В этом уроке мы создадим mp3-плеер AIR для перетаскивания. Мы будем работать с классом NativeDragManager для обработки перетаскивания, классом NativeWindow для списка воспроизведения и некоторым SQLLite для хранения информации о наших mp3-файлах для создания списка воспроизведения.
Шаг 1. Создайте новый документ AIR
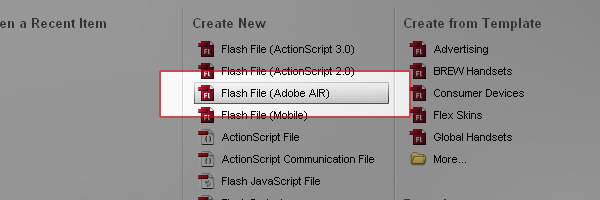
Запустите Flash, создайте новый документ Adobe AIR и сохраните документ как «drag_drop_mp3.fla».

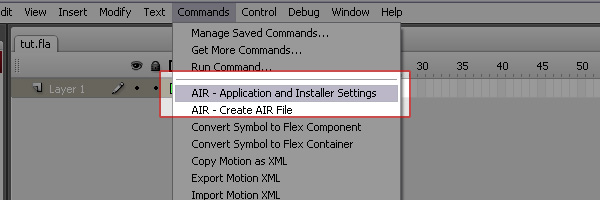
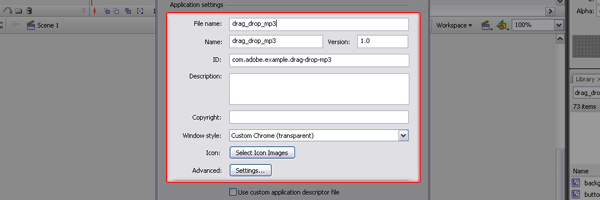
Если у вас уже открыт пустой документ Actionscript 3.0, просто перейдите в «Команды»> «AIR — Настройки приложения и установщика». Flash выдаст предупреждение о том, что оно будет предназначаться для всех соответствующих файлов для вас. Нажмите «Ok» в ответ на запрос, Flash отобразит параметры публикации приложения. Снова нажмите «ОК», и мы готовы начать.

Шаг 2. Настройка рабочей области и класса документа
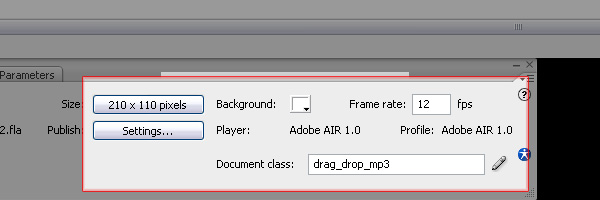
Перейдите в File> New и создайте новый файл ActionScript. Сохраните пустой файл как «drag_drop_mp3.as». На панели «Свойства» измените размер сцены до 210 x 110 пикселей. Затем в текстовом поле «Класс документа» введите имя вновь созданного файла действий; опуская расширение файла.

Шаг 3: Создание фона игрока
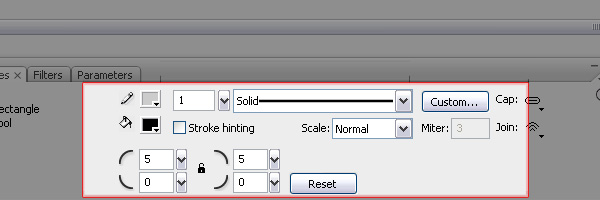
Выберите инструмент прямоугольник. В параметрах инструмента «Прямоугольник» на панели «Свойства» щелкните замок, чтобы разблокировать параметр скругленных углов. Введите 5 для верхних углов и 0 для нижних углов. Кроме того, сделайте цвет заливки черным, а цвет обводки — #CCCCCC.

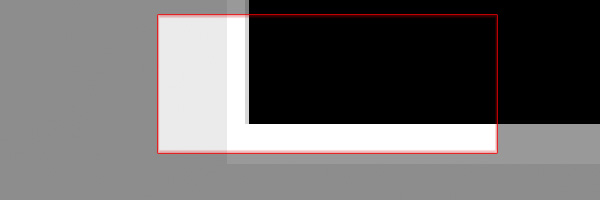
Затем нарисуйте прямоугольник размером 200 x 100 пикселей. Убедитесь, что ничего не выбрано. Выберите нижнюю линию обводки и удалите ее. Теперь должен быть прямоугольник с закругленными углами в верхней части, квадратные углы в нижней части и штрих, который оборачивается вокруг верхней части прямоугольника, но не снизу. Если обводка свисает с нижней части черного квадрата, просто дважды щелкните обводку. Выбрав обводку, на панели «Свойства» нажмите «Cap:» и выберите «Нет». Выберите квадрат и обведите его, затем поместите их в положение х 5 и в положение 2,5.

Шаг 4: придание фону внешнего вида и ощущения
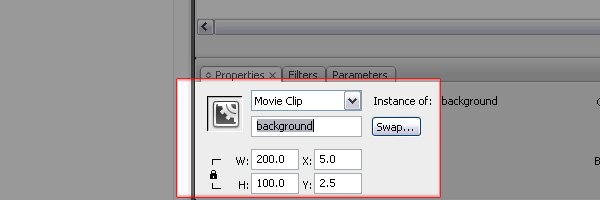
Выделите весь прямоугольник и обводку, затем нажмите F8, чтобы преобразовать его в символ. Превратите это в мувиклип и назовите его «фон». На панели «Свойства» присвойте вновь созданному мувиклипу имя экземпляра фона.

