WordPress, как система управления контентом, часто используется для создания портфолио сайтов. С развитием дизайна и функциональности пользовательского интерфейса возникла новая тенденция: отображение элементов портфолио в разных макетах. В этом руководстве подробно описан процесс создания выделенного раздела портфолио в бэкэнде WordPress и использования jQuery и CSS3 для классного отображения портфолио.
В этом руководстве мы собираемся широко использовать мощные функции WordPress, такие как настраиваемые публикации, настраиваемые таксономии, а также напишем функцию для извлечения собственных настраиваемых выдержек.

Шаг 1 — Установка WordPress и инициализация темы.
Первым шагом в создании нашего портфолио сайта является установка WordPress . Это простая задача, и, что еще лучше, большинство веб-хостов предоставляют программы установки в один клик. Однако, если вы новичок в этом, вот отличное руководство, чтобы помочь вам с установкой.
После завершения установки мы должны создать нашу собственную тему, которая будет отображать наше портфолио. Существуют различные способы создания пользовательских тем. Некоторые предпочитают создавать новый пустой белый шаблон, в то время как другие предпочитают создавать дочерние темы нового шаблона TwentyTen. В этом уроке мы будем использовать тему Старкера Эллиота Джея Стокса. Это совершенно пустая тема без стилей; это отличная база для построения нашей темы. Отредактируйте файл styles.css и измените имя темы, указанное в верхней части. Чтобы установить тему, просто вставьте папку темы в папку wp-content > themes . Как только тема установлена, вы можете активировать ее, перейдя на страницу themes .

Шаг 2 — Планирование макета
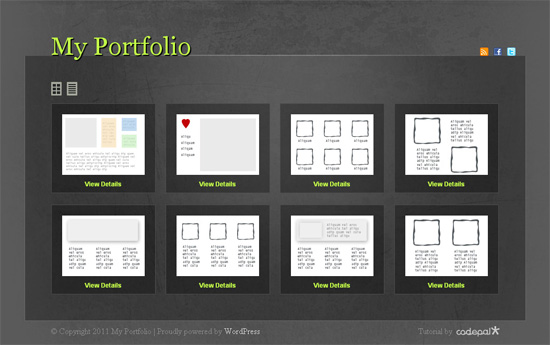
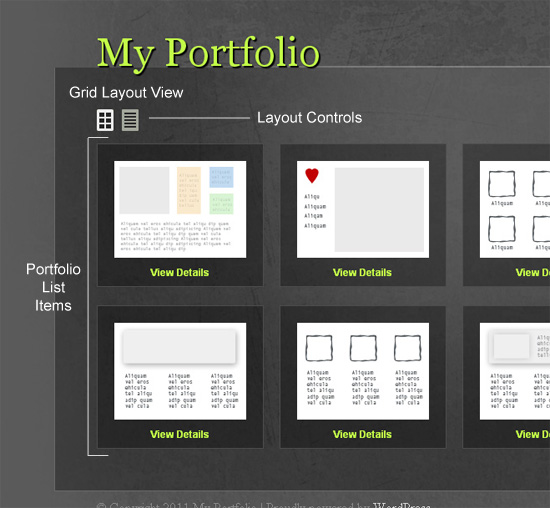
Наш сайт портфолио не будет содержать много данных. Основной сайт портфолио содержит изображения проектов, некоторые теги для идентификации проектов и краткое описание каждого. Тема с несколькими макетами будет функционировать таким образом, чтобы пользователь мог выбирать между сеткой и макетом списка. Как и на многих веб-сайтах с несколькими макетами, мы не собираемся загружать другую страницу, когда пользователь нажимает на представление списка или сетку. Вместо этого мы будем использовать AJAX для асинхронной загрузки в новом средстве просмотра. Это основной дизайн того, как наш сайт портфолио будет выглядеть в режиме сетки:

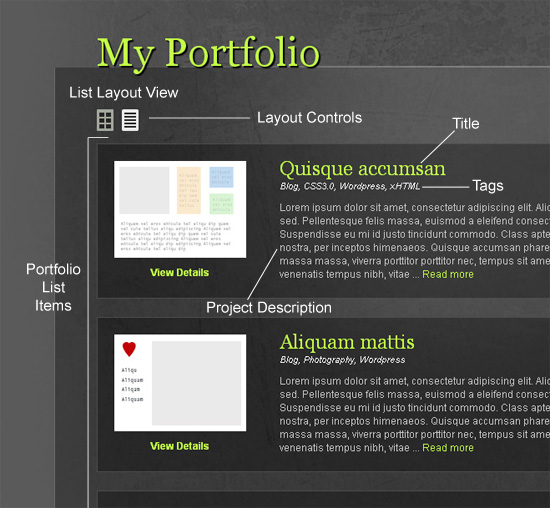
После того, как пользователь щелкнет элемент управления представлением списка, весь макет плавно изменится на представление списка, которое будет содержать заголовок проекта, связанные с ним теги и краткое описание.

