В этом уроке мы создадим очень простую игру «keepy-uppy». Нажмите на фрисби, чтобы отправить его в небо, затем вращайте его с помощью мыши, чтобы он не упал на землю! Соберите бонусы, чтобы изменить размер диска.
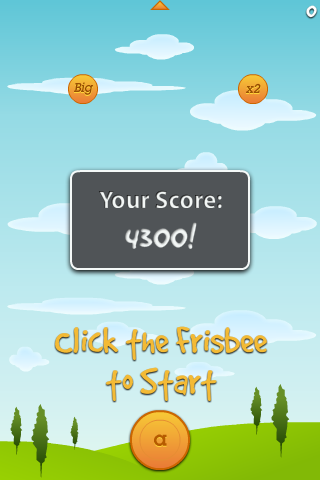
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Используя готовые графические элементы, мы создадим красивый интерфейс, который будет работать на нескольких классах ActionScript 3.
Пользователь сможет перемещать персонажа по сцене, собирать предметы для улучшения и побеждать гравитацию, вы можете изменять значения в классе для настройки игры.
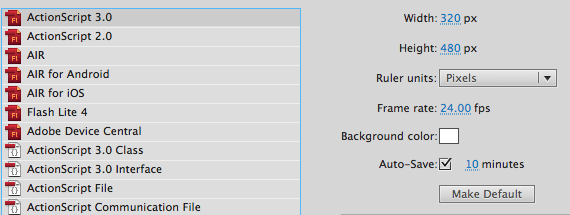
Шаг 2: Настройки документа Flash
Откройте Flash и создайте документ шириной 320 пикселей и высотой 480 пикселей. Установите частоту кадров 24 к / с.
Шаг 3: Интерфейс
Будет отображен красочный красивый интерфейс, включающий несколько фигур, кнопок и многое другое.
Большая часть графики, которую мы использовали, была создана в предыдущих уроках, поэтому нет необходимости включать их создание.
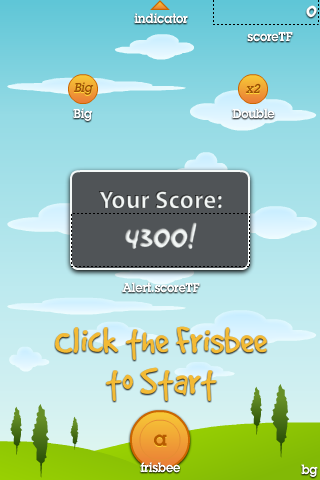
Шаг 4: Имена экземпляров
На изображении выше показаны имена экземпляров, используемые в мувиклипах . Те, которые начинаются с заглавной буквы, являются именами классов библиотек и не должны находиться на сцене, над графикой также есть два клипа, они называются облаками и облаками2 .
Шаг 5: Твин Нано
Мы будем использовать другой движок анимации движения, отличающийся от встроенного во флэш-память по умолчанию, это повысит производительность, а также упростит его использование.
Вы можете скачать TweenNano с официального сайта . Узнайте, как добавить его в свой проект здесь .
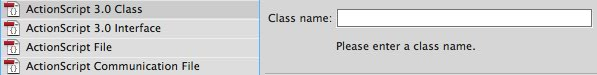
Шаг 6. Создайте новый класс ActionScript.
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.
Шаг 7: Структура класса
Создайте базовую структуру классов, чтобы начать писать код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
|
Шаг 8: Обязательные классы
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
5
6
7
8
9
|
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.events.Event;
import flash.net.navigateToURL;
import flash.net.URLRequest;
import com.greensock.TweenNano;
import com.greensock.easing.Elastic;
import flash.utils.Timer;
import flash.events.TimerEvent;
|
Шаг 9: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше, некоторые из их названий говорят сами за себя, поэтому комментариев там не будет.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private var firsttime:Boolean = true;
private var gravity:int = 2;
private var throwSpeed:int;
private var xMouse:int;
private var xSpeed:int;
private var topHeight:int = 40;
private var top:Boolean;
private var score:int = 0;
private var scoreVal:int = 1;
private var timer:Timer = new Timer(10000);
private var cancelBonus:Timer = new Timer(3000);
private var upgrade:Sprite;
|
Шаг 10: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа .
Вызывает необходимые функции для запуска игры. Проверьте эти функции в следующих шагах.
|
1
2
3
4
|
public function Main():void
{
addGameListeners();
}
|
Шаг 11: добавь слушателей
В этой функции мы добавляем слушателей начальной игры, необходимых для запуска игры. Мы также устанавливаем свойство buttonMode в Frisbee на true (это будет показывать курсор в виде руки при наведении курсора) и скрываем индикатор положения.
|
1
2
3
4
5
6
|
private function addGameListeners():void
{
frisbee.addEventListener(MouseEvent.MOUSE_UP, launchFrisbee);
frisbee.buttonMode = true;
indicator.visible = false;
}
|
Шаг 12: Запусти фрисби
Первый ход фрисби активирует таймеры, отвечающие за обновления, и вызывает функцию update которая является основной функцией игры.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function launchFrisbee(e:MouseEvent):void
{
frisbee.removeEventListener(MouseEvent.MOUSE_UP, launchFrisbee);
frisbee.addEventListener(MouseEvent.MOUSE_UP, throwFrisbee);
stage.addEventListener(Event.ENTER_FRAME, update);
timer.addEventListener(TimerEvent.TIMER, showUpgrade);
timer.start();
xSpeed = 0;
xMouse = frisbee.mouseX;
throwSpeed = 0;
}
|
Шаг 13: Брось Фрисби
Эта функция сбрасывает переменные, используемые для перемещения и падения фрисби; он запускается каждый раз, когда щелкают фрисби.
|
1
2
3
4
5
6
7
|
private function throwFrisbee(e:MouseEvent):void
{
xSpeed = 0;
xMouse = frisbee.mouseX;
throwSpeed = 0;
top = false;
}
|
Шаг 14: Показать пузыри обновления
Таймер функция будет обрабатывать пузырьки обновления. Таймер был установлен в объявлении переменных, чтобы иметь интервал 10 секунд. Первое, что нужно сделать, это проверить наличие предыдущего пузыря на экране и удалить его, если он есть.
|
1
2
3
4
5
6
7
8
9
|
private function showUpgrade(e:TimerEvent):void
{
/* Remove previous sprite */
if(upgrade != null)
{
removeChild(upgrade);
upgrade = null;
}
|
Шаг 15: Обновление двойных очков
Улучшения — это пузырьки, которые появляются на экране и дают игроку особые способности или улучшения.
Следующий код вычисляет случайное число (оно может быть 0 или 1) и создает обновление двойных точек, если число равно 0.
|
1
2
3
4
5
6
7
|
var randomNumber:int = Math.floor(Math.random() * 2);
if(randomNumber == 0)
{
upgrade = new Double();
upgrade.name = ‘d’;
}
|
Шаг 16: Обновление Big Frisbee
Если рассчитанное число равно 1, на сцену добавляется большое улучшение фрисби. Имя дается обновлениям, чтобы определить значение при попадании.
|
1
2
3
4
5
6
7
8
|
else
{
upgrade = new Big();
upgrade.name = ‘b’;
}
upgrade.x = Math.floor(Math.random() * stage.stageWidth);
addChild(upgrade);
|
Шаг 17: Отмена обновлений
Еще одна временная функция.
Это будет вызвано, когда игрок захватит пузырь улучшения, считая 3 секунды, чтобы закончить эффект обновления.
|
01
02
03
04
05
06
07
08
09
10
|
private function cancelUpgrade(e:TimerEvent):void
{
cancelBonus.stop();
cancelBonus.removeEventListener(TimerEvent.TIMER, cancelUpgrade);
scoreVal = 1;
scoreTF.textColor = 0xffffff;
frisbee.scaleX = 1;
frisbee.scaleY = 1;
}
|
Шаг 18: Обновить функцию
Основная функция игры, она будет обрабатывать столкновения со стенами, апгрейды и движения фрисби каждый кадр. Будучи такой важной и обширной функцией, мы рассмотрим ее в следующей части этого учебного руководства.
|
1
2
3
4
|
private function update(e:Event):void
{
}
|
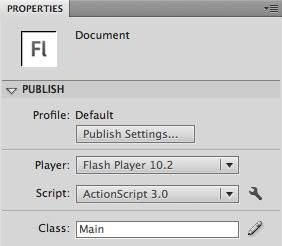
Шаг 19: Класс документа
Добавьте имя класса в поле « Класс» в разделе « Публикация » на панели « Свойства», чтобы связать FLA с классом основного документа .
