Он также сглаживает вещи, используя класс Caurina Tweener. Наслаждаться..
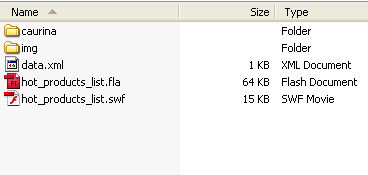
Шаг 1: Файловая структура
Начнем с рассмотрения файловой структуры нашего проекта. Папка «caurina» является папкой класса Tweener. Вы можете скачать tweener здесь: Tweener . В папке «img» мы будем хранить наши изображения, которые будут использоваться в приложении.
Изображения в моем случае будут иметь размеры 60 пикселей в ширину и 55 пикселей в высоту.

Шаг 2: XML
Давайте создадим файл XML. Откройте ваш текстовый редактор и напишите:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?xml version=»1.0″ encoding=»utf-8″?>
<items>
<item title=»Apple» price=»$10″ img=»img/apple.jpg» link=»http://www.google.com/»/>
<item title=»Orange» price=»$30″ img=»img/orange.jpg» link=»http://cg.tutsplus.com/»/>
<item title=»Lemon» price=»$5″ img=»img/lemon.jpg» link=»http://ae.tutsplus.com/»/>
<item title=»Banana» price=»$100″ img=»img/banana.jpg» link=»http://audio.tutsplus.com/»/>
<item title=»Water melon» price=»$33″ img=»img/water_melon.jpg» link=»http://vector.tutsplus.com/»/>
<item title=»Lime» price=»$21″ img=»img/lime.jpg» link=»http://net.tutsplus.com/»/>
<item title=»Pinapple» price=»$20″ img=»img/pinapple.jpg» link=»http://psd.tutsplus.com/»/>
<item title=»Strawberry » price=»$6″ img=»img/strawberry.jpg» link=»http://tutsplus.com/»/>
<item title=»Grapes » price=»$15″ img=»img/grapes.jpg» link=»http://flash.tutsplus.com/»/>
</items>
|
Сохраните его как «data.xml» в папке «project».
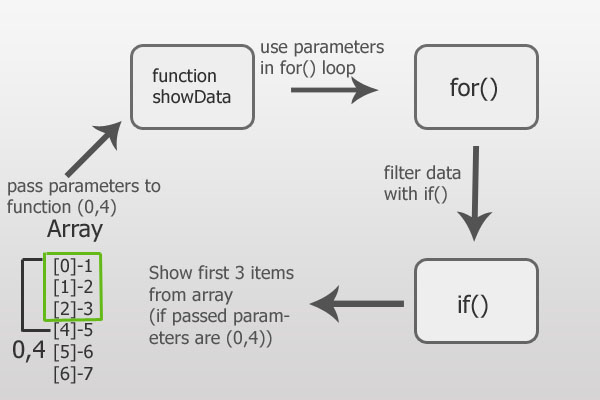
Шаг 3: Идея
Идея состоит в том, чтобы передать параметры основной функции «showData». Эти параметры являются значениями «loopMin» и «loopMax» (см. Код) для цикла for (). Затем мы отфильтруем результаты с помощью оператора if () и покажем их.

Шаг 4: Начало
Создайте новый файл Flash (ActionScript 3).

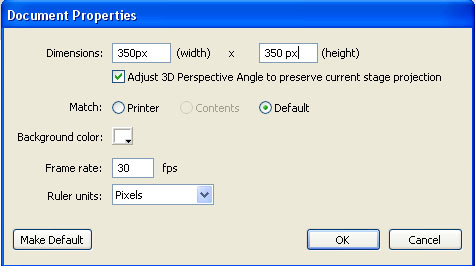
Установите размер сцены на 350×350 пикселей

Шаг 5: Фон
С помощью инструмента Rectangle (R) нарисуйте фигуру с размерами 350x350px, введите linear и colors # d3d3d3, # f1f1f1. Используйте инструмент Преобразование градиента (F), чтобы отрегулировать градиент.

Нажмите на форму, затем откройте окно выравнивания и убедитесь, что кнопка «На сцену» включена. Выровняйте свою форму по вертикали и горизонтали.

Создайте новый слой, затем с помощью инструмента прямоугольник нарисуйте фигуру 350x40px с цветом # 333333 и выровняйте ее по основанию.

