Вы когда-нибудь хотели сделать управляемое и красивое приложение для просмотра фотографий? В этом уроке я покажу вам, как создавать и кодировать изящный просмотрщик фотографий Polaroid, уделяя особое внимание дизайну и анимации.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Раздел 1: Организация
В этом разделе мы обсудим нашу структуру папок, а также приобретем наши стандартные изображения.
Шаг 1: Создание наших папок
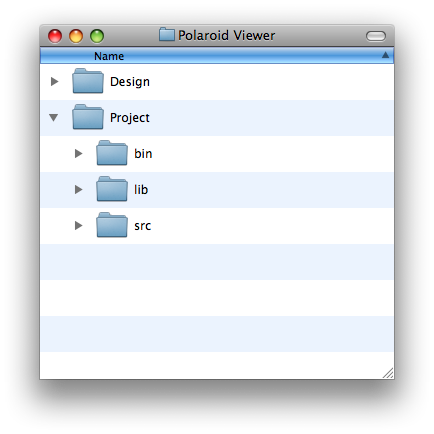
Сначала давайте создадим папку, в которой будет находиться наш проект. Мы назовем это «Polaroid Viewer» .
После этого просто скопируйте эту структуру папок:

Шаг 2: Понимание структуры нашей папки
При создании очень визуальных проектов очень важно сначала действительно знать, что вы хотите создать. Внутри папки «Дизайн» у меня всегда есть визуальные концепции, а также в папке «Дизайн» я редактирую изображения, которые понадобятся мне для проекта.
Закончив работу над своей концепцией, я перехожу к созданию рабочего продукта, который я делаю в папке Project. Внутри папки Project находится очень известная структура папок bin, lib и src :
- bin : Все, что экспортируется и необходимо для запуска конечного продукта, включая ресурсы данных.
- lib : наши флеш документы
- src : Весь наш код, наши собственные классы, а также другие фреймворки.
Шаг 3: Получить стоковые изображения
Теперь, когда мы создали наши папки, давайте перейдем к изображениям. В этом уроке нам понадобятся как минимум два изображения:
Для загрузки этих изображений вам понадобится учетная запись Stock Xchange, если у вас ее еще нет, зарегистрируйтесь! Это сайт, заполненный бесплатными изображениями!
Нажмите на ссылки, чтобы загрузить изображения, затем сохраните или переместите их в нашу папку «Дизайн».
Также нам понадобятся изображения для размещения внутри поляроидных рамок. Вот список изображений, которые я использовал, но не стесняйтесь использовать свои собственные изображения.
Раздел 2: Дизайн
В этом разделе мы собираемся редактировать наши стоковые изображения. После этого мы импортируем эти изображения в наш документ Flash, который мы создадим позже.
Мы собираемся редактировать наши изображения с помощью Photoshop, я буду использовать CS5, однако вы всегда можете использовать более старые версии. Если вы не уверены в своих навыках работы с Photoshop, вы можете загрузить изображения, которые я уже редактировал. Просто скачайте исходные файлы из этого урока, и вы сможете найти изображения в папке « Отредактированные изображения ».
Шаг 4: Подготовка нашего деревянного пола
В последнем примере все наши изображения поляроида лежат на деревянном полу. Теперь мы собираемся создать этот фон.
Создайте новый документ в Photoshop с размерами 600x600px.
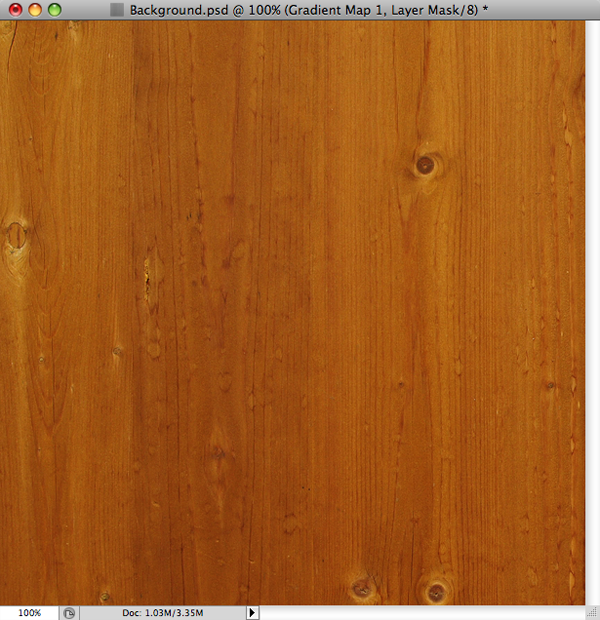
Добавьте изображение деревянной текстуры в документ. Масштаб, чтобы вы остались довольны конечным результатом.

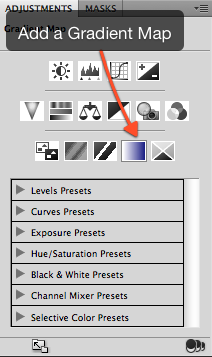
Я также добавил Градиентную карту, установив цвета на черный и белый.

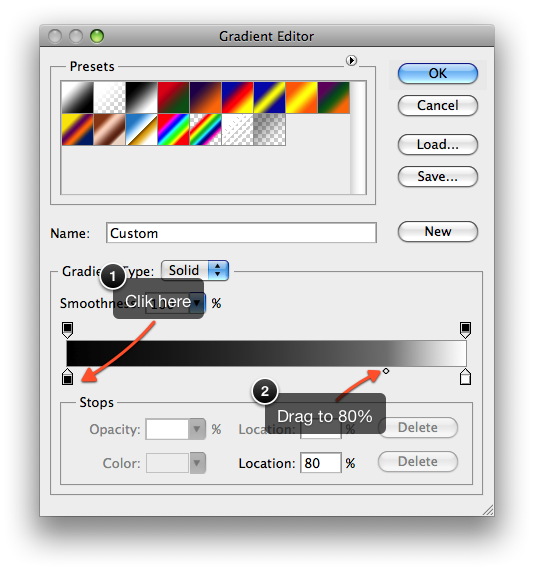
Наконец, я изменил переход карты градиента на 80%. Для этого нажмите на одну из нижних стрелок, а затем нажмите на точку в середине градиента. Перетащите эту точку на 80%.

