Из этого руководства вы узнаете, как использовать библиотеку as3flickrlib для создания программы просмотра фотографий Flash Flickr.
Шаг 1: as3flickrlib
Разработчикам Flex доступно множество библиотек, которые взаимодействуют с Flickr. Библиотека as3flickrlib была создана Adobe и является библиотекой, которую мы будем использовать для создания этого приложения для просмотра фотографий. Вам нужно будет загрузить копию кода as3flickrlib для себя, а также библиотеку as3corelib (as3flickrlib зависит от as3corelib). Оба могут быть получены здесь .
Шаг 2: TweenMax
Вам также понадобится библиотека TweenMax. TweenMax — это библиотека анимации, которая позволяет нам легко изменять свойства объекта с течением времени. Вы можете получить TweenMax здесь .
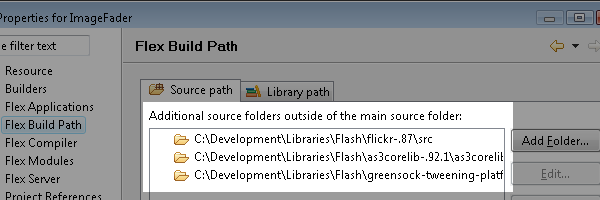
Шаг 3: Новый проект
Создайте новый веб-проект Flex и добавьте три библиотеки, упомянутые выше, в исходный путь приложения.

Шаг 4: Класс Wrapper
Это приложение работает, беря изображения, загруженные из Flickr, и добавляя их в основной объект приложения (т. Е. Объект, созданный файлом MXML). Когда вы загружаете изображение из Интернета, оно возвращается вам как растровое изображение. Хотя класс Bitmap расширяет класс DisplayObject (что и требуется для функции addChild), Flex разрешает добавлять только те классы, которые расширяют класс UIComponent, как дочерний элемент основного объекта Application, а Bitmap не расширяет UIComponent. Компилятор не будет отмечать добавление растрового изображения в объект Application через функцию addChild как ошибку, но вы получите исключение во время выполнения.
Тем не менее, было бы неплохо иметь возможность добавлять объекты Bitmap как дочерние объекты объекта Application. Нам нужно создать небольшой класс-обертку, который расширяет класс UIComponent (чтобы его можно было добавить в приложение), но также добавляет растровое изображение как дочерний элемент. Этот класс-оболочка называется DisplayObjectUIComponent.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
package
{
import flash.display.DisplayObject;
import mx.core.UIComponent;
public class DisplayObjectUIComponent extends UIComponent
{
public function DisplayObjectUIComponent(displayObject:DisplayObject)
{
super ();
explicitHeight = displayObject.height;
explicitWidth = displayObject.width;
addChild (displayObject);
}
}
}
|
Шаг 5: Новый файл MXML
Теперь нам нужно создать файл MXML.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?xml version=»1.0″ encoding=»utf-8″?>
<mx:Application
xmlns:mx=»<a href=»http://www.adobe.com/2006/mxml»>http://www.adobe.com/2006/mxml</a>»
layout=»absolute»
backgroundGradientAlphas=»[1.0, 1.0]»
backgroundGradientColors=»[#000000, #5B5B5B]»
creationComplete=»onComplete()»>
…
</mx:Application>
|
Это оболочка файла MXML. Большая часть кода совпадает с пустым шаблоном, который создается при открытии нового приложения Flex в Flex Builder. Кроме того, мы указали цвета фона (с атрибутами backgroundGradientAlphas и backgroundGradientColors ) и установили функцию onComplete, которая будет вызываться при создании объекта Application (с атрибутом creationComplete ).
Шаг 6: тег mx: script
Код, который будет выполнять загрузку и отображение изображений Flickr, должен содержаться в теге mx: script. Тег <! [CDATA […]]> позволяет нам писать код, не беспокоясь о том, что специальные символы, такие как «больше» и «меньше» (<и>), интерпретируются как часть документа XML.
|
1
2
3
4
5
6
7
|
<mx:Script>
<![CDATA[
…
]]>
</mx:Script>
|
Шаг 7: Импорт классов
Нам нужно импортировать некоторые классы для использования в нашем приложении.
|
1
2
3
4
5
6
|
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import com.adobe.webapis.flickr.*;
import com.adobe.webapis.flickr.events.*;
import gs.TweenMax;
import gs.easing.*;
|
Шаг 8: Определите константы
Далее нам нужно определить некоторые константы, которые будут контролировать работу нашего приложения.
