Я давно хотел написать учебник, и API всегда вызывали у меня особый интерес. Так что с недавним набегом моей жены на фотографию, я решил, что учебник Flickr будет первым такси вне очереди! Использовать RSS, Flickr и jQuery вместе было довольно весело.

Итак, мы собираемся коснуться нескольких технологий для этого урока. Мы будем использовать
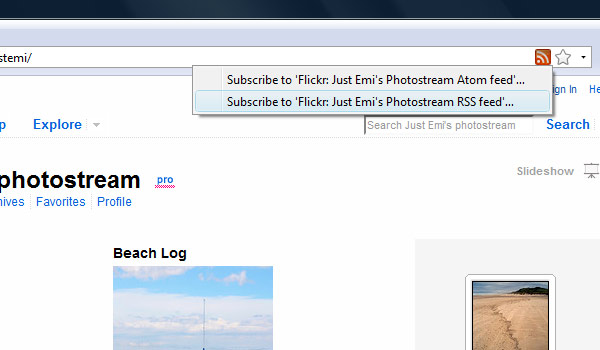
RSS-канал от Flickr, немного PHP и немного jQuery, чтобы сделать вещи красивыми и интерактивными! Что ж
используйте SimplePie для обработки RSS-канала, так как
делает жизнь намного проще, и может использоваться в любых других проектах, где используются RSS-каналы.
Шаг 1
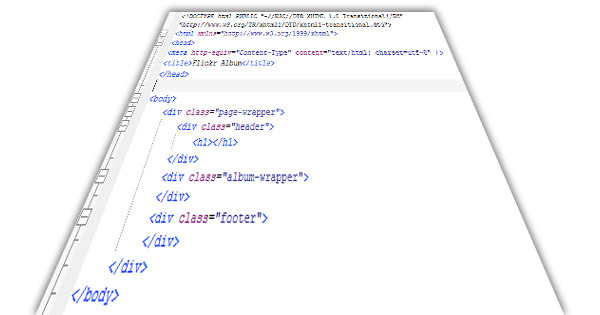
Создайте файл с именем «index.php» и начните с довольно простой HTML-структуры для размещения
различные компоненты нашего канала Flickr.
<Тело> <div class = "page-wrapper"> <div class = "header"> <H1> </ h1> </ DIV> <div class = "альбом-обертка"> </ DIV> <div class = "footer"> </ DIV> </ DIV> </ Body>
Довольно стандартные вещи, обратите внимание, что мы добавили классы для верхнего и нижнего колонтитула, но не более
главное, альбом-обертка. Это div, где мы будем выводить все изображения, которые приходят в
из нашего канала Flickr.

Шаг 2
Создайте две новые папки с именами «include» и «cache», затем загрузите
href = «http://simpliepie.org/» target = «_ blank»> SimplePie
и скопируйте его в папку «includes».
SimplePie ловко хранит кэшированную версию вашего канала Flickr локально, чтобы ускорить будущее
посещения. Примечание: если вы не делаете это в Windows, не забудьте убедиться, что папка «кеш»
доступно для записи.
<? PHP require_once ( 'включает / simplepie.inc'); $ feed = new SimplePie ('http://api.flickr.com/services/feeds/photos_public.gne? ID = 28211532 @ N07 & LANG = EN-US и формат = rss_200' ); $ Запитка> handle_content_type (); ?>
Вставка этого кода в самый верх вашего файла «index.php» дает нам доступ к SimplePie
библиотека для обработки RSS-канала для нас. Также вторая и третья строки создают новый объект фида
на основе RSS-URL для вашего канала Flickr.

Шаг 3
Теперь мы можем начать засорять наш HTML фрагментами PHP для вывода информации с нашего Flickr
подача. Вот некоторые из ключевых функций, которые предоставляет SimplePie:
$ Запитка> get_title (); // Возвращает заголовок RSS-канала $ Запитка> get_image_url (); // Возвращает изображение для канала, в случае Flickr, пользователя аватар $ Запитка> get_items (); // Возвращает массив элементов в ленте, в случае Flickr, фотографии с их описаниями и т. д.
Каждый элемент, возвращаемый get_items (), также имеет свой собственный get_title () и т. Д., Чтобы получить различные
элементы. Для получения полного списка функций, доступных для SimplePie, проверьте
href = «http://simplepie.org/wiki/reference/start» targt = «_ blank»> Документация SimplePie
,
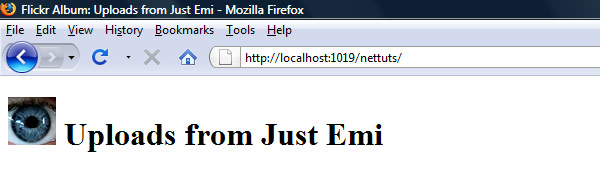
Итак, первыми функциями, которые мы будем вызывать в нашем скрипте, будут заголовок и заголовок:
<title> Альбом Flickr: <? php echo $ feed-> get_title (); ?> </ Title>
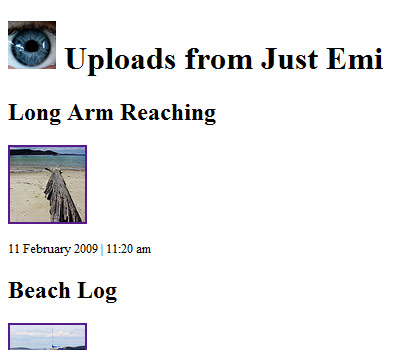
<h1> <img class = "feedIcon" src = "<? php echo $ feed-> get_image_url ();?>" border = "0" alt = "<? php echo $ feed-> get_title ();?>" /> <? php echo $ feed-> get_title (); ?> </ H1>

