Эта статья была первоначально опубликована на MongoDB . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Slack — это не только самый быстрорастущий стартап в истории , но и одноименное приложение, а также один из самых популярных инструментов коммуникации, используемых сегодня. Мы широко используем его в MongoDB для обеспечения эффективной коммуникации между командами и всей компанией. Мы не одни. Кажется, что каждый разработчик, с которым я сталкиваюсь, использует его и в своей компании.
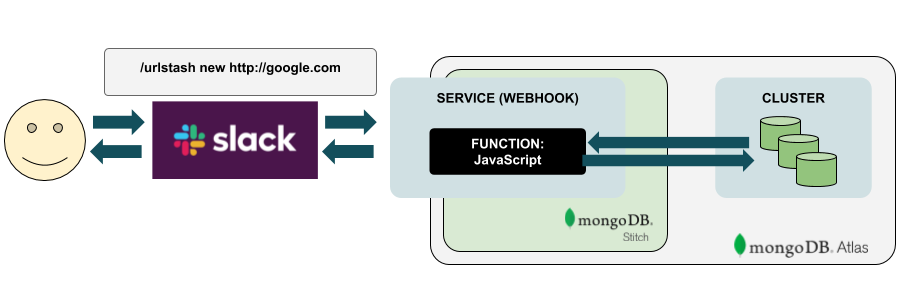
Одна интересная вещь о Slack (а их много) — это его расширяемость. Есть несколько способов расширить Slack. Создание чат-ботов, приложений, которые взаимодействуют со службой связи, и расширение Slack посредством введения дополнительных команд, называемых «командами слеша», которые позволяют пользователям Slack взаимодействовать с внешними службами. В этой статье мы создадим простую команду слеш, которая позволяет пользователям хранить и извлекать данные в и из базы данных MongoDB. Я всегда нахожу в Интернете интересную информацию, которой хочу поделиться с членами моей команды, поэтому давайте создадим приложение, которое мы назовем URL Stash, в котором будут храниться интересные URL-адреса для последующего извлечения с помощью команды Slack slash. Теперь следуйте нижеприведенному видео или пропустите видео и читайте подробности.
Создать Slack приложение
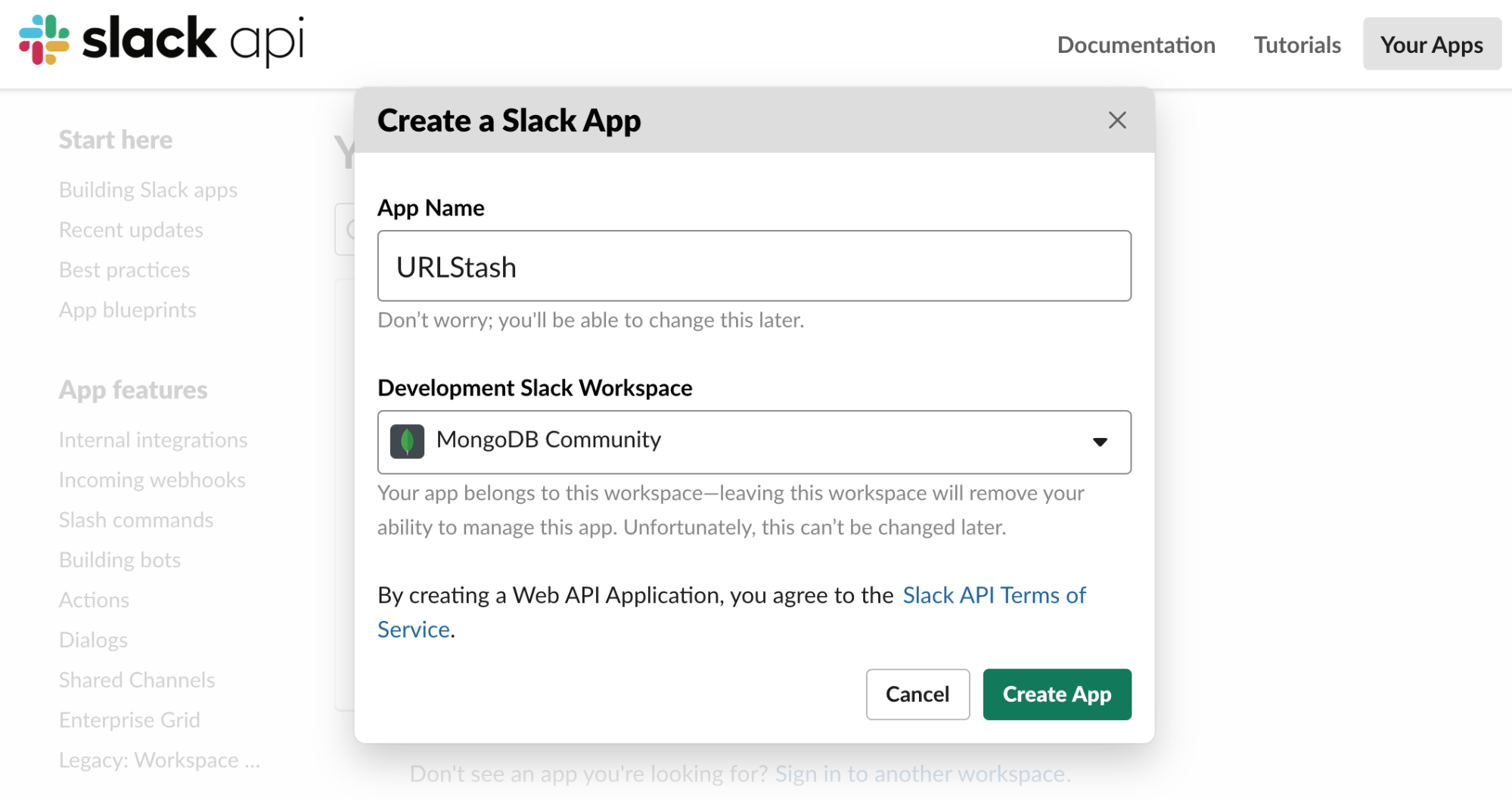
Начните с входа в свою слабую команду или создайте новую для тестирования. Посетите консоль Slack API, чтобы создать новое приложение Slack.