Теперь выберите обе фигуры и нажмите F8 или «Модификация»> «Преобразовать в символ», установите тип для фрагмента ролика и назовите его «основной».

Шаг 6: Добавление кнопок
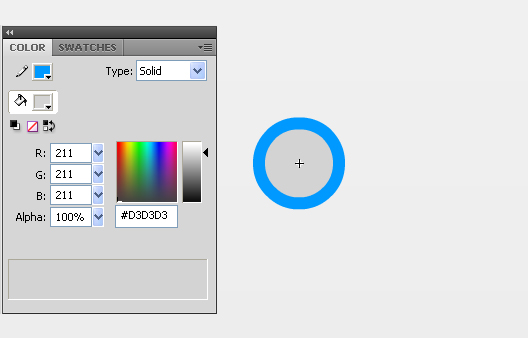
Дважды щелкните мувиклип, чтобы открыть его, затем переименуйте слой 1 в «фон» и заблокируйте его. Создайте новый слой и назовите его «btns». Выберите инструмент Oval (O), затем удерживайте Shift и перетащите круг с цветом обводки: # 0098FF и цветом заливки: #FFFFFF размеры 20X20 пикселей. Нажмите на обводку и измените высоту обводки на 3.

Выберите свою форму и нажмите F8, чтобы преобразовать ее в символ. Выберите тип «Кнопка» и назовите его «btn».

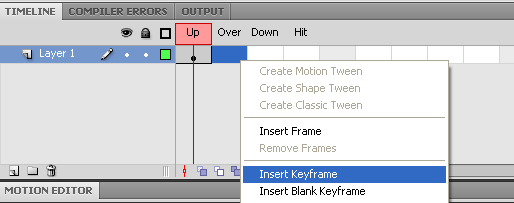
Дважды щелкните на кнопке, затем щелкните правой кнопкой мыши на рамке «Over». Выберите Вставить ключевой кадр.

Выберите цвет заливки и измените его на # d3d3d3.

Вставьте ключевой кадр в нижнюю рамку и измените цвет заливки на # 999999. Вернитесь к «основному» мувиклипу и нажмите кнопку. Измените его имя экземпляра на «btn1». Затем перетащите кнопку вниз, перетащите вправо, удерживая «Alt», и отпустите, чтобы создать вторую кнопку. Измените имя экземпляра на «btn2».
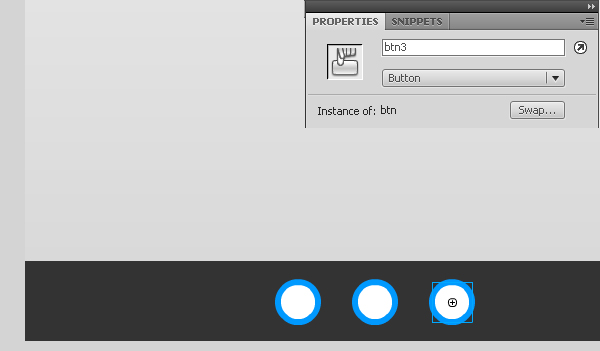
Повторите процедуру еще раз, чтобы добавить третью кнопку на сцену и изменить имя ее экземпляра на «btn3». Откройте окно Align и отключите кнопку «На сцену». Выберите три кнопки и выровняйте их по горизонтали и вертикали. Включите «На сцену» еще раз и выровняйте их вертикально.

Шаг 7: Предметы
Создайте новый слой и назовите его «items». Нарисуйте прямоугольник размером 320×90 пикселей: type: linear # D3D3D3, # BBBBBB. Опять же, используйте инструмент преобразования градиента, чтобы настроить градиент. Выберите форму и выровняйте ее вертикально по отношению к сцене. Нажмите F8, введите: Movie Clip и назовите его «item» — выберите верхнюю середину в качестве точки регистрации

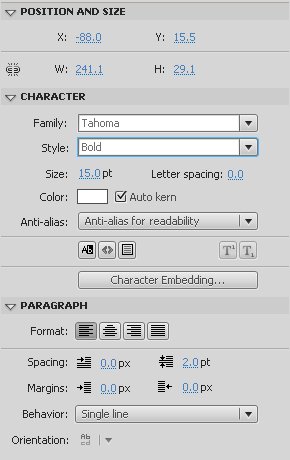
Дважды щелкните элемент мувиклипа. Их переименовывают в «слой 1» в «фон». Создайте новый слой и назовите его «txt». Выберите инструмент «Текст» (T) и установите тип текста «Динамический текст». Затем нарисуйте текстовое поле, указав имя экземпляра «txt». Введите текст и установите эти свойства:

