Гостевые книги — это отличная вещь, чтобы улучшить восприятие в Интернете ваших зрителей. Возможность для зрителя общаться с вами и другими людьми, отвечать на вопросы, которые вы задавали, комментировать свою работу или просто общаться, означает, что гостевая книга является обязательной для большинства веб-сайтов. Давайте посмотрим, как мы можем создать нашу собственную гостевую книгу с помощью ActionScript 3.0, XML и PHP.
Вступление
Есть два основных способа придумать гостевую книгу; более часто используемый базой данных MYSQL или менее распространенный тип XML. Они оба используют скрипты на стороне сервера для работы, однако преимущество использования XML-версии заключается в том, что вам не нужно беспокоиться о том, поддерживает ли ваш хост MYSQL, и вам также не нужно программировать на 3 разных языки. Так что вы получите от прочтения этого урока, который, как я слышал, вы спросите?
- Вы узнаете, как программировать в ActionScript 3.0 (что заняло у меня много времени …)
- Вы узнаете, как получить данные из файла XML и преобразовать их в массивы для работы во Flash.
- Вы узнаете, как использовать эти массивы для заполнения текстового поля.
- Вы узнаете, как программировать кнопки и полосу прокрутки.
- Наконец, вы также узнаете, как преобразовать текст в xml и отправить его в php-файл, где он будет записан в xml-файл.
Довольно полный рот! Давайте начнем.
Шаг 1 — Начало работы
Вы уже должны знать, как открыть вспышку, или, по крайней мере, я надеюсь, что вы это сделаете … Вы можете настроить вспышку, как вам угодно, особых требований к частоте кадров или размерам сцены нет, однако убедитесь, что вы установили ее на » Action Script 3.0 «. Если вы хотите идти вперед и копировать меня слово в слово, я покажу вам, как мои настроены (как хорошо).

Шаг 2 — стилизация
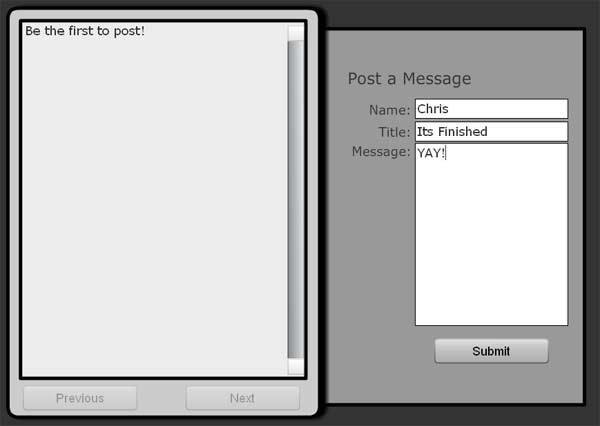
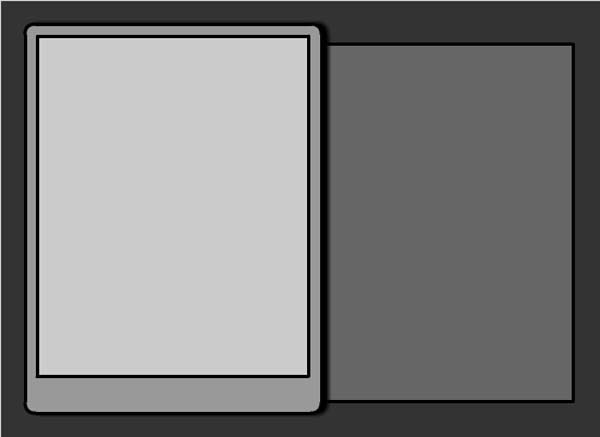
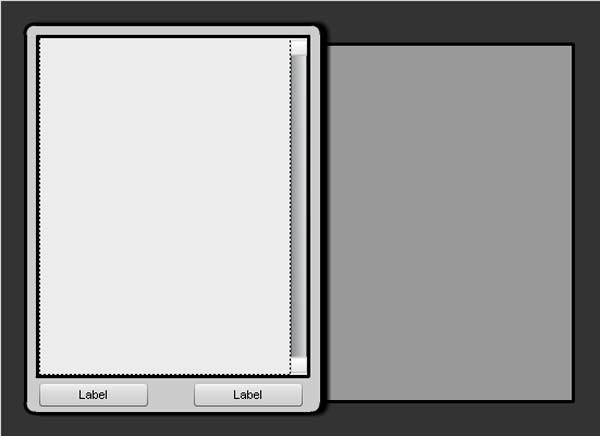
Как вы можете видеть из изображения ниже, у меня есть фантастические творческие навыки! Это тот момент, когда мы разрабатываем гостевую книгу или переходим в современную эпоху к гостевому компьютеру или гостевому телефону. Я уверен, что вы сделаете свою работу более профессиональной, чем моя, но только для тех, кто новичок во флэш-памяти, я быстро ознакомлюсь с тем, как я создал свой уникальный дизайн.