Шаг 3 — Настройка Backend
Для нашего портфолио нам нужно зарегистрировать пользовательский тип записи, который называется «проект». Мы можем настроить каждый аспект поста WordPress. Например, мы можем изменить соответствующие метки, выбрать различные функции для сообщения, такие как комментарии, миниатюры, выдержки и т. Д.
Чтобы реализовать пользовательский пост, отредактируйте файл functions.php расположенный в папке theme . Он содержит много предопределенного кода, поскольку голая тема Starkers предоставляет некоторые функциональные возможности шаблона TwentyTen по умолчанию. Не пугайся и не запутайся; Вы можете добавить следующий код внизу или вверху файла functions.php .
Не оставляйте пустое место в конце файла
functions.php.
Мы привязываем нашу пользовательскую функцию к действию инициализации ( init ) следующим образом:
|
1
2
|
/*— Creating custom post type for project —*/
add_action(‘init’, ‘project_custom_init’);
|
Этот метод project_custom_init будет использоваться для регистрации пользовательского типа записи в базе данных WordPress.
Вы можете подробно узнать о методе регистрации пользовательского типа поста здесь .
Для метода register_post_type требуется имя для пользовательской публикации и набор аргументов, которые определяют характеристики пользовательской публикации. Во-первых, нам нужно определить метки для пользовательского поста. Эти ярлыки будут использоваться для пользовательских сообщений в админке WordPress.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/*— Custom Post Init Begin —*/
function project_custom_init()
{
$labels = array(
‘name’ => _x(‘Projects’, ‘post type general name’),
‘singular_name’ => _x(‘Project’, ‘post type singular name’),
‘add_new’ => _x(‘Add New’, ‘project’),
‘add_new_item’ => __(‘Add New Project’),
‘edit_item’ => __(‘Edit Project’),
‘new_item’ => __(‘New Project’),
‘view_item’ => __(‘View Project’),
‘search_items’ => __(‘Search Projects’),
‘not_found’ => __(‘No projects found’),
‘not_found_in_trash’ => __(‘No projects found in Trash’),
‘parent_item_colon’ => »,
‘menu_name’ => ‘Project’
);
|
После того как мы определили метки, нам нужно определить набор аргументов для пользовательского типа записи. Массив меток, определенный ранее, также будет аргументом. Как только аргументы определены, мы регистрируем пользовательский тип записи как «проект».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘query_var’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’,
‘has_archive’ => true,
‘hierarchical’ => false,
‘menu_position’ => null,
‘supports’ => array(‘title’,’editor’,’author’,’thumbnail’,’excerpt’,’comments’)
);
// The following is the main step where we register the post.
register_post_type(‘project’,$args);
}
/*— Custom Post Init Ends —*/
|
Создание пользовательских сообщений для поста «Проект»
Мы также можем по желанию добавить пользовательские сообщения для пользовательского типа сообщения. Эти сообщения будут отображаться на панели инструментов WordPress, когда мы редактируем или обновляем пользовательский пост. Мы можем сделать это, создав фильтр для обновленных сообщений следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// Add filter to ensure the text Project, or project, is displayed when a user updates a book
add_filter(‘post_updated_messages’, ‘project_updated_messages’);
function project_updated_messages( $messages ) {
global $post, $post_ID;
$messages[‘project’] = array(
0 => », // Unused.
