Эта статья изначально появилась в блоге ОКТА . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
По словам JAXenter, React быстро стала одной из самых популярных веб-сред интерфейса и уступает только старому HTML5. Поэтому неудивительно, что разработчики изучают это , а работодатели просят об этом .
В этом руководстве вы начнете с очень простого приложения React с парой страниц и встроенной маршрутизации, а также добавите аутентификацию с помощью виджета входа Okta . Виджет входа — это встраиваемый виджет Javascript, который позволяет разработчикам использовать безопасную масштабируемую архитектуру Okta с минимальными усилиями из приложений React. Давайте начнем!
Получить простой проект React Seed
Начните с клонирования простого начального проекта React.
git clone https://github.com/leebrandt/simple-react-seed.git okta-react-widget-sample cd okta-react-widget-sample Добавить виджет входа в Okta
Установите виджет входа в Okta, используя npm.
npm install @okta/okta-signin-widget@2.3.0 --save
Это добавит код виджета node_modules в вашу папку node_modules . Мы будем использовать версию 2.3.0 виджета входа.
Затем добавьте стили для виджета в файл index.html из CDN Okta. Добавьте эти строки внутри <head> :
<link href="https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.3.0/css/okta-sign-in.min.css" type="text/css" rel="stylesheet"/> <!-- Theme file: Customize or replace this file if you want to override our default styles --> <link href="https://ok1static.oktacdn.com/assets/js/sdk/okta-signin-widget/2.3.0/css/okta-theme.css" type="text/css" rel="stylesheet"/>
Компонент LoginPage
Сначала создайте папку с именем auth в папке ./src/components , затем создайте файл с именем LoginPage.js куда будет LoginPage компонент LoginPage .
Начните с самых основных компонентов:
import React from 'react'; export default class LoginPage extends React.Component{ render(){ return( <div>Login Page</div> ); } }
Этот маленький компонент мало что делает , но, по крайней мере, теперь у вас есть ручка для добавления LoginPage в вашу маршрутизацию Итак, в вашем файле ./src/app.js вы импортируете компонент вверху:
import LoginPage from './components/auth/LoginPage';
и затем добавьте маршрут внутри основного маршрута (тот, у которого путь «/»)
<Route path="/login" component={LoginPage}/>
Добавьте приложение OpenID Connect в Okta
Чтобы использовать Okta в качестве поставщика OpenID Connect для аутентификации, вам необходимо настроить приложение в консоли разработчика Okta .
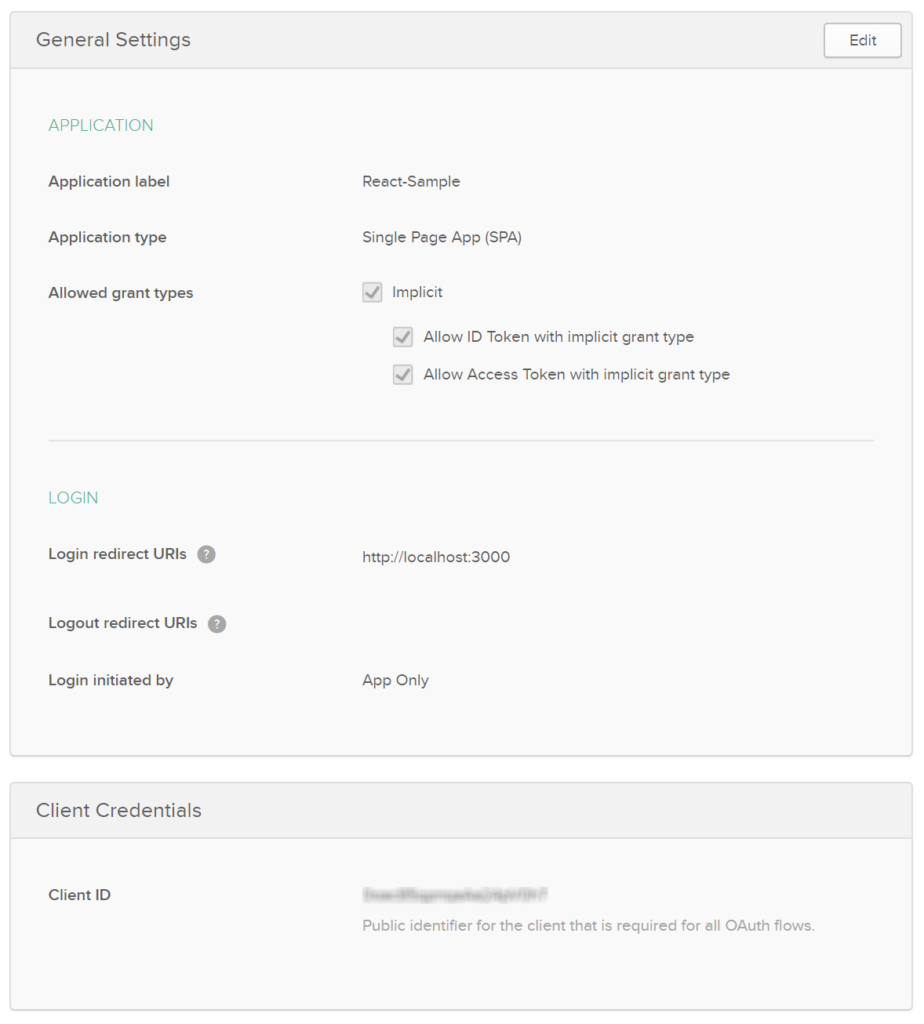
