В этом уроке вы узнаете, как создать вращающееся колесо с использованием Flash и AS3, с интерфейсом, который подходит как для устройств на основе мыши, так и на сенсорных устройствах.
Окончательный результат предварительного просмотра
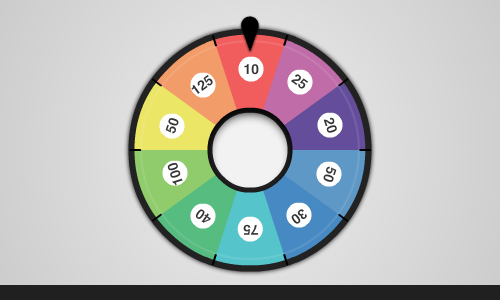
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Нажмите и перетащите мышь вертикально, чтобы вращать колесо; Чем длиннее линия, которую вы перетаскиваете, тем быстрее будет вращаться колесо! Как только он остановится, цветная полоса внизу покажет цвет, на котором приземлилось колесо.
Шаг 1: Краткий обзор
Используя готовые графические элементы, мы создадим красочный интерфейс, который будет работать на нескольких классах ActionScript 3.
Пользователь сможет вращать колесо, используя жест перетаскивания, представленный линией на экране; более высокая линия будет быстрее вращаться.
Шаг 2: Настройки документа Flash
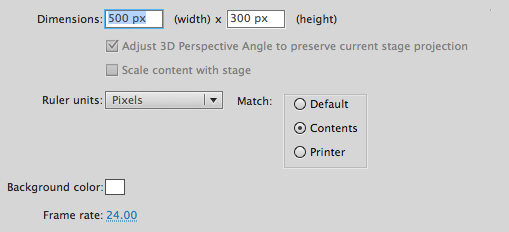
Откройте Flash и создайте документ размером 500×300 пикселей. Установите частоту кадров 24 кадра в секунду.
Шаг 3: Интерфейс
Будет отображен красочный красивый интерфейс, состоящий из нескольких фигур, мувиклипов и многого другого.
Простые формы были созданы с использованием инструментов рисования Flash Pro, и, поскольку их легко дублировать, я не буду объяснять их создание. Убедитесь, что точка вращения колеса находится в центре.
Вы всегда можете посмотреть FLA в исходных файлах загрузки .
Шаг 4: Имена экземпляров
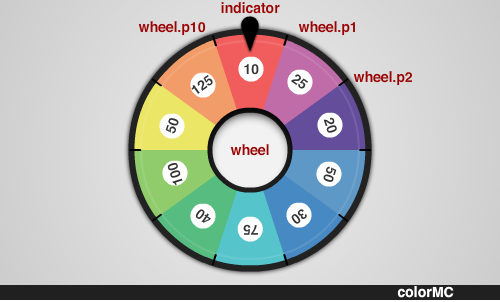
На изображении выше показаны имена экземпляров различных видеороликов. Обратите особое внимание на wheel.p MovieClips; это маленькие черные линии, которые разделяют цвета в колесе и находятся внутри wheel MovieClip. Они называются от p1 до p10 часовой стрелке.
Шаг 5: ТвинМакс
Мы будем использовать другой движок анимации движения, отличный от стандартного, включенного во Flash; это значительно облегчит переход colorMC символа colorMC .
Вы можете скачать TweenMax с веб-сайта Greensock .
Шаг 6: Установите основной класс
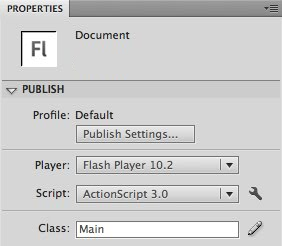
Добавьте имя класса Main в поле Class в разделе Publish панели Properties, чтобы связать FLA с классом Main .
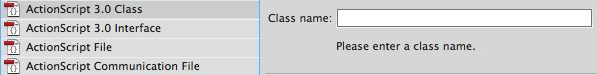
Шаг 7. Создайте новый класс ActionScript
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.
Шаг 8: Структура класса
Создайте базовую структуру классов, чтобы начать писать код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
|
Шаг 9: Обязательные классы
Это классы, которые нам нужно импортировать, чтобы наш класс работал. Директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
5
|
import flash.display.Sprite;
import flash.display.Shape;
import flash.events.MouseEvent;
import flash.events.Event;
import com.greensock.TweenMax;
|
Шаг 10: переменные
Эти переменные мы будем использовать; Прочитайте комментарии в коде, чтобы узнать о них больше:
|
1
2
3
4
|
private var speed:Number = 0;
private var paddles:Vector.<Sprite> = new Vector.<Sprite>();
private var line:Shape;
private var lastPaddle:String;
|
Шаг 11: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, и первая, которая выполняется при создании экземпляра объекта. Так как это наш класс документа, он будет запущен, как только загрузится SWF.