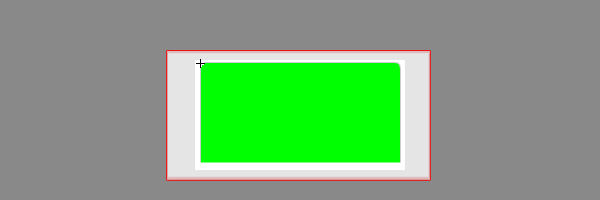
Дважды щелкните мувиклип, чтобы перейти в режим редактирования. Выберите обводку и перейдите в «Правка»> «Вырезать», чтобы вырезать обводку. Затем перейдите в меню «Вставка»> «Временная шкала»> «Слой», чтобы создать новый слой. Когда новый слой будет создан, перейдите в «Правка»> «Вставить на месте». Это поместит штрих на верхний слой. Заблокируйте слой обводки. Затем создайте новый слой и поместите его между слоем обводки и слоем прямоугольника. Теперь выберите прямоугольник, перейдите в «Правка»> «Копировать». Выберите пустой средний слой и «Вставьте на месте» копию прямоугольника. Выбрав новый прямоугольник, измените его цвет на более яркий (я использую ярко-зеленый), чтобы напомнить нам, что нам нужно изменить этот цвет в какой-то момент.

Шаг 5: Продолжаем с фоном
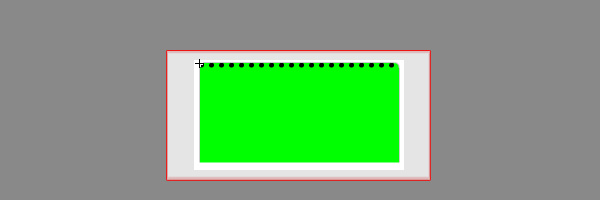
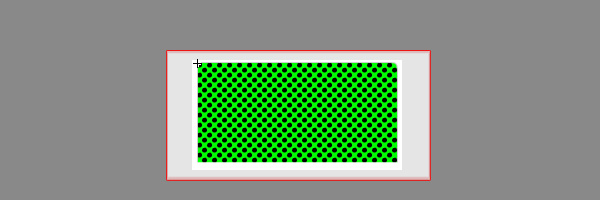
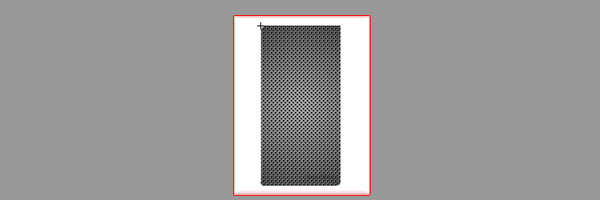
Теперь нам нужно добавить еще один слой поверх слоя зеленого прямоугольника. В этом слое создайте черный круг 5 х 5 без обводки. Нажмите Ctrl-k, чтобы открыть параметры выравнивания. Выбрав значок сцены, выровняйте круг по левому верхнему углу сцены с мувиклипами. Выделив круг, удерживая нажатой клавишу «Alt», вытащите еще один экземпляр круга. Поместите Cirlce в 10 для х и 0 для у. Продолжайте перетаскивать новые копии круга, размещая их на расстоянии 10 пикселей друг от друга, пока не дойдете до конца зеленого прямоугольника.

Теперь выделите все круги, удерживайте нажатой клавишу «Alt» и перетащите новые копии. Сместите положение x новых кругов на 5 пикселей и установите для них положение 5. Продолжайте выполнять эту технику копирования / вставки, пока весь зеленый видеоклип не будет покрыт. Удалите все круги, которые не покрывают зеленый прямоугольник.

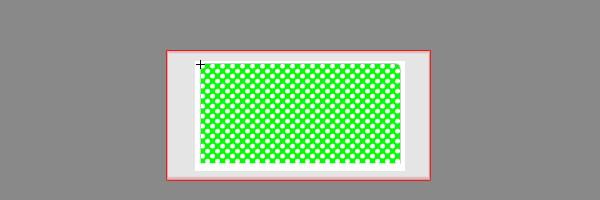
Далее выберите все круги в слое. Выделив все круги, вырежьте их из слоя. В слое зеленого прямоугольника «Вставьте на месте» все круги и отмените выбор всего. Это превратит весь слой в одну форму. Теперь щелкните по ключевому кадру в слое зеленого прямоугольника, чтобы выделить все. Выделив все, удерживайте нажатой клавишу «Shift» на клавиатуре и щелкните зеленую фигуру. Это отменит выделение зеленого прямоугольника; оставляя выбранными только черные круги. Затем нажмите «Удалить», чтобы удалить черные круги. Теперь у нас есть верхний слой нашего вида решетки. Чтобы просмотреть это, вы можете отключить видимость черного слоя внизу.