Создайте новый слой и назовите его «price». С помощью текстового инструмента нарисуйте другое текстовое поле и установите его имя экземпляра равным «цене». Установите цвет текста на: # 0099FF.
Теперь мы собираемся сделать новую кнопку ..
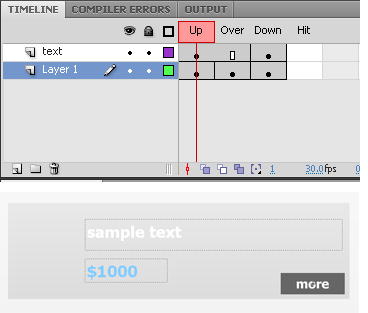
Создайте новый слой и назовите его «btn_more». Теперь нарисуйте фигуру с помощью инструмента прямоугольник размером 60×20 пикселей с цветом: # 666666. Выберите его и нажмите F8. Выберите тип: кнопку и назначьте ей имя «больше». Кроме того, измените его имя экземпляра на «больше». Откройте кнопку и добавьте новый слой, назовите его текстом. Выберите текстовый инструмент и используйте его для рисования текстового поля, введите: статический текст. Введите текст «больше» в поле, цвет: #FFFFFF; размер: 12; формат: выровнять по центру ;.
Вставьте ключевые кадры в кадры «Вверх» и «Вниз» и измените цвет по своему усмотрению. Я использую: более: # 999999; вниз: # 333333;

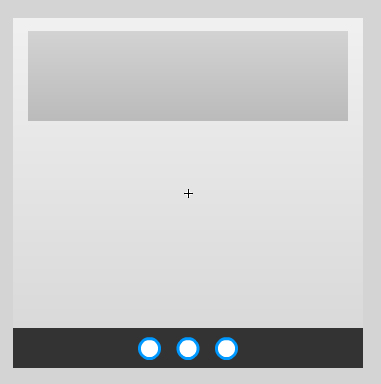
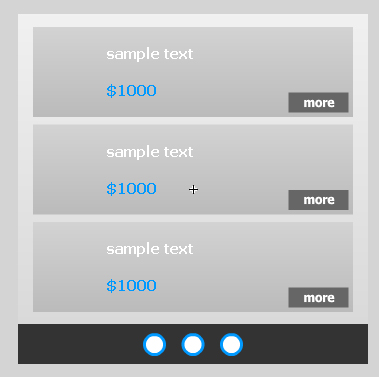
Вернитесь к основному фрагменту ролика, выберите элемент и измените его имя экземпляра на item1. Удерживая клавишу Alt, перетащите элемент вниз, чтобы добавить копию на сцену. Назовите имя второго экземпляра элемента «item2». Добавьте еще одну копию и измените имя экземпляра на «item3». Выровняйте элементы, и у вас должно получиться что-то вроде этого:

Шаг 8: Маска
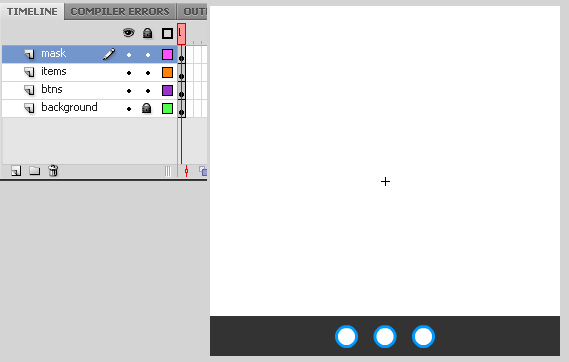
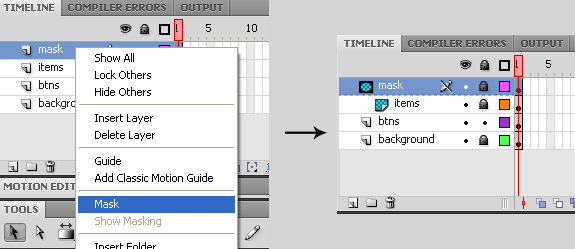
Теперь сделаем маску для предметов. Создайте новый слой, назовите его «mask» и нарисуйте прямоугольник 350x310px.

