Браузеры автоматически отображают всплывающую подсказку, когда вы указываете атрибут title . Internet Explorer также будет использовать атрибут alt. Но в этом уроке я покажу вам, как быстро написать плагин jQuery, который заменит обычную всплывающую подсказку браузера чем-то более ярким.
Одним из замечательных инструментов, которые мы имеем в нашей сумке для веб-разработки, являются подсказки. Подсказка — это коробка
это появляется, когда вы наводите курсор на элемент, такой как гиперссылка. Обеспечивает дополнительное
информация об этом элементе. Например, ссылка с небольшим количеством текста или без текста (значок) может привести к путанице.
Предоставьте дополнительное предложение или два во всплывающей подсказке, чтобы объяснить своим пользователям, что произойдет, если они нажмут на него.
Прежде чем ты начнешь
Этот урок, вероятно, будет соответствовать категории среднего уровня. Инструкции предполагают, что у вас есть хотя бы
базовое понимание HTML / CSS, техники нарезки и jQuery.
Если вам нужно освежить в jQuery, вот несколько рекомендуемых сайтов:
- jQuery для абсолютных новичков: серия видео
- Создайте свой плагин для WordPress с нуля
- 15 ресурсов для начала работы с jQuery с нуля
- JQuery и JavaScript Coding: примеры и лучшие практики
- Начало работы с jQuery
- Как получить все, что вы хотите — часть 1
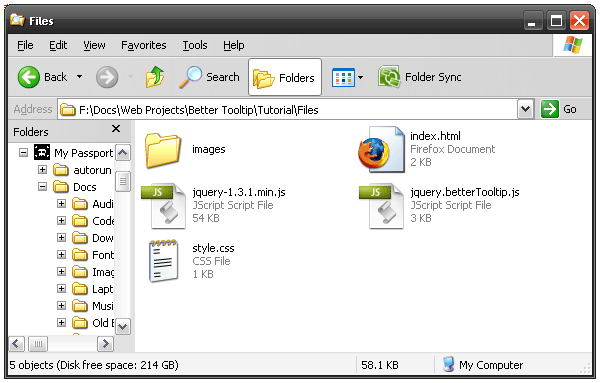
Чтобы у вас было четкое представление о файлах, включенных в этот учебник, вот как должна выглядеть структура файла.
как к тому времени, когда вы закончите.

Вот краткое описание каждого файла / папки:
- Папка Images содержит следующие изображения:
- — — tipTip.png — создан на шаге 2
- — — tipMid.png — создан на шаге 2
- — — tipBtm.png — создан на шаге 2
- index.html — — создан на шаге 3
- style.css — создан на шаге 3
- jquery-1.3.1.min.js — скачайте это здесь
- jquery.betterTooltip.js — — создан на шаге 5
Шаг 1 — Во-первых, получить немного творчества
Откройте Photoshop или любое другое программное обеспечение и откройте удивительную подсказку. Вместо проектирования
на простом белом фоне это может помочь нарисовать всплывающую подсказку на фоне, похожем на фон вашего сайта.
Таким образом, он будет гармонично вписываться. По большей части, нет правильного или неправильного пути
чтобы завершить этот шаг. Просто используйте свое воображение и креативность.

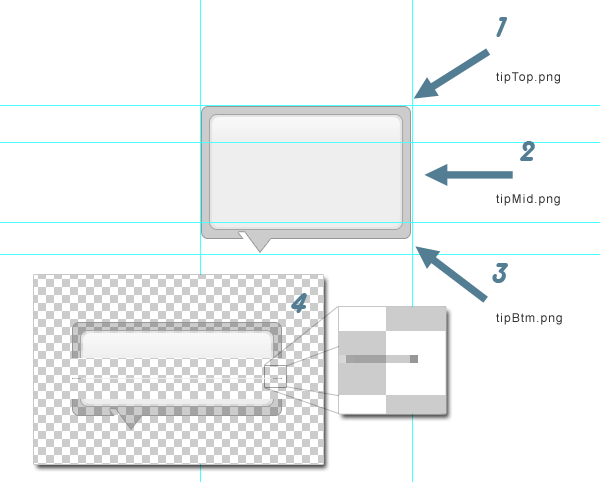
Шаг 2 — нарежьте подсказку
Для этого конкретного дизайна вам нужно будет разделить всплывающую подсказку на 3 разных изображения. Этот конкретный дизайн будет нуждаться в PNG для сохранения прозрачности.
1) Верхняя часть. 2) Тонкий срез в 1 пиксель, который будет повторяться в середине по вертикали. 3) Нижняя часть. 4-я часть диаграммы ниже показывает три
кусочки после того, как они были вырезаны.
Поместите эти файлы изображений в папку с именем «images».

Примечание. Internet Explorer НЕ любит прозрачность PNG. Даже IE 7 только частично поддерживает это. Если вы оживите
PNG с JavaScript, любая область с прозрачностью на мгновение станет черной во время движения. Я использую этот дизайн
хорошо зная, что в IE будут проблемы, которые трудно обойти.
