Этот учебник проведет вас через необходимые шаги по созданию шаблона Joomla с нуля. Мы рассмотрим каждую деталь; Итак, начнем!
Это руководство является выдержкой из недавно выпущенного « Joomla! 1.6: Руководство пользователя» , любезно предоставленного Пирсоном .
План игры
- Что такое шаблон Joomla? Какие функции выполняет шаблон Joomla, и в чем разница между шаблоном, в котором нет содержимого, и шаблоном, содержимое которого добавляется в CMS?
- Чем процесс разработки localhost отличается от процесса статического веб-дизайна HTML?
- Каковы последствия создания без таблиц в Joomla, и какова взаимосвязь между стандартами W3C, удобством использования и доступностью?
- Какие файлы составляют шаблон Joomla и какие функции они выполняют?
- Как создать макет из трех столбцов с упорядоченным исходным кодом, используя CSS, а не таблицы?
- Каковы основные стили CSS, которые следует использовать с Joomla, и какие стили по умолчанию используют ядро Joomla?
- Как вы размещаете и стилизуете модули, и каковы некоторые новые методы для закругленных углов?
- Какова будет простая стратегия создания скудных CSS-меню, имитирующих эффекты меню, разработанного с помощью JavaScript?
- Как вы контролируете, когда отображаются столбцы, и скрываете их, когда нет содержимого?
- Каковы надлежащие шаги при создании шаблона Joomla 1.6?
Что такое Joomla! Шаблон?
Шаблон Joomla — это серия файлов в CMS Joomla, которые управляют представлением контента.
Шаблон Joomla — это серия файлов в CMS Joomla, которые управляют представлением контента. Шаблон Joomla не является веб-сайтом; это также не считается полным дизайном сайта. Шаблон — это базовый базовый дизайн для просмотра веб-сайта Joomla. Чтобы создать эффект «полноценного» веб-сайта, шаблон работает рука об руку с контентом, хранящимся в базах данных Joomla.
Шаблон стилизован таким образом, что при вставке вашего содержимого он автоматически наследует стили из таблиц стилей, определенных в шаблоне, такие как стили ссылок, меню, навигация, размер текста и цвета, и многие другие.
Использование шаблона для CMS, как это делает Joomla, имеет ряд преимуществ:
- Joomla выполняет всю работу по размещению контента на страницах. Вы можете добавить новую информацию на существующие страницы блога, просто набрав новую статью. Шаблон и его CSS обеспечивают стилистическую совместимость с другим контентом на сайте.
- Существует полное разделение контента и представления, особенно когда CSS используется для разметки (в отличие от наличия таблиц в файле index.php). Это один из основных критериев определения соответствия сайта современным веб-стандартам. На совместимом со стандартами сайте теги HTML для таблиц зарезервированы для представления табличных данных, а не для размещения страницы в столбцах.
- Вы можете применить новый шаблон и, следовательно, совершенно новый вид на веб-сайт, мгновенно. Это может включать в себя различные места для размещения контента и модулей, а также цветов и графики.
Процесс проектирования Localhost
Веб-страница, которую вы видите на веб-сайте Joomla, не является статичной; он генерируется динамически из содержимого, хранящегося в базе данных. При изменении содержимого в базе данных все страницы, отображающие это содержимое, мгновенно изменяются. Страница, которую вы видите, создается с помощью различных команд PHP в шаблоне, которые запрашивают базу данных. Поскольку шаблон выглядит как строки кода, а не как контент, он представляет некоторые трудности на этапе проектирования.
Не существует «правильного способа» создания веб-страницы.
В настоящее время принято использовать редактор HTML «то, что видишь, то и получаешь» (WYSIWYG), например Dreamweaver, поэтому вам не нужно кодировать HTML. Однако использование такого редактора невозможно в процессе разработки шаблонов Joomla, поскольку редакторы WYSIWYG не могут отображать и редактировать динамические страницы. Следовательно, вы должны кодировать шаблон и его CSS вручную и просматривать выходную страницу из PHP на обслуживаемой странице, которую вы часто обновляете при внесении изменений. При достаточно быстром соединении это может быть веб-сервер, но большинство дизайнеров используют локальный сервер или локальный хост на своем компьютере — часть программного обеспечения, которая обслуживает веб-страницы на вашем компьютере, например настройки локального хоста, описанные в главе 2, «Загрузка и установка Joomla!»
Не существует «правильного способа» создания веб-страницы; как вы это делаете, зависит от вашего фона. Те, кто более склонен к графике, обычно создают «изображение» страницы в графической программе, такой как Photoshop, а затем разбивают изображения, чтобы их можно было использовать для Интернета (так называемые нарезки и нарезки кубиками). Более технологичные дизайнеры часто прыгают прямо в CSS и начинают кодировать шрифты, границы и фоны. Однако, как только что упомянуто, как дизайнер шаблонов Joomla, вы ограничены тем фактом, что вы не можете сразу увидеть эффект от написания кода в одном и том же редакторе. Поэтому вы можете использовать следующий модифицированный процесс проектирования:
- Локальный сервер загружается с контентом, работающим в фоновом режиме, чтобы «запустить» Joomla.
- Внесите изменения в HTML и CSS с помощью редактора, а затем сохраните изменения на сервере.
- Просмотрите страницы, на которые повлияли ваши изменения, в веб-браузере.
Параметры локального сервера
Чтобы продвинуться дальше в этом руководстве, вам нужно установить WampServer . Если вы еще этого не сделали, продолжайте и установите его. Я буду ждать здесь.
На размещенном веб-сервере вы можете редактировать HTML-шаблон и CSS-файлы в бэкэнде, открыв его в другой вкладке вашего браузера. Сохраняя изменения, вы можете просто обновить внешний вид интерфейса, чтобы увидеть результат.
С настройкой localhost у вас есть дополнительное удобство прямого доступа к файлам, чтобы редактировать их в редакторе по вашему выбору. Сохраняя изменения, не закрывая редактор, вы можете обновить внешний интерфейс в своем браузере и увидеть результат.
W3C и безбумажный дизайн
Юзабилити, доступность и поисковая оптимизация (SEO) — все эти фразы используются для описания высококачественных веб-страниц в Интернете сегодня. В действительности, существует значительное совпадение между юзабилити, доступностью и SEO, и веб-страница, которая демонстрирует характеристики одного, обычно делает это для всех трех. Самый простой способ достичь этих трех целей — использовать структуру, изложенную в веб-стандартах W3C.
Например, человек с плохим зрением может легко прочитать сайт, который семантически структурирован с помощью HTML, с помощью программы чтения с экрана. Это может также быть легко прочитано пауком поисковой машины. Google фактически слеп в том, как он читает веб-сайт; как будто он использует программу чтения с экрана.
Веб-стандарты устанавливают общий набор «правил», которые все веб-браузеры используют для отображения веб-страницы. Основной организацией, продвигающей эти стандарты, является W3C, директору которого Тиму Бернерсу-Ли приписывают изобретение Интернета в 1989 году.
Чтобы понять, откуда появились веб-стандарты, нужна некоторая история. Многие веб-страницы на самом деле предназначены для старых браузеров. Почему? Браузеры постоянно развивались с момента появления World Wide Web. Каждое поколение вводило новые функции, и производители предлагали разные, иногда запатентованные теги (названия) для этих функций. Каждый браузер имеет свой синтаксис, или «диалект», и причуды для реализации одного и того же базового языка HTML. Появились новые браузеры, а некоторые старые исчезли (помните Netscape?).
Текущие стандарты W3C служат (надеюсь) побудить производителей выпускать более совместимые браузеры, которые читают на одном языке и отображают страницы более согласованно, чтобы дизайнеры могли разрабатывать на единой общей платформе.
Еще один осложняющий фактор заключается в том, что исторически разные производители браузеров (например, Microsoft) обычно заставляли свои браузеры интерпретировать HTML немного по-разному. Следовательно, веб-дизайнеры должны разрабатывать свои сайты для поддержки старых браузеров, а не новых. Дизайнеры и владельцы веб-сайтов часто решают, что важно, чтобы веб-страница правильно отображалась в этих «старых» браузерах. Стандарты W3C, изложенные для кода веб-страницы, были разработаны для обеспечения согласованности. Сайт, который включает веб-стандарты W3C, имеет хорошую основу для того, чтобы стать доступным, удобным и оптимизированным для поисковых систем. Думайте о них как о строительных правилах для вашего дома: веб-сайт, созданный на их основе, прочнее и безопаснее и соответствует ожиданиям пользователей. Вы можете проверить свои страницы с помощью службы валидации HTML W3C (validator.w3.org). Это просто и бесплатно (просто убедитесь, что вы используете правильный DOCTYPE, когда вы пытаетесь проверить свой код. В самом простом случае сайт, который проходит проверку W3C, вероятно, также будет использовать семантический HTML и отделять свой контент от представления с помощью CSS.