Щелкните правой кнопкой мыши на слое маски, затем выберите маску:

Создайте новый слой, назовите его «actions» и вставьте код, который находится на следующем шаге.
Шаг 9: ActionScript
Посмотрите на полный код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
|
//import Tweener
import caurina.transitions.*;
//<vars>
//<xml>
var xmlPath:String=»data.xml»;//holds link to xml file
var data_xml:XML;//XML Object
var data_Req:URLRequest=new URLRequest(xmlPath);//URL Request
var data_Loader:URLLoader = new URLLoader();//Loader
var xml_length:Number;//xml length
//</xml>
//<timer>
var time:Number=5000;//5000 = 5 seconds
var timer:Timer=new Timer(time);//timer
//</timer>
//<items>
var imgPath:String;//image path for first item
var imgPath2:String;//image path for second item
var imgPath3:String;//image path for third item
var item1Y:Number=item1.y;//item 1 y value
var item2Y:Number=item2.y;//item 2 y value
var item3Y:Number=item3.y;//item 3 y value
//</items>
//<other>
var currentBtn:Number=1;//wich btn is pressed
var min:Number;//min value used in function hideNshow()
var max:Number;//max value used in function hideNshow()
//</other>
//</vars>
//<functions>—————————————————-
function xmlLoaded(event:Event):void {//xml Loaded function
data_xml=new XML(data_Loader.data);//get data prom XML file
xml_length=data_xml.item.length();//xml length
min=xml_length-6;//set min value to second result
max=xml_length-2;//set max velue to second resuld
function showData(loopMin:Number,loopMax:Number) {//Main Function
var i:Number;//var for for loop
var loopMaxResult=loopMax-2;//var for third result
var loopSecondResult=loopMax-3;//var for second result
for (i=loopMin; i<loopMax; i++) {//for loop
if (i==loopMin) {//first result item 1
fData(item1,i);//call fData function to fill item 1
//<load the image>
imgPath=data_xml.item[i].@img;//get img url from xml
var imgRequest:URLRequest=new URLRequest(imgPath);//URL request
var imgLoader:Loader=new Loader();//image Loader
imgLoader.load(imgRequest);//load the image
item1.addChild(imgLoader);//add first image to item 1
imgLoader.x=-150;//image x value
imgLoader.y=15;//image y value
//</load image>
}//end if
if (i==loopSecondResult) {//second result
fData(item2,i);//call fData function to fill item 2
//<load the image>
imgPath2=data_xml.item[i].@img;//get img url from xml
var imgRequest2:URLRequest=new URLRequest(imgPath2);//URL request
var imgLoader2:Loader=new Loader();//image Loader
imgLoader2.load(imgRequest2);//load the image
item2.addChild(imgLoader2);//add first image to item 2
imgLoader2.x=-150;//image x value
imgLoader2.y=15;//image y value
//</load image>
}//end if
if (i==loopMaxResult) {//third result
fData(item3,i);//call fData function to fill item 3
//<load the image>
imgPath3=data_xml.item[i].@img;//get img url from xml
var imgRequest3:URLRequest=new URLRequest(imgPath3);//URL request
var imgLoader3:Loader=new Loader();//image Loader
imgLoader3.load(imgRequest3);//load the image
item3.addChild(imgLoader3);//add first image to item 3
imgLoader3.x=-150;//image x value
imgLoader3.y=15;//image y value
//</load image>
}//end if
}// end for
function fData(item:MovieClip,iValue:int) {//function that fill data into items
var moreURL:String;//url for button more
item.txt.text=data_xml.item[iValue].@title;//fill item title
item.price.text=data_xml.item[iValue].@price;//fill item price
moreURL=data_xml.item[iValue].@link;//item link
item.more.addEventListener(MouseEvent.CLICK, gotoURL);//event listener for more btn
function gotoURL(e:MouseEvent):void {//click event function
var myURL:URLRequest=new URLRequest(moreURL);//URL request
navigateToURL(myURL);//go to item link
}//end function gotoURL
// function for show N hide items
function hideNshow(effTime:Number,effTransition:String,iMin:Number,iMax:Number) {
//<hide items>
timer.stop();//stop the timer
Tweener.addTween(item3, {y:330,alpha:0, time:effTime, transition:effTransition});//hide item 3
