Подсказка — это элемент графического интерфейса пользователя. Он активируется при наведении или наведении на элемент, показывая текстовое поле, в котором отображается информация об этом элементе.
В этой статье я покажу вам, как создать легко настраиваемую подсказку, используя классы в ActionScript 3.0. Взглянем!
Шаг 1: Краткий обзор
Класс Tooltip будет создан для обработки рисования всплывающей подсказки, а основной класс будет обрабатывать соответствующие события, и он будет отображаться при наведении на кнопку или MovieClip в рабочей области.
Шаг 2: Начало
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены 600×300 и создайте серый радиальный фон (# F9FAF5, # E3E5E0).

Шаг 3: Кнопка
Выберите инструмент Rectangle Primitive Tool и создайте синий прямоугольник с закругленными углами размером 140×40 пикселей (# 7B90A5). Установите 10 в качестве углового радиуса и добавьте текст, чтобы он больше походил на кнопку.

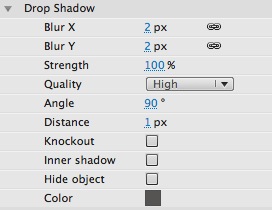
Преобразуйте его в мувиклип или кнопку и назовите его «кнопка». Откройте панель свойств и добавьте следующий фильтр:

Вы получите что-то вроде этого:

Шаг 4: ActionScript!
Сохраните свою работу и будьте готовы к некоторому кодированию.
Создайте новый файл ActionScript и сохраните его как Tooltip.as

Шаг 5: Обязательные классы
Эти классы нам понадобятся. Для получения подробной информации о каждом классе, пожалуйста, обратитесь к справке.
|
01
02
03
04
05
06
07
08
09
10
|
package classes
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFormatAlign;
import flash.filters.BitmapFilter;
import flash.filters.DropShadowFilter;
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
|
Шаг 6: Расширение класса
Мы расширили использование класса Sprite, чтобы получить доступ к функциям, связанным с DisplayObject.
|
1
2
|
public class Tooltip extends Sprite
{
|
Шаг 7: переменные
Это переменные, которые мы будем использовать, объяснено в комментариях.
|
1
2
3
4
5
6
7
8
|
var tween:Tween;
var tooltip:Sprite = new Sprite();
var bmpFilter:BitmapFilter;
var textfield:TextField = new TextField();
var textformat:TextFormat = new TextFormat();
var font:Harmony = new Harmony();
|
Шаг 8: функция конструктора
Эта функция выполняется, когда класс загружен, параметры почти все описательны. Параметр useArrow нарисует маленькую стрелку во всплывающей подсказке, но он будет работать, если направление вверх или вниз. Мы увидим больше об этом позже в коде.
|
1
2
|
public function Tooltip(w:int, h:int, cornerRadius:int, txt:String, color:uint, txtColor:uint, alfa:Number, useArrow:Boolean, dir:String, dist:int):void
{
|
Шаг 9: Свойства текста
Эти строки будут устанавливать свойства TextField и TextFormat.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
textfield.selectable = false;
textformat.align = TextFormatAlign.CENTER;
textformat.font = font.fontName;
textformat.size = 8;
textformat.color = txtColor;
textfield = new TextField();
textfield.embedFonts = true;
textfield.width = w;
textfield.height = h;
textfield.defaultTextFormat = textformat;
textfield.text = txt;
|
Шаг 10: Создание всплывающей подсказки
Этот код нарисует подсказку в соответствии со значениями параметров.
|
1
2
3
4
|
tooltip = new Sprite();
tooltip.graphics.beginFill(color, alfa);
tooltip.graphics.drawRoundRect(0, 0, w, h, cornerRadius, cornerRadius);
|
Шаг 11: Параметр стрелки
Параметр useArrow нарисует треугольник в центре вверху или внизу центра всплывающей подсказки, обратите внимание, что это будет работать, только если для параметра «dir» установлено значение Вверх или Вниз.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
if (useArrow && dir == «up»)
{
tooltip.graphics.moveTo(tooltip.width / 2 — 6, tooltip.height);
tooltip.graphics.lineTo(tooltip.width / 2, tooltip.height + 4.5);
tooltip.graphics.lineTo(tooltip.width / 2 + 6, tooltip.height — 4.5);
}
if (useArrow && dir == «down»)
{
tooltip.graphics.moveTo(tooltip.width / 2 — 6, 0);
tooltip.graphics.lineTo(tooltip.width / 2, -4.5);
tooltip.graphics.lineTo(tooltip.width / 2 + 6, 0);
}
tooltip.graphics.endFill();
|
Шаг 12: Фильтр теней
Этот код применяет фильтр «Тень», основанный на цвете всплывающей подсказки.
|
1
2
3
|
bmpFilter = new DropShadowFilter(1,90,color,1,2,2,1,15);
tooltip.filters = [bmpFilter];
|
Шаг 13: добавь всплывающую подсказку к сцене
|
1
2
3
|
tooltip.addChild(textfield);
addChild(tooltip);
|
Шаг 14: Анимация
Эта строка создаст короткую анимацию движения, используя свойство alpha всплывающей подсказки.
|
1
|
tween = new Tween(tooltip,»alpha»,Strong.easeOut,0,tooltip.alpha,1,true);
|
Шаг 15: Основной класс
Сохраните ваш класс Tooltip и создайте новый файл ActionScript. Этот файл будет основным классом, который будет обрабатывать события, чтобы отображать подсказку при наведении курсора на кнопку.

