В этом уроке я покажу вам, как создать хорошую игру в мини-гольф с ActionScript 3.0. Мы будем работать с обработчиками событий, функциями, а также с объектом Timer, который является действительно интересной функцией в AS3.
Вступление
Вы найдете много рисунков, связанных с этим проектом. Если вы не хотите делать все это самостоятельно, просто загрузите файл programmeGolf.fla и перейдите к шагу 19, где начинается программирование.
Шаг 1: Новый файл
Начнем с открытия нового Flash-файла ActionScript 3.0.

Шаг 2: Настройки документа
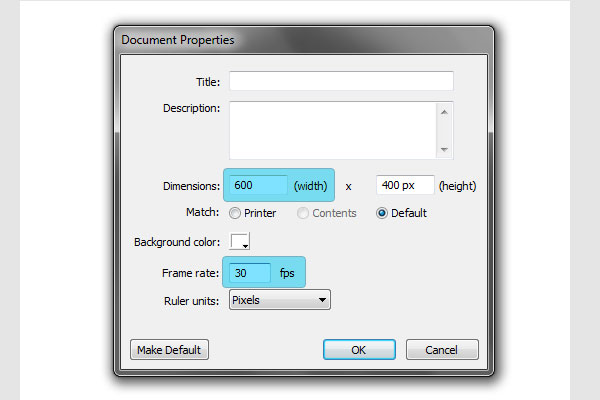
Измените размеры на панели свойств (600 на 400 пикселей) и установите частоту кадров 30 кадров в секунду.

Шаг 3: Создание фона
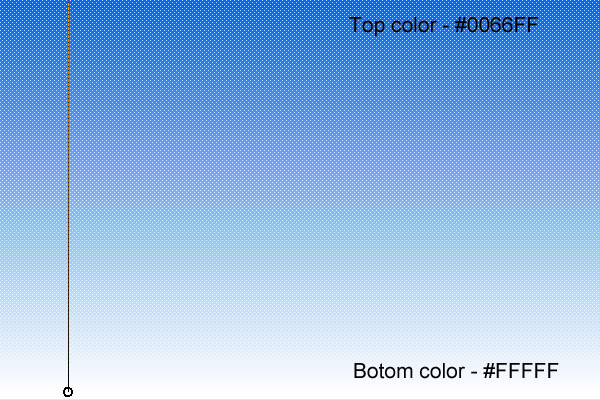
Теперь мы подготовим немного графики. Создайте прямоугольник (600 на 400 пикселей) и поместите его в координаты 0, 0. Заполните прямоугольник градиентом (от # 0066FF до #FFFFFF).

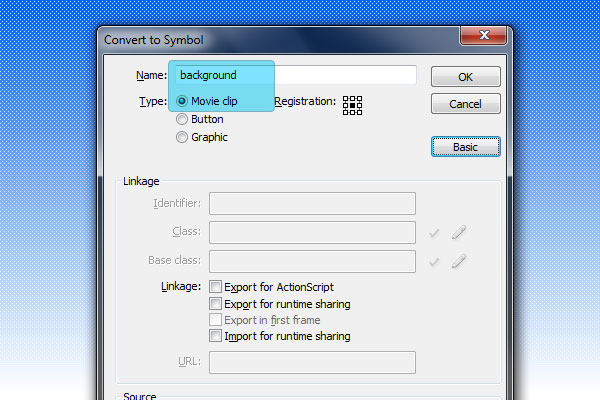
Выберите объект и нажмите F8. Выберите муви клип и назовите его «фон».

Шаг 4: Добавление облаков и деревьев
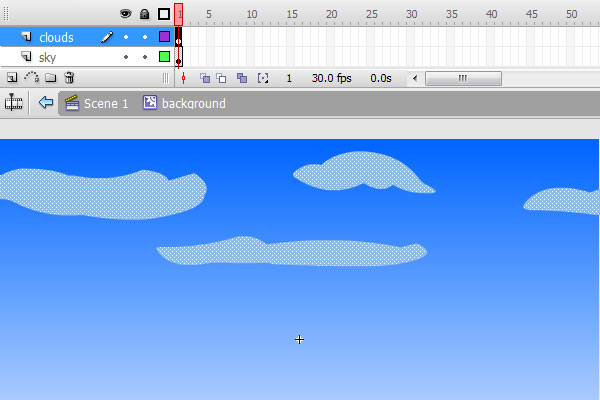
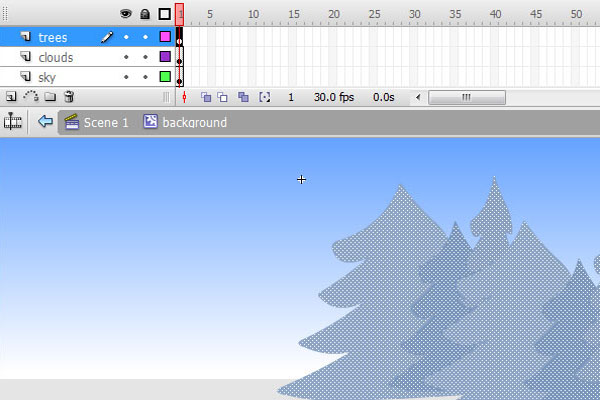
Зайдите в фоновый объект (дважды щелкните по нему) и добавьте немного графики. Я добавил облака и деревья, просто выбрав кисть и нарисовав несколько простых фигур. Сделайте это на новом слое, чтобы все было организовано. Для облаков я использовал светло-синий цвет (# 8FBBE8), для деревьев — светло-фиолетовый (# 8DA5C7). Наконец я подрезал облака и деревья вдоль своей сцены.
Облака

деревья

Конечный результат

Шаг 5: Земля
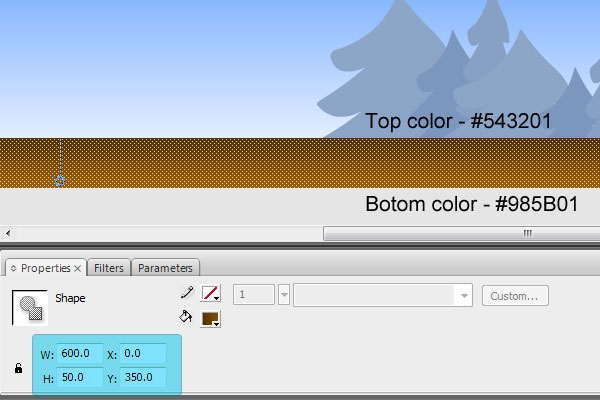
На главной сцене создайте прямоугольник (600 на 50 пикселей) и поместите его в координаты 0, 350. Заполните прямоугольник градиентом (от # 543201 до # 985B01).

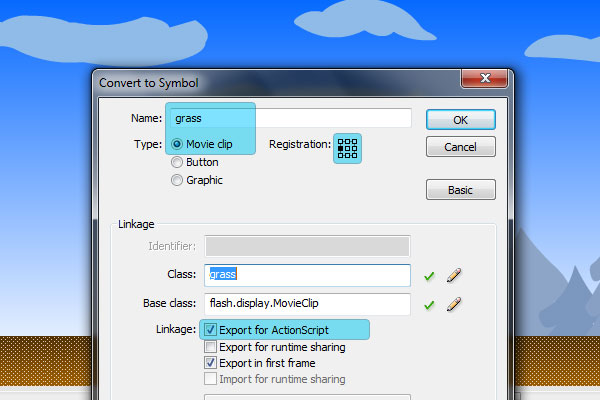
Выберите объект и нажмите F8. Выберите муви клип и назовите его «земля». Измените его регистрацию слева и экспортируйте объект для ActionScript. Нажмите ОК.