Если у вас нет учетной записи разработчика Okta, создайте ее ! После входа в систему нажмите « Приложения» в верхней панели навигации, затем нажмите « Добавить приложение» . Выберите SPA в качестве платформы и нажмите Далее. Измените URI перенаправления на http://localhost:3000 и нажмите Готово. Приложение будет создано со следующими настройками:
Теперь, когда у вас есть приложение, созданное в Okta, вы можете настроить виджет для общения с вашим новым приложением!
Добавьте виджет к вашему компоненту
import React from 'react'; import OktaSignIn from '@okta/okta-signin-widget'; export default class LoginPage extends React.Component{ constructor(){ super(); this.widget = new OktaSignIn({ baseUrl: 'https://{oktaOrgUrl}', clientId: '{clientId}', redirectUri: 'http://localhost:3000', authParams: { responseType: 'id_token' } }); } render(){ return( <div>Login Page</div> ); } }
Скопируйте идентификатор клиента, созданный на странице настроек вашего приложения, и вставьте его поверх {clientId} . Убедитесь, что вы также заменили {oktaOrgUrl} URL-адресом своей организации Okta, который вы можете найти, вернувшись на главную страницу Dashboard в консоли разработчика. Обычно это будет выглядеть так: https://dev-12345.oktapreview.com .
До сих пор вы импортировали функцию OktaSignIn из npm модуля Okta Sign-In Widget, который вы установили ранее. Затем в конструкторе компонента вы инициализировали экземпляр OktaSignIn с конфигурацией для приложения. Таким образом, код приложения сможет общаться с Okta, и Okta поймет, что это приложение, которое вы только что создали.
Показать виджет входа
Далее вы создадите код для фактического отображения виджета входа на страницу! Вам нужно изменить метод рендеринга, чтобы создать HTML-элемент, в который вы можете визуализировать виджет. Обязательно получите ссылку на элемент, который будет отображаться. Затем добавьте функцию componentDidMount чтобы убедиться, что вы не пытаетесь отобразить виджет до того, как элемент HTML окажется на странице.
import React from 'react'; import OktaSignIn from '@okta/okta-signin-widget'; export default class LoginPage extends React.Component{ constructor(){ super(); this.state = {user:null}; this.widget = new OktaSignIn({ baseUrl: 'https://{oktaOrgUrl}', clientId: '{clientId}', redirectUri: 'http://localhost:3000', authParams: { responseType: 'id_token' } }); } componentDidMount(){ this.widget.renderEl({el:this.loginContainer}, (response) => { this.setState({user: response.claims.email}); }, (err) => { console.log(err); } ); } render(){ return( <div ref={(div) => {this.loginContainer = div; }} /> ); } }
Вы также добавили состояние в свой компонент. Если вы используете реализацию потока, это, естественно, зависит от состояния приложения. Но чтобы этот урок был простым, пусть ваш LoginPage отслеживает свое собственное состояние.
