Независимо от того, с каким бизнесом вы имеете дело, всегда важно иметь инструменты, которые помогут вам проанализировать общую статистику повседневных событий. Конечно, это также помогает вам строить дальнейшие стратегии для вашего бизнеса на случай, если что-то будет не в порядке.
Сегодня мы обсудим инструменты отчетности в контексте OpenCart. Вы найдете много полезных отчетов в самом ядре. Есть четыре основных категории, чтобы быть точными — продажи, продукты, клиенты и маркетинг — и каждая из них дополнительно предоставляет больше возможностей для просмотра информации в разных контекстах.
В нашем примере мы создадим отчет, который отображает все продукты, которые были просмотрены, но еще не куплены. Конечно, это простой вариант использования, но вы можете пойти дальше и создать более сложный вариант в соответствии с вашими требованиями.
Я предполагаю, что вы используете последнюю версию OpenCart и знакомы с базовым процессом разработки модулей в OpenCart, так как мы будем делать упор на генерации отчетов, а не на основных этапах разработки модулей. Если вы хотите изучить основы разработки модулей в OpenCart, есть хорошая статья на эту тему .
Настройка внутреннего файла
Давайте перечислим файлы, которые должны быть реализованы для нашего пользовательского отчета:
-
admin/controller/report/product_custom.php: это основной файл контроллера, который используется для загрузки данных модели и установки переменных. -
admin/model/report/product_custom.php: это файл модели, который используется для настройки запросов SQL для извлечения данных из базы данных. -
admin/view/template/report/product_custom.tpl: это файл представления, который содержит логику представления. -
admin/language/english/report/product_custom.php: Это языковой файл.
Контроллер
Далее создайте файл admin/controller/report/product_custom.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<?php
class ControllerReportProductCustom extends Controller {
public function index() {
$this->load->language(‘report/product_custom’);
$this->document->setTitle($this->language->get(‘heading_title’));
if (isset($this->request->get[‘page’])) {
$page = $this->request->get[‘page’];
} else {
$page = 1;
}
$url = »;
if (isset($this->request->get[‘page’])) {
$url .= ‘&page=’ .
}
$data[‘breadcrumbs’] = array();
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘text_home’),
‘href’ => $this->url->link(‘common/dashboard’, ‘token=’ . $this->session->data[‘token’], ‘SSL’)
);
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘heading_title’),
‘href’ => $this->url->link(‘report/product_custom’, ‘token=’ . $this->session->data[‘token’] . $url, ‘SSL’)
);
$this->load->model(‘report/product_custom’);
$data[‘products’] = array();
$filter_data = array(
‘start’ => ($page — 1) * $this->config->get(‘config_limit_admin’),
‘limit’ => $this->config->get(‘config_limit_admin’)
);
$product_total = $this->model_report_product_custom->getTotalCustomProducts($filter_data);
$results = $this->model_report_product_custom->getCustomProducts($filter_data);
foreach ($results as $result) {
$data[‘products’][] = array(
‘name’ => $result[‘name’],
‘model’ => $result[‘model’],
‘viewed’ => $result[‘viewed’],
);
}
$data[‘heading_title’] = $this->language->get(‘heading_title’);
$data[‘text_list’] = $this->language->get(‘text_list’);
$data[‘text_no_results’] = $this->language->get(‘text_no_results’);
$data[‘text_confirm’] = $this->language->get(‘text_confirm’);
$data[‘column_name’] = $this->language->get(‘column_name’);
$data[‘column_model’] = $this->language->get(‘column_model’);
$data[‘column_viewed’] = $this->language->get(‘column_viewed’);
$data[‘entry_date_start’] = $this->language->get(‘entry_date_start’);
$data[‘entry_date_end’] = $this->language->get(‘entry_date_end’);
$data[‘token’] = $this->session->data[‘token’];
$url = »;
$pagination = new Pagination();
$pagination->total = $product_total;
$pagination->page = $page;
$pagination->limit = $this->config->get(‘config_limit_admin’);
$pagination->url = $this->url->link(‘report/product_custom’, ‘token=’ . $this->session->data[‘token’] . $url . ‘&page={page}’, ‘SSL’);
$data[‘pagination’] = $pagination->render();
$data[‘results’] = sprintf($this->language->get(‘text_pagination’), ($product_total) ? (($page — 1) * $this->config->get(‘config_limit_admin’)) + 1 : 0, ((($page — 1) * $this->config->get(‘config_limit_admin’)) > ($product_total — $this->config->get(‘config_limit_admin’))) ? $product_total : ((($page — 1) * $this->config->get(‘config_limit_admin’)) + $this->config->get(‘config_limit_admin’)), $product_total, ceil($product_total / $this->config->get(‘config_limit_admin’)));
$data[‘header’] = $this->load->controller(‘common/header’);
$data[‘column_left’] = $this->load->controller(‘common/column_left’);
$data[‘footer’] = $this->load->controller(‘common/footer’);
$this->response->setOutput($this->load->view(‘report/product_custom.tpl’, $data));
}
}
|
Здесь важно отметить, что мы поместили его в каталог «report», который является подходящим местом для всех файлов, связанных с отчетами.
