WP_Query — это мощный инструмент для управления тем, что выходит из вашего цикла. Сегодня я собираюсь научить вас всем, как использовать его для создания трехколонной газетной темы, в которой все ваши основные посты в блоге находятся в главном столбце, а в стороне — набор постов с определенной категорией. Мы будем использовать 960 CSS-фреймворк для базового макета и сброса нашей темы, это отрежет много работы, что необходимо!
Предисловие
Наш план атаки состоит в том, чтобы убрать все посты с общей назначенной категорией, и
Разместите их в стороне отдельно от основных сообщений. Мы также рассмотрим метод
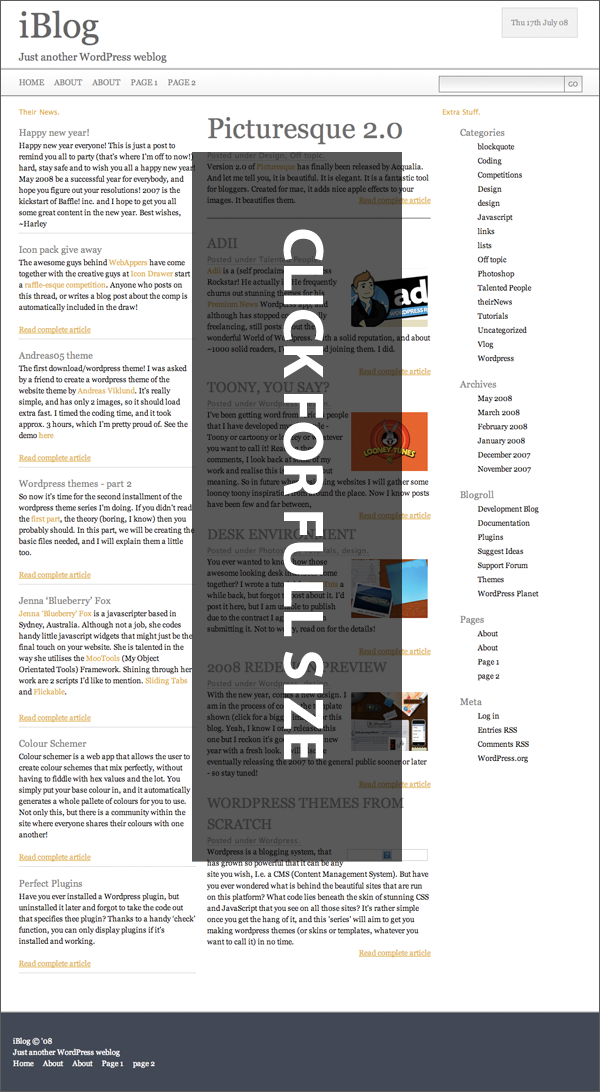
для создания «популярного поста» без использования jQuery или JavaScript! Я также собрал .psd (используя шаблоны, которые 960 предоставляют для вас при загрузке) того, что
мы стремимся достичь сегодня . Загрузите .psd здесь .
Мы предполагаем, что у вас есть живая установка WordPress, будь то локальная или размещенная. Если вам нужна помощь с этим, стоит сначала узнать, как установить WordPress локально на Windows или OS X.
Шаг 1: необходимость

Alrighty. Таким образом, помимо очевидной необходимости установки WordPress, мы собираемся
тоже нужно несколько дополнительных вещей. У меня есть целая куча файлов, которые вам понадобятся
есть в вашей папке темы.
- Все должно идти в папке с темой wp-content / themes / , поэтому создайте
папку с именем triColumnNews и поместите в нее все, что происходит! - 960 CSS Framework — Это тоже довольно очевидно. В вашем triColumnNews
папку, создайте другую папку с именем 960. Перейдите к
960 Grid System и подобрать копию каркаса. В загрузке вы будете
найти несколько папок. Откройте папку с именем «code» и скопируйте 3 файла CSS ( 960.css ,
reset.css и text.css ) в папку 960, которую вы создали второй
тому назад. Теперь все мило. - functions.php — Нам понадобится боковая панель, поэтому нам нужен functions.php
зарегистрировать это. - Папка с изображениями — ну да … В каждой достойной теме есть несколько изображений Создайте
папка с изображениями и место
bodyBg.png и
searchBg.png в нем. - index.php — очевидная концепция … Мы будем работать в основном над этим.
- page.php и single.php — наша страница индекса будет иметь 3 столбца, верно? Но
Я не думаю, что отдельные страницы требуют 3 столбца. Мы меняем страницы подшаблона
в самом конце, так что если вы перейдете на страницу, это не все запутано из-за
неверный WP_Query для индекса (неверный для конкретной страницы, а не для индекса). - style.css
— Скопируйте это и отредактируйте его соответственно, если хотите.