Tweener.addTween(item2, {y:247,alpha:0, time:effTime,delay:0.3, transition:effTransition});//hide item 2
Tweener.addTween(item1, {y:163,alpha:0,time:effTime, delay:0.6,transition:effTransition,onComplete:Show});//hide item 1,
//when done call function Show()
//</hide items>
function Show() {//show items
//<show items>
currentBtn+=1;//add 1 to current btn value
if (currentBtn==4) {//if currentBtn value is equal to 4 set value to 1 because we have only 3 btns
currentBtn=1;//set it to 1
}//end if
item1.removeChild(imgLoader);//remove image from item 1
item2.removeChild(imgLoader2);//remove image from item 2
item3.removeChild(imgLoader3);//remove image from item 3
showData(iMin,iMax);//call function showData with parameters iMin and iMax (values of min and max vars)
min-=3;//decrease the min value to show next 3 results from xml
max-=3;//decrease the max value to show next 3 results from xml
if (max==xml_length-8) {//if max value
min=xml_length-3;//set min value to show first result
max=xml_length+1;//set max value to show first result
}//end if
Tweener.addTween(item3, {y:item3Y,alpha:1, time:2,delay:0.6, transition:»easeOutExpo»});//show item3
Tweener.addTween(item2, {y:item2Y,alpha:1, time:2,delay:0.3, transition:»easeOutExpo»});//show item2
Tweener.addTween(item1, {y:item1Y,alpha:1, time:2, transition:»easeOutExpo»});//show item1
timer.start();
//</show items>
}//end function Show
}//end function hideNshow
function timerEvent() {//function for timer event
hideNshow(2,»easeInOutQuart»,min,max);//call function hideNshow
}
//btn 1 function
function btn1Clicked(e:MouseEvent) {
min=xml_length-3;//set min value
max=xml_length+1;//set max value
hideNshow(2,»easeInOutQuart»,min,max);//call function hideNshow
currentBtn=0;//set surrent Btn
btnControl(1);//call function btnControl
}
//btn 2 function
function btn2Clicked(e:MouseEvent) {
min=xml_length-6;
max=xml_length-2;
hideNshow(2,»easeInOutQuart»,min,max);
currentBtn=1;
btnControl(2);
}
//btn 3 function
function btn3Clicked(e:MouseEvent) {
min=xml_length-9;
max=xml_length-5;
hideNshow(2,»easeInOutQuart»,min,max);
currentBtn=2;
btnControl(3);
}
function btnControl(btnNumber:Number) {
//some case switch……
switch (btnNumber) {
case 1 ://when btn 1 is active
btn1.alpha=0.5;//set alpha
btn1.mouseEnabled=false;//disable button
Tweener.addTween(btn1, {width:30,height:30,time:2,transition:»easeOutExpo»});//change btn width and height
btn2.alpha=1;//set alpha
btn2.mouseEnabled=true;//enable btn
Tweener.addTween(btn2, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn3.alpha=1;//set alpha
btn3.mouseEnabled=true;//enable btn
Tweener.addTween(btn3, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
break;
case 2 ://when btn 2 is active
btn1.alpha=1;//set alpha
btn1.mouseEnabled=true;//enable btn
Tweener.addTween(btn1, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn2.alpha=0.5;//set alpha
btn2.mouseEnabled=false;//disable button
Tweener.addTween(btn2, {width:30,height:30,time:2,transition:»easeOutExpo»});//change btn width and height
btn3.alpha=1;//set alpha
btn3.mouseEnabled=true;//enable btn
Tweener.addTween(btn3, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
break;
case 3 ://when btn 3 is active
btn1.alpha=1;//set alpha
btn1.mouseEnabled=true;//enable btn
Tweener.addTween(btn1, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn2.alpha=1;//set alpha
btn2.mouseEnabled=true;//enable btn
Tweener.addTween(btn2, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn3.alpha=0.5;//set alpha
btn3.mouseEnabled=false;//disable button
Tweener.addTween(btn3, {width:30,height:30,time:2,transition:»easeOutExpo»});//change btn width and height
break;
}//end Switch
}//end function btnControl
//<event listeners>
//timer
timer.addEventListener(TimerEvent.TIMER, timerEvent);
timer.start();
//buttons
btn1.addEventListener(MouseEvent.CLICK, btn1Clicked);//Listens for btn1 click and call function
btn2.addEventListener(MouseEvent.CLICK, btn2Clicked);//Listens for btn2 click and call function