И вуаля! Мы создали наш деревянный фон! Сохраните его как документ Photoshop (.psd) в нашей папке Design и назовите его Background.psd .

Шаг 5: Подготовка рамки Polaroid
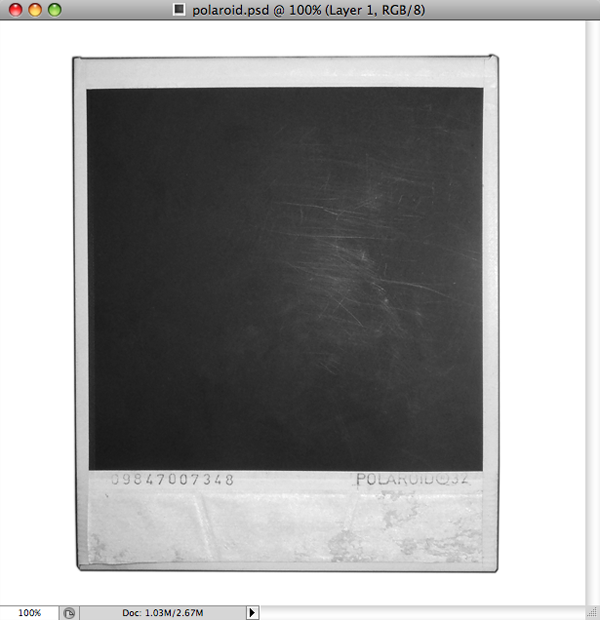
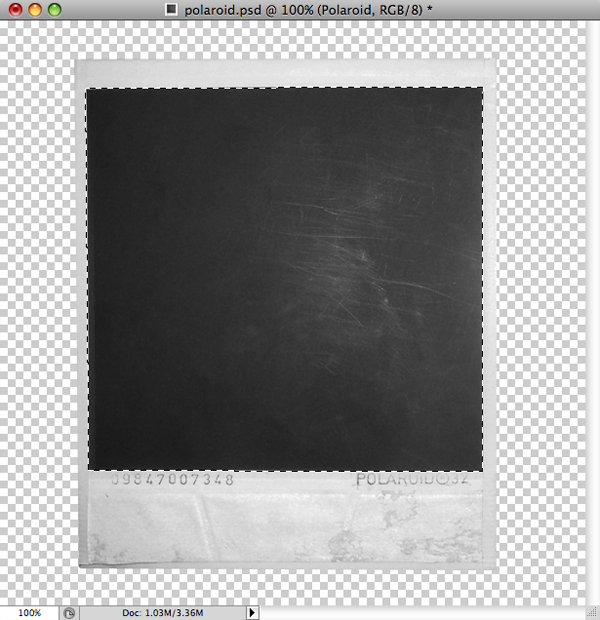
Мы хотим разместить наши собственные изображения внутри рамки поляроида. Мы должны сделать две вещи, нам сначала нужно будет удалить рамку поляроида с его (белого) фона, а также нам нужно будет вырезать часть «фото».
Для этого мы сначала создадим новый документ Photoshop размером 600×600 пикселей. Вставьте изображение поляроида в документ, уменьшите его до нужного размера.

Почему мы уменьшаем изображение? Потому что мы создаем документ Flash размером 600×600 пикселей, и нет необходимости иметь и загружать огромное изображение, если мы даже не масштабируем его больше 600 пикселей.
Шаг 6: Изоляция рамы поляроида
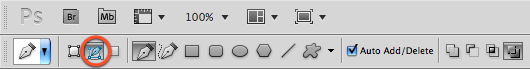
Выберите инструмент пера (P) и кликните вокруг внешнего края рамки поляроида. При работе с инструментом «Перо» обязательно установите инструмент «Перо» в режим «Контуры».

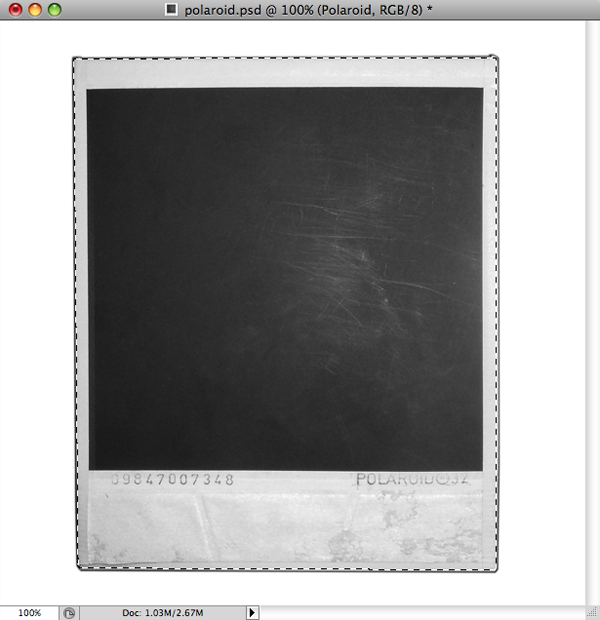
Нажмите Control + Enter (Windows) или Cmd + Enter (Mac), чтобы выбрать текущий путь.