Есть все это? Хорошо. Вы должны быть настроены на оставшуюся часть урока сейчас! Не забывай
активировать тему в WP-admin (wp-admin / themes.php).
Шаг 2 — HTML и базовый код WordPress
Я пока не собираюсь давать вам весь код WordPress. Я собираюсь дать вам
весь код WordPress, кроме WP_Query. У них будет шаг в
свои, потому что им определенно нужно объяснение! Это заполнит страницу тоже
много, так что я включил все это в .txt, а не здесь.
Загрузите его и скопируйте в index.php. Или наберите, что угодно. Typing
поможет вам вспомнить, что вы делаете!
Некоторые вещи на заметку
Это много кода для обработки, так что я просто вытащу интересные части
для вас, и объяснить их.
- голова — это все просто вещи WordPress. Таблица стилей, ссылка RSS2 и некоторые
WP материал. - #dateAndTime — Вы когда-нибудь читали газету, в которой нет даты?
наверх? И я нет. Давай не будем начинать сейчас, а? Это отображает дату в формате:
(Чт 17 июля 08) Мы будем плыть таким образом вверх, чтобы он оставался в окне браузера.
во все времена! Да просто так… - form id = «searchform» — это поисковая форма для блога! Я просто застрял
один, чтобы заполнить пространство и сделать его еще более убедительным! - dynamic_sidebar — это в основном объясняет это … это боковая панель, которую мы хотим,
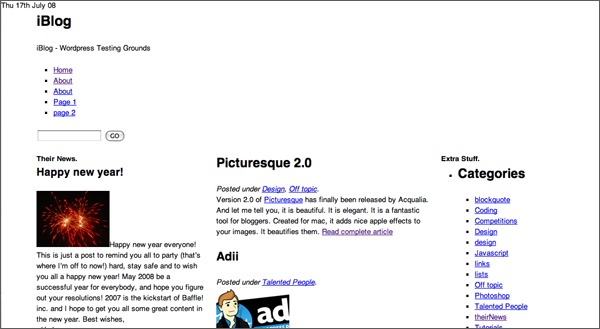
назвал triNews, так что его можно идентифицировать в Dashboard. - Примечание. Вы можете видеть, что оно уже начинает обретать форму в
условия макета (очень сжатый макет, но не сброс!) — я импортировал
960 файлов, используя @import в style.css, для сохранения HTTPRequests, а также дает
наш код родительской власти над кодом 960. - Все маленькие забавные уроки … Читать дальше.
960 классов
Держу пари, что вы заметили все эти маленькие классы ‘grid_5’ и ‘container_12’ и
что за хрень это? Хорошо, позвольте мне объяснить вам. Число после ‘grid_’
это количество столбцов, которые мы хотим, чтобы выбрать div. Потому что мы хотим 12 столбцов,
мы обертываем все это (используя div # wrapper ) с классом container_12.
В базовом CSS, который я вам предоставил, он имеет импорт для трех файлов 960,
так что у нас уже есть половина макета, когда мы вообще не кодировали CSS!
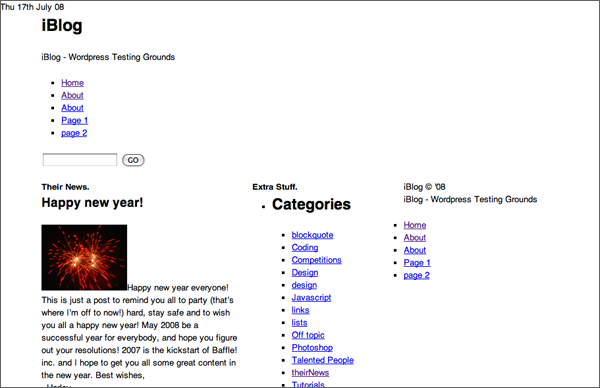
Это не будет выглядеть слишком роскошным. Он не был стилизован и даже не имеет содержания:

Шаг 3 — WP_Query s
Здесь происходит вся магия! У нас есть три WP_Query s:
- их новости — значит, мы разделили новости, верно? Мы хотим, чтобы этот раздел только
показывать посты с категорией «их новости». Со своей стороны (из моего тестового блога) я дал
около 7 моих постов этой категории. Ты должен пойти и дать им немного. Вам также нужно
чтобы найти идентификатор категории своей категории Новостей, но я быстро проведу вас через
как найти это позже. - Featured — Помните, я сказал, я покажу вам, как сделать избранные посты без
JQuery? Вот решение в двух словах: показывать только самые последние сообщения на сегодняшний день
в своем собственном цикле запросов. - главное — хитрость в том, что нам не нужна категория их новостей
здесь, и мы не хотим первый пост. Это легко, вы увидите через минуту.