Шаг 6: Завершение фона
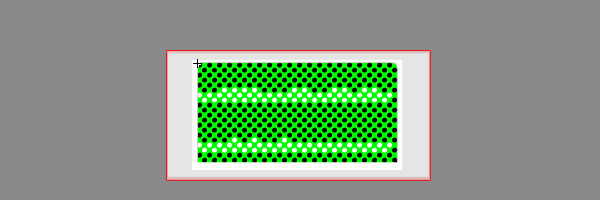
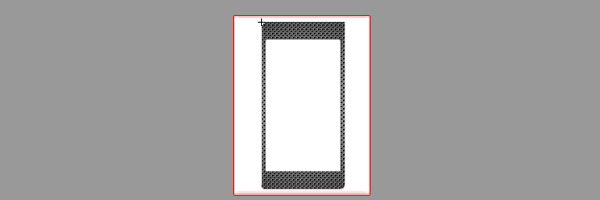
Следующим шагом является выбор зеленого прямоугольника. Скопируйте зеленый прямоугольник и «Вставить на место» в нижнем слое черного прямоугольника. Когда вы вставите слой, вы, вероятно, получите странные пустые отверстия. Просто заполните эти отверстия черным, используя инструмент заливки.

Когда все черные дыры заполнены, еще раз убедитесь, что ничего не выбрано, чтобы слой превратил все в одну форму. Нажмите на зеленую часть слоя и удалите. Теперь у нас должен быть нижний слой с отверстиями, а слой выше должен иметь заливку.
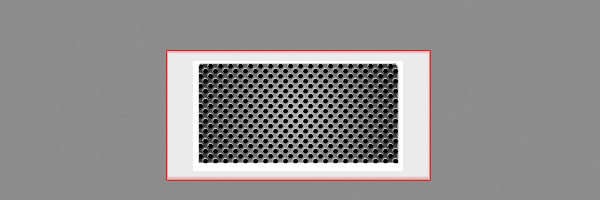
Затем выберите зеленый прямоугольник в слое над черными кругами. На панели «Цвет» выберите палитру цветов заливки и выберите черно-белый круговой градиент. Измените цвет белого конца на # 5E5E5E и дайте ему альфа 60%. Затем, выберите черный конец и дайте ему альфа 88% и превратите его в мувиклип. Дайте ему имя экземпляра «winBack». Теперь на панели «Фильтры» нажмите знак плюса и назначьте ему новый фильтр скоса. Дайте скос 1 для размытия x и y, силы 50%, высокого качества, угла 210 и расстояния 1. Удалите все пустые слои, заблокируйте остальные и выйдите из режима редактирования видеороликов.
На этапе основного файла выберите мувиклип и перейдите на панель «Фильтры». На панели фильтров добавьте мувиклипу тень. Дайте тень 4 для размытия x и y, силу 66%, качество высокого, угол 90 и расстояние 4.

Шаг 7: Создание кнопок воспроизведения
Затем выберите инструмент прямоугольник. На панели «Свойства» убедитесь, что все закругленные углы заблокированы вместе со значением 2,5. Нарисуйте прямоугольник шириной примерно 28,5 пикселей и высотой 19,5 пикселей без штрихов. На панели «Цвет» выберите линейный черно-белый градиент. Выбрав форму, нажмите «f» на клавиатуре, чтобы вызвать «Инструмент градиентного преобразования». Поверните градиент на 90 градусов, чтобы белый цвет находился в верхней части фигуры. Отрегулируйте ползунки цветов, чтобы каждый цвет был примерно на полпути. Теперь дважды щелкните маленький черный квадрат и введите цвет #BFBFBF.

Выберите форму прямоугольника и преобразуйте его в мувиклип. Дайте ему имя «buttonBackground». Теперь создайте новый слой над фоновым слоем. Перетащите три экземпляра мувиклипа buttonBackground. Дайте первому позицию х 41,2 и позицию 76,8. Дайте второму позицию х 42,8 и позицию 76,8. Дайте третьему позицию х 72,8 и позицию 76,8. Это позволит выровнять все кнопки в одинаковом положении y и немного развести их.
Затем со шрифтом «Webdings», инструментом статического текста и поверх мувиклипа «buttonBackground», дайте первому символу «Предыдущий». Средняя кнопка имеет символ «Play», а последняя кнопка — «Next». Выделите все вновь созданные текстовые поля и нажимайте «Ctrl-b», пока текст не разбивается на фигуры. Выберите первый мувиклип «buttonBackground» и форму «Назад» и преобразуйте их в мувиклип. Сделайте то же самое для двух других. Дайте левому мувиклипу имя экземпляра «prevBtn». Затем выберите мувиклип в середине и присвойте ему имя экземпляра «playBtn». Наконец, нажмите кнопку справа и присвойте ей имя экземпляра «nextBtn».

Шаг 8: кнопка списка воспроизведения
Следующим шагом является создание кнопки списка воспроизведения. Выберите инструмент прямоугольник. Дайте ему округленный угол 5 и сделайте фигуру шириной 80,5 пикселей и высотой 19,9 пикселей. Придайте фигуре тот же цвет заливки, что и ранее созданные кнопки. Поместите форму в 108,2 для х и 76,8 для у. Выберите форму и конвертируйте ее в видеоклип. Внутри нового мувиклипа выберите инструмент «Текст» и создайте динамическое текстовое поле над формой с надписью «Показать список воспроизведения». Сделайте текстовое поле шириной 80,3 и высотой 16,2 с позицией x 0,0 и позицией y 1,8.
Дайте текстовое поле имя экземпляра «ты». Дайте мувиклипу имя экземпляра «playToggle».