Проверьте, вошел ли пользователь в систему
Мы почти у цели, но вы не обязательно хотите визуализировать виджет сразу. Вам нужно будет добавить проверку, чтобы убедиться, что пользователь еще не вошел в систему, и переместить ваш renderEl в функцию с именем showLogin .
// ...other stuff removed for brevity's sake componentDidMount(){ this.widget.session.get((response) => { if(response.status !== 'INACTIVE'){ this.setState({user:response.login}); }else{ this.showLogin(); } }); } showLogin(){ Backbone.history.stop(); this.widget.renderEl({el:this.loginContainer}, (response) => { this.setState({user: response.claims.email}); }, (err) => { console.log(err); } ); }
Вы могли заметить странный showLogin кода в этом методе showLogin . Первая строка: Backbone.history.stop() . Сам виджет использует Backbone.js для навигации между собственными экранами (логин, забытый пароль и т. Д.), И при рендеринге он запускает Backbone.history . Поскольку вы теперь переместили его в функцию showLogin , виджет будет перерисовывать каждый раз, когда вызывается функция. Так что это всего лишь небольшой трюк, чтобы сказать Backbone, чтобы он прекратил историю, потому что он будет перезапущен, когда виджет будет отображен.
Финальный компонент LoginPage React
Давайте завернем это. Убедитесь, что вы связали this контекст класса с каждым из ваших методов. Добавьте метод logout из logout и измените метод render чтобы принять решение о том, что отображать, в зависимости от того, есть ли в данный момент вошедший в систему пользователь.
Таким образом, финальная версия LoginPage.js должна выглядеть так:
import React from 'react'; import OktaSignIn from '@okta/okta-signin-widget'; export default class LoginPage extends React.Component{ constructor(){ super(); this.state = { user: null }; this.widget = new OktaSignIn({ baseUrl: 'https://{oktaOrgUrl}', clientId: '{clientId}', redirectUri: 'http://localhost:3000', authParams: { responseType: 'id_token' } }); this.showLogin = this.showLogin.bind(this); this.logout = this.logout.bind(this); } componentDidMount(){ this.widget.session.get((response) => { if(response.status !== 'INACTIVE'){ this.setState({user:response.login}); }else{ this.showLogin(); } }); } showLogin(){ Backbone.history.stop(); this.widget.renderEl({el:this.loginContainer}, (response) => { this.setState({user: response.claims.email}); }, (err) => { console.log(err); } ); } logout(){ this.widget.signOut(() => { this.setState({user: null}); this.showLogin(); }); } render(){ return( <div> {this.state.user ? ( <div className="container"> <div>Welcome, {this.state.user}!</div> <button onClick={this.logout}>Logout</button> </div> ) : null} {this.state.user ? null : ( <div ref={(div) => {this.loginContainer = div; }} /> )} </div> ); } }
Добавить ссылку для входа
Теперь React настроен на обработку маршрута /login и отображает виджет входа Okta, чтобы предложить пользователю войти в систему.
Добавьте ссылку для входа на верхнюю панель навигации, отредактировав ./src/components/common/Navigation.js и добавив новую ссылку под существующей контактной ссылкой:
<li><Link to="login">Login</Link></li>
Проверьте это
Теперь установите пакеты npm:
npm install
Когда вы запустите приложение сейчас (с npm start ), вы должны увидеть что-то вроде этого:
Если у вас возникли проблемы с приложением, попробуйте удалить папку package-lock.json файл package-lock.json и повторно запустить команду npm install . Это должно исправить любые проблемы с управлением зависимостями пакетов.
Если это работает: поздравляю! Если это не так, пожалуйста, опубликуйте вопрос в Stack Overflow с тегом okta или напишите мне на Twitter @leebrandt .
Реакт + Окта
Вы можете найти законченную версию приложения, созданного в этой записи блога на GitHub .
Построить аутентификацию в приложении сложно. Еще менее интересно создавать его снова и снова в каждом приложении, которое вы создаете. Okta делает тяжелую часть для вас и делает разработчика более увлекательным! Подпишитесь на вечную бесплатную учетную запись разработчика и попробуйте Okta уже сегодня!
Я надеюсь, вам понравился этот быстрый тур по нашей поддержке React. Если у вас есть вопросы об особенностях Okta или о том, что мы создаем дальше, пожалуйста, напишите мне на Twitter @leebrandt , оставьте комментарий ниже или откройте вопрос на GitHub.