В этой статье я покажу, как создать собственный модуль панели мониторинга в OpenCart. Модули приборной панели обеспечивают общее представление о событиях и статистику магазина. Хотя вы найдете некоторые полезные модули панели мониторинга уже в самом ядре, иногда вы хотите быть более точным в отношении информации, которая будет отображаться. Таким образом, вы в конечном итоге создаете свой собственный модуль панели мониторинга.
Сегодня мы создадим пример модуля панели мониторинга и интегрируем его с дисплеем панели администратора. Для простоты мы сделаем блок самых последних покупателей, доступных в магазине. Мы будем использовать последнюю версию OpenCart, и я предполагаю, что вы знакомы с базовым процессом разработки модулей в OpenCart.
Что такое модуль панели мониторинга?
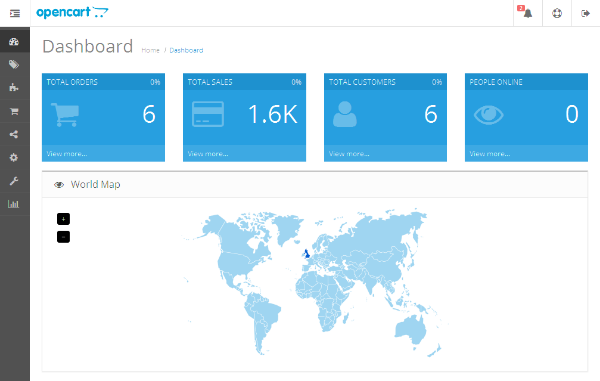
Когда вы войдете в бэкэнд OpenCart, вы будете перенаправлены на экран, где вы увидите такие блоки, как «Всего заказов», «Всего продаж», «Карта мира» и т. Д. Эти блоки различные модули панели инструментов, которые предоставляют полезную информацию о том, что происходит в магазине. Одним из наиболее распространенных применений любого модуля панели мониторинга является предоставление некоторой статистики.

Технически модуль сводной панели аналогичен другим модулям в OpenCart и соответствует той же структуре и соглашениям, что и любой модуль OpenCart. Но то, что делает их особенными, это то, как они прикреплены к дисплею приборной панели в задней части.
Итак, мы начнем с обычного процесса разработки пользовательского модуля для нашего пользовательского модуля панели мониторинга. Наконец, мы прикрепим наш модуль к разделу панели управления.
Создать пользовательский модуль панели инструментов
Идите дальше и создайте файл admin/controller/dashboard/recentcustomers.php со следующим содержимым. Мы будем использовать recentcustomers качестве имени нашего модуля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php
class ControllerDashboardRecentcustomers extends Controller {
public function index() {
$this->load->language(‘dashboard/recentcustomers’);
$data[‘heading_title’] = $this->language->get(‘heading_title’);
$data[‘column_customer_id’] = $this->language->get(‘column_customer_id’);
$data[‘column_customer_name’] = $this->language->get(‘column_customer_name’);
$data[‘column_customer_email’] = $this->language->get(‘column_customer_email’);
$data[‘column_date_added’] = $this->language->get(‘column_date_added’);
$data[‘text_no_results’] = $this->language->get(‘text_no_results’);
$data[‘recentcustomers’] = array();
$this->load->model(‘report/recentcustomers’);
$results = $this->model_report_recentcustomers->getRecentCustomers();
foreach ($results as $result) {
$data[‘recentcustomers’][] = array(
‘customer_id’ => $result[‘customer_id’],
‘name’ => $result[‘firstname’] .
’email’ => $result[’email’],
‘date_added’ => $result[‘date_added’]
);
}
return $this->load->view(‘dashboard/recentcustomers.tpl’, $data);
}
}
|
Это довольно простая настройка контроллера! Здесь важно отметить, что мы загружаем модель недавних клиентов и вызываем метод getRecentCustomers для получения последних клиентов.
Давайте продолжим и быстро создадим языковой файл по адресу admin/language/english/dashboard/recentcustomers.php .
|
01
02
03
04
05
06
07
08
09
10
|
<?php
// Heading
$_[‘heading_title’] = ‘Recent Customers’;
// Text
$_[‘column_customer_id’] = ‘Customer ID’;
$_[‘column_customer_name’] = ‘Customer Name’;
$_[‘column_customer_email’] = ‘Customer Email’;
$_[‘column_date_added’] = ‘Date Added’;
$_[‘text_no_results’] = ‘No customer(s) found.’;
|
Опять же, это не более чем установка меток, которые будут использоваться в файле представления.
