Онлайн-портфолио имеет большое значение для любого современного художника, фотографа или даже музыканта. Это представляет их профессионализм. Сегодня мы рассмотрим создание оригинального, стильного портфолио фотографий на основе Moto CMS ; усовершенствованная система управления Flash-контентом
Мы будем использовать автономную версию Moto CMS, состоящую из набора утилит, компонентов и встроенных образцов конструкций, выполненных в чистом стиле. На самом деле, этот готовый шаблон не понадобится, так как мы собираемся создать веб-сайт портфолио с нуля.
Этот учебник охватывает следующие аспекты:
- Создание контента для владельцев.
- Создание слотов (кнопка Закрыть, простая кнопка слота).
- Модули (музыкальный плеер, галерея изображений).
- Редактирование сайта preloader.
- Создание страниц сайта и контента.
Мы также сосредоточимся на том, что отличается в Moto CMS, представляя его функции и функциональность.
Нам понадобится:
- Adobe Photoshop;
- Adobe Flash CS3;
- Автономная версия Moto CMS s (бесплатная пробная версия);
- Дизайн сайта в формате .PSD.
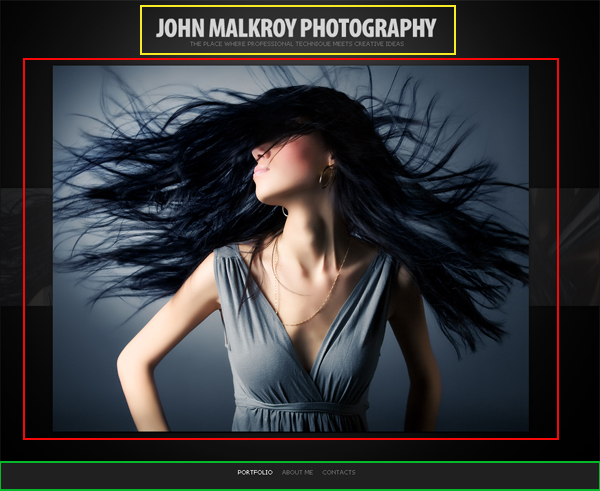
Окончательный результат предварительного просмотра
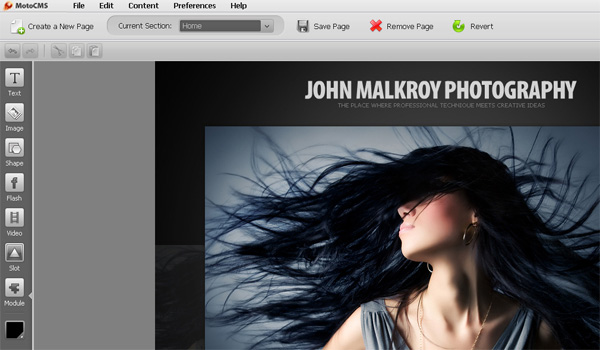
Домашняя страница веб-сайта:

Нажмите на демонстрационную ссылку в верхней части страницы и посмотрите окончательный результат, к которому мы будем стремиться, любезно предоставленный командой Moto CMS (логин / пароль: admin).
Шаг 1: Загрузите файлы Moto CMS
С самого начала мы должны загрузить отдельную версию Moto Flash CMS. Чтобы повторить шаги этого урока и почувствовать функции Moto CMS, вам будет достаточно пробной версии.
Итак, чтобы загрузить пробную версию, перейдите по этой ссылке .
Шаг 2: Обзор файлов Moto CMS
Вот краткий обзор файлов и папок Moto CMS:
- Компоненты. Эта папка содержит компонент MXP, запускаемый Adobe Extension Manager.
- Панель управления. Все файлы панели управления находятся здесь.
- Docs. Эта папка содержит документацию по API.
- Примеры. Эта папка содержит 4 примера готовых Flash-сайтов, начиная с простого и заканчивая сложным веб-сайтом с модулем галереи, новостным компонентом, MP3 и видеоплеером, контактами из и т. Д.
- Шаблоны. Существует 5 шаблонов сайтов, которые используются для создания сайтов на базе Moto CMS. Каждый шаблон имеет необходимый набор файлов и отличается по своей структуре. В этом уроке мы будем использовать один из этих шаблонов, в частности шаблон № 1, в качестве основы для создания нашего веб-сайта портфолио.
- Файл Readme, в котором описаны первые шаги по работе с CMS.
Шаг 3: Запустите на Localhost
Наш следующий шаг — запустить шаблон сайта № 1, на основе которого мы собираемся создать наш сайт-портфолио. Для этого нам понадобится локальный веб-сервер. Я буду использовать WampServer , среду веб-разработки Windows. Это позволяет создавать веб-приложения с Apache, PHP и базой данных MySQL.
Чтобы запустить шаблон веб-сайта № 1, просто загрузите следующие папки из каталога \ templates \ на локальный сервер: template_01 и controlPanel / admin .
После этого вы можете получить доступ к панели управления Moto CMS, указав правильный путь в адресной строке и добавив в конце «/ admin».

Примечание: в настоящее время вы не сможете просматривать свой веб-сайт, так как на нем еще нет страниц. Ошибка 404 будет показано.

Шаг 4: отредактируйте config.xml
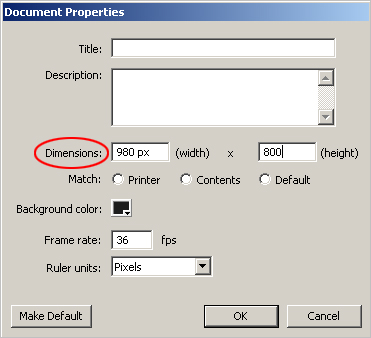
Все, что нам нужно сделать, это отредактировать ширину и высоту сайта, установить минимальную ширину и высоту сайта и указать цвет фона.
Размер нашего дизайна 980х800 пикселей. Чтобы изменить его размер на большом экране, нам нужно указать «100%» для ширины и высоты сайта. И чтобы сделать его видимым при небольшом разрешении экрана, мы должны указать минимальную ширину и высоту сайта (это заставит полосы прокрутки появляться). Цвет фона черный ( #000000 ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<item name=»ALLOW_FULL_SCREEN»><![CDATA[true]]></item>
<item name=»WEBSITE_WIDTH»><![CDATA[100%]]></item>
<item name=»WEBSITE_HEIGHT»><![CDATA[100%]]></item>
<item name=»WEBSITE_MIN_WIDTH»><![CDATA[980]]></item>
<item name=»WEBSITE_MIN_HEIGHT»><![CDATA[800]]></item>
<item name=»FLASH_PLAYER_VERSION_REQUIRED»><![CDATA[9.0.23]]></item>
<item name=»BACKGROUND_COLOR»><![CDATA[#000000]]></item>
|
Шаг 5: Изменить стиль CSS
Теперь нам нужно открыть CSS-файл Style и указать цвет фона (черный). Все остальное будет редактироваться через панель управления Moto.
Шаг 6: Создайте Preloader
Откройте файл moto.flp (Flash Project) в Adobe Flash CS3. На панели «Проект» вы можете видеть два файла: moto.fla и website.fla. Установите файл moto.fla как файл по умолчанию и скомпилируйте оба файла, нажав кнопку «Тестовый проект».

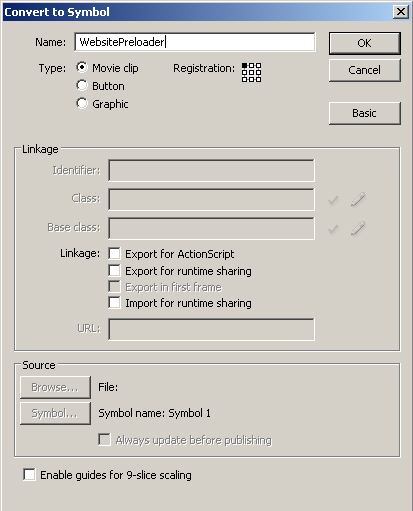
После этого откройте файл moto.fla и создайте предварительный загрузчик для сайта. Прелоадер сайта может представлять собой простой фрагмент ролика, состоящий из 100 кадров.

На панели «Действия» этого мувиклипа мы пишем « stop(); » для первого кадра. Затем мы используем остальные кадры для анимации прелоадера, как нам хочется.
Мы также пишем « stop(); » в действиях первого кадра основной временной шкалы FLA.
Не забудьте указать размеры сайта (минимальная ширина и высота) в свойствах файла moto.fla.

