автоматически Flash выбирает некоторые файлы, необходимые для запуска приложения. Если вы используете другие файлы в своем приложении (например, анимацию caurina), вы должны включить эти файлы как часть приложения.

Шаг 17: Перемещение окна сценариев
В этой части мы будем использовать класс «NativeWindow» и функцию «startMove ()», чтобы наше приложение могло перемещаться по всей стадии. Перейдите на слой действий и добавьте следующий код. Тогда проверьте это:
|
1
2
3
4
5
6
|
stage.addEventListener(MouseEvent.MOUSE_DOWN, moveWin);
function moveWin(e:MouseEvent):void
{
stage.nativeWindow.startMove();
}
|
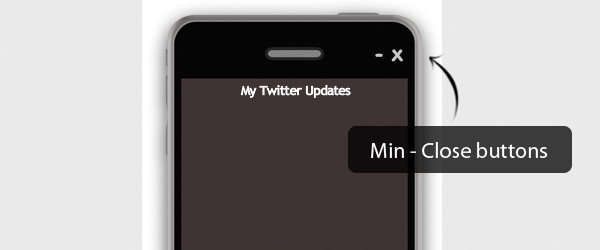
Шаг 18: Закрыть и свернуть кнопки
Теперь наше приложение может перемещаться по всей стадии, но если вы хотите закрыть или свернуть, вы не можете. Идите и создайте две кнопки: свернуть (имя экземпляра btMinimize) и закрыть (имя экземпляра btClose), например, следующий снимок, но на этот раз вы должны использовать основной фрагмент ролика (twitterApp). Наконец, добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
//Minimize button
twitterApp.btMinimize.addEventListener(MouseEvent.CLICK, btMinimize_CLICK);
function btMinimize_CLICK(e:MouseEvent):void
{
stage.nativeWindow.minimize();
}
//Maximize button
twitterApp.btClose.addEventListener(MouseEvent.CLICK, btClose_CLICK);
function btClose_CLICK(e:MouseEvent):void
{
stage.nativeWindow.close();
}
|

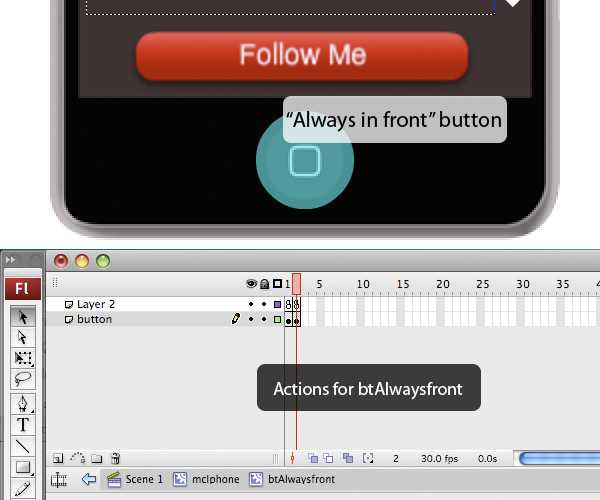
Шаг 19: Всегда впереди
Эта функция очень проста. Просто добавьте кнопку под кнопкой «Follow Me», чтобы создать новый слой внутри основного фрагмента ролика «twitterApp». Напишите «btAlwaysfront» в качестве имени экземпляра:

После того, как вы создали эту кнопку, зайдите внутрь и создайте еще один кадр, каждый со стоп-действием Цель состоит в том, чтобы иметь два состояния для кнопки. Первый кадр деактивирован, а второй активирован . Эта функция использует метод alwaysInFront из класса nativeWindow. После этого мы должны добавить действия к кнопке btAlwaysfront, поэтому перейдите в фрейм действий и вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
//Activate window always front
stage.nativeWindow.alwaysInFront=false;
twitterApp.btAlwaysfront.addEventListener(MouseEvent.CLICK, btAlwaysfront_CLICK);
function btAlwaysfront_CLICK(e:MouseEvent):void
{
if ( stage.nativeWindow.alwaysInFront!=true){
twitterApp.btAlwaysfront.gotoAndStop(2);
stage.nativeWindow.alwaysInFront=true;
}else{
twitterApp.btAlwaysfront.gotoAndStop(1);
stage.nativeWindow.alwaysInFront=false;
}
}
|
Шаг 20: Полный код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
//Twitter rss url
var twitterURL:String = «http://twitter.com/statuses/user_timeline/16211488.rss»;
var twitterXML:URLRequest = new URLRequest(twitterURL);
var myLoader:URLLoader = new URLLoader(twitterXML);
myLoader.addEventListener(«complete», xmlLoaded);
function xmlLoaded(evtObj:Event) {
var twitter:XML = new XML(myLoader.data);
var TwitterTitle:String = twitter.child(0).description;
var UserUrl:String = twitter.child(0).link;
var myUpdates:String = «»;
//The loop
for each (var nodo:XML in twitter..item) {
myUpdates += «<a href='»+nodo.link+»‘><font color=’#a4917c’>»+nodo.title+»</font></a><br>»+»<font color=’#a4bc34′>»+nodo.pubDate +»</font><br/><br/>»;
}
//THE TITLE APP > «Twitter updates from Darío Gutiérrez / _dariux.»
twitterApp.titleApp.text = TwitterTitle;
//Display the valor of myUpdates into the textfield
twitterApp.myUpdates.htmlText = myUpdates;
//Actions for Follow Me button
twitterApp.btFollowme.addEventListener(MouseEvent.CLICK, btFollowme_CLICK);
function btFollowme_CLICK(e:MouseEvent):void{
var targetURL:URLRequest = new URLRequest(UserUrl);
navigateToURL(targetURL);
}
}
/******************************************************
Listeners and functions for scroll buttons
******************************************************/
twitterApp.btUp.addEventListener(MouseEvent.CLICK, scrollUp);
twitterApp.btDown.addEventListener(MouseEvent.CLICK, scrollDown);
function scrollUp(Event:MouseEvent):void {
twitterApp.myUpdates.scrollV -=5;
}
function scrollDown(Event:MouseEvent):void {
twitterApp.myUpdates.scrollV +=5;
}
/******************************************************
AIR Zone
******************************************************/
//Window move
stage.addEventListener(MouseEvent.MOUSE_DOWN, moveWin);
function moveWin(e:MouseEvent):void
{
stage.nativeWindow.startMove();
}
//Minimize button
twitterApp.btMinimize.addEventListener(MouseEvent.CLICK, btMinimize_CLICK);
function btMinimize_CLICK(e:MouseEvent):void
{
stage.nativeWindow.minimize();
}
//Maximize button
twitterApp.btClose.addEventListener(MouseEvent.CLICK, btClose_CLICK);
function btClose_CLICK(e:MouseEvent):void
{
stage.nativeWindow.close();
}
//Activate window always front
stage.nativeWindow.alwaysInFront=false;
twitterApp.btAlwaysfront.addEventListener(MouseEvent.CLICK, btAlwaysfront_CLICK);
function btAlwaysfront_CLICK(e:MouseEvent):void
{
if ( stage.nativeWindow.alwaysInFront!=true){
twitterApp.btAlwaysfront.gotoAndStop(2);
stage.nativeWindow.alwaysInFront=true;
}else{
twitterApp.btAlwaysfront.gotoAndStop(1);
stage.nativeWindow.alwaysInFront=false;
}
}
|
Шаг 21. Создание файла AIR
Чтобы опубликовать свой файл .air во flash CS4, откройте меню «Файл»> «Настройки AIR» и нажмите кнопку «Опубликовать файл AIR».
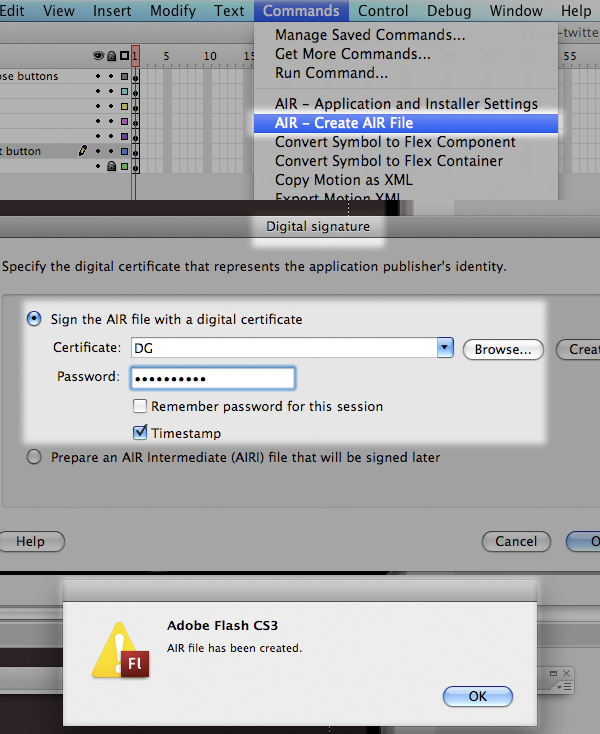
Для flash CS3 выберите «Команды> AIR — Создать файл AIR».
Тогда вы увидите новое окно (цифровая подпись). Выберите сертификат и введите свой пароль. Создание файла .air занимает некоторое время, но после его завершения вы увидите другое окно со следующим текстом «Файл AIR создан». Файл .air создается в том же рабочем каталоге, что и ваш .fla файл.

Шаг 22: Окончательные детали
Как видите, у моего приложения есть тень. Если вы хотите стиль Windows, просто выберите основной мувиклип «twitterApp» и примените:

Вывод
Итак, у нас есть приложение AIR! Это небольшое приложение, но я надеюсь, что оно поможет вам в качестве ссылки на разработку собственного. С помощью этой технологии мы можем разрабатывать потрясающие приложения, совместимые с такими API, как Twitter, Gmaps и Flickr. Есть много других функций, не описанных в этом руководстве, много возможностей для будущего руководства или краткого руководства! Спасибо за прочтение.
