В этой статье мы собираемся создать собственное расширение итоговых заказов в OpenCart. Расширения общей суммы заказа позволяют управлять суммой заказа во время оформления заказа. Это действительно полезный способ изменить цену, добавив дополнительные налоги или предоставив скидку различными способами. Мы создадим полноценное расширение для пользовательских сумм заказов, в котором будет применен пользовательский налог, определяемый формой внутренней конфигурации.
Чтобы создать произвольное расширение итоговых заказов, нам нужно настроить файлы в бэкэнде и фронтэнде. Внутренние файлы используются для настройки формы конфигурации, а внешние файлы используются для определения логики расширения. Конечно, OpenCart не обнаружит ваше расширение во время оформления заказа без внешних файлов.
Мы будем использовать последнюю версию OpenCart. Также я предполагаю, что вы знакомы с базовым процессом разработки модулей в OpenCart. Если вы не знакомы с ним, вот хорошая статья, объясняющая разработку пользовательских модулей.
Давайте идти вперед и начать прямо сейчас!
Настройка внутреннего файла
В этом разделе мы создадим файлы, связанные с внутренним разделом. В конце этого раздела вы сможете увидеть наше расширение итоговых заказов в списке вместе с другими расширениями итоговых заказов. Кроме того, вы сможете установить и настроить его с помощью пользовательской формы конфигурации.
admin/controller/total/customot.php создайте файл контроллера admin/controller/total/customot.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
<?php
class ControllerTotalCustomot extends Controller {
private $error = array();
public function index() {
$this->load->language(‘total/customot’);
$this->document->setTitle($this->language->get(‘heading_title’));
$this->load->model(‘setting/setting’);
if (($this->request->server[‘REQUEST_METHOD’] == ‘POST’) && $this->validate()) {
$this->model_setting_setting->editSetting(‘customot’, $this->request->post);
$this->session->data[‘success’] = $this->language->get(‘text_success’);
$this->response->redirect($this->url->link(‘extension/total’, ‘token=’ . $this->session->data[‘token’], ‘SSL’));
}
$data[‘heading_title’] = $this->language->get(‘heading_title’);
$data[‘text_edit’] = $this->language->get(‘text_edit’);
$data[‘text_enabled’] = $this->language->get(‘text_enabled’);
$data[‘text_disabled’] = $this->language->get(‘text_disabled’);
$data[‘text_none’] = $this->language->get(‘text_none’);
$data[‘entry_customtax’] = $this->language->get(‘entry_customtax’);
$data[‘entry_status’] = $this->language->get(‘entry_status’);
$data[‘entry_sort_order’] = $this->language->get(‘entry_sort_order’);
$data[‘button_save’] = $this->language->get(‘button_save’);
$data[‘button_cancel’] = $this->language->get(‘button_cancel’);
if (isset($this->error[‘warning’])) {
$data[‘error_warning’] = $this->error[‘warning’];
} else {
$data[‘error_warning’] = »;
}
$data[‘breadcrumbs’] = array();
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘text_home’),
‘href’ => $this->url->link(‘common/dashboard’, ‘token=’ . $this->session->data[‘token’], ‘SSL’)
);
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘text_total’),
‘href’ => $this->url->link(‘extension/total’, ‘token=’ . $this->session->data[‘token’], ‘SSL’)
);
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘heading_title’),
‘href’ => $this->url->link(‘total/customot’, ‘token=’ . $this->session->data[‘token’], ‘SSL’)
);
$data[‘action’] = $this->url->link(‘total/customot’, ‘token=’ . $this->session->data[‘token’], ‘SSL’);
$data[‘cancel’] = $this->url->link(‘extension/total’, ‘token=’ . $this->session->data[‘token’], ‘SSL’);
if (isset($this->request->post[‘customot_customtax’])) {
$data[‘customot_customtax’] = $this->request->post[‘customot_customtax’];
} else {
$data[‘customot_customtax’] = $this->config->get(‘customot_customtax’);
}
if (isset($this->request->post[‘customot_status’])) {
$data[‘customot_status’] = $this->request->post[‘customot_status’];
} else {
$data[‘customot_status’] = $this->config->get(‘customot_status’);
}
if (isset($this->request->post[‘customot_sort_order’])) {
$data[‘customot_sort_order’] = $this->request->post[‘customot_sort_order’];
} else {
$data[‘customot_sort_order’] = $this->config->get(‘customot_sort_order’);
}
$data[‘header’] = $this->load->controller(‘common/header’);
$data[‘column_left’] = $this->load->controller(‘common/column_left’);
$data[‘footer’] = $this->load->controller(‘common/footer’);
$this->response->setOutput($this->load->view(‘total/customot.tpl’, $data));
}
protected function validate() {
if (!$this->user->hasPermission(‘modify’, ‘total/customot’)) {
$this->error[‘warning’] = $this->language->get(‘error_permission’);
}
return !$this->error;
}
}
|
Как видите, это довольно стандартный внутренний контроллер, настроенный в OpenCart. Основная цель этого файла контроллера — установить метки и другие элементы, которые будут использоваться для отображения формы конфигурации. Конечно, он обрабатывает отправку формы, проверяя форму и сохраняя значения в базе данных.