1 => sprintf( __(‘Project updated. <a href=»%s»>View project</a>’), esc_url( get_permalink($post_ID) ) ),
2 => __(‘Custom field updated.’),
3 => __(‘Custom field deleted.’),
4 => __(‘Project updated.’),
/* translators: %s: date and time of the revision */
5 => isset($_GET[‘revision’]) ?
6 => sprintf( __(‘Project published. <a href=»%s»>View project</a>’), esc_url( get_permalink($post_ID) ) ),
7 => __(‘Project saved.’),
8 => sprintf( __(‘Project submitted. <a target=»_blank» href=»%s»>Preview project</a>’), esc_url( add_query_arg( ‘preview’, ‘true’, get_permalink($post_ID) ) ) ),
9 => sprintf( __(‘Project scheduled for: <strong>%1$s</strong>. <a target=»_blank» href=»%2$s»>Preview project</a>’),
// translators: Publish box date format, see http://php.net/date
date_i18n( __( ‘M j, Y @ G:i’ ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ),
10 => sprintf( __(‘Project draft updated. <a target=»_blank» href=»%s»>Preview project</a>’), esc_url( add_query_arg( ‘preview’, ‘true’, get_permalink($post_ID) ) ) ),
);
return $messages;
}
|
Регистрация пользовательской таксономии
Далее нам нужно определить собственную таксономию для тегов, которые будут использоваться с каждым из элементов портфеля. Вы можете узнать больше о методе регистрации таксономии здесь .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
// Initialize New Taxonomy Labels
$labels = array(
‘name’ => _x( ‘Tags’, ‘taxonomy general name’ ),
‘singular_name’ => _x( ‘Tag’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Types’ ),
‘all_items’ => __( ‘All Tags’ ),
‘parent_item’ => __( ‘Parent Tag’ ),
‘parent_item_colon’ => __( ‘Parent Tag:’ ),
‘edit_item’ => __( ‘Edit Tags’ ),
‘update_item’ => __( ‘Update Tag’ ),
‘add_new_item’ => __( ‘Add New Tag’ ),
‘new_item_name’ => __( ‘New Tag Name’ ),
);
// Custom taxonomy for Project Tags
register_taxonomy(‘tag’,array(‘project’), array(
‘hierarchical’ => false,
‘labels’ => $labels,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘tag’ ),
));
|
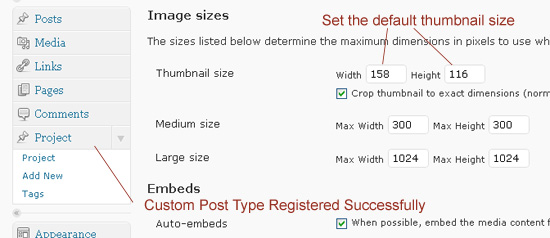
Вернитесь на панель управления WordPress и откройте настройки мультимедиа на вкладке settings . Здесь вы должны установить размер по умолчанию для миниатюр изображений портфолио. На боковой панели вы также заметите, что пользовательский тип записи «Проект» был успешно зарегистрирован, наряду с пользовательской таксономией «теги». Мы можем зарегистрировать размер миниатюр по умолчанию, используя метод set_post_thumbnail , но я продемонстрирую другой способ добиться этого. Вы можете узнать больше о том, как программно устанавливать размеры миниатюр поста здесь .

Создание демо-портфолио
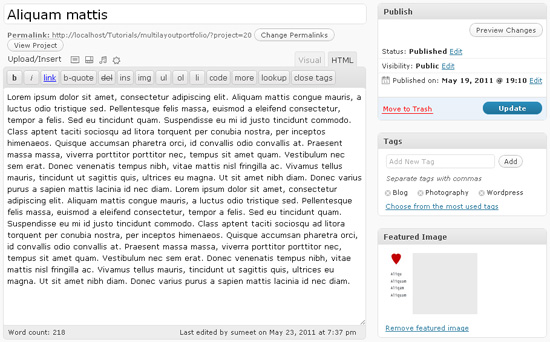
Создайте несколько элементов демонстрационного портфолио, перейдя в projects и нажав « add new . Нам нужен заголовок для проекта, содержание и эскиз. Мы видим, что также появился раздел тегов, который подтверждает, что наша пользовательская таксономия была успешно зарегистрирована. Также добавьте несколько тегов для элементов портфолио.