btn3.addEventListener(MouseEvent.CLICK, btn3Clicked);//Listens for btn3 click and call function
//</event listeners>
//show wich btns is active
if (currentBtn==1) {
btnControl(1);//call btnControl function
} else if (currentBtn==2) {
btnControl(2);//call btnControl function
} else if (currentBtn==3) {
btnControl(3);
}//end if
}//end function fData
}//end function ShowData
showData(xml_length-3,xml_length+1);//show First Result
}
//end xml Loaded function
//</functions>—————————————————
//<call functions>
data_Loader.load(data_Req);
data_Loader.addEventListener(Event.COMPLETE, xmlLoaded);
//</call functions>
|
Шаг 10: Вар
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
//import Tweener
import caurina.transitions.*;
//<vars>
//<xml>
var xmlPath:String=»data.xml»;//holds link to xml file
var data_xml:XML;//XML Object
var data_Req:URLRequest=new URLRequest(xmlPath);//URL Request
var data_Loader:URLLoader = new URLLoader();//Loader
var xml_length:Number;//xml length
//</xml>
//<timer>
var time:Number=5000;//5000 = 5 seconds
var timer:Timer=new Timer(time);//timer
//</timer>
//<items>
var imgPath:String;//image path for first item
var imgPath2:String;//image path for second item
var imgPath3:String;//image path for third item
var item1Y:Number=item1.y;//item 1 y value
var item2Y:Number=item2.y;//item 2 y value
var item3Y:Number=item3.y;//item 3 y value
//</items>
//<other>
var currentBtn:Number=1;//wich btn is pressed
var min:Number;//min value used in function hideNshow()
var max:Number;//max value used in function hideNshow()
//</other>
//</vars>
|
Шаг 11: xmlLoaded
|
1
2
3
4
5
|
function xmlLoaded(event:Event):void {//xml Loaded function
data_xml=new XML(data_Loader.data);//get data prom XML file
xml_length=data_xml.item.length();//xml length
min=xml_length-6;//set min value to second result
max=xml_length-2;//set max velue to second resuld
|
Когда файл xml загружен, прослушиватель событий вызывает функцию xmlLoaded.
Шаг 12: showData
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
function showData(loopMin:Number,loopMax:Number) {//Main Function
var i:Number;//var for for loop
var loopMaxResult=loopMax-2;//var for third result
var loopSecondResult=loopMax-3;//var for second result
for (i=loopMin; i<loopMax; i++) {//for loop
if (i==loopMin) {//first result item 1
fData(item1,i);//call fData function to fill item 1
//<load the image>
imgPath=data_xml.item[i].@img;//get img url from xml
var imgRequest:URLRequest=new URLRequest(imgPath);//URL request
var imgLoader:Loader=new Loader();//image Loader
imgLoader.load(imgRequest);//load the image
item1.addChild(imgLoader);//add first image to item 1
imgLoader.x=-150;//image x value
imgLoader.y=15;//image y value
//</load image>
}//end if
if (i==loopSecondResult) {//second result
fData(item2,i);//call fData function to fill item 2
//<load the image>
imgPath2=data_xml.item[i].@img;//get img url from xml
var imgRequest2:URLRequest=new URLRequest(imgPath2);//URL request
var imgLoader2:Loader=new Loader();//image Loader
imgLoader2.load(imgRequest2);//load the image
item2.addChild(imgLoader2);//add first image to item 2
imgLoader2.x=-150;//image x value
imgLoader2.y=15;//image y value
//</load image>
}//end if
if (i==loopMaxResult) {//third result
fData(item3,i);//call fData function to fill item 3
//<load the image>
imgPath3=data_xml.item[i].@img;//get img url from xml
var imgRequest3:URLRequest=new URLRequest(imgPath3);//URL request
var imgLoader3:Loader=new Loader();//image Loader
imgLoader3.load(imgRequest3);//load the image
item3.addChild(imgLoader3);//add first image to item 3
imgLoader3.x=-150;//image x value
imgLoader3.y=15;//image y value
//</load image>
}//end if
}// end for
|
Функция «showData» передает два параметра «loopMin» и «loopMax», это значения для цикла for (). «loopMaxResult» и «loopSecondResult» мы используем в операторе if () для разделения трех результатов. Если у нас есть массив с 3 элементами, первый элемент будет с ключом [0], а последний — с ключом [2] (0,1,2). Чтобы перебрать массив с помощью for (), наше значение loopMin должно быть = 0, а наш loopMax = 4. Чтобы узнать, в какой элемент нам нужно поместить данные, которые мы используем, если (i == loopMin) это отобразит первый результат в первом элементе, если (i == loopSecondResult) отобразит второй результат, и если (i == loopMaxResult) третий результат.