Сохранить этот класс как Main.as
Шаг 16: Необходимые классы
Необходимые классы для этого файла:
|
1
2
3
4
5
6
7
|
package classes
{
import classes.Tooltip;
import flash.display.Sprite;
import flash.utils.Timer;
import flash.events.MouseEvent;
import flash.events.TimerEvent;
|
Шаг 17: Расширение класса
Расширьте использование класса Sprite, чтобы получить доступ к функциям, связанным с DisplayObject.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 18: Переменные
Переменные, которые мы будем использовать в этом классе.
|
1
2
3
4
5
|
var timer:Timer = new Timer(500, 1);
var tooltip:Tooltip;
var dir:String = «up»;
var dist:int = 10;
|
Шаг 19: Основная функция
Эта функция является конструктором, она будет запущена, как только будет вызван класс.
|
1
2
3
4
|
public function Main():void
{
addListeners();
}
|
Шаг 20: Всплывающая подсказка
Эта функция запускается, когда пользователь переворачивает кнопку, запускает таймер для подсчета 500 миллисекунд перед вызовом функции, которая покажет подсказку.
|
1
2
3
4
5
|
private function startTooltipCounter(e:MouseEvent):void
{
timer.addEventListener(TimerEvent.TIMER_COMPLETE, showTooltip);
timer.start();
}
|
Шаг 21: Показать функцию подсказки
Создает подсказку в соответствии с параметрами и размещает ее в выбранном направлении. Он также добавляет всплывающую подсказку в рабочую область и создает слушателя перемещения мыши.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
private function showTooltip(e:TimerEvent):void
{
timer.removeEventListener(TimerEvent.TIMER_COMPLETE, showTooltip);
tooltip = new Tooltip(80, 20, 10, «FlashTuts+», 0x222222, 0xFFFFFF, 0.5, true, dir, dist);
/* Start Position, based in the dir parameter */
switch (dir)
{
case «up» :
tooltip.x = mouseX — tooltip.width / 2;
tooltip.y = mouseY — (tooltip.height + dist);
break;
case «down» :
tooltip.x = mouseX — tooltip.width / 2;
tooltip.y = mouseY + (tooltip.height + dist);
break;
case «left» :
tooltip.x = mouseX — tooltip.width — dist;
tooltip.y = mouseY — (tooltip.height / 2);
break;
case «right» :
tooltip.x = mouseX + dist;
tooltip.y = mouseY — (tooltip.height / 2);
break;
}
