Трейлеры мыши — это объекты, которые следуют за курсором мыши при его перемещении. В этом уроке я помогу вам создать трейлер с голубой и блестящей мышью, используя ActionScript 3.0.
Окончательный результат предварительного просмотра
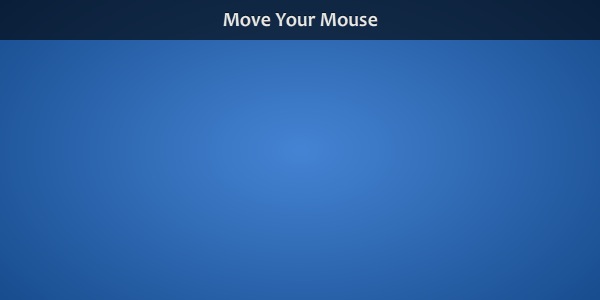
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Используя ActionScript, мы продублируем мувиклип, затем изменим его свойства alpha, scale и position, чтобы получить хороший эффект трейлера.
Шаг 2: Начало
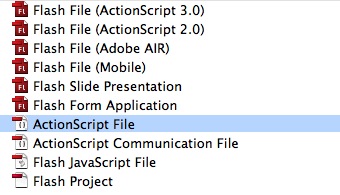
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены на желаемое разрешение и добавьте цвет фона. Я использовал размер 600×300 и добавил синий радиальный градиент (# 4584D4, # 184D8F). Кроме того, я добавил черный прямоугольник с 60% альфа и текстом для отображения инструктивного сообщения. Давайте посмотрим на изображение.

Шаг 3: Создание основной фигуры
Этот трейлер состоит из одной простой формы, которая дублируется и масштабируется при перемещении мыши.
Выберите инструмент Oval Tool, нарисуйте круг размером 6×6 px и залейте его радиальным градиентом (#FFFFFF, # 5CFAFF).

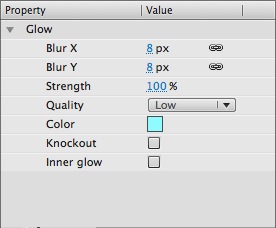
Преобразуйте эту форму в MovieClip, добавьте фильтр Glow, используйте значения на следующем рисунке:

Преобразуйте это в мувиклип и назовите его «LightBall», не забудьте проверить опцию «Экспорт для ActionScript».
Шаг 4: ActionScript
Создайте новый файл ActionScript (Command + N) и сохраните его как «MouseTrailer.as»

Шаг 5: Импортируйте необходимые классы
Эти классы нам понадобятся, если вам нужна конкретная помощь по любому из них, обратитесь к справке по Flash (F1).
|
1
2
3
4
5
6
|
package
{
import flash.display.Sprite;
import flash.ui.Mouse;
import flash.events.MouseEvent;
import flash.events.Event;
|
Шаг 6: Класс мышиного трейлера
Мы расширяем класс Sprite для доступа к методу addChild (). Помните, что имя класса должно совпадать с именем файла.
|
1
2
|
public class MouseTrailer extends Sprite
{
|
Шаг 7: переменные
В этом классе есть только одна переменная, переменная LightBall. Это используется для создания нового экземпляра LightBall, который мы создали в Fla.
|
1
|
var lightBall:LightBall;
|
Шаг 8: Конструктор
В функцию конструктора мы добавим строки, которые скрывают курсор мыши, и прослушиватель, который запустит трейлер.
|
1
2
3
4
5
|
public function MouseTrailer():void
{
Mouse.hide();
stage.addEventListener(MouseEvent.MOUSE_MOVE, startTrailer);
}
|
Шаг 9: Запустите функцию трейлера
Эта функция будет обрабатывать трейлер, устанавливая его свойства.
|
1
2
|
private function startTrailer(e:MouseEvent):void
{
|
Шаг 10: Дублирование LightBall
Этот код создает новый LightBall при перемещении мыши.
|
1
2
3
|
/* Create a new LightBall object */
lightBall = new LightBall();
|
Шаг 11: Позиция
Новая позиция LightBall основана на ширине и высоте клипа и позиции курсора мыши.
|
1
2
3
4
|
/* Position */
lightBall.x = mouseX + Math.random() * lightBall.width;
lightBall.y = mouseY — Math.random() * lightBall.height;
|
Шаг 12: добавление к сцене
Мы добавляем LightBall на сцену с помощью следующего кода:
|
1
2
3
4
5
6
7
|
/* Add to Stage */
addChild(lightBall);
/* Add Listener to Animate function */
lightBall.addEventListener(Event.ENTER_FRAME, animate);
|
Шаг 13: анимация
Альфа, масштаб и вертикальное положение обрабатываются в этой функции.
|
1
2
|
private function animate(e:Event):void
{
|
Шаг 14: Альфа
Альфа уменьшается на 5% каждый кадр.
|
1
2
3
|
/* Alpha */
e.target.alpha -= 0.05;
|
Шаг 15: Удалить невидимые объекты
Когда LightBall больше не виден (альфа <0), объект удаляется.
|
1
2
3
4
5
6
7
8
|
/* If lightBall is no longer visible, remove it */
if (e.target.alpha <= 0)
{
e.target.removeEventListener(Event.ENTER_FRAME, animate);
removeChild(e.target as Sprite);
}
|
Шаг 16: Масштаб
Масштаб уменьшается на 10% каждый кадр.
|
1
2
3
4
|
/* Scale */
e.target.scaleX -= 0.1;
e.target.scaleY -= 0.1;
|
Шаг 17: Вертикальное положение
|
1
2
3
4
|
/* Y Position */
e.target.y += 3;
}
|
Шаг 18: Использование класса
Пора возвращаться к Фла.
Откройте панель свойств, добавьте «MouseTrailer» в качестве класса документа, и вы будете готовы проверить свой фильм!
Вывод
Теперь у вас есть симпатичный мышиный трейлер, который вы можете настроить по своему усмотрению. Попробуйте изменить форму мувиклипа, размер, цвет — вариантов много! Надеюсь, вам понравился этот рассказ, спасибо за чтение.