Выберите «Инструмент Прямоугольник», нажмите «Свойства», установите «Штрих» на «3», а «Угловой радиус» на «10». Затем нажмите и перетащите, чтобы создать прямоугольник. Сделайте еще один поменьше поверх другого цвета, здесь будут отображаться сообщения. Выберите новую форму и нажмите «F8», чтобы преобразовать ее в мувиклип. Затем перейдите в «Фильтр» и примените «Тень». Затем нарисуйте еще один прямоугольник в сторону; это где поля ввода будут идти.

Шаг 3 — Загрузка XML
Итак, мы впервые отправляемся в неизвестность! Начните с создания нового файла с расширением «.xml». Тогда внутри этого напишите следующее:
|
1
2
|
<messages>
</messages>
|
Сохраните файл как «messages.xml» в той же папке, что и ваш флэш-файл. Теперь, вернувшись во флэш, создайте новый слой под названием «Действия» и нажмите «F9», чтобы вызвать «Панель действий». Для вас будет гораздо выгоднее, если вы набираете код, который я вам даю, а не копируете и вставляете его, то есть вручную:
|
1
2
3
4
|
var urlRequest:URLRequest = new URLRequest(«messages.xml»);
var urlLoader:URLLoader = new URLLoader();
urlLoader.addEventListener (Event.COMPLETE,fileLoaded);
urlLoader.load (urlRequest);
|
Этот фрагмент кода устанавливает переменную под названием «urlRequest», которая содержит путь к нашему файлу «.xml». Затем он создает другую переменную с именем «urlLoader», которая будет использоваться для загрузки нашего файла. «AddEventListener» сообщает флэш-памяти, что нужно дождаться загрузки URL-адреса, прежде чем запускать функцию «fileLoaded». Последняя строка просто говорит «urlLoader» загрузить «urlRequest», который является нашим «.xml» файлом.
|
1
2
3
|
var myXML:XML = new XML();
myXML.ignoreWhitespace = true;
var xmlList:XMLList;
|
Эти строки создают новую переменную с именем «myXML», которая будет хранить все данные из нашего файла «.xml». Затем он сообщает переменной «ignoreWhitespace», которая ничего не делает, но помогает с проверкой. Последняя строка создает переменную с именем «xmlList», которая будет хранить сообщения и информацию, которые мы будем извлекать в массивы.
Шаг 4 — Массивы
|
1
2
3
4
|
var arrayName:Array = new Array();
var arrayTitle:Array = new Array();
var arrayDate:Array = new Array();
var arrayFull:Array = new Array();
|
Этот бит кода устанавливает массивы, которые будут содержать все данные. На данный момент было бы лучше, чтобы ваш был таким же, как мой, чтобы потом не было ошибок. Вы должны заметить, что «Полный» — это то, что я использовал для представления длинного сообщения, которое пишет пользователь.
|
1
2
3
|
function fileLoaded (event:Event):void {
myXML = XML(event.target.data);
xmlList = myXML.children();
|
Это функция fileLoaded, которая вызывается при загрузке файла .xml. В функции мы передаем переменной «myXML» данные из файла «.xml». Затем мы передаем «xmlList» данные, извлеченные из «myXML», то есть все, кроме от «сообщения», который мы написали ранее. Очевидно, что ничего кроме этого нет, поэтому «xmlList» будет пустым.