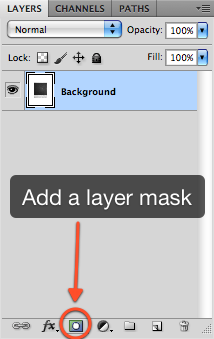
Выбрав свой путь, нажмите кнопку «Добавить маску слоя». Теперь мы изолировали поляроид от его фона!

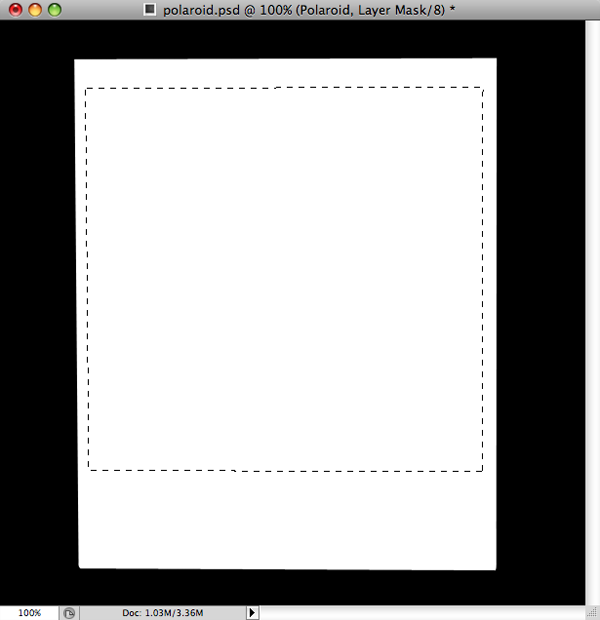
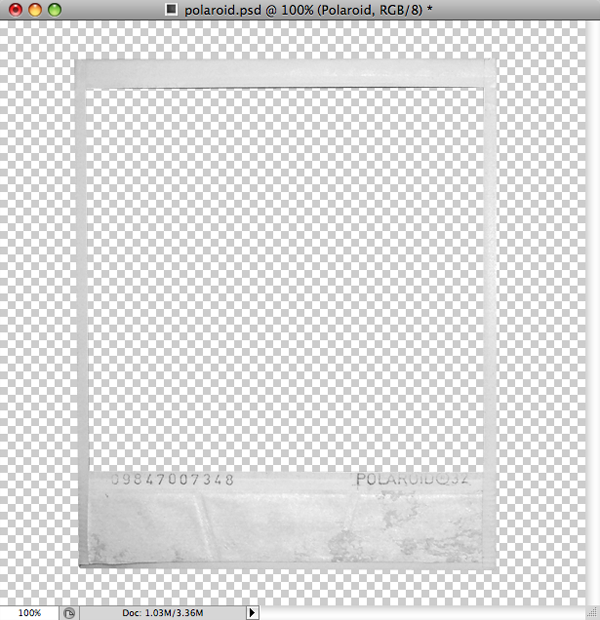
Шаг 7: Обрезать часть фотографии подальше от рамки Polaroid
Этот шаг очень похож на Шаг 4 дизайна. Снова выберите инструмент «Перо» и щелкните вокруг внутренней области рамки поляроида. Затем выберите текущий путь с помощью Ctrl + Enter / Cmd + Enter.

Теперь нажмите Alt-на маску на панели слоев. Теперь вы редактируете маску напрямую.

Выберите инструмент Marquee (M). Щелкните правой кнопкой мыши свой выбор и выберите Fill> Black.
Нажмите Alt еще раз на иконке маски, чтобы вернуться к нашему «нормальному» представлению Layer. Мы успешно отредактировали нашу маску, и теперь наш поляроид готов к использованию. Давайте сохраним изображение как документ Photoshop (.psd), я назвал свой документ Polaroid.psd.

Раздел 3: Flash
В этом разделе мы (наконец) собираемся использовать Flash. Мы собираемся настроить наш документ Flash для использования папки bin для экспорта и папки src для нашего кода. Время открыть Flash!
Шаг 8: Создание нашего Flash-документа
Создайте новый документ Flash (ActionScript 3.0) с помощью Flash Professional. Установите размеры 600x600px и частоту кадров 24 кадра в секунду. Установите Класс документа на Main . Также измените фон на черный (# 000000). Сохраните его как «Polaroid.fla» внутри папки lib .
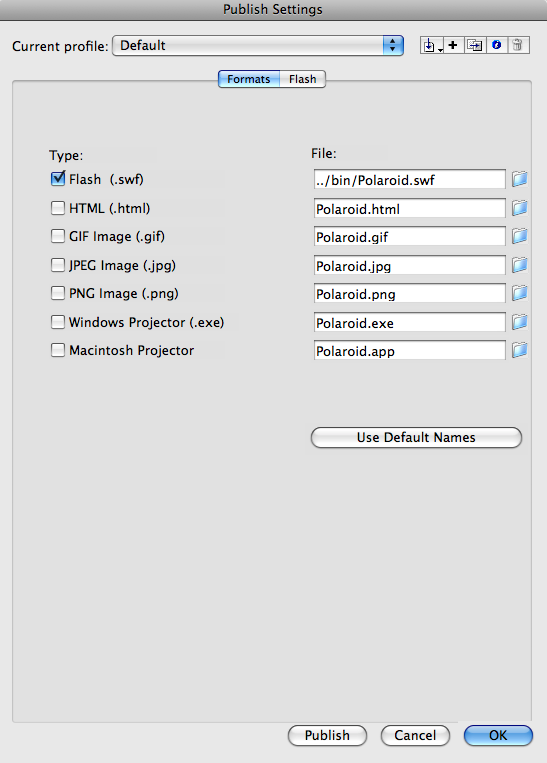
Шаг 9: Изменение настроек публикации
Затем перейдите в File> Publish Settings, измените Polaroid.swf на ../bin/Polaroid.swf , вы можете снять галочку с опции HTML. Теперь все, что мы экспортируем (только SWF), будет в папке bin. Не закрывайте окно настроек публикации.