Далее создайте файл модели по адресу admin/model/report/recentcustomers.php со следующим содержимым.
|
1
2
3
4
5
6
7
8
|
<?php
class ModelReportRecentcustomers extends Model {
public function getRecentCustomers() {
$query = $this->db->query(«SELECT * FROM `» . DB_PREFIX . «customer` ORDER BY date_added DESC LIMIT 5»);
return $query->rows;
}
}
|
В файле модели мы определили метод getRecentCustomers который просто getRecentCustomers пять самых последних покупателей в магазине.
Наконец, мы продолжим работу и создадим файл представления по адресу admin/view/template/dashboard/recentcustomers.tpl .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class=»panel panel-default»>
<div class=»panel-heading»>
<h3 class=»panel-title»><i class=»fa fa-users»></i> <?php echo $heading_title;
</div>
<div class=»table-responsive»>
<table class=»table»>
<thead>
<tr>
<td class=»text-right»><?php echo $column_customer_id;
<td><?php echo $column_customer_name;
<td><?php echo $column_customer_email;
<td><?php echo $column_date_added;
</tr>
</thead>
<tbody>
<?php if ($recentcustomers) { ?>
<?php foreach ($recentcustomers as $customer) { ?>
<tr>
<td class=»text-right»><?php echo $customer[‘customer_id’];
<td><?php echo $customer[‘name’];
<td><?php echo $customer[’email’];
<td><?php echo $customer[‘date_added’];
</tr>
<?php } ?>
<?php } else { ?>
<tr>
<td class=»text-center» colspan=»6″><?php echo $text_no_results;
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
|
По нашему мнению, мы перебираем записи о клиентах и отображаем их в удобном, адаптивном формате таблицы.
Итак, вот и все, что касается нашего пользовательского модуля! Вы должны были заметить, что процедура точно такая же, как и в любом процессе разработки пользовательских модулей. В следующем разделе мы увидим, как именно наш пользовательский модуль будет прикреплен к разделу панели управления!
Присоедините наш модуль к приборной панели
Чтобы прикрепить наш пользовательский модуль к панели инструментов, нам потребуется изменить пару основных файлов в бэкэнде. Для простоты мы рассмотрим изменения, необходимые в основных файлах. Сказав это, вы должны строго избегать непосредственного изменения основных файлов и вместо этого использовать OCMOD, что позволяет вам делать это намного лучше.
Откройте файл admin/controller/common/dashboard.php в вашем любимом текстовом редакторе. Найдите $data['recent'] = $this->load->controller('dashboard/recent'); фрагмент и добавьте следующий фрагмент рядом с этой строкой.
|
1
|
$data[‘recentcustomers’] = $this->load->controller(‘dashboard/recentcustomers’);
|
Он используется для инициализации нашего блока «Недавние клиенты».
Кроме того, отредактируйте файл, расположенный по адресу admin/view/template/common/dashboard.tpl . Найдите <div class="col-lg-8 col-md-12 col-sm-12 col-sx-12"><?php echo $recent; ?></div> <div class="col-lg-8 col-md-12 col-sm-12 col-sx-12"><?php echo $recent; ?></div> в этом файле и добавьте следующий код после этой строки.
|
1
2
3
|
<div class=»col-lg-8 col-md-12 col-sm-12 col-sx-12″>
<?php echo $recentcustomers;
</div>
|
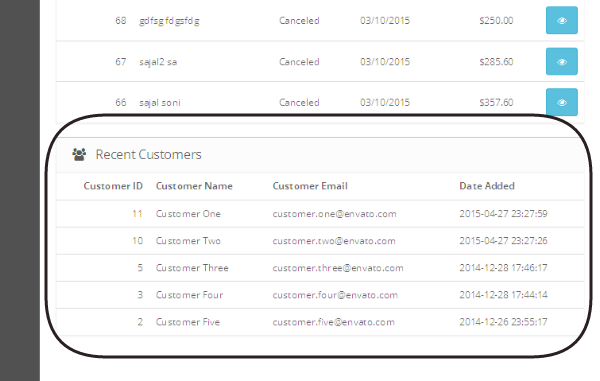
Итак, мы почти сделали это! Теперь обновите панель управления, и вы сможете увидеть симпатичный модуль « Последние клиенты », как показано на следующем снимке экрана.

Вывод
Сегодня мы узнали, как создать собственный модуль панели мониторинга в OpenCart. Это хороший способ отобразить агрегированную информацию в магазине и следить за тем, что происходит в магазине.
У нас есть много расширений для OpenCart, доступных на рынке , которые помогут расширить вашу реализацию за пределы того, что платформа также предлагает «из коробки».
Я уверен, что это будет полезно для вас, и не забудьте поделиться своими отзывами и предложениями!