Среди цифровых дизайнеров есть слишком знакомое принуждение, чтобы идентифицировать себя с их инструментом выбора. Это прискорбно, потому что когда дело доходит до Flash, одним из инструментов, который неизменно игнорируется, является Fireworks CS4.
В этом уроке вы узнаете, как Fireworks CS4 можно использовать для ускорения вашего рабочего процесса во Flash и в то же время помочь неоновой вывеске, расположенной на стене убегающего кинотеатра в Лос-Анджелесе, мерцать на довольно занятой ул.
Шаг 1. Откройте Fireworks CS4
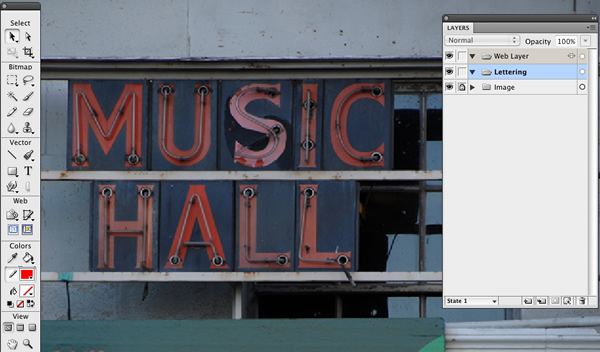
Откройте файл MusicHall.jpg в Fireworks CS4. План состоит в том, чтобы нарисовать каждую букву в словах «Музыка» и «Зал», используя векторы, созданные Fireworks.

Шаг 2: увеличьте буквы
Выберите инструмент «Масштаб» и увеличьте слова в знаке. Кроме того, вы можете выбрать 150% во всплывающем окне увеличения в правом нижнем углу холста.

Шаг 3: выберите цвет обводки
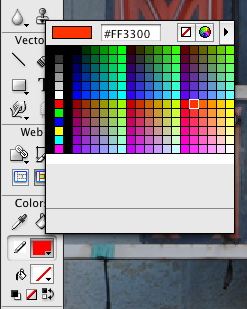
Щелкните цветной чип Stroke на панели «Инструменты», чтобы открыть палитру цветов. Выберите FF3300 (оранжевый), затем нажмите Enter / Return, чтобы подтвердить свой выбор. Установите цвет заливки Нет. Это будет устанавливать цвет букв, как мы их рисуем. Хотя трубки кажутся серыми, я подозреваю, что когда-то свет был красным.

Шаг 4: Выберите инструмент Vector Path
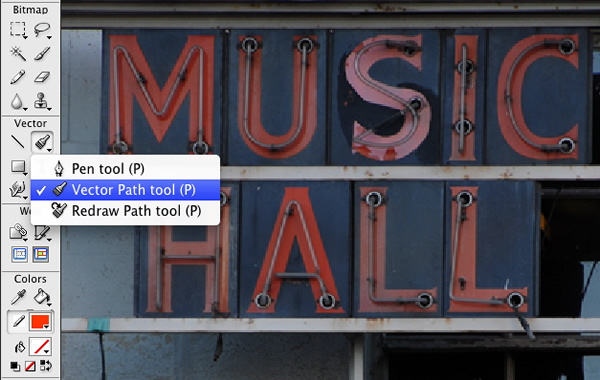
Нажмите и удерживайте инструмент Pen Tool. Выберите инструмент Vector Path из выпадающего списка. Выбор этого инструмента позволяет вам рассматривать перо как кисть. Хотя этот инструмент больше подходит для тех из вас, кто использует ручки и планшеты, этот проект также позволяет тем из нас, кто рисует с мышами, повеселиться.