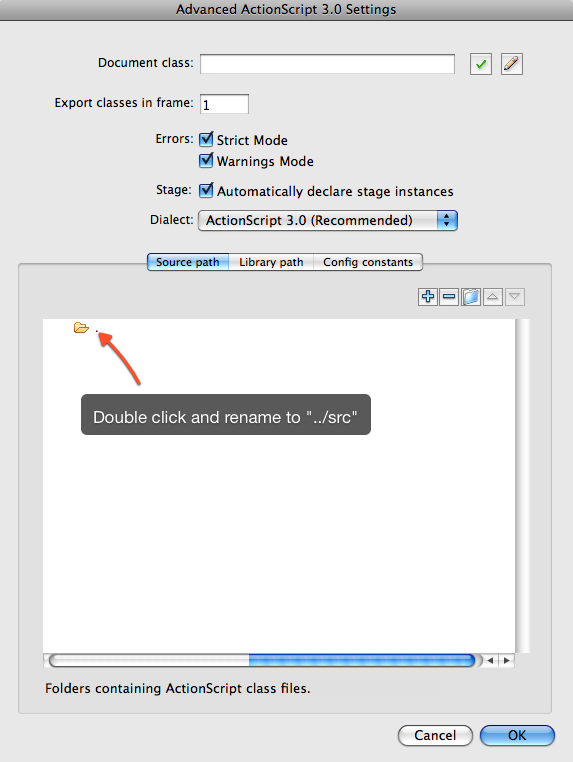
Шаг 10: Изменение нашего исходного пути
Нажмите вкладку Flash . Затем нажмите кнопку « Настройки» рядом с « Сценарий: ActionScript 3.0» .
Теперь мы можем изменить исходный путь. Вы увидите значок папки с текстом «.» измените это на «../src» .
Flash будет использовать папку src для всех своих классов.

Шаг 11: Импорт нашей графики во Flash
Теперь пришло время начать импортировать нашу графику в наш документ Flash. Если у вас возникли проблемы с изображениями, вы всегда можете скачать исходные файлы из этого руководства вверху. Там будет папка с именем «Отредактированные изображения» , внутри будут отредактированные изображения, которые вы можете использовать.
Создайте новый документ Flash (ActionScript 3.0) с помощью Flash Professional. Установите размеры 600x600px и частоту кадров 24 кадра в секунду. Также измените фон на черный (# 000000).
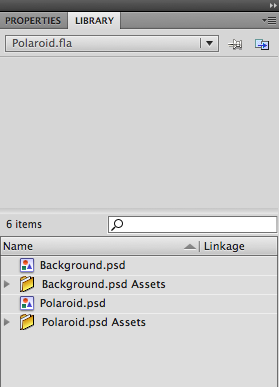
Мы сохранили наши изображения в виде файлов .psd, потому что они очень хорошо работают с другими продуктами Adobe, такими как Flash. После создания нашего документа выберите «Файл»> «Импорт в библиотеку» и выберите «Polaroid.psd» и «Background.psd». После этого наша библиотека выглядит так:

Шаг 12: Создание нашего фонового спрайта
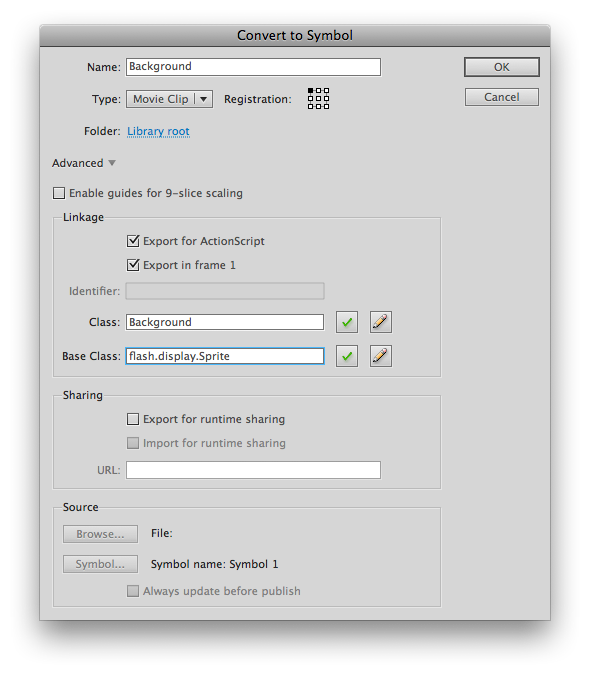
Перетащите Background.psd из библиотеки на нашу сцену, а затем преобразуйте его в мувиклип. Назовите его «Фон» и установите флажок «Экспорт для ActionScript» . Установите базовый класс в flash.display.Sprite . После этого вы можете снова удалить фон со сцены.

