В версии 0.6.0 Meteor представляет поддержку NPM. Но полная поддержка NPM доступна только для метеорных пакетов. Только основные модули NPM, используемые метеором, могут быть загружены из приложения метеора. Это означает, что если вам нужно использовать модуль NPM, такой как Redis, GitHub или Winston, вам не повезло. Но это не невозможно .
Однако недавно я придумал более умный способ использования NPM с Meteor . Он упакован как умный пакет и очень прост в использовании.
В этом руководстве я покажу вам, как создать приложение Github Issue Search с использованием модуля github NPM. Я пойду через шаг за шагом, как вы можете построить это. Но я предполагаю, что вы довольно хорошо понимаете Метеор и Метеорит .
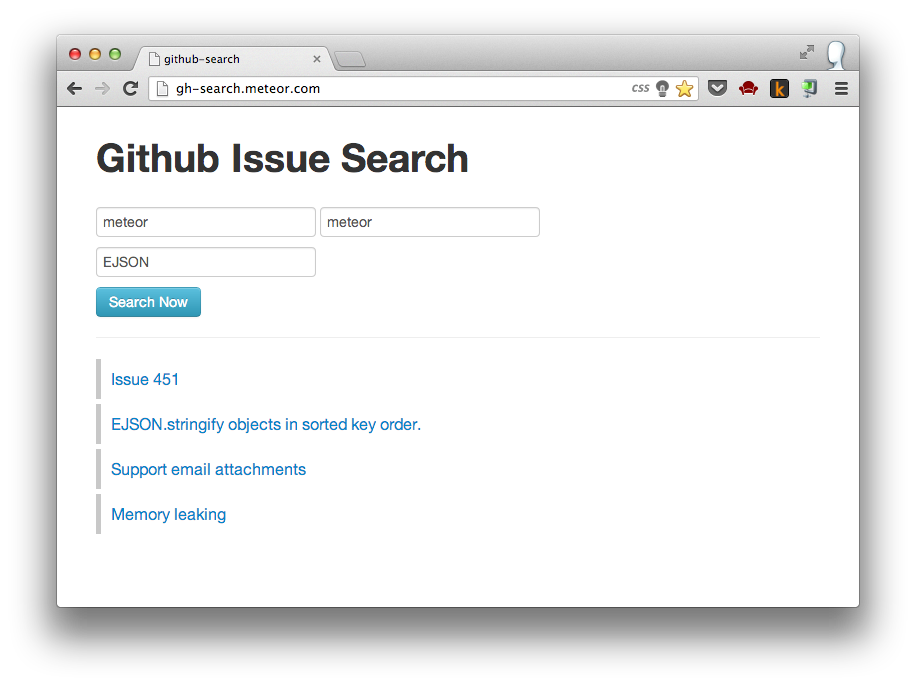
Вы можете увидеть живое приложение на http://gh-search.meteor.com, а код размещен на github .
Создание приложения
Давайте создадим наше приложение.
mrt create gh-issue-search
cd gh-issue-search
mrt add bootstrap
Нам не нужны файлы, созданные Meteor автоматически, поэтому обязательно удалите следующие файлы.
gh-issue-search.css
gh-issue-search.html
gh-issue-search.js
Добавим поддержку NPM
Для этого урока мы будем использовать модуль github
Установите смарт-пакет npm
mrt add npm
Создайте файл packages.json
{
"github": "0.1.10"
}
packages.json Обязательно установите абсолютные номера версий при объявлении версии. Что-то вроде 0.1.x
Coding Meteor Client
Создайте папку с именем client Мы не слишком беспокоимся об этих файлах, поскольку наша задача — работать с модулем NPM.
файл: client / home.html
<head>
<title>github-search</title>
</head>
<body>
{{> home}}
</body>
<template name="home">
<div class='container'>
<h1>Github Issue Search</h1><br>
<input type="text" id='user' placeholder="Enter User Name" value="meteor">
<input type="text" id='repo' placeholder="Enter Repo Name" value="meteor">
<br>
<input type='text' id='keyword' placeholder="Enter Search Keyword"><br>
<button id='search' class='btn btn-info'>Search Now</button>
<hr/>
{{> results}}
</div>
</template>
<template name='results'>
{{#with error}}
<div class='alert'>
{{reason}}
</div>
{{/with}}
{{#each results}}
<div class='result'>
<a href='{{html_url}}' target='_blank'>{{title}}</a>
</div>
{{/each}}
</template>
файл: client / main.css
h1 {
margin-top: 30px;
}
.result {
padding: 10px 0px 10px 10px;
margin: 5px 0px 5px 0px;
border-left: 5px solid rgb(200, 200, 200);
font-size: 16px;
}
файл: client / helpers.js
Template.results.helpers({
"results": function() {
return Session.get('results') || [];
},
"error": function() {
return Session.get('error');
}
});
Результаты поиска и ошибки будут отображаться в шаблонах через переменные сеанса. Все, что нам нужно сделать, это установить переменные сеанса, и пользовательский интерфейс будет изменен соответствующим образом.
