В этом руководстве мы создадим канал RSS 2.0 с PHP-фреймворком CodeIgniter . После этого урока вы сможете в кратчайшие сроки создать канал для любого пользовательского веб-сайта.
Учебное пособие
- Программа : CodeIgniter PHP Framework
- Версия : 1.7.1
- Сложность: Легко
- Расчетное время завершения: 30 минут
Шаг 1: что нам нужно

Сначала рассмотрим инструменты, необходимые для начала работы. Помимо установки CodeIgniter , нам нужна работающая база данных MySQL с некоторым содержимым, из которого мы можем построить наш фид.
Для этого вот несколько фиктивных записей, которые вы можете импортировать. Создайте базу данных с именем tut_feeds . Затем скопируйте следующий код и импортируйте его в базу данных MySQL.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
CREATE TABLE IF NOT EXISTS `posts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(120) NOT NULL,
`text` text NOT NULL,
`date` date NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM;
INSERT INTO `posts` (`id`, `title`, `text`, `date`) VALUES
(1, ‘Some great article’, ‘It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using »Content here, content here», making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for »lorem ipsum» will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).’, ‘2009-08-10’),
(2, ‘Another great article’, ‘It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using »Content here, content here», making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for »lorem ipsum» will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).’, ‘2009-08-10’),
(3, ‘News from myfeed’, ‘It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using »Content here, content here», making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for »lorem ipsum» will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).’, ‘2009-08-10’);
|
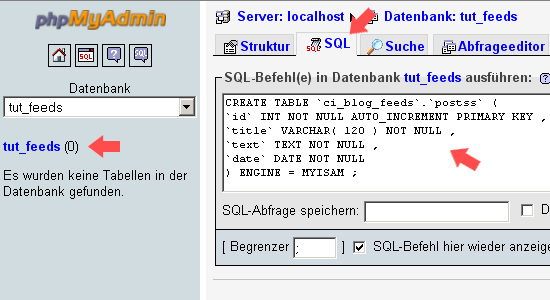
Вот как это должно выглядеть в phpmyadmin. После того, как вы вставили код, нажмите кнопку Ok с правой стороны.

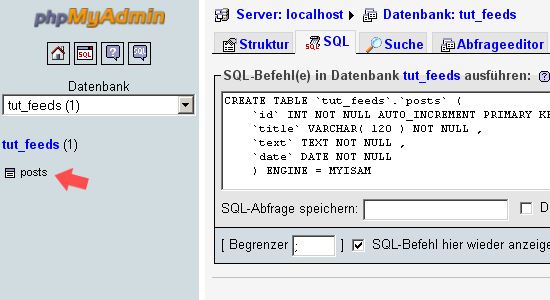
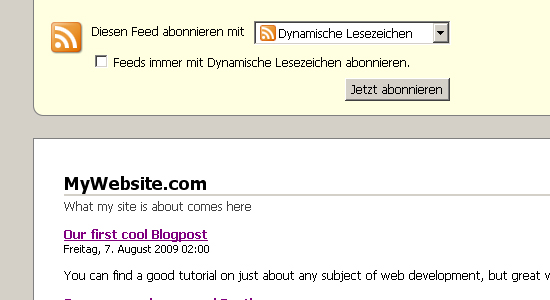
Если все работает правильно, вы должны увидеть что-то вроде этого:

Шаг 2: Настройка CodeIgniter
Прежде чем мы начнем писать код, нам нужно настроить CodeIgniter.
Перейдите в папку CI, а затем в system / application / config . Нам нужно будет отредактировать следующие файлы:
- autoload.php
- config.php
- database.php
- routes.php
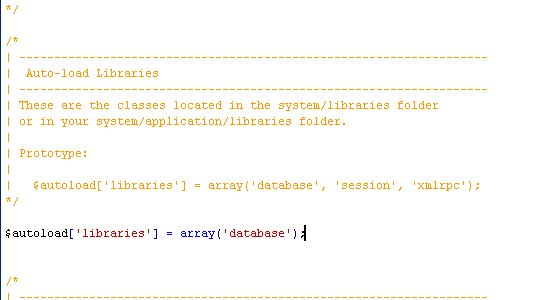
Отредактируйте файл autoload.php следующим образом:
|
1
|
$autoload[‘libraries’] = array(‘database’);
|

Это скажет CI загружать базу данных автоматически; поэтому нам не нужно загружать его каждый раз.
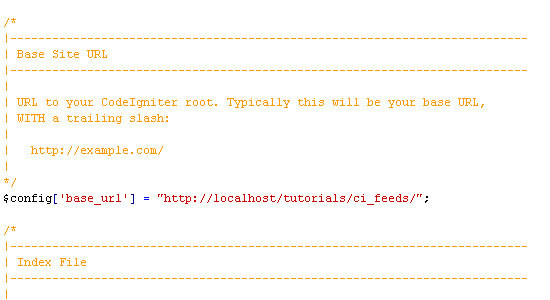
Отредактируйте файл config.php следующим образом:
|
1
|
$config[‘base_url’] = «http://localhost/YOUR DIRECTORY»;
|

Вам необходимо заменить tutorials / ci_feeds вашим каталогом и папкой CI.
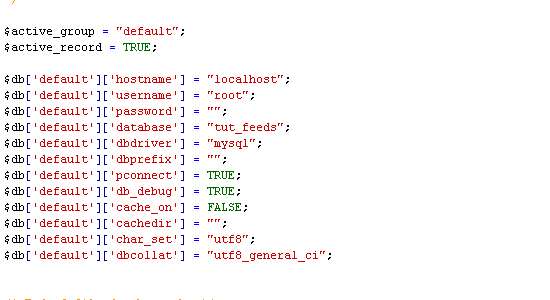
Отредактируйте файл database.php следующим образом:
|
1
2
3
4
|
$db[‘default’][‘hostname’] = «localhost»;
$db[‘default’][‘username’] = «root»;
$db[‘default’][‘password’] = «»;
$db[‘default’][‘database’] = «tut_feeds»;
|

С помощью этих настроек мы сообщаем CI, какую базу данных использовать. Здесь вы также должны заменить имя хоста , имя пользователя и
пароль с вашей личной информацией базы данных.
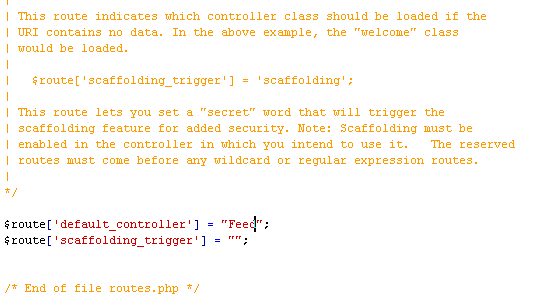
Отредактируйте route.php следующим образом:
|
1
|
$route[‘default_controller’] = «Feed»;
|

Контроллер по умолчанию — это «индексный» контроллер для вашего приложения. Каждый раз, когда вы открываете
localhost / YOUR DIRECTORY , этот контроллер по умолчанию будет загружен первым. Мы создадим ленту на следующем шаге.
Шаг 3: Создание контроллера подачи
В этом контроллере происходит вся магия. Перейдите в систему / приложение / контроллеры и создайте новый файл
называется feed.php . Затем создайте контроллер подачи и сделайте так, чтобы он расширял родительский контроллер CI.
|
1
2
3
4
5
6
7
|
class Feed extends Controller {
function Feed()
{
parent::Controller();
}
}
|
Если вы уже запутались, пожалуйста, посмотрите на Джеффри
Простая разработка с помощью CodeIgniter .
После изучения основ вернитесь, чтобы продолжить этот урок! 🙂
Перед следующим шагом мы воспользуемся услугами великих помощников CI. Загрузите xml и текстовый помощник.
|
01
02
03
04
05
06
07
08
09
10
|
class Feed extends Controller {
function Feed()
{
parent::Controller();
$this->load->helper(‘xml’);
$this->load->helper(‘text’);
}
}
|
Шаг 4: Создание модели
Далее создадим модель для получения данных из базы данных. Если вы не знаете, какие модели, посмотрите на CI
руководство пользователя . Обзор системы / приложения / модели
и создайте файл с именем posts_model.php .
|
1
2
3
4
5
6
7
8
|
class Posts_model extends Model {
// get all postings
function getPosts($limit = NULL)
{
return $this->db->get(‘posts’, $limit);
}
}
|
Мы используем активные записи для получения данных
из базы данных. Первый параметр объявляет таблицу, которую мы хотим использовать, а вторым мы можем установить предел — поэтому мы
может сказать CI, сколько записей мы хотим получить.
Возможно, вы заметили, что $ limit установлен в NULL по умолчанию. Это позволяет установить предел, но вам не нужно .
Если вы не установите второй параметр, эта функция просто вернет все записи.
Шаг 5: Вернуться к контроллеру подачи
Теперь, когда мы создали нашу модель, мы можем продолжить с нашим контроллером подачи . Мы загрузим posts_model, который мы только что создали.
|
01
02
03
04
05
06
07
08
09
10
11
|
class Feed extends Controller {
function Feed()
{
parent::Controller();
$this->load->helper(‘xml’);
$this->load->helper(‘text’);
$this->load->model(‘posts_model’, ‘posts’);
}
}
|
Со вторым параметром мы присваиваем нашей модели другое имя объекта — поэтому нам нужно меньше вводить: P. Теперь мы создаем индекс
метод, который является методом, вызываемым по умолчанию. Давайте настроим некоторую информацию для просмотра ленты позже.
|
01
02
03
04
05
06
07
08
09
10
11
|
function index()
{
$data[‘feed_name’] = ‘MyWebsite.com’;
$data[‘encoding’] = ‘utf-8’;
$data[‘feed_url’] = ‘http://www.MyWebsite.com/feed’;
$data[‘page_description’] = ‘What my site is about comes here’;
$data[‘page_language’] = ‘en-en’;
$data[‘creator_email’] = ‘mail@me.com’;
$data[‘posts’] = $this->posts->getPosts(10);
header(«Content-Type: application/rss+xml»);
}
|
Хотя большая часть информации, представленной выше, легко понять, мы рассмотрим две из них.
заголовок («Content-Type: application / rss + xml»); это очень важная часть. Это говорит браузеру, чтобы разобрать его как
RSS-канал. В противном случае браузер попытается проанализировать его как обычный текст или HTML.
С $ data [‘posts’] = $ this-> posts-> getPosts (10); мы используем нашу модель и храним все записи в массиве $ posts .
Я установил лимит в 10; так что вернется максимум 10 записей. Вы можете установить это значение выше или ниже, если хотите. Если мы оставим это
пусто, как $ data [‘posts’] = $ this-> posts-> getPosts (); , он бы вернул все записи.
Наконец, нам нужно загрузить представление, которое мы создадим на следующем шаге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function index()
{
$data[‘feed_name’] = ‘MyWebsite.com’;
$data[‘encoding’] = ‘utf-8’;
$data[‘feed_url’] = ‘http://www.MyWebsite.com/feed’;
$data[‘page_description’] = ‘What my site is about comes here’;
$data[‘page_language’] = ‘en-en’;
$data[‘creator_email’] = ‘mail@me.com’;
$data[‘posts’] = $this->posts->getPosts(10);
header(«Content-Type: application/rss+xml»);
$this->load->view(‘rss’, $data);
}
|
Наш массив $ data передается как второй параметр в файл представления, поэтому мы можем получить к нему доступ в представлении.
Ваш контроллер подачи теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
class Feed extends Controller {
function Feed()
{
parent::Controller();
$this->load->helper(‘xml’);
$this->load->helper(‘text’);
$this->load->model(‘posts_model’, ‘posts’);
}
function index()
{
$data[‘feed_name’] = ‘MyWebsite.com’;
$data[‘encoding’] = ‘utf-8’;
$data[‘feed_url’] = ‘http://www.MyWebsite.com/feed’;
$data[‘page_description’] = ‘What my site is about comes here’;
$data[‘page_language’] = ‘en-en’;
$data[‘creator_email’] = ‘mail@me.com’;
$data[‘posts’] = $this->posts->getPosts(10);
header(«Content-Type: application/rss+xml»);
$this->load->view(‘rss’, $data);
}
}
|
Шаг 6: Создание представления
Наконец, мы должны создать файл представления — наш вывод. Перейдите в system / application / views и создайте файл с именем
rss.php .
Сначала мы устанавливаем версию XML и кодировку в голове.
|
1
|
<?php echo ‘<?xml version=»1.0″ encoding=»‘ . $encoding . ‘»?>’ .
|
Затем следует некоторая мета-информация rss.
|
1
2
3
4
5
6
7
8
|
<rss version=»2.0″
xmlns:dc=»http://purl.org/dc/elements/1.1/»
xmlns:sy=»http://purl.org/rss/1.0/modules/syndication/»
xmlns:admin=»http://webns.net/mvcb/»
xmlns:rdf=»http://www.w3.org/1999/02/22-rdf-syntax-ns#»
xmlns:content=»http://purl.org/rss/1.0/modules/content/»>
<channel>
|
Теперь мы получим доступ к массиву $ data из предыдущего шага. Мы можем получить доступ к этим данным через ключи массива, например так:
|
1
2
3
4
5
6
7
8
9
|
<title><?php echo $feed_name;
<link><?php echo $feed_url;
<description><?php echo $page_description;
<dc:language><?php echo $page_language;
<dc:creator><?php echo $creator_email;
<dc:rights>Copyright <?php echo gmdate(«Y», time());
<admin:generatorAgent rdf:resource=»http://www.codeigniter.com/» />
|
Теперь нам нужно выполнить цикл foreach для получения всех записей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php foreach($posts->result() as $post): ?>
<item>
<title><?php echo xml_convert($post->title);
<link><?php echo site_url(‘YOUR URL’ . $post->id) ?></link>
<guid><?php echo site_url(‘YOUR URL’ . $post->id) ?></guid>
<description><![CDATA[ <?php echo character_limiter($post->text, 200);
<pubDate><?php echo $post->date;
</item>
<?php endforeach;
</channel>
<</rss>
|
Для ссылки и руководства , вы должны установить ссылку на ваш контроллер, где сообщения выбираются. Например: мой / posts / $ post-> id .
Я надеюсь, что вы заметили CDATA. Это используется для вывода текста (контента). Помните, как мы узнали в голове, что это xml ;
поэтому он должен быть действительным xml. Если мы не установим CDATA, мы потенциально получим неверную разметку.
Шаг 7: Обзор
Теперь ваши файлы должны выглядеть так:
система / приложение / контроллеры / feed.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
class Feed extends Controller {
function Feed()
{
parent::Controller();
$this->load->helper(‘xml’);
$this->load->helper(‘text’);
$this->load->model(‘posts_model’, ‘posts’);
}
function index()
{
$data[‘feed_name’] = ‘MyWebsite.com’;
$data[‘encoding’] = ‘utf-8’;
$data[‘feed_url’] = ‘http://www.MyWebsite.com/feed’;
$data[‘page_description’] = ‘What my site is about comes here’;
$data[‘page_language’] = ‘en-en’;
$data[‘creator_email’] = ‘mail@me.com’;
$data[‘posts’] = $this->posts->getPosts(10);
header(«Content-Type: application/rss+xml»);
$this->load->view(‘rss’, $data);
}
}
|
системы / приложения / модели / posts_model.php
|
1
2
3
4
5
6
7
8
|
class Posts_model extends Model {
// get all postings
function getPosts($limit = NULL)
{
return $this->db->get(‘posts’, $limit);
}
}
|
система / приложение / просмотров / rss.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php echo ‘<?xml version=»1.0″ encoding=»‘ . $encoding . ‘»?>’ .
<rss version=»2.0″
xmlns:dc=»http://purl.org/dc/elements/1.1/»
xmlns:sy=»http://purl.org/rss/1.0/modules/syndication/»
xmlns:admin=»http://webns.net/mvcb/»
xmlns:rdf=»http://www.w3.org/1999/02/22-rdf-syntax-ns#»
xmlns:content=»http://purl.org/rss/1.0/modules/content/»>
<channel>
<title><?php echo $feed_name;
<link><?php echo $feed_url;
<description><?php echo $page_description;
<dc:language><?php echo $page_language;
<dc:creator><?php echo $creator_email;
<dc:rights>Copyright <?php echo gmdate(«Y», time());
<admin:generatorAgent rdf:resource=»http://www.codeigniter.com/» />
<?php foreach($posts->result() as $post): ?>
<item>
<title><?php echo xml_convert($post->title);
<link><?php echo site_url(‘blog/posting/’ . $post->id) ?></link>
<guid><?php echo site_url(‘blog/posting/’ . $post->id) ?></guid>
<description><
Вывод
Я надеюсь, что вы узнали, как легко создать RSS 2.0 Feed с помощью CodeIgniter. Для большего количества обучающих программ и скринкастов на CodeIgniter, проверьте Джеффри CodeIgniter из серии Scratch .
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.