Кроме того, это довольно обычный контроллер — мы загружаем соответствующий язык и модель в метод индекса, а затем устанавливаем переменные. В конце мы назначили product_custom.tpl качестве основного файла шаблона, который отвечает за вывод основного отчета.
Модель
Двигаясь дальше, давайте настроим файл модели в admin/model/report/product_custom.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?php
class ModelReportProductCustom extends Model {
public function getCustomProducts($data = array()) {
$sql = «SELECT pd.name, p.model, p.viewed FROM » .
LEFT JOIN » . DB_PREFIX . «order_product op ON p.product_id = op.product_id
WHERE pd.language_id = ‘» . (int)$this->config->get(‘config_language_id’) . «‘ AND p.viewed > 0
AND ISNULL(op.product_id) ORDER BY p.viewed DESC»;
if (isset($data[‘start’]) || isset($data[‘limit’])) {
if ($data[‘start’] < 0) {
$data[‘start’] = 0;
}
if ($data[‘limit’] < 1) {
$data[‘limit’] = 20;
}
$sql .= » LIMIT » .
}
$query = $this->db->query($sql);
return $query->rows;
}
public function getTotalCustomProducts($data) {
$sql = «SELECT count(*) as total FROM » .
LEFT JOIN » . DB_PREFIX . «order_product op ON p.product_id = op.product_id
WHERE pd.language_id = ‘» . (int)$this->config->get(‘config_language_id’) . «‘ AND p.viewed > 0
AND ISNULL(op.product_id)»;
$query = $this->db->query($sql);
return $query->row[‘total’];
}
}
|
В нашем файле модели есть два метода — getCustomProducts извлекает соответствующие записи из базы данных, а getTotalCustomProducts возвращает общее количество записей, используемых компонентом разбиения на страницы в контроллере.
Вид
Затем файл представления должен быть расположен по адресу admin/view/template/report/product_custom.tpl .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<?php echo $header;
<div id=»content»>
<div class=»page-header»>
<div class=»container-fluid»>
<h1><?php echo $heading_title;
<ul class=»breadcrumb»>
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href=»<?php echo $breadcrumb[‘href’]; ?>»><?php echo $breadcrumb[‘text’];
<?php } ?>
</ul>
</div>
</div>
<div class=»container-fluid»>
<div class=»panel panel-default»>
<div class=»panel-heading»>
<h3 class=»panel-title»><i class=»fa fa-bar-chart»></i> <?php echo $text_list;
</div>
<div class=»panel-body»>
<div class=»table-responsive»>
<table class=»table table-bordered»>
<thead>
<tr>
<td class=»text-left»><?php echo $column_name;
<td class=»text-left»><?php echo $column_model;
<td class=»text-right»><?php echo $column_viewed;
</tr>
</thead>
<tbody>
<?php if ($products) { ?>
<?php foreach ($products as $product) { ?>
<tr>
<td class=»text-left»><?php echo $product[‘name’];
<td class=»text-left»><?php echo $product[‘model’];
<td class=»text-right»><?php echo $product[‘viewed’];
</tr>
<?php } ?>
<?php } else { ?>
<tr>
<td class=»text-center» colspan=»4″><?php echo $text_no_results;
</tr>
<?php } ?>
</tbody>
</table>
</div>
<div class=»row»>
<div class=»col-sm-6 text-left»><?php echo $pagination;
<div class=»col-sm-6 text-right»><?php echo $results;
</div>
</div>
</div>
</div>
</div>
<?php echo $footer;
|
Он будет отображать список продуктов в удобной табличной форме, и, конечно, он отзывчив, так как загрузчик в ядре сейчас!
Языковой файл
В конце давайте создадим языковой файл по адресу admin/language/english/report/product_custom.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// Heading
$_[‘heading_title’] = ‘Products Custom Report (Viewed but not purchased)’;
// Text
$_[‘text_list’] = ‘Products Custom List’;
// Column
$_[‘column_date_start’] = ‘Date Start’;
$_[‘column_date_end’] = ‘Date End’;
$_[‘column_name’] = ‘Product Name’;
$_[‘column_model’] = ‘Model’;
$_[‘column_viewed’] = ‘Viewed’;
// Entry
$_[‘entry_date_start’] = ‘Date Start’;
$_[‘entry_date_end’] = ‘Date End’;
|
Так что это все, что касается настройки файла.