Реализовать поиск
Вот как мы собираемся реализовать Поиск.
- Мы реализуем наш Поиск как метод Метеор.
- Модуль Npm GitHub будет использоваться для фактического поиска.
- Детали запроса поиска (пользователь, хранилище, ключевое слово для поиска) от клиента будут отправлены в Meteor Method с
Meteor.call - Результат (или ошибка) метода Meteor будет
Meteor.callsearch
Прослушивание события нажатия кнопки
Мы будем слушать событие нажатия кнопки, и значения текстового поля будут отправлены в метод с именем Template.home.events({
"click #search": function() {
Session.set('error', null);
Session.set('results', null);
var user = $('#user').val();
var repo = $('#repo').val();
var keyword = $('#keyword').val();
$('#search').html('Searching...');
Meteor.call('search', user, repo, keyword, function(err, results) {
console.log(results);
$('#search').html('Search Now');
if(err) {
Session.set('error', err);
} else {
Session.set('results', results.issues);
}
});
}
});
файл: /client/events.js
server
Использование модуля npm
Теперь пришло время реализовать наш метод на сервере. Давайте создадим папку с именем ### CodeBlock: 1
Meteor.methods({
"search": function(user, repo, keyword) {
### CodeBlock: 2
}
});
файл: server / method.js
CodeBlock: x
Места, помеченные как
Npm.require()
Сначала давайте загрузим наш модуль NPM. Обычно загрузка модуля NPM — это работа packages.json Но для загрузки модулей, определенных в Meteor.require()CodeBlock: 1
Давайте загрузим наш модуль Github в var Github = Meteor.require('github');
var github = new Github({version: "3.0.0"});
npm
Давайте искать с модулем github npm
Но подожди минутку. Модули NPM работают асинхронно , но методы Meteor работают синхронно . Они плохо играют вместе.
Однако в интеллектуальном пакете Meteor.syncCodeBlock: 2 Посмотрим, как это работает.
Этот код будет добавлен в //this is the search request object (which is accept by our github npm module)
var searchRequest = {
user: user,
repo: repo,
keyword: keyword,
state: 'open'
};
//execution pause here until done() callback is called.
var repos = Meteor.sync(function(done) {
github.search.issues(searchRequest, function(err, searchResults) {
done(err, searchResults);
});
});
if(repos.error) {
throw new Meteor.Error(401, repos.error.message);
} else {
return repos.result;
}
Meteor.sync()
done()Meteor.sync Так что теперь мы можем безопасно выполнять любую асинхронную задачу внутри done
Как только мы получим результаты (или ошибку), мы можем возобновить выполнение, вызвав callback.
done() Эти значения затем отправляются методу Meteor в качестве возвращаемого значения Meteor.sync()
Возвращаемые значения инкапсулируются в объект, как показано ниже.
{
error: {error: "object"},
result: "resultValue"
}
Другая часть кода не требует пояснений.
Вот как выглядит наш финальный код.
var Github = Meteor.require('github');
var github = new Github({version: "3.0.0"});
Meteor.methods({
"search": function(user, repo, keyword) {
var searchRequest = {
user: user,
repo: repo,
keyword: keyword,
state: 'open'
};
//execution pause here until done() callback is called.
var repos = Meteor.sync(function(done) {
github.search.issues(searchRequest, function(err, searchResults) {
done(err, searchResults);
});
});
if(repos.error) {
throw new Meteor.Error(401, repos.error.message);
} else {
return repos.result;
}
}
});
Время для шоу
Давайте запустим наше приложение с помощью mrthttp://localhost:3000 Размещенную версию можно найти на http://gh-search.meteor.com .
Если вы обнаружите какие-либо ошибки, попробуйте сравнить их с репозиторием github .
Модули NPM не ограничиваются Методами
Мы можем использовать модули npm в любом месте на сервере. Конечно, вы можете использовать их в Publications, Permissions вместе с Meteor.sync
А если вам не нужно синхронное поведение, просто используйте модули NPM без Meteor.sync Никто не помешает вам сделать это.
Я лично думаю, что это действительно хорошая возможность для Метеора. Технически существует более 30000 модулей NPM, ожидающих использования с Meteor.
Это большой потенциал.