Шаг 4
Прежде чем мы сможем начать просмотр фотографий в ленте, нам нужно написать две короткие функции.
Первый находит тег изображения в описании фотографии в RSS-ленте. Вы можете
напишите эту функцию между существующими тегами PHP в верхней части скрипта.
function image_from_description ($ data) { preg_match_all ('/ <img src = "([^"] *) "([^>] *)> / i', $ data, $ match); вернуть $ match [1] [0]; }
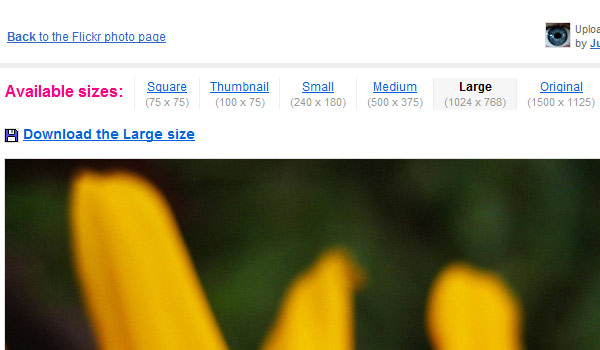
Вторая функция позволяет выбрать размер изображения для извлечения из Flickr, но
настройка имени файла в теге изображения. Эта функция также должна быть помещена между существующим PHP
теги в верхней части скрипта.
function select_image ($ img, $ size) { $ img = взорваться ('/', $ img); $ filename = array_pop ($ img); // Здесь указаны размеры, которые Flickr предоставляет по умолчанию. Передайте индекс массива в Переменная $ size для выбора. // 0 для квадрата, 1 для большого пальца, 2 для маленького и т. Д. $ s = массив ( '_s.', // квадрат '_t.', // большой палец '_m.', // маленький '.', // средний '_B. // большой ); $ img [] = preg_replace ('/ (_ (s | t | m | b))? \ ./ i', $ s [$ size], $ filename); return implode ('/', $ img); }

Шаг 5
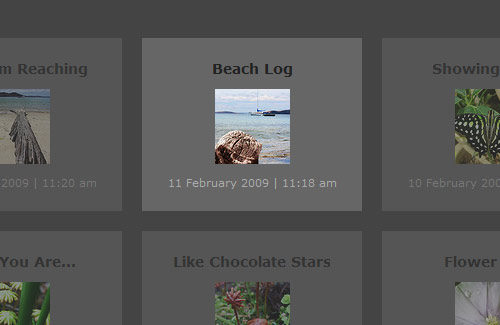
Теперь мы можем просматривать фотографии в ленте RSS и выводить их. Мы будем использовать цикл для
просмотрите каждый элемент в ленте.
<div class = "альбом-обертка"> <? php foreach ($ feed-> get_items () как $ item):?> <div class = "photo"> <? PHP if ($ enclosure = $ item-> get_enclosure ()) { echo '<h2>'. $ enclosure-> get_title (). </ H2> ' "\ п". $ img = image_from_description ($ item-> get_description ()); $ thumb_url = select_image ($ img, 0); echo '<img id = "photo_'. $ i. '" src = "'. $ thumb_url. '" />'."\n "; } ?> <p> <small> <? php echo $ item-> get_date ('j FY | g: i a'); ? > </ Маленький> </ р> </ DIV> <? php endforeach; ?> </ DIV>
Чтобы объяснить этот фрагмент кода, при прохождении цикла мы выводим новый div, который мы можем стилизовать позже.
Внутри каждого div мы используем функции, которые мы написали ранее, чтобы получить определенный размер изображения (я выбрал
квадрат для удобства укладки). Мы также выводим заголовок каждой фотографии перед выводом
сама фотография и дата под каждой фотографией.