Шаг 5: Настройки пути
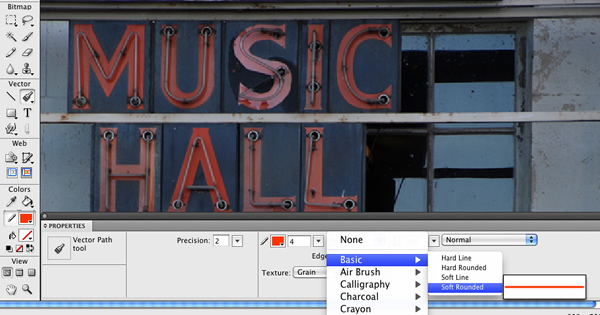
В инспекторе свойств установите ширину кисти 4 пикселя и выберите мягкую закругленную кисть из категории «Основные» в раскрывающемся меню « Тип кисти» . Установите значение точности на 2 . Точность — насколько плотно нарисованы векторы. Чем больше число (максимальное значение равно 10), тем больше векторных узлов будет в линии

Шаг 6: Начните трассировку
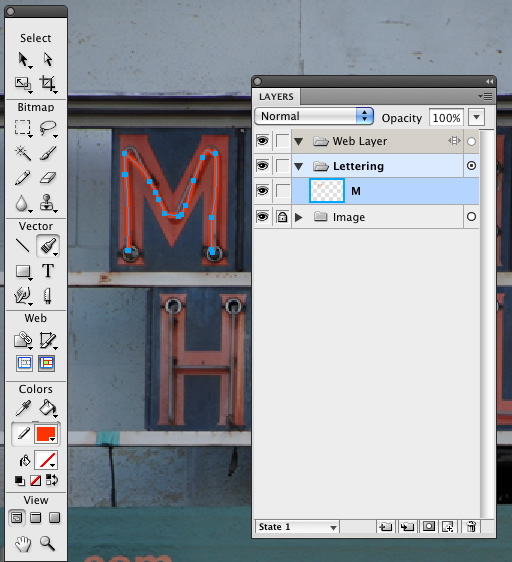
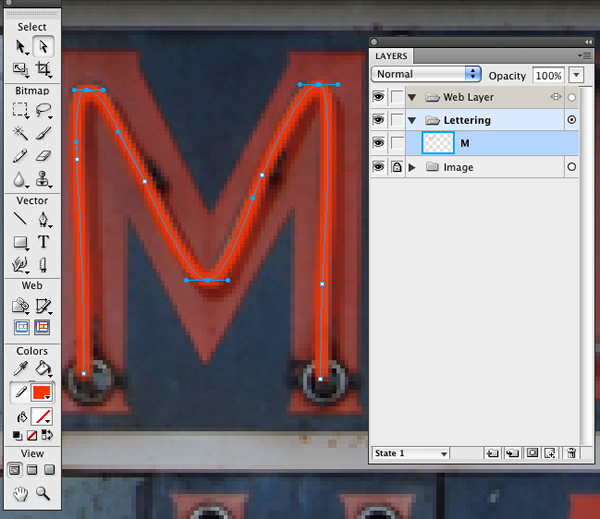
Выберите слой надписи и, используя инструмент, обведите букву «М». Когда вы закончите, появится новый подуровень с именем Path . Дважды щелкните имя слоя «Path» и измените его на «M».

Шаг 7: откорректируйте путь
Если путь выглядит так, как если бы он использовал «твик», переключитесь на инструмент подбора, полую стрелку на панели «Инструменты» и нажмите на форму. Вы увидите векторы. Нажмите на опорную точку, чтобы раскрыть ручки и сделать свои «настройки». Чтобы удалить точку, выберите ее с помощью инструмента выбора и нажмите клавишу «Удалить». Чтобы изменить угловую точку на закругленную точку, переключитесь на инструмент «Перо» и нажмите на точку, чтобы добавить отсутствующий маркер.

