В этом руководстве показано, как использовать jQuery и плагин jGFeed для удаленной загрузки новостных лент и записи результатов в существующую разметку. jGFeed — это плагин jQuery, который позволяет вам получать «любой» RSS-канал с «любого» хоста и возвращает объект JSON для удобства использования.
Этот учебник включает в себя скринкаст, доступный для пользователей Tuts + Premium.
Пример кода в этом руководстве может не работать в Internet Explorer 7 или более ранней версии, но он был успешно протестирован в Firefox, Safari, Chrome и IE8.
Шаг 1: Организация файлов для учебника
Прежде чем мы начнем писать какой-либо код, давайте создадим каталог, в котором будут размещаться файлы для чтения каналов. Я создал каталог на рабочем столе под названием «feedreader». Внутри этого каталога создайте еще один, называемый активами.
Нам также нужно будет загрузить копию исходного кода jGFeed. Вы можете сделать это здесь . Для этого примера я скачал сжатую версию файла и поместил ее в каталог «assets».
Наконец, давайте создадим несколько пустых текстовых файлов для разметки, javascript и стилей. Я создал следующую структуру файлов:
|
1
2
3
4
5
|
|— assets |
|— feedreader.js |
|— jquery.jgfeed-min.js |
`— styles.css
`— index.html
|
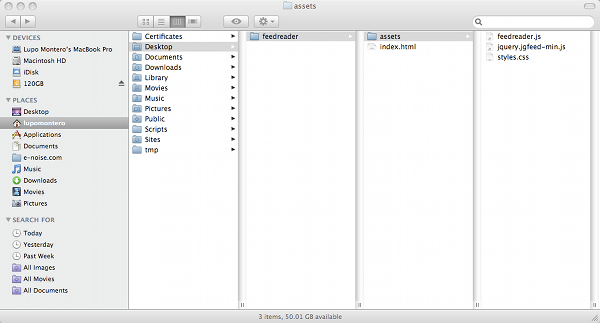
Структура файла должна выглядеть примерно так:

Обратите внимание, что index.html, feedreader.js и styles.css должны быть пустыми на этом этапе.
Шаг 2: Разметка
Наша разметка для этого руководства будет очень простой, и мы предполагаем, что вы уже знаете некоторый HTML, поэтому мы представим все сразу.
В нашем файле index.html мы будем ссылаться на таблицу стилей, которую мы будем использовать позже для стилизации программы чтения каналов, затем добавим список ссылок на каналы, которые мы хотим получить, и, наконец, добавим файлы javascript, необходимые для примера.
Обратите внимание, что мы добавляем файлы Javascript в конце тела. Это должно улучшить воспринимаемую скорость загрузки ваших страниц, так как браузер может начать отображать вывод, не дожидаясь загрузки скриптов.
Добавьте следующую разметку в index.html:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″> <title>jQuery + jGFeed AJAX Feed Reader Example</title> <link rel=»stylesheet» href=»assets/styles.css»
type=»text/css» /> </head> <body>
<h1>jQuery + jGFeed AJAX Feed Reader Example</h1>
<ul class=»menu»> <li> <a class=»ajax-feed-trigger» href=»http://www.lupomontero.com/feed»> .lupomontero </a> </li> <li> <a class=»ajax-feed-trigger»
href=»http://feeds.feedburner.com/nettuts»> Nettuts+ </a> </li> <li> <a class=»ajax-feed-trigger» href=»http://feeds.feedburner.com/jquery»> jQuery </a> </li> <li> <a class=»ajax-feed-trigger»
href=»http://feeds2.feedburner.com/LearningJquery»> Learning jQuery </a> </li> </ul>
<div id=»ajax-feed-wrapper»> <div id=»ajax-feed-container»> Click links above to fetch feeds </div> </div>
<!— Load jQuery, jGFeed and feedreader scripts —> <script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»> </script> <script type=»text/javascript» src=»assets/jquery.jgfeed-min.js»></script> <script type=»text/javascript» src=»assets/feedreader.js»></script>
</body> </html>
|
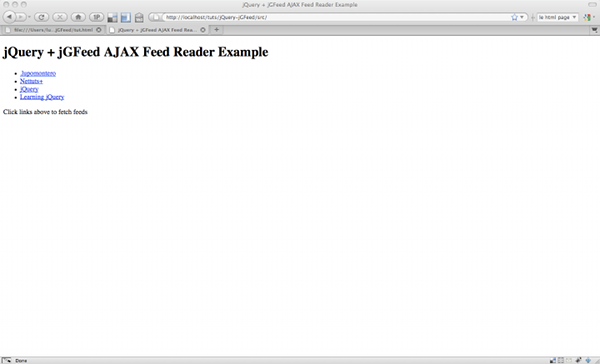
Теперь, когда мы открываем этот файл в веб-браузере, мы должны увидеть следующую страницу, содержащую начальные элементы для нашей программы чтения каналов

Обратите внимание, что эта разметка была бы идеальной функциональностью для браузеров, не использующих Javascript, в том смысле, что на странице все еще предлагались бы действительные ссылки на каналы, но они, очевидно, перенесли бы браузер в новое место вместо отображения каналов в нашем читателе.