Шаг 9: слайдер громкости
Теперь мы создадим слайдер громкости. Выберите инструмент «Линия», убедитесь, что для цвета установлено значение # 999999, а толщина обводки — 1. Нарисуйте линию высотой 45 пикселей. Выберите строку и преобразуйте ее в мувиклип с именем экземпляра «volControl». Затем дважды щелкните мувиклип, чтобы войти в режим редактирования. Скопируйте / вставьте строку и измените цвет на белый. Переместите линию на 1 пиксель. Затем выберите инструмент «Прямоугольник» и убедитесь, что закругленные углы установлены на 0. Нарисуйте прямоугольник шириной 10 пикселей и высотой 5 пикселей. Поместите прямоугольник в -4,5 для х и 0 для у. Выберите прямоугольник, преобразуйте его в мувиклип и присвойте ему имя экземпляра «слайдер».
Выбрав мувиклип «Ползунок», перейдите на панель «Фильтры» и дайте ему тень с 1 для размытия x и y, 66% для его силы, высокое качество, угол 90 и расстояние 1 Наконец, выйдите из режима редактирования мувиклипа и на сцене основного файла поместите мувиклип volControl на 195,6 для x и 45,4 для y.

Шаг 10: Завершение верхней части приложения
Следующим шагом является создание двух кнопок. Первая кнопка предназначена для минимизации приложения, а вторая — для его закрытия.
Выберите инструмент «Прямоугольник», присвойте закругленным углам значение 2 и создайте квадрат размером 10,9 пикселей. Примените те же настройки заливки, что и другие кнопки на сцене, и преобразуйте их в видеоклип. Перетащите два экземпляра нового мувиклипа на сцену. С помощью шрифта «Webdings» поместите символ свертывания над одним из фрагментов ролика. Разбейте шрифт на части, пока он не станет формой, выберите новую форму и видеоклип под ним и преобразуйте его в кнопку. Дайте новой кнопке имя экземпляра ‘mini’, позиция топора 178.4 и позиция yy 5.5. Проделайте тот же процесс для второго мувиклипа, только дайте ему близкий символ, положение x 190,4 и положение y 5,5.
Наконец, создайте пустое динамическое текстовое поле на сцене. Дайте текстовому полю имя экземпляра «tf», цвет # 0000FF, ширину 188, высоту 14,1, размер шрифта 9, выравнивание по центру, значение x 11 и значение yy 20,3.

Шаг 11: настройка кнопки воспроизведения
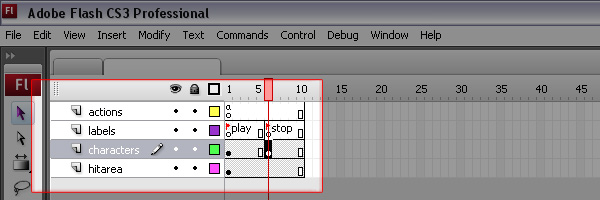
Далее мы собираемся настроить возможность переключения кнопки воспроизведения. Дважды щелкните клип «playBtn», чтобы войти в режим редактирования. Убедитесь, что персонаж «Play» находится на отдельном слое. Перейдите к кадру 6 в слое персонажей «Play» и нажмите F6, чтобы создать новый ключевой кадр. Удалите символ «Play» и, используя шрифт «Webdings», поместите туда символ «Stop». Разбейте персонажа на части, пока он не станет формой.
Затем нажмите на кадр десять и нажмите F5 на обоих слоях. Теперь добавьте еще два слоя над слоем персонажа. На слое, расположенном непосредственно над слоем символов, поместите ключевой кадр на кадр 6 и продлите его до кадра 10. Нажмите обратно на кадр 1 и в текстовом поле «Рамка» присвойте ему метку «play». Теперь нажмите на шестую рамку и дайте ей метку «стоп». Наконец, в самом верхнем слое нажмите «F9» на клавиатуре, чтобы открыть панель действий. На панели действий введите:
|
1
|
stop();
|
Теперь мы сможем переключаться вперед и назад в зависимости от того, играет песня или нет.

Шаг 12: Окно плейлиста
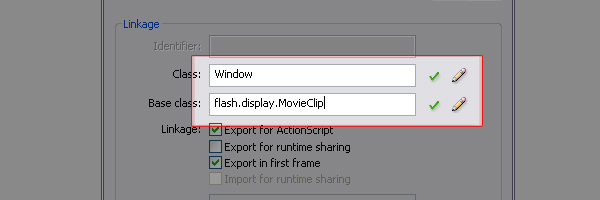
Давайте создадим окно плейлиста. Мы сможем управлять этим окном позже из ActionScript. Перейдите в меню «Вставка»> «Новый символ», чтобы создать новый символ. Выберите «Movie clip» и дайте ему имя «window». Затем в разделе «Связывание» установите флажок «Экспорт для ActionScript» и присвойте ему имя класса «Window». Нажмите «ОК», это приведет к пустой стадии.

Затем выберите инструмент прямоугольник. Теперь обязательно разблокируйте закругленные углы. Задайте для верхних углов прямоугольника значение 0, а для нижних углов 5. Убедитесь, что цвет заливки черный, а цвет обводки — #CCCCCC. Нарисуйте прямоугольник шириной 200 пикселей и высотой 400 пикселей. Выберите прямоугольник и его обводку, затем преобразуйте их в видеоклип. Дайте мувиклипу имя экземпляра «windowBackground». Теперь дважды щелкните мувиклип, чтобы войти в режим редактирования. Внутри мувиклипа повторите шаги 3 — 6, пока мувиклип не станет похожим на фоновый мувиклип основного проигрывателя. Также, как и первый, убедитесь, что мувиклип со скосом получил имя экземпляра «winBack».

Так что теперь, чтобы уточнить, внутри класса «Window» должен быть один мувиклип с именем экземпляра «windowBackground». Внутри «windowBackground» должен быть мувиклип с именем экземпляра «winBack». Наконец, на сцене вообще не должно быть экземпляров класса «Window». Все это будет контролироваться динамически.
Шаг 13: Добавление компонента Datagrid
Мы будем использовать компонент datagrid для управления нашим списком воспроизведения. В классе мувиклипа «Окно» добавьте новый слой. Из панели компонентов перетащите экземпляр Datagrid. Дайте ему имя экземпляра «grid» и позицию x, равную 10,8, и позицию y, равную 42,5. Измените размер компонента сетки данных на ширину 178 и высоту 314,9. Наконец, в новом слое под компонентом сетки создайте белый прямоугольник того же размера, что и компонент сетки данных. Это полезно при любых проблемах прозрачности, которые возникают у компонента, без необходимости его повторного создания.

Шаг 14: Завершение дизайна
Последнее, что нам нужно добавить в окно, — это возможность удалять элементы из списка воспроизведения. Перетащите копию кнопки «Показать плейлист». Дайте мувиклипу имя экземпляра «deli», положение x 108,6 и положение y 366,9. Не беспокойтесь о текстовом поле с надписью «Показать список воспроизведения», мы будем управлять этим с помощью ActionScript.

Шаг 15: Скелет документа
Откройте пустой файл ActionScript, который мы создали. Вот скелет для класса документа, который мы будем использовать.
|
01
02
03
04
05
06
07
08
09
10
|
package {
public class drag_drop_mp3 extends Sprite {
public function drag_drop_mp3()
{
}
}
}
|
Шаг 16: Импорт
Вот операторы импорта, которые мы будем использовать ..
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import fl.controls.DataGrid;
import fl.data.DataProvider;
import flash.data.SQLConnection;
import flash.data.SQLStatement;
import flash.desktop.Clipboard;
import flash.desktop.ClipboardFormats;
import flash.desktop.NativeDragManager;
import flash.display.MovieClip;
import flash.display.NativeWindow;
import flash.display.NativeWindowInitOptions;
import flash.display.NativeWindowSystemChrome;
import flash.display.NativeWindowType;
import flash.display.SimpleButton;
import flash.display.Sprite;
import flash.display.Stage;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.events.NativeDragEvent;
import flash.events.TimerEvent;
import flash.filesystem.File;
import flash.filters.DropShadowFilter;
import flash.media.ID3Info;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundMixer;
import flash.media.SoundTransform;
import flash.net.URLRequest;
import flash.text.TextField;
import flash.utils.Timer;
|
Шаг 17: Переменные
… и вот список переменных, которые мы будем использовать. Мы будем использовать SQLConnection для подачи информации о наших mp3 в базу данных SQLLite. Кроме того, мы будем использовать звуковой объект, чтобы отслеживать, какую песню мы сейчас исполняем. Также существует переменная для создания объекта NativeWindow для нашего плейлиста. Таким образом, мы можем переместить окно в любое место на экране, который мы хотим, а также сделать его независимым от основного окна. Мы также создаем переменную трассировки. Это поможет отследить, какая песня играет.
|
01
02
03
04
05
06
07
08
09
10
|
private var connect:SQLConnection;
private var currentSound:Sound;
private var yOffset:Number;
private var st:SoundTransform;
private var nw:NativeWindow;
private var window:MovieClip;
private var tracer:int;
private var channel:SoundChannel;
private var tfText:String;
private var len:int;
|
Шаг 18: Функции инициализации
Когда приложение запускается, оно вызывает две эти функции: init и listeners. Функция init вызывает настройку базы данных, а также создает новый экземпляр окна. Наконец, он вызывает функцию, которая устанавливает buttonModes и видимость объектов. После функции init вызывается функция слушателей, которая добавляет слушателей событий ко всему. Самое главное, он вызывает NativeDragEvent. Это позволяет нам перетаскивать mp3-файлы с нашего рабочего стола (из любой точки мира) в приложение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public function drag_drop_mp3()
{
init();
listeners();
}
private function init():void
{
initDB();
buildWindow();
initObjects();
}
private function listeners():void
{
closer.addEventListener(MouseEvent.CLICK, handleWindow);
mini.addEventListener(MouseEvent.CLICK, handleWindow);
background.addEventListener(MouseEvent.MOUSE_DOWN, moveWindow);
playToggle.addEventListener(MouseEvent.CLICK, togglePlayList);
volControl.slider.addEventListener(MouseEvent.MOUSE_DOWN, sliderDown);
prevBtn.addEventListener(MouseEvent.CLICK, buttonClick);
playBtn.addEventListener(MouseEvent.CLICK, buttonClick);
nextBtn.addEventListener(MouseEvent.CLICK, buttonClick);
this.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, dragEnter);
}
|
Шаг 19: Вторичные функции инициализации
Вот функции, которые будут устанавливать базу данных, свойства объектов на сцене и функция, которая создает новое NativeWindow.
InitObject довольно понятен. Я использую оператор try / catch на тот случай, если база данных пуста. В функции initDB файл базы данных создается, если он еще не существует. Затем он создает таблицу под названием «Список воспроизведения» с тремя столбцами; один для артиста, один для песни и последний для URL песни. Наконец, мы создаем новый экземпляр объекта «Window», который мы создали ранее. Текст кнопки удаления изменен. Также создается тень для соответствия верхней части приложения. Окно без хрома, и оно создает облегченный тип окна. Это означает, что окно списка воспроизведения не будет иметь никакого системного хрома, и когда оно будет открыто, на панели инструментов не будет никакой опции.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
private function initObjects():void
{
background.winBack.mouseEnabled = false;
playToggle.buttonMode = true;
playToggle.mouseChildren = false;
tf.background = true;
tf.backgroundColor = 0x000000;
tf.mouseEnabled = false;
tf.text = «Drag and Drop an MP3 File Here»;
prevBtn.buttonMode = true;
playBtn.buttonMode = true;
nextBtn.buttonMode = true;
st = new SoundTransform(1, 0);
channel = new SoundChannel();
try
{
currentSound = new Sound(new URLRequest(window.grid.getItemAt(0).Location));
}
catch(event:Error)
{
//
}
}
private function initDB():void
{
var file:File = File.applicationStorageDirectory.resolvePath(«playlist.db»);
connect = new SQLConnection();
connect.open(file);
var statement:SQLStatement = new SQLStatement();
statement.sqlConnection = connect;
statement.text = «CREATE TABLE IF NOT EXISTS PLAYLIST (Artist TEXT, Song TEXT, Location TEXT)»;
statement.execute();
}
private function buildWindow():void
{
var nwo:NativeWindowInitOptions = new NativeWindowInitOptions();
nwo.maximizable = false;
nwo.resizable = false;
nwo.transparent = true;
nwo.systemChrome = NativeWindowSystemChrome.NONE
nwo.type = NativeWindowType.LIGHTWEIGHT;
nw = new NativeWindow(nwo);
nw.title = «Playlist»;
window = new Window();
window.deli.ty.text = «Delete»;
window.windowBackground.winBack.mouseEnabled = false;
window.windowBackground.addEventListener(MouseEvent.MOUSE_DOWN, moveNatWin);
nw.stage.stageWidth = window.width+10;
nw.stage.stageHeight = window.height+10;
nw.stage.scaleMode = StageScaleMode.NO_SCALE;
nw.stage.align = StageAlign.TOP_LEFT;
window.filters = [new DropShadowFilter(4, 90, 0x000000, 1, 4 ,4, 0.66, 3)];
window.x = 5;
window.y = 0;
nw.stage.addChild(window);
setCoords();
window.grid.addEventListener(Event.CHANGE, gridChange);
window.deli.addEventListener(MouseEvent.CLICK, deliClick);
loadData();
}
|
Шаг 20: другие функции
Функция setCoords вызывается при отображении окна списка воспроизведения. Он сбрасывает x и y окна списка воспроизведения, чтобы его было легче найти, когда вы переключаете видимость. Функция loadData выбирает всю информацию из базы данных и заполняет компонент сетки данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private function setCoords():void
{
nw.x = stage.nativeWindow.x;
var theY:Number = (stage.nativeWindow.y + stage.nativeWindow.height)
nw.y = theY;
}
private function loadData():void
{
var statement:SQLStatement = new SQLStatement();
statement.sqlConnection = connect;
statement.text = «SELECT * FROM PLAYLIST»;
statement.execute();
try
{
var dp:DataProvider = new DataProvider(statement.getResult().data);
window.grid.dataProvider = dp;
}
catch(event:Error)
{
//
}
len = window.grid.length;
}
|
Шаг 21: Обработка перетаскивания
Первая функция, dragEnter, вызывается, когда кто-то пытается перетащить файл на сцену. Файл проверяет правильность расширения. Если это так, перетаскивание принято. Если кто-то решит, что он не хочет перетаскивать файл, вызывается функция dragExit. Сбрасывает текст в главном окне приложения. Однако, если пользователь выбирает правильный формат файла и решает, что он хочет добавить файл в свой список воспроизведения, вызывается функция dragDrop и загружается звук.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
private function dragEnter(event:NativeDragEvent):void
{
this.removeEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, dragEnter);
this.addEventListener(NativeDragEvent.NATIVE_DRAG_DROP, dragDrop);
this.addEventListener(NativeDragEvent.NATIVE_DRAG_EXIT, dragExit);
var clip:Clipboard = event.clipboard;
var object:Object = clip.getData(ClipboardFormats.FILE_LIST_FORMAT);
tfText = tf.text;
if (object[0].extension.toLowerCase() == «mp3»)
{
NativeDragManager.acceptDragDrop(this);
tf.text = «GIVE IT TO ME BABY…»;
}
else
{
tf.text = «EWW…GET THAT AWAY FROM ME!»;
}
}
private function dragExit(event:NativeDragEvent):void
{
this.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, dragEnter);
this.removeEventListener(NativeDragEvent.NATIVE_DRAG_EXIT, dragExit);
tf.text = tfText;
}
private function dragDrop(event:NativeDragEvent):void
{
this.removeEventListener(NativeDragEvent.NATIVE_DRAG_EXIT, dragExit);
this.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, dragEnter);
this.removeEventListener(NativeDragEvent.NATIVE_DRAG_DROP, dragDrop);
var clip:Clipboard = event.clipboard;
var object:Object = clip.getData(ClipboardFormats.FILE_LIST_FORMAT);
var req:URLRequest = new URLRequest(object[0].url);
var sound:Sound = new Sound();
sound.addEventListener(Event.COMPLETE, soundLoaded);
sound.load(req);
tf.text = «LOADING…»;
}
|
Шаг 22: загрузка звука
После загрузки звука мы берем информацию об исполнителе и песне из объекта ID3Info. Затем мы вставляем его в базу данных и URL только что загруженной песни. Затем мы перезагрузим сетку данных с новыми звуковыми данными.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
private function soundLoaded(event:Event):void
{
currentSound = event.target as Sound;
var id:ID3Info = currentSound.id3;
var artist:String = id.artist;
var song:String = id.songName;
var url:String = currentSound.url
var statement:SQLStatement = new SQLStatement();
statement.sqlConnection = connect;
statement.text = «INSERT INTO PLAYLIST (Artist, Song, Location) VALUES (?, ?, ?)»;
statement.parameters[0] = artist;
statement.parameters[1] = song;
statement.parameters[2] = url;
statement.execute();
loadData();
window.grid.selectedIndex = len-1;
tracer = -1;
tf.text = «THANK YOU!»;
var timer:Timer = new Timer(1000);
timer.addEventListener(TimerEvent.TIMER, onTimer);
timer.start();
}
private function onTimer(event:TimerEvent):void
{
if(tf.text == «THANK YOU!»)
{
tf.text = tfText;
}
var timer:Timer = event.target as Timer;
timer.stop();
}
|
Шаг 23: Работа с кнопками управления
Мы будем управлять кнопками управления песней с помощью одной функции. Мы проверяем, нажал ли «playBtn», если это так, мы проверяем, на какой метке кнопка в данный момент находится, и, если объект currentSound не нулевой, мы вызываем функцию playSong. Если была нажата одна из других кнопок, мы вызываем соответствующую функцию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
private function buttonClick(event:MouseEvent):void
{
var mc:MovieClip = event.target as MovieClip;
var string:String = mc.name;
switch(string)
{
case «playBtn» :
if(mc.currentLabel == «play»)
{
try
{
playSong(currentSound.url);
}
catch(event:Error)
{
//
}
}
else
{
mc.gotoAndStop(«play»);
SoundMixer.stopAll();
}
break;
case «nextBtn» :
playNextSong();
break;
case «prevBtn» :
playPrevSong();
break;
}
}
|
Шаг 24: Функции песни
Вот функции для работы со звуком. Функции playNextSong и playPrevSong вызывают функцию handleNextPrev. Эта функция использует переменную tracer для отслеживания того, какая песня воспроизводится. Затем функция handleNextPrev назначает выбранный звук объекту currentSound. После этого мы вызываем функцию playSong. В функции playSong мы сообщаем сетке данных, чтобы выделить, какая песня воспроизводится, мы устанавливаем текстовое поле, чтобы показать информацию об исполнителе и песне из базы данных, и мы слушаем событие SOUND_COMPLETE. Когда звук закончится, мы загружаем следующую песню.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
private function playNextSong():void
{
if(tracer == len)
{
tracer = 0;
}
else
{
tracer++;
}
handleNextPrev();
}
private function playPrevSong():void
{
if(tracer == 0)
{
tracer = len;
}
tracer—;
handleNextPrev();
}
private function handleNextPrev():void
{
var string:String;
try
{
string = window.grid.getItemAt(tracer).Location;
currentSound = new Sound(new URLRequest(string));
SoundMixer.stopAll();
playSong(string);
}
catch(event:Error)
{
string = window.grid.getItemAt(0).Location;
currentSound = new Sound(new URLRequest(string));
SoundMixer.stopAll();
playSong(string);
}
}
private function playSong(string:String):void
{
try {
playBtn.gotoAndStop(«stop»);
for(var i:int; i<len; i++)
{
if(string == window.grid.getItemAt(i).Location)
{
tracer = i;
window.grid.selectedIndex = i;
}
}
var object:Object = window.grid.getItemAt(tracer);
if(object.Artist == null)
{
object.Artist = «»;
}
if(object.Song == null)
{
object.Song = «»;
}
tf.text = object.Artist + » — » + object.Song;
channel = currentSound.play();
channel.addEventListener(Event.SOUND_COMPLETE, onSoundComplete);
}
catch(event:Error)
{
//
}
}
private function onSoundComplete(event:Event):void
{
playNextSong();
}
|
Шаг 25: Регулятор громкости
Что хорошего в mp3-плеере без возможности управления громкостью? Здесь мы настроили ползунок для управления громкостью. Мы передаем значение ползунка в функцию updateVolume, которая обновляет том.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
private function sliderDown(event:MouseEvent):void
{
volControl.slider.removeEventListener(MouseEvent.MOUSE_DOWN, sliderDown);
stage.addEventListener(MouseEvent.MOUSE_MOVE, sliderMove);
stage.addEventListener(MouseEvent.MOUSE_UP, sliderUp);
yOffset = mouseY — event.target.y;
}
private function sliderMove(event:MouseEvent):void
{
var mc:MovieClip = volControl.slider;
mc.y = mouseY — yOffset;
if(mc.y <= 0)
{
mc.y = 0;
}
else if(mc.y >= (50))
{
mc.y = (50);
}
updateVolume(mc.y);
event.updateAfterEvent();
}
private function sliderUp(event:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_MOVE, sliderMove);
stage.removeEventListener(MouseEvent.MOUSE_UP, sliderUp);
volControl.slider.addEventListener(MouseEvent.MOUSE_DOWN, sliderDown);
}
private function updateVolume(num:Number):void
{
var vol:Number = (100 — (num*2))/100;
SoundMixer.soundTransform = st;
st.volume = vol;
}
|
Шаг 26: Обработка главного окна
Вот функции для управления главным окном. Когда мышь находится на «фоновом» мувиклипе, мы вызываем метод startMove объекта nativeWindow. Вот почему нам пришлось дать нашему мувиклипу название экземпляра «winBack»; нам пришлось установить для свойства mouseEnabled значение false, чтобы избежать путаницы. Если бы мы этого не сделали, мы бы могли перетаскивать только черные круги, а не весь видеоклип. Функция handleWindow обрабатывает кнопки свертывания и закрытия. Также, когда мы вызываем функцию thaose, мы устанавливаем некоторый элемент управления для нашего окна списка воспроизведения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
private function moveWindow(event:MouseEvent):void
{
stage.nativeWindow.startMove();
}
private function handleWindow(event:MouseEvent):void
{
if(event.target == closer)
{
stage.nativeWindow.close();
nw.close();
}
else
{
stage.nativeWindow.minimize();
nw.minimize();
}
}
|
Шаг 27: финальные функции
Вот заключительные функции для нашего игрока. Когда мы решаем, что нам больше не нужна песня в нашем плейлисте, мы можем просто нажать кнопку удаления, чтобы удалить песню. Когда мы нажимаем кнопку «гастроном», мы вызываем функцию deliClick. Функция удаляет элемент из базы данных, а также выстраивает в очередь другую песню, если удаленная песня была следующей песней для воспроизведения. Функция gridChange вызывается каждый раз, когда мы добавляем или удаляем элемент из базы данных. Таким образом, список воспроизведения всегда будет оставаться актуальным.
Наконец, мы должны иметь возможность перемещать список воспроизведения также. Мы можем вызвать функцию moveNatWin, которая работает так же, как и функции для перемещения основного окна проигрывателя. Теперь список воспроизведения может перемещаться по всему экрану без каких-либо ограничений, установленных сценой главного окна проигрывателя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
private function deliClick(event:MouseEvent):void
{
try
{
var statement:SQLStatement = new SQLStatement();
statement.sqlConnection = connect;
statement.text = «DELETE FROM PLAYLIST WHERE Location = ?»;
statement.parameters[0] = window.grid.selectedItem.Location;
var string:String = window.grid.selectedItem.Location;
var item:int = window.grid.selectedIndex;
statement.execute();
loadData();
if(currentSound.url == string)
{
currentSound = new Sound(new URLRequest(window.grid.getItemAt(0).Location));
}
len = window.grid.length;
try
{
window.grid.selectedItem = window.grid.getItemAt(item-1);
}
catch(event:Error)
{
window.grid.selectedItem = window.grid.getItemAt(0);
}
} catch (event:Error) {
//
}
}
private function gridChange(event:Event):void
{
var dg:DataGrid = event.target as DataGrid;
currentSound = new Sound(new URLRequest(dg.selectedItem.Location));
}
private function moveNatWin(event:MouseEvent):void
{
var mc:MovieClip = event.target as MovieClip;
var st:Stage = mc.parent.parent as Stage;
st.nativeWindow.startMove();
}
|
Шаг 28: Публикация приложения
Последний шаг к этому уроку — опубликовать ваше приложение. После того, как он протестирован и вы довольны им, перейдите в «Команды> AIR — Настройки приложения и установщика». Убедитесь, что для «Стиль окна» установлено значение «Пользовательский Chrome (прозрачный)». Таким образом, мы можем увидеть наши тени и альфа, которые мы применили к фону окна.

После того, как все ваши настройки будут применены, нажмите кнопку «Опубликовать», подпишите приложение нашим сертификатом, и ваш новый MP3-плеер AIR готов к установке.
Вывод
Мы рассмотрели немало новых методов в этом уроке. Каждый из них может быть применен по-своему или в сочетании, чтобы произвести что-то совершенно другое. Я надеюсь, что этот урок вызвал некоторые идеи. Читайте об AIR в Adobe LiveDocs и не забудьте подписаться на канал Tuts + . Спасибо за прочтение!