|
1
2
3
4
5
|
private static const SEARCH_STRING:String = «sunset»;
private static const MAX_RESULTS:int = 50;
private static const API_KEY:String = «your key goes here»;
private static const TRANSITION_TIME:Number = 1;
private static const DISPLAY_TIME:Number = 3;
|
- SEARCH_STRING определяет запрос, который будет отправлен на Flickr. По сути, мы будем запрашивать Flickr для изображений так же, как вы запрашиваете у Google веб-страницы. Мы установили здесь запрос «закат», но эта строка может быть что угодно, например «котята», «горы», «машины» и т. Д.
- MAX_RESULTS определяет, сколько изображений Flickr будет возвращать после запроса.
- API_KEY — это ваш собственный ключ API Flickr, к которому вы можете обратиться здесь .
- TRANSITION_TIME определяет, как быстро изображения будут переходить друг в друга за считанные секунды. Здесь мы установили время перехода на 1 секунду.
- DISPLAY_TIME определяет, как долго каждое изображение будет отображаться до загрузки следующего изображения. Здесь мы установили каждое изображение для отображения в течение 3 секунд.
Шаг 9: Определите переменные
Нам нужно определить несколько переменных для нашего приложения.
|
1
2
3
4
|
private var photos:ArrayCollection = null;
private var currentImage:int = 0;
private var displayImage:Bitmap = null;
private var backgroundImage:Bitmap = null;
|
- Переменная photos — это коллекция определений фотографий, отправленных Flickr. Важно отметить, что Flickr на самом деле не отправляет обратно сами фотографии, а только информацию, необходимую для поиска URL-адреса фотографии, которая затем должна быть загружена отдельно.
- Переменная currentImage поддерживает индекс в коллекции фотографий. Это так, чтобы мы знали, какая фотография должна отображаться дальше.
- Переменные displayImage и backgroundImage являются ссылками на объекты Bitmap, которые создаются путем загрузки изображений Flickr.
Шаг 10: Файлы политики
По умолчанию приложение Flash может загружать ресурсы только из своего домена. Чтобы загрузить ресурсы из другого домена (например, Flickr), владелец этого домена должен иметь файл политики, обычно называемый crossdomain.xml, который позволяет среде выполнения Flash знать, что можно нормально загружать свои ресурсы. Этот файл политики необходимо загрузить до того, как будут предприняты попытки загрузить ресурсы.
Flickr размещает свои образы на нескольких серверах, поэтому здесь мы загружаем файл политики этих серверов. Если вы не выполните этот шаг, вы получите исключение при попытке загрузить изображения из этих доменов.
|
1
2
3
4
|
Security.loadPolicyFile(«http://farm1.static.flickr.com/crossdomain.xml»);
Security.loadPolicyFile(«http://farm2.static.flickr.com/crossdomain.xml»);
Security.loadPolicyFile(«http://farm3.static.flickr.com/crossdomain.xml»);
Security.loadPolicyFile(«http://farm4.static.flickr.com/crossdomain.xml»);
|
Шаг 11: функция onComplete
Когда приложение Flex завершит свое создание, будет вызвана функция onComplete (это то, что мы указали в шаге 5). OnComplete
Функция является точкой входа в приложение.
|
1
2
3
4
5
6
|
private function onComplete():void
{
var service:FlickrService = new FlickrService(API_KEY);
service.addEventListener(FlickrResultEvent.PHOTOS_SEARCH, onPhotosSearch);
service.photos.search(«», SEARCH_STRING, «any», «», null, null, null, null, -1, «», MAX_RESULTS, 1);
}
|
Первое, что нам нужно сделать, это создать новый экземпляр класса FlickrService. Объект FlickrService является нашим шлюзом к Flickr, и мы используем его для отправки нашего поиска изображений восхода солнца. Вам необходимо предоставить ключ API Flickr (из шага 8) конструктору FlickrService.
|
1
|
var service:FlickrService = new FlickrService(API_KEY);
|
Затем мы присоединяем функцию к событию FlickrResultEvent.PHOTOS_SEARCH. Эта функция будет вызвана, когда Flickr вернет некоторую информацию о поиске. Здесь мы прикрепляем функцию onPhotosSearch.
