Анимация и визуальная обратная связь — отличные способы помочь пользователю в навигации и взаимодействии с веб-сайтом. В то время как традиционно Adobe Flash был идеей для всего анимационного, в наши дни с волшебством javascript мы можем полностью избежать Flash. Сегодня мы собираемся создать действительно классное анимированное навигационное меню, используя только CSS и jQuery.
Демо и исходный код
обзор
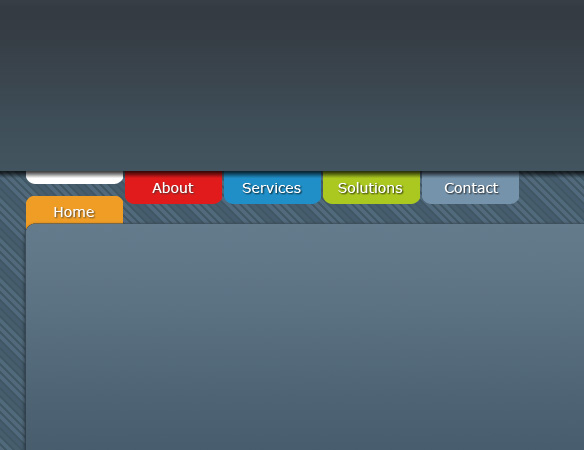
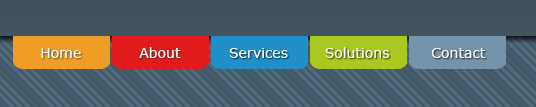
Меню, которое мы создаем, можно увидеть на скриншоте ниже. Вы также можете увидеть окончательную рабочую версию здесь .

Я собираюсь разбить этот урок на пять разделов следующим образом:
- Набросок
- Создание ресурсов
- Записывать HTML
- Записывать CSS
- Создание анимации с использованием jQuery
Шаг 1: Грубый Эскиз
Прежде всего, давайте посмотрим, что нам нужно сделать здесь.

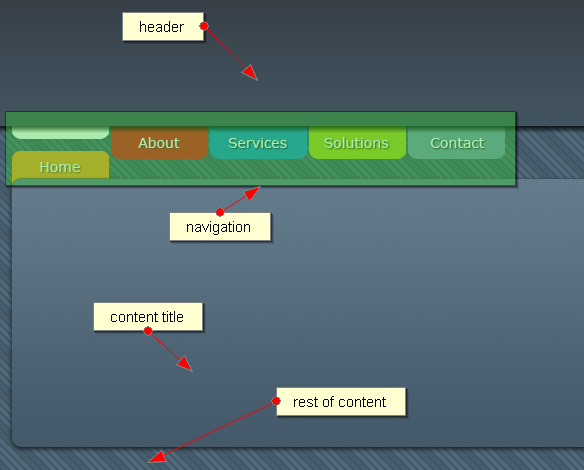
Итак, вот примерное представление о том, что мы должны делать:
- Мы разделим страницу на 4 части: заголовок, навигацию, заголовок контента и остальную часть контента.
- Область заголовка будет простым контейнером <div>
- Область навигации будет разделена на несколько контейнеров <div>, соответствующих пункту меню.
- Контент будет простым контейнером <div>
Теперь большую часть времени мы используем контейнер <ul> <li>, но так как каждый элемент меню уникален,
Я не вижу преимуществ использования <ul> <li>, поэтому вместо этого я собираюсь использовать контейнер <div>.
Итак, подведем итог
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!— header section—>
<div id=»header»></div>
<!— navigation section—>
<div id=»navigation» class=»container»>
<div><a href=»#»>home</a></div>
<div><a href=»#»>about</a></div>
<div><a href=»#»>services</a></div>
<div><a href=»#»>solutions</a></div>
<div><a href=»#»>contact</a></div>
</div>
<!— container section—>
<div class=»container»>
<div id=»content-title»></div>
<!— rest of the content —>
</div>
|
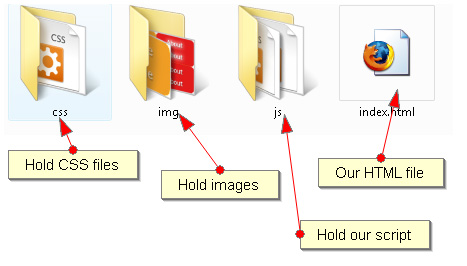
Это может помочь показать структуру каталогов. Структура каталогов выглядит следующим образом:

Шаг 2: Ресурсы
Я предполагаю, что у вас есть базовые знания по работе с Photoshop, поэтому я не буду давать слишком подробные инструкции по созданию ресурсов.
Есть несколько вещей, которые нам нужно создать.
- Фон заголовка
- Заголовок содержимого
- навигация
- Фоновая полоса
Обратите внимание, что если вы хотите пропустить этот шаг, вы можете скачать полный zip-файл в конце урока и извлечь мои копии!
Хорошо, давайте создадим фон заголовка. Откройте Photoshop и создайте холст размером 1×181 px, или вы можете увеличить его, а затем обрезать изображение.
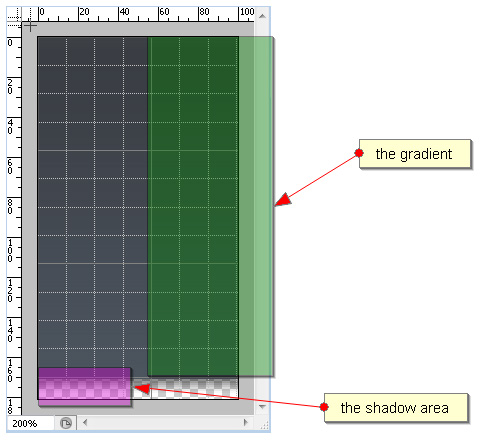
Создайте слой и задайте ему линейный градиент с предустановкой «Передний план — фон» для 171px, это будет основной градиент.
Создайте еще один слой и задайте ему линейный градиент с предустановкой «Передний план — Прозрачный» (около 10 пикселей внизу первого слоя) для некоторого эффекта тени.
Вот как это должно выглядеть, это 100×181 пикселей, которые я позже обрежу до 1×181 пикселей.

Сохраните это как ‘hdr-bkg.png’ в нашей папке ‘img’ .
Далее мы создадим заголовок контента. Снова откройте Photoshop и создайте 934×284 px.
Создайте Rounded Rectangle, используя соответствующий инструмент, выберите созданную фигуру, создайте новый слой, добавьте градиент и дайте ему некоторую тень.
Тогда у нас будет что-то вроде этого:

Сохраните это как «content-title.png» в папке «img» .
Теперь давайте создадим ресурсы, необходимые для навигации. Нам нужны два набора навигации и белый ящик.
Белая коробка проста. Просто создайте прямоугольник со скругленными углами размером около 98 на 58 пикселей и закрасьте его белым. Убедитесь, что фон прозрачный.

Сохраните это как «white.jpg» в папке «img» .
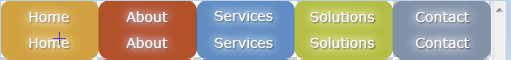
Для элемента навигации откройте ваш Photoshop и создайте документ размером 490 x 58 пикселей.
Создайте прямоугольник с закругленными углами размером примерно 98 на 58 пикселей и поместите в него текст. Нам понадобятся две копии каждого текста.
Я применил небольшую тень к каждому тексту, это, конечно, необязательно. Вы можете выбрать свои собственные цвета для размещения здесь.

Теперь просто дублируйте этот слой вдоль горизонтальной линии. Применяйте разные цвета и текст.

Сохраните это как ‘nav.jpg’ в папке ‘img’ .
Наконец, для фоновой полосы я просто использовал онлайн-инструмент под названием Stripe Generator . Вывод выглядит так:

Вы можете увидеть мои настройки здесь .
Конечно, вы можете просто создать полосу самостоятельно в Photoshop, но почему бы не использовать вместо этого аккуратный маленький веб-инструмент 🙂
Шаг 3: HTML код
Теперь давайте запишем наш HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>slick animated menu</title>
<!—our CSS file—>
<link rel=»stylesheet» href=»css/main.css» type=»text/css» />
<!—jQuery library—>
<script type=»text/javascript» src=»js/jquery.js» ></script>
<!—jQuery plugin, we’ll get to this later—>
<script type=»text/javascript» src=»js/jquery-bp.js» ></script>
<!—Our animation script—>
<script type=»text/javascript» src=»js/navigation.js» ></script>
</head>
<body>
<div id=»header»></div>
<div id=»navigation» class=»container»>
<div id=»home»><a href=»home»>home</a></div>
<div id=»about»><a href=»about»>about</a></div>
<div id=»services»><a href=»services»>services</a></div>
<div id=»solutions»><a href=»solutions»>solutions</a></div>
<div id=»contact»><a href=»contact»>contact</a></div>
</div>
<div class=»container»>
<div class=»content»>
<div id=»content-title»></div>
<!— the rest of the content—>
</div>
</div>
</body>
|
Это довольно много в соответствии с нашим планом игры, объясненным на шаге 1.
Я добавил ссылку на файл main.css, который еще не создан, и
Я также добавил несколько ссылок на некоторые файлы JavaScript. Поскольку каждый элемент навигации уникален, я присвоил каждому элементу идентификатор.
Нам все еще понадобится некоторый общий стиль для каждого из пунктов меню, это облегчит нам управление стилем на последующих этапах.
У нас также будет белое поле поверх каждого элемента навигации, когда мы наведем курсор мыши на меню или выбираем какой-либо элемент меню, поэтому для этого нам понадобится еще один контейнер <div>. Конечный HTML будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>slick animated menu</title>
<link rel=»stylesheet» href=»css/main.css» type=»text/css» />
<script type=»text/javascript» src=»js/jquery.js» ></script>
<script type=»text/javascript» src=»js/jquery-bp.js» ></script>
<script type=»text/javascript» src=»js/navigation.js» ></script>
</head>
<body>
<div id=»header»></div>
<div id=»navigation» class=»container»>
<div id=»home» class=»pri-nav»><div><a href=»home»>home</a></div></div>
<div id=»about» class=»pri-nav»><div><a href=»about»>about</a></div></div>
<div id=»services» class=»pri-nav»><div><a href=»services»>services</a></div></div>
<div id=»solutions» class=»pri-nav»><div><a href=»solutions»>solutions</a></div></div>
<div id=»contact» class=»pri-nav»><div><a href=»contact»>contact</a></div></div>
</div>
<div class=»container»>
<div class=»content»>
<div id=»content-title»></div>
<!— the rest of the content—>
</div>
</div>
</body>
|
Сохраните это как index.html . До этого момента у нас есть эта HTML-страница:

Шаг 4: CSS
Давайте применим базовый стиль к веб-странице. Мы начнем с определения фона и добавления области заголовка.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
body {
background: url(../img/body-bkg.jpg) repeat scroll;
margin: 0;
padding: 0;
}
.containe r{
margin: 0pt auto;
width:950px;
}
#header {
background: url(../img/hdr-bkg.jpg) repeat-x scroll;
height:181px;
}
|
Сохраните это как ‘main.css’ в папке ‘css’ .
Теперь у нас есть что-то похожее на:

Теперь давайте добавим стиль к каждому из пунктов меню. Помните, что мы хотим, чтобы белый прямоугольник в верхней части каждого пункта меню,
поэтому положение должно быть установлено на абсолютное значение. Добавьте следующий стиль в наш файл ‘main.css’.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
#navigation{
height:60px;
}
#home, #home div,
#about, #about div,
#services , #services div,
#solutions, #solutions div,
#contact, #contact div {
height:80px;
position:absolute;
width:97px;
float:left;
}
#home, #about, #services, #solutions, #contact{
background-image: url(../img/nav.jpg);
background-attachment: scroll;
background-repeat: no-repeat;
top:171px;
}
#home{
background-position: 0px -25px;
margin-left:6px;
}
#about{
background-position: -98px -25px;
margin-left:105px;
}
#services{
background-position: -196px -25px;
margin-left:204px;
}
#solutions{
background-position: -294px -25px;
margin-left:303px;
}
#contact{
background-position: -392px -25px;
margin-left:402px;
}
#home div, #about div, #services div, #solutions div, #contact div {
background-image: url(../img/white.jpg);
background-attachment: scroll;
background-repeat: no-repeat;
background-position: 0px -60px;
}
|
Теперь у нас есть:

Одна проблема, ссылка <a href> появляется в верхней части пунктов меню, давайте удалим ее с помощью огромного текстового отступа — фактически убрав ее с экрана.
Добавьте это к нашей таблице стилей.
|
1
2
3
4
5
|
.pri-nav a{
display:block;
text-decoration:none;
text-indent:-30000px;
}
|
Теперь это будет выглядеть так:

У нас все еще есть одна проблема, мы хотели бы, чтобы навигационное меню появилось ниже тени заголовка. Мы можем добиться этого, изменив стиль нашего заголовка.
|
1
2
3
4
5
6
7
8
9
|
#header{
background: url(../img/hdr-bkg.jpg) repeat-x scroll;
height:181px;
position:absolute;
z-index :100;
top: 0px;
left:0px;
width:100%;
}
|
Теперь, когда мы использовали файл .png с прозрачностью, он должен выглядеть следующим образом:

Отлично! Давайте добавим контент, чтобы мы могли добраться до нашего сценария анимации.
|
01
02
03
04
05
06
07
08
09
10
|
.content{
margin-top:160px;
}
#content-title{
background: url(../img/content.jpg) no-repeat scroll;
height:323px;
position:absolute;
width:100%;
}
|
Шаг 5: Анимационный скрипт
Сначала давайте загрузим последний скрипт jQuery и поместим его в папку ‘js’ .
Анимация — это в основном манипулирование стилем фона позиции
К сожалению, в jQuery есть ошибка в анимации стиля фона. Но не беспокойся! Александр Фаркас создал плагин, который решает эту проблему.
Загрузите файл и переименуйте его в jquery-bp.js и сохраните в папке ‘js’ .
Есть кое-что, что мы должны понять, прежде чем продолжить. Я цитирую из документации плагина:
Из-за некоторых ошибок браузера (например, Firefox, вы должны установить (начальную) фоновую позицию в строке:
<div style = «background-position: 10px 20px»> </ div>
— Конечно, вы можете достичь этого и с помощью JavaScript (jQuery):
$ (‘# background’). css ({backgroundPosition: ’10px 20px’});
Хорошо, теперь, когда мы это понимаем, давайте начнем. Мы установим стиль позиции backgroud для каждого элемента в начале нашего скрипта.
// идентификатор для каждого из наших пунктов меню var nav = ['#home', '#about', '#services', '#solutions', '#contact']; $ (Документ) .ready (функция () { setBkgPos (); }); функция setBkgPos () { for (i = 0; i <nav.length; i ++) { $ (nav [i]). css ({backgroundPosition: i * (- 98) + 'px -25px'}); $ (nav [i] + 'div'). css ({backgroundPosition: '0px -60px'}); } }
Сохраните это как «navigation.js» в папке «js» .
Теперь мы свяжем 3 события с каждым из пунктов меню. Мы можем сделать это, вызвав функцию связывания.
$ (Документ) .ready (функция () { setBkgPos (); // привязать событие к функции здесь for (i = 0; i <nav.length; i ++) { $ (nav [i]). bind ('mouseover', mMouseOver); $ (nav [i]). bind ('mouseout', mMouseOut); $ (nav [i]). bind ('click', mClick); } });
Всякий раз, когда пользователь наводит курсор на элемент навигации, наш скрипт вызывает функцию «mMouseOver».
Когда пользователь наводит курсор мыши на элемент навигации, наш скрипт вызовет функцию mMouseOut.
И когда пользователь нажимает на элемент навигации, наш скрипт вызывает функцию «mClick».
Шаг 5.1: Наведите курсор мыши
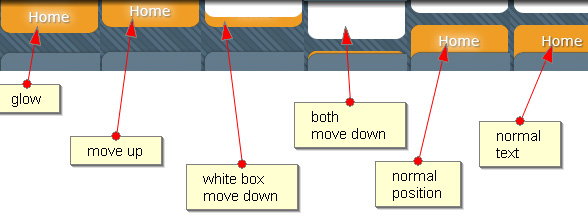
Давайте создадим «раскадровку» для нашей анимации мыши.
При наведении мыши’:
- Измените изображение меню навигации (свечение) и установите курсор на указатель.
- Навигация немного переместится вверх.
- Белая коробка будет двигаться вниз.
- Белое поле и меню навигации будут вниз.
- Меню навигации и белый прямоугольник переместятся в конечную позицию.
- И изменить изображение меню навигации в исходное состояние.

Хорошо, давайте добавим эти функции ниже предыдущего скрипта:
функция _getHPos (id) { for (i = 0; i <nav.length; i ++) { if ('#' + id == nav [i]) { вернуть i * (- 98); } } вернуть 0; } функция mMouseOver (e) { $ (Это) // остановить любую анимацию, которая произошла до этого .стоп() // шаг 1. изменить файл изображения и изменить курсор .css ({backgroundImage: 'url (' + site_url + 'img / nav-over.jpg)', курсор: 'pointer'}) // шаг.2 немного передвинем элемент навигации .animate ({backgroundPosition: '(' + _getHPos (this.id) + 'px -30px}'}, "быстрый", // этот раздел будет выполнен после выполнения шага 2 функция () { $ (Это) .дети() // шаг. 3 переместите белую коробку вниз .animate ({backgroundPosition: '(0px -40px)'}, 20) // шаг 4. переместить белое поле вниз .animate ({backgroundPosition: '(0px -20px)'}, "fast"); $ (Это) // шаг 4. переместить элемент навигации вниз .animate ({backgroundPosition: '(' + _getHPos (this.id) + 'px 50px)'}, "быстро") // шаг 5. переместить элемент навигации в конечную позицию .animate ({backgroundPosition: '(' + _getHPos (this.id) + 'px 25px)'}, "быстрый"); // сохраняем идентификатор родительского элемента для последующего использования var parent = this; $ (Это) .дети() // шаг 5. переместить белое поле в конечное положение .animate ({backgroundPosition: '(0px -45px)'}, "fast", // этот раздел будет выполнен после выполнения шага 2 функция () { // шаг.6 изменить изображение на исходное изображение $ (parent) .css ({backgroundImage: 'url (img / nav.jpg)'}); }); }); }
Мне нужно объяснить несколько вещей здесь:
- _GetHPos используется для настройки горизонтальной навигации фона для каждого элемента.
Например, фон элемента «Домой» будет начинаться с 0, горизонтальное положение фона «О нас» начинается с -98px и т. Д. - Также обратите внимание, что в начале функции мы вызываем функцию «стоп». Мы делаем это, чтобы убедиться, что анимация была запущена до того, как событие ‘mouse over’ остановилось.
Почему? Позже мы добавим еще одну анимацию для события mouse out.
Теперь давайте предположим, что пользователь наводит курсор на элемент, а затем быстро перемещает указатель мыши в другое место и снова быстро наводит курсор на тот же элемент.
Если мы не остановим анимацию перед каждым событием, будет задержка, потому что некоторая часть анимации будет поставлена в очередь, или, что еще хуже, анимация станет непоследовательной и раздражает пользователя.
Шаг 5.2: мышь
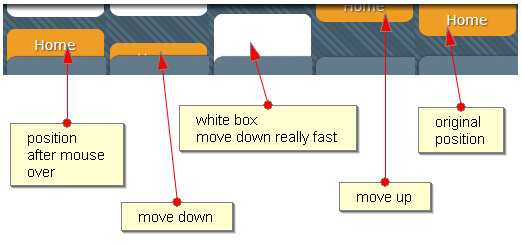
Теперь это сделано. Давайте создадим «раскадровку» для события «Mouse Out»
На «Mouse Out»:
- Переместить вниз элемент навигации.
- Переместите белую коробку вниз.
- Переместить навигацию вверх.
- Переместите элемент навигации вверх в исходное положение.
- Переместите белую коробку в исходное положение (невидимо).
- Верните курсор в нормальное состояние.

Код:
функция mMouseOut (e) { $ (Это) // остановить любую анимацию, которая произошла до этого .стоп() // шаг.1 переместить элемент навигации вниз .animate ({backgroundPosition: '(' + _getHPos (this.id) + 'px 40px)'}, "быстрый", // этот раздел будет выполнен после выполнения шага 1 функция () { // step.2 белое поле движется очень быстро $ (this) .children (). animate ({backgroundPosition: '(0px 70px)'}, "fast"); // шаг 3. переместить элемент навигации вверх $ (this) .animate ({backgroundPosition: '(' + _getHPos (this.id) + 'px -40px)'}, "быстрый", // этот раздел будет выполнен после выполнения шага 3 функция () { // шаг 4. переместить элемент навигации в исходное положение $ (this) .animate ({backgroundPosition: '(' + _getHPos (this.id) + 'px -25px)'}, "быстрый", // этот раздел будет выполнен после выполнения шага 4. функция () { // перемещаем белый прямоугольник в исходное положение, готовый к следующей анимации $ (this) .children (). css ({backgroundPosition: '0px -60px'}); }) }) }) .css ({backgroundImage: 'url (img / nav.jpg)', курсор: ''}); }
Шаг 5.3: Нажмите
Почти готово! Теперь нам нужно обрабатывать, когда пользователь нажимает на элемент навигации.
функция mClick (e) { location.href = this.id; }
Конечно, вы можете указать, где вам удобно. Эта конкретная функция направит ваш браузер на [current_url] / [navigation_id], поэтому для ‘home’ это будет ‘[current_url] / home’, для ‘about’ это будет ‘[current_url] / about’ и так далее.
Шаг 5.4: Индикатор текущей страницы
Конечно, нам нужен индикатор, когда мы уже на странице. Для этого нам нужен еще один класс CSS.
Мы назовем этот класс «активным». Например, если мы сейчас находимся «дома», HTML-файл станет:
|
1
|
<div id=»home» class=»pri-nav active»><div><a href=»home»>home</a></div></div>
|
Или, если мы находимся в «о», это станет
|
1
|
<div id=»about» class=»pri-nav active»><div><a href=»about»>about</a></div></div>
|
и так далее.
Так что теперь идея в том, что после загрузки страницы наш скрипт проверит, какой элемент навигации имеет класс «активный».
Затем мы применяем эффект анимации. И мы должны гарантировать, что любые другие события (mouseover, Mouseout, Click) не будут вызывать эффект анимации для этого «активного» элемента.
Для этого нам нужно немного изменить наш код. Вот полный код после изменений:
var site_url = ''; var nav = ['#home', '#about', '#services', '#solutions', '#contact']; $ (Документ) .ready (функция () { setBkgPos (); for (i = 0; i <nav.length; i ++) { $ (nav [i]). bind ('mouseover', mMouseOver); $ (nav [i]). bind ('mouseout', mMouseOut); $ (nav [i]). bind ('click', mClick); } for (i = 0; i <nav.length; i ++) { // элемент с активным классом запустит анимацию if ($ (nav [i]). get (0) .className.indexOf ('active')> = 0) { $ (Нав [I]) .animate ({backgroundPosition: '(' + _getHPos (nav [i]) + 'px -30px}'}, "быстрый", функция () { $ (Это) .дети() .animate ({backgroundPosition: '(0px -40px)'}, 20) .animate ({backgroundPosition: '(0px -20px)'}, "fast"); $ (Это) .animate ({backgroundPosition: '(' + _getHPos (nav [i]) + 'px 50px)'}, "быстро") .animate ({backgroundPosition: '(' + _getHPos (nav [i]) + 'px 25px)'}, "fast"); var parent = this; $ (Это) .дети() .animate ({backgroundPosition: '(0px -45px)'}, "fast", функция () { $ (parent) .animate ({backgroundPosition: '(' + _getHPos (parent.id) + 'px 25px)'}, "быстрый"); $ (parent) .css ({backgroundImage: 'url (img / nav.jpg)'}); }); }); перемена; } } });
Законченный!
И с этим у нас есть все наше отличное маленькое меню.