Шаг 6: Трава
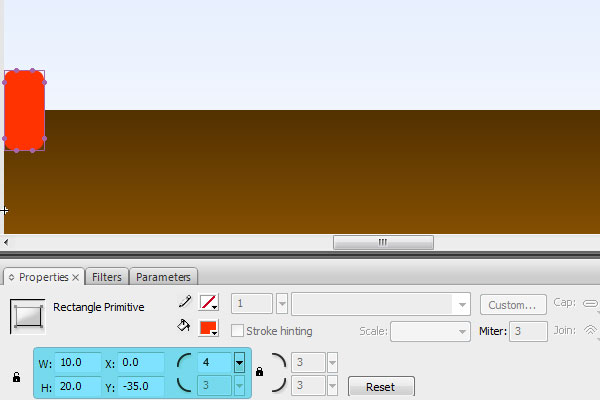
Войдите в наземный объект (дважды щелкните на нем) и создайте новый слой. Выберите инструмент Rectangle Primitive Tool (R), нарисуйте фигуру (10 на 20 пикселей) и поместите ее в координаты 0, -35. Установите угловой радиус до 4 пикселей.

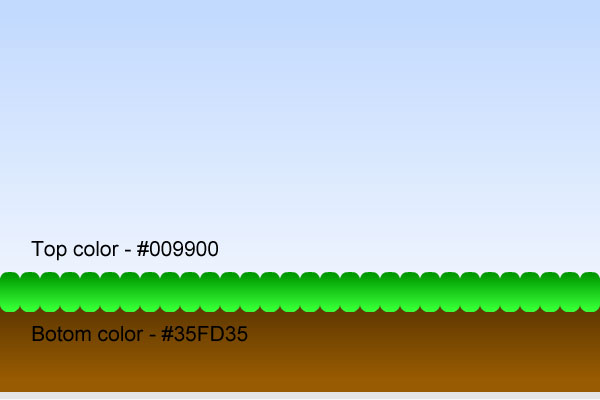
Скопируйте эти прямоугольники по всей длине сцены. Теперь выберите все из них, сделайте их редактируемыми (Ctrl + B) и заполните их градиентом (от # 009900 до # 35FD35).

Шаг 7: Отверстие
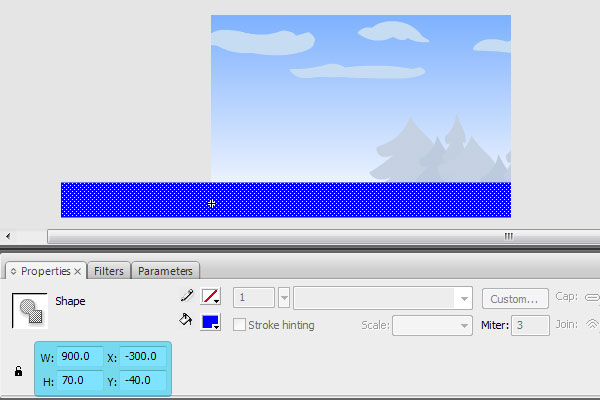
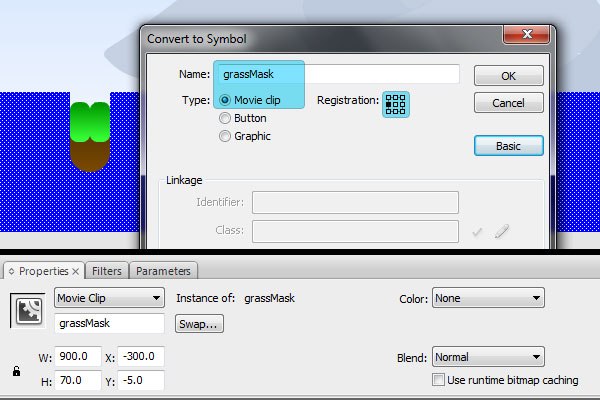
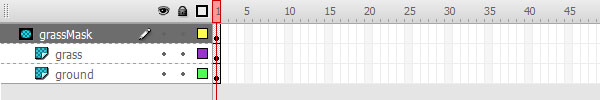
Теперь мы создадим форму, которая будет маскировать нашу землю и траву. Цвет поэтому не имеет значения. Создайте прямоугольник (900 на 70 пикселей) и поместите его в координаты -300, -40.

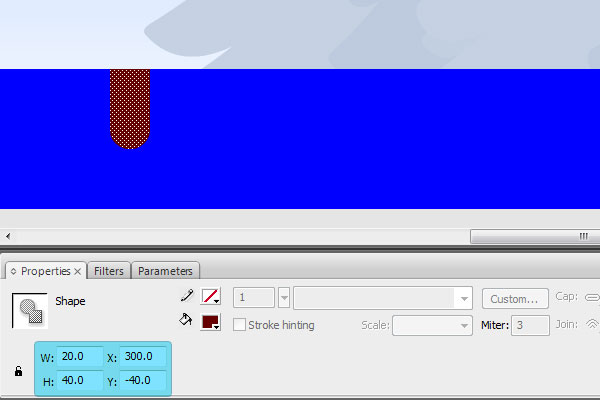
Создайте форму «дыры» (20 на 40 пикселей), используя овал и инструмент «Прямоугольник», затем поместите его в координаты 300, -40. Теперь убедитесь, что ваша форма отверстия находится в том же слое, что и наш синий прямоугольник, созданный ранее. Если это так, выберите его и удалите. Вы должны получить окончательную форму маски.

Нажмите F8 и конвертируйте его в мувиклип. Измените точку регистрации слева и назовите ее «grassMask». Как только ваш Movie Clip создан, присвойте ему имя экземпляра «grassMask».

Теперь мы должны установить маскирование. Дважды щелкните на слое, где находится ваш наземный объект, и выберите «маскированную» опцию. Сделайте то же самое со слоем травы. В слое, содержащем ваш объект «grassMask», выберите опцию «mask». Теперь вы можете покинуть «наземный» объект и вернуться на главную сцену.

Шаг 8: Отметить
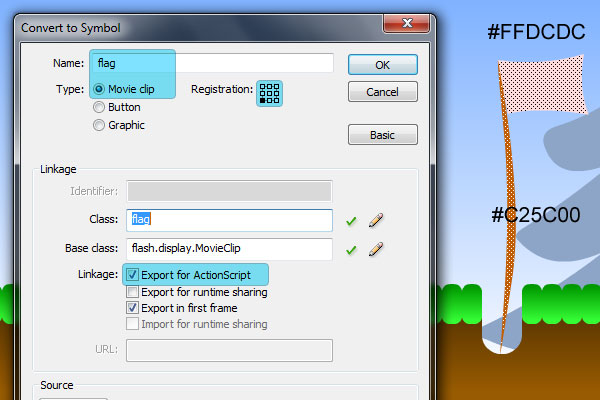
Выберите инструмент Brush Tool (B) и нарисуйте объект кола (# C25C00). Теперь выберите Rectangle Tool (R) и нарисуйте объект Flag (#FFDCDC). Выберите оба объекта и нажмите F8. Выберите муви клип и назовите его «флаг». Измените точку регистрации и экспортируйте ее для ActionScript.