Чаевые:
Если у вас есть точки без ручек, выберите Pen Tool и щелкните / перетащите точку. У фейерверков есть неприятная привычка всегда хотеть закрыть путь для вас. Просто дважды щелкните конечную точку пути, чтобы удалить линию. Чтобы удалить точку на пути, выберите ее с помощью инструмента «Выделить» и нажмите клавишу удаления.
Шаг 8: закончить слова
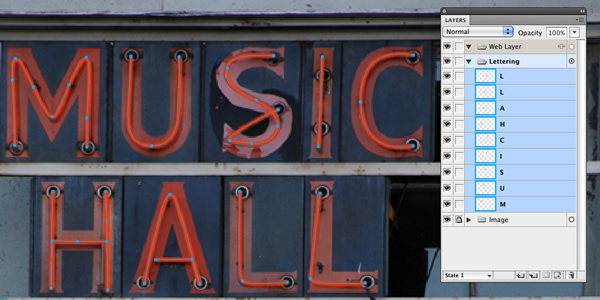
Повторите шаги с 4 по 7 для оставшихся букв в знаке.

Шаг 9: сохраните файл
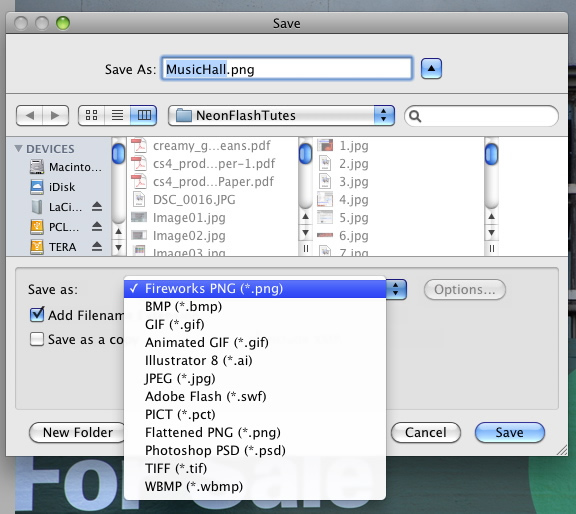
Когда вы закончите, выберите Файл> Сохранить как. Откроется диалоговое окно «Сохранить». Назовите файл — я использовал «MusicHall» — и выберите FireworksPNG (*. Png) из выпадающего меню. Это даст вам многослойный документ с прозрачностью для каждого слоя. Нажмите кнопку Сохранить и выйдите из Fireworks.

От Fireworks CS4 до Flash CS4
Как я указывал в начале этого урока, Fireworks CS4 обычно рассматривается дизайнерами как «член семьи Photoshop, который мы предпочитаем не обсуждать». Как вы уже поняли, возможно, потребуется больше разговоров о Fireworks CS4. Давайте начнем.
Шаг 10: Новый документ
Запустите Flash CS4 и создайте новый документ Flash ActionScript 3.0.
Шаг 11: Импортируйте документ Fireworks CS4
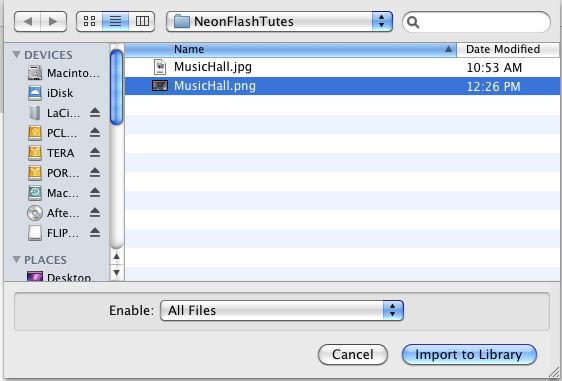
Выберите «Файл»> «Импорт»> «Импортировать в библиотеку» и перейдите в папку, в которой вы сохранили изображение в формате .png. Выберите изображение и нажмите кнопку «Импортировать в библиотеку». Откроется диалоговое окно «Импорт документа Fireworks». Почему библиотека? Широко распространено мнение, что лучше всего импортировать все в библиотеку. На самом деле все, что импортировано в рабочую область, все равно застревает в библиотеке, поэтому оставьте себе шаг.