Спросите у пяти дизайнеров, что такое веб-стандарты, и вы получите пять разных ответов. Но большинство согласны с тем, что веб-стандарты основаны на использовании действительного кода, будь то HTML (или другой), в порядке, указанном в последней версии стандартов.
Семантически правильный код
Семантически правильный означает, что HTML-теги на веб-странице описывают только контент, а не презентацию
Как упоминалось ранее, семантически правильная означает, что теги HTML на веб-странице описывают только контент, а не презентацию. В частности, это означает структурированную организацию тегов H1, тегов H2 и т. Д. И использование таблиц только для табличных данных, а не для макета. Одной из областей, в которой дизайнеры шаблонов Joomla слегка идут на компромисс, будучи чисто семантически правильными, является соглашение о присвоении имен левому и правому столбцам макета с двумя или тремя столбцами, а также левому и правому столбцам вместо более семантически правильной боковой панели или бокового столбца. Если это только имена позиций, используемые в PHP шаблона, они технически правильны. Если они также используются для определения совпадающих классов в HTML и CSS, то простое удобство заключается в том, чтобы все, что связано с отображением левого столбца страницы, именовалось или классифицировалось как левое. В следующих примерах вы увидите, что позиция left стилизована с помощью боковой панели класса, а right — sidebar-2, которая является семантически правильным кодом.
Каскадные таблицы стилей (CSS)
С семантически правильной версией кода тесно связано использование CSS для управления внешним видом и макетом веб-страницы. CSS — это простой механизм добавления стиля (например, шрифтов, цветов, интервалов) в веб-документы.
CSS существуют параллельно с HTML-кодом и позволяют полностью отделить контент (код) от представления (CSS).
Чтобы увидеть это в действии, загляните в CSS Zen Garden , сайт, на котором одно и то же HTML-содержимое отображается разными и уникальными способами, просто изменив файл CSS. Получающиеся страницы выглядят очень по-разному, но имеют точно такое же основное содержание.
Проектирование сайтов на базе Joomla в настоящее время сопряжено со значительными трудностями с точки зрения соответствия стандартам валидации.
Проектирование сайтов на базе Joomla в настоящее время сопряжено со значительными трудностями с точки зрения соответствия стандартам валидации. В первой серии выпусков Joomla, 1.0.X, код использовал значительное количество таблиц для вывода своих страниц. Это на самом деле не использует CSS для презентации и не производит семантически правильный код. Эта проблема усугубляется тем фактом, что многие сторонние разработчики компонентов и модулей все еще используют таблицы для создания своих макетов.
К счастью, команда разработчиков ядра Joomla признала эту проблему с Joomla. В Joomla 1.5 дизайнеры шаблонов могут полностью переопределить вывод ядра (так называемое представление) и вырезать таблицы или настроить макет любым удобным для них способом.
При создании шаблона все еще можно позаботиться о том, чтобы он был доступен (например, масштабируемые размеры шрифтов), пригоден для использования (понятная навигация) и оптимизирован для поисковых систем (упорядочено по источнику).
Создание простого шаблона: шаг 1
Чтобы понять содержание шаблона, давайте начнем с просмотра пустого шаблона Joomla.
Компоненты файла шаблона
В этом разделе рассматривается ручной процесс настройки файлов шаблонов. Обычно вы устанавливаете шаблон с помощью установщика Joomla, который позаботится обо всех этих шагах.
При создании собственных шаблонов вам необходимо согласованно настроить несколько файлов и папок. Шаблон должен содержать различные файлы и папки. Эти файлы должны быть помещены в каталог /templates/ установки Joomla, каждый в папке, предназначенной для этого шаблона. Если бы у вас было установлено два шаблона с именами Element и Voodoo, ваш каталог будет выглядеть примерно так:
|
1
2
|
/templates/element
/templates/voodoo
|
Обратите внимание, что имя каталога для шаблона должно совпадать с именем шаблона — в этом случае element и voodoo. Эти имена чувствительны к регистру и не должны содержать пробелов.
В каталоге шаблона есть два ключевых файла:
|
1
2
|
/element/templateDetails.xml
/element/index.php
|
Эти имена файлов и местоположения должны точно совпадать, потому что именно так они вызываются основным сценарием Joomla. Первым из них является файл шаблона XML.
Это файл метаданных в формате XML, который сообщает Joomla, какие другие файлы необходимы, когда он загружает веб-страницу, использующую этот шаблон. (Обратите внимание на заглавную букву D.) В нем также указываются автор, авторские права и файлы, из которых состоит шаблон (включая любые используемые изображения).
Последнее использование этого файла для распаковки и установки шаблона при использовании установщика расширений в административном бэкэнде.
Второй ключевой файл — это основной файл шаблона, который генерирует страницы, index.php.
Этот файл является наиболее важным в шаблоне Joomla. Он раскладывает сайт и сообщает Joomla CMS, где разместить различные компоненты и модули. Это комбинация PHP и HTML.
Почти все шаблоны используют дополнительные файлы. Обычно (хотя и не требуется ядром Joomla) именовать и размещать их, как показано здесь для шаблона с именем Element.
|
1
2
3
4
|
/element/template_thumbnail.png
/element/params.ini
/element/css/template.css
/element/images/logo.png
|
Это всего лишь примеры. Некоторые из наиболее часто встречающихся файлов в шаблоне показаны ниже.
/element/template_thumbnail.png — Скриншот веб-браузера для шаблона (обычно уменьшенный до 140 пикселей в ширину и 90 пикселей в высоту). После установки шаблона он функционирует как изображение предварительного просмотра, которое отображается в администраторе шаблонов администрирования Joomla.
/element/params.ini — текстовый файл, в котором будут храниться значения любых параметров шаблона.
/element/css/template.css — CSS шаблона. Расположение папки не является обязательным, но вы должны указать, где она находится в файле index.php. Вы можете называть это как хотите. Обычно используется указанное имя, но позже вы увидите, что есть и преимущества использования других CSS-файлов.
/element/images/logo.png — любые изображения, которые идут с шаблоном. Опять же, по причинам организации, большинство дизайнеров помещают их в папку изображений. Здесь у нас есть файл изображения с именем logo.png в качестве примера.
templateDetails.xml
templateDetails.xml действует как манифест или упаковочный список, который включает в себя список всех файлов или папок, которые являются частью шаблона. Он также включает такую информацию, как автор и авторские права. Некоторые из этих деталей показаны в административной части в Диспетчере шаблонов. Пример файла XML показан здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<?xml version=»1.0″ encoding=»utf-8″?>
<!DOCTYPE install PUBLIC «-//Joomla! 1.6//DTD template 1.0//EN»
«http://www.joomla.org/xml/dtd/1.6/template-install.dtd»>
<install version=»1.6″ type=»template»>
<name>960TemplateTutorialStep1</name>
<creationDate>1/10/10</creationDate>
<author>Barrie North</author>
<authorEmail>contact@compassdesigns.net</authorEmail>
<authorUrl>http://www.compassdesigns.net</authorUrl>
<copyright>Copyright (C) 2005 — 2010 Barrie North</copyright>
<license>GPL</license>
<version>1.6.0</version>
<description>The first of 4 tutorial templates from
Joomla 1.6 — A User’s Guide</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>params.ini</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumbs</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>footer</position>
<position>debug</position>
</positions></p>
<p> <config>
<fields name=»params»>
<fieldset name=»basic»>
<field
name=»colorVariation»
type=»list»
default=»white»
label=»Color Variation»
description=»Base Color of template»>
<option
value=»blue»>blue</option>
<option
value=»red»>red</option>
</field>
</fieldset>
</fields>
</config>
</install></p>
|
Давайте посмотрим, что означают некоторые из этих строк:
- <install version = «1.6» type = «template»> — содержимое документа XML является инструкциями для внутреннего установщика. Опция type = «template» сообщает установщику, что вы устанавливаете шаблон и что он предназначен для Joomla 1.6.
- <name> 960TemplateTutorialStep1 </ name> — эта строка определяет имя вашего шаблона. Имя, которое вы вводите здесь, также будет использоваться для создания каталога в каталоге шаблонов. Следовательно, он не должен содержать символы, которые файловая система не может обработать, например пробелы. Если вы устанавливаете вручную, вам нужно создать каталог, имя которого совпадает с именем шаблона.
- <creationDate> — это дата создания шаблона. Это поле свободной формы и может быть любым, например, май 2005 г., 08 июня 1978 г., 01.01.2004 г. и т. Д.
- <author> — это имя автора этого шаблона, скорее всего, ваше имя.