Шаг 9: Персонаж
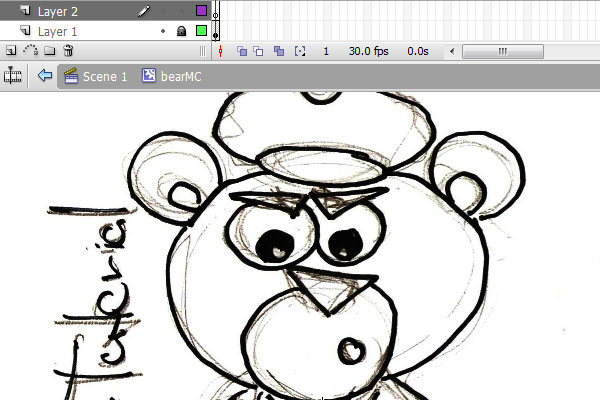
Теперь начинается самое худшее ? рисование персонажа. Я обычно рисую что-то вручную, а затем перерисовываю это во Flash, поэтому давайте воспользуемся отсканированным изображением, нарисованным от руки. Загрузите его здесь и импортируйте в библиотеку (Файл> Импорт> Импорт в библиотеку …). Создайте новый мувиклип (Ctrl + F8) и назовите его «bearMC». Перетащите медведя из библиотеки на сцену, заблокируйте слой, содержащий растровое изображение, и создайте новый слой. Нам нужно разделить части тела, чтобы каждая часть была в другом слое.

Шаг 10: Части тела
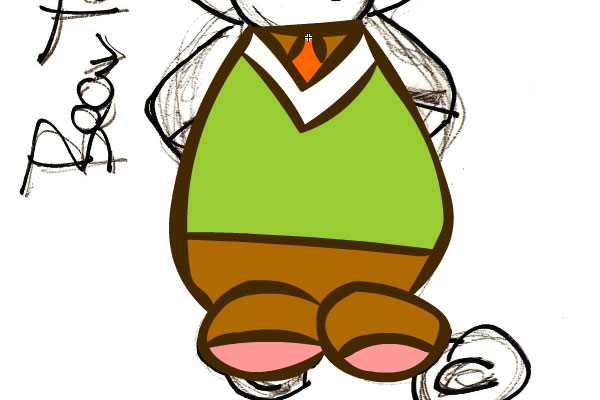
Давайте начнем с головы. Выберите инструмент Brush Tool (B). Выберите самую большую форму круга и коричневый цвет (# 432801). Начните рисовать контуры головы. Наконец, вы можете выбрать инструмент Paint Bucket Tool (K) и залить голову цветами. Хорошо, не правда ли? ? Сделайте то же самое с руками, телом, ногами и клюшкой для гольфа. Не забудьте поместить каждую часть в отдельные слои.




Шаг 11: Регулировка частей тела
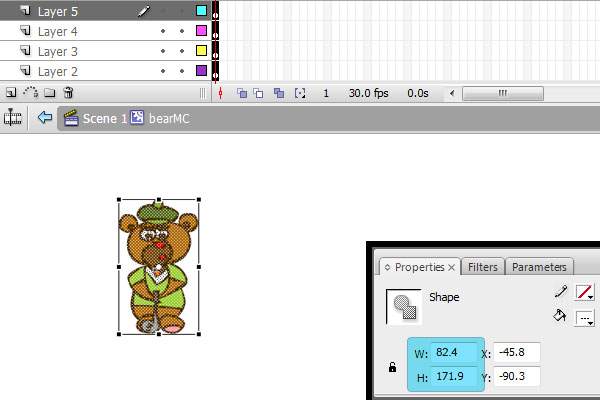
Теперь мы должны внести некоторые изменения. Прежде всего, удалите слой с вашим растровым изображением медведя (мы также должны удалить растровое изображение медведя из библиотеки). Теперь выберите весь персонаж на всех уровнях. Поскольку мы будем загружать символ динамически с помощью ActionScript, нам нужен правильный масштаб. Выберите Free Transform Tool (Q) и сделайте медведя меньше (около 80 пикселей в ширину).

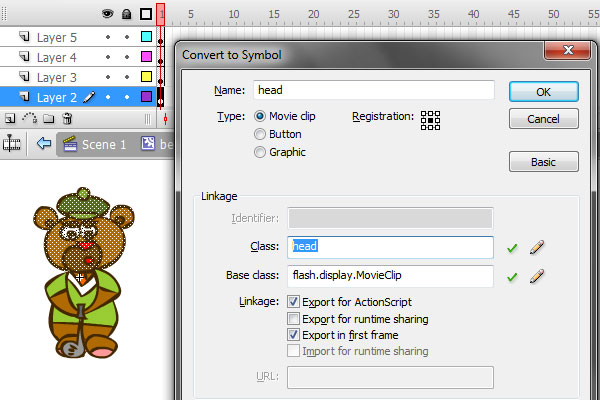
Шаг 12: Преобразование частей тела в видеоклипы
Нажмите на первый кадр вашего слоя головы. Вся голова должна быть выбрана. Нажмите F8 и назовите его «голова». Экспортируйте его и для ActionScript. Сделайте то же самое с телом («тело»), руками («руки») и палкой («палка»).

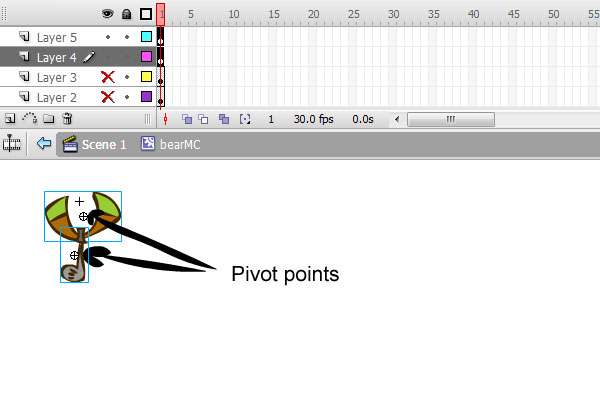
Шаг 13: Регулировка опорных точек
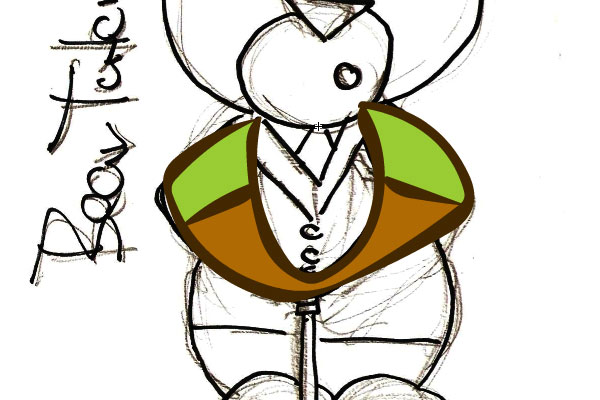
Каждый объект во Flash вращается вокруг точки поворота, поэтому мы должны отрегулировать точки поворота нашей палки и рук. Скройте свою голову и слой тела и выберите слой палки и рук. Вы должны увидеть опорные точки наших объектов.

Создайте какую-то метку на отдельном слое, где оси должны быть (между плечами), чтобы обеспечить правильное вращение.