Почему я установил базовый класс Background для Sprite вместо базового класса MovieClip по умолчанию? Потому что единственное отличие между MovieClip и Sprite состоит в том, что MovieClip может содержать несколько кадров, а Sprites — нет. Нам не нужно несколько кадров для нашего фона, поэтому давайте установим базовый класс фона на Sprite.
Шаг 13: Создание и наш Polaroid Movie Clip
Как и в случае с нашим фоном, перетащите polaroid.psd из Libary на нашу сцену. Преобразуйте его в мувиклип и назовите его Polaroid, снова установите флажок « Экспорт для ActionScript» . Установите базовый класс в flash.display.Sprite .
Шаг 14: Создание слоев нашего поляроида
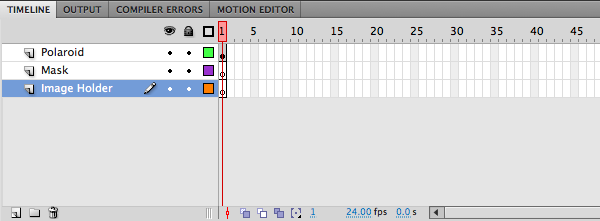
Наш Polaroid все еще находится на сцене, дважды щелкните по нему, чтобы мы могли его отредактировать. Пока у Polaroid только один слой, переименуйте этот слой в Polaroid Frame .
Создайте два новых слоя, назвав их Mask и Image Holder .

Шаг 15: Создание держателя изображения
Наш Polaroid будет содержать изображение, это изображение должно быть где-то отображено, это будет сделано в клипе с именем «Держатель изображения» .
Нарисуйте прямоугольник размером примерно с «область фотографии» поляроида, сделайте это в слое держателя изображения . Неважно, какого цвета будет прямоугольник. После создания этого прямоугольника преобразуйте его в мувиклип, назовите его «Держатель изображения» .
Дайте Image Holder имя экземпляра imageHolder .
Шаг 16: Добавление маски в держатель изображения
Image Holder будет содержать изображения, которые мы будем загружать. Иногда эти изображения слишком велики — например, изображение размером 400×100 пикселей; это изображение слишком широкое, и его края выходят за пределы поляроида. Мы хотим предотвратить это. Поэтому мы должны скрывать все изображения, которые выходят за пределы области Держателя изображения.
Для этого мы должны создать маску . Маска сообщает слою, какая часть должна быть отображена, а какая часть должна быть скрыта.
Если мы хотим, чтобы каждое изображение отображалось внутри Image Holder без каких-либо выступающих краев, мы должны установить размер маски, равный размеру самого Image Holder.
Скопируйте Image Holder и вставьте его на место с помощью Ctrl + Shift + V (Windows) / Cmd + Shift + V (Mac) на маске слоя. Затем разбейте скопированный держатель изображений с помощью Ctrl + B (Windows) / Cmd + B (Mac).
Наконец, мы должны сказать нашему слою Mask, что это маска. Щелкните правой кнопкой мыши слой Mask и выберите опцию Mask .
Раздел 4: Код
Пришло время начать кодирование, если у вас возникли проблемы с разделом Flash , вы можете просто скопировать папку « Раздел Flash завершен» . Внутри этой папки есть все, что вам нужно, чтобы начать следовать этим шагам.
Шаг 17: Создание файла XML
Для загрузки наших изображений мы будем использовать файл XML. Файл XML сообщит нашему продукту, где находятся изображения.
Откройте текстовый редактор и введите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
<images>
<image>
<file>IMAGE_1.jpg</file>
</image>
<image>
<file>IMAGE_2.jpg</file>
</image>
<image>
<file>IMAGE_3.jpg</file>
</image>
</images>
|
Вы должны изменить IMAGE_1.jpg, IMAGE_2.jpg и т. Д. На реальные имена файлов, которые относятся к изображениям, расположенным внутри папки bin . Если у вас нет изображений, загрузите изображения, которые я упоминал в шаге 3.
Сохраните этот XML-файл как images.xml внутри папки bin .
Шаг 18: Какие классы нам нужны?
Прежде чем мы начнем кодировать, важно знать, какие задачи должен выполнить наш проект:
- Мы должны загрузить наши изображения из файла XML.
- Мы должны отобразить эти изображения внутри поляроида.
- Мы должны предотвратить увеличение других поляроидов, когда мы уже увеличиваем масштаб поляроида.
Чтобы закодировать все эти функции в одном классе, этот класс был бы чрезвычайно сложным, лучше разделить каждую задачу на другой класс.
-
ImageLoader: загрузит файл XML и передаст изображения в PolaroidHolder. -
PolaroidHolder: при получении изображений он создает поляроид для каждого изображения, поэтому он также обеспечивает увеличение только одного поляроидного изображения за раз. -
Polaroid: изображение будет отображаться внутри этого класса.
Шаг 19: Создание нашего основного класса
Класс Main — это класс, который Polaroid.fla вызывает при запуске.
Создайте новый файл ActionScript и назовите его «Main.as» , сохраните его в папке src. Основной класс выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
|
package {
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main():void {
}
}
}
|
Он такой пустой, потому что сначала нам нужно создать другие наши классы, а пока мы заняты, мы будем продолжать добавлять код в класс Main.
Шаг 20. Объяснение абсолютных и относительных путей к файлам
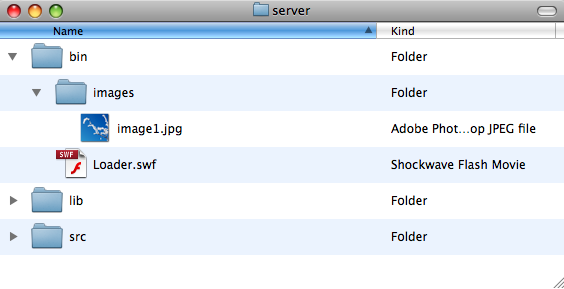
В этом проекте мы загружаем несколько ресурсов: XML-файл и различные изображения. Мы можем использовать относительные пути к файлам или абсолютные пути . Позвольте мне объяснить разницу на примере; у нас есть следующая структура папок:

Loader.swf должен загрузить image1.jpg. Из текущей позиции Loader.swf должен «открыть» каталог с изображениями и загрузить image1.jpg. Мы говорим Loader.swf для загрузки images / image1.jpg . Этот тип загрузки называется загрузкой относительного пути к файлу , поскольку URL-адрес относительно текущей позиции Loader.swf.
Так как же загрузить image1.jpg, независимо от того, где находится Loader.swf? Это делается с абсолютной загрузкой пути к файлу . Путь к файлу начинается с верхнего ядра, с корня. Если он находится на компьютере, его корень — жесткий диск. Мы развертываем наш проект в Интернете, поэтому корневым сервером будет сервер сайта.
Шаг 21: Зачем нам нужны абсолютные пути к файлам
Когда наш проект будет завершен, мы хотели бы развернуть его. Скорее всего, это будет встроено в HTML-страницу. Есть одна маленькая проблема. Если Loader.swf хочет загрузить, он загрузится из своего текущего местоположения, из местоположения HTML-страницы. Мы не хотим этого, и поэтому мы должны использовать абсолютный путь загрузки файла.
Теперь самая большая проблема, мы не будем знать местоположение файла HTML. Нам нужно найти абсолютный путь к файлу .swf и отредактировать этот путь, чтобы мы могли загрузить наши изображения.
Мы можем получить абсолютный путь к файлу .swf с помощью root.loaderInfo.url .
Пришло время создать наш класс ImageLoader .
Шаг 22: Создание нашего класса ImageLoader
Создайте новый файл ActionScript и назовите его ImageLoader.as , сохраните его в папке .src. Класс выглядит так, он был тщательно прокомментирован:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
|
package {
//import the classes we need
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.display.Loader;
import flash.display.Bitmap;
import flash.display.Sprite;
public class ImageLoader extends Sprite{
//will load our xml
private var xmlLoader:URLLoader = new URLLoader();
//stores the xml
private var xml:XML;
//a list of file paths to the images
private var imageFileList:XMLList;
//the path to the .swf file
private var swfPath:String;
//the project folder path (where the folders bin, src and lib are located)
private var projectPath:String;
//we must know the title of our project, so we can edit the .swf url to get our projectPath
private var projectTitle:String;
//we need to count how many images we’ve already loaded
private var count:uint = 0;
//we must store the images, the images are Bitmaps
public var images:Vector.<Bitmap> = new Vector.<Bitmap>;
public function ImageLoader(_projectTitle:String) {
//we must know when ImageLoader has been added, then we can figure out what the root’s url is
addEventListener(Event.ADDED, whenAdded);
//store the project’s title
projectTitle = _projectTitle;
//when imageLoader is done with loading, call xmlLoaded
xmlLoader.addEventListener(Event.COMPLETE, xmlLoaded);
}
private function whenAdded(event:Event):void {
//store the swf path
swfPath = root.loaderInfo.url;
//get our projectPath
projectPath = swfPath.substr(0, swfPath.length — projectTitle.length);
}
//this function will load the images from an xml, and store the images
public function load(url:String):void {
//load the xml, which we’ll need to load the images
xmlLoader.load(new URLRequest(projectPath + url));
}
private function xmlLoaded(event:Event):void {
//store the xml, which xmlLoader has loaded
xml = new XML(event.target.data);
//store all the file links in an XMLList
imageFileList = new XMLList(xml.image.file);
//now that we have the file information, we can load the images
loadImages();
}
private function loadImages():void {
for each (var imageFile:String in imageFileList){
//create
var imageLoader:Loader = new Loader();
//whenever an image has been loaded, call imageLoaded
imageLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, imageLoaded, false, 0, true);
imageLoader.load(new URLRequest(projectPath + imageFile));
}
}
private function imageLoaded(event:Event):void {
//we’re counting how many images we’ve already loaded, we’ve just loaded (another) one
count++;
//get the image Bitmap
var image:Bitmap = Bitmap(event.target.loader.content);
//store the image in our images Vector
images.push(image);
//if this is the last image we needed to load
if(count == imageFileList.length()){
//we’re done, dispatch an event
dispatchEvent(new Event(‘imagesLoaded’));
}
//—cleanup
//unload the loader
event.target.loader.unload();
}
public function cleanUp():void {
xmlLoader.data = null;
xmlLoader = null;
xml = null;
imageFileList = null;
count = 0;
images = null;
}
}
}
|
Шаг 23: Улучшение нашего основного класса
Теперь, когда у нас есть класс ImageLoader, мы можем улучшить наш класс Main.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package {
import flash.display.MovieClip;
import flash.events.Event;
public class Main extends MovieClip {
//a custom class we’ve made which will load all images from an xml file as Bitmaps
private var imageLoader:ImageLoader;
//this class will hold and display all our Polaroids
private var polaroidHolder:PolaroidHolder;
public function Main():void {
//load our images, give imageLoader the name of the .swf file, so it can load using absolute paths
imageLoader = new ImageLoader(‘Polaroid.swf’);
addChild(imageLoader);
imageLoader.addEventListener(‘imagesLoaded’, displayImages, false, 0, true);
imageLoader.load(‘pictures.xml’);
}
private function displayImages(event:Event):void {
//we’ve loaded all our images
polaroidHolder = new PolaroidHolder(imageLoader.images);
addChild(polaroidHolder);
//also clean up the imageLoader