- <copyright> —В этом элементе содержится любая информация об авторских правах.
- <authorEmail> — это адрес электронной почты, по которому можно связаться с автором этого шаблона.
- <authorUrl> — это URL веб-сайта автора.
- <версия> — это версия шаблона.
- <files> </ files> — это список различных файлов, используемых в шаблоне. Файлы
используемые в шаблоне размечены тегами <filename> и <folder>, например:1234567<files><filename>index.php</filename><filename>templateDetails.xml</filename><filename>params.ini</filename><folder>images</folder><folder>css</folder></files>Разделы «файлы» содержат все общие файлы, такие как исходный код PHP для шаблона или эскиз изображения для предварительного просмотра шаблона. Каждый файл, указанный в этом разделе, заключен в теги <filename> </ filename>. Вы также можете включить целые папки, например папку изображений, используя тег <folder>.
- <позиции> — показывает позиции модуля, доступные в шаблоне. Это список местоположений страниц, таких как верхняя, левая и правая, определенные в шаблоне, в которых можно настроить отображение модулей с помощью раскрывающегося списка «Положение» в Диспетчере модулей. Имена позиций в этом списке должны точно соответствовать PHP-коду, который генерирует контент для каждой указанной позиции внутри
index.php. - <config> — в этом разделе описываются параметры, которые могут быть установлены в бэкэнде и переданы как глобальные переменные, чтобы обеспечить расширенные функции шаблона, такие как изменение цветовой схемы шаблона.
index.php
Что на самом деле находится в index.php ? Это комбинация HTML и PHP, которая определяет все о макете и представлении страниц.
Давайте посмотрим на критически важную часть получения правильных шаблонов: DOCTYPE в верхней части файла index.php. Это фрагмент кода, который идет вверху каждой веб-страницы. В верхней части нашей страницы поместите это в шаблон:
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* @copyrightCopyright (C) 2005 — 2010 Barrie North.
* @licenseGPL
*/
defined(‘_JEXEC’) or die;
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
|
Первый оператор PHP просто показывает авторское право / лицензию и гарантирует, что к файлу не обращаются напрямую для безопасности.
Веб-страница DOCTYPE является одним из фундаментальных компонентов того, как браузер показывает веб-страницу — как обрабатываются различные теги HTML и, что более важно, как браузер интерпретирует CSS. Следующее наблюдение из A List Apart должно прояснить ситуацию:
Вы можете использовать несколько
DOCTYPE. По сути,DOCTYPEсообщает браузеру, какая версия HTML использовалась для разработки страницы, имеет ли она какой-либо устаревший код или также содержит XML, и, следовательно, как интерпретировать страницу.
Здесь слова «строгий» и «переходный» начинают плавать вокруг (обычно float:left и float:right ), чтобы указать, был ли включен устаревший код. По сути, с момента запуска Интернета разные браузеры имели разные уровни поддержки различных тегов HTML и версий CSS. Например, Internet Explorer 6 или менее не будет понимать команду min-width, чтобы установить минимальную ширину страницы. Чтобы продублировать эффект так, чтобы он отображался одинаково во всех браузерах, иногда приходится использовать специфичные для браузера «хаки» в CSS, которые компенсируют недостатки в приверженности каждого браузера опубликованным стандартам.
Строгий означает, что HTML-код будет интерпретирован в точности так, как предписано стандартами. Переходный DOCTYPE означает, что на странице будет разрешено несколько согласованных отличий от стандартов (например, продолжение использования прекращенных тегов).
Чтобы усложнить вещи, есть то, что называется режимом «причуд». Если DOCTYPE неверен, устарел или отсутствует, браузер переходит в режим причуд. Это попытка обеспечить обратную совместимость, поэтому Internet Explorer 6, например, отобразит страницу, как если бы это был Internet Explorer 4.
К сожалению, люди иногда оказываются в режиме причуд случайно. Обычно это происходит двумя способами:
- Они используют объявление
DOCTYPEпрямо с веб-страницы WC3, и ссылка заканчивается как DTD / xhtml1-strict.dtd, которая является относительной ссылкой на сервере WC3. Вам нужен полный путь, как показано ранее. - Microsoft настроила Internet Explorer 6, чтобы вы могли иметь действительные страницы, но в режиме причуд. Это происходит, когда у вас есть объявление xml, помещенное до, а не после
DOCTYPE.
Далее идет инструкция XML (после DOCTYPE ):
|
1
|
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this->language; ?>» lang=»<?php echo $this->language; ?>» >
|
Информация, которую я только что дал вам о режиме причуд Internet Explorer 6, важна. В этом руководстве вы разрабатываете только для Internet Explorer 6 и более поздних версий, и вам нужно убедиться, что он работает в стандартном режиме, чтобы минимизировать хаки, которые вам придется делать позже.
Давайте посмотрим на структуру заголовка index.php ; Вы хотите, чтобы он был минимально возможным, но все же достаточно для производственной площадки. Информация заголовка, которую вы будете использовать, выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
/**
* @copyrightCopyright (C) 2005 — 2010 Barrie North.
* @licenseGPL
*/
defined(‘_JEXEC’) or die;
$app = JFactory::getApplication();
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this-
>language;
<head>
<jdoc:include type=»head» />
<link rel=»stylesheet» href=»<?php echo $this->baseurl
?>/templates/system/css/system.css» type=»text/css» />
<link rel=»stylesheet» href=»<?php echo $this->baseurl
?>/templates/system/css/general.css» type=»text/css» />
<link rel=»stylesheet» href=»<?php echo $this->baseurl ?>/templates/<?php
echo $this->template ?>/css/template.css» type=»text/css» />
</head>
|
Что все это значит?
Мы уже обсуждали значение оператора DOCTYPE в index.php . Язык <?php echo $this->language; ?< Код <?php echo $this->language; ?< вытягивает язык из языковых настроек сайта в Глобальной конфигурации.
$app = Jfactory::getApplication(); переменная, которая позволяет вам захватывать различные параметры, такие как имя сайта, и использовать их в шаблоне. Следующая строка предназначена для включения дополнительной информации заголовка: <jdoc:include type="head" />
Этот фрагмент кода вставляет в сгенерированную страницу (т. Е. Ваш веб-интерфейс) всю информацию заголовка, заданную в глобальной конфигурации. При установке по умолчанию он включает в себя теги, показанные здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″ />
<meta name=»robots» content=»index, follow» />
<meta name=»keywords» content=»joomla, Joomla» />
<meta name=»rights» content=»» />
<meta name=»language» content=»en-GB» />
<meta name=»description» content=»Joomla! —
the dynamic portal engine and content management system» />
<meta name=»generator» content=»Joomla! 1.6 —
Open Source Content Management» />
<title>Home</title>
<link href=»/Joomla_1.6/index.php?format=feed&type=rss» rel=»alternate»
type=»application/rss+xml» title=»RSS 2.0″ />
<link href=»/Joomla_1.6/index.php?format=feed&type=atom»
rel=»alternate» type=»application/atom+xml» title=»Atom 1.0″ />
|
Большая часть этой информации заголовка создается на лету, специально для страницы (статьи), которую кто-то просматривает. Он включает в себя несколько метатегов и любые URL-адреса RSS-каналов.
Последние строки в заголовке содержат ссылки на CSS-файлы для страниц, сгенерированных Joomla в целом, а также в этом шаблоне:
|
1
2
3
4
5
6
|
<link rel=»stylesheet» href=»<?php echo $this->baseurl
?>/templates/system/css/system.css» type=»text/css» />
<link rel=»stylesheet» href=»<?php echo $this->baseurl
?>/templates/system/css/general.css» type=»text/css» />
<link rel=»stylesheet» href=»<?php echo $this->baseurl ?>/templates/<?php
echo $this->template ?>/css/template.css» type=»text/css» />
|
Первые два файла, system.css и general.css, содержат несколько общих стилей Joomla. Последним является весь CSS для шаблона, здесь он называется template.css. Код PHP <? Php echo $ this-> template?> Возвращает имя текущего шаблона. Запись таким образом, а не фактический путь делает код более общим. Когда вы создаете новый шаблон, вы можете просто скопировать эту строку (вместе со всем кодом заголовка) и не беспокоиться о редактировании чего-либо.