/* Add tooltip to stage and add move listener */
addChild(tooltip);
button.addEventListener(MouseEvent.MOUSE_MOVE, moveTooltip);
}
|
Шаг 22: Движение подсказки
Этот код будет перемещать всплывающую подсказку в зависимости от параметра dist и положения мыши.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private function moveTooltip(e:MouseEvent):void
{
switch (dir)
{
case «up» :
tooltip.x = mouseX — tooltip.width / 2;
tooltip.y = mouseY — (tooltip.height + dist);
break;
case «down» :
tooltip.x = mouseX — tooltip.width / 2;
tooltip.y = mouseY + (tooltip.height + dist);
break;
case «left» :
tooltip.x = mouseX — tooltip.width — dist;
tooltip.y = mouseY — (tooltip.height / 2);
break;
case «right» :
tooltip.x = mouseX + dist;
tooltip.y = mouseY — (tooltip.height / 2);
break;
}
}
|
Шаг 23: Скрыть подсказку
Это функция, которая удаляет всплывающую подсказку, когда курсор мыши больше не находится внутри цели, в данном случае это кнопка.
|
1
|
private function hideTooltip(e:MouseEvent):void { /* Checks if the timer is already executed, if not, it means the mouse just passed through the button, but didn’t stayed */ if (timer.currentCount == 1) { removeChild(tooltip);
|
Шаг 24: Слушатели
Это функция для добавления слушателей за раз, выполняемая в функции Main.
|
1
2
3
4
5
6
7
|
private function addListeners():void
{
/* «button» is the instance name of our target */
button.addEventListener(MouseEvent.MOUSE_OVER, startTooltipCounter);
button.addEventListener(MouseEvent.MOUSE_OUT, hideTooltip);
}
|
Шаг 25: Класс документа
Вернитесь к Fla и в текстовом поле Class панели «Properties» добавьте «classes.Main». Это свяжет основной класс как класс документа.
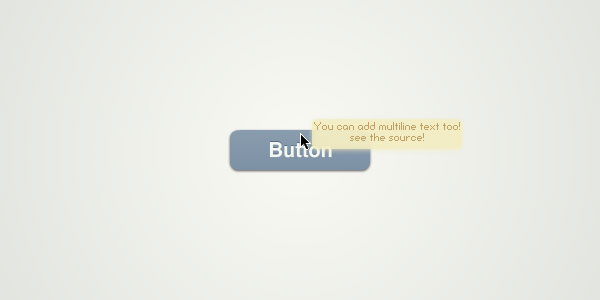
Проверьте свою подсказку!
Вывод
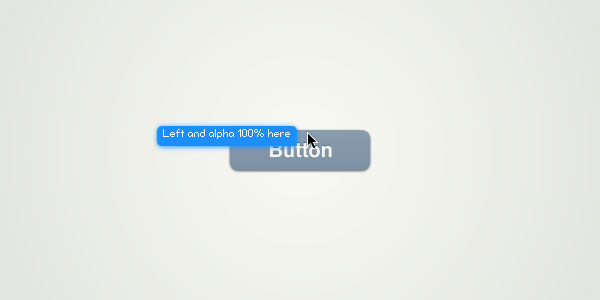
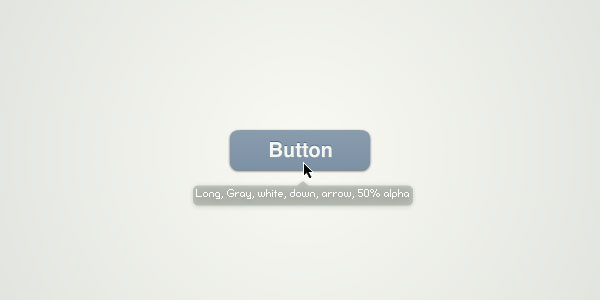
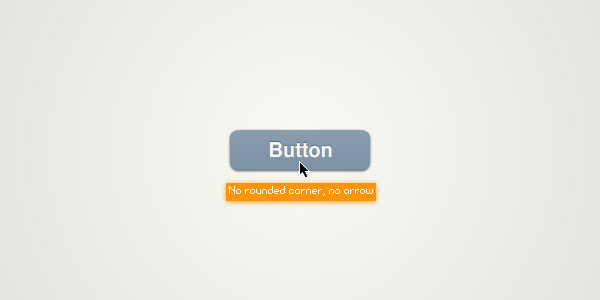
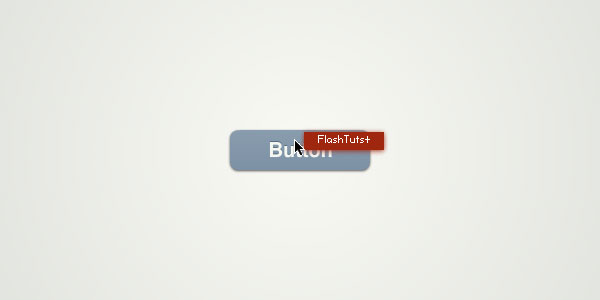
Вы создали настраиваемую всплывающую подсказку в классах ActionScript 3, теперь пришло время ознакомиться с частью настройки. Ниже приведены лишь несколько примеров того, сколько у вас есть возможностей:





Спасибо за прочтение!