Теперь возьмите один из объектов и перетащите его на отметку (точка разворота должна быть на отметке). Сделайте то же самое со вторым объектом.

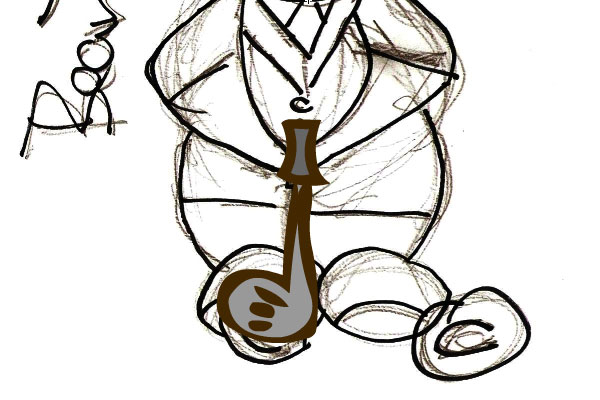
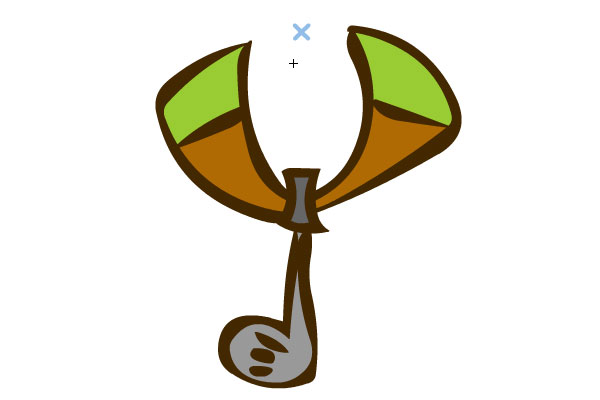
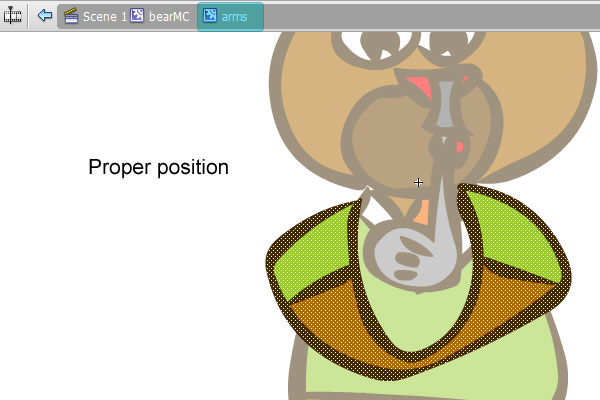
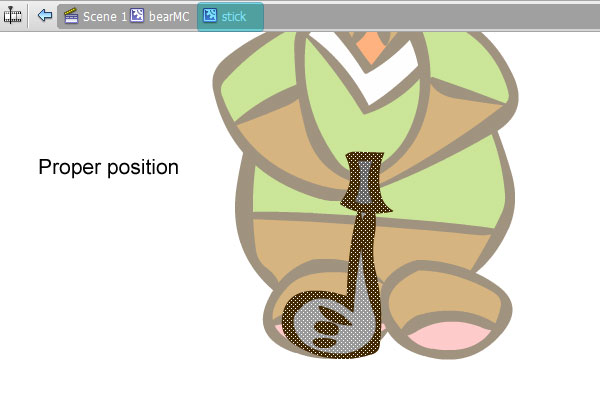
Теперь раскройте все слои и удалите отметку, которую мы сделали ранее. Войдите в объект оружия (дважды щелкните на нем), чтобы вы могли расположить руки в правильном положении.

Оставьте предмет оружия и сделайте то же самое с палкой.

Шаг 14: Позиционирование медведя
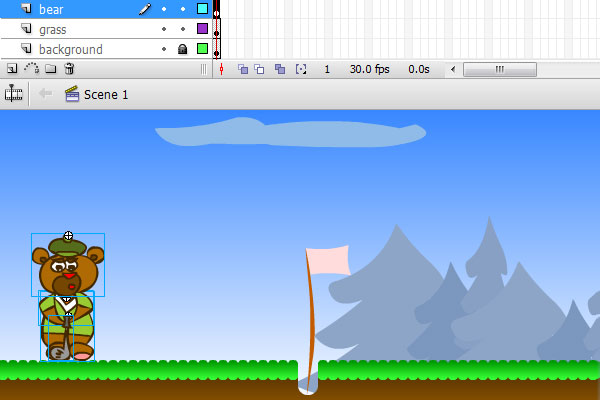
Перейдите на главную сцену и создайте новый слой, назовите его «медведь». Возьмите «BearMC» из библиотеки и перетащите его на главную сцену. С нашим выбранным «bearMC» нажмите Ctrl + B. Теперь вы можете удалить «bearMC» из библиотеки.

Шаг 15: Apple
Нажмите Ctrl + F8 и создайте новый клип. Назовите его «яблоко» и экспортируйте его для ActionScript. Используйте Brush Tool (B) и нарисуйте форму яблока. Вы также можете добавить лист и стебель, если хотите. Теперь выберите весь объект и уменьшите его, используя Free Transform Tool (Q), шириной не более 20 пикселей.

Шаг 16: Apple, анимация
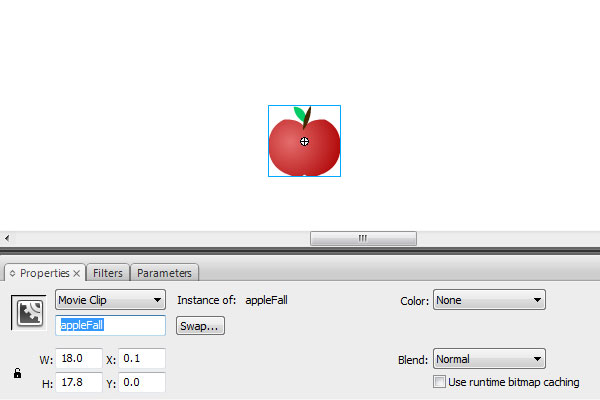
Снова выберите весь объект и нажмите F8. Назовите это «appleFall». Пункт регистрации должен быть посередине. Дайте ему имя экземпляра «appleFall» на панели свойств.

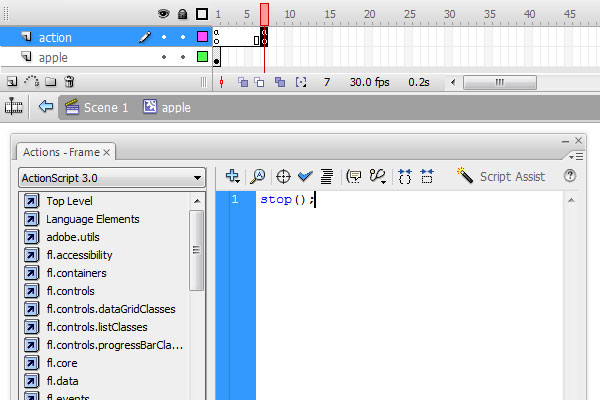
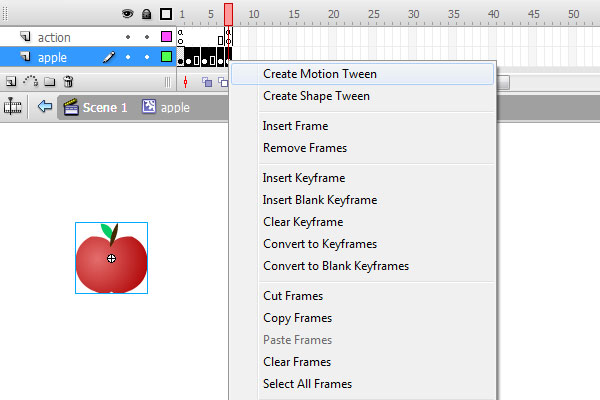
Войдите в объект «appleFall» (дважды щелкните по нему). Создайте новый слой и назовите его «action». Перейдите к кадру 7 и создайте новый ключевой кадр (F6). Затем перейдите на панель действий (F9) и введите:
|
1
|
stop();
|
Выберите первый кадр и сделайте то же самое.