Полный скринкаст
Шаг 3: переопределить связанное по умолчанию событие Onclick
Пока что, когда мы нажимаем на ссылку, наш браузер направляется в новое местоположение, местоположение, указанное в атрибуте ссылки href. Это нормальное поведение ссылок, но в этом случае мы хотим запретить браузеру перемещаться куда-либо и вместо этого асинхронно извлекать URL-адрес, обрабатывать ответ и печатать данные в рамках существующей разметки, что означает, что нам не нужно покидать сайт. и новостные ленты представлены так, как мы хотим.
Откройте пустой файл, который мы сохранили как assets / feedreader.js (именно здесь мы будем писать наш скрипт) и добавьте следующий javascript:
|
01
02
03
04
05
06
07
08
09
10
11
|
$(document).ready(function() { // Hook to click event for ajax-feed-trigger links $(‘a.ajax-feed-trigger’).click(function(e) { // Prevent default click action e.preventDefault();
// Store reference to container object in local var var container = $(‘#ajax-feed-container’);
// Empty container div and temporarily add «loading» style container.empty().addClass(‘loading’);
// Get links href attribute var href = $(this).attr(‘href’);
// Get feed using jGFeed
});
|
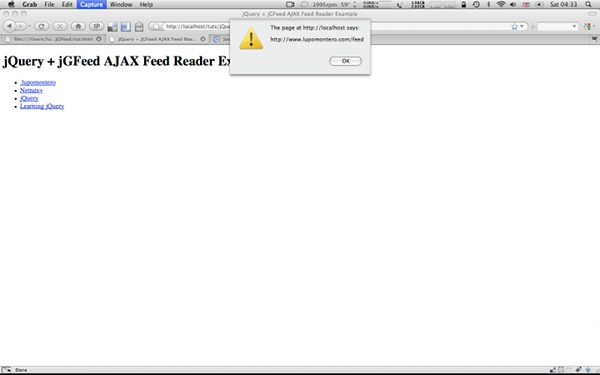
Приведенный выше код переопределяет поведение по умолчанию для события onclick links, используя метод click jQuery для всех тегов «a» класса «триггер ajax-feed». В методе click первое, что мы делаем, это предотвращаем поведение по умолчанию, используя javascript’s protectDefault (), затем мы очищаем контейнер div, добавляем класс загрузки, который позволит нам стилизовать загрузочное состояние, а пока просто показываем значение атрибута href по нажатой ссылке. Мы будем использовать вызов alert (), чтобы проверить, что наш код работает до сих пор.
Вернувшись в браузер, при нажатии на ссылки мы должны увидеть диалоговое окно с URL-адресом нажатой ссылки.

Шаг 4. Получение ленты новостей в виде объекта JSON с использованием jGFeed
Следующим шагом будет отправка фактического HTTP-запроса с помощью jGFeed и проверка того, что мы получили ожидаемый ответ.
Плагин jGFeed принимает следующие аргументы:
- url — URL канала, который вы хотите загрузить
- callback — функция обратного вызова для вызова после загрузки RSS-канала
- num (необязательно) — количество записей в блоге для загрузки (по умолчанию 3)
- ключ (необязательно) — ключ API Google для использования при загрузке RSS-каналов.
Больше информации о jGFeed:
http://jquery-howto.blogspot.com/2009/05/google-feeds-api-jquery-plugin.html
В этом примере мы передадим значение атрибута href ссылки как url, анонимную функцию обратного вызова, и мы укажем, что мы хотим ограничить результаты до 5.