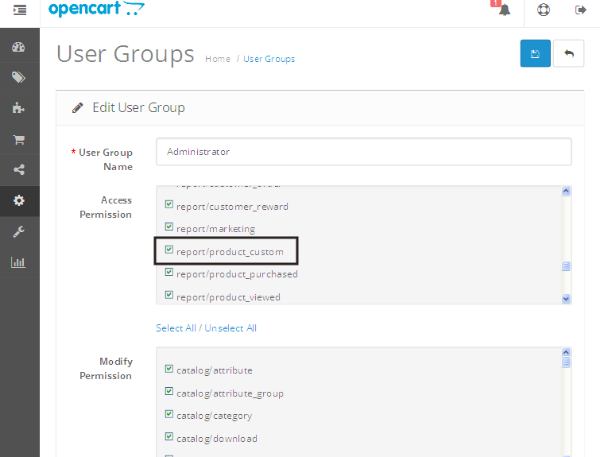
Предоставить разрешение для пользовательского отчета
Хотя мы закончили с нашим модулем пользовательских отчетов, вы еще не сможете получить к нему доступ. Это потому, что он считается новым ресурсом, и группе пользователей с правами администратора должен быть разрешен доступ к этому ресурсу Поэтому давайте продолжим и предоставим разрешение для этого ресурса группе пользователей-администраторов.
Перейдите в Система> Пользователи> Группа пользователей и отредактируйте группу пользователей Администратор . В раскрывающемся списке «Разрешение на доступ» проверьте ресурс report / product_custom и сохраните группу.

Теперь вы должны иметь доступ к этому ресурсу.
Как получить доступ к нашему отчету в бэк-энде
Нам нужно изменить admin/view/template/common/menu.tpl чтобы включить нашу пользовательскую ссылку на отчет. Для простоты мы изменим его напрямую, но вы можете захотеть добиться того же, используя расширение OCMOD. Это позволяет вам изменять основные файлы, используя систему поиска / замены на основе XML.
Теперь откройте файл admin/view/template/common/menu.tpl и найдите следующую строку.
|
1
|
<li><a href=»<?php echo $report_product_purchased; ?>»><?php echo $text_report_product_purchased;
|
После этой строки добавьте следующую строку.
|
1
|
<li><a href=»/index.php?route=report/product_custom&token=<?php echo $_SESSION[‘token’]; ?>»>Custom Report</a></li>
|
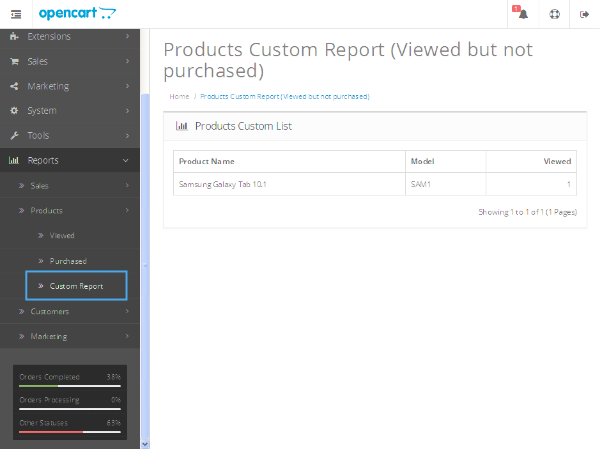
Теперь вы сможете увидеть нашу ссылку в разделе Отчеты> Продукты . Нажмите на это, чтобы увидеть наш отличный отчет!

В нем перечислены все товары, которые просмотрены и еще не куплены. Итак, вот и все, что касается создания пользовательских отчетов; Я надеюсь, что это не было слишком много сразу. Но, в любом случае, у вас есть идея, и вы можете легко расширить ее в соответствии с вашими требованиями.
Вывод
Сегодня мы обсудили, как создать собственный отчет в OpenCart. Мы прошли полный процесс настройки необходимых файлов, и в последующей части статьи мы продемонстрировали, как получить доступ к отчету из серверной части.
Если вы ищете дополнительные инструменты OpenCart, утилиты, расширения и т. Д., Которые вы можете использовать в своих собственных проектах или для собственного образования, не забудьте посмотреть, что у нас есть на рынке .
Я надеюсь, что вам все понравилось и следите за обновлениями на OpenCart. В случае каких-либо вопросов и предложений, вы можете связаться со мной через Twitter или использовать ленту комментариев ниже.