imageLoader.cleanUp();
imageLoader = null;
}
}
}
|
Шаг 24: Создание нашего класса PolaroidHolder
PolaroidHolder получит изображения в качестве вектора. После получения изображений он создаст поляроид для каждого изображения. Давайте создадим наш класс PolaroidHolder:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
package {
import flash.display.MovieClip;
import flash.display.Bitmap;
import flash.events.MouseEvent;
public class PolaroidHolder extends MovieClip {
//this vector will hold all our Polaroids
public var polaroids:Vector.<Polaroid> = new Vector.<Polaroid>;
//with this variable we no
private var zoomedIn:Boolean;
//the Polaroid we’re zoomed in on
private var currentPolaroid:Polaroid;
public function PolaroidHolder(images:Vector.<Bitmap>) {
// constructor code
for each (var image:Bitmap in images) {
//create a new Polaroid
var polaroid:Polaroid = new Polaroid(image);
//position and rotate it
polaroid.x = Math.random() * 200 + 100;
polaroid.y = Math.random() * 200;
polaroid.rotation = Math.random() * 60 — 30;
//add a clicking eventListener
polaroid.addEventListener(MouseEvent.CLICK, onPolaroidClick);
addChild(polaroid);
//add it to the polaroids vector
polaroids.push(polaroid);
}
}
private function onPolaroidClick(event:MouseEvent):void {
//there’s been a click on a Polaroid!
if (currentPolaroid == null) {
//no currentPolaroid has been set, we’re zooming in
//set the clicked Polaroid as the current Polaroid
currentPolaroid = event.currentTarget as Polaroid;
//mute all other Polaroids (the ones which aren’t zoomed in)
for each (var polaroid:Polaroid in polaroids) {
if (polaroid != currentPolaroid) {
polaroid.mute();
}
}
} else {
//check if the click was on the current polaroid
if (event.currentTarget == currentPolaroid) {
//the same polaroid has been clicked (again), time to zoom out
//unmute all other Polaroids, they can respond again to events
for each (var polaroid:Polaroid in polaroids) {
if (polaroid != currentPolaroid) {
polaroid.unmute();
}
}
//now we’re not zoomed in, so we don’t have a current polaroid
currentPolaroid = null;
}
}
}
}
}
|
В строках 50 и 62 мы вызываем функции mute() и unmute() . Отключение звука делает Polaroid онемением для всех событий, он не реагирует на наведение мыши или щелчки. Это именно то, что мы хотим, когда мы приближаемся. Мы не хотим, чтобы другие поляроиды делали что-либо . После уменьшения масштаба мы хотим, чтобы поляроиды реагировали на события; позвонив в беззвучный режим, Polaroids снова отреагирует на щелчки мышью.
Шаг 25: Создание нашего класса Polaroid
Теперь пришло время создать наш самый интересный класс, наш класс Polaroid! Для этого класса нам понадобится популярный твининг из библиотеки твининга . Загрузите его и сохраните библиотеку в папке src ( см. Это руководство для более подробной информации ).
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
|
package {
import flash.display.MovieClip;
import flash.events.MouseEvent;
import caurina.transitions.*;
import caurina.transitions.properties.*;
import flash.display.Bitmap;
import flash.events.Event;
public class Polaroid extends MovieClip {
//the scale at which the Polaroid is zoomed in
private static const ZOOMED_IN_SCALE:Number = 1;
//the scale at which the Polaroid is zoomed out
private static const ZOOMED_OUT_SCALE:Number = .6;
//the max height an image can be
private var IMAGE_MAX_HEIGHT:Number;
//the max width an image can be
private var IMAGE_MAX_WIDTH:Number;
//we must scale the loaded images, remember the scale
private var scale:Number;
//when we zoom out, we zoom out back to the Polaroid’s original position and rotation
//the Polaroid’s original x coordinate.
private var origX:Number;
//we also need the original y coordinate
private var origY:Number;
//store the Polaroid’s original rotation
private var origRotation:Number;
//when this Boolean becomes true, the Polaroid will not respond to mouse events
private var muted:Boolean;
//we need to know if the Polaroid has been clicked
public var clicked:Boolean;
public function Polaroid(image:Bitmap) {
//make the Polaroid a button
buttonMode = true;
//the maximum dimensions for an image are limited by the dimensions of imageHolder
IMAGE_MAX_HEIGHT = imageHolder.height;
IMAGE_MAX_WIDTH = imageHolder.width;
//scale the Polaroid down
scaleX = ZOOMED_OUT_SCALE;
scaleY = ZOOMED_OUT_SCALE;
//we’ll need to resize the image to make it fit
//first check if it is a portrait or landscape
if (image.width > image.height) {
//it is a landscape
//the scale is limited by the image’s height
scale = IMAGE_MAX_HEIGHT / image.height;
} else {
//it is a portrait
//the scale is limited by the image’s width
scale = IMAGE_MAX_WIDTH / image.width;
}
//scale the image
image.scaleX = scale;
image.scaleY = scale;
//add the scaled image
imageHolder.addChild(image);
//add event listeners to the Polaroid;
addEventListener(MouseEvent.MOUSE_OVER, onMouseOver);
addEventListener(MouseEvent.MOUSE_OUT, onMouseOut);
addEventListener(MouseEvent.CLICK, onClick);
addEventListener(Event.ADDED, whenAdded);
}
public function mute():void {
//calling this function will make the Polaroid not respond to events
buttonMode = false;
muted = true;
}
public function unmute():void {
//calling this function will make the Polaroid respond to events
buttonMode = true;
muted = false;
}
private function whenAdded(event:Event):void {
//store the Polaroid’s original coordinates and rotation
origX = x;
origY = y;
origRotation = rotation;
//we won’t need this event listener anymore, remove it