Шаг 3 — Написать разметку HTML / CSS
Срезанные изображения позволяют перейти к разметке HTML и CSS. Это будет самая легкая часть целого
руководство.
HTML
Эта HTML-разметка скоро будет перемещена во внешний файл JavaScript, поэтому просто введите его в любом
является наиболее удобным и может быть упомянуто позже.
|
1
2
3
4
|
<div class=»tip»>
<div class=»tipMid»></div>
<div class=»tipBtm»></div>
</div>
|
Есть три div . Два вложенных внутри родителя. Первый div , «tip» будет использоваться, чтобы скрепить все
и отобразить верхнюю часть всплывающей подсказки, tipTop.png .
«tipMid» в конечном итоге будет содержать текст, который будет отображаться во всплывающей подсказке. У него также будет tipMid.png, повторяющийся вертикально внутри него.
«tipBtm» предназначен только для отображения нижней части всплывающей подсказки, tipBtm.png .
Внутри index.html добавьте несколько заполнителей и некоторые элементы с заполненными атрибутами заголовка. Такие как:
|
1
|
<a href=»#» title=»This is the tooltip text»>This is a link</a>
|
В заголовке index.html вам нужно будет сослаться на таблицу стилей и два файла JavaScript.
|
1
2
3
|
<link href=»style.css» rel=»stylesheet» type=»text/css» media=»all» />
<script type=»text/javascript» src=»jquery-1.3.1.min.js»></script>
<script type=»text/javascript» src=»jquery.betterTooltip.js»></script>
|
CSS
CSS, используемый для этой подсказки, относительно прост, просто добавьте следующее в style.css
|
1
2
3
4
5
6
7
8
9
|
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y;
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom;
|
Позвольте мне объяснить выше.
Элемент упаковки, .tip, используется для скрепления всего. Он имеет верхний отступ 37 пикселей.
Это высота изображения на заднем плане. Заполнение будет толкать дочерние элементы вниз, чтобы показать
изображение позади. Он также имеет абсолютную позицию, так что мы можем переместить его в верхней части страницы
содержание.
Два других класса просто имеют фоновое изображение и, в случае .topMid, отступы для
содержание, которое будет помещено внутрь, некоторое пространство для дыхания.
Шаг 4 — Почему плагин?
JQuery довольно круто сам по себе. Но настоящая магия заключается в расширении его с помощью плагина. Когда вы положите
код в плагин, вы делаете его многоразовым. Таким образом, вы можете создать библиотеку кода и никогда не писать
один и тот же код дважды.
Вот плагин всплывающей подсказки в полном объеме:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup.
getTip = function() {
var tTip =
«<div class=’tip’>» +
«<div class=’tipMid’>» +
«</div>» +
«<div class=’tipBtm’></div>» +
«</div>»;
return tTip;
}
$(«body»).prepend(getTip());
/* Give each item with the class associated with
the plugin the ability to call the tooltip */
$(this).each(function(){
var $this = $(this);
var tip = $(‘.tip’);
var tipInner = $(‘.tip .tipMid’);
var tTitle = (this.title);
this.title = «»;
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval(«showTip()», defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+»px»;
var yTip = (top-topOffset-60)+»px»;
tip.css({‘top’ : yTip, ‘left’ : xTip});
}
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({«top»: «+=20px», «opacity»: «toggle»}, defaults.speed);
}
});
};
|
Шаг 5 — Написать плагин
Теперь, когда вы увидели, как выглядит код, пришло время его проанализировать.
Для начала создайте файл .js и назовите его jquery.betterTooltip.js, чтобы сделать его совместимым с jQuery.
Стандарты плагинов.
Внутри этого файла .js включите следующий код:
|
1
2
3
|
$.fn.betterTooltip = function(){
});
|
Это создает публичную функцию, которая может быть вызвана из заголовка документа или
другой внешний файл .js. Чтобы вызвать ваш плагин, вам нужно позвонить по следующей строке из
$(document).ready страница события.
|
1
2
3
|
$(document).ready(function(){
$(‘.tTip’).betterTooltip();
});
|
Приведенная выше строка прикрепит плагин к каждому элементу с именем класса «tTip». Точно так же ты
можно прикрепить его к любому элементу по вашему выбору.
Выставьте настройки плагина
Чтобы избежать необходимости изменять плагин для каждого проекта, важно выставить некоторые из
переменные и настройки, так что они могут быть изменены извне самого плагина. Конечная цель будет
чтобы никогда не трогать плагин, просто измените его настройки. Чтобы сделать это, добавьте следующее к этому первому чанку
кода:
|
01
02
03
04
05
06
07
08
09
10
11
|
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
|
Это позволяет изменять настройки «скорость» и «задержка» при вызове плагина следующим образом:
|
1
|
$(‘.tTip’).betterTooltip({speed: 600, delay: 600});
|
Это совершенно необязательно. Если не указано, плагин будет использовать значения по умолчанию.