Теперь добавьте ключевые кадры (F6) во второй, четвертый, шестой и седьмой кадры слоя «яблоко». Выберите второй-шестой кадр и создайте анимацию движения (щелкните правой кнопкой мыши> «Создать анимацию движения»).

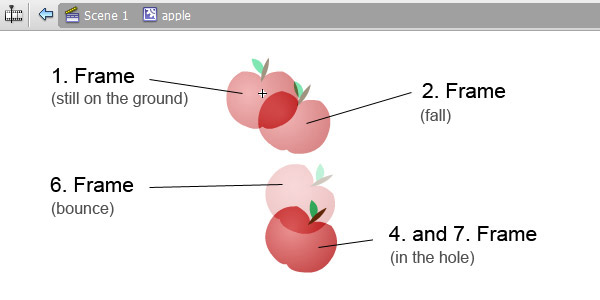
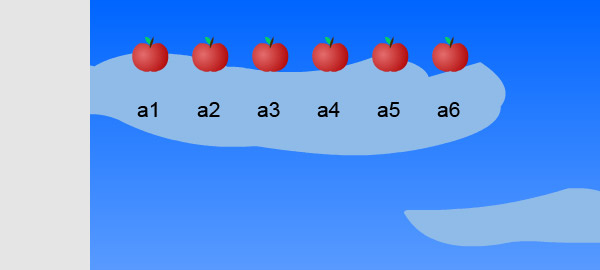
Теперь поместите яблоки в ключевые кадры примерно в позиции, показанные на рисунке ниже.

Если все в порядке, вы можете вернуться на главную сцену и перетащить «яблочный» объект из библиотеки на сцену.

Шаг 17: Текстовое поле
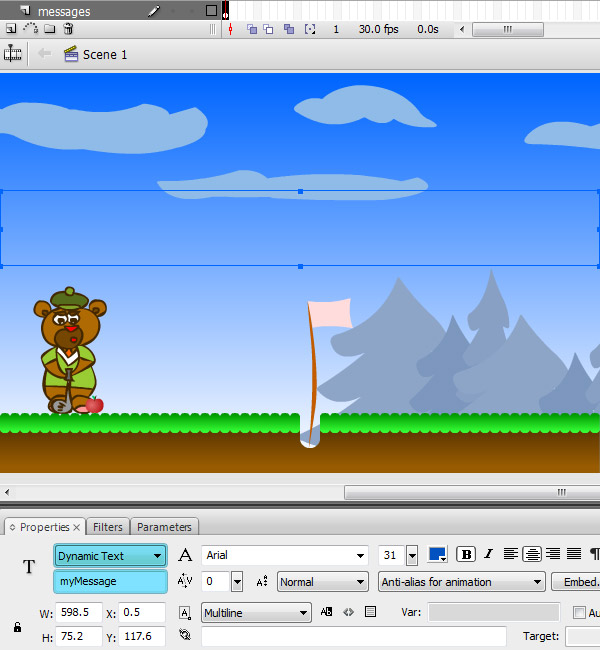
Создайте новый слой и назовите его «messages». Выберите инструмент Text Tool (T) и создайте новое текстовое поле в середине этапа (я выбрал синий шрифт Arial). Установите тип поля «Динамический текст» и назначьте имя экземпляра «myMessage». Вы можете заблокировать слой сейчас.

Шаг 18: Счетчик очков
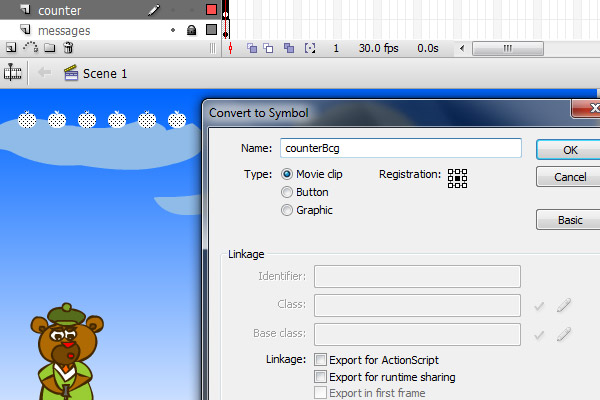
Создайте новый слой и назовите его «counter». Снова перетащите объект apple из библиотеки на сцену и поместите его на 30, 30. Дважды нажмите Ctrl + B (потому что у нас есть два фрагмента ролика, которые нужно разбить — apple и appleFall) и залейте объект белым цветом. Сделайте пять экземпляров и разместите их в линию. Выберите их все и нажмите F8. Назовите это «counterBcg». Перейдите на панель свойств и измените цвет с нет на альфа на 40%.

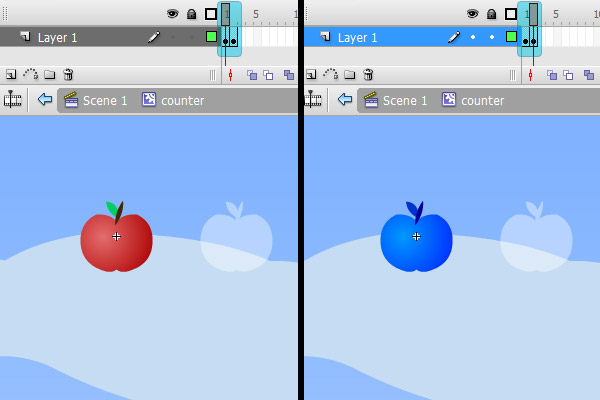
Перетащите яблоко из библиотеки на сцену, расположите его на 30, 30 и дважды нажмите Ctrl + B. Нажмите F8 и назовите видеоклип «счетчик». Перейдите к этому объекту (дважды щелкните по нему) и добавьте еще один ключевой кадр. В этом ключевом кадре залейте яблоко синим цветом (это яблоко будет отображаться на счетчике, если вы пропустите отверстие).

Перейдите на панель действий каждого ключевого кадра (F9) и введите:
|
1
|
stop();
|
Идите на главную сцену, создайте пять экземпляров яблока, снова образуя линию. Каждое яблоко будет иметь имя экземпляра («a1», «a2», «a3» и т. Д.).