Вам понадобится команда или экземпляр Slack, где мы сможем установить и протестировать URL Stash. Я собираюсь использовать экземпляр Slack сообщества MongoDB . После того, как мы создали приложение в нашем рабочем пространстве команды, мы можем на мгновение отложить приложение Slack и создать другую половину приложения — приложение MongoDB Atlas Cluster, Database, Collections и Stitch.
Создайте кластер, базу данных и коллекцию Atlas
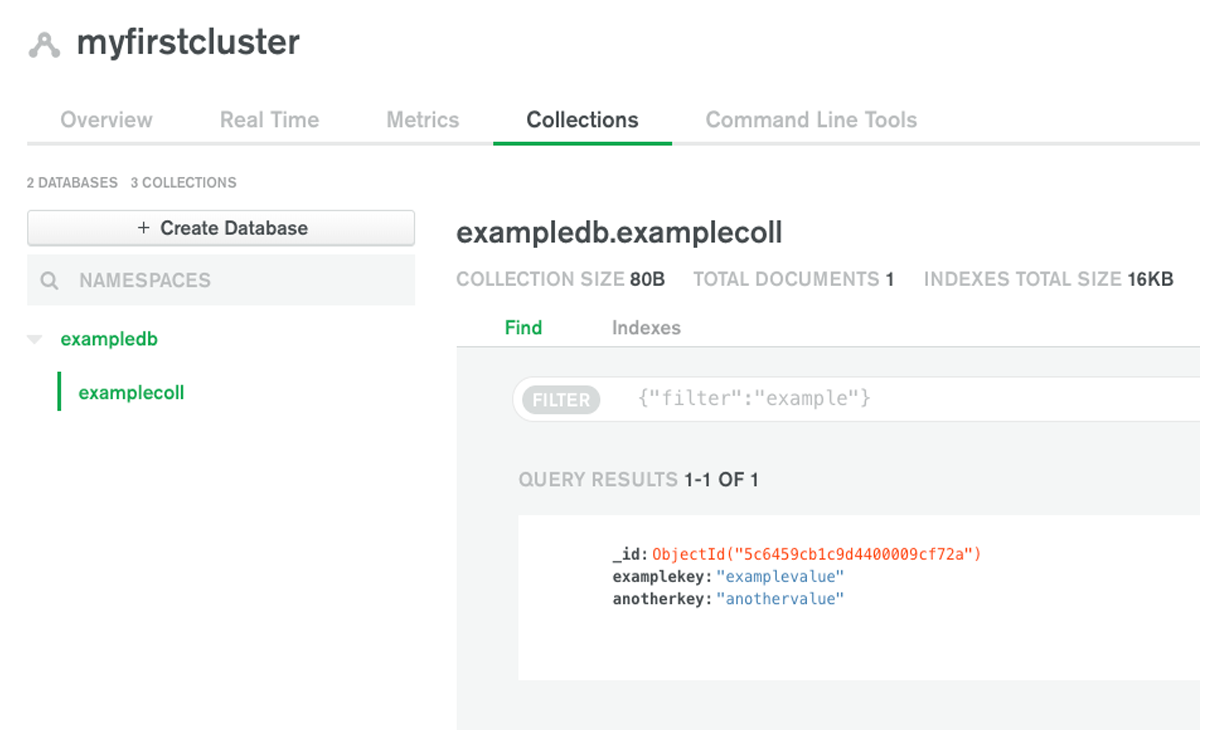
Сохранение URL-адресов подразумевает, что нам нужно место для их хранения. Для этого примера мы собираемся продемонстрировать, как легко использовать MongoDB Atlas для этого. Мы начнем с входа в MongoDB Atlas, создания кластера , базы данных и коллекции. Вы можете начать бесплатно и создать экземпляр кластера класса M0 . После запуска кластера создайте базу данных и коллекцию с помощью средства просмотра коллекций в Atlas. Я назвал мои exampledb и examplecoll, но вы можете называть свои как угодно. Вам просто нужно убедиться, что вы правильно ссылаетесь на них в функции, которую мы создадим в Stitch в следующем разделе.
Создать приложение Stitch
Приложения Stitch связаны с конкретными кластерами, поэтому после создания кластера вы можете щелкнуть Stitch apps в левом меню навигации в Atlas, а затем нажать «Создать новое приложение».
Создать сервис
Сервисы в Stitch являются основной точкой интеграции с внешним миром — в данном случае Slack. Давайте создадим HTTP-сервис, который обеспечит точку интеграции между Slack и Stitch.