Наш следующий шаг — создать привлекательную анимацию исчезновения прелоадера. В последнем кадре мы должны запустить сайт, активировав showWebsite() « showWebsite() ».

Откройте файл website.fla и обновите предварительный загрузчик.
Шаг 7: Фон сайта
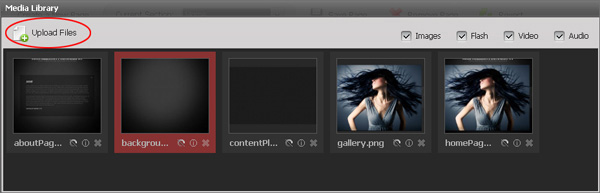
Откройте медиатеку MotoCMS («Предпочтения»> «Медиатека») и вместе с другими необходимыми изображениями (домашняя страница, страницы галереи и страницы «О проекте», плоскость содержимого) загрузите фоновое изображение с помощью кнопки «Загрузить файлы».

После этого вернитесь на панель управления и вставьте фоновое изображение с помощью кнопки «Добавить новое изображение». Перетащите изображение, чтобы отцентрировать его.

Шаг 8: заголовок и метка
Загрузите новый шрифт.
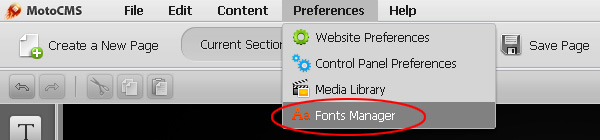
Чтобы следовать дизайну, мы должны загрузить новый шрифт — Myriad Pro Ultra-Bold. Для этого перейдите в «Настройки» и выберите «Диспетчер шрифтов».

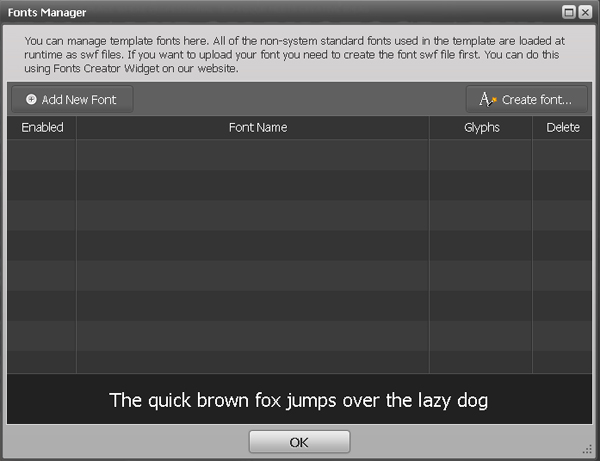
Fonts Manager позволяет пользователям управлять шрифтами сайта, которые хранятся в виде SWF-файлов и могут быть загружены во время выполнения.

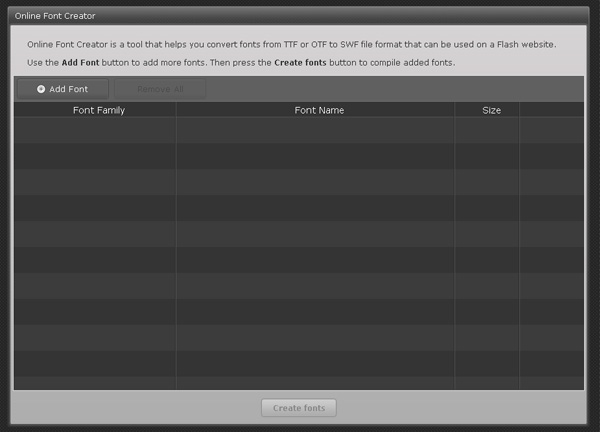
Перед загрузкой любого шрифта мы должны сначала преобразовать его в формат SWF. Для этого мы будем использовать Online Font Creator — удобное онлайн-приложение, разработанное командой Moto CMS, которое позволяет быстро конвертировать файлы .ttf и .otf в .swf. Все, что нам нужно сделать, это выбрать нужный файл шрифта с расширением .ttf или .otf, добавить его в Online Font Creator, нажать кнопку «Создать шрифты» и загрузить готовый файл * .swf, который мы затем добавим в наше портфолио. ,

Создайте заголовок сайта и метку.
Как только новый шрифт загружен, вы можете создать заголовок веб-сайта и строку тега, используя Text Tool и применяя необходимый шрифт. Для создания тега мы используем шрифт Tahoma, размер: 10, цвет: # 727272. После этого измените заголовок сайта и строку тега в соответствии с дизайном .PSD.

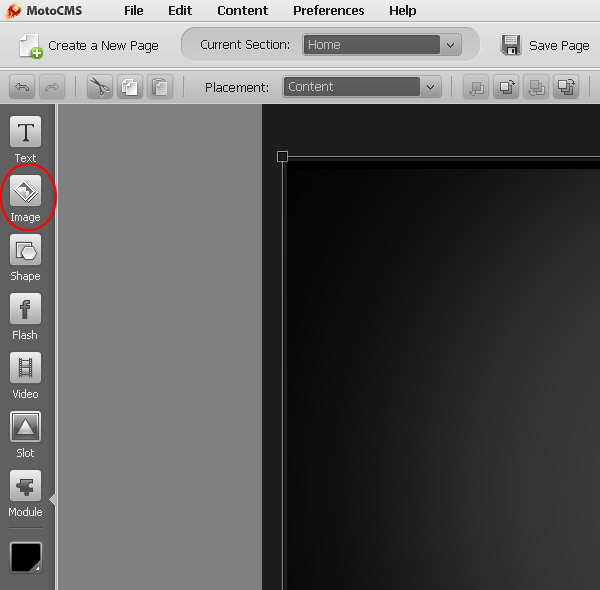
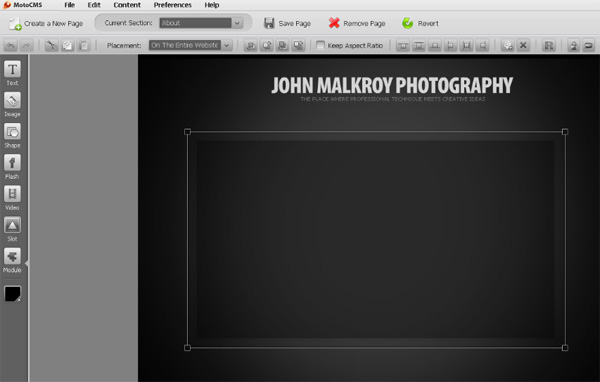
Шаг 9: Добавьте изображение домашней страницы
Мы временно разместим изображение галереи на главной странице. для этого выберите изображение в Media Libarry и добавьте его на страницу, нажав кнопку «Добавить новое изображение» слева. Отрегулируйте положение изображения в соответствии с дизайном главной страницы.

Шаг 10: создайте нижнее меню
С помощью инструмента «Форма» создайте серый узкий прямоугольник, а затем с помощью инструмента «Текст» создайте на нем кнопки меню. Отрегулируйте все в соответствии с дизайном главной страницы. Должен признать, это самая простая реализация меню. Moto CMS предоставляет специальный виджет меню, на основе которого вы можете создать свое собственное меню.
Сохраните все изменения и просмотрите дизайн сайта, нажав кнопку «Просмотр».
Шаг 11: Создайте владельцев контента
Примечание. Держатели контента — это видеоклипы в website.fla, куда контент можно добавлять динамически. Они могут быть 4 типов: 1) держатель контента сайта; 2) макет содержания владельца; 3) владелец содержимого страницы; 4) держатель всплывающего контента.
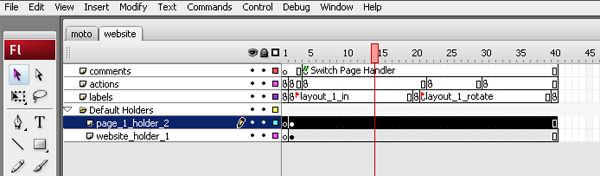
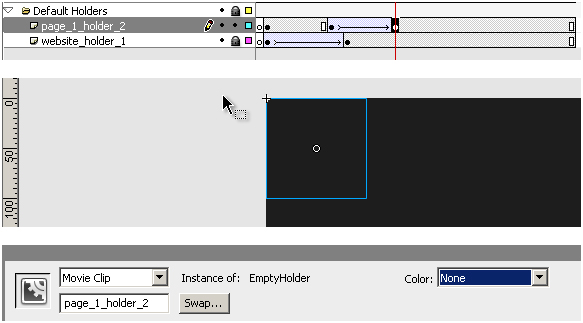
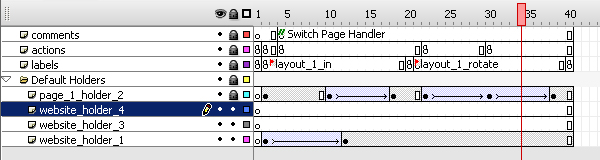
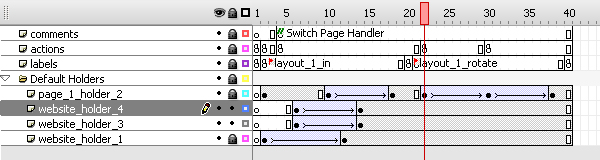
Шаблон веб-сайта № 1, с которым мы работаем, по умолчанию имеет два держателя содержимого: держатель содержимого веб-сайта и держатель содержимого страницы. Если мы откроем файл website.fla, мы увидим их:

Эти держатели содержимого описаны в файле Structure.xml. Убедитесь, что ширина составляет 980 пикселей, а высота — 800 пикселей.
Владелец контента сайта:
|
1
2
3
4
5
|
<contentHolders>
<holder id=»1″ type=»website» x=»0″ y=»0″ width=»980″ height=»800″ locked=»false» depth=»10″>
<name><![CDATA[On The Entire Website]]></name>
</holder>
</contentHolders>
|
Владелец содержимого страницы:
|
1
2
3
4
5
|
<contentHolders>
<holder id=»2″ type=»page» x=»0″ y=»0″ width=»980″ height=»800″ locked=»false» depth=»20″>
<name><![CDATA[Content]]></name>
</holder>
</contentHolders>
|
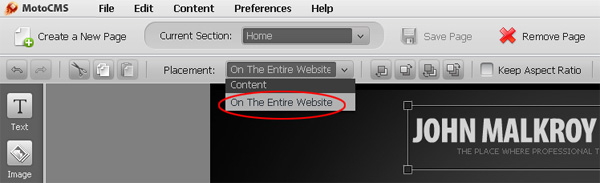
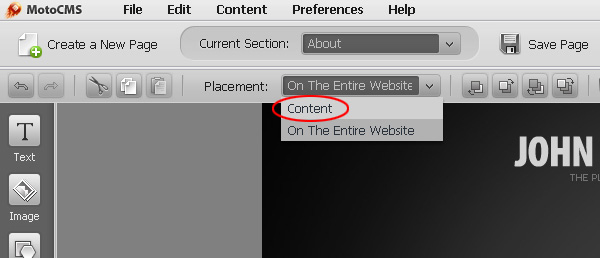
Чтобы сделать следующие элементы сайта: фон сайта, заголовок с линией тега и нижнюю строку меню с серым прямоугольником — видимыми на всех страницах, мы должны поместить их в держатель контента сайта. И мы можем легко сделать это через удобную панель управления Moto. Просто нажмите на каждый необходимый элемент и выберите размещение: на всем сайте .

Шаг 12: Создайте страницу «О нас»
Создать пустую страницу.
Нажав на кнопку «Создать новую страницу», вы сможете создать пустую страницу.

Свяжите кнопки меню с нужными страницами.
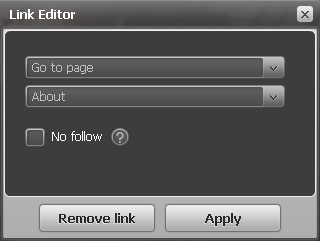
После этого вернитесь на домашнюю страницу и свяжите кнопки меню с нужными страницами. Просто выделите текст кнопки меню и щелкните значок ссылки справа, чтобы открыть редактор ссылок. В нашем случае кнопка меню «Портфолио» ссылается на домашнюю страницу, а кнопка «Обо мне» — на страницу «О нас».

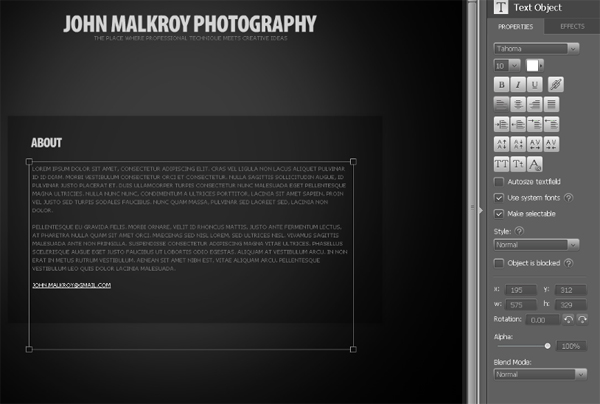
Добавьте Content Plane.
Добавьте плоскость содержимого (которая уже была загружена в библиотеку мультимедиа) на страницу «О программе» с помощью кнопки «Добавить новое изображение» и отцентрируйте ее в соответствии с дизайном.

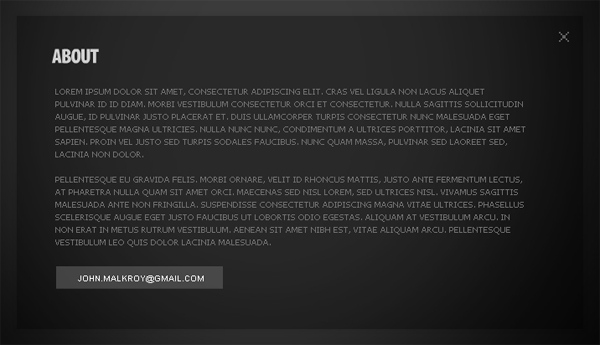
Добавить контент на страницу «О нас».
Добавьте содержимое на страницу «О программе» с помощью инструмента «Текст». Встроенный редактор WYSIWYG визуализирует все, что вы создаете, поэтому применение форматирования к тексту не вызовет затруднений. Также легко можно добавить ссылку на почту: просто откройте редактор ссылок и укажите адрес электронной почты.

Когда все будет готово, не забудьте поместить элементы страницы About в держатель содержимого страницы. Выделите каждый элемент один за другим и выберите место размещения: контент .

Шаг 13: отредактируйте предварительный загрузчик изображений
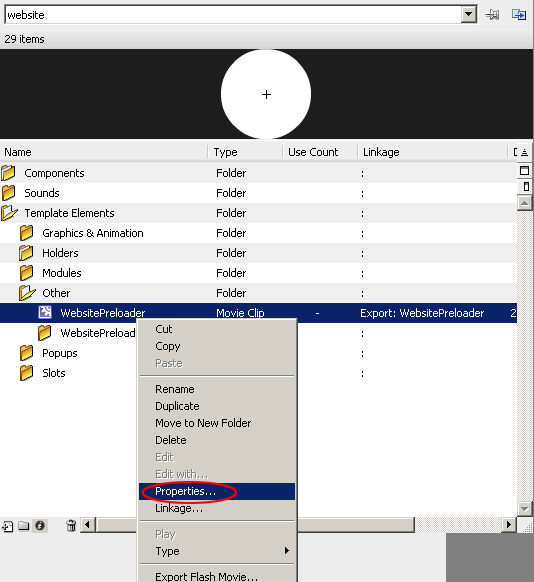
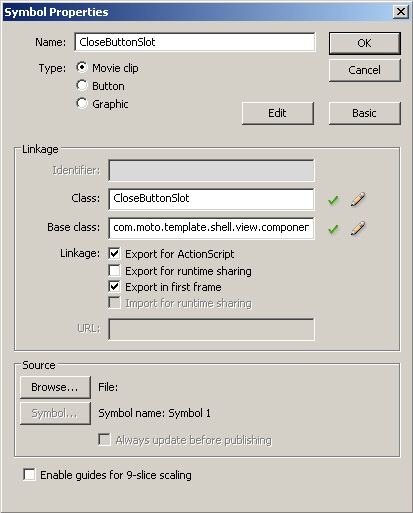
Вы могли заметить, что при предварительном просмотре веб-сайта и переходе с одной страницы на другую появляются белые предварительные загрузчики круглых изображений. Чтобы настроить их, откройте файл website.fla и перейдите в библиотеку. Щелкните правой кнопкой мыши на preloader и выберите Properties.