В assets / feedreader.js добавьте вызов jGFeed, чтобы скрипт теперь выглядел так, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
|
$(document).ready(function() { // Hook to click event for ajax-feed-trigger links $(‘a.ajax-feed-trigger’).click(function(e) { // Prevent
default click action e.preventDefault();
// Store reference to container object in local var var container = $(‘#ajax-feed-container’);
// Empty container div and temporarily add «loading» style container.empty().addClass(‘loading’);
// Get links href attribute var href = $(this).attr(‘href’);
// Get feed using jGFeed $.jGFeed( href, function(feeds) { // Check for errors if (!feeds) { // there was an error container.append(‘Error fetching feed.’); return false; } }, 5 );
|
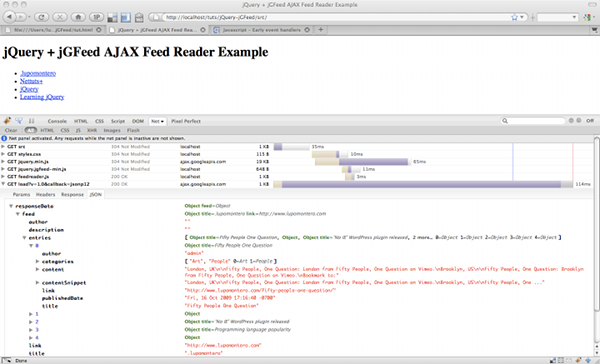
Теперь мы можем использовать Firebug, чтобы увидеть, что делает jGFeed. Нажмите на любую из ссылок, откройте вкладку «Сеть» в Firebug и найдите запрос JSON. Он должен сказать что-то вроде «GET load? V1.0 & callback = jsonp12». Если вы развернете представление, вы сможете увидеть объект JSON и данные внутри него.

Шаг 5: Построение разметки для каждой записи фида динамически
Теперь, когда мы знаем, что получаем данные, мы можем что-то делать с ними. В этом случае мы хотим перебрать записи в фиде и добавить строку с разметкой HTML в существующий контейнер, который мы создали в нашем файле index.html.
Однако, прежде чем перебирать записи, нам нужно подготовить контейнер. Мы скрываем div, чтобы убедиться, что ничего не видим, пока не закончим манипулировать содержимым тега контейнера. Мы также удаляем класс загрузки, так как теперь div скрыт и добавляем заголовок канала в тег заголовка.
Мы используем цикл for, чтобы перебрать свойство entry объекта feeds, которое возвращается jGFeed нашей функции обратного вызова. Внутри цикла мы просто строим строку с некоторой HTML-разметкой, чтобы отобразить свойства каждой записи. В конце каждой итерации мы добавляем эту строку HTML в контейнер канала.
Как только мы закончили заполнять контейнер div всеми записями, мы вызываем метод show () JQuery, чтобы исчезнуть в div и, наконец, снова сделать его видимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
$(document).ready(function() { // Hook to click event for ajax-feed-trigger links $(‘a.ajax-feed-trigger’).click(function(e) { // Prevent default click action e.preventDefault();
// Store reference to container object in local var var container = $(‘#ajax-feed-container’);
// Empty container div and temporarily add «loading» style container.empty().addClass(‘loading’);
// Get links href attribute var href = $(this).attr(‘href’);
// Get feed using jGFeed $.jGFeed( href, function(feeds) { // Check for errors if (!feeds) { // there was an error container.append(‘Error fetching feed.’); return false; }
container.hide();
// Process feed entries for (var i=0; i<feeds.entries.length; i++) { var entry = feeds.entries[i];
// Build HTML string for entry var html = ‘<div class=»ajax-feed-item»>’;
class=»ajax-feed-date»>’;
class=»ajax-feed-content-snippet»>’;
container.append(html);
container.show(‘slow’);
|
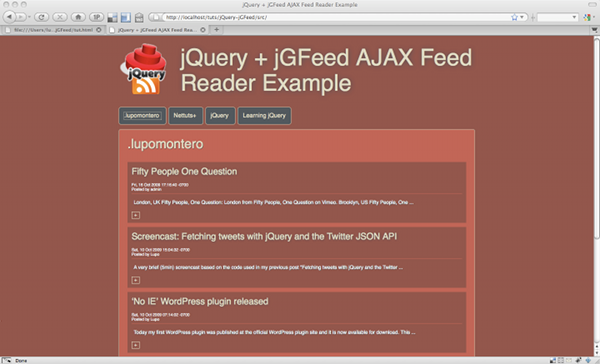
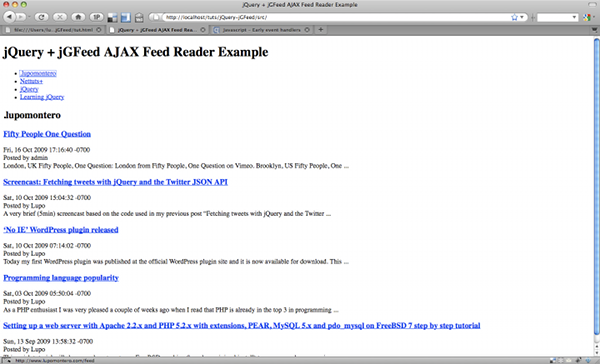
Если вы нажмете на любую из ссылок сейчас, вы должны увидеть новостные ленты, как показано на скриншоте ниже.