Нажмите «Службы», «Добавить новую службу», «Нажмите HTTP» и назовите службу. Нажмите Добавить сервис. Затем, на вкладке настроек, назовите входящий веб-крючок чем-то значимым. Я выбрал «слабину», но вы можете назвать это как угодно. Webhook предоставит внешний веб-адрес, который будет подключен к вашему приложению Slack.
Подключив этот URI webhook, вы узнаете, что ваше приложение Slack отправляет определенные детали разговора из Slack в только что созданное вами приложение Stitch.
После того, как вы нажмете «Сохранить», вашему вновь созданному веб-крюку будет присвоен публичный URI, и вы получите возможность редактировать код JavaScript, который будет выполняться при отправке запроса на ваш веб-крючок. Возможно, вы захотите скопировать URL-адрес Webhook, потому что он понадобится вам вскоре, когда мы создадим команду Slack slash.
Здесь происходит волшебство. Всего за несколько минут мы создали интеграцию между Slack и Stitch. Все, что требуется, — это просто настроить конфигурацию (наименование) для вашего сервиса. Давайте обратим наше внимание на код, который мы будем использовать для хранения, и получим URL для наших пользователей Slack.
Сердцем службы Stitch является функция, которая запускается при получении входящего запроса через URL-адрес Webhook. В этом случае мы решили отвечать на запросы POST. В Slack мы отправим данные из команды косой черты через POST в нашу функцию Stitch. Мы оценим текст, который пользователь отправляет как часть команды косой черты, и либо сохраним URL-адрес, либо перечислим существующие URL-адреса, которые ранее были сохранены.