Шаг 19: Подготовка к программированию
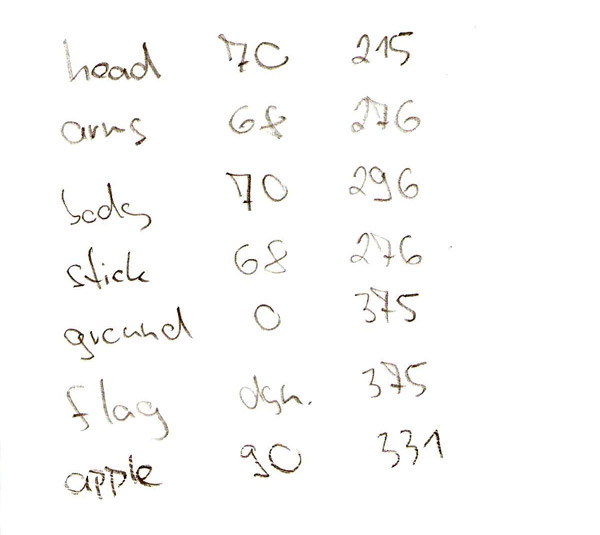
Итак, мы здесь. Часть рисунка окончена. Возьмите лист бумаги и запишите координаты головы, рук, тела, палки, яблока, земли и флага, чтобы мы могли прикрепить их динамически.

Теперь вы можете удалить их со сцены.

Вот краткий обзор того, как мы будем подходить к программированию:
- Шаг 20 Прикрепление и позиционирование объектов
Все объекты правильно прикреплены и расположены на сцене. - Шаг 21 Счетчик
Счетчик. - Шаг 22 Программирование флешки
Заставить палку вращаться. - Шаг 23 Программирование Apple
Яблоко движется, когда палка ударяет его - Шаг 24 Хит
Если яблоко достаточно близко, оно падает в отверстие. - Шаг 25 Программирование счетчика
Если это был успешный удар, счетчик добавляет один. - Шаг 26 Создание следующей попытки с использованием объекта таймера
После окончания попытки мы можем повторить попытку через две секунды. - Шаг 27 Добавление текстовых сообщений
Добавляем несколько сообщений для игрока. - Шаг 28 Игра окончена
Если игра закончена, мы можем играть снова.
Шаг 20: Прикрепление и позиционирование объектов
Все программирование размещается в первом кадре слоя действий. Итак, давайте создадим новый слой и назовем его «actions». Во-первых, мы добавим три блока комментариев к нашему коду:
|
1
2
3
4
5
|
//Variables
//EventListeners
//Functions
|
Когда комментарии будут готовы, мы можем добавить следующий код, который присоединит наши объекты из библиотеки к сцене.
(Дополнительные строки 2-8, 13-23)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//Variables
var myHead = new head();
var myArms = new arms();
var myBody = new body();
var myStick = new stick();
var myGround = new ground();
var myFlag = new flag();
var myApple = new apple();
//EventListeners
//Functions
function resetScene():void {
addChild(myHead);
addChild(myArms);
addChild(myBody);
addChild(myStick);
addChild(myGround);
addChild(myFlag);
addChild(myApple);
}
resetScene();
|
Теперь у нас есть все наши объекты на сцене с координатами 0, 0. Объекты присоединяются к сцене каждый раз, когда вызывается функция resetScene. Давайте вернемся к нашему листу бумаги, где мы отметили координаты. Мы также будем использовать случайную функцию для генерации позиции x нашего отверстия и флага.
(Дополнительные строки 9, 22-39)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
//Variables
var myHead = new head();
var myArms = new arms();
var myBody = new body();
var myStick = new stick();
var myGround = new ground();
var myFlag = new flag();
var myApple = new apple();
var grassMask:Number;
//EventListeners
//Functions
function resetScene():void {
addChild(myBody);
addChild(myArms);
addChild(myHead);
addChild(myStick);
addChild(myGround);
addChild(myFlag);
addChild(myApple);
grassMask = (320 + Math.random()*260);
myBody.x = 70;
myBody.y = 296;
myArms.x = 68;
myArms.y = 276;
myArms.rotation = 0;
myHead.x = 70;
myHead.y = 215;
myStick.x = 68;
myStick.y = 276;
myStick.rotation = 0;
myApple.x = 90;
myApple.y = 331;
myGround.x = 0;
myGround.y = 375;
myGround.grassMask.x = grassMask — 610;
myFlag.x = grassMask;
myFlag.y = 375;
}
resetScene();
|
* grassMask: описание переменной
- Наша сцена длиной 600 пикселей
- Функция Math.random генерирует числа от 0 до 1
- Если мы умножим это значение на 260, мы получим число от 0 до 260.
- Если затем мы добавим 320 к этому результату, мы получим диапазон, который нам нужен: от 320 до 580. Это область вдоль оси x, где мы можем разместить наше отверстие и флаг.
Шаг 21: Счетчик
Все объекты должны быть расположены правильно, а наша маска и флаг должны быть в случайной позиции х. Добавьте следующие строки в функцию resetScene. Это скроет яблоки для подсчета нашего счета.
(Дополнительные строки 6-15)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
…
resetScene();
function invisibleApples():void {
a1.visible = false;
a2.visible = false;
a3.visible = false;
a4.visible = false;
a5.visible = false;
a6.visible = false;
}
invisibleApples();
|
Шаг 22: Программирование Стика
Теперь мы добавим слушателей для нашей клавиатуры. Если мы нажмем любую клавишу, будет вызвана функция onDown. Если мы затем отпустим любую клавишу, будет вызвана функция onUp. Нам также нужно добавить слушатель входного кадра.
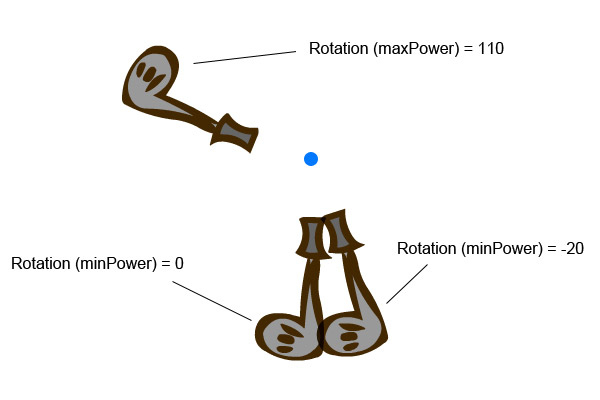
Принцип очень прост; Если вы нажмете любую клавишу, средство проверки переменных будет содержать значение 1. Если вы отпустите клавишу, средство проверки переменных будет содержать значение 0. Функция Hit, которая отображается в каждом кадре нашей программы (30 раз в секунду в наш случай) будет действовать вдоль этих значений (утвердительный или отрицательный поворот). Переменные speedUp и speedDown — это просто числа, которые говорят нам, насколько большим будет вращение. Переменные minPower и maxPower говорят нам о минимальной и максимальной степени вращения ручки. Введите следующие строки:
(Дополнительные строки 12,13,18-37)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
//EventListeners
stage.addEventListener(KeyboardEvent.KEY_DOWN, onDown);
stage.addEventListener(KeyboardEvent.KEY_UP, onUp);
stage.addEventListener(Event.ENTER_FRAME, hit);
//Functions
…
myFlag.x = grassMask;
myFlag.y = 375;
checker = 0;
minPower = 0;
}
resetScene();
function onDown(e:KeyboardEvent):void {
checker = 1;
minPower = -20;
}
function onUp(e:KeyboardEvent):void {
checker = 0;
}
function hit(e:Event):void {
if((checker == 1) && (myStick.rotation < maxPower)) {
myStick.rotation += speedUp;
myArms.rotation += speedUp;
} else {
if(myStick.rotation > minPower) {
myStick.rotation -= speedDown;
myArms.rotation -= speedDown;
}
}
}
|
Мы используем несколько новых переменных в коде, поэтому мы должны их инициализировать. Добавьте следующие строки в начало. Переменные checker и minPower объявлены в функции resetScene, потому что они будут изменены во время программы, и нам нужно будет их сбросить позже.
(Дополнительные строки 7-17)
|
01
02
03
04
05
06
07
08
09
10
11
|
//Variables
…
var myApple = new apple();
var grassMask:Number;
var speedUp:int = 2;
var speedDown:int = speedUp * 8;
var checker:int;
var minPower:int;
var maxPower:int = 110;
|