Шаг 6
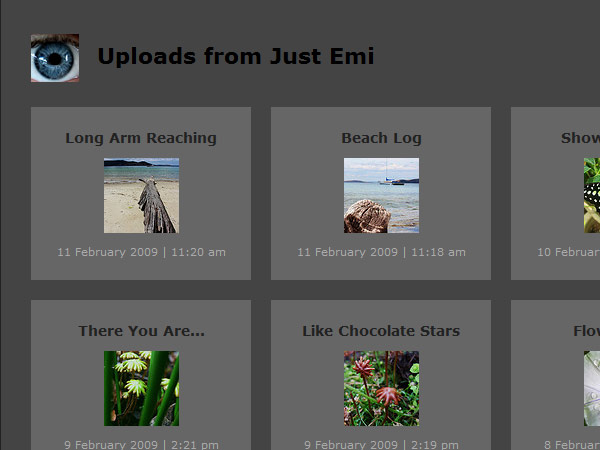
Теперь пришло время придать альбому стиль! Итак, во-первых, чтобы дать базовую структуру для базы
HTML структура, я установлю некоторые шрифты, ширину, поля и т. Д. Также немного стиля для сортировки выравнивания
изображения значка канала Flickr. Не забудьте связать свой файл таблицы стилей в разделе заголовка
Ваш HTML в первую очередь.
<link rel = "stylesheet" type = "text / css" href = "style.css" />
Затем вставьте эти правила CSS в ваш файл «style.css»:
тело { семейство шрифтов: Verdana, Arial, Helvetica, без засечек; цвет фона: # 222; ширина: 960 пикселей; поле: 0; размер шрифта: 0,75em; } .page-wrapper { цвет фона: # 444; выравнивание текста: слева; ширина: 960 пикселей; поле: 0 авто; отступы: 20 пикселей; положение: относительное; верх: 30 пикселей; слева: 30 пикселей; переполнение: авто; } .page-wrapper h1 { размер шрифта: 1,8em; } .page-wrapper h2 { размер шрифта: 1,2em; цвет: # 222; } .page-wrapper .feedIcon { выравнивание по вертикали: среднее; отступы: 0 10px; }
Затем какой-нибудь стиль, который будет применен к каждому из фото divов:
.album-wrapper .photo { ширина: 200 пикселей; цвет фона: # 666; выравнивание текста: по центру; выравнивание по вертикали: среднее; плыть налево; набивка: 10 пикселей; поле: 10px; } .album-wrapper .photo img { граница: нет; } .album-wrapper .photo small { цвет: #aaa; размер шрифта: 0,9em; }

Шаг 7
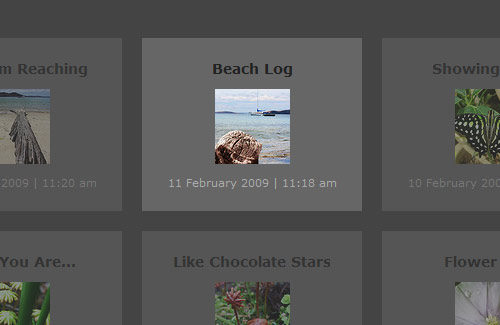
Теперь, чтобы добавить немного интерактивности, мы добавим немного jQuery. Я думаю, что было бы неплохо иметь
эффект парения, а также возможность щелкнуть изображение и увидеть увеличенную версию. Включить скрипт jQuery
файл, который вы можете получить из последней версии
целевых = «_blank»> jquery.com
также создайте себе «script.js» и включите его в
путь.
<script type = "text / javascript" src = "jquery-1.3.1.min.js"> </ script> <script type = "text / javascript" src = "script.js"> </ script>

Шаг 8
Первый бит jQuery, добавляемый в ваш файл «script.js», это $ (document) .ready () для обработки
все, что вы хотите сделать jQuery, после загрузки документа.
|
1
2
3
|
$(document).ready(function() {
$(‘.photo’).fadeTo(0, 0.5);
}
|
Это приведет к исчезновению каждого div с классом «.photo» до 50%, как только документ будет полностью загружен
и готово. Затем мы заставим изображения загореться, когда на них наведет курсор мыши.
|
1
2
3
4
5
6
7
8
9
|
$(document).ready(function() {
$(‘.photo’).fadeTo(0, 0.5);
$(‘.photo’).hover(function(e) {
$(this).stop().fadeTo(‘slow’, 1.0);
}, function(e) {
$(this).stop().fadeTo(‘slow’, 0.5);
});
});
|
Эти дополнительные 5 строк сообщают jQuery, чтобы каждая фотография при наведении курсора исчезала до 100%, и когда мышь
снова гаснет, затухает до 50%. (Спасибо Майк Шнайдер и Саймон в комментариях для некоторых
здесь изменения)

Шаг 9
Было бы неплохо сделать миниатюры кликабельными, чтобы вы могли просматривать увеличенную версию изображений.
Для этого мы будем использовать Thickbox, построенный на jQuery.
<link rel = "stylesheet" type = "text / css" href = "Thickbox.css" />
<script type = "text / javascript" src = "Thickbox-сжатый.js"> </ script>
Скачайте Thickbox , а затем
включите его в заголовок вашего файла «index.php», как показано выше.
Как только они будут включены, отредактируйте следующие строки, чтобы определить URL-адрес к полному изображению, и добавьте
ссылка с классом «Thickbox». Это активирует Thickbox, и он должен просто работать, я также добавил
название, которое обеспечивает заголовок.
$ full_url = фотография ($ url, 'full'); echo '<a href="'. $full_url.'" class="thickbox" title="'. $enclosure-> get_title (). '"> <img src ="'. $ thumb_url. '"alt ="'. $ enclosure-> get_title (). '"/> </a>» "\ п".

Complete!
Это оно! Теперь у вас должен быть скрипт, который отображает канал Flickr для вас и позволяет вам
нажмите на них и увидите увеличенную версию. Наслаждайтесь!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