Теперь давайте продолжим и создадим языковой файл по адресу admin/language/english/total/customot.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
// Heading
$_[‘heading_title’] = ‘Custom Order Total’;
// Text
$_[‘text_success’] = ‘Success: You have modified custom order total!’;
$_[‘text_edit’] = ‘Edit Custom Order Total’;
// Entry
$_[‘entry_customtax’] = ‘Custom Tax (%)’;
$_[‘entry_status’] = ‘Status’;
$_[‘entry_sort_order’] = ‘Sort Order’;
// Error
$_[‘error_permission’] = ‘Warning: You do not have permission to modify custom order total!’;
|
Опять же, это должно быть довольно легко понять, так как мы просто определяем ярлыки.
Наконец, мы создадим файл шаблона представления в admin/view/template/total/customot.tpl .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<?php echo $header;
<div id=»content»>
<div class=»page-header»>
<div class=»container-fluid»>
<div class=»pull-right»>
<button type=»submit» form=»form-customot» data-toggle=»tooltip» title=»<?php echo $button_save; ?>» class=»btn btn-primary»><i class=»fa fa-save»></i></button>
<a href=»<?php echo $cancel; ?>» data-toggle=»tooltip» title=»<?php echo $button_cancel; ?>» class=»btn btn-default»><i class=»fa fa-reply»></i></a>
</div>
<h1><?php echo $heading_title;
<ul class=»breadcrumb»>
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href=»<?php echo $breadcrumb[‘href’]; ?>»><?php echo $breadcrumb[‘text’];
<?php } ?>
</ul>
</div>
</div>
<div class=»container-fluid»>
<?php if ($error_warning) { ?>
<div class=»alert alert-danger»><i class=»fa fa-exclamation-circle»></i> <?php echo $error_warning;
<button type=»button» class=»close» data-dismiss=»alert»>×</button>
</div>
<?php } ?>
<div class=»panel panel-default»>
<div class=»panel-heading»>
<h3 class=»panel-title»><i class=»fa fa-pencil»></i> <?php echo $text_edit;
</div>
<div class=»panel-body»>
<form action=»<?php echo $action; ?>» method=»post» enctype=»multipart/form-data» id=»form-customot» class=»form-horizontal»>
<div class=»form-group»>
<label class=»col-sm-2 control-label» for=»input-customtax»><?php echo $entry_customtax;
<div class=»col-sm-10″>
<input type=»text» name=»customot_customtax» value=»<?php echo $customot_customtax; ?>» placeholder=»<?php echo $entry_customtax; ?>» id=»input-customtax» class=»form-control» />
</div>
</div>
<div class=»form-group»>
<label class=»col-sm-2 control-label» for=»input-status»><?php echo $entry_status;
<div class=»col-sm-10″>
<select name=»customot_status» id=»input-status» class=»form-control»>
<?php if ($customot_status) { ?>
<option value=»1″ selected=»selected»><?php echo $text_enabled;
<option value=»0″><?php echo $text_disabled;
<?php } else { ?>
<option value=»1″><?php echo $text_enabled;
<option value=»0″ selected=»selected»><?php echo $text_disabled;
<?php } ?>
</select>
</div>
</div>
<div class=»form-group»>
<label class=»col-sm-2 control-label» for=»input-sort-order»><?php echo $entry_sort_order;
<div class=»col-sm-10″>
<input type=»text» name=»customot_sort_order» value=»<?php echo $customot_sort_order; ?>» placeholder=»<?php echo $entry_sort_order; ?>» id=»input-sort-order» class=»form-control» />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer;
|
Этот файл содержит код XHTML для нашей формы конфигурации.