|
1
2
3
4
5
6
7
8
9
|
for (var i:int=0; i<xmlList.length(); i++) {
var xmlName:String = xmlList[i].name;
var xmlTitle:String = xmlList[i].title;
var xmlDate:String = xmlList[i].date;
var xmlFull:String = xmlList[i].full;
arrayName.push (xmlName);
arrayTitle.push (xmlTitle);
arrayDate.push (xmlDate);
arrayFull.push (xmlFull);
|
Это основная часть функции. Он просматривает данные, хранящиеся в «xmlList», и помещает их в разные массивы. Код начинается с цикла «for», который гласит: хотя переменная «i» меньше, чем «xmlList.length ()», запустите этот код. «XmlList.length ()» будет означать, сколько людей отправили сообщения , так что если он равен 5, этот код будет выполняться 5 раз.
Затем для каждого атрибута (имя, заголовок, дата и сообщение) мы создаем «строковую переменную», равную соответствующему атрибуту внутри «xmlList». При первом запуске кода при условии наличия некоторых записей «i» будет равно 1, а «xmlName» будет равно тому, какое имя будет первым в «xmlList». Во второй раз, когда он проходит, «i» будет равно 2, а «xmlName» будет равно тому, какое имя является вторым в «xmlList».
Затем происходит то, что каждая из переменных добавляется в массивы. Значение «xmlName» будет добавлено в «arrayName» методом «.push». Это означает, что при выполнении кода все имена, хранящиеся в «xmlList», добавляются в массив. То же самое относится к названию, дате и полному.
|
1
2
3
4
5
|
if (i == xmlList.length() — 1) {
updateText ();
}
}
}
|
Это конечная часть функции. В нем говорится, что если «i» всегда равно общему количеству записей — 1, запустите функцию «updateText».
Шаг 5 — Отображение сообщений
Теперь, после этой изнурительной части кода, мы кое-что облегчаем, говорит он …
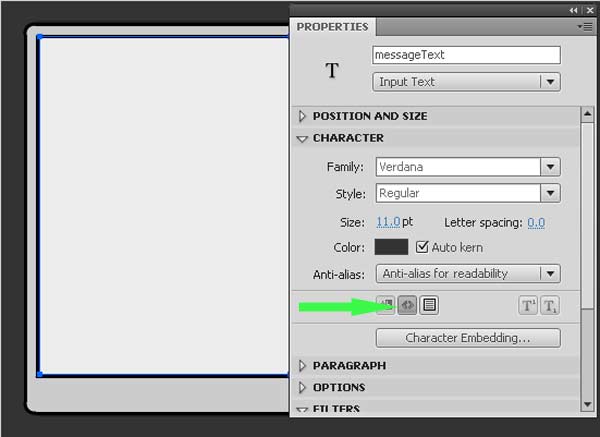
На новом слое с именем «textBox» используйте «Text Tool», чтобы создать поле «Input Text» над более светлым прямоугольником. Убедитесь, что вы выбрали «Рендеринг текста как HTML» в «Свойства> Символ» и присвоили ему «Имя экземпляра» «messageText».

Вернитесь к окну действий и под всем кодом наберите следующее:
|
1
2
3
4
5
|
messageText.htmlText = «Be the first to post!»;
var maximumMessages:Number = 5;
var currentMessages:Number = 0;
function updateText () {
messageText.htmlText = «»;
|
Первая строка в том случае, если никто ничего не написал. Переменная «MaximumMessages» — это количество сообщений, которые мы хотим отображать за один раз. «CurrentMessages» — это последнее сообщение, которое было отображено в текстовом поле. Затем мы запускаем функцию, которая вызывается после завершения создания массивов. Первое, что нужно сделать, это очистить текстовое поле, так как мы не всегда хотим, чтобы это сообщение было вверху.
|
1
2
3
4
5
6
7
8
9
|
for (var i = currentMessages; i<maximumMessages; i++) {
messageText.htmlText += («<b><u>Name:</u></b> » + arrayName[i]);
messageText.htmlText += («<b><u>Title:</u></b> » + arrayTitle[i]);
messageText.htmlText += («<b><u>Date:</u></b> » + arrayDate[i]);
messageText.htmlText += («<b><u>Message:</u></b> » + arrayFull[i]);
messageText.htmlText += («……………………………………………..»);
}
currentMessages=i;
}
|
Это еще один цикл «для». На этот раз мы используем его для заполнения поля «messageText». Здесь мы устанавливаем «i» равным «currentMessages», который в данный момент равен 0. Затем, если «i» меньше «MaximumMessages», которое равно 5, мы запускаем этот код. Поэтому он будет работать 5 раз.