Шаг 4 Кодирование и стилизация шаблона
Кодирование статического шаблона
Чтобы создать тему, мы сначала создадим статический шаблон HTML / CSS3 для веб-сайта. Это разделяет две задачи: сделать сайт похожим на дизайн и извлечь контент из базы данных. Прямое кодирование темы может быть немного запутанным для новичков, особенно, если в теме присутствует много контента. Создайте три папки с именем
«css», «images» и «js» соответственно. Общая структура основной области контента будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<body>
<div id=»page-wrap»>
<div id=»header»>
<!— Header Content Comes Here —>
</div>
<div id=»main-content»>
<div id=»layout-controls»>
<!— Layout Controls Area —>
<a href=»#» class=»grid»><span>Grid
<a href=»#» class=»list»><span>List
<div class=»clear»></div>
</div>
<ul id=»folio» class=»grid»>
<li> <!— Portfolio Item —>
<div class=»image»>
<!— Project Thumbnail Area —>
<span>
<a href=»#»><img src=»» alt=»»/></a>
<a href=»#» class=»link»>View Details</a>
</div>
<div class=»content»>
<!— Project Content Area —>
<h2><a href=»#»>Project Title</a></h2>
<span class=»tags»>Tags, Tags
<p> The Project Description / Excerpt</p>
</div>
<div class=»clear»></div>
</li>
</ul>
<div class=»clear»></div>
</div><!— End of Main Content —>
<div id=»footer»>
<!— Footer Content Comes Here —>
</div>
</div><!— End of Page Wrap —>
</body>
|
Стиль шаблона
Стиль шаблона зависит от вас. Вы можете экспериментировать с различными цветами и изображениями, чтобы удовлетворить ваши потребности. Но для этого шаблона мы собираемся создать темную гранжевую тему и использовать забавный CSS3 для достижения этих тонких эффектов наведения и прозрачности. Разрезание дизайна на изображения скорее. Таким образом, я не буду вдаваться в подробности здесь.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
body{
background: #5a5a5a url(‘images/bg.jpg’) no-repeat center top;
height: 100%;
}
a{
text-decoration: none;
color: #C2FC48;
}
a:hover{
color:#fff;
}
.clear{
clear: both;
}
#page-wrap{
width: 960px;
position: relative;
margin: 0 auto 40px;
}
#header{
height: 111px;
padding: 0 10px 0 50px;
}
#header h1{
float:left;
}
#header h1 a{
font-family: Georgia,Arial,Helvetica,sans-serif;
font-size: 48px;
position: relative;
text-decoration: none;
text-shadow: 2px 2px 1px #000000;
top: 64px;
width: auto;
z-index: 1000;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#header h1 a:hover{
color:#f4f6f0;
}
ul#social{
float: right;
top: 95px;
position:relative;
}
ul#social li{
float: left;
margin-right: 10px;
display: inline;
}
ul#social li a{
width: 16px;
height: 16px;
display: block;
background-image: url(‘images/layout-icons.png’);
text-indent: -99999px;
}
ul#social li a.feed{
background-position: -16px 32px;
}
ul#social li a.facebook{
background-position: 0 32px;
}
ul#social li a.twitter{
background-position: 0 16px;
}
|
Основные стили для основного контейнера и элементов управления макета следующие
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
/*—Main Content Styles Start here —*/
#main-content{
padding: 50px 50px 28px 50px;
background-color: #000;
border-bottom: 1px #696969 solid;
border-left: 1px #696969 solid;
border-right: 1px #696969 solid;
/* Fallback for web browsers that doesn’t support RGBa */
background: rgb(0, 0, 0);
/* RGBa with 0.3 opacity */
background: rgba(0, 0, 0, 0.3);
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color:#c7c7c7;
line-height: 16px;
}
#main-content a:hover{
color: #fff;
}
#layout-controls{
margin-bottom: 15px;
}
#layout-controls span{
width: 20px;
height: 26px;
display: block;