Шаг 12: Диалоговое окно импорта
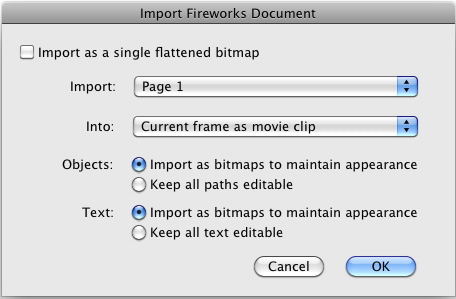
Когда откроется диалоговое окно «Импорт документа Fireworks», нажмите кнопку «ОК». Если вы никогда раньше не видели это диалоговое окно, давайте пройдемся по нему.
- Если вы установите флажок « Импортировать как одно растровое растровое изображение» , вы сгладите изображение и потеряете слои, содержащие буквы, которые вы аккуратно нарисовали в Fireworks. Очевидно … не очень хорошее решение.
- Следующее решение — какую страницу импортировать. Fireworks позволяет создавать многостраничные документы, и в этом всплывающем окне вы можете выбрать страницу для импорта. В этом случае есть только одна страница.
- Область «Объекты» позволяет вам решить, как объекты на изображении — в данном случае буквы — будут перенесены во Flash. Буквы являются векторами и, независимо от вашего выбора, они будут поступать во Flash как полностью редактируемые векторы.
- Окончательный выбор — как будет обрабатываться текст на изображении. Я стараюсь редактировать весь текст, поэтому, если есть какие-либо опечатки, я могу исправить их во Flash.

Шаг 13: Ваш объект фейерверка
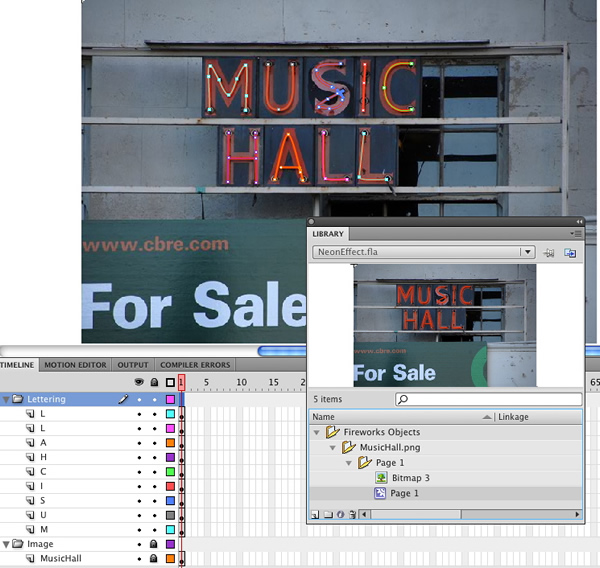
Откройте Flash Library и откройте «Объекты Fireworks»> «MusicHall.png»> «Страница 1». Дважды щелкните мувиклип «Страница 1», чтобы открыть его в редакторе символов.
Посмотрев видеоролик, вы поймете, почему Fireworks CS4 может сделать вашу жизнь проще. Каждая из букв находится на своем собственном слое в мувиклипе. Графический символ MusicHall.png в библиотеке является строго заполнителем, и мы не будем его использовать. Если вы щелкнете по каждой букве с помощью инструмента «Подбор» Flash, вы увидите, что каждая из них — это векторный объект для рисования, что означает, что вы можете при необходимости выполнить дополнительные «настройки». Чего вы не хотите — это удалить изображение Bitmap 3 в папке объектов Fireworks . Это тот, который содержит фоновое изображение.

Подготовка надписи для эффекта неона
Буквы важны, и им нужно будет применить несколько фильтров, чтобы создать эффект. Кроме того, мерцание будет контролироваться ActionScript 3.0. Это говорит о том, что буквы в их текущем виде не будут работать. Они должны содержаться в мувиклипе, поскольку фильтры могут применяться только к тексту или мувиклипам. Вот как:
Шаг 14: Разрежь надписи
Выберите надписи, а не папку, в папке «Надписи» на временной шкале и обрежьте их.
Шаг 15: Вставить
Вставьте буквы из буфера обмена в новый видеоклип с именем «Письма».
Шаг 16: Новый слой
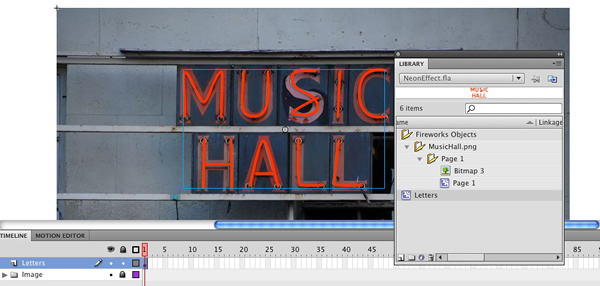
Вернитесь в мувиклип Page 1, удалите слой «Буквы», добавьте новый слой и перетащите мувиклип «Буквы» на новый слой.
Нажмите один раз на мувиклип на сцене и перетащите его на место. Используйте клавиши со стрелками для более точного управления. (Изображение 13)

Шаг 17: Сохранить
Сохраните файл в папку, где вы сохранили импортированное изображение.
Добавление неонового эффекта в видеоклип
Одна вещь, которую я пытаюсь бить в головы моих учеников, это то, что «искусство Flash — это искусство тонкости». Обратите внимание на то, как все работает в реальном мире, и вы увидите это в действии. Создание неонового эффекта включает в себя гораздо больше, чем просто наложение букв на буквы. Когда дело доходит до создания реалистичного эффекта, есть нечто большее. Давайте начнем.
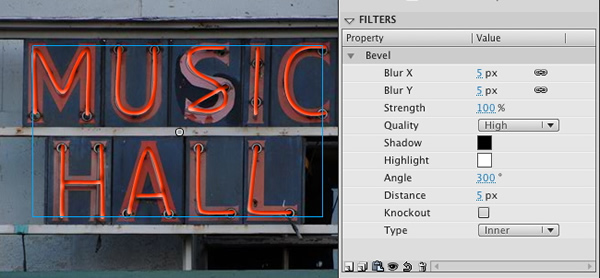
Шаг 18: Фильтр скоса
Используйте значения, показанные на рисунке, чтобы добавить фильтр скоса в мувиклип. Это создает основу для эффекта, придавая буквам трехмерный вид и добавляя немного подсветки по краям.

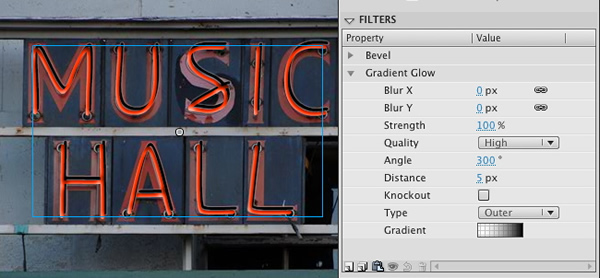
Шаг 19: Фильтр градиентного свечения
Используйте значения, показанные на рисунке, чтобы добавить фильтр градиентного свечения в мувиклип. Если для значений Glow X и Glow Y установить значение 0, неоновая трубка станет более определенной.

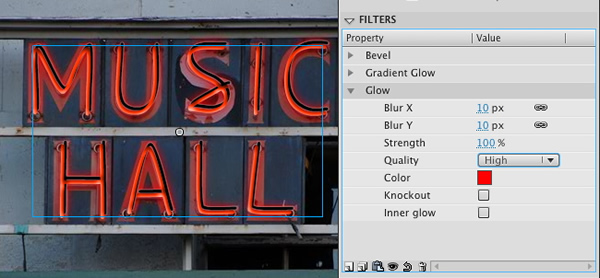
Шаг 20: светящийся фильтр
Теперь используйте значения, показанные на рисунке, чтобы добавить фильтр свечения к мувиклипу. На двух предыдущих шагах была создана трубка, этот шаг добавляет свет. Убедитесь, что цвет свечения — FFCC00 — соответствует цвету букв, добавленных в Fireworks.