Шаблон CSS может включать в себя любое количество файлов, таких как условные файлы для разных браузеров и для разных носителей, таких как печать. Например, следующий код обнаруживает и добавляет дополнительный CSS-файл, который нацелен на причуды Internet Explorer 6 (мы оставим это в нашем рабочем примере):
|
1
2
3
4
|
<!—[if lte IE 6]>
<link href=»templates/<?php echo $this->template ?>/css/ieonly.css»
rel=»stylesheet» type=»text/css» />
<![endif]—>
|
Следующий пример является частью методики использования параметра шаблона. В этом случае цветовая схема, выбранная в качестве параметра в диспетчере шаблонов, загружает файл CSS, имя которого совпадает с именем выбранного цвета:
|
1
2
3
|
<link rel=»stylesheet» href=»<?php echo $this->baseurl ?>/templates/<?php
echo $this->template ?>/css/<?php echo $this->params-
>get(‘colorVariation’);
|
Это может сгенерировать это:
|
1
2
|
<link rel=»stylesheet» href=»/templates/960TemplateTutorialStep1/css/red.css»
type=»text/css» />
|
Joomla! Тело страницы
Все еще в index.php , теперь, когда часть страницы <head> настроена, мы можем перейти к тегу body. Создать свой первый шаблон будет легко! Готов?
Чтобы создать шаблон, все, что вам нужно сделать, это использовать операторы Joomla, которые вставляют содержимое основного тела, плюс любые модули, которые вы хотите:
|
01
02
03
04
05
06
07
08
09
10
|
<body>
<?php echo $app->getCfg(‘sitename’);?><br />
<jdoc:include type=»modules» name=»top» />
<jdoc:include type=»modules» name=»left» />
<jdoc:include type=»modules» name=»breadcrumbs» />
<jdoc:include type=»component» />
<jdoc:include type=»modules» name=»right» />
<jdoc:include type=»modules» name=»footer» />
<jdoc:include type=»modules» name=»debug» />
</body>
|
Шаблон содержит следующее, в достаточно логическом порядке просмотра:
- Название сайта
- Верхние модули
- Левые модули
- Панировочный батончик
- Основное содержание
- Правильные модули
- Модули нижнего колонтитула
- Модуль отладки
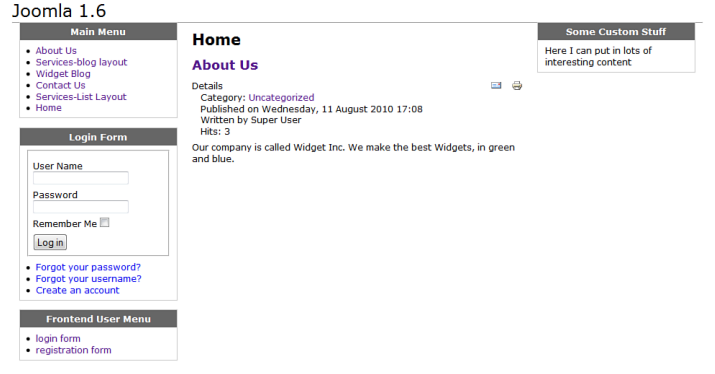
На данный момент (если вы предварительно просматриваете его, убедитесь, что это шаблон по умолчанию), сайт выглядит не очень впечатляюще.

Вы хотите максимально приблизиться к семантической разметке. С веб-точки зрения это означает, что страница может быть прочитана любым пользователем — браузером, пауком или программой чтения с экрана. Семантическая компоновка является краеугольным камнем доступности.
Обратите внимание, что вы используете первую из ряда команд, специфичных для Joomla, для создания этого вывода:
|
01
02
03
04
05
06
07
08
09
10
|
<body>
<?php echo $app->getCfg(‘sitename’);?><br />
<jdoc:include type=»modules» name=»top» />
<jdoc:include type=»modules» name=»left» />
<jdoc:include type=»modules» name=»breadcrumbs» />
<jdoc:include type=»component» />
<jdoc:include type=»modules» name=»right» />
<jdoc:include type=»modules» name=»footer» />
<jdoc:include type=»modules» name=»debug» />
</body>
|
Оператор PHP echo просто выводит строку из файла configuration.php . Здесь вы используете имя сайта; Вы могли бы так же легко использовать следующее:
|
1
2
3
4
|
The name of this site is <?php echo $mainframe->getCfg(‘sitename’);?><br />
The administrator email is <?php echo $mainframe->getCfg(‘mailfrom’);?><br />
This template is in the <?php echo $this->template?> directory<br />
The URL is <?php echo JURI::base();?>
|
Оператор jdoc вставляет различные типы вывода HTML из модулей или компонентов.
Эта строка вставляет выходные данные компонента. Какой это компонент, будет определяться связанным элементом меню: <jdoc:include type="component" />
Эта строка вставляет вывод для расположения модуля: <jdoc:include type="modules" name="right" />
Эта строка генерирует контент для всех модулей, положение которых установлено вправо. Содержимое, сгенерированное для этих модулей, размещается на странице в порядке, указанном в столбце «Порядок» диспетчера модулей. Это полный синтаксис:
|
1
|
<jdoc:include type=»modules» name=»location» style=»option» />
|
Использование CSS для создания макета без таблиц: учебник по шаблонам CSS — шаг 2
В этом разделе вы будете использовать чистый CSS для создания трехколоночного макета для шаблона Joomla. Вы также будете делать это » fixed » макетом. Существует три основных типа layouts—fixed веб-страниц — layouts—fixed , layouts—fixed и jello — и все они относятся к тому, как контролируется ширина страницы.
- Для
fixedмакета ширина имеетfixedзначение. - Макет
fluidможет увеличиваться и уменьшаться до размера окна браузера. - Макет желе является
fluidно между некоторыми минимальными и максимальными значениями.
Несколько лет назад шаблоны ширины fluid были в моде. Ребята из группы специальных возможностей любили их, и было круто захватить угол окна браузера и увидеть, как весь этот контент скользит вокруг.
Но сейчас я не делаю шаблоны fluid , а фокусируюсь на шаблонах с fixed шириной. Я твердо верю, что они являются лучшими в сегодняшней сети. Четыре года назад многие люди все еще использовали экраны шириной 800px . Главной особенностью ширины fluid было то, что у вас могла бы быть веб-страница, которая выглядела бы хорошо на экране 1024px , но все еще могла бы сжиматься до меньших экранов, которые все еще использовались.
Теперь тенденция на экранах противоположна. Люди получают огромные экраны; 32% людей, просматривающих Joomlashack.com, делают это с разрешением более
1024px.
С этими большими экранами и 960px шириной 960px вы получите новую проблему — удобочитаемость. Исследования показали, что читаемость на экране падает, когда вы превышаете 960px . Таким образом, ширина fluid будет заполнять этот большой экран, а) выглядеть глупо и б) замедлять чтение.
Типичный дизайн может использовать таблицы для разметки страницы. Таблицы полезны в качестве быстрого решения, так как вам просто нужно установить ширину столбцов в процентах. Однако таблицы также имеют несколько недостатков. Например, таблицы имеют много дополнительного кода по сравнению с макетами CSS. Это приводит к увеличению времени загрузки (что не нравится пользователям) и снижению производительности в поисковых системах. Размер кода может примерно удвоиться, причем не только с разметкой, но и с «GIF-символами-спейсерами», которые представляют собой прозрачные изображения размером 1×1, размещенные в каждой ячейке таблицы, чтобы предотвратить их свертывание. Даже крупные компании иногда попадают в ловушку стола.
Проблемы с макетами на основе таблиц
- Их сложно поддерживать. Чтобы что-то изменить, вы должны выяснить, что делают все теги таблицы, такие как
trиtd. С помощью CSS есть всего несколько строк для проверки. - Контент не может быть заказан по источнику. Многие пользователи не видят веб-страниц в браузере. Те, кто просматривает текстовый браузер или программу чтения с экрана, читают страницу из левого верхнего угла в правый нижний угол. Это означает, что они сначала просматривают все в заголовке и левом столбце (для макета из трех столбцов), прежде чем попадают в средний столбец, где расположены важные элементы. CSS-макет, с другой стороны, допускает «упорядоченный по исходному тексту» контент, что означает, что контент может быть переупорядочен в коде / источнике. Возможно, ваш самый важный посетитель сайта — Google, и он использует программу чтения с экрана для любых целей и задач.
Когда дело доходит до макетов CSS, наблюдается тенденция к тому, что были придуманы фреймворки. Идея состоит в том, что для создания макета используется согласованный набор CSS, а затем этот набор поддерживается для различных проблем, таких как совместимость браузера. Для этого шаблона мы примем систему координат 960, разработанную Натаном Смитом . Это все еще не очень захватывающе, но давайте посмотрим, о чем разные части.