Шаг 13: Функция fData
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function fData(item:MovieClip,iValue:int) {//function that fill data into items
var moreURL:String;//url for button more
item.txt.text=data_xml.item[iValue].@title;//fill item title
item.price.text=data_xml.item[iValue].@price;//fill item price
moreURL=data_xml.item[iValue].@link;//item link
item.more.addEventListener(MouseEvent.CLICK, gotoURL);//event listener for more btn
function gotoURL(e:MouseEvent):void {//click event function
var myURL:URLRequest=new URLRequest(moreURL);//URL request
navigateToURL(myURL);//go to item link
}//end function gotoURL
|
Функция fData передает два параметра. Один — это имя экземпляра фрагмента ролика, а второй — значение i. Здесь мы добавляем данные из XML-документа в наши видеоклипы, а также делаем кнопку «еще» открыть ссылки из XML-файла.
Шаг 14: скрыть шоу
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
// function for show N hide items
function hideNshow(effTime:Number,effTransition:String,iMin:Number,iMax:Number) {
//<hide items>
timer.stop();//stop the timer
Tweener.addTween(item3, {y:330,alpha:0, time:effTime, transition:effTransition});//hide item 3
Tweener.addTween(item2, {y:247,alpha:0, time:effTime,delay:0.3, transition:effTransition});//hide item 2
Tweener.addTween(item1, {y:163,alpha:0,time:effTime, delay:0.6,transition:effTransition,onComplete:Show});//hide item 1,
//when done call function Show()
//</hide items>
function Show() {//show items
//<show items>
currentBtn+=1;//add 1 to current btn value
if (currentBtn==4) {//if currentBtn value is equal to 4 set value to 1 because we have only 3 btns
currentBtn=1;//set it to 1
}//end if
item1.removeChild(imgLoader);//remove image from item 1
item2.removeChild(imgLoader2);//remove image from item 2
item3.removeChild(imgLoader3);//remove image from item 3
showData(iMin,iMax);//call function showData with parameters iMin and iMax (values of min and max vars)
min-=3;//decrease the min value to show next 3 results from xml
max-=3;//decrease the max value to show next 3 results from xml
if (max==xml_length-8) {//if max value
min=xml_length-3;//set min value to show first result
max=xml_length+1;//set max value to show first result
}//end if
Tweener.addTween(item3, {y:item3Y,alpha:1, time:2,delay:0.6, transition:»easeOutExpo»});//show item3
Tweener.addTween(item2, {y:item2Y,alpha:1, time:2,delay:0.3, transition:»easeOutExpo»});//show item2
Tweener.addTween(item1, {y:item1Y,alpha:1, time:2, transition:»easeOutExpo»});//show item1
timer.start();
//</show items>
}//end function Show
}//end function hideNshow
|
Функция hideNshow передает 4 параметра.
- effTime — время в секундах, которое используется в анимации анимации движения
- effeffTransition — тип твинерного перехода
- iMin — минимальное значение переменной
- iMax — переменная max max
Когда анимация item1 завершена, tweener вызывает функцию «Показать» (которая возвращает элементы обратно, но удаляет изображения из каждого) и запускает функцию «showData», чтобы заполнить их следующими результатами из нашего XML-файла. Кроме того, значение currentBtn увеличивается на единицу. Наконец, таймер запускается.
Шаг 15: TimeEvent
|
1
2
3
|
function timerEvent() {//function for timer event
hideNshow(2,»easeInOutQuart»,min,max);//call function hideNshow
}
|
Эта функция вызывается, когда таймер отсчитывает 5 секунд.
Шаг 16: Функции кнопок
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//btn 1 function
function btn1Clicked(e:MouseEvent) {
min=xml_length-3;//set min value
max=xml_length+1;//set max value
hideNshow(2,»easeInOutQuart»,min,max);//call function hideNshow
currentBtn=0;//set surrent Btn