Вставить разметку всплывающей подсказки
Помните тот HTML, который вы набрали для всплывающей подсказки? Теперь он будет официально представлен.
В этом фрагменте кода jQuery манипулирует контентом «prepend», чтобы добавить подсказку
сразу после открытия тега body . Таким образом, мы можем убедиться, что подсказка
расположен на вершине всего.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* Create a function that builds the tooltip
markup.
getTip = function() {
var tTip =
«<div class=’tip’>» +
«<div class=’tipMid’>» +
«</div>» +
«<div class=’tipBtm’></div>» +
«</div>»;
return tTip;
}
$(«body»).prepend(getTip());
|
Функция $ (this) .each
Это один из самых важных и полезных аспектов плагина jQuery. Функция $ (this) .each
циклически просматривает каждый элемент страницы, связанный с плагином, когда он был вызван. В этом случае это
все элементы с классом «tTip». Когда он проходит через каждый элемент, он применяет свойства и методы.
что вы указываете.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
$(this).each(function(){
var $this = $(this);
var tip = $(‘.tip’);
var tipInner = $(‘.tip .tipMid’);
var tTitle = (this.title);
this.title = «»;
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
|
Это довольно просто. Верхняя половина состоит из множества свойств для высоты, ширины, положения x & y и
даже значение атрибута title элементов «tTip». Я использую метод jQuery offset () CSS, чтобы захватить верхнюю и левую позиции. Также есть
Функция наведения, назначаемая каждому классу «tTip», который вызывает методы при наведении мыши. Эти методы будут описаны
далее в учебнике.
Одна важная часть функции $ (this) .each — это строка кода, которая удаляет атрибут title:
|
1
|
this.title = «»;
|
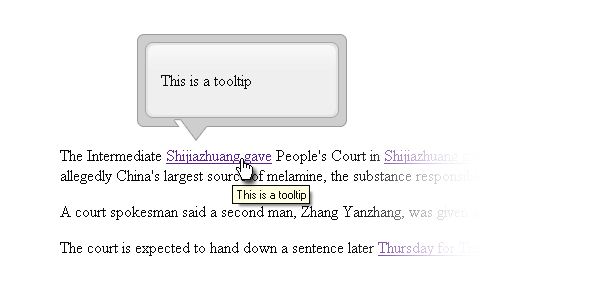
Весь смысл этой подсказки состоит в том, чтобы поменять
всплывающая подсказка с лучшей привлекательной версией. Если вы не удалите атрибут заголовка, который браузер
использует для генерации общей подсказки, вы получите всплывающие подсказки. Как это:

Задержка постепенной анимации всплывающей подсказки
|
1
2
3
4
5
6
7
8
|
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval(«showTip()», defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
|
Эти два метода, setTimer и stopTimer, используются для создания задержки с момента, когда пользователь наводит курсор
их курсор на элемент с классом «tTip» и когда всплывающая подсказка появляется. Эта
важно избегать надоедливых пользователей. Я уверен, что мы все разделяем разочарование, когда мы случайно зависли
над одной из тех всплывающих окон, которые скрыты в содержании сайтов.
Метод setTimer создает объект setInterval, который вызывает «showTip ()» по истечении выделенного времени.
Чтобы setInterval не выполнял бесконечный цикл, вызывается метод stopTimer, чтобы остановить объект setInterval.
Поместите подсказку
|
1
2
3
4
5
6
7
8
|
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+»px»;
var yTip = (top-topOffset-60)+»px»;
tip.css({‘top’ : yTip, ‘left’ : xTip});
}
|
Функция hover внутри цикла $ (this) .each, созданная ранее, вызывает setTip (). Его целью является позиционирование
всплывающая подсказка прямо над элементом «tTip». Это делается до появления анимации.
Всплывающая подсказка с анимацией
|
1
2
3
4
5
6
7
8
|
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({«top»: «+=20px», «opacity»: «toggle»}, defaults.speed);
}
});
};
|
И последнее, но не менее важное, функция showTip (). При этом используется эффект пользовательского интерфейса animate () jQuery для исчезновения всплывающей подсказки в
одновременно скользя вниз.
Завершение. , ,
Как только вы закончите и будете довольны своими результатами, вы можете переместить свой плагин с базовой HTML-страницы, заполненной текстом наполнителя, на
реальный мир и использовать его.
Это очень простой пример того, что может сделать плагин всплывающей подсказки. Теперь самое интересное — сделать его более надежным.
Есть много способов расширить этот плагин. Необходимое улучшение будет обнаружение
расположение всплывающей подсказки относительно границ окна браузера и отображение подсказки соответственно
это не отрезано.
Спасибо за чтение этого урока. Я надеюсь, что это пролило некоторый свет на то, как вы можете использовать jQuery для улучшения вашего сайта
интерфейс.
Пусть комментарии начнутся! Я хочу услышать, что вы думаете. Помогает ли эта техника пользователям обойтись легче,
или это просто очередное раздражение?
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