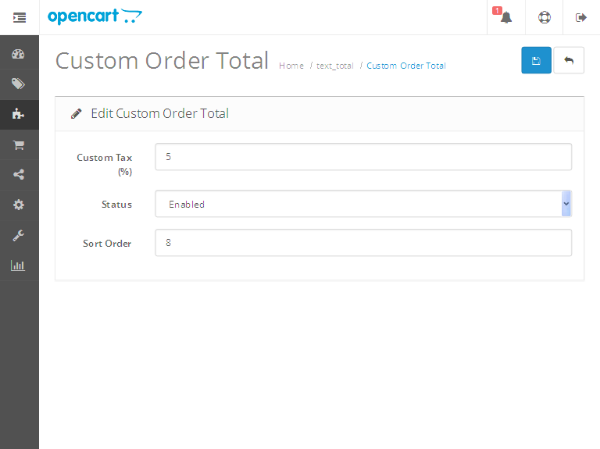
Вот и все, что касается нашего бэк-энда. Перейдите в Расширения> Итоги заказа . Вы должны увидеть список расширений Custom Order Total вместе с другими расширениями. Давайте установим и настроим его, как показано на следующем снимке экрана.

Я установил значение таможенного налога на 5 Таким образом, он будет взимать 5% от общей стоимости заказа. Заполните значения и сохраните форму.
Настройка файла интерфейса
В этом разделе мы определим файлы для внешнего интерфейса, чтобы наше расширение обнаруживалось в процессе оформления внешнего интерфейса.
Создайте файл catalog/model/total/customot.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
class ModelTotalCustomot extends Model {
public function getTotal(&$total_data, &$total, &$taxes) {
$this->load->language(‘total/customot’);
// get customtax
$customtax_percentage = $this->config->get(‘customot_customtax’);
if ($customtax_percentage > 0) {
$customtax_value = round(($total * $customtax_percentage) / 100);
$total_data[] = array(
‘code’ => ‘customot’,
‘title’ => $this->language->get(‘text_customot’),
‘value’ => $customtax_value,
‘sort_order’ => $this->config->get(‘customot_sort_order’)
);
$total += $customtax_value;
}
}
}
|
Это важный файл, и основная логика нашего расширения здесь. Обычно OpenCart вызывает метод getTotal для каждого расширения итоговых заказов во время оформления заказа. Вы должны заметить важные аргументы $total_data , $total и $taxes $total_data .
$total_data представляет массив всех данных расширений заказа. Переменная $total — это общая сумма заказа, а $taxes содержит примененные налоги.
В этом методе мы выбираем значение таможенного налога, которое было установлено из формы внутренней конфигурации. Далее мы рассчитываем сумму таможенного налога и присваиваем ее переменной $customtax_value . Затем мы подключаем информацию о расширении итогов нашего заказа к массиву $total_data и добавляем сумму специального налога в переменную $total .
Наконец, нам нужно определить языковой файл в catalog/language/english/total/customot.php со следующим содержимым.
|
1
2
|
<?php
$_[‘text_customot’] = ‘Custom Tax Value’;
|
Так вот и все для внешнего интерфейса!
Демо в Front-End
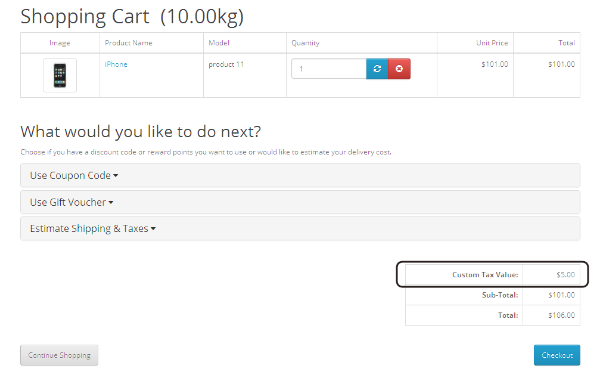
Идите вперед и добавьте продукты в корзину, и вы сможете увидеть, как применяется наш таможенный налог, как показано на следующем снимке экрана.

Таким образом, вы можете влиять на сумму заказа, используя расширение итогов заказа.
Вывод
Из этой статьи мы узнали, как создать собственное расширение итоговых сумм и управлять суммой заказа. Это действительно полезный способ прикрепить любые таможенные налоги и скидки.
Если вы ищете дополнительные инструменты OpenCart, утилиты, расширения и т. Д., Которые вы можете использовать в своих собственных проектах или для собственного образования, не забудьте посмотреть, что у нас есть на рынке .
Предложения и вопросы всегда приветствуются!