Поскольку функция получает данные из Slack, мы включим простой набор команд после самой команды slash. Мы хотим, чтобы пользователи могли хранить URL-адреса, поэтому мы будем использовать формат команды:
/url stash https%3A%2F%2Feditor.sitepoint.com
И поскольку мы хотим, чтобы пользователи могли просматривать ранее сохраненные URL-адреса, мы включим параметр «список»:
/url list
И наконец, поскольку мы хотим, чтобы пользователи могли удалять ранее добавленные URL-адреса, мы включим опцию «удалить»:
/url remove https%3A%2F%2Feditor.sitepoint.com
Имея в виду эти основные команды, давайте напишем некоторый базовый JavaScript для функции внутри нашего сервиса:
exports = async function (payload) {
const mongodb = context.services.get("mongodb-atlas");
const exampledb = mongodb.db("exampledb");
const examplecoll = exampledb.collection("examplecoll");
const args = payload.query.text.split(" ");
switch (args[0]) {
case "stash":
const result = await examplecoll.insertOne({
user_id: payload.query.user_id,
when: Date.now(),
url: args[1]
});
if (result) {
return {
text: `Stashed ${args[1]}`
};
}
return {
text: `Error stashing`
};
case "list":
const findresult = await examplecoll.find({}).toArray();
const strres = findresult.map(x => `<${x.url}|${x.url}> by <@${x.user_id}> at ${new Date(x.when).toLocaleString()}`).join("\n");
return {
text: `Stash as of ${new Date().toLocaleString()}\n${strres}`
};
case "remove":
const delresult = await examplecoll.deleteOne({
user_id: {
$eq: payload.query.user_id
},
url: {
$eq: args[1]
}
});
return {
text: `Deleted ${delresult.deletedCount} stashed items`
};
default:
return {
text: "Unrecognized"
};
}
}
Пример функции для слабой службы HTTP в Stitch
Сердцем нашей функции является оператор switch, который оценивает текст, отправленный команде Slack.
Создать команду косой черты
Давайте завершим последний шаг процесса и добавим команду косой черты в наше приложение Slack. Для этого вернитесь в консоль приложения Slack и нажмите «Slash Command».
Создание команды косой черты в Slack
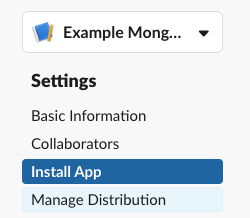
Назовите свою команду слеша. Имейте в виду, что вам понадобится захватить URI webhook службы MongoDB Stitch, который мы создали в предыдущем разделе выше. После сохранения этой команды косой черты вы должны выбрать «Установить приложение» в левой навигационной панели в консоли управления приложением Slack.
Установить приложение
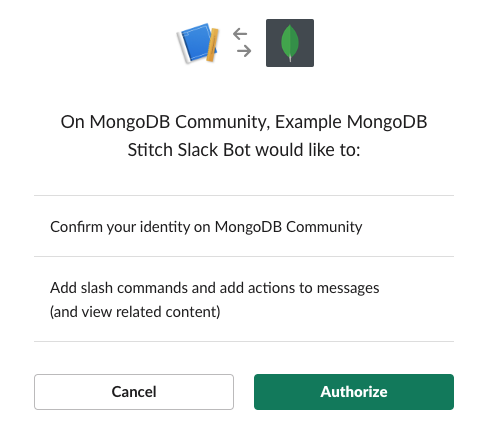
Это предложит вам подтвердить свою личность в вашей слабой команде и авторизовать приложение для использования в вашем рабочем пространстве.
Авторизовать установку приложения
Как только это будет завершено, ваше приложение почти готово. Вы можете вернуться к своему клиенту Slack, зайти в свой личный канал чата для конфиденциальности, пока вы тестируете, и набрать только что созданную команду Slack slash. Например, «/ url stash http://mongodb.com» . Нажатие Enter отправит команду в Slack, а затем в только что созданное вами приложение Stitch. Вы должны увидеть что-то вроде следующего:
Это так просто, вы создали полностью функционирующий Slack Chatbot или, по крайней мере, команду слеша с несколькими строками кода и без участия серверов!
Это всего лишь отправная точка, и теперь вы легко сможете встраивать дополнительные функции в свое новое приложение Slack. Чтобы просмотреть более подробную информацию и просмотреть проект, перейдите в репозиторий GitHub .