С сеткой 960 вам нужно просто указать классу, какой размер сетки вы хотите иметь. В этом примере я использую сетку из 12 столбцов, поэтому для заголовка, который будет проходить по всей ширине 960px , в index.php используйте:
|
1
|
<div id=»header» class=»container_12″></div>
|

Для наших трех столбцов мы добавляем сетки внутри контейнера следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»content» class=»container_12″>
<div id=»» class=»grid_3 «>
<jdoc:include type=»modules» name=»left» />
</div>
<div id=»» class=»grid_6″>
<jdoc:include type=»modules» name=»breadcrumbs» />
<jdoc:include type=»component» />
</div>
<div id=»» class=»grid_3″>
<jdoc:include type=»modules» name=»right» />
</div>
</div>
|
Обратите внимание, что для содержимого уже имеется пространство для дыхания с интервалом в 10 10px , обычно называемым желобом. Все это автоматически выполняется с помощью хитроумной структуры сетки 960 CSS, и все проблемы с браузером (да, мы имеем в виду вас, Internet Explorer) решаются.
Основной код для index.php выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<body>
<div id=»header» class=»container_12″>
<?php echo $app->getCfg(‘sitename’);?><br />
<jdoc:include type=»modules» name=»top» />
</div>
<div id=»content» class=»container_12″>
<div id=»sidebar» class=»grid_3 «>
<jdoc:include type=»modules» name=»left» />
</div>
<div id=»maincolumn» class=»grid_6″>
<jdoc:include type=»modules» name=»breadcrumbs» /
<jdoc:include type=»component» />
</div>
<div id=»sidebar-2″ class=»grid_3″>
<jdoc:include type=»modules» name=»right» />
</div>
</div>
<div id=»footer» class=»container_12″>
<jdoc:include type=»modules» name=»footer» />
</div>
<jdoc:include type=»modules» name=»debug» />
</body>
|
В этом примере я переименовал файл CSS в layout.css . С каркасом сетки 960 нам редко нужно прикасаться к этому файлу, и мы можем сжать его как можно больше. Критические части layout.css выглядят так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
.container_12 {
margin-left:auto;
margin-right:auto;
width:960px;
}
.alpha {
margin-left:0 !important;
}
.omega {
margin-right:0 !important;
}
.grid_1,.grid_2,.grid_3,.grid_4,.grid_5,.grid_6,.grid_7,.grid_8,.grid_9,
.grid_10,.grid_11,.grid_12,.grid_12 {display:inline;
float:left;
position:relative;
margin-left:10px;
margin-right:10px;
}
.container_12 .grid_1 {
width:60px;
}
.container_12 .grid_2 {
width:140px;
}
.container_12 .grid_3 {
width:220px;
}
.container_12 .grid_4 {
width:300px;
}
.container_12 .grid_5 {
width:380px;
}
.container_12 .grid_6 {
width:460px;
}
.container_12 .grid_7 {
width:540px;
}
.container_12 .grid_8 {
width:620px;
}
.container_12 .grid_9 {
width:700px;
}
.container_12 .grid_10 {
width:780px;
}
.container_12 .grid_11 {
width:860px;
}
.container_12 .grid_12 {
width:940px;
}
|
Проще говоря, все перемещается влево, и различные размеры сетки устанавливаются в зависимости от их желаемой ширины. Это сетка из 12 столбцов, поэтому, например, grid_6 означает шесть столбцов, которые будут иметь размер 460 пикселей — полная ширина за вычетом отступов. Этот простой макет удобен для изучения того, как использовать CSS с Joomla, потому что он демонстрирует два преимущества CSS по сравнению с макетами на основе таблиц: он меньше кода и его легче поддерживать.
Упорядоченные по источнику макеты работают лучше для SEO.
Однако этот простой макет упорядочен в коде в той последовательности, в которой вы видите контент на экране. Это не «источник упорядочен», чтобы поместить самый важный контент в начало сгенерированного источника HTML, но при этом все равно иметь тот же упорядоченный вид просмотра на экране, при этом левый столбец отображается перед (то есть слева от) центрального столбца ,
Макеты с упорядоченным исходным кодом работают лучше для SEO, чем макеты, в которых важный контент встречается в конце кода. С точки зрения сайта Joomla, важным контентом является то, что исходит от основного компонента тела. А пока, чтобы сохранить простоту CSS, мы будем придерживаться этого макета, упорядоченного для просмотра, и перейдем к макету с упорядочением по исходному тексту позже в этой статье. Многие коммерческие шаблоны, например Joomlashack, развивают эту концепцию упорядоченного исходного кода.
CSS по умолчанию
До сих пор весь CSS был только о макете, который делает простую страницу. Итак, давайте добавим некоторое форматирование, поместив CSS в новый файл с именем typography.css. Не забудьте добавить его в файл index.php!
Когда вы начнете работать над типографикой с помощью CSS, вы должны установить некоторые общие стили и включить простой глобальный сброс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/*Compass Design typography css */
* {
margin:0;
padding:0;
}
h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address {
margin: 0.5em 0;
}
li,dd {
margin-left:1em;
}
fieldset {
padding:.5em;
}
body {
font-size:76%;
font-family:Verdana, Arial, Helvetica, sans-serif;
line-height:1.3;
}
|
Цель глобального сброса — переопределить настройки по умолчанию, которые различны в каждом браузере, и получить чистую, согласованную отправную точку, независимо от того, в каком браузере отображается страница.
Все имеет нулевое поле и отступ, а затем все элементы уровня блока получают нижнее и нижнее поле. Это помогает добиться согласованности браузера. (Первый селектор CSS выше называется селектором звезды, и он действует как универсальный селектор даже в Internet Explorer 6.) Вы можете прочитать больше о глобальном сбросе здесь и здесь .
Вы устанавливаете размер шрифта на 76% чтобы попытаться получить более согласованные размеры шрифтов в браузерах. Все размеры шрифта затем устанавливаются в ems . Установка высоты строки: 1,3 помогает удобочитаемости. Когда вы устанавливаете шрифты и высоту строк в ems , страницы становятся более доступными, поскольку зрители смогут изменять размеры шрифтов в соответствии со своими предпочтениями, а страницы будут отображаться и оставаться читаемыми. Это обсуждается далее здесь .
Если бы вы добавили несколько цветов фона к заголовку, боковым панелям и контейнерам содержимого, вы бы увидели нечто похожее на то, что показано ниже.

Обратите внимание, что боковые столбцы не доходят до нижнего колонтитула. Это потому, что они распространяются только до их содержания; где пространство слева и справа белого цвета, боковые столбцы не существуют.
Если у вас есть шаблон с белым фоном для всех трех столбцов, это не проблема. Вы будете использовать этот подход и будете иметь рамки вокруг модулей. Если вы хотите, чтобы столбцы одинаковой высоты были цветными или имели прямоугольники, вы должны использовать некоторую технику, чтобы дать столбцам одинаковую высоту. Одним из распространенных решений является использование JavaScript-скрипта для вычисления и установки высот в yy.
Модули в шаблонах
Когда модуль вызывается в index.php , есть несколько вариантов его отображения. Синтаксис выглядит следующим образом:
|
1
|
<jdoc:include type=»modules» name=»location» style=»option» />
|
Стиль, который является необязательным, определяется в templates/system/html/modules.php . В настоящее время файл modules.php по умолчанию содержит следующие параметры макета: table, horz, xhtml, округленный и ни одного. Давайте кратко рассмотрим строки кода, необходимые для каждой из этих опций:
OPTION="table" (отображение по умолчанию) модули отображаются в столбце. Ниже показан вывод Joomla, если мы используем опцию "table" . Обратите внимание, что операторы PHP будут заменены фактическим содержанием:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<table cellpadding=»0″ cellspacing=»0″ class=»moduletable<?php echo $params-
>get(‘moduleclass_sfx’);
<?php if ($module->showtitle != 0) : ?>
<tr>
<th valign=»top»>
<?php echo $module->title;
</th>
</tr>
<?php endif;
<tr>
<td>
<?php echo $module->content;
</td>
</tr>
</table>
|
OPTION="horz" заставляет модули появляться горизонтально. Каждый модуль выводится в ячейку таблицы-оболочки. Ниже показан вывод Joomla, если мы используем "horz" :
|
1
2
3
4
5
6
7
|
<table cellspacing=»1″ cellpadding=»0″ border=»0″ width=»100%»>
<tr>
<td valign=»top»>
<?php modChrome_table($module, $params, $attribs);
</td>
</tr>
</table>
|
OPTION="xhtml" заставляет модули появляться как простые элементы div с заголовком в H3
тег. Ниже показан вывод из Joomla, если мы используем опцию "xhtml" :
|
1
2
3
4
5
6
7
|
<div class=»moduletable<?php echo $params->get(‘moduleclass_sfx’); ?>»>
<div class=»moduletable<?php echo $params->get(‘moduleclass_sfx’); ?>»>
<?php if ($module->showtitle != 0) : ?>
<h3><?php echo $module->title;
<?php endif;
<?php echo $module->content;
</div>
|
OPTION="rounded" заставляет модули появляться в формате, который позволяет, например, растягиваемые закругленные углы. Если используется $style , имя div меняется с moduletable на module . Ниже показан вывод Joomla, если мы используем опцию "rounded" :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»module<?php echo $params->get(‘moduleclass_sfx’); ?>»>
<div>
<div>
<div>
<?php if ($module->showtitle != 0) : ?>
<h3><?php echo $module->title;
<?php endif;
<?php echo $module->content;
</div>
</div>
</div>
</div>
|
OPTION="none" делает модули отображаемыми как необработанные выходные данные без элементов и заголовков.