btnControl(1);//call function btnControl
}
//btn 2 function
function btn2Clicked(e:MouseEvent) {
min=xml_length-6;
max=xml_length-2;
hideNshow(2,»easeInOutQuart»,min,max);
currentBtn=1;
btnControl(2);
}
//btn 3 function
function btn3Clicked(e:MouseEvent) {
min=xml_length-9;
max=xml_length-5;
hideNshow(2,»easeInOutQuart»,min,max);
currentBtn=2;
btnControl(3);
}
|
Это функции, которые вызывают слушатели событий для кнопок.
Шаг 17: функция btnControl
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
function btnControl(btnNumber:Number) {
//some case switch……
switch (btnNumber) {
case 1 ://when btn 1 is active
btn1.alpha=0.5;//set alpha
btn1.mouseEnabled=false;//disable button
Tweener.addTween(btn1, {width:30,height:30,time:2,transition:»easeOutExpo»});//change btn width and height
btn2.alpha=1;//set alpha
btn2.mouseEnabled=true;//enable btn
Tweener.addTween(btn2, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn3.alpha=1;//set alpha
btn3.mouseEnabled=true;//enable btn
Tweener.addTween(btn3, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
break;
case 2 ://when btn 2 is active
btn1.alpha=1;//set alpha
btn1.mouseEnabled=true;//enable btn
Tweener.addTween(btn1, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn2.alpha=0.5;//set alpha
btn2.mouseEnabled=false;//disable button
Tweener.addTween(btn2, {width:30,height:30,time:2,transition:»easeOutExpo»});//change btn width and height
btn3.alpha=1;//set alpha
btn3.mouseEnabled=true;//enable btn
Tweener.addTween(btn3, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
break;
case 3 ://when btn 3 is active
btn1.alpha=1;//set alpha
btn1.mouseEnabled=true;//enable btn
Tweener.addTween(btn1, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn2.alpha=1;//set alpha
btn2.mouseEnabled=true;//enable btn
Tweener.addTween(btn2, {width:20,height:20,time:2,transition:»easeOutExpo»});//change btn width and height
btn3.alpha=0.5;//set alpha
btn3.mouseEnabled=false;//disable button
Tweener.addTween(btn3, {width:30,height:30,time:2,transition:»easeOutExpo»});//change btn width and height
break;
}//end Switch
}//end function btnControl
|
btnControl передает один параметр «btnNumber», который используется в операторе switch для изменения свойств кнопок, когда они нажимаются или активны.
Шаг 18: слушатели событий
|
1
2
3
4
5
6
7
8
9
|
//<event listeners>
//timer
timer.addEventListener(TimerEvent.TIMER, timerEvent);
timer.start();
//buttons
btn1.addEventListener(MouseEvent.CLICK, btn1Clicked);//Listens for btn1 click and call function
btn2.addEventListener(MouseEvent.CLICK, btn2Clicked);//Listens for btn2 click and call function
btn3.addEventListener(MouseEvent.CLICK, btn3Clicked);//Listens for btn3 click and call function
//</event listeners>
|
Шаг 19: какая кнопка активна?
|
1
2
3
4
5
6
7
8
|
//show which button is active
if (currentBtn==1) {
btnControl(1);//call btnControl function
} else if (currentBtn==2) {
btnControl(2);//call btnControl function
} else if (currentBtn==3) {
btnControl(3);
}//end if
|
Мы используем три оператора if (), чтобы увидеть, какая кнопка активна в данный момент.
Шаг 20: вызов функций
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
}//end function fData
}//end function ShowData
showData(xml_length-3,xml_length+1);//show First Result
}
//end xml Loaded function
//</functions>—————————————————
//<call functions>
data_Loader.load(data_Req);
data_Loader.addEventListener(Event.COMPLETE, xmlLoaded);
//</call functions>
|
После завершения функции «ShowData» мы запускаем ее с параметрами (xml_length-3, xml_length + 1), чтобы увидеть первые результаты при запуске приложения. Мы добавляем прослушиватель событий в data_loader, чтобы, когда файл xml загружен и готов к использованию, мы вызываем функцию «xmlLoaded».
Вывод
Вы можете изменить приложение так, как вам нравится, изменить типы переходов, секунды таймера или, например, сделать так, чтобы оно отображало последние сообщения, новости, твиты и т. Д. Надеюсь, вам понравилось следить за этим!