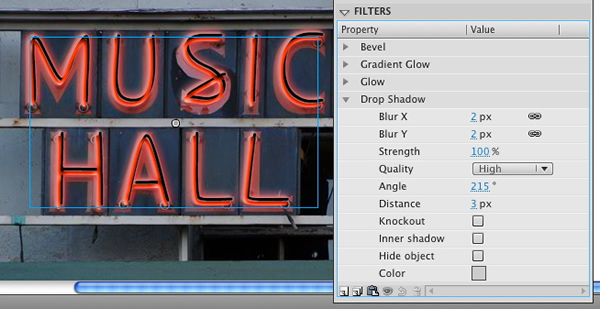
Шаг 21: Фильтр теней
Еще один фильтр; используйте значения, показанные на рисунке, чтобы добавить фильтр Drop Shadow к мувиклипу. Цвет для Shadow drop не черный, а #CCCCCC . Это дает иллюзию небольшого освещения — что объясняет 2-пиксельные значения размытия — позади света.

Шаг 22: Имя экземпляра
Выбрав на сцене мувиклип, присвойте ему имя экземпляра «sign» в инспекторе свойств. Теперь настраивается мувиклип для ActionScript, который будет контролировать мерцание неоновых трубок.
Добавление ActionScript для создания эффекта случайного мерцания.
Создание типичного мерцания неонового знака — это не то, что можно сделать на временной шкале. В этом случае свечение будет мерцать таким образом, что имитирует неоновую вывеску на последних ногах. Чтобы добавить эффект мерцания, выполните следующие действия.
Шаг 23: Новый слой
Добавьте новый слой с именем actions к временной шкале мувиклипа. Зафиксируйте слой.
Шаг 24: Действия
Выберите первый кадр в слое действий и выберите «Окно»> «Действия» или нажмите клавиши F9 (ПК) или Option-F9 (Mac), чтобы открыть панель «Сценарий».
Шаг 25: ActionScript
Введите следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
import flash.filters.*;
addEventListener(Event.ENTER_FRAME, flickerIt);
function flickerIt(evt:Event):void{
var filters:Array = sign.filters;
var glow:GlowFilter = filters[2];
glow.strength = Math.random()*.5 + .35;
sign.filters = filters ;
};
|
Если вы новичок в ActionScript, давайте пройдемся по этому блоку кода.
Мы знаем, что фильтр Glow используется для создания мерцания. Для этого сначала необходимо загрузить класс фильтров. Это * называется групповым символом и говорит Flash загружать во весь класс фильтров. Если вы хотите использовать только один фильтр, вы можете использовать имя фильтра. В этом случае у нас есть четыре фильтра в мувиклипе, поэтому лучше использовать шаблон.
Следующая строка о том, как происходит мерцание. Давайте ясно разберемся с чем-то: ActionScript довольно глуп. Он ничего не сделает, если не услышит. В этом случае мы говорим ActionScript прослушивать событие ENTER_FRAME, а когда он слышит это событие, выполнить что-то с именем flickerIt. Из этого можно сделать вывод, что Flash-фильм является цикличным кадром, и, когда воспроизводящая головка входит в кадр после выполнения того, что необходимо сделать, она делает это снова и снова.
Функция, где происходит волшебство и создается мерцание.
Первая строка захватывает имена всех фильтров, которые были применены к знаку мувиклипа, и помещает их в список. Когда ActionScript создает список, называемый массивом, он не использует имена фильтров. Вместо этого он помещает их в числовом порядке, термин индексируется в порядке , в котором они были добавлены. Если бы вы могли видеть список, четыре фильтра выглядели бы так: 0,1,2,3, а не Bevel, GradientGlow, Glow, DropShadow .
Следующая строка дает GlowFilter имя переменной «glow», сообщая ActionScript перейти в список и использовать элемент индекса с меткой 2 в этом списке.
Теперь, когда ActionScript знает, какой фильтр использовать, мы создаем мерцание, «играя» со свойством силы GlowFilter.