Шаг 20: функция обновления
Основная функция игры, она будет обрабатывать столкновения со стенами, апгрейды и движения фризби в каждом кадре, узнавать, как это работает на следующих шагах.
|
1
2
3
4
|
private final function update(e:Event):void
{
}
|
Шаг 21: Переместить Фрисби
Фрисби будет перемещен с использованием значения throwSpeed. Это значение изменится позже в коде, чтобы поднять фрисби, когда эта переменная равна 0, гравитация будет двигаться вниз фрисби.
|
1
|
frisbee.y -= throwSpeed;
|
Шаг 22: Гравитация
Следующий код проверяет, достигла ли летающая тарелка максимально допустимой точки, в противном случае переменная throwSpeed увеличивается, чтобы она поднялась. В то же время сила тяжести применяется к переменной, в результате чего она в конечном итоге теряет свое положительное значение и вызывает падение фрисби.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
if(throwSpeed >= topHeight)
{
top = true;
}
if(throwSpeed < topHeight && !top)
{
throwSpeed += 5;
}
if(throwSpeed <= 0)
{
throwSpeed = 0;
}
throwSpeed -= gravity;
frisbee.y += gravity * 3;
|
Шаг 23: Нажмите Положение
Движение фрисби по оси x рассчитывается в зависимости от области, по которой щелкает игрок.
|
1
2
3
4
5
6
7
8
|
if(xMouse < frisbee.width * 0.5)
{
frisbee.x += xSpeed;
}
if(xMouse > frisbee.width * 0.5)
{
frisbee.x -= xSpeed;
}
|
Шаг 24: Уменьшите xSpeed
xSpeed - это значение, которое заставляет фрисби двигаться влево или вправо.
Этот код замедляет это движение, вычитая его значение, пока не будет достигнута максимальная высота.
|
1
2
3
4
5
6
7
8
9
|
if(xSpeed < topHeight * 0.01 && !top)
{
xSpeed += 1;
}
if(xSpeed <= 0)
{
xSpeed = 0;
}
|
Давайте остановимся здесь, чтобы сделать быстрый тест и убедиться, что наш код работает:
Шаг 25: Вращение
Чтобы смоделировать движение фрисби, мы поворачиваем букву внутри. (Это фрагмент ролика внутри фрагмента ролика Frisbee с именем экземпляра aLetter .)
|
1
|
frisbee.aLetter.rotationZ += 50;
|
Шаг 26: Оценка
Счет увеличивается, когда фрисби покидает сцену и к тому моменту, когда он становится невидимым для игрока. Если вы щелкнете по нему ближе к вершине, полученный результат будет выше.
|
1
2
3
4
|
if(frisbee.y < 0)
{
score += scoreVal;
scoreTF.text = String(score);
|
Шаг 27: Индикатор положения
Этот индикатор следует за положением х фрисби, пока он не находится в стадии.
|
1
2
|
indicator.visible = true;
indicator.x = frisbee.x + (frisbee.width * 0.5);
|
Шаг 28: переместить фон
Следующий код перемещает исходный фон (если он не был удален) и облака, которые будут повторно использоваться в игре.
|
1
2
3
4
|
if(bg != null){bg.y += throwSpeed;}
clouds.y += throwSpeed;
clouds2.y += throwSpeed;
}
|
Шаг 29: Удалить начальный фон
Первый фон появится только в начале игры, поэтому он будет удален, когда игрок больше не сможет его видеть.
|
1
2
3
4
5
|
if(bg != null && bg.y > stage.stageHeight)
{
removeChild(bg);
bg = null;
}
|
Шаг 30: петлевые облака
Фоны облаков будут появляться постоянно во время игры. Когда фон больше не виден, его положение сбрасывается.