Шаг 23: Программирование Apple
Мы будем использовать метод hitTestObject, чтобы получить информацию о столкновении между нашей флешкой и яблоком. Если происходит столкновение, вызывается функция выстрела.
(Дополнительные строки 7,8,16,30-32,36-40)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
//Variables
…
var minPower:int;
var maxPower:int = 110;
var strength:Number;
var applePower:Number;
//Functions
…
function onUp(e:KeyboardEvent):void {
checker = 0;
applePower = (myApple.x + myStick.rotation) * 3.2;
}
…
function hit(e:Event):void {
if((checker == 1) && (myStick.rotation < maxPower)) {
myStick.rotation += speedUp;
myArms.rotation += speedUp;
} else {
if(myStick.rotation > minPower) {
myStick.rotation -= speedDown;
myArms.rotation -= speedDown;
}
if(myStick.hitTestObject(myApple)) {
stage.addEventListener(Event.ENTER_FRAME, shot);
}
}
}
function shot(e:Event):void {
strength = (applePower — myApple.x);
myApple.x += strength / 30;
myApple.rotation += strength / 4;
}
|
Шаг 24: Хит
Съемка должна работать. Давайте теперь закодируем яблоко, попадающее в отверстие. В нашей функции выстрела мы будем проверять, достаточно ли мало расстояние от отверстия и достаточно ли мала сила. Если это так, мы можем сыграть наш клип, где яблоко падает в отверстие. Мои правила (числовые значения) очень строгие. Вы можете определить свои собственные более легкие правила, если хотите.
(Дополнительные строки 17,27-34,37,38)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//Variables
…
var strength:Number;
var applePower:Number;
var distance:Number;
var target:int;
//Functions
function resetScene():void {
…
checker = 0;
minPower = 0;
target = 0;
}
resetScene();
…
function shot(e:Event):void {
strength = (applePower — myApple.x);
distance = grassMask — myApple.x;
if((Math.round(distance) <= 10) && (Math.round(distance) >= 3) && (strength <= 65)) {
if(target == 0) {
myApple.appleFall.play();
myApple.rotation = 0;
target = 1;
}
} else {
if(strength > 5) {
myApple.x += strength / 30;
myApple.rotation += strength / 4;
}
}
}
|
Вот описание того, как на самом деле работает функция выстрела. Это очень просто. Мы добавим несколько строк позже, но это ядро.
Схема функции выстрела
- Установите переменную силы
- Установить переменную расстояния
Если расстояние и сила невелики и цель еще не поражена
- Воспроизвести клип с яблоком, попадающим в отверстие
- Установите вращение яблока на ноль
- Скажите нашей переменной, что цель была поражена
Если расстояние и сила не соответствуют нашим значениям и если сила все еще достаточно велика — ниже 5, и яблоко перестает двигаться
- Apple продолжает двигаться вдоль оси X
- Apple продолжает вращаться
Шаг 25: Программирование счетчика
Теперь мы сделаем счетчик очков. Во-первых, мы должны инициализировать новую переменную с именем tryShot; он подсчитывает количество оставшихся попыток, увеличивая его при каждом вызове функции resetScene. Если мы попадем в дыру, появится яблоко. Если мы пропустим дыру, появится и яблоко, но оно перейдет ко второму кадру клипа (с синим яблоком).
(Дополнительные строки 6,7,15,16,31,37-40)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
//Variables
…
var distance:Number;
var target:int;
var tryShot:int = 0;
//Functions
function resetScene():void {
…
minPower = 3;
target = 0;
tryShot ++;
}
resetScene();
…
function shot(e:Event):void {
strength = (applePower — myApple.x);
distance = grassMask — myApple.x;
if((Math.round(distance) <= 10) && (Math.round(distance) >= 3) && (strength <= 65)) {
if(target == 0) {
myApple.appleFall.play();
myApple.rotation = 0;
target = 1;
this[«a» + tryShot].visible = true;
}
} else {
if(strength > 5) {
myApple.x += strength / 30;
myApple.rotation += strength / 4;
} else {
this[«a» + tryShot].visible = true;
this[«a» + tryShot].gotoAndStop(2);
}
}
}
|
Шаг 26: Создание следующей попытки с использованием объекта таймера
Добавьте следующие строки в код. Они гарантируют, что функция обратного отсчета (которая сбрасывает сцену и удаляет слушателя для функции выстрела) будет вызвана через две секунды после того, как закончится какой-либо конкретный выстрел (не имеет значения, была ли пробита дыра или нет). Мы также должны добавить условие к нашей функции попадания, которое ограничивает количество попыток до шести.
(Дополнительные строки 7,13,22,30,44,55,64,69-72)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
//Variables
…
var target:int;
var tryShot:int = 0;
var myTimer = new Timer(2000, 1);
//EventListeners
stage.addEventListener(KeyboardEvent.KEY_DOWN, onDown);
stage.addEventListener(KeyboardEvent.KEY_UP, onUp);
stage.addEventListener(Event.ENTER_FRAME, hit);
myTimer.addEventListener(TimerEvent.TIMER, countDown);
//Functions
function resetScene():void {
;
…
target = 0;
tryShot ++;
myApple.appleFall.gotoAndStop(1);
}
resetScene();
…
function hit(e:Event):void {
if(tryShot < 7) {
if((checker == 1) && (myStick.rotation < maxPower)) {
myStick.rotation += speedUp;
myArms.rotation += speedUp;
} else {
if(myStick.rotation > minPower) {
myStick.rotation -= speedDown;
myArms.rotation -= speedDown;
}
if(myStick.hitTestObject(myApple)) {
stage.addEventListener(Event.ENTER_FRAME, shot);
}
}
}
}
function shot(e:Event):void {
strength = (applePower — myApple.x);
distance = grassMask — myApple.x;
if((Math.round(distance) <= 10) && (Math.round(distance) >= 3) && (strength <= 65)) {
if(target == 0) {
myApple.appleFall.play();
myApple.rotation = 0;
target = 1;
this[«a» + tryShot].visible = true;
myTimer.start();
}
} else {
if(strength > 5) {
myApple.x += strength / 30;
myApple.rotation += strength / 4;
} else {
this[«a» + tryShot].visible = true;
this[«a» + tryShot].gotoAndStop(2);
myTimer.start();
}
}
}
function countDown(e:TimerEvent):void {
resetScene();
stage.removeEventListener(Event.ENTER_FRAME, shot);
}
|
Шаг 27: Добавление текстовых сообщений
Теперь мы должны создать несколько текстовых сообщений, чтобы игрок знал, что происходит.
(Дополнительные строки 8,29-31,43,53)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
//Functions