Как вы можете видеть, опции CSS ( xhtml и rounded ) в коде намного скуднее, что упрощает стилизацию веб-страниц. Я не рекомендую использовать таблицу параметров (суффиксов) (по умолчанию) или horz, если в этом нет крайней необходимости.
Если вы изучите файл modules.php показанный ранее, вы увидите все эти опции, которые существуют для модулей. Это легко добавить свой собственный; это часть новой шаблонной мощи Joomla 1.6.
Чтобы разработать шаблон, вы можете поместить стиль модуля xhtml во все ваши модули в index.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<body>
<div id=»header» class=»container_12″>
<?php echo $app->getCfg(‘sitename’);?><br />
<jdoc:include type=»modules» name=»top» style=»xhtml» />
</div>
<div class=»clear»></div>
<div id=»content» class=»container_12″>
<div id=»sidebar» class=»grid_3 «>
<jdoc:include type=»modules» name=»left»style=»xhtml»/>
</div>
<div id=»maincolumn» class=»grid_6″>
<jdoc:include type=»modules» name=»breadcrumbs» style=»xhtml»
<jdoc:include type=»component» />
</div>
<div id=»sidebar-2″ class=»grid_3″>
<jdoc:include type=»modules» name=»right» style=»xhtml» />
</div>
</div>
<div class=»clear»></div>
<div id=»footer» class=»container_12″>
<jdoc:include type=»modules» name=»footer» style=»xhtml» />
</div>
<jdoc:include type=»modules» name=»debug» />
</body>
|
Давайте удалим фон из элементов макета и добавим немного CSS для стилизации модулей с рамкой и фоном для заголовков модулей.
Мы добавляем следующее к типографии. Ваш CSS-файл теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
#header{
font-size:2em;
}
#footer{
border-top: 1px solid #999;
}
a{
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
h1,.componentheading{
font-size:1.7em;
}
h2,.contentheading{
font-size:1.5em;
}
h3{
font-size:1.3em;
}
h4{
font-size:1.2em;
}
h5{
font-size:1.1em;
}
h6{
font-size:1em;
font-weight:bold;
}
#footer,.small,.createdate,.modifydate,.mosimage_caption{
font:0.8em Arial,Helvetica,sans-serif;
color:#999;
}
.moduletable{
margin-bottom:1em;
padding:0 10px;
}
.moduletable h3{
background:#666;
color:#fff;
padding:0.25em 0;
text-align:center;
font-size:1.1em;
margin:0 -10px 0.5em -10px;
/*negative padding to pull h3 back out from .moduletable padding*/
ul.actions li{
float:right;
list-style:none;
border:0;}
ul.actions li a img{
border:0;}
|
Здесь вы добавили конкретные правила стиля для модулей, сгенерированных с помощью style = «xhtml», и, следовательно, сгенерировали каждый с <div> класса .moduletable и .moduletable заголовок модуля в теге <h3> внутри этого <div>.
Созданный вами типографский CSS-код дает результат, показанный ниже.

Меню в шаблонах
Опять же, использование списков CSS, а не таблиц приводит к сокращению кода и упрощению разметки. Одним из других преимуществ использования CSS для меню является то, что на различных сайтах разработчиков CSS имеется много примеров кода. Давайте посмотрим на один из них и посмотрим, как его можно использовать.
На веб-странице maxdesign.com есть выбор из более чем тридцати меню, и все они используют один и тот же базовый код. Это называется Листаматик. В коде есть небольшая разница, которую вы должны изменить, чтобы адаптировать эти меню к Joomla.
Эти списочные меню используют следующую общую структуру кода:
|
1
2
3
4
5
|
<div id=»navcontainer»>
<ul id=»navlist»>
<li id=»active»><a href=» #» id=»current»>Item one</a></li>
<li><a href=»#»>Item two</a></li>
<li><a href=»#»>Item three</a></li><li><a href=»#»>Item four</a></li><li><a href=»#»>Item five</a></li></ul></div>
|
Это означает, что есть <div> называемый navcontainer , и <ul> имеет id navlist . Чтобы продублировать этот эффект в Joomla, вам нужно иметь в своем составе <div>. Вы можете достичь этого, используя суффиксы модулей. Напомним, что вывод модуля с style="xhtml" выглядит следующим образом:
|
1
2
3
4
|
<div class="moduletable"><h3>...Module_Title...</h3>...Module_Content... </div>
|
Если вы добавите вызываемый модуль с суффиксом menu, он будет добавлен в moduletableкласс, например так:
|
1
2
3
4
|
<div class="moduletablemenu"><h3>...Module_Title...</h3>...Module_Content... </div>
|
Поэтому при выборе меню из Listamatic вам необходимо заменить navcontainerстиль класса в CSS на moduletablemenu.
Такое использование класса модуля sufifx полезно. Это позволяет разноцветным прямоугольникам просто изменить суффикс класса модуля.
Скажите, что для своего сайта вы хотите использовать Список 10 Марка Ньюхауса (см. Здесь ). Ваш CSS выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
.moduletablemenu{ padding:0;
color: #333;
margin-bottom:1em; }
.moduletablemenu h3 { background:#666;
color:#fff;
padding:0.25em 0; text-align:center;
font-size:1.1em;
margin:0;
border-bottom:1px solid #fff; }
.moduletablemenu ul{ list-style: none;
margin: 0;
padding: 0;
}
.moduletablemenu li{ border-bottom: 1px solid #ccc;
margin: 0;
}
.moduletablemenu li a{ display: block;
padding: 3px 5px 3px 0.5em; border-left: 10px solid #333; border-right: 10px solid #9D9D9D; background-color:#666; color: #fff;
text-decoration: none;
}
html>body .moduletablemenu li a { width: auto;
}
.moduletablemenu li a:hover,a#active_menu:link,a#active_menu:visited{ border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff;
}
|
Вам необходимо добавить меню суффикса модуля (в данном случае без подчеркивания) в любые модули для меню, стили которого вы хотите использовать, используя этот набор правил CSS. Это производит меню как то, что показано ниже

Скрытые колонны
Пока у вас есть макет такой, что у вас всегда есть три столбца, независимо от того, есть ли какой-либо контент, расположенный в этих столбцах. С точки зрения шаблона CMS это не очень полезно. На статическом сайте контент никогда не изменится, но вы хотите, чтобы администраторы вашего сайта могли помещать контент в любой столбец, не беспокоясь о редактировании макетов CSS. Вы хотите иметь возможность автоматически отключить столбец или свернуть его, если там нет содержимого для отображения.
Joomla 1.6 предоставляет простой способ подсчитать количество модулей, генерирующих контент для определенной позиции, так что вы можете добавить некоторое PHP-тестирование этих подсчетов и скрыть все пустые столбцы или аналогичные неиспользуемые контейнеры div и соответствующим образом изменить макет. Этот синтаксис теста PHP для модулей выглядит следующим образом:
|
1
2
3
4
5
|
<?php if($this->countModules('condition')) : ?>do something<?php else : ?>
do something else<?php endif;
|
Есть четыре возможных условия. Например, давайте посчитаем количество модулей на рисунке 9.7. Вы можете вставить этот код где-нибудь в index.php:
|
1
2
3
4
|
left=<?php echo $this->countModules('left');?><br /> left and right=<?php echo $this->countModules('left and right');?><br /> left or right=<?php echo $this->countModules('left or right');?><br />left + right=<?php echo $this->countModules('left + right');?> |
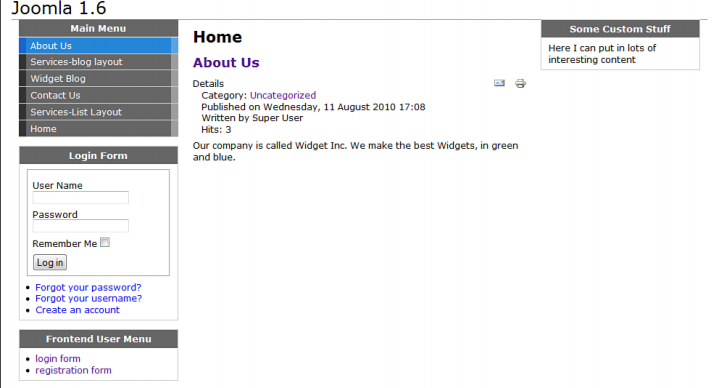
Поэтому, если мы вставим этот код в наш шаблон, мы можем получить следующие результаты с примером содержимого Joomla:
- countModules (‘left’) — возвращает 3, потому что слева три модуля.