Шаг 3: 1 — их новости
Итак, нам нужен столбец контента WordPress только из одной категории. Как мы
сделай это? Используя широкий диапазон параметров, WP_Query предоставляет нам
с, это легко сделать. Замените их новостной комментарий в index.php следующим текстом:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
$theirNews = new WP_Query();
$theirNews->query(‘category_name=theirNews&showposts=7’);
while($theirNews->have_posts()) : $theirNews->the_post();
?>
<!— LOOP CONTENT HERE —>
<?php endwhile;
|
Запрос! Давайте прыгнем прямо в это.
- $ itsNews — это запрос переменной, который мы будем использовать для раздела «itsNews».
Это определяет новый запрос, всю основу WP_Query. - запроса (); — Вот наши конкретные параметры. Мы только хотим показать максимум
7 сообщений, все под названием категории «их новости». Вы можете изменить эти переменные
примерно 7, это просто количество постов, которым я присвоил категорию. - Остальная часть кода является укороченным циклом, который указывается с помощью нашего $ itsNews
переменная.
Нам нужен определенный код цикла.
|
1
2
3
4
5
6
7
|
<div class=»post»>
<h4><?php the_title();
<div class=»entry»>
<?php the_content(‘<br />Read complete article’);
</div>
</div>
|
Просто заголовок, завернутый в тег h4 , с содержимым, заключенным в div
классифицируется как «вход». Большой! Вы сделали свой первый WP_Query из 3, который должен
теперь список только категорий с названием «itsNews»

Шаг 3: 2 — лучшее
Мы хотим показать только 1 пост, который не имеет категории «их новости». Только 1.
Поскольку теперь вы понимаете основы WP_Query, я дам вам полный код
(замените комментарий FEATURED POST на:)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div id=»featuredPost» class=»post»>
<?php
$featured = new WP_Query();
$featured->query(‘showposts=1&cat=-59’);
while($featured->have_posts()) : $featured->the_post();
?>
<h2><?php the_title();
<em class=»postMetaData»>Posted under <?php the_category(‘, ‘);
<div class=»entry»>
<?php the_content(‘Read complete article’);
</div>
<?php endwhile;
</div><!— end div#featuredPost —>
|
Это наш рекомендуемый пост, поэтому я удачно назвал div ‘featuredPost’,
но так как позже мы также хотим стили из обычных постов, я включил
класс «пост».
То же самое с WP_Query. На этот раз параметры показывают только 1 сообщения, которые не
из категории 59. Категория 59 — это идентификатор категории «их новости». я нуждаюсь
рассказать как это получить!
- Откройте WP-Admin.
- Нажмите на управление.
- Нажмите на категории.
- Нажмите на категорию «их новости» (или как вы это называли).
- Проверьте URL страницы. Это должно быть что-то вроде этого:
Посмотрите, как он получил & cat_ID = 59 в конце? Это номер вашей категории.
Моему 59, убедитесь, что вы изменили его на любой идентификатор вашей категории «их новости»! - Запомните этот номер, он нам понадобится и в следующем запросе.
Разница с показанным постом в основном h2 . Потому что это
второй по величине заголовок на странице. Пройдя в разделе «их новости» мы завернули
в элементе h4 , потому что после сообщений основного столбца это будет
следующий заголовок на странице. Все ради стиля.
Шаг 3: 3 — основной
Наш последний WP_Query. Этот будет все сообщения, за исключением сообщений, содержащихся
по категории «их новости» (вам нужно удостоверение личности. Моему было 59 лет, вы помните свой?).
Но потому что мы уже показываем первый пост в целом (функция
пост), мы не хотим показывать это снова, верно? Таким образом, мы должны компенсировать сообщения
1 — легко сделать с мощными параметрами WP_Query. Заменить комментарий MAIN WP QUERY
в index.php с этим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
$main = new WP_Query();
$main->query(‘posts_per_page=5&offset=1&cat=-59’);
while($main->have_posts()) : $main->the_post();
?>
<div class=»post»>
<h3><?php the_title();
<em class=»postMetaData»>Posted under <?php the_category(‘, ‘);
<div class=»entry»>
<?php the_content(‘<br />Read complete article’);
</div>
</div>
<?php endwhile;
|
- posts_per_page — это именно то, что это … Когда вы начинаете добавлять следующий
и на предыдущих страницах он переопределяет то, что вы установили в WP-Admin. У меня есть 3 по умолчанию,
и не мог быть обеспокоен изменением, поэтому я сделал это 5 для основной колонки. - Смещение — Помните, как я сказал, что мы не должны показывать первый пост, потому что
у нас уже есть это в разделе избранных постов. - cat = -59 — нужно указать, какую категорию не включать — их новости
— и для меня он имеет идентификатор 59. «-» прямо перед числом в основном считается
для исключения.
