Что ж, мы приближаемся к концу 2009 года, и как всегда, эти последние дни декабря — время для размышлений, воспоминаний и ностальгии. В Activetuts + мы стремимся быть дальновидными, идти в ногу со временем и использовать технологии. Сказав это, также важно, чтобы мы обратились ко всем нашим читателям, поэтому для тех из вас, кто еще не сделал прыжок, давайте закончим год с небольшим количеством ActionScript 2.0!
В этом уроке вы создадите простую игру змей AS2.
Шаг 1: Настройка файла
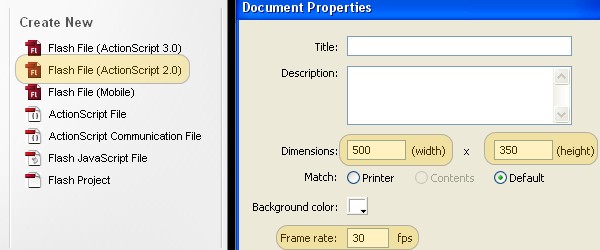
Запустите Flash и нажмите « Создать новый: Flash-файл» (Actionscript 2.0) . Вы можете установить размер сцены на то, что вам нравится — я установил мой на 500 х 350. Я советую вам установить частоту кадров 30 кадров в секунду.

Теперь вы можете либо решить выполнить этот шаг и самостоятельно нарисовать необходимые видеоклипы, либо пропустить и использовать созданные мной. Если вы хотите использовать те, которые я создал, вы можете найти их в исходном файле . Просто добавьте их в библиотеку и перетащите на сцену. Если вы собираетесь рисовать самостоятельно: вам не нужно буквально рисовать так же, как я, но убедитесь, что вы придерживаетесь размеров.
Шаг 2: Создайте Яму Змеи
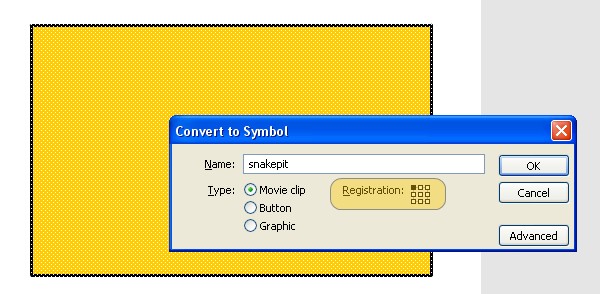
Первое, что мы создадим, — это яма для змеи, чтобы бродить вокруг. Создайте прямоугольник размером 400 x 250 и превратите его в видеоклип. Обязательно обратите внимание на точку регистрации; сделать это в верхнем левом углу.

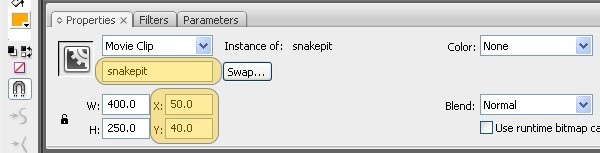
Удостоверьтесь, что вы называете «змеиную яму» имя экземпляра «змеиная яма» и выравниваете его немного выше центра сцены (чтобы мы могли добавить текст под ним позже, не портя эстетику).

Шаг 3: Создай голову змеи
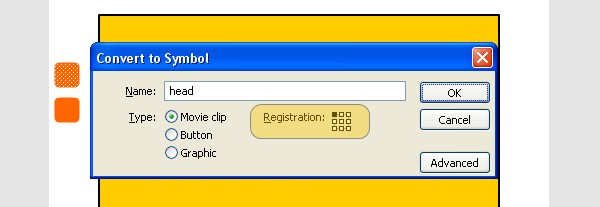
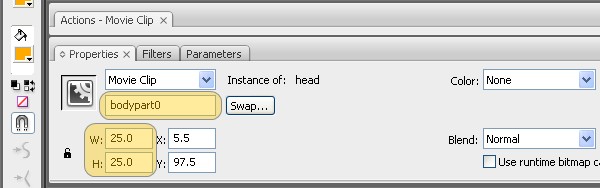
Нарисуйте квадрат (возможно, с закругленными углами) без рамки (размер 25 х 25) и скопируйте его, чтобы у вас было 2 абсолютно одинаковых. Конвертируйте один из них в видеоклип. Опять же, обратите внимание на регистрацию в верхнем левом углу.

Убедитесь, что вы дали ему имя экземпляра bodypart0 и дважды проверьте, что его размер составляет 25 x 25.