При первом запуске он добавит «Name:» в «messsageText», а затем любое имя в массиве arrayName в месте «i», которое будет равно 0. Это будет сделано для заголовка, даты и полного заполнения до того, как заканчивая строкой точек для разделения сообщений. Во второй раз, когда он проходит, «i» будет на единицу больше, поэтому он добавит больше текста с результатами после первого набора в массивах. В конце мы устанавливаем «currentMessages» равным «i».
Шаг 6 — Компоненты
В этот момент вы, вероятно, чувствуете себя хорошо, если у вас не болит голова. Итак, давайте сделаем что-нибудь легко. Перейдите в «Окно> Компоненты» и вытащите из списка две «Кнопки» и одну «UIScrollBar». Расположите их так:

Затем перейдите в «Окно> Инспектор компонентов» и, нажав левую кнопку, нажмите на «метку» и переименуйте в «Предыдущая». С помощью кнопки справа переименуйте ее в «Далее». Затем определите имя экземпляра кнопки «Назад» как «prevBt», кнопку «Далее» как «nextBt» и имя экземпляра «UIScrollBar» как «скроллер».
Теперь под «currentMessage = i;» кусок кода напишите следующее:
|
1
|
scroller.scrollTarget = messageText;
|
Это говорит «UIScrollBar» выступать в качестве скроллера для «messageText», если слишком много слов, чтобы поместиться в указанном пространстве. Теперь нам нужно проверить, нажимаются ли кнопки, поэтому под всем кодом пишите:
|
1
2
|
nextBt.addEventListener (MouseEvent.MOUSE_UP,nextFunc);
prevBt.addEventListener (MouseEvent.MOUSE_UP,prevFunc);
|
Это добавляет слушателя, чтобы увидеть, был ли курсор мыши отпущен над кнопками (если они были нажаты), и если они есть, слушатель вызывает функцию, которую мы напишем на следующем шаге.
Шаг 7 — Кодирование кнопок
Если была нажата кнопка «Далее», мы хотим, чтобы «messageText» удалил то, что было в ней, и загрузил следующие сообщения. Если нажата кнопка «Предыдущий», мы хотим, чтобы она загружала предыдущие сообщения. Внизу всего кода напишите:
|
1
2
3
4
5
6
|
function nextFunc (event:MouseEvent) {
messageText.htmlText=»»;
maximumMessages+=5;
updateText ();
prevBt.enabled=true;
}
|
Это функция «Далее». При запуске он очищает текстовое поле, добавляет 5 к «MaximumMessages», запускает функцию «updateText» и включает кнопку «Назад». Добавив 5 к «MaximumMessages» и запустив функцию «updateText», он загружает следующие 5 сообщений в текстовое поле, потому что теперь «MaximumMessages» равно 10, а «currentMessage» по-прежнему равно 5 из последнего времени, когда функция RAN. Поэтому на этот раз в текстовом поле будут отображены следующие 5 сообщений в массивах.
|
01
02
03
04
05
06
07
08
09
10
|
function prevFunc (event:MouseEvent) {
messageText.htmlText=»»;
maximumMessages-=5;
currentMessages-=10;
nextBt.enabled = true;
updateText ();
if (currentMessages<=5) {
prevBt.enabled=false;
}
}
|
Это функция для кнопки «Назад». Это снова очищает текстовое поле, а также вычитает «MaximumMessages» на 5 и «currentMessages» на 10. Это так, чтобы при запуске функции «updateText» отображались предыдущие 5 записей. Также активируется кнопка «Далее». Если значение «currentMessage» меньше или равно 5, кнопка «Назад» отключена, поэтому пользователь не может отображать ложную информацию; нет сообщений ниже 0.