Вот и весь HTML и WordPress код, который нам нужен. Это все еще будет выглядеть элементарно, но
он будет иметь общий макет из трех колонок, который нам нужен!

Шаг 4 — CSS
Теперь, когда все наши макеты в значительной степени сделаны, это в основном только стиль, который
необходимо! Скачать
все это CSS , и вставьте его в свой style.css. Есть несколько вещей, которые
переопределить код по умолчанию 960. Нам не нужно использовать ! ВАЖНО, потому что
новый код на самом деле выше иерархической лестницы, чем код 960. Мы
используйте код 960 как своего рода «базу», из которой мы строим. Если вы украшаете
фундаменты дома, вы все еще видите сырые фундаменты? Это «украшение»
в основном на заголовках, но некоторые общие стили используются для текстового содержимого и т. д.
Основным переопределением является основной шрифт. Мы указываем Грузию, когда по умолчанию на самом деле
Helvetica. Шрифты действительно на ваше усмотрение, я просто использовал Грузию, чтобы
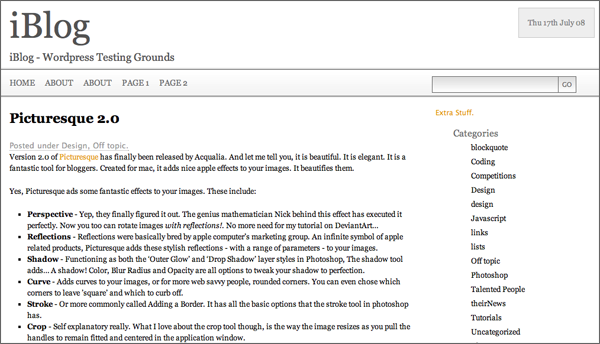
разные! После того, как вы вставили и прочитали весь CSS, первая страница должна
смотри полный!
Шаг 5 — Файлы субшаблонов (необязательно)
Я только включаю этот раздел, поэтому я не получаю огромное количество вопросов, спрашивающих, почему отдельные
страницы возвращают информацию, которая должна быть на главной странице! Итак, наш индекс
страница имеет 3 столбца — но чем бы вы заполнили 3 столбца в отдельном
страница? Все что пожелаете! Хотя я бы предложил содержание поста … Так что я собираюсь
объяснить, как работают page.php и single.php , если вы
хочу расширить тему. Если вы хотите разделить index.php на заголовок, боковую панель и
нижний колонтитул, сделай это сейчас! В противном случае мы пойдем дальше:
- Откройте файл single.php.
- Скопируйте весь код из index.php в single.php.
- Прокрутите вниз, пока не дойдете до div # их .
- Удалить весь div. Пока вы находитесь на этом, удалите пост тоже!
- Все, что вам нужно, это div # main.grid_5 . Измените 5 на 9, чтобы компенсировать
для 4 столбцов мы только что избавились. - Не забудьте изменить конечный комментарий div, чтобы потом не запутаться!
Так что теперь у вас должен быть пустой основной столбец. Мы собираемся заполнить это с
регулярный цикл:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php if(have_posts()) : while(have_posts()) : the_post();?>
<div class=»post»>
<h2><?php the_title();
<em class=»postMetaData»>Posted under <?php the_category(‘, ‘);
<div class=»entry»>
<?php the_content(‘Read complete article’);
</div>
</div><!— end div.post —>
<?php endwhile;
<?php endif;
|
Нау … Обычная старая скучная петля. Не стесняйтесь украшать эту единственную страницу до чего угодно
Вы хотите, чтобы ваши отдельные сообщения выглядели так . Это обеспечивает основные
Шаблон для WordPress для отображения одного поста.
Шаг 5, часть 2
Так что это один пост, но у нас все еще есть ссылки на отдельные страницы в
навигация и нижний колонтитул. Если вы щелкнете по ним, они вернутся так же, как индекс.
Не круто. Все, что нам нужно сделать, это скопировать все из одного в page.php,
и это должно быть сладко Полегче, а? Эти страницы должны выглядеть примерно так:

Заворачивать
Итак, вы только что увидели, что может делать WP_Query. Я настоятельно рекомендую посетить
страница Query posts docs, которая имеет все те же параметры, что и WP_Query. Вы можете сузить цикл до любого конкретного сообщения, используя любую комбинацию параметров, разделенных
& .
Надеюсь, вы, ребята, получили столько же удовольствия, сколько и я, создав тему для газет!
Вы можете просмотреть конечный продукт здесь ! Наслаждайтесь!