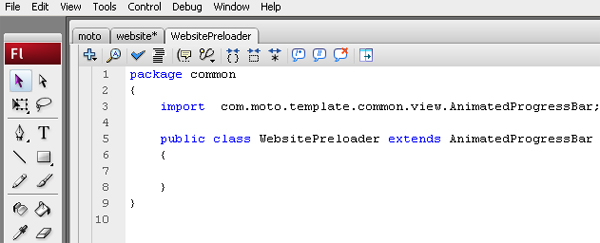
В окне «Свойства символа» вы можете щелкнуть значок «Изменить базовый класс», а затем анимировать предварительный загрузчик любым удобным для вас способом. Но в нашем случае оставим это поле пустым и удалим графическое изображение предварительного загрузчика.

Шаг 14: Анимация сайта
Теперь мы подошли к самой интересной части нашего урока: анимация сайта. Как вы можете видеть, на данный момент сайт выглядит статичным, поскольку владельцы контента вообще не анимированы. Итак, наш следующий шаг — анимировать владельцев контента по умолчанию и добавить новых для улучшения анимации сайта.
Анимируйте владельцев содержимого по умолчанию.
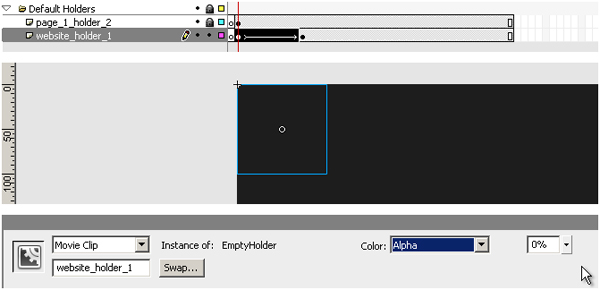
Держатели контента по умолчанию могут быть легко анимированы на временной шкале. Для этого откройте файл website.fla и создайте постепенную анимацию для каждого владельца.
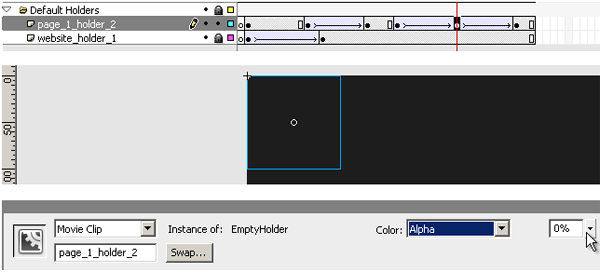
Сначала давайте анимируем основной контейнер всего сайта. Он лежит на слое website_holder_1 . Мы делаем простую анимацию с прозрачностью, но все, что мы делаем, будет украшать ее внешний вид. Мы создаем второй ключевой кадр на слое, устанавливаем альфа 0% для первого ключевого кадра (сделаем его прозрачным), создаем анимацию движения от первого ключевого кадра ко второму и добавляем замедление.

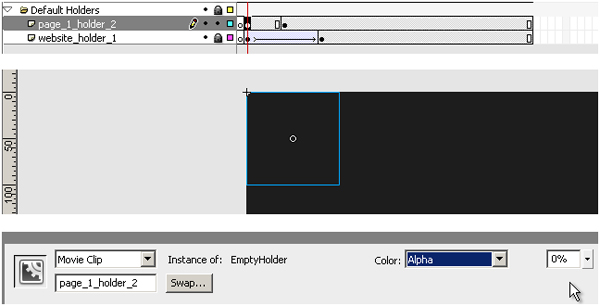
Давайте создадим ту же анимацию содержимого страницы (слой page_1_holder_2), но появимся чуть позже.

Итак, мы добавляем еще два ключевых кадра на слой, делаем держатель прозрачным в первом и втором кадрах и создаем анимацию движения с замедлением от второго ключевого кадра к третьему.

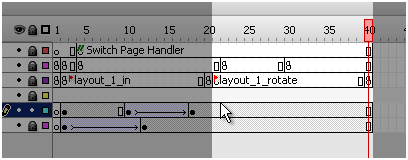
Когда мы компилируем наш проект и загружаем сайт, мы видим, что каждый элемент уже появляется с анимацией. Но при переходе от страницы к странице анимация все еще отсутствует, только необычное мигание. За это отвечает вторая часть графика.

Таким образом, мы делаем анимацию сокрытия и показа держателя там.

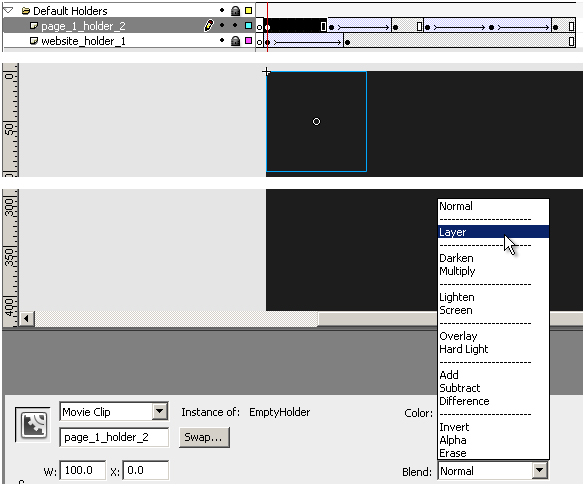
Поскольку текстовый шрифт является системным шрифтом, мы должны изменить режим наложения с « Обычный» на « Слой» для всех экземпляров MovieClip на слоях-держателях.

Создавайте дополнительные держатели контента и анимируйте их.
Для хорошего Flash-сайта такого внешнего вида недостаточно, и лучше сделать отдельную анимацию для разных частей, например, для верхней части (выделение желтого цвета на изображении ниже), снизу (выделение зеленым цветом) и содержимого (выделение красным).

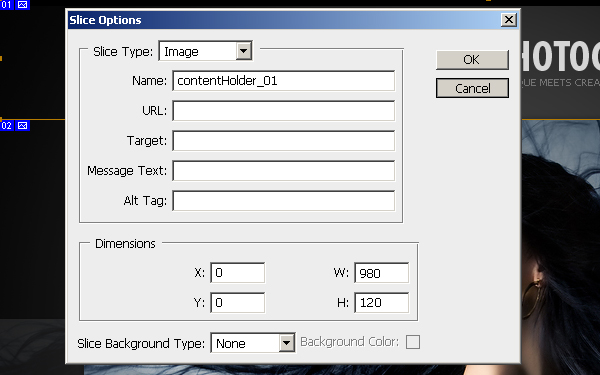
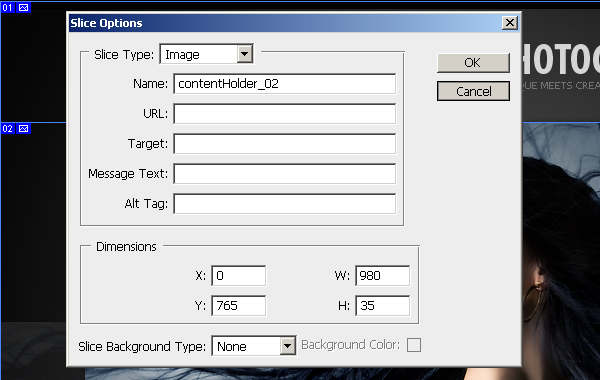
Поскольку верхняя и нижняя части находятся на всем сайте, мы добавим два держателя для этих двух частей сайта. Перед добавлением держателей контента мы должны определить их размер и положение. Это легко сделать с помощью инструмента срезов в Photoshop.

Верхняя зона имеет следующие размеры: x = 0, y = 0, ширина = 980, высота = 120.

Нижняя зона: х = 0, у = 765, ширина = 980, высота = 35.

Верхний держатель будет содержать название сайта, нижний держатель будет содержать меню, и они будут отображаться по-разному. Также они будут придерживаться верхней и нижней части экрана в полноэкранном режиме.
После определения размеров держателей мы должны открыть файл structure.xml и добавить новые контейнеры (на уровне веб-сайта), указав их координаты, ширину, высоту и глубину.
|
01
02
03
04
05
06
07
08
09
10
11
|
<contentHolders>
<holder id=»1″ type=»website» x=»0″ y=»0″ width=»980″ height=»800″ locked=»false» depth=»10″>
<name><![CDATA[On The Entire Website]]></name>
</holder>
<holder id=»3″ type=»website» x=»0″ y=»0″ width=»980″ height=»120″ locked=»false» depth=»12″>
<name><![CDATA[Top Holder]]></name>
</holder>
<holder id=»4″ type=»website» x=»0″ y=»765″ width=»980″ height=»35″ locked=»false» depth=»14″>
<name><![CDATA[Bottom Holder]]></name>
</holder>
</contentHolders>
|
После добавления контейнеров в файл XML мы должны создать их в файле website.fla. Итак, мы открываем website.fla и создаем новые слои для наших контейнеров. Порядок слоев должен соответствовать значениям глубины, которые мы установили в файле XML.

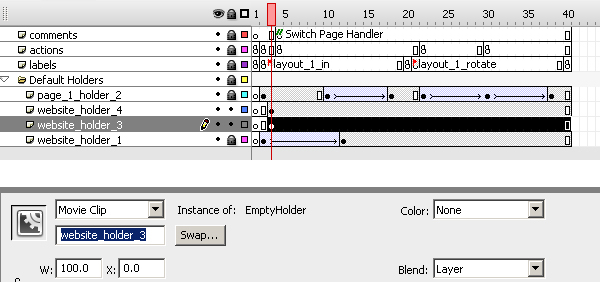
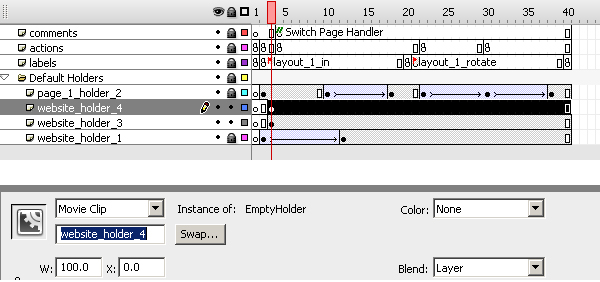
Мы можем скопировать пустой мувиклип из слоя website_holder_1 и вставить его в website_holder_3 и website_holder_4.

Мы устанавливаем те же координаты MovieClips, которые указаны в Structure.xml.
Для 3-го держателя: X = 0, Y = 0;
Для 4-го держателя: X = 0, Y = 765.
Когда мы скопировали MovieClips, старые имена остались. Мы меняем имена экземпляров в соответствии с их идентификационными номерами, чтобы их было легко найти.

То же самое должно быть сделано для владельца сайта 4.

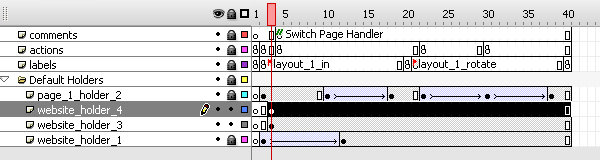
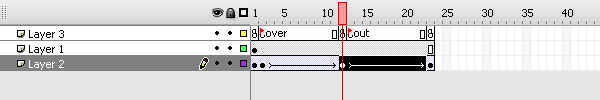
На временной шкале переместите первые ключевые кадры для держателей 3 и 4 вперед, чтобы они начали появляться позже, чем весь держатель веб-сайта. Затем мы создаем вторые ключевые кадры и анимацию движения. Первые ключевые кадры содержат начальную позицию держателей, а вторые ключевые кадры содержат конечную позицию держателей на сайте. Верхний держатель появится в верхней части экрана, поэтому мы перемещаем его вверх в первом ключевом кадре; нижний держатель — снизу, поэтому мы перемещаем его вниз в первом ключевом кадре. И мы также добавляем ослабления к анимации движения.
Вы должны получить что-то вроде этого:

После этого мы должны добавить следующий код для первых ключевых кадров анимации наших владельцев.
|
1
2
|
Moto.getInstance().getWebsiteHolder(3, website_holder_3);
Moto.getInstance().getWebsiteHolder(4, website_holder_4);
|
Затем скомпилируйте сайт и обновите панель управления.
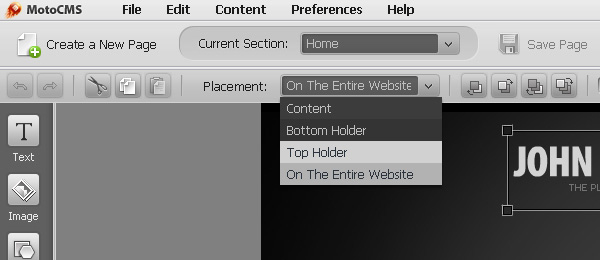
Присвойте объекты владельцам контента.
Если вы выберете какой-либо объект, вы увидите, что раскрывающееся меню «Размещение» было расширено еще двумя держателями: « Верхний держатель» и « Нижний держатель» .

Заголовок веб-сайта с лозунгом должен быть назначен держателю верхнего содержимого, а меню веб-сайта с серым прямоугольником — держателю нижнего содержимого.
Отредактируйте нижний держатель содержимого.
Теперь желательно, чтобы на большом экране нижний держатель прилипал к нижней части экрана. Чтобы реализовать это, мы должны переместить анимацию нижнего держателя в другой фрагмент ролика, потому что, как вы знаете, мы не можем перемещать анимационные ролики программно (анимация не будет работать). Давайте назовем этот видеоклип website_holder_4_c .
После этого перейдите на главную сцену, щелкните по первым ключевым кадрам владельца сайта 3 и 4 и отредактируйте код.
|
01
02
03
04
05
06
07
08
09
10
11
|
Moto.getInstance().getWebsiteHolder(3, website_holder_3);
Moto.getInstance().getWebsiteHolder(4, website_holder_4_c.website_holder_4);
// Stage resize handler
stage.addEventListener(Event.RESIZE, resizeHandler);
resizeHandler(null);
function resizeHandler(event:Event):void
{
website_holder_4_c.y = Math.max(765, Math.round(stage.stageHeight — 35));
}
|
После компиляции веб-сайта вы можете видеть, что нижний держатель придерживается нижней части экрана, независимо от того, как мы изменили размер экрана. Если разрешение экрана слишком мало, нижний держатель не будет перекрывать содержимое веб-сайта и останется на месте.
Шаг 15: Анимируйте контент сайта
Для того чтобы содержимое веб-сайта отображалось выше, мы должны анимировать владельца содержимого страницы так же, как мы делали для верхних и нижних держателей.
Шаг 16: Создайте страницу контактов
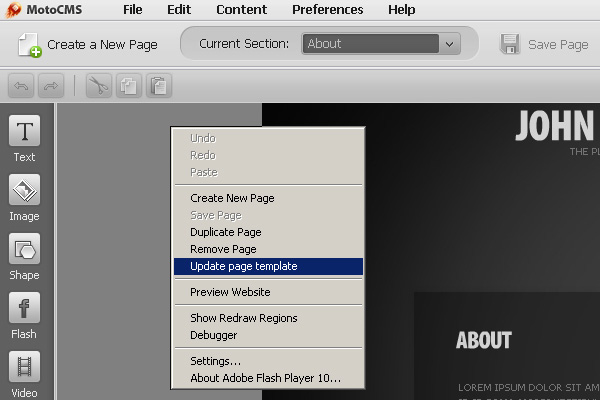
Перед созданием новой страницы нам нужно обновить шаблон страницы. Давайте возьмем дизайн страницы About в качестве шаблона. Щелкните правой кнопкой мыши на странице «О программе» и выберите «Обновить шаблон страницы».

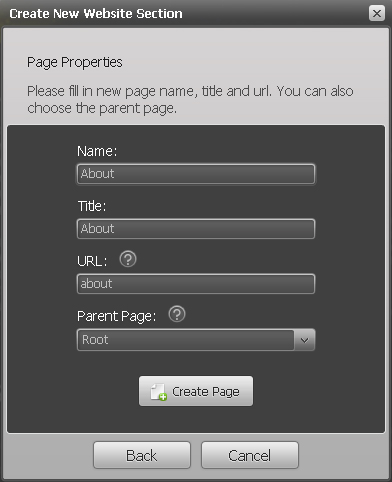
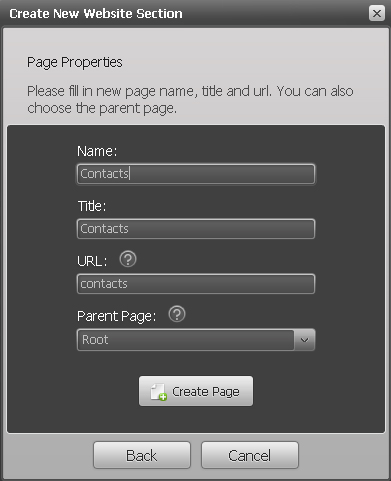
После обновления шаблона страницы нажмите кнопку «Создать новую страницу», укажите имя страницы, заголовок и URL-адрес, как показано на снимке экрана ниже.

Теперь страница контактов готова. Отредактируйте его содержимое с помощью удобного редактора WYSIWYG и свяжите его с кнопкой меню.
Шаг 17: создайте простой слот
В Moto Flash CMS слоты играют роль анимированных объектов. Слоты могут содержать множество пользовательских функций, которыми можно управлять прямо из панели управления.
Сначала мы попытаемся создать простой слот, а затем усовершенствовать его.
Давайте начнем с кнопки «Закрыть», вставленной в виде картинки на веб-сайт, и добавим к ней некоторые эффекты ролловера / свертывания. Ему назначено действие «Перейти на страницу»> «Домой».

Анимировать кнопку «Закрыть» нетрудно, так как мы собираемся реализовать ее через слот. Далее, давайте создадим слот в файле website.fla. Для этого импортируйте изображение кнопки «Закрыть» в библиотеку. В разделе «Слоты» мы должны создать новый символ в виде мувиклипа с именем CloseButtonSlot.
Установите класс как CloseButtonSlot . Нет необходимости создавать новый класс, достаточно просто наследовать класс AbstractMotoSlot. Итак, просто скопируйте следующее: com.moto.template.shell.view.components.AbstractMotoSlot и вставьте его в поле базового класса.

Затем мы добавляем изображение кнопки «Закрыть» на сцену (мувиклип CloseButtonSlot должен быть открыт) и преобразуем его в фрагмент ролика с именем CloseButtonIcon. Поскольку мы унаследовали наш слот от класса AbstractMotoSlot, он дает нам базовую анимацию. Но то, что мы собираемся сделать сейчас, — это создать привлекательный эффект ролловера / свертывания.
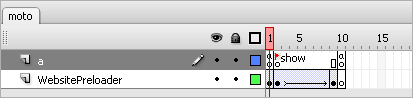
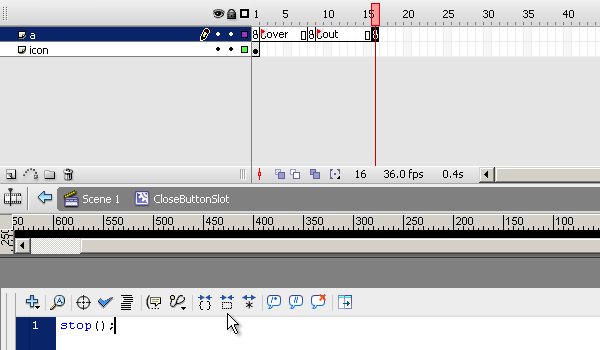
Итак, наш следующий шаг — создать новый слой и сделать ключевые кадры, в которые нужно поместить stop(); код. Мы даем базовые метки кадров «над» (между первым и вторым стоп-кадрами) и «вне» (между вторым и третьим ключевыми кадрами остановки) — см. Скриншот:

Мы создаем одинаковые ключевые кадры и создаем анимацию движения на слое с помощью нашего мувиклипа.
Например, наша кнопка «Закрыть» будет вращаться по часовой стрелке при переворачивании и против часовой стрелки несколько раз при разворачивании.

Давайте добавим яркости во время вращения и ослабления анимации движения.
После создания анимации мы компилируем website.fla с нашим новым слотом (Ctrl + Enter).
Чтобы работать со слотом через Moto CMS, нужно указать его параметры в файле structure.xml:
-
librarySymbolLinkage=" "— имя экспорта мувиклипа слота (имя класса). -
animated="true"— атрибут, который указывает, является ли слот анимированным или нет. -
resizable="false"— указывает, есть ли логика для изменения размера внутри слота или нет. -
locked="false"— указывает, должен ли слот отображаться на панели для добавления или нет. -
<name><![CDATA[]]></name>— название слота в панели администратора. -
<properties/>— свойства слота, которые расширяют функциональность; мы не будем использовать это в этом примере. -
<template/>— значения по умолчанию для всех свойств слота; необходимо добавить атрибутalpha=""— прозрачность слота, от 0 до 1.
В нашем случае это будет:
|
1
2
3
4
5
|
<slot id=»1″ librarySymbolLinkage=»CloseButtonSlot» animated=»true» resizable=»false» locked=»false»>
<name><![CDATA[Close Button]]></name>
<properties/>
<template alpha=»1″ />
</slot>
|
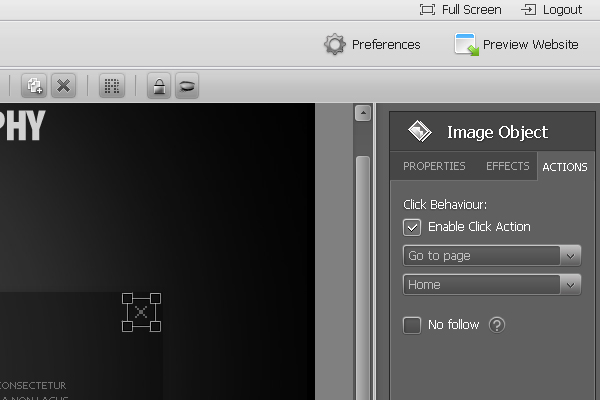
После этого зайдите в панель управления и откройте любую страницу. В разделе Слоты вы увидите доступные слоты. Выберите слот кнопки «Закрыть» и поместите его на страницу вместо изображения кнопки «Закрыть».
Слева находится панель «Объект слота», когда слот выбран. Перейдите в раздел «Действия», установите флажок «Включить действие щелчка» и выберите «Перейти на страницу»> «Домой».
Затем скопируйте слот и вставьте его на другие страницы, где нужна кнопка «Закрыть». Сохраните изменения и проверьте результат.
Шаг 18. Создайте расширенный слот
Создайте мувиклип SimpleButtonSlot. Отредактируйте struct.xml.
Расширенный слот в нашем случае — это слот с динамически меняющимися параметрами. Давайте создадим слот для кнопок с некоторыми переменными параметрами. Для этого откройте файл website.fla и создайте новый символ в виде мувиклипа с именем SimpleButtonSlot. Базовый класс такой же, как на шаге 17.
Базовый класс: com.moto.template.shell.view.components.AbstractMotoSlot .
Затем добавьте текстовое поле с именем «Метка» и плоскость к этой кнопке. Преобразуйте самолет в мувиклип с именем «ButtonLabelPlane».
Для нашего удобства давайте превратим Label в мувиклип и назовем его «labelHolder», а затем преобразуем ButtonLabelPlane в другой мувиклип и назовем «planeHolder».
Откройте файл structure.xml и добавьте новый слот с 2 свойствами. Просто скопируйте и вставьте следующий код в раздел слотов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<slot id=»2″ librarySymbolLinkage=»SimpleButtonSlot» animated=»true» resizable=»true» locked=»false»>
<name><![CDATA[Simple Button]]></name>
<properties>
<property id=»1″ type=»htmlText»>
<name><![CDATA[Label]]></name>
</property>
<property id=»2″ type=»color»>
<name><![CDATA[Color]]></name>
</property>
</properties/>
<template alpha=»1″>
<properties>
<item propertyType=»1″>
<item propertyType=»2″>
</properties>
</template>
</slot>
|
Создайте класс SimpleButtonSlot.
Для обработки этих двух свойств базового класса недостаточно. Вот почему нам нужно создать новый класс. Поэтому создайте новый файл ActionScript с именем SimpleButtonSlot.as в папке src / slots и добавьте в него этот код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package slots
{
import com.moto.template.shell.view.components.AbstractMotoSlot;
public class SimpleButtonSlot extends AbstractMotoSlot
{
public function SimpleButtonSlot()
{
}
}
}
|
Вернитесь к фрагменту ролика SimpleButtonSlot и укажите другой базовый класс:
slots.SimpleButtonSlot .
После этого мы должны импортировать мувиклип туда:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package slots
{
import com.moto.template.shell.view.components.AbstractMotoSlot;
import flash.display.MovieClip;
public class SimpleButtonSlot extends AbstractMotoSlot
{
public function SimpleButtonSlot()
{
}
}
}
|
Чтобы обработать оба свойства, мы должны переопределить функцию updateProperty() . В следующем фрагменте кода появится PropertyVO со своим значением, типом, параметром и функцией getParameter() . Мы используем структуру «switch», так как у нас есть два свойства: htmlText и color .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package slots
{
import com.moto.template.shell.model.vo.PropertyVO;
import com.moto.template.shell.view.components.AbstractMotoSlot;
import flash.text.TextField;
import flash.display.MovieClip;
public class SimpleButtonSlot extends AbstractMotoSlot
{
public function SimpleButtonSlot()
{
}
override public function updateProperty(propertyVO:PropertyVO):void
{
switch(propertyVO.propertyType)
{
case 1:
{
// htmlText
labelHolder.label
break;
}
case 2:
{
// color
break;
}
}
}
}
}
|
Теперь давайте опишем наш TextField ( labelHolder ) и плоскость ( planeHolder ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
package slots
{
import com.moto.template.common.utils.MotoUtils;
import com.moto.template.shell.model.vo.PropertyVO;
import com.moto.template.shell.view.components.AbstractMotoSlot;
import flash.text.TextField;
import flash.display.MovieClip;
public class SimpleButtonSlot extends AbstractMotoSlot
{
private var _label:TextField;
private var _plane:MovieClip;
public function SimpleButtonSlot()
{
_label = labelHolder.label;
_plane = planeHolder.plane;
}
override public function updateProperty(propertyVO:PropertyVO):void
{
switch(propertyVO.propertyType)
{
case 1:
{
// htmlText
_label.htmlText = propertyVO.value;
_label.embedFonts = MotoUtils.convertToBoolean(propertyVO.getParameter(«embedFonts»));
break;
}
case 2:
{
// color
MotoUtils.setColor(_plane, uint(propertyVO.value));
break;
}
}
}
}
}
|
После этого нам нужно добавить функцию autosize:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
package slots
{
import com.moto.template.common.utils.MotoUtils;
import com.moto.template.shell.model.vo.PropertyVO;
import com.moto.template.shell.view.components.AbstractMotoSlot;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.display.MovieClip;
public class SimpleButtonSlot extends AbstractMotoSlot
{
private var _label:TextField;
private var _plane:MovieClip;
public function SimpleButtonSlot()
{
_label = labelHolder.label;
_plane = planeHolder.plane;
_label.autoSize = TextFieldAutoSize.LEFT;
}
override public function updateProperty(propertyVO:PropertyVO):void
{
switch(propertyVO.propertyType)
{
case 1:
{
// htmlText
_label.htmlText = propertyVO.value;
_label.embedFonts = MotoUtils.convertToBoolean(propertyVO.getParameter(«embedFonts»));
break;
}
case 2:
{
// color
MotoUtils.setColor(_plane, uint(propertyVO.value));
break;
}
}
}
}
}
|
Поскольку размер нашего слота можно изменять, давайте отцентрируем текст в плоскости. Для этого мы должны переопределить setSize() . Также нам нужно изменить размер плоскости в соответствии с шириной текста метки. Нам нужно вызвать метод updateProperty() функции updateProperty() при обновлении свойства метки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
package slots
{
import com.moto.template.common.utils.MotoUtils;
import com.moto.template.shell.model.vo.PropertyVO;
import com.moto.template.shell.view.components.AbstractMotoSlot;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.display.MovieClip;
public class SimpleButtonSlot extends AbstractMotoSlot
{
private var _label:TextField;
private var _plane:MovieClip;
public function SimpleButtonSlot()
{
_label = labelHolder.label;
_plane = planeHolder.plane;
_label.autoSize = TextFieldAutoSize.LEFT;
}
override public function updateProperty(propertyVO:PropertyVO):void
{
switch(propertyVO.propertyType)
{
case 1:
{
// htmlText
_label.htmlText = propertyVO.value;
_label.embedFonts = MotoUtils.convertToBoolean(propertyVO.getParameter(«embedFonts»));
setSize(_plane.width, _plane.height);
break;
}
case 2:
{
// color
MotoUtils.setColor(_plane, uint(propertyVO.value));
break;
}
}
}
override public function setSize(newWidth:Number, newHeight:Number):void
{
_plane.width = newWidth;
_plane.height = newHeight;
_label.x = Math.round((newWidth — _label.textWidth) / 2);
_label.y = Math.round((newHeight — _label.textHeight) / 2);
}
}
}
|
Скомпилируйте сайт, чтобы сохранить изменения.
Анимируйте слот.
Откройте файл website.fla, перейдите на главную сцену и затем ролик SimpleButtonSlot. На Layer3 создайте три ключевых кадра и вставьте stop(); код. Мы даем базовые метки кадров «над» (между первым и вторым стоп-кадрами) и «вне» (между вторым и третьим ключевыми кадрами остановки).
Давайте оживим planeHolder (то есть фон). Например, он может осветиться при наведении на него курсора. На временной шкале это может выглядеть следующим образом:

Скомпилируйте сайт и просмотрите изменения. Теперь мы можем легко работать с объектом слота. Используя панель управления слотом (справа), мы можем редактировать свойства слота и применять к нему различные эффекты.
И вот хороший пример того, как мы можем использовать этот слот на нашем сайте. Я реализовал это на странице About вместо простого адреса электронной почты:

Шаг 19: создайте Flash Music Player
Примечание. Модули — это анимированные элементы, полученные из слотов, которые доступны в библиотеке или могут быть загружены из внешнего SWF-файла. Они обладают набором свойств, который позволяет пользователям легко ими управлять. По сравнению со слотами, модули имеют большое преимущество: каждый модуль имеет собственную панель управления. Moto Flash CMS предоставляет пять типов панелей управления для создания собственных пользовательских модулей. Это означает, что разработчики Flash должны создавать только внешний интерфейс; бэкэнд уже был создан разработчиками Moto CMS.
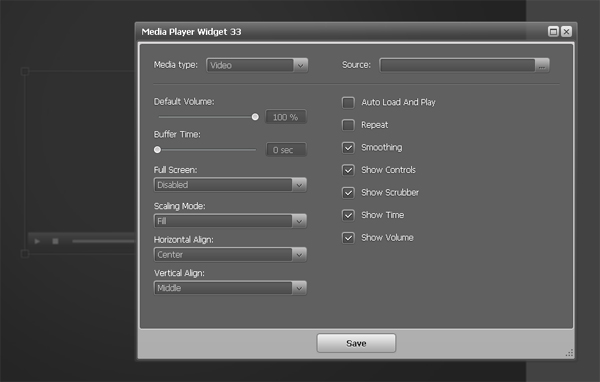
Например, шаблон № 1, который мы здесь используем, по умолчанию имеет встроенный модуль Media player. Вы можете легко добавить этот модуль на сцену и открыть его панель управления, дважды щелкнув по нему.