|
1
|
service.addEventListener(FlickrResultEvent.PHOTOS_SEARCH, onPhotosSearch);
|
Наконец мы выполняем сам поиск. Функция поиска имеет множество параметров, которые можно использовать для сужения поиска до конкретного пользователя, даты, заголовка и многого другого. Нас интересует только поиск фотографий с тегом sunset, поэтому мы предоставляем либо пустую пустую строку, либо -1 для этих других параметров.
|
1
|
service.photos.search(«», SEARCH_STRING, «any», «», null, null, null, null, -1, «», MAX_RESULTS, 1);
|
Шаг 12: функция onPhotoSearch
Функция onPhotoSearch вызывается, когда Flickr возвращает некоторую информацию о нашем поиске.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function onPhotosSearch(event:FlickrResultEvent):void
{
if (event.success)
{
var photoList:PagedPhotoList = event.data.photos;
photos = new ArrayCollection( photoList.photos );
loadNextImage();
}
else
{
Alert.show(«Flickr call failed. Did you update the API Key?»);
}
}
|
Сначала мы должны определить, был ли вызов Flickr успешным. Это делается путем проверки флага event.success. Если это правда, Flickr успешно вернул некоторую информацию о фотографиях, к которым мы его запрашивали. Если event.success — false, то вызов не удался. Обычно это происходит потому, что предоставленный ключ API был неверным.
|
1
2
3
4
5
6
7
8
|
if (event.success)
{
…
}
else
{
…
}
|
Если звонок был успешным, нам нужно получить доступ к коллекции фотографий, которые были возвращены.
|
1
|
var photoList:PagedPhotoList = event.data.photos;
|
Затем PagedPhotoList содержит детали самих фотографий, которые мы затем сохраняем в коллекции фотографий.
|
1
|
photos = new ArrayCollection( photoList.photos );
|
На этом этапе коллекция фотографий содержит список деталей фотографии, которые затем можно использовать для загрузки фактических фотографий. С этого момента мы будем просто загружать изображения с созданных нами URL-адресов, используя информацию из коллекции фотографий, без каких-либо дополнительных вызовов с помощью API Flickr.
Чтобы запустить фотоальбом, нам нужно вызвать функцию loadNextImage.
|
1
|
loadNextImage();
|
Если при вызове Flickr возникла проблема, пользователь получает уведомление в окне оповещения.
|
1
|
Alert.show(«Flickr call failed. Did you update the API Key?»);
|
Шаг 13: функция loadNextImage
Теперь, когда у нас есть детали фотографий, которые относятся к нашему поиску, нам нужно фактически загрузить изображения, чтобы они могли отображаться. Это делается функцией loadNextImage.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function loadNextImage():void
{
var imageURL:String = ‘http://static.flickr.com/’ + photos[currentImage].server + ‘/’ + photos[currentImage].id + ‘_’ + photos[currentImage].secret + ‘_m.jpg’;
++currentImage;
currentImage %= photos.length;
var request:URLRequest = new URLRequest(imageURL);
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, switchImages);
loader.load(request);
}
|
Помните, что я сказал, что вызов Flickr на самом деле не возвращает сами изображения? Что он возвращает, так это информацию, необходимую для
создайте URL, который мы можем использовать для загрузки изображения. Используя сервер, идентификатор и секретную информацию о фотографиях, мы можем создать полный URL, который будет отображать изображение.
Каждое изображение имеет несколько разрешений. Мы выбираем изображение какого размера мы загружаем по суффиксу URL. Суффикс _m указывает на то, что мы
загрузка версии изображения среднего размера. Другие суффиксы можно найти здесь , что позволяет загружать более или менее подробные версии изображений.
|
1
|
var imageURL:String = ‘http://static.flickr.com/’ + photos[currentImage].server + ‘/’ + photos[currentImage].id + ‘_’ + photos[currentImage].secret + ‘_m.jpg’;
|
Теперь, когда мы запросили изображение, мы увеличиваем переменную currentImage, чтобы при следующем вызове loadNextImage мы открывали следующее изображение в списке поиска.
|
1
2
|
++currentImage;
currentImage %= photos.length;
|
Затем мы должны загрузить изображения. Мы создаем новый объект URLRequest (предоставляя созданный выше URL-адрес для конструктора), новый объект Loader и присоединяем функцию switchImages к событию Loaders Event.COMPLETE.
|
1
2
3
|
var request:URLRequest = new URLRequest(imageURL);
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, switchImages);
|
Наконец, мы загружаем изображение из Flickr, вызывая функцию загрузки Loaders.