background-image: url(‘images/layout-icons.png’);
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
text-indent: -99999px;
}
#layout-controls a{
width: 20px;
height: 26px;
display: block;
float: left;
background-image: url(‘images/layout-icons.png’);
margin-right: 10px;
display: inline;
}
#layout-controls a.grid span{
background-position: left 0;
}
#layout-controls a.grid{
background-position: left -26px;
}
#layout-controls a.list span{
background-position: right 0;
}
#layout-controls a.list{
background-position: right -26px;
}
#layout-controls a:hover span{
opacity: 0;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
}
|
Ниже приведены общие стили для списка проектов. Позже мы сделаем определенные стили для каждого режима макета сетки и режима макета списка в зависимости от текущего класса списка фолио.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
/*————-General Folio Styles Starts Here—————*/
ul#folio li a{
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
ul#folio li{
/* Fallback for web browsers that doesn’t support RGBa */
background: rgb(0, 0, 0);
/* RGBa with 0.3 opacity */
background: rgba(0, 0, 0, 0.3);
padding: 20px;
border: 1px #4c4c4c solid;
margin-bottom: 22px;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
ul#folio li:hover{
/* Fallback for web browsers that doesn’t support RGBa */
background: rgb(0, 0, 0);
/* RGBa with 0.3 opacity */
background: rgba(0, 0, 0, 0.1);
}
ul#folio li .image{
text-align: center;
}
ul#folio li .image span{
width: 158px;
height: 116px;
display: block;
overflow: hidden;
background-color: #fff;
margin-bottom: 10px;
}
ul#folio li .image span a{
width: 158px;
height: 116px;
display: block;
}
ul#folio li .image a{
font-weight: bold;
}
|
Также обратите внимание, что мы не используем метод общей прозрачности для достижения прозрачности с помощью CSS3. Использование метода непрозрачности также влияет на дочерние элементы родительского контейнера, к которому применяется непрозрачность. Вместо этого мы используем метод RGBa для добавления цветов фона к контейнеру и используем альфа-значение для управления прозрачностью контейнера.
Вы можете прочитать больше о RGBa Property в этой замечательной статье .
Это не влияет на прозрачность дочерних элементов. Нам также необходимо создать специальный CSS-код для IE, чтобы поддерживать альфа-прозрачность.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!—[if IE]>
<style>
#main-content, ul#folio li{
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#30000000,endColorstr=#30000000);
zoom: 1;
}
ul#folio li:hover{
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#10000000,endColorstr=#10000000);
zoom: 1;
}
</style>
<![endif]—>
|
В структуре HTML вы заметите, что в списке портфолио есть класс.
|
1
|
<ul id=»folio» class=»grid»>
|
По сути, класс «grid» используется для отображения списка в виде сетки, а класс «list» используется для отображения списка в виде списка. В режиме сетки весь дополнительный контент скрыт от пользователя, а в режиме списка весь контент виден пользователю. У нас есть два отдельных набора стилей для каждого режима. Стили для режима сетки следующие:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/*——————Grid Layout Starts Here——————-*/
ul#folio.grid li{
width: 158px;
height: 130px;
float: left;
margin-right: 19px;
display: inline;
}
ul#folio.grid li .content{
display: none;
}
ul#folio.grid li .image span a{
width: 158px;
height: 116px;
display: block;
}
ul#folio.grid li.rightmost{
margin-right: 0;
}
|
Стили режима списка следующие. В любой момент активен только один из стилей сетки или списка.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/*——————List Layout Starts Here——————-*/