- countModules (‘left and right’) — возвращает 1, потому что есть модуль слева и справа. Оба теста верны (> 0).
- countModules (‘left or right’) — возвращает 1, потому что модуль слева или справа. Оба теста верны (> 0).
- countModules (‘left + right’) — возвращает 4, потому что объединяет модули в левом и правом положениях.
В этой ситуации вам нужно использовать функцию, которая позволяет подсчитывать модули, присутствующие в определенном месте (например, в правом столбце). Если в правом столбце нет содержимого, вы можете отрегулировать размеры столбца, чтобы заполнить это пространство.
Есть несколько способов сделать это.Вы можете поместить условное выражение в тело, чтобы оно не отображало содержимое, а затем иметь другой стиль для содержимого в зависимости от того, какие столбцы имеются. Мы собираемся воспользоваться преимуществами системы сетки и просто передать размеры сетки на основе некоторых расчетов.
В заголовке давайте определим пару переменных, чтобы убедиться, что они имеют какое-то значение по умолчанию.
|
1
2
|
$leftcolgrid= "3";$rightcolgrid= "3"; |
В HTML-коде шаблона мы можем использовать эти переменные для установки класса сетки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id="content" class="container_12"><div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"><jdoc:include type="modules" name="left"style="xhtml"/></div>
<div id="maincolumn" class="grid_<?php echo(12-$leftcolgrid-$rightcolgrid);?>"><jdoc:include type="modules" name="breadcrumbs" style="xhtml" /><jdoc:include type="component" /></div>
<div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"><jdoc:include type="modules" name="right" style="xhtml" /></div>
</div>
|
Вы заметите, что мы выводим colgridзначения и затем делаем простые вычисления, чтобы найти главный столбец, поскольку мы знаем, что они должны составлять 12.
Затем мы можем использовать countModulesфункцию, чтобы найти некоторое значение. В нашу голову мы вставляем:
|
1
2
3
4
5
6
7
8
|
<?php
if ($this->countModules('left') == 0):?> <?php $leftcolgrid = "0";?> <?php endif;
<?php
if ($this->countModules('right') == 0):?> <?php $rightcolgrid = "0";?><?php endif;
|
Обратите внимание, что мы проверяем, имеют ли левая и правая позиции нулевые модули, поскольку мы уже установили размер сетки по умолчанию на 3. Мы могли бы также сделать эту проверку с проверкой true / false, а не с числовым значением (ноль) ,
Вы находитесь на полпути, но теперь вы расширили ширину центрального столбца, чтобы вместить любые пустые (которые скоро будут скрыты) боковые столбцы.
Скрытие кода модуля
При создании сворачиваемых столбцов рекомендуется настроить модули, которые не будут генерироваться, если там нет содержимого. Если вы этого не сделаете, на страницах будут пустые элементы div, что может привести к кросс-браузерным проблемам.
Чтобы не создавать пустой div, используйте следующий оператор if:
|
1
2
3
4
5
|
<?php if($this->countModules('left')) : ?><div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"><jdoc:include type="modules" name="left"style="xhtml"/></div>
<?php endif;
|
Когда вы используете этот код, если в позиции ничего не опубликовано left, то <div id="sidebar">; Кроме того, все в нем не будет включено в сгенерированную страницу.
Используя эти методы для левого и правого столбцов, ваш файл index.php теперь выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<?php
/**
* @copyrightCopyright (C) 2005 - 2010 Barrie North.* @licenseGPL*/
defined(‘_JEXEC’) or die;
$app = JFactory::getApplication();$leftcolgrid= "3";$rightcolgrid = "3";?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language;?>" lang="<?php echo $this->language; ?>" ><head>
<jdoc:include type="head" /><link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" /><link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" /><link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/layout.css" type="text/css" /><link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/typography.css" type="text/css" /><?php
if ($this->countModules('left') == 0):?><?php $leftcolgrid= "0";?><?php endif;
<?php
if ($this->countModules('right') == 0):?><?php $rightcolgrid= "0";?><?php endif;
</head>
<body>
<div id="header" class="container_12"><?php echo $app->getCfg('sitename');?><br /><jdoc:include type="modules" name="top" style="xhtml" /></div>
<div class=»clear»></div>
<div id="content" class="container_12"><?php if($this->countModules('left')) : ?><div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"><jdoc:include type="modules" name="left"style="xhtml"/></div>
<?php endif;
<div id="maincolumn" class="grid_<?php echo(12-$leftcolgrid-$rightcolgrid);?>"><jdoc:include type="modules" name="breadcrumbs" style="xhtml" /><jdoc:include type="component" /></div>
<?php if($this->countModules('right')) : ?><div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"><jdoc:include type="modules" name="right" style="xhtml" /></div>
<?php endif;
</div>
<div class=»clear»></div>
<div id="footer" class="container_12"><jdoc:include type="modules" name="footer" style="xhtml" /></div>
<jdoc:include type="modules" name="debug" /></body>
</html>
|
Базовый шаблон, созданный в этом разделе, показывает некоторые фундаментальные принципы создания шаблона Joomla.
Теперь, когда у вас есть основы, вы можете создать немного более привлекательный шаблон, используя методы, которые вы изучили.
Создание настоящего Joomla! 1.6 Template: 960 Template Tutorial — Шаг 3
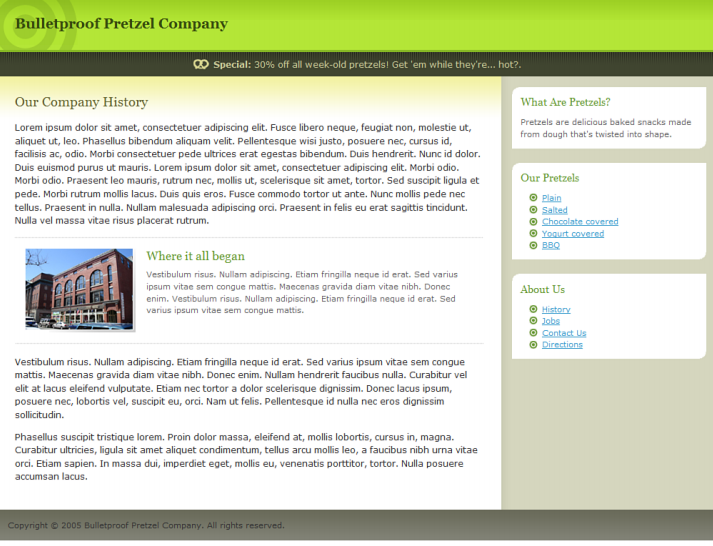
Вам нужно начать с комп. Комп, сокращенно от композиции, — это чертеж или макет предложенного дизайна, который будет основой шаблона.
В этом разделе мы будем использовать дизайн Дэна Сидархолма из его книги Bulletproof Web Design . Я от всей души рекомендую эту книгу, поскольку она обеспечивает выдающуюся основу для некоторых методов CSS, которые полезны при создании шаблонов Joomla.
Мы будем использовать некоторые из этих методов для создания этого шаблона реального слова.

Нарезка и нарезка
Следующим шагом в процессе является нарезка. Вам нужно использовать свою графическую программу для создания небольших нарезанных изображений, которые можно использовать в шаблоне. Важно обратить внимание на то, как элементы могут изменить размер, если это необходимо. (Моё графическое приложение — Fire-works, потому что я считаю, что оно лучше подходит для веб-дизайна, чем для печати, чем Photoshop.)
Этот процесс, вероятно, мог бы заполнить целую книгу сам по себе. Чтобы получить представление о том, как нарезать дизайн, вы можете посмотреть на папку с изображениями и увидеть фрагменты.
заголовок
Заголовок изображения имеет слабый градиент в верхней части. Мы помещаем изображение как несвязанный фон и затем назначаем соответствующий цвет заливки позади него. Таким образом, заголовок может масштабироваться вертикально, если вам это необходимо (например, если размер шрифта изменяется). Вам также нужно изменить цвет любого типа на белый, чтобы он отображался на черном фоне.
Вот CSS, который мы должны добавить, чтобы стилизовать заголовок.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#header {
border-bottom: 3px solid #87B825;background: #B4E637 url(../images/header-bg.gif) repeat-x top left;}
#header h1 {margin: 0;
padding: 25px;
font-family: Georgia, serif;
font-size: 150%;color: #374C0E;background: url(../images/bulls-eye.gif) no-repeat top left;}
|
Вы не использовали графический логотип здесь; Вы используете простой текст. Причина в основном потому, что поисковые системы не могут читать изображения. Вы могли бы сделать отличную замену изображения, но я оставлю это в качестве упражнения для вас, чтобы сделать самостоятельно.