|
1
|
loader.load(request);
|
Шаг 14: функция switchImages
Функция switchImages вызывается, когда мы загружаем новое изображение из Flickr.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function switchImages(event:Event):void
{
displayImage = event.currentTarget.content;
displayImage.smoothing = true;
displayImage.width = this.width;
displayImage.height = this.height;
displayImage.alpha = 0;
this.addChild(new DisplayObjectUIComponent(displayImage));
TweenMax.to(displayImage, TRANSITION_TIME, {alpha:1, ease:Linear, onComplete:imageTweenComplete});
if (backgroundImage != null)
TweenMax.to(backgroundImage, TRANSITION_TIME, {alpha:0, ease:Linear});
}
|
Растровый объект, возвращаемый процессом загрузки, сохраняется в переменной displayImage.
|
1
|
displayImage = event.currentTarget.content;
|
Затем это новое растровое изображение инициализируется так, чтобы оно было сглажено (чтобы помочь с пикселизацией, которая может возникнуть при масштабировании небольших изображений), изменило размеры, чтобы заполнить окно, и установило его полностью прозрачным, установив его альфа в 0.
|
1
2
3
4
|
displayImage.smoothing = true;
displayImage.width = this.width;
displayImage.height = this.height;
displayImage.alpha = 0;
|
Затем мы добавляем растровое изображение в приложение через новый экземпляр класса DisplayObjectUIComponent, который мы описали в шаге 4.
|
1
|
this.addChild(new DisplayObjectUIComponent(displayImage));
|
На этом этапе у нас есть новое изображение, добавленное как дочерний объект объекта Application. Однако он не виден, потому что мы установили альфа на 0. То, что мы хотим сделать, — это отобразить это новое изображение, увеличив его альфа-значение, и в то же время затемнить последнее изображение, уменьшив его альфа-значение. Вот тут-то и появляется библиотека TweenMax. Мы вызываем функцию TweenMax.to, а затем TweenMax заботится о модификации значений альфа для нас.
Установив для параметра onComplete значение imageTweenComplete, мы планируем вызывать функцию imageTweenComplete после завершения этой операции анимации.
конкурировать.
Нам нужно проверить, имеет ли переменная backgroundImage значение NULL, потому что при загрузке первого изображения отсутствует существующий backgroundImage, который он отображает поверх.
|
1
2
3
|
TweenMax.to(displayImage, TRANSITION_TIME, {alpha:1, ease:Linear, onComplete:imageTweenComplete});
if (backgroundImage != null)
TweenMax.to(backgroundImage, TRANSITION_TIME, {alpha:0, ease:Linear});
|
Шаг 15: Функция imageTweenComplete
Функция imageTweenComplete вызывается, когда недавно загруженное изображение исчезло из вида TweenMax.
|
1
2
3
4
5
6
7
8
9
|
private function imageTweenComplete():void
{
if (backgroundImage != null)
this.removeChild(backgroundImage.parent);
backgroundImage = displayImage;
displayImage = null;
TweenMax.delayedCall(DISPLAY_TIME, loadNextImage);
}
|
После того, как displayImage исчез, backgroundImage удаляется из приложения, и displayImage становится backgroundImage.
displayImage тогда устанавливается в нуль.
|
1
2
3
4
|
if (backgroundImage != null)
this.removeChild(backgroundImage.parent);
backgroundImage = displayImage;
displayImage = null;
|
Затем мы используем TweenMax для планирования вызова функции loadNextImage. Это запускает цикл загрузки нового изображения и его постепенного исчезновения.
|
1
|
TweenMax.delayedCall(DISPLAY_TIME, loadNextImage);
|
Вывод
Использование Flickr с Flash требует нескольких шагов, но как только вы освоите API-интерфейс Flickr, узнав URL-адреса изображений Flickr, загрузив изображения из Flickr (принимая во внимание ограничения безопасности Flash), эти изображения довольно легко использовать. создать привлекательный фотоальбом.
Этот конкретный пример можно использовать для добавления анимированного фотоальбома на веб-страницу, и, изменяя переменную SEARCH_STRING, вы можете отображать различные типы изображений. Вы даже можете передать FlashVars апплету Flash, чтобы определить, какие изображения будут отображаться без перекомпиляции приложения. Вы также можете изменить функцию service.photos.search, чтобы она возвращала только ваши собственные фотографии или фотографии, отмеченные вами специально.
Спасибо за прочтение.