Просто под «function updateText () {» напишите:
|
1
2
3
4
5
6
7
8
9
|
if (arrayName.length <= maximumMessages) {
maximumMessages = arrayName.length;
nextBt.enabled = false;
}
if (currentMessages < 0) {
currentMessages = 0;
maximumMessages = 5;
nextBt.enabled = true;
}
|
Первое «если» проверяет, является ли общее количество сообщений меньше или равно максимуму. Если это так, мы отображаем последнюю запись и не хотим, чтобы пользователь мог нажать кнопку «Далее», поэтому мы отключаем ее. Это также делает «MaximumMessages» равным общему количеству сообщений, чтобы мы не отображали лишнюю ненужную информацию.
Второе «если» проверяет, вошли ли мы в минус числа. Если у нас есть, он по умолчанию возвращается к началу и отображает первые 5 записей. Также после этого кода:
|
1
2
3
|
if (i == xmlList.length() — 1) {
updateText ();
}
|
добавить следующее:
|
1
2
3
|
if (i > 4 ) {
nextBt.enabled = true;
}
|
Это проверка, если есть более 5 записей. Если есть, то мы активируем кнопку «Далее». Помните, что это 4, потому что «i» начинается с 0, а не 1. Наконец, вверху введите следующее:
|
1
2
|
nextBt.enabled = false;
prevBt.enabled = false;
|
Это отключение обеих кнопок.
Шаг 8 — Первый тест
Хорошо, откройте файл «.xml» и введите:
|
1
2
3
4
5
6
|
<message>
<name>Chris</name>
<title>Hello</title>
<date>7th</date>
<full>this is very complicated =-(</full>
</message>
|
Введите его между тегом, который мы написали ранее, поэтому весь файл «.xml» должен содержать только:
|
1
2
3
4
5
6
7
8
|
<messages>
<message>
<name>Chris</name>
<title>Hello</title>
<date>7th</date>
<full>this is very complicated =-(</full>
</message>
</messages>
|
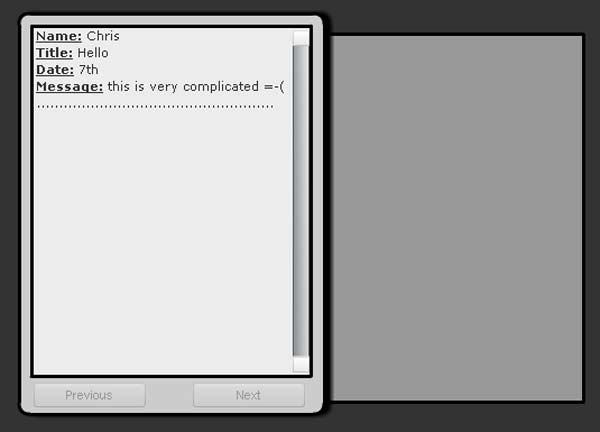
Сохраните «.xml», затем протестируйте флэш-файл, и вы должны увидеть это:

Шаг 9 — Отправить ящики
Теперь, когда первая часть работает без перерыва, давайте перейдем ко второму разделу.
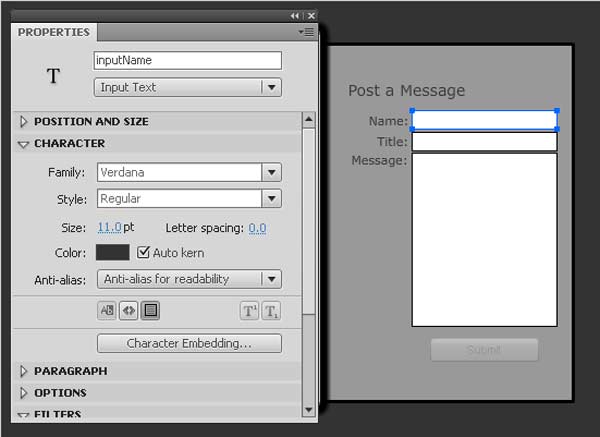
Пришло время создать область, которую пользователь заполняет, чтобы отправить сообщение. Используйте «Инструмент текста» и создайте 4 «Статических текстовых поля», таких как «Опубликовать сообщение», «Имя:», «Заголовок:» и «Сообщение:».
Затем создайте 3 «Поля ввода текста» и поместите по одному рядом с каждым элементом, который вы хотите заполнить. Убедитесь, что поле ввода «Message:» больше, чем остальные.
Выберите текстовое поле, в котором пользователь будет вводить свое имя и присваивать ему «имя экземпляра» «inputName». Сделайте это для полей заголовка и сообщения, указав их имена экземпляров «inputTitle» и «inputFull». На всех трех моих полях я выбрал поля «Выбираемый» и «Показать рамку вокруг текста». Затем снова откройте панель «Компоненты» и перетащите еще одну кнопку. На этот раз откройте панель «Component Inspector» и измените ее «label» на «Submit», а «enabled» на false. Дайте ему имя экземпляра «submitBt».

Шаг 10 — Настройка переменных
|
1
2
3
4
5
6
|
inputName.text = «»;
var newName:String = «»;
inputTitle.text = «»;
var newTitle:String = «»;
inputFull.text = «»;
var newFull:String = «»;
|
Поместите этот код под весь ваш другой код. Это говорит о том, что каждое из «Входных полей», которые мы создали на предыдущем шаге, пустое. Он также создает переменную для каждого элемента и указывает ее как «String» со значением ничего.
|
1
2
3
4
5
|
function onEnterFrame (ev:Event):void {
if (inputName.text != «» && inputTitle.text != «» && inputFull.text != «») {
submitBt.enabled = true;
}
}
|
Разместите эту функцию после всего кода. Эта функция проверяет, что все «Поля ввода» содержат текст. «! =» означает не равно, а «&&» говорит «и». Итак, функция говорит: если все «поля ввода» не пустые (это означает, что пользователь их заполнил), активируйте кнопку «submitBt». Теперь нам нужно иметь возможность вызывать эту функцию постоянно, поэтому нам нужен другой слушатель.
|
1
|
addEventListener (Event.ENTER_FRAME, onEnterFrame);
|
Это говорит о том, что каждый раз, когда вспышка входит в кадр (что для меня 30 раз в секунду), вызывайте функцию «onEnterFrame».
Шаг 11 — Дата
Теперь, когда кнопка отправки активна, нам нужно проверить, была ли она нажата, поэтому нам нужен еще один слушатель.
|
1
|
submitBt.addEventListener (MouseEvent.MOUSE_UP,sendData);
|
После освобождения этот слушатель будет вызывать функцию «sendData», поэтому теперь нам нужно написать функцию.
|
1
2
3
4
5
|
function sendData (event:MouseEvent):void {
var dateToday:Date = new Date();
var thismonth:uint = dateToday.getMonth();
var month:Array = new Array(‘January’,’February’,’March’,’April’,’May’,’June’,’July’,’August’,’September’,’October’,’November’,’December’);
var dateStr:String = (dateToday.getDate()+» «+month[thismonth]+» «+dateToday.getFullYear());
|
Первая строка открывает функцию. Затем мы устанавливаем «dateToday» в качестве переменной, и если я сразу же отслеживаю «dateToday», то будет отображаться «Fri May 5 10:07:32 GMT + 0100 2009».
Следующая строка устанавливает переменную «thismonth» как число, которое равно текущему месяцу, хранящемуся в «dataToday». Так как мы находимся в мае, который является 5-м месяцем, если бы я проследил «thismonth», он ответил бы 4, потому что это начинается с 0, а не с 1. Затем мы создаем новый массив, сохраняющий все месяцы по порядку. Затем «dateStr» будет хранить окончательную дату, которая будет отображаться в гостевой книге.
«dateToday.getDate ()» извлекает целое число текущего дня, поэтому для 5-го числа он извлекает 5. Затем мы помещаем значение массива «month», равное «thismonth», поэтому оно меняет число для строки месяца. Затем getFullYear () извлекает текущий год в четырехзначном формате. Так что, если мы теперь проследим «dateStr», мы получим «5 мая 2009».
