В этом уроке мы собираемся создать необычные, но очень классные часы: бинарные часы.
Окончательный результат предварительного просмотра
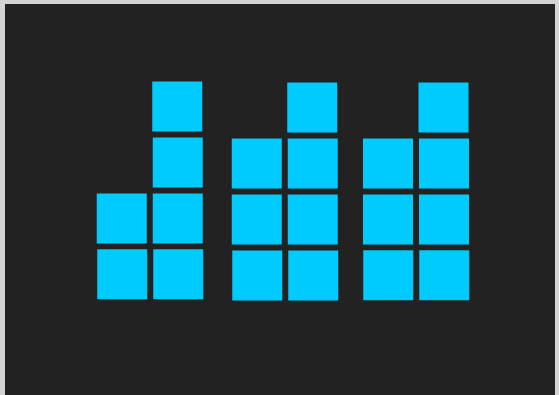
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Что означает бинарный код?
Все знают, как считать, но не все знают, что существует так много разных способов сделать это. Мы привыкли к специальному способу подсчета, называемому десятичной системой , но мы могли бы также использовать шестнадцатеричную, восьмеричную или двоичную систему, среди прочего
В нашей десятичной системе мы назначаем 10 для представления общего количества пальцев, которые у каждого из нас есть, и отсчитываем оттуда вверх и вниз. Но в двоичном коде 10 представляет собой просто общее количество больших пальцев — поэтому 10 в двоичном коде равно 2 в десятичном виде; 11 в двоичном коде — 3 в десятичном; 100 в двоичном — 4 в десятичном, и так далее. Таким образом, вместо каждого столбца, представляющего единицы, десятки, сотни, тысячи … (считая справа налево), они представляют единицы, двойки, четверки, восьмерки …, удваивающиеся каждый раз.
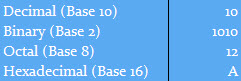
Таким образом, число 10, которое мы обычно видим, может быть представлено различными способами:

Бинарная система основана на числе два, поэтому она называется бинарной, в отличие от десятичной системы, которую мы обычно используем и которая имеет базу 10. Бинарная система — это система, используемая компьютерами для работы, потому что мы можем использовать его для представления любого числа, используя серию переключателей «вкл» (1) и «выкл» (0).
Обладая этими знаниями, вы можете понять, как читать часы в SWF?
Если вы хотите узнать больше об этом, вы можете использовать двоичную систему счисления Google и проверить информацию об этом =)
Шаг 2. Создайте файл Flash
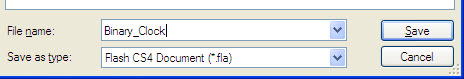
Создайте новый файл AS3 Flash и назовите его «Binary_Clock.fla».

Шаг 3: Настройте сцену
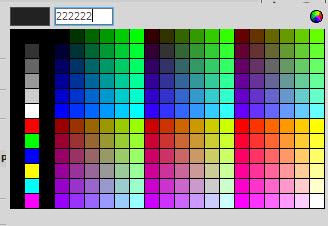
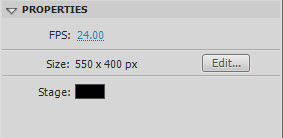
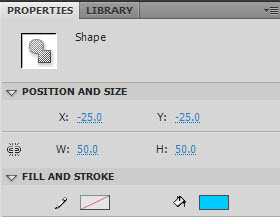
Перейдите в свойства и измените размер на 550×400 и цвет фона на # 222222.


Шаг 4: Получить TweenMax
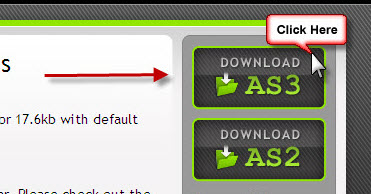
Перейдите на веб-страницу проекта TweenMax и загрузите библиотеку для AS3.

Шаг 5: Извлечь ТвинМакс
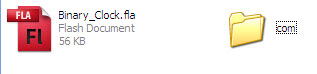
Разархивируйте файл и скопируйте папку с именем «com» в папку, где находится ваш файл Binary_Clock.fla .

Шаг 6: Создать бит
Теперь перейдите в меню «Вставка»> «Новый символ» и назовите его «Бит» с типом Movie Clip.

Этот «бит» будет представлять одну цифру числа и будет иметь два состояния в двух разных цветах: одно будет представлять 0, а другое — 1.
Шаг 7: Нарисуй немного
Затем в только что созданном символе создайте новый квадрат размером 50×50 пикселей.

Шаг 8: Изменить бит
Измените цвет квадрата на # 00CBFF и отцентрируйте его.

Шаг 9: создайте столбцы
Вернитесь на сцену, возьмите несколько битов из панели библиотеки и расположите их для создания столбцов, которые мы будем использовать. Вы должны закончить что-то вроде этого:

Шаг 10: добавь некоторые элементы
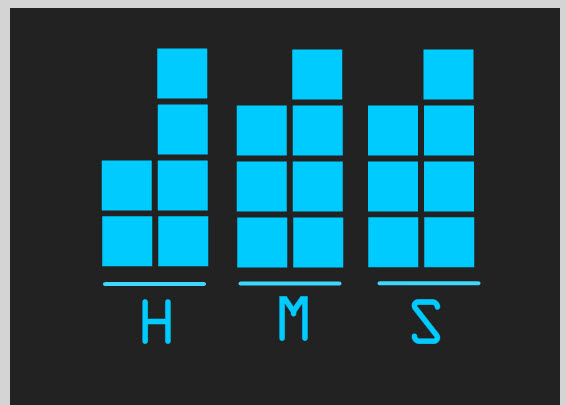
Если вы хотите, вы можете добавить текстовые метки и строки, чтобы сделать его более понятным:

Шаг 11: назначьте имена экземпляров
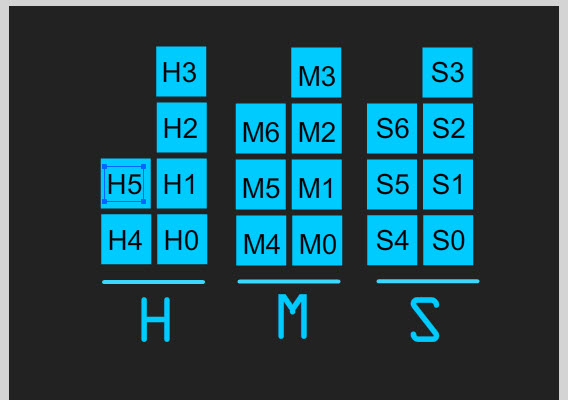
Для каждого бита измените имя экