В этом уроке мы рассмотрим использование jQuery для вызова API Twitter, а затем используем результаты для создания виджета для блога или личного веб-сайта, который показывает, сколько часов в течение дня мы пишем в Твиттере.
API Twitter основан на HTTP и может возвращать результаты в виде XML или JSON. Как JQuery имеет JSON
Парсер встроен, и имеет тенденцию быть легче, чем XML, мы будем использовать это.
Sparklines
Поскольку наш виджет должен будет визуально отображать почасовое использование, мы будем использовать плагин jQuery для построения графиков, который называется
Sparklines
генерировать график чирикающих часов.
Конечный продукт
Когда все будет сделано, наш виджет должен выглядеть следующим образом.

Чтобы это произошло, нам нужно написать некоторый Javascript, который выполняет следующее:
- Создайте URL для вызова API Twitter
- Разобрать результаты как JSON
- Перечислять по результатам, выбирая нужные нам предметы
- Используйте элементы, чтобы создать набор данных для диаграммы
- Визуализировать график
- Выполните все последние штрихи пользовательского интерфейса
Наконец, как только у нас будет работать код, мы превратим его в плагин jQuery для
легкое будущее использование.
Шаг 1. Определение URL API Twitter

В Интернете довольно много обширных руководств по jQuery и AJAX.
Если вы не знакомы с AJAX, концепция проста. Javascript откроется
установить HTTP-соединение и получить результаты URL. Когда загрузка будет завершена,
функция может быть вызвана (обратный вызов).
Прежде чем мы сможем использовать AJAX, нам нужно создать URL-адрес API, который мы будем вызывать.
У Twitter есть обширный API, на который вы можете ссылаться
( Документация по API Twitter ),
но для этого виджета мы будем выполнять только базовый поиск.
Базовый URL для метода поиска:
|
1
|
http://search.twitter.com/search.json
|
Параметры строки запроса
Мы можем передавать параметры точно так же, как мы делаем обычный метод JavaScript, но мы передаем их
в качестве значений строки запроса. Параметры, которые нас интересуют:
- «q» — это то, что мы ищем
- «rpp», который позволяет нам указать, сколько результатов мы бы хотели
вернулся (для этого виджета мы сделаем 50).
Кроме того, так как мы собираемся использовать AJAX для загрузки
данные из другого домена (twitter.com), нам нужно использовать JSONP, что позволяет нам отказаться от безопасности
проблемы в браузере. JQuery автоматически справится с этим для нас, нам просто нужно
прикрепите callback = (имя функции) к нашему URL. Поскольку мы будем использовать анонимную функцию,
это значение будет «?»
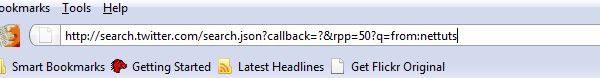
Наш последний URL для API Twitter
|
1
|
http://search.twitter.com/search.json?callback=?&rpp=50?q=from:{twittername}
|
Шаг 2: Выполнение вызова API

$ .GetJSON ()
Теперь, когда мы знаем, куда мы собираемся позвонить, мы можем написать немного Javascript на самом деле
выполнить это. JQuery включает в себя метод, который будет обрабатывать весь вызов AJAX для нас,
и анализировать результаты JSON, возвращая объекты. Этот метод — $ .getJSON (). Требуется два параметра, один для URL,
и один для функции обратного вызова.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript»>
$(function() {
var twitterName = ‘nettuts’;
$.getJSON(
‘http://search.twitter.com/search.json?callback=?&rpp=50&q=from:’ + twitterName,
function(data) {
// our code to handle the data here
}
);
});
</script>
|
Шаг 3: подсчет результатов
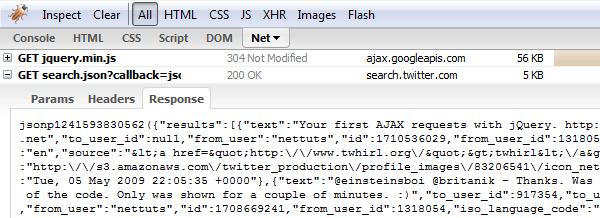
Результаты, возвращаемые из Twitter, напоминают следующую структуру.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
jsonp1241596748896 (
{
«results»:
[
{
«text»:»»Monday Madness» at papajohn’s — $6 pizza»,
«to_user_id»:null,
«from_user»:»andstuff»,»
id»:1703714190,
«from_user_id»:85548,
«iso_language_code»:»en»,
«source»:»<a href=»http:\/\/funkatron
.com\/spaz»>Spaz<\/a>»,
«profile_image_url»:»http:\/\/s3.amazonaws.com\/twitter_production
\/profile_images\/52440056\/lttwitter_normal.jpg»,
«created_at»:»Tue, 05 May 2009 05:43:39 +0000″
},
…
(more tweet objects here)
],
«since_id»:0,
«max_id»:1714318174,
«refresh_url»:»?since_id=1714318174&q=from%3Aandstuff»,
«results_per_page»:50,
«total»:9,
«completed_in»:0.100973,
«page»:1,
«query»:»from%3Aandstuff»
}
);
|
Обратите внимание, что объекты, которые содержат данные, которые мы хотим, являются дочерними объектами дочернего объекта.
Для нашего виджета мы попытаемся найти объект коллекции «results», ища два
вещи: элемент, который имеет длину (это массив) и элемент, который имеет детей
элементы, которые имеют свойство «create_at». Как только мы находим
этот родительский элемент, мы можем пройти через него, чтобы собрать наши данные.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$(function() {
var twitterName = ‘nettuts’;
$.getJSON(
‘http://search.twitter.com/search.json?callback=?&rpp=50&q=from:’ + twitterName,
function(data) {
$.each(data, function(i, tweets) {
if (tweets.length != undefined)
if (tweets[0].created_at != undefined)
// tweets[] is an array of all the tweet items
};
})
}
);
});
|
Шаг 4: Построение нашего набора данных для отображения

Напомним, что мы будем создавать виджет, который показывает график наших часовых твитов.
Чтобы создать диаграмму, нам нужно собрать эти данные в массив. Мы можем сделать это
превращение свойства «creation_at» в объект Date () с последующим извлечением часа (0-24).
Мы сохраним массив с именем UseData, который мы будем увеличивать, чтобы отслеживать количество твитов в час.
Мы будем использовать цикл for, чтобы пройти через каждый элемент, и просто добавим в массив useData
когда этот час найден.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$(function() {
var twitterName = ‘nettuts’;
var usageData = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
$.getJSON(
‘http://search.twitter.com/search.json?callback=?&rpp=50&q=from:’ + twitterName,
function(data) {
$.each(data, function(i, tweets) {
if (tweets.length != undefined)
if (tweets[0].created_at != undefined)
for (i = 0; i < tweets.length; i++) {
var usageHour = (new Date(tweets[i].created_at)).getHours();
usageData[usageHour]+=2;
};
})
}
);
});
|
Это должно заполнить useData значениями вроде …
|
1
|
[0, 0, 6, 8, 10, 6, 4, 12, 12, 10, 8, 0, 2, 4, 2, 0, 8, 10, 0, 0, 4, 2, 0, 0]
|
Шаг 5: рендеринг пользовательского интерфейса
Если вы еще не загрузили плагин Sparklines, сделайте это сейчас, а затем удалите
ссылка на файл скрипта на вашей странице.
|
1
|
<script type=»text/javascript» src=»jquery.sparkline.min.js»></script>
|
Прежде чем мы вызовем код диаграммы, нам нужно создать тег контейнера для его существования. Где-то
на своей странице добавьте div с классом «twitterUsage». Мы будем обращаться к этому из jQuery в коде
создайте наш график.
|
1
|
<div class=»twitterUsage»></div>
|
Sparklines очень прост в использовании. Нам просто нужно вызвать метод sparkline () из любого
Набор jQuery для создания новой диаграммы внутри этого элемента. После того, как мы создали наш график,
мы добавим короткую итоговую строку, описывающую то, что представляют данные диаграммы (твиты в час).
Весь наш головной раздел должен выглядеть следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»jquery.sparkline.min.js»></script>
<script type=»text/javascript»>
$(function() {
var twitterName = ‘nettuts’;
var usageData = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
$.getJSON(
‘http://search.twitter.com/search.json?callback=?&rpp=50&q=from:’ + twitterName,
function(data) {
$.each(data, function(i, tweets) {
if (tweets.length != undefined)
if (tweets[0].created_at != undefined)
for (i = 0; i < tweets.length; i++) {
var usageHour = (new Date(tweets[i].created_at)).getHours();
usageData[usageHour] += 2;
};
})
$(«.twitterUsage»).sparkline(usageData, { type: ‘bar’ });
$(‘<span>’ + twitterName + ‘: tweets per hour
}
);
});
</script>
|
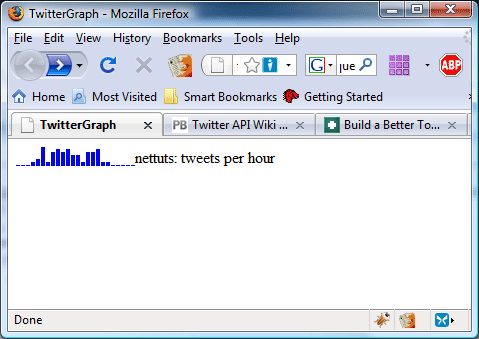
Запустите код, и вы должны получить что-то похожее на следующее.

Шаг 6: Добавление дизайна
Для этого виджета я хотел бы видеть диаграмму, наложенную на логотип Twitter,
поэтому я установлю это как фоновое изображение на div. Я также добавлю немного
шрифт и цветовой стиль текста описания. (Примечание: логотип Twitter
Фоновый файл доступен в исходных файлах. Ширина 120px, если вы предпочитаете
создать его самостоятельно.)
.twitterUsage { ширина: 120 пикселей; высота: 40 пикселей; padding-top: 15px; фон: прозрачный url ('twitter-logo-bg.gif') верхний центр без повтора; } .twitterUsage span { дисплей: блок; цвет: # 0482AD; размер шрифта: 9 пикселей; выравнивание текста: по центру; семейство шрифтов: без засечек; }
Наконец, мы можем настроить метод sparklines (), включив в него некоторые параметры стиля:
|
1
2
3
4
5
6
|
$(«.twitterUsage»).sparkline(usageData,
{
type: ‘bar’,
barColor: ‘#4D4D4D’, // Dark gray
height: 25
});
|

Шаг 7. Преобразование нашего виджета в плагин
Последнее, что нам нужно сделать, это преобразовать наш рабочий виджет в плагин.
Поскольку наш виджет не слишком сложен, это будет так же просто, как копировать наш код
во внешний файл, определив $ как jQuery и добавив наш код методом расширения
к объекту jQuery. (Обратите внимание также на небольшое изменение .insertAfter)
Создайте новый файл javascript с именем «jquery.twittergraph.js».
Вставьте следующее в файл (или введите изменения самостоятельно, если хотите).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
(function($) {
$.twitterGraph = function(twitterName, element) {
var usageData = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
$.getJSON(
‘http://search.twitter.com/search.json?callback=?&rpp=50&q=from:’ + twitterName,
function(data) {
$.each(data, function(i, tweets) {
if (tweets.length != undefined)
if (tweets[0].created_at != undefined)
for (i = 0; i < tweets.length; i++) {
var usageHour = (new Date(tweets[i].created_at)).getHours();
usageData[usageHour] += 2;
};
})
element.sparkline(usageData,
{
type: ‘bar’,
barColor: ‘#4D4D4D’,
height: 25
});
$(‘<span>’ + twitterName + ‘: tweets per hour
}
);
};
})(jQuery);
|
Теперь мы можем вызвать наш виджет с помощью:
|
1
|
$.twitterGraph(‘nettuts’, $(«.twitterUsage»));
|
Полный код нашей HTML-страницы выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>TwitterGraph</title>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»jquery.sparkline.min.js»></script>
<script type=»text/javascript» src=»jquery.twittergraph.js»></script>
<script type=»text/javascript»>
$(function() {
$.twitterGraph(‘nettuts’, $(«.twitterUsage»));
});
</script>
<style type=»text/css»>
.twitterUsage { width: 120px;
.twitterUsage span { display: block;
</style>
</head>
<body>
<div class=»twitterUsage»></div>
</body>
</html>
|

- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.