Шаг 12 — Создание нового XML
Теперь, когда пользователь нажал на submit, нам нужно преобразовать детали в формат xml, чтобы их можно было записать в файл «.xml».
|
1
2
3
|
newName = inputName.text;
newTitle = inputTitle.text;
newFull = inputFull.text;
|
Это делает переменные, которые мы определили ранее, равными тому, что пользователь ввел в поля.
|
1
|
var newItem:XML = XML(«<message><name>» + newName + «</name><title>» + newTitle + «</title><date>»+ dateStr+ «</date><full>» + newFull + «</full></message>»);
|
Этот сложный фрагмент кода создает новую переменную с именем «newItem», которая будет хранить данные XML. Затем мы устанавливаем его равным строке в формате xml. Мы начинаем строку с «<сообщение>», которое будет содержать все детали для пользователя. Затем мы помещаем переменные Name, Title, Date и Full, которые мы создали ранее, закрывая их «</ message>».
|
1
|
myXML.appendChild (newItem);
|
Теперь мы используем «appendChild» для добавления «newItem» в «myXML», в котором хранится вся информация для файла XML.
Шаг 13 — Отправка XML.
Теперь, когда «myXML» обновлен новым сообщением, нам нужно отправить его в php.
|
1
2
3
4
|
var request:URLRequest = new URLRequest(«messages.php»);
request.data = myXML;
request.contentType = «text/xml»;
request.method = URLRequestMethod.POST;
|
Здесь мы создаем новую переменную под названием «запрос», которая содержит местоположение нашего php-файла. Мы еще не создали этот файл, но я могу сказать вам, как мы его назовем (удачи вам!). Мы сохраним его в той же папке, что и все наши файлы, и назовем его «messages.php». Следующая строка сообщает «запросу», что отправляет информацию внутри «myXML». Затем мы сообщаем ему, что эти данные находятся в формате «XML» и что мы используем «post» для отправки данных.
|
1
2
3
4
|
var loader:URLLoader = new URLLoader( );
loader.load ( request );
loader.addEventListener ( Event.COMPLETE, loaderDone );
}
|
Теперь мы создаем новый «загрузчик» для обработки отправки данных, как и раньше, когда мы получали данные. Мы добавляем прослушиватель, чтобы проверить, были ли отправлены данные, и если это так, он запускает функцию «loaderDone».
Шаг 14 — Обновить Flash.
Прежде чем мы перейдем в php, есть одна последняя вещь, которую мы должны сделать внутри flash:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function loaderDone (evt:Event):void {
arrayName = [];
arrayTitle = [];
arrayDate = [];
arrayFull = [];
inputName.text = «»;
inputTitle.text = «»;
inputFull.text = «»;
submitBt.enabled = false;
maximumMessages = 5;
currentMessages = 0;
messageText.htmlText = «»;
urlLoader.load (urlRequest);
}
|
Эта функция очищает массивы, очищает поля ввода текста и очищает сообщения из окна сообщения. Он также сообщает «urlLoader» для перезагрузки XML-файла. Это затем заставит гостевую книгу вернуться к началу, перезагрузить XML-файл с нашей новой записью, заполнить массивы и снова отобразить первые 5 сообщений.
Шаг 15 — Переход на PHP
Теперь, когда мы закончили работу с Flash, сохраните его и опубликуйте новую версию. Откройте новый файл php под названием «messages.php».
|
1
2
3
4
5
6
7
8
|
<?php
if (isset($GLOBALS[«HTTP_RAW_POST_DATA»])){
$xml = $GLOBALS[«HTTP_RAW_POST_DATA»];
$file = fopen(«messages.xml»,»wb»);
fwrite($file, $xml);
fclose($file);
}
?>
|
Этот код создает переменную «xml» и присваивает ей значение данных, которые были отправлены из флэш-памяти. Затем он создает переменную «file», в которой хранится местоположение XML-файла. «fopen» говорит php открыть файл, «fwrite» затем использует «file» для записи в него содержимого переменной «xml». Затем «fclose» закрывает xml-файл с новым сообщением, которое безопасно хранится в нем, и снова готово для чтения в гостевой книге.
Вывод
Наконец, загрузите файлы на свой сервер! Помните, что они не будут работать на вашем жестком диске, если у вас не установлен php. Найдите гостевую книгу и посмотрите, работает ли она, надеюсь, она будет! Спасибо за ваше время, я надеюсь, что вы узнали что-то полезное!