Создайте мувиклип MusicPlayerModule. Отредактируйте struct.xml.
Давайте создадим простой музыкальный проигрыватель с элементами управления вкл / выкл. Откройте файл website.fla и создайте новый мувиклип под названием «MusicPlayerModule», указав новый базовый класс: modules.MusicPlayerModule . Затем добавьте значок проигрывателя на сцену и преобразуйте его в мувиклип с именем «musicPlayerIcon».
Откройте файл structure.xml и добавьте новый модуль. Добавьте следующий код в раздел модулей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<module id=»2″ type=»mp3Player» librarySymbolLinkage=»MusicPlayerModule» external=»false» resizable=»false» icon=»images/modules/musicplayer_icon.png» smallIcon=»images/modules/mp3_small_icon.png»>
<name><![CDATA[Music Player]]></name>
<properties/>
<template alpha=»1″>
<properties/>
<data>
<playlist isDataProvider=»true»/>
<autoLoadAndPlay>true</autoLoadAndPlay>
<repeat>true</repeat>
<defaultVolume>0.3</defaultVolume>
</data>
</template>
</module>
|
Создайте класс MusicPlayerModule.
Создайте новый файл Actionscript с именем «MusicPlayerModule» в папке src / modules и добавьте этот код, чтобы создать пустую оболочку для класса:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package modules
{
import com.moto.template.modules.mediaPlayer.SimpleMusicPlayerModule;
import flash.events.Event;
import flash.display.MovieClip;
public class MusicPlayerModule extends SimpleMusicPlayerModule
{
private var _icon:MusicPlayerModule;
public function MotoWebsite()
{
_icon = icon;
addEventListener(INITIALIZATION_ERROR, moduleInitializationErrorHandler);
}
private function moduleInitializationErrorHandler(event:Event):void
{
//
}
override protected function getCurrentTrackURL():String
{
if (getCurrentTrackData())
return pathPrefix + getCurrentTrackData().getPropertyValueByID(1);
else
return «»;
}
}
}
|
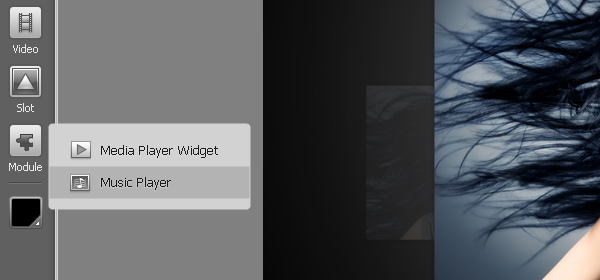
Скомпилируйте сайт и перезагрузите панель управления Moto. Перейдите к модулям и перетащите музыкальный проигрыватель на сцену.

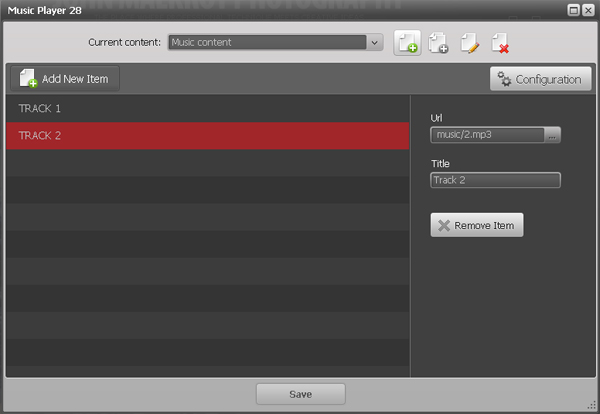
Дважды щелкните музыкальный проигрыватель, чтобы открыть его панель управления и загрузить несколько треков (используя кнопку «Добавить новый элемент»). Теперь мы можем слышать музыку, но пока не можем ее остановить.

Давайте продолжим. Перейдите к мувиклипу MusicPlayerModule и создайте фигуру. Преобразуйте его в мувиклип, который называется «кнопка». Мы будем использовать его для обработки событий щелчка, чтобы включить / выключить звук.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
package modules
{
import com.moto.template.modules.mediaPlayer.SimpleMusicPlayerModule;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.display.MovieClip;
public class MusicPlayerModule extends SimpleMusicPlayerModule
{
private var _icon:MovieClip;
private var _button:MovieClip;
public function MusicPlayerModule()
{
_icon = icon;
_button = button;
_button.buttonMode = true;
_button.addEventListener(MouseEvent.CLICK, iconClickHandler);
addEventListener(INITIALIZATION_ERROR, moduleInitializationErrorHandler);
}
private function moduleInitializationErrorHandler(event:Event):void
{
//
}
private function iconClickHandler(event:MouseEvent):void
{
switchVolume();
if (_muteSound)
_icon.alpha = 0.3;
else
_icon.alpha = 1;
}
override protected function getCurrentTrackURL():String
{
if (getCurrentTrackData())
return pathPrefix + getCurrentTrackData().getPropertyValueByID(1);
else
return «»;
}
}
}
|
Поскольку модуль музыкального проигрывателя использует логику «общего объекта» и запоминает, включен ли звук или нет, то при запуске модуля он должен проверить, воспроизводилась ли музыка или нет.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
package modules
{
import com.moto.template.modules.mediaPlayer.SimpleMusicPlayerModule;
import com.moto.template.shell.model.vo.MotoObjectVO;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.display.MovieClip;
public class MusicPlayerModule extends SimpleMusicPlayerModule
{
private var _icon:MovieClip;
private var _button:MovieClip;
public function MusicPlayerModule()
{
_icon = icon;
_button = button;
_button.buttonMode = true;
_button.addEventListener(MouseEvent.CLICK, iconClickHandler);
addEventListener(INITIALIZATION_COMPLETE, moduleInitializationCompleteHandler);
addEventListener(INITIALIZATION_ERROR, moduleInitializationErrorHandler);
}
private function moduleInitializationErrorHandler(event:Event):void
{
//
}
private function iconClickHandler(event:MouseEvent):void
{
switchVolume();
if (_muteSound)
_icon.alpha = 0.3;
else
_icon.alpha = 1;
}
override protected function getCurrentTrackURL():String
{
if (getCurrentTrackData())
return pathPrefix + getCurrentTrackData().getPropertyValueByID(1);
else
return «»;
}
private function moduleInitializationCompleteHandler(event:Event):void
{
if (_muteSound)
_icon.alpha = 0.3;
else
_icon.alpha = 1;
}
}
}
|
Шаг 20. Создайте Flash Image Gallery
Этот шаг довольно обширный. Сейчас я хотел бы быстро описать, как вставить галерею изображений, предоставляя все необходимые исходные файлы.
Откройте файл structure.xml и вставьте туда модуль галереи:
|
01
02
03
04
05
06
07
08
09
10
|
<module id=»3″ type=»simpleGallery» librarySymbolLinkage=»GalleryModule» resizable=»false» locked=»false» icon=»images/modules/gallery_icon.png» smallIcon=»images/modules/gallery_small_icon.png» isContent=»true»>
<name><![CDATA[Gallery Widget]]></name>
<properties/>
<template alpha=»1″>
<data>
<galleryData isDataProvider=»true»/>
</data>
<properties/>
</template>
</module>
|
После добавления модуля он должен появиться на панели управления. Но для работы с ним нам нужно создать три класса: GalleryModule.as, Monitor.as и Scroll_bar.as, которые можно найти в папке \ gallery_sources \ внутри загрузки исходного кода.
Загрузите эти классы (GalleryModule.as, Monitor.as и Scroll_bar.as) в папку src / modules.
В zip-архиве вы также можете найти файл gallery.fla. Скопируйте мувиклип из галереи из файла gallery.fla на сайт website.fla.
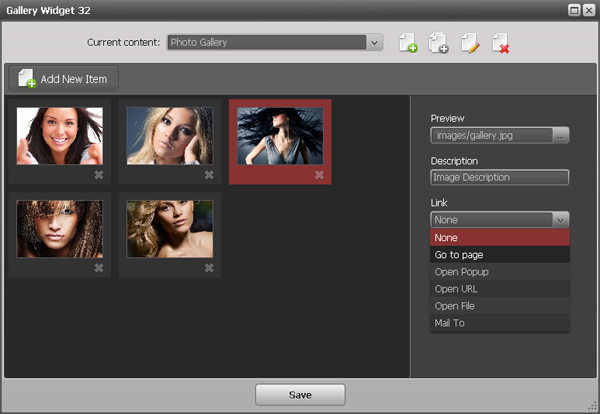
После того, как все загружено на локальный сервер, вы можете начать работать с галереей. Зайдите в Модули, выберите виджет Галерея и добавьте его на сцену. Дважды щелкните по нему, чтобы открыть панель управления. Загрузите пару фотографий, используя кнопку «Добавить новый элемент».

Вы также можете указать атрибуты title и alt для каждого изображения, добавить описание или связать изображение со страницей, всплывающим или внешним URL-адресом.

Сохраните изменения и просмотрите сайт.
Вывод
Этот учебник постепенно подошел к концу, но нет никакого конца в улучшении вашего сайта; добавив некоторые яркие и полезные функции, а затем продвигая его. Я также должен сказать, что Moto CMS предоставляет множество дополнительных модулей и виджетов, на основе которых вы можете создавать свои собственные пользовательские модули, тем самым экономя ваше время и сокращая расходы. Кроме того, эта Flash CMS также предоставляет все необходимые инструменты SEO, которые могут помочь вам оптимизировать ваш сайт и получить более высокий рейтинг в поисковых системах. Просто попробуйте!
Надеюсь, вам понравился этот урок, спасибо за чтение!