function resetScene():void {
…
tryShot ++;
myApple.appleFall.gotoAndStop(1);
myMessage.text = «Press any key!»;
}
resetScene();
…
function hit(e:Event):void {
if(tryShot < 7) {
if((checker == 1) && (myStick.rotation < maxPower)) {
myStick.rotation += speedUp;
myArms.rotation += speedUp;
} else {
if(myStick.rotation > minPower) {
myStick.rotation -= speedDown;
myArms.rotation -= speedDown;
}
if(myStick.hitTestObject(myApple)) {
stage.addEventListener(Event.ENTER_FRAME, shot);
}
}
} else {
myMessage.text = «Game Over»;
}
}
function shot(e:Event):void {
strength = (applePower — myApple.x);
distance = grassMask — myApple.x;
if((Math.round(distance) <= 10) && (Math.round(distance) >= 3) && (strength <= 65)) {
if(target == 0) {
myApple.appleFall.play();
myApple.rotation = 0;
target = 1;
this[«a» + tryShot].visible = true;
myMessage.text = «Cooool!»;
myTimer.start();
}
} else {
if(strength > 5) {
myApple.x += strength / 30;
myApple.rotation += strength / 4;
} else {
this[«a» + tryShot].visible = true;
this[«a» + tryShot].gotoAndStop(2);
myMessage.text = «Bad Luck!»;
myTimer.start();
}
}
}
|
Шаг 28: Игра окончена
Поскольку мы создали такую великолепную игру, есть хороший шанс, что наш игрок захочет играть снова :-), так что давайте сделаем это возможным. Если игрок достигает шести попыток (блок кода, где мы пишем «Game Over»), мы должны добавить финального слушателя на нашу сцену. Это слушатель мыши и вызывает функцию, если вы щелкаете в любом месте.
(Дополнительные строки 12-17,37,38,42,47)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
//Functions
…
function invisibleApples():void {
a1.visible = false;
a2.visible = false;
a3.visible = false;
a4.visible = false;
a5.visible = false;
a6.visible = false;
a1.gotoAndStop(1);
a2.gotoAndStop(1);
a3.gotoAndStop(1);
a4.gotoAndStop(1);
a5.gotoAndStop(1);
a6.gotoAndStop(1);
}
…
function hit(e:Event):void {
if(tryShot < 7) {
if((checker == 1) && (myStick.rotation < maxPower)) {
myStick.rotation += speedUp;
myArms.rotation += speedUp;
} else {
if(myStick.rotation > minPower) {
myStick.rotation -= speedDown;
myArms.rotation -= speedDown;
}
if(myStick.hitTestObject(myApple)) {
stage.addEventListener(Event.ENTER_FRAME, shot);
}
}
} else {
myMessage.text = «Game Over\nClick to play again»;
stage.addEventListener(MouseEvent.MOUSE_DOWN, playAgain);
}
}
function playAgain(e:MouseEvent):void {
resetScene();
invisibleApples();
tryShot = 1;
stage.removeEventListener(MouseEvent.MOUSE_DOWN, playAgain);
}
|
Окончательный код
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
//Variables
var myHead = new head();
var myArms = new arms();
var myBody = new body();
var myStick = new stick();
var myGround = new ground();
var myFlag = new flag();
var myApple = new apple();
var grassMask:Number;
var speedUp:int = 2;
var speedDown:int = speedUp * 8;
var checker:int;
var minPower:int;
var maxPower:int = 110;
var strength:Number;
var applePower:Number;
var distance:Number;
var target:int;
var tryShot:int = 0;
var myTimer = new Timer(2000, 1);
//EventListeners
stage.addEventListener(KeyboardEvent.KEY_DOWN, onDown);
stage.addEventListener(KeyboardEvent.KEY_UP, onUp);
stage.addEventListener(Event.ENTER_FRAME, hit);
myTimer.addEventListener(TimerEvent.TIMER, countDown);
//Functions
function resetScene():void {
addChild(myBody);
addChild(myArms);
addChild(myHead);
addChild(myStick);
addChild(myGround);
addChild(myFlag);
addChild(myApple);
grassMask = (320 + Math.random()*260);
myBody.x = 70;
myBody.y = 296;
myArms.x = 68;
myArms.y = 276;
myArms.rotation = 0;
myHead.x = 70;
myHead.y = 215;
myStick.x = 68;
myStick.y = 276;
myStick.rotation = 0;
myApple.x = 90;
myApple.y = 331;
myGround.x = 0;
myGround.y = 375;
myGround.grassMask.x = grassMask — 610;
myFlag.x = grassMask;
myFlag.y = 375;
checker = 0;
minPower = 0;
target = 0;
tryShot ++;
myApple.appleFall.gotoAndStop(1);
myMessage.text = «Press any key!»;
}
resetScene();
function invisibleApples():void {
a1.visible = false;
a2.visible = false;
a3.visible = false;
a4.visible = false;
a5.visible = false;
a6.visible = false;
a1.gotoAndStop(1);
a2.gotoAndStop(1);
a3.gotoAndStop(1);
a4.gotoAndStop(1);
a5.gotoAndStop(1);
a6.gotoAndStop(1);
}
invisibleApples();
function onDown(e:KeyboardEvent):void {
checker = 1;
minPower = -20;
}
function onUp(e:KeyboardEvent):void {
checker = 0;
applePower = (myApple.x + myStick.rotation) * 3.2;
}
function hit(e:Event):void {
if(tryShot < 7) {
if((checker == 1) && (myStick.rotation < maxPower)) {
myStick.rotation += speedUp;
myArms.rotation += speedUp;
} else {
if(myStick.rotation > minPower) {
myStick.rotation -= speedDown;
myArms.rotation -= speedDown;
}
if(myStick.hitTestObject(myApple)) {
stage.addEventListener(Event.ENTER_FRAME, shot);
}
}
} else {
myMessage.text = «Game Over\nClick to play again»;
stage.addEventListener(MouseEvent.MOUSE_DOWN, playAgain);
}
}
function playAgain(e:MouseEvent):void {
resetScene();
invisibleApples();
tryShot = 1;
stage.removeEventListener(MouseEvent.MOUSE_DOWN, playAgain);
}
function shot(e:Event):void {
strength = (applePower — myApple.x);
distance = grassMask — myApple.x;
if((Math.round(distance) <= 10) && (Math.round(distance) >= 3) && (strength <= 65)) {
if(target == 0) {
myApple.appleFall.play();
myApple.rotation = 0;
target = 1;
this[«a» + tryShot].visible = true;
myMessage.text = «Cooool!»;
myTimer.start();
}
} else {
if(strength > 5) {
myApple.x += strength / 30;
myApple.rotation += strength / 4;
} else {
this[«a» + tryShot].visible = true;
this[«a» + tryShot].gotoAndStop(2);
myMessage.text = «Bad Luck!»;
myTimer.start();
}
}
}
function countDown(e:TimerEvent):void {
resetScene();
stage.removeEventListener(Event.ENTER_FRAME, shot);
}
|
Вывод
Довольно просто, не так ли? Теперь вы можете дурачиться со всеми видами вещей; Вы можете добавить другие уровни, местности, вы можете изменить персонажа, добавить читы в игру, добавить игровое меню или вступление и так далее. Есть неограниченные возможности, поэтому я надеюсь, что вы нашли это полезным и спасибо за чтение!