Модуль Баннер / Сообщение
Мы используем расположение нашего «верхнего» модуля из последнего шаблона для сообщения. Чтобы придать ему стиль, мы можем добавить
|
1
2
3
4
5
6
7
8
9
|
#message {
font-size: 90%;
color: #cc9;text-align: center;
background: #404530 url(../images/message-bg.gif) repeat-x top left;}
#message .moduletable {padding:1px 10px;}
|
Заголовок теперь выглядит так, как показано ниже:

Далее вам нужно реализовать технику для отображения фона на боковых столбцах.
Фоны столбцов
Напомним, что когда вы помещаете цветной фон в столбцы, цвет не распространяется полностью до нижнего колонтитула. Это потому, что элемент div — в данном случае sidebarи sidebar-2— имеет такой же высокий размер, как и содержимое. Он не растет, чтобы заполнить содержащий элемент. Это слабость систем на основе сетки; нам нужно было бы использовать JavaScript, чтобы получить фон для боковых столбцов.
Есть много сценариев, которые вычисляют высоту столбцов и делают их равными. Мы будем использовать один из Dynamic Drive: http://www.dynamicdrive.com/csslayouts/equalcolumns.js .
Обратите внимание, что мы должны изменить столбцы / элементы, указанные в скрипте, чтобы они соответствовали нашим. Мы также собираемся добавить еще один содержащий блок элемент » maincolbck«, чтобы держать желтый блеклый фон для верхней части содержимого в главном столбце.
Наш основной код контента index.phpвыглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div id="content" class="container_12"> <div id="maincolbck"><?php if($this->countModules('left')) : ?><div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"><jdoc:include type="modules" name="left"style="xhtml" /></div>
<?php endif;
<div id="maincolumn" class="grid_<?php echo(12-$leftcolgrid-$rightcolgrid);?>"><jdoc:include type="modules" name="breadcrumbs" style="xhtml" /><jdoc:include type="component" /></div>
<?php if($this->countModules('right')) : ?><div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"><jdoc:include type="modules" name="right" style="xhtml" /></div>
<?php endif;
</div>
<div class="clear"></div>
|
Давайте также поместим фон на элемент нижнего колонтитула, пока мы добавляем их. Наш добавленный CSS это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
#content {
font-size: 95%;color: #333;
line-height: 1.5em;
background: url(../images/content-bg.gif) repeat-x top left;}
#maincolbck {background: url(../images/wrap-bg.gif) repeat-y top right;}
#footer {
background: #828377 url(../images/footer-bg.gif) repeat-x top left;padding:1px 0;}
|
Теперь это дает нам градиентный фон для правой колонки:
|
1
2
3
4
|
#footer {
background: #828377 url(../images/footer-bg.gif) repeat-x top left;padding:1px 0;}
|
Гибкие модули
При разработке модулей необходимо учитывать, будут ли они растягиваться по вертикали (если в них больше контента), по горизонтали или в обоих направлениях. Здесь мы используем принципы пуленепробиваемого дизайна, изложенные в книге Дэна. Мы используем пару простых фоновых изображений, чтобы создать фоновый модуль, который растягивается по обеим осям. Мы помещаем один фон в содержащий div, а другой — в противоположный угол заголовка h3.
Поскольку в этом дизайне нет горизонтального меню, мы также позаботимся о стилизации меню, рассматривая боковые модули.
Наш CSS выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#sidebar .moduletable,#sidebar-2 .moduletable { margin: 10px 0 10px 0;padding: 0 0 12px 0;
font-size: 85%;
line-height: 1.5em;
color: #666;
background: #fff url(../images/box-b.gif) no-repeat bottom right;}
#sidebarh3,#sidebar-2h3 {margin: 0;
padding: 12px;
font-family: Georgia, serif;
font-size: 140%;font-weight: normal;
color: #693;background: url(../images/box-t.gif) no-repeat top left;}
#sidebar p,#sidebar-2 p,sidebar ul,#sidebar-2 ul {margin: 0;
padding: 0 12px;}
sidebar ul li,#sidebar-2 ul li {margin: 0 0 0 12px;padding: 0 0 0 18px;list-style: none;
background: url(../images/li-bullet.gif) no-repeat 0 3px;}
|
Теперь давайте сосредоточимся на некоторых типографии.
Типография
CSS для типографики значительно упрощен в Joomla 1.6. Более ранние версии Joomla имели уникальные классы для различных частей вывода, такие как » contentheading«. В Joomla 1.6, выход использует более узнаваемые классы , как H1, H2и так далее, и полностью бестабличный.
Давайте стилизовать эти элементы:
|
01
02
03
04
05
06
07
08
09
10
|
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
font-size: 150%;color: #663;font-weight: normal;
}
h1 {font-size:2em;line-height:1;margin-bottom:0.5em;}h2 {font-size:1.5em;margin-bottom:0.75em;}h3 {font-size:1.25em;line-height:1;margin-bottom:1em;}h4 {font-size:1.1em;line-height:1.25;margin-bottom:1.25em;} |
Мы также можем добавить несколько удобных значков для специальных классов, которые можно применять к контенту:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
p.info {background: #F8FAFC url(../images/info.png) center no-repeat;background-position: 15px 50%; /* x-pos y-pos */text-align: left;
padding: 5px 20px 5px 45px;border-top: 2px solid #B5D4FE;border-bottom: 2px solid #B5D4FE;}
p.warn {background: #FFF7C0 url(../images/warn.png) center no-repeat;background-position: 15px 50%; /* x-pos y-pos */text-align: left;
padding: 5px 20px 5px 45px;border-top: 2px solid #F7D229;border-bottom: 2px solid #F7D229;}
p.alert {background: #FBEEF1 url(../images/exc.png) center no-repeat;background-position: 15px 50%; /* x-pos y-pos */text-align: left;
padding: 5px 20px 5px 45px;border-top: 2px solid #FEABB9;border-bottom: 2px solid #FEABB9;}
ul.checklist li {list-style:none;
background: url(../images/tick.png) no-repeat 0 4px;line-height: 24px;
padding-left: 20px;
}
|
Готовый шаблон должен выглядеть так, как показано ниже

Резюме
Этот отрывок работал с четырьмя примерами шаблонов, каждый раз увеличивая сложность и возможности. Вот ключевые моменты, которые мы рассмотрели:
- Современные веб-сайты отделяют контент от презентации с помощью технологии, известной как каскадные таблицы стилей (CSS). В Joomla шаблон и его CSS-файлы управляют представлением содержимого.
- При создании шаблона полезно запускать Joomla на локальном сервере, чтобы вы могли вносить изменения на уровне файлов в любимом редакторе и обновлять вывод страницы в браузере, чтобы увидеть результат.
- Создание действительных шаблонов должно быть путем, а не целью. Идея состоит в том, чтобы сделать шаблон как можно более доступным для людей и пауков, а не получить значок для правильной разметки.
- Самый простой шаблон просто загружает модули Joomla и
mainbodyкомпоненты , желательно в исходном порядке. Макет и дизайн являются частью CSS, а не частью шаблона. - Современный веб-дизайн использует CSS, а не таблицы для позиционирования элементов. Это трудно учиться, но стоит вложений. Есть много (не Joomla) ресурсов, доступных для помощи.
- Joomla последовательно выводит конкретные элементы, идентификаторы и классы в код веб-страницы. Они могут быть предсказаны и использованы для стилизации дизайна с использованием CSS.
- Вывод модулей может быть полностью настроен, или вы можете использовать готовые параметры вывода, такие как xhtml. Все эти параметры называются модулем Chrome.
- Лучше всегда использовать полностью расширенный список параметров для вывода меню. Затем вы можете использовать множество бесплатных ресурсов в Интернете для CSS, который будет стилизовать и анимировать ваше меню.
- Такие элементы, как столбцы или расположение модулей, могут быть скрыты (или свернуты), если в них нет содержимого. Это делается с помощью условных операторов PHP, которые контролируют, будет ли какой-либо код, связанный с неиспользуемыми модулями и их контейнером, включен в сгенерированную страницу; это также делается для ссылки на разные стили CSS, чтобы соответствующим образом настроить макет.
- Создание производственного шаблона Joomla — это больше вопрос графического дизайна и манипуляций с CSS, чем некоторые специальные знания Joomla.
Купить книгу
Это руководство является выдержкой из недавно выпущенного « Joomla! 1.6: Руководство пользователя» , любезно предоставленного Пирсоном .