ul#folio.list li{
display: block;
}
ul#folio.list li .image,ul#folio li.details .image{
width: 158px;
height: 130px;
float:left;
}
ul#folio.list li .content{
float: left;
padding: 0 10px 0 40px;
width: 598px;
}
ul#folio.list li .content h2,ul#folio li.details .content h2{
font-size: 24px;
color: #C2FC48;
margin-bottom: 6px;
font-family: Georgia, Arial, Helvetica, sans-serif;
}
ul#folio.list li .content span.tags,ul#folio li.details .content span.tags{
color: #fff;
font-size: 11px;
font-style: italic;
margin-bottom: 10px;
display: block;
}
|
Используйте jQuery для добавления эффектов
Далее мы будем использовать пользовательский интерфейс jQuery, чтобы изменить класс списка фолио по отношению к кнопке макета, нажимаемой пользователем. Мы обнаруживаем событие нажатия кнопок управления макетом, выбираем текущий класс и новый класс, который нужно активировать, а затем используем методы add и remove классов для изменения классов. У нас также есть набор параметров, которые определяют скорость происходящих событий.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var animateSpeed = 500;
jQuery(«#layout-controls a»).click(function(){
var folio = jQuery(‘#folio’),
curClass = folio.attr(‘class’),
newClass = jQuery(this).attr(‘class’);
folio.fadeOut(animateSpeed,function(){
folio
.removeClass(curClass,animateSpeed);
.addClass(newClass,animateSpeed);
}).fadeIn(animateSpeed);
return false;
});
|
Шаг 5 Интеграция с темой WordPress
Теперь, когда мы завершили статическую версию сайта, мы можем интегрировать ее с темой WordPress за считанные минуты. Все, что нам нужно сделать, это wp_query сообщения, используя объект wp_query с запросом для пользовательского типа сообщения. Затем мы размещаем содержимое в соответствующей позиции в шаблоне.
Изменить header.php
Во-первых, нам нужно изменить шаблон header.php и включить наши пользовательские файлы JavaScript. В этом руководстве мы включим jQuery с использованием версии CDN Google. Мы отменим регистрацию jQuery, предоставляемую WordPress, и зарегистрируем CDN-версию Google jQuery. Вставьте следующий фрагмент в ваш файл functions.php .
|
1
2
3
4
5
6
7
8
|
<?php
/*— Registering jQuery using Google’s CDN */
if( !is_admin()){
wp_deregister_script(‘jquery’);
wp_register_script(‘jquery’, («https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js»));
wp_enqueue_script(‘jquery’);
}
?>
|
Переместите папки css , js и images — которые вы ранее создали для статического шаблона — в папку темы WordPress. Вставьте пользовательский файл jQuery UI и основной файл скрипта в заголовок. Убедитесь, что он вставлен ниже метода wp_head .
|
1
2
|
<script src=»<?php bloginfo(‘template_url’);?>/js/jquery-ui-1.8.11.custom.js»></script>
<script src=»<?php bloginfo(‘template_url’);?>/js/script.js»></script>
|
Создать основной шаблон
Теперь вы можете создать другой шаблон в теме — например, page-home.php — или изменить index.php уже присутствующий в папке темы. Если вы выберете первый метод, то:
- Создать страницу
- Установите шаблон страницы как шаблон, который вы только что создали.
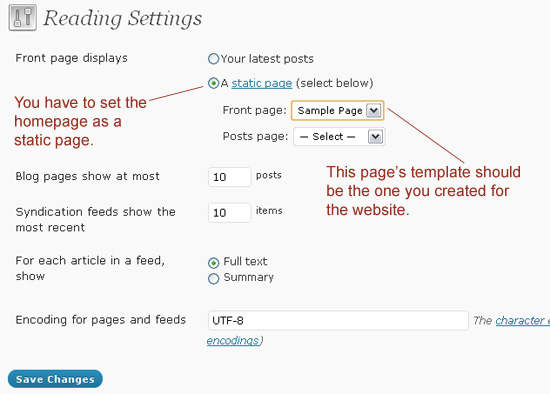
- Перейдите в настройки чтения на вкладке
settings. - Выберите домашнюю страницу как статическую.
- Выберите страницу, которую вы только что создали в качестве домашней страницы.

Сначала шаблон будет содержать заголовок, который вы можете вызвать с помощью get_header() , а затем основное содержимое, которое вы будете кодировать в самом шаблоне. Наконец, нижний колонтитул, который вы можете включить, через метод get_footer() .