|
1
2
3
4
|
public final function Main():void
{
//code…
}
|
Шаг 12: Весло Вектор
Сначала мы добавляем различные манипуляторы MovieClips к вектору и добавляем слушатели — мы напишем функцию listeners() далее.
|
1
2
3
4
5
|
public final function Main():void
{
paddles.push(wheel.p1, wheel.p2, wheel.p3, wheel.p4, wheel.p5, wheel.p6, wheel.p7, wheel.p8, wheel.p9, wheel.p10);
listeners(‘add’);
}
|
Шаг 13: Слушатели
Эта функция добавит или удалит слушателей в соответствии с параметром. Слушатели мыши настроены на рисование линии, которая будет управлять колесом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function listeners(action:String):void
{
if(action == ‘add’)
{
stage.addEventListener(MouseEvent.MOUSE_DOWN, startDraw);
stage.addEventListener(MouseEvent.MOUSE_UP, spinWheel);
}
else
{
stage.removeEventListener(MouseEvent.MOUSE_DOWN, startDraw);
stage.removeEventListener(MouseEvent.MOUSE_UP, spinWheel);
}
}
|
Шаг 14: Линия движения
Следующая функция начинает создавать линию на основе текущей позиции мыши и помещает ее на сцену. Это срабатывает при щелчке мышью.
|
1
2
3
4
5
6
7
8
9
|
private final function startDraw(e:MouseEvent):void
{
line = new Shape();
addChild(line);
line.graphics.moveTo(mouseX, mouseY);
line.graphics.lineStyle(8, 0x000000, 0.3);//you can change the line color and style here
stage.addEventListener(MouseEvent.MOUSE_MOVE, drawLine);
}
|
Шаг 15: Нарисуй линию
Пока мышь перемещается, линия продолжается в этом направлении.
|
1
2
3
4
|
private final function drawLine(e:MouseEvent):void
{
line.graphics.lineTo(mouseX, mouseY);
}
|
Шаг 16: вращай колесо
Следующий код запускается при отпускании кнопки мыши, заканчивая строку. Слушатели рисования удаляются, чтобы избежать рисования нескольких линий, а скорость рассчитывается в соответствии с высотой линии. Наконец, вызывается событие EnterFrame для фактического вращения колеса.
|
01
02
03
04
05
06
07
08
09
10
11
|
private final function spinWheel(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_MOVE, drawLine);
listeners(‘rm’);
speed = line.height * 0.1;
removeChild(line);
line = null;
stage.addEventListener(Event.ENTER_FRAME, spin);
}
|
Шаг 17: Поверните колесо
Это функция, которая вращает колесо и определяет его значение:
|
1
2
3
4
5
|
private final function spin(e:Event):void
{
/* Rotate Wheel */
wheel.rotationZ += speed;
|
Шаг 18: Определить ценность
Здесь мы определяем текущее значение колеса на основе последнего прикосновения к нему.
|
1
2
3
4
5
6
7
8
9
|
/* Detect Value */
for(var i:int = 0; i < 10; i++)
{
if(indicator.hArea.hitTestObject(paddles[i]))
{
lastPaddle = paddles[i].name;
}
}
|
Шаг 19: Уменьшить скорость
Скорость колеса уменьшается каждый кадр, чтобы в конечном итоге остановить вращение.
|
1
2
3
|
/* Decrease speed */
speed -= 0.1;
|
Шаг 20: сброс колеса
Все значения сбрасываются, когда колесо останавливается. Вызывается функция, которая запускает действие в соответствии с конечным значением.
|
01
02
03
04
05
06
07
08
09
10
|
/* Remove listener and reset speed when wheel stops */
if(speed <= 0)
{
stage.removeEventListener(Event.ENTER_FRAME, spin);
speed = 0;
setBarColor(lastPaddle);
listeners(‘add’);
}
}
|
Шаг 21: Установите цвет панели
Эта функция будет запускать пользовательское действие в соответствии с последним значением колеса. В этом случае он меняет цвет нижней панели, но вы можете сделать что-нибудь еще.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
function setBarColor(action:String):void
{
switch(action)
{
case ‘p1’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0xF15D5D, tintAmount:1}});
break;
case ‘p2’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0xC06CA8, tintAmount:1}});
break;
case ‘p3’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0x644D9B, tintAmount:1}});
break;
case ‘p4’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0x5E98C6, tintAmount:1}});
break;
case ‘p5’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0x4789C2, tintAmount:1}});
break;
case ‘p6’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0x55C4CB, tintAmount:1}});
break;
case ‘p7’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0x57BC80, tintAmount:1}});
break;
case ‘p8’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0x90CC6C, tintAmount:1}});
break;
case ‘p9’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0xEBE666, tintAmount:1}});
break;
case ‘p10’:
TweenMax.to(colorMC, 0.5, {colorTransform:{tint:0xF29C69, tintAmount:1}});
break;
}
}
|
Вывод
Измените код, чтобы выполнить свои собственные действия!
Надеюсь, вам понравился этот урок, спасибо за чтение!