Шаг 6. Добавление ссылки «Подробнее» для отображения полного содержимого записей фида
Хорошо, пример, кажется, работает довольно хорошо, но мы все еще можем многое изменить. В этом случае мы собираемся добавить ссылку типа «читать дальше», которая будет отображать полное содержание записи. До сих пор мы использовали только свойство contentSnippet в каждом объекте ввода. Это полезно, потому что мы хотим отображать записи в компактном списке, но у нас также есть полный контент в другом свойстве, называемом «контентом», поэтому мы собираемся добавить ссылку «Читать далее» (+/-), которая будет переключаться между фрагмент и весь контент, чтобы мы могли прочитать всю запись фида, не покидая нашей страницы.
Чтобы сделать это, нам сначала нужно добавить содержимое в строку HTML, которую мы строили внутри цикла, но мы собираемся установить высоту содержимого div на ноль, а их переполнение на «скрытый», чтобы скрыть их, как мы будем использовать их только для хранения фактических данных. Наша ссылка просто поменяет местами содержимое «видимого» фрагмента div с «невидимым» содержимым div.
Непосредственно перед тем, как показать канал в конце функции обратного вызова, которую мы передали jGFeed, нам также нужно добавить обработчик события onclick для наших ссылок «читать дальше». Мы делаем это так же, как и со ссылками, которые мы используем для получения канала, используя метод click () jQuery.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
$(document).ready(function() { // Hook to click event for ajax-feed-trigger links $(‘a.ajax-feed-trigger’).click(function(e) { // Prevent default click action e.preventDefault();
// Store reference to container object in local var var container = $(‘#ajax-feed-container’);
// Empty container div and temporarily add «loading» style container.empty().addClass(‘loading’);
// Get links href attribute var href = $(this).attr(‘href’);
// Get feed using jGFeed $.jGFeed( href, function(feeds) { // Check for errors if (!feeds) { // there was an error container.append(‘Error fetching feed.’); return false; }
container.hide();
// Process feed entries for (var i=0; i<feeds.entries.length; i++) { var entry = feeds.entries[i];
// Build HTML string for entry var html = ‘<div class=»ajax-feed-item»>’;
container.append(html);
// Hook to click event for ajax-feed-trigger links $(‘a.ajax-feed-readmore’).click(function(e) { // Prevent default click action e.preventDefault();
var content_id = $(this).attr(‘href’);
content_div.prev();
// Swap text content between divs content_div.html(snippet_txt);
if ($(this).html() === ‘-‘) { $(this).html(‘+’);
container.show(‘slow’);
|
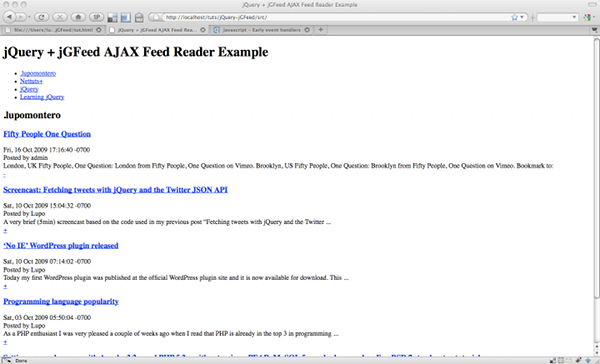
Теперь читатель должен отобразить кнопки «+» и «-», которые переключаются между фрагментом содержимого и полным содержимым для каждой записи.

Шаг 7: стилизация ридера
Читатель ленты теперь работает … ура! Но давайте будем честными, это выглядит не очень хорошо. Итак, давайте положим глазурь на торт. Ниже я включил некоторые стили в качестве примера того, как читатель может быть очищен от кожи. Возможно, вы заметили, что мы использовали классы для каждого из элементов нашей разметки, поэтому ссылаться на каждый элемент с помощью селекторов CSS должно быть относительно легко так же, как мы выбирали их с помощью jQuery.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/* Colours: red: #C74C44 dark red: #8C413A grey: #3F474C dark beige: #B5B095 beige: #DBD5B6 */
html { color: #F0F0F0;
body { font-size: 12px;
div, ul, li { margin: 0;
img { border: 0;
li { list-style: none;
h1, h2, h3 { font-size: 100%;
h1 { color: #DBD5B6;
h2 { color: #DBD5B6;
a { color: #DBD5B6;
ul.menu { margin: 44px 0px 24px 0px;
-moz-border-radius: 5px;
div#ajax-feed-wrapper { padding: 20px;
.loading { width: 36px;
div.ajax-feed-item { background-color: #8C413A;
div.ajax-feed-item h3 { font-size: 1.8em;
div.ajax-feed-date, div.ajax-feed-author { font-size: 0.8em;
div.ajax-feed-content-snippet { margin: 3px 0px 10px 0px;
a.ajax-feed-readmore { display: table-cell;
a.ajax-feed-readmore:hover { background-color: #B5B095;
|
Вуаля! Это уже выглядит намного лучше 😉