Следующий код демонстрирует, как вы можете создать собственный запрос, используя объект wp_query .
|
1
2
3
|
<?php $loop = new WP_Query(array(‘post_type’ => ‘project’, ‘posts_per_page’ => -1));
$count =0;
?>
|
Мы используем переменную count для подсчета количества элементов в списке. Нам это нужно, потому что мы будем хранить только четыре элемента в каждой строке и назначать « rightmost » класс для каждого четвертого элемента списка. Самый rightmost класс устраняет любое правое поле для элементов списка. В качестве альтернативы мы могли бы использовать в нашем CSS-файле селектор li:nth-child(4n) .
Следующий код показывает, как мы можем перебирать посты и вставлять содержимое по мере необходимости.
|
1
2
3
|
<?php if($loop) { ?>
<ul id=»folio» class=»grid»>
<?php while ( $loop->have_posts() ) : $loop->the_post();
|
Внутри цикла мы вставляем содержимое обычным способом WordPress, используя, wp_query объект $loop wp_query . Следующий код показывает, как мы можем получить эскиз поста проекта и вставить его в шаблон. Обратите внимание на то, как мы используем переменную $count для вставки «самого rightmost » класса в каждый четвертый элемент списка.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<li class=»item-<?php the_ID() ?> <?php if(++$count%4==0) echo ‘rightmost’?> «>
<div class=»image»>
<span>
<a href=»<?php the_permalink() ?>»>
<?php
if(has_post_thumbnail()){
the_post_thumbnail(‘thumbnail’);
}
?>
</a>
<a href=»<?php the_permalink() ?>» class=»link»>View Details</a>
</div>
|
Теперь идет раздел контента, где нам нужно вставить заголовок, теги, краткое описание и извлечь выдержку для поста с помощью специального метода выдержки. Вставить заголовок довольно легко, как и теги. Помните, ранее мы создавали собственную таксономию по имени тегов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class=»content»>
<h2><a href=»<?php the_permalink() ?>»><?php the_title() ?></a></h2>
<span class=»tags»>
<?php
// Fetching the tag names with respect to the post and displaying them
$args = array(‘orderby’ => ‘name’, ‘order’ => ‘ASC’, ‘fields’ => ‘names’);
echo implode(wp_get_object_terms( $post->ID, ‘tag’, $args),’, ‘);
?>
<p>
<?php
// Using custom excerpt function to fetch the excerpt
folio_excerpt(‘folio_excerpt_length’,’folio_excerpt_more’);
?>
</p>
</div>
<div class=»clear»></div>
</li>
<?php endwhile;
</ul>
<?php } ?>
<?php wp_reset_query();
|
Вы заметите, что мы не используем общий the_excerpt() , предоставляемый WordPress. Вместо этого мы определяем наш собственный метод, добавляя несколько фильтров. Общий метод выдержки возвращает большую выдержку, чем нам требуется. Отсюда и кастомная версия. Мы также изменяем текст «Продолжить чтение …», добавляемый в конце отрывка по умолчанию, и заменяем его текстом «Подробнее». Следующий фрагмент служит нашей цели. Этот пользовательский метод выдержки пригодится во многих ситуациях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
// Adding Variable Excerpt Length
function folio_excerpt_length($length) {
return 80;
}
function folio_excerpt_more($more) {
return ‘ … <span class=»excerpt_more»><a href=»‘.get_permalink().'»>Read more</a>
}
function folio_excerpt($length_callback=», $more_callback=») {
global $post;
if(function_exists($length_callback)){
add_filter(‘excerpt_length’, $length_callback);
}
if(function_exists($more_callback)){
add_filter(‘excerpt_more’, $more_callback);
}
$output = get_the_excerpt();
$output = apply_filters(‘wptexturize’, $output);
$output = apply_filters(‘convert_chars’, $output);
$output = ‘<p>’.$output.'</p>’;
echo $output;
}
?>
|
Шаг 6 Заключение
Описанный выше метод создания портфолио с несколькими макетами довольно прост и использует базовые приемы CSS и jQuery для достижения результата. Более того, эти методы могут быть применены к различным проектам. Другие методы в этом учебном пособии, такие как пользовательские типы записей, пользовательские таксономии и добавление фильтров в метод выдержки, также могут использоваться различными другими инновационными способами!