removeEventListener(Event.ADDED, whenAdded);
}
private function onMouseOver(event:MouseEvent):void {
//only respond if the Polaroid has not been muted
if (! muted) {
//only respond if the Polaroid has not been clicked, clicked Polaroids should not respond to mouse overs.
if (! clicked) {
//move the polaroid to the front
parent.setChildIndex(this, parent.numChildren — 1);
//move and turn the polaroid in a random direction
Tweener.addTween(this, {x: origX + Math.random() * 30 — 15, y: origY + Math.random() * 30 -15, rotation:origRotation + Math.random() * 20 — 10, time:1});
}
}
}
private function onMouseOut(event:MouseEvent):void {
//only respond if the Polaroid has not been muted
if (! muted) {
//only respond if the Polaroid has not been clicked
if (! clicked) {
//move the polaroid back to it’s original position and rotation
Tweener.addTween(this, {x: origX, y:origY, rotation:origRotation, time:1});
}
}
}
private function onClick(event:MouseEvent):void {
//only respond if the Polaroid has not been muted
if (! muted) {
//if it hasn’t been clicked before
if (! clicked) {
//we’ve been clicked, let’s make that true
clicked = true;
//we’re zooming in, let’s dispatch an event (Main will pick this up)
dispatchEvent(new Event(‘zoomIn’));
//zoom the Polaroid in to the center of the stage
Tweener.addTween(this, {x:stage.stageWidth/2 — width/2, y:stage.stageHeight/2 — height/2, rotation:0, scaleX:ZOOMED_IN_SCALE, scaleY:ZOOMED_IN_SCALE, time: 1});
} else {
//we’ve already been clicked, so make clicked false
clicked = false;
//we’re zooming out, let’s dispatch an event (Main will pick this up)
dispatchEvent(new Event(‘zoomOut’));
//zoom the polaroid out, back to its original position
Tweener.addTween(this, {x: origX, y:origY, rotation:origRotation, scaleX: ZOOMED_OUT_SCALE, scaleY:ZOOMED_OUT_SCALE, time:1});
}
}
}
}
}
|
Шаг 26: Добавление нашего PolaroidHolder в наш основной класс
Внесите изменения, как показано в коде ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package {
import flash.display.MovieClip;
public class Main extends MovieClip {
//a custom class we’ve made which will load all images from an xml file as Bitmaps
private var imageLoader:ImageLoader;
private var polaroidHolder:PolaroidHolder;
public function Main():void {
//load our imagges
imageLoader = new ImageLoader();
imageLoader.addEventListener(‘imagesLoaded’, displayImages, false, 0, true);
imageLoader.load(‘pictures.xml’);
}
private function displayImages(event:Event):void {
//we’ve loaded all our images
polaroidHolder = new PolaroidHolder(imageLoader.polaroids);
addChild(polaroidHolder);
//also clean up the imageLoader
imageLoader.cleanUp();
imageLoader = null;
}
}
}
|
Шаг 27: Результат пока
Вроде работает, но не очень интересно. При увеличении пользователь не «втягивается», наш продукт недостаточно погружен. Нам нужен фон! Случайно мы создали один на шаге 4 . Время добавить наш фон!
Шаг 28: Добавление нашего фона
Мы экспортировали наш фон с классом Background .
Мы не только добавим фон в качестве дочернего элемента Main, мы также сделаем фон темнее, когда мы увеличиваем масштаб, и светлее, когда мы уменьшаем масштаб. как нам это сделать? При каждом нажатии на Polaroid он отправляет пользовательское событие, zoomIn или zoomOut . Мы можем отследить это событие, просто добавив прослушиватели событий в наш основной класс, они уловят события zoomIn и zoomOut, и всякий раз, когда они выбираются, мы можем сказать нашему фону светлее или темнее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
package {
import flash.display.MovieClip;
import flash.events.Event;
import caurina.transitions.*;
import caurina.transitions.properties.*;
public class Main extends MovieClip {
//a custom class we’ve made which will load all images from an xml file as Bitmaps
private var imageLoader:ImageLoader;
//this class will display all our Polaroids, by receiving a Vector of Bitmaps
private var polaroidHolder:PolaroidHolder;
//the wooden background, bg is an abbrivation for background
private var bg:Background
public function Main():void {
//load our images
imageLoader = new ImageLoader(‘Polaroid.swf’);
imageLoader.addEventListener(‘imagesLoaded’, displayImages, false, 0, true);
addChild(imageLoader);
imageLoader.load(‘pictures.xml’);
//add our bg as a child
bg = new Background();
addChild(bg);
//add event listener, so we know when we’re zoomed in or out
//3rd parameter of addEventListener is true, so we can capture the event, when it «bubbles» up from the Polaroid
addEventListener(‘zoomIn’, onZoomIn, true);
addEventListener(‘zoomOut’, onZoomOut, true);
}
private function displayImages(event:Event):void {
//we’ve loaded all our images
polaroidHolder = new PolaroidHolder(imageLoader.images);
addChild(polaroidHolder);
//also clean up the imageLoader
imageLoader.cleanUp();
imageLoader = null;
}
private function onZoomIn(event:Event):void {
//upon zooming in, we’ll darken the bg
Tweener.addTween(bg, {alpha:.6, time:1});
}
private function onZoomOut(event:Event):void {
//upon zooming out, we’ll lighten the bg
Tweener.addTween(bg, {alpha:1, time:1});
}
}
}
|
Шаг 29: Оглядываясь назад
Тада! Мы закончили, это был довольно урок! Надеюсь, вы, ребята, повеселились после этого урока, а также кое-чему научились. Почему бы не поиграться с кодом? Вы можете попробовать добавить текстовые поля и каким-то образом отобразить заголовок изображения. Или используйте несколько типов поляроидов. Спасибо, и не стесняйтесь комментировать, если у вас есть какие-либо вопросы или комментарии. Следите за моим следующим уроком!