|
1
2
3
4
5
6
7
8
9
|
if(clouds.y > stage.stageHeight)
{
clouds.y = -280;
}
if(clouds2.y > stage.stageHeight)
{
clouds2.y = -280;
}
|
Давайте еще раз остановимся, чтобы сделать быстрый тест и убедиться, что у нас есть счет, индикатор, вращение, зацикленные облака и обновления (хотя они еще ничего не делают …):
Шаг 31: Двойные очки
Двойные баллы добавляются к счету, когда активировано 2-кратное обновление, мы также меняем цвет текстового поля счета, чтобы сделать это изменение более заметным.
|
01
02
03
04
05
06
07
08
09
10
|
if(upgrade != null && frisbee.hitTestObject(upgrade) && upgrade.name == ‘d’)
{
removeChild(upgrade);
upgrade = null;
scoreVal = 2;
scoreTF.textColor = 0xf3ba35;
cancelBonus.addEventListener(TimerEvent.TIMER, cancelUpgrade);
cancelBonus.start();
}
|
Шаг 32: Большой Фрисби
Когда игрок хватает большой пузырь, масштаб фрисби увеличивается на 1, что облегчает щелчок.
|
1
2
3
4
5
6
|
if(upgrade != null && frisbee.hitTestObject(upgrade) && upgrade.name == ‘b’)
{
removeChild(upgrade);
upgrade = null;
frisbee.scaleX = 2;
frisbee.scaleY = 2;
|
Шаг 33: Отмена обновлений
Текущее обновление будет активным только в течение 3 секунд, по истечении этого времени его полномочия отменяются.
|
1
2
|
cancelBonus.addEventListener(TimerEvent.TIMER, cancelUpgrade);
cancelBonus.start();
|
Шаг 34: Сложность
Сложность игры — это сила тяжести, этот код меняет силу тяжести в зависимости от счета. Когда счет достигает 100, сила тяжести увеличивается на 0,5.
|
1
2
3
4
|
if(score >= 100 && score < 102)
{
gravity += 0.5;
}
|
Шаг 35: Границы экрана
Невидимые стены используются по бокам, чтобы предотвратить выход фрисби за сцену.
|
1
2
3
4
5
6
7
8
|
if(frisbee.x <= 0)//Left
{
frisbee.x = 0;
}
else if(frisbee.x >= (stage.stageWidth — frisbee.width))//Right
{
frisbee.x = (stage.stageWidth — frisbee.width);
}
|
Шаг 36: Игра окончена
Если фрисби падает до самого дна, игра окончена.
|
1
2
3
4
|
if(frisbee.y > stage.stageHeight)
{
gameOver();
}
|
Шаг 37: Удалить слушателей
Следующий код отключает все события мыши и останавливает таймер, это остановит игру от выполнения нежелательных действий.
|
1
2
3
4
5
6
|
private final function gameOver():void
{
frisbee.removeEventListener(MouseEvent.MOUSE_UP, throwFrisbee);
stage.removeEventListener(Event.ENTER_FRAME, update);
timer.stop();
timer.removeEventListener(TimerEvent.TIMER, showUpgrade);
|
Шаг 38: Оповещение
Эта функция остановит игру и покажет окончательный счет, а также добавляет слушателя мыши для сброса игры при нажатии.
|
01
02
03
04
05
06
07
08
09
10
|
var alert:AlertView = new AlertView();
alert.buttonMode = true;
alert.x = stage.stageWidth * 0.5;
alert.y = stage.stageHeight * 0.5;
alert.scoreTF.text = scoreTF.text + ‘!’;
alert.addEventListener(MouseEvent.MOUSE_UP, restart);
addChild(alert);
TweenNano.from(alert, 0.7, {y: -alert.height, ease:Elastic.easeOut});
}
|
Шаг 39: перезагрузите
Следующая функция перезагрузит swf, перезапустит любую переменную, метод и вернется к первому экрану.
|
1
2
3
4
|
private final function restart(e:MouseEvent):void
{
navigateToURL(new URLRequest(stage.loaderInfo.url), ‘_level0’);
}
|
Были сделаны! Попробуйте это:
Вывод
Вы создали очень интересную игру, попробуйте добавить свои собственные функции и графику.
Надеюсь, вам понравился этот урок, спасибо за чтение!