Значение свойства прочности — Math.random () *. 5 + .35- может показаться вам немного загадочным. Это действительно не так. Метод random () класса Math выбирает число от 0 до 1. Когда выбирается это число, оно делится пополам, а затем увеличивается на 0,35. Это означает, что каждый раз, когда точка воспроизведения входит в первый кадр, оранжевый цвет будет иметь различную силу. Давайте предположим, что число случайно выбрано 0,95. Расчет будет:
- .95 х .5 = .475
.475 + .35 = .825
Результирующее свечение будет иметь значение прочности 83%, если мы введем это значение непосредственно в фильтр. Каждый раз, когда точка воспроизведения входит в кадр, яркость света будет увеличиваться или уменьшаться в зависимости от этого случайного числа.
Шаг 26: Вернитесь на главную временную шкалу
Закройте панель «Сценарий» и нажмите кнопку «Сцена 1», чтобы вернуться к основной временной шкале.
Шаг 27: Поместите на сцену
Перетащите фильм Page 1 на сцену и выберите «Модификация»> «Документ». Когда откроется диалоговое окно «Свойства документа», установите переключатель «Содержание». Теперь сохраните и протестируйте фильм.
Бонусный раунд: печать сделки с аудио
Давайте сделаем все это немного более реалистичным и добавим гул неонового знака на заднем плане.
Шаг 28: Buzz.mp3
Скопируйте файл Buzz.mp3 из загрузки в ту же папку, что и .fla.
Шаг 29: Действия
Откройте мувиклип страницы 1, выберите первый кадр в слое действий и откройте панель сценариев.
Шаг 30: ActionScript
Нажмите один раз после первой строки кода, нажмите клавишу Return / Enter и добавьте следующий блок кода:
|
1
2
3
4
|
var audio:Sound = new Sound();
var req:URLRequest = new URLRequest(«Buzz.mp3»);
audio.load(req);
audio.play();
|
Опять же, если вы новичок в ActionScript, давайте вместе пройдемся по этому блоку кода.
В сообществе Flash есть мнение, что добавление звука к временной шкале — это «практика зла». Это означает, что нам нужно вызвать аудиофайл в фильм, используя ActionScript. Первая строка кода запускает этот процесс, создав звуковой объект с именем audio . Этот объект будет использован позже для воспроизведения звукового файла.
Опять же, мы знаем, что Flash глуп, поэтому нам нужно сообщить ему, какой аудиофайл будет использоваться. Это достигается с помощью объекта URLRequest с именем req . Параметр — это имя файла, который мы будем использовать. Убедитесь, что кавычки есть и что имя точно соответствует имени файла. Если вы зайдете куда-нибудь на свой сайт, чтобы получить аудиофайл, вы должны ввести абсолютный адрес для файла.
Теперь, когда Flash знает, какой файл воспроизводить, он просто будет стоять и смотреть на вас с глупой усмешкой на лице, если вы не скажете ему передать этот аудиофайл в проигрыватель Flash с помощью метода load () класса Sound. Наконец, вы должны сказать Flash, чтобы он воспроизводил звук.
Теперь вы можете сохранить и проверить фильм!
Вывод:
В этом руководстве вы изучили рабочий процесс между Fireworks CS4 и Flash CS4. Вы узнали, как использовать некоторые инструменты рисования в Fireworks, а также как наложение слоев в Fireworks. Вы также импортировали документ Fireworks .png во Flash и узнали, что документы Fireworks .png добавляют мувиклип в библиотеку Flash. Вы открыли мувиклип Fireworks и с помощью нескольких фильтров и кода ActionScript создали мигающую неоновую вывеску с сопровождающим звуком неонового гудения.
Спасибо за чтение, не стесняйтесь оставлять комментарии и вопросы ниже 🙂

