ActionScript 3.0 — очень мощный язык, способный создавать что угодно, от простых и легких утилит до полнофункциональных настольных приложений.
В этом выпуске мы собираемся создать что-то простое, простые и красивые цифровые часы во Flash.
Шаг 1: Краткий обзор
Используя объект Date и его свойства, мы получим день, часы, минуты и секунды и будем использовать TextFields на сцене для отображения полученных данных. Обновления будут обрабатываться таймером .
Шаг 2: Начало
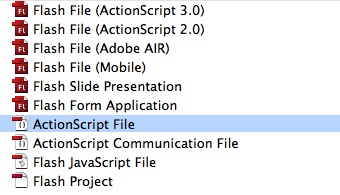
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены 600×300 и добавьте радиальный фон от синего до черного (# 003030, # 000000).

Шаг 3: Светящийся текст
Мы собираемся добавить два динамических текстовых поля для каждого элемента, сначала мы поместим поля с жаром, чтобы получить эффект линий.
Выберите инструмент «Текст» и создайте текстовое поле размером 342×104 пикселей, используйте цвет # 00FAFF, щелкните параметр «Центр» на панели «Абзац» и выберите понравившийся шрифт. Я использовал DS-Digital курсив, 100pt.
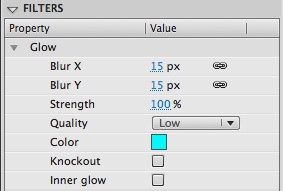
Назовите его «clockGlow», добавьте несколько чисел, отцентрируйте его, чтобы использовать в качестве ориентира, и добавьте Glow Filter со следующими значениями:

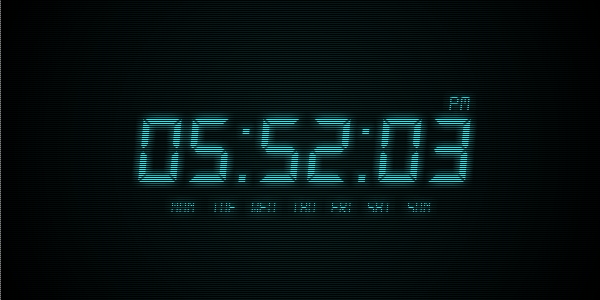
У вас должно быть что-то вроде этого:

Повторите процесс с меньшим размером шрифта для дней и индикатора am / pm. Имена экземпляров — это название дня плюс слово «Glow», это будет «monGlow», «tueGlow» и т. Д. «AmpmGlow» для индикатора AM / PM.

Шаг 4: Экран линий
Мы нарисуем ряд линий, которые будут покрывать сцену, чтобы получить эффект ЖК-экрана.
Выберите инструмент «Прямоугольник» и создайте черную линию 600x1px, продублируйте ее (Cmd + D) и поместите ее ниже, оставляя пространство в 1px.
Повторяйте процесс, пока он не совпадет с высотой сцены. Вы закончите что-то вроде этого:

Преобразуйте экран линий в группу (Cmd + G) и отцентрируйте его на сцене.

Шаг 5: Четкий текст
Как вы можете видеть на последнем изображении, эффект линии распространяется по всему тексту. Мы хотим, чтобы он применялся только к свету, поэтому давайте добавим новый слой текста.
Поскольку этот текст точно такой же, который мы создали ранее (без фильтра свечения), мы можем просто скопировать текстовые поля и удалить фильтр свечения. Мы также удалим слово «Glow» из имен экземпляров.
Это завершит интерфейс.

Шаг 6: Время ActionScript
Создайте новый документ ActionScript и сохраните его как «Main.as».

Шаг 7: Обязательные классы
На этот раз нам понадобится всего несколько занятий.
|
1
2
3
4
5
|
package
{
import flash.display.MovieClip;
import flash.utils.Timer;
import flash.events.TimerEvent;
|
Шаг 8: Расширение класса
Мы собираемся использовать специальные методы и свойства MovieClip, поэтому мы расширяем их с помощью класса MovieClip. Расширение с использованием класса Sprite не будет работать.
|
1
2
|
public class Main extends MovieClip
{
|
Шаг 9: переменные
Это переменные, которые мы будем использовать, объяснено в комментариях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* A Date object used to get the day, and time */
var date:Date = new Date();
var day:int = date.day;
/* The time */
var hours:int = date.hours;
var minutes:* = date.minutes;
var seconds:* = date.seconds;
/* A Timer object that will handle the updates, executed every second */
var timer:Timer = new Timer(1000);
|
Шаг 10: Основная функция
Эта функция выполняется, когда класс загружен.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
public function Main():void
{
/* Prevents lag, since the timer is not executed until 1 second after starting the movie */
updateClock();
/* Hides all days text, these functions are explained later */
hideObjects(mon, monGlow, tue, tueGlow, wed, wedGlow, thu, thuGlow, fri, friGlow, sat, satGlow, sun, sunGlow);
/* Unhides the current day */
showCurrentDay();
/* Starts the timer */
timer.addEventListener(TimerEvent.TIMER, startClock);
timer.start();
}
|
Шаг 11: Функция часов
Это функция, которая обрабатывает часы. Он вызывается один раз в основной функции, затем каждую секунду в функции startClock.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
private function updateClock():void
{
/* AM PM, if hours is greater than 11, that is 12 and 12 is PM */
if (hours>11)
{
ampm.text=»PM»;
ampmGlow.text=»PM»;
}
else
{
ampm.text=»AM»;
ampmGlow.text=»AM»;
}
/* Avoids 24 hour clock, if hours is greater than 12 (like 13) substracts 12 (so it is 1) */
if (hours>12)
{
hours-=12;
}
/* If number is just one digit, add a 0 to the left */
if (String(minutes).length<2)
{
minutes=»0″+minutes;
}
if (String(seconds).length<2)
{
seconds=»0″+seconds;
}
/* Set TextFields */
clock.text=hours+»:»+minutes+»:»+seconds;
clockGlow.text=hours+»:»+minutes+»:»+seconds;
}
|
Шаг 12: Скрыть функцию
Эта функция делает объекты невидимыми, мы используем параметр … rest для передачи любого количества параметров.
|
1
2
3
4
5
6
7
|
private function hideObjects(…targets)
{
for (var i:int = 0; i < targets.length; i++)
{
targets[i].visible=false;
}
}
|
Шаг 13: Текущий день
Этот оператор Switch будет проверять переменную дня, чтобы получить день и показать его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
private function showCurrentDay():void
{
switch (day)
{
case 0 :
sun.visible=true;
sunGlow.visible=true;
break;
case 1 :
mon.visible=true;
monGlow.visible=true;
break;
case 2 :
tue.visible=true;
tueGlow.visible=true;
break;
case 3 :
wed.visible=true;
wedGlow.visible=true;
break;
case 4 :
thu.visible=true;
thuGlow.visible=true;
break;
case 5 :
fri.visible=true;
friGlow.visible=true;
break;
case 6 :
sat.visible=true;
satGlow.visible=true;
break;
default :
trace(«Week day error»);
}
}
|
Шаг 14: Функция запуска
Эта функция обновляет объект Date для получения фактической даты и вызывает функцию updateClock для обновления текстовых полей.
|
01
02
03
04
05
06
07
08
09
10
|
private function startClock(e:TimerEvent):void
{
date = new Date();
hours=date.hours;
minutes=date.minutes;
seconds=date.seconds;
updateClock();
}
|
Шаг 15: Класс документа
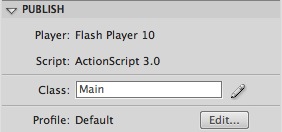
Вернитесь к файлу .Fla и в панели свойств добавьте «Main» в поле Class, чтобы сделать этот класс документа.

Вывод
Как видите, эти цифровые часы довольно легко создавать и модифицировать. Поэкспериментируйте с классом дат, измените интерфейс и, возможно, добавьте больше функциональности!
Спасибо за прочтение.