Шаг 4: Голова Змеи ActionScript
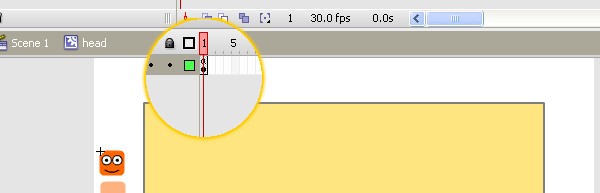
Введите «голову» мувиклипа. Оказавшись внутри, добавьте эту строку кода в первый и единственный кадр:
|
1
|
stop();
|
Теперь нарисуйте небольшое лицо на голове змеи, чтобы вы могли отличить его от других частей тела.

Шаг 5: Дополнительное лицо
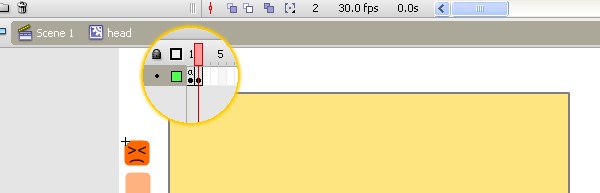
Добавьте второй кадр в видеоклип «Голова», и на этом кадре нарисуйте грустное или мертвое лицо.

Шаг 6: Создайте другие части тела
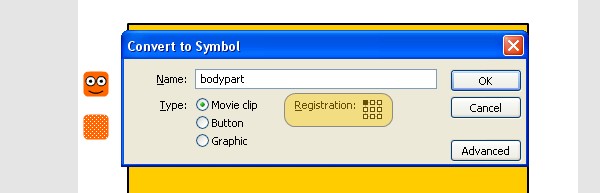
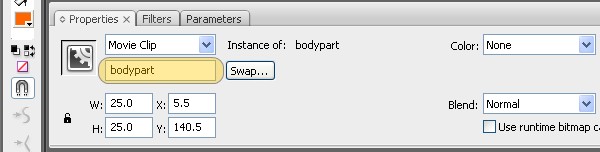
Помните дубликат квадрата, который вы создали на шаге 3? Мы собираемся преобразовать его в видеоклип сейчас. Обратите внимание на точку регистрации еще раз.

Убедитесь, что вы дали ему имя экземпляра bodypart .

Шаг 7: Создайте поле счета
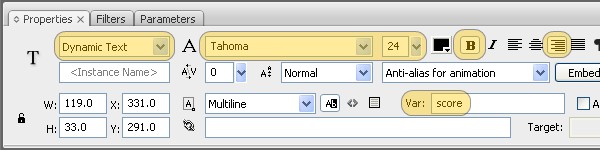
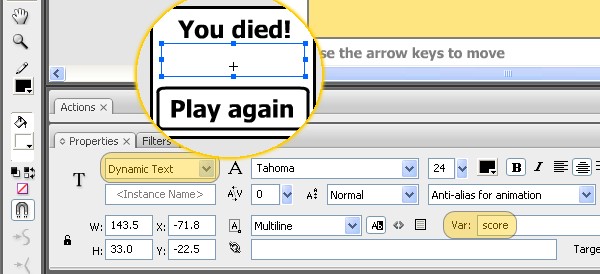
Создайте динамическое текстовое поле под правым углом змеиной ямы. Убедитесь, что вы установили переменную для оценки . Также убедитесь, что поле достаточно широкое для нескольких символов и выровнено вправо. Остальные настройки можно настроить в соответствии со своим стилем — я использовал Tahoma 24 Bold.

Шаг 8: встраивание шрифта
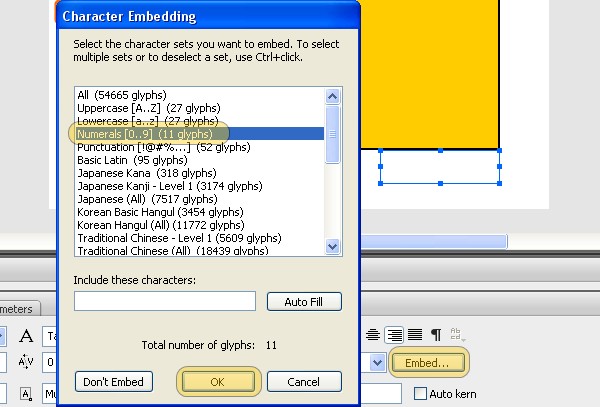
Поскольку это динамическое текстовое поле, мы должны будем встроить шрифт. Нажмите кнопку внедрения на панели свойств (где вы только что определили переменную и стиль текста).
Вы увидите всплывающее окно, показанное ниже. Убедитесь, что вы выбрали цифры [0..9] .

Шаг 9: создать еду
Нарисуйте синий круг без рамки, размером 25 x 25, а затем сотрите центр, используя инструмент ластик. Теперь выберите оставшийся круг и преобразуйте его в видеоклип. Кроме того, вы можете создать для себя кусок пищи, если он остается 25 х 25.

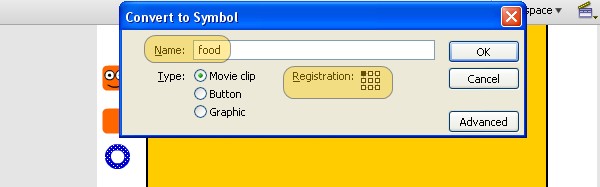
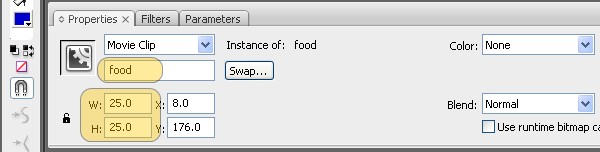
Шаг 10: имя пищевого экземпляра
Дайте еде удивительное название еды . Дважды проверьте, что его размер составляет 25 х 25.

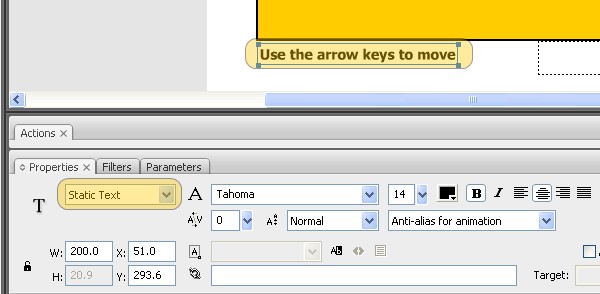
Шаг 11: Добавление инструкций
Слева внизу яма со змеей казалась хорошим местом для установки указателей. Просто введите статический текст «Используйте клавиши со стрелками для перемещения» здесь. Я знаю, клавиши со стрелками еще не работают, но мы скоро к этому вернемся. Я обещаю!

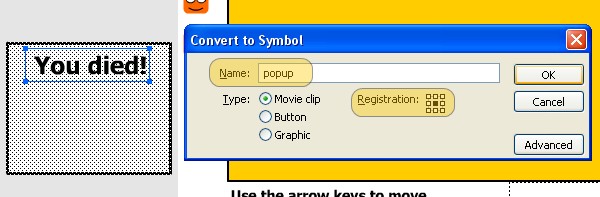
Шаг 12: Создание всплывающего окна
Нарисуйте белый квадрат (пока что за пределами сцены) и добавьте текст «Ты умер!» к этому. Это всплывающее окно, которое мы отобразим после того, как кто-то проиграл игру.
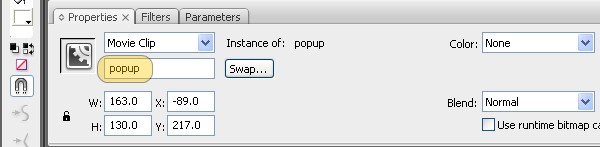
Преобразуйте его в мувиклип и присвойте ему имя экземпляра. Для выравнивания я установил точку регистрации по центру.


Шаг 13: Оценка
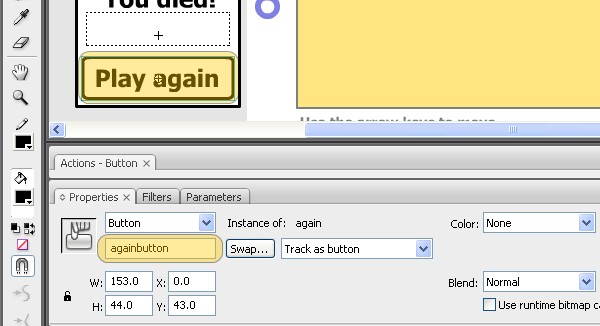
Дважды щелкните по всплывающему окну, которое вы только что создали, чтобы войти в него. Оказавшись внутри, создайте динамическое текстовое поле (переменная = оценка ) и кнопку, читающую текст Play Again .

Кнопка должна получить имя экземпляра снова .

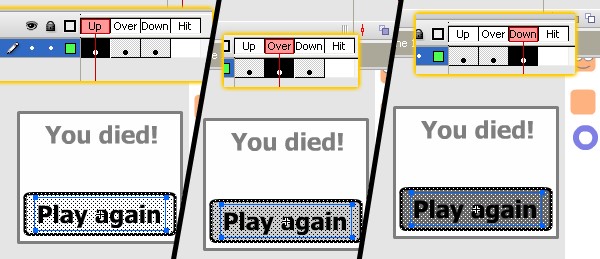
Внутри кнопки вы можете создать немного более темное состояние «Вверх» и еще более темное «Вниз».

Поздравляем, вы создали все визуальные объекты, необходимые для игры в змею. Теперь перейдем к коду!
Шаг 14: Функция Newgame
Прежде чем я добавлю кусок кода в вас, я скажу вам, что с ним делать. Весь код в этом уроке помещается в первый и единственный кадр вашего фильма. Не нужно прикреплять его к кнопкам или чему-либо еще. Теперь взгляните на этот фрагмент ActionScript.
Примечание редактора: извините за эти люди, подсветка синтаксиса кода не хочет отображать этот конкретный кусок ActionScript в FireFox. Посмотрите на код здесь .
Короче говоря, этот фрагмент кода делает следующее. Во-первых, оригинальная часть тела сделана невидимой — мы скоро будем использовать дубликаты. Некоторые значения по умолчанию (пере) установлены, все дубликаты, оставшиеся от предыдущей игры, будут удалены. В цикле do {} while () food и bodypart0 (head) задаются координаты x и y. Если это соответствует (таким образом, они находятся в той же самой точке), им дают новую координату, пока у нас больше нет соответствия. Затем создаются массивы, в которых мы будем содержать координаты x и y частей тела.
Шаг 15: захват направления
В этом фрагменте кода мы создаем объект keyListener, который мы прикрепляем к Key, который представляет клавиатуру. Всякий раз, когда нажимается клавиша, запускается функция onKeyDown. Из функции getCode () мы получим, какая клавиша была нажата, а затем определим направление в соответствии с этим. Мы сохраним это в переменной direction для дальнейшего использования. Помните: весь код этого урока идет в первом и единственном кадре вашего фильма.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
keyListener = new Object();
keyListener.onKeyDown = function () {
keycode = Key.getCode()
if (keycode == 37) {
direction = ‘left’
}
else if (keycode == 38) {
direction = ‘up’
}
else if (keycode == 39) {
direction = ‘right’
}
else if (keycode == 40) {
direction = ‘down’
}
};
Key.addListener(keyListener);
|
Шаг 16: функция onEnterFrame
Функция здесь большая. Он выполняется на каждом кадре, но на самом деле делает что-то каждые 5 кадров. Он проверяет, не выходит ли змея за пределы коробки, а затем перемещает все части тела в их новое положение. Затем он проверяет, есть ли еда, и затем ест ее, используя функцию eat (), о которой мы поговорим позже. Затем он проверяет, врезается ли змея в стену, и, наконец, проверяет, кусает ли себя змея в хвосте. Все эти функции будут добавлены в ближайшее время (insideSnake (), dead () и так далее). Помните: весь код этого урока идет в первом и единственном кадре вашего фильма.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
this.onEnterFrame = function () {
if (game) {
if (framecount/5 == Math.ceil(framecount/5)) {
if (!(bodypart0._y <= snakepit._y && direction == ‘up’) && !(bodypart0._y+bodypart0._height >= snakepit._y+snakepit._height-2 && direction==’down’) && !(bodypart0._x+bodypart0._width >= snakepit._x+snakepit._width — 2 && direction ==’right’) && !(bodypart0._x <= snakepit._x && direction == ‘left’))
{
bodypartsy[0] = bodypart0._y;
bodypartsx[0] = bodypart0._x;
for (i=bodypartsy.length-1;i > 0; i—) {
eval(‘bodypart’+i)._y = bodypartsy[(i-1)]
eval(‘bodypart’+i)._x = bodypartsx[(i-1)]
bodypartsy[i] = eval(‘bodypart’+i)._y
bodypartsx[i] = eval(‘bodypart’+i)._x
}
}
if (food._x == bodypart0._x && food._y == bodypart0._y) {
eat()
}
if (direction) {
if (direction == ‘up’) {
if (bodypart0._y <= snakepit._y) {
dead()
}
else {
bodypart0._y-= bodypart0._width
}
}
else if (direction == ‘down’) {
if (bodypart0._y+bodypart0._height >= snakepit._y+snakepit._height-2) {
dead()
}
else {
bodypart0._y+= bodypart0._width
}
}
else if (direction == ‘right’) {
if (bodypart0._x+bodypart0._width >= snakepit._x+snakepit._width — 2) {
dead()
}
else {
bodypart0._x+= bodypart0._width
}
}
else if (direction == ‘left’) {
if (bodypart0._x <= snakepit._x) {
dead()
}
else {
bodypart0._x-= bodypart0._width
}
}
}
if (game) {
if (insideSnake(bodypart0._x,bodypart0._y,true)) {
dead()
}
}
}
framecount++
}
}
|
Шаг 17: функция dead ()
Это приятно и просто. Он выполняет действия, которые необходимо предпринять, когда змея умирает: счет должен быть определен во всплывающем окне, показано всплывающее окно, показано мертвое лицо змеи и переменная игры установлена в false (по окончании игры).
|
1
2
3
4
5
6
7
|
function dead() {
popup.score = ‘score: ‘+(bodypartsx.length-1)
popup.swapDepths(this.getNextHighestDepth())
popup._visible = true
bodypart0.gotoAndStop(2)
game = false;
}
|
Шаг 18: функция eat ()
Приведенная ниже функция запускается в функции onEnterFrame, которую мы обсуждали ранее, когда еду собирают. Сначала он дублирует часть тела змеи, а затем размещает ее на месте последней части тела (так, чтобы она соединялась в строке в следующем кадре). Его координаты добавляются к координатам, содержащим массивы, и пища перемещается (где-то не внутри змеи!). Также счет обновляется.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function eat() {
duplicateMovieClip(bodypart,’bodypart’+bodypartsy.length,this.getNextHighestDepth())
bodypart0.swapDepths(this.getNextHighestDepth())
eval(‘bodypart’+bodypartsy.length)._y = eval(‘bodypart’+(bodypartsy.length-1))._y
eval(‘bodypart’+bodypartsx.length)._x = eval(‘bodypart’+(bodypartsy.length-1))._x
bodypartsy.push(eval(‘bodypart’+bodypartsy.length)._y)
bodypartsx.push(eval(‘bodypart’+bodypartsx.length)._x)
do {
food._x = snakepit._x + Math.floor(((snakepit._width-food._width)/food._width)*Math.random())*food._width
food._y = snakepit._y + Math.floor(((snakepit._height-food._height)/food._height)*Math.random())*food._height
} while(insideSnake(food._x,food._y));
score = bodypartsx.length-1
}
|
Шаг 19: функция insideSnake ()
Эта функция просто проверяет, соответствуют ли введенные координаты какой-либо из координат частей тела змеи. Если skiphead установлен в true, ему разрешено совпадать с координатами головы (при проверке, кусает ли голова хвост, это удобно).
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function insideSnake(xneedle, yneedle,skiphead) {
if (skiphead) { startat = 1;
else { startat = 0;
for (q=startat; q<bodypartsx.length; q++) {
if (bodypartsx[q] == xneedle) {
if (bodypartsy[q] == yneedle) {
return true;
}
}
}
return false;
}
|
Шаг 20: всплывающая кнопка
Как последний бит кода; нам все еще нужно добавить функцию выпуска на кнопку внутри всплывающего окна! При нажатии будет активирована функция newgame (), которую мы обсуждали ранее. Помните: весь код этого урока идет в первом и единственном кадре вашего фильма — включая этот бит о кнопке!
|
1
2
3
|
popup.againbutton.onRelease = function() {
newgame()
}
|
Шаг 21: Завершение всего этого
Я уверен, что вы делали это раньше, но сейчас самое время: нажмите Ctrl + Enter (или Cmd + Enter на Mac), чтобы скомпилировать SWF-файл и проверить свою игру. Теперь он должен быть полностью функциональным. Наслаждайтесь!
Вывод
Если вы сделали это полностью здесь; Поздравляем! Вы создали довольно захватывающую игру, в AS2! Конечно, игра никогда не заканчивается. Всегда есть место для творческого совершенствования.
Если у вас есть какие-либо вопросы или предложения, не стесняйтесь комментировать ниже. Кроме того, мне очень любопытно увидеть файлы, созданные в результате этого урока — я хотел бы видеть ссылку в комментариях!
Спасибо за чтение моего урока. Надеюсь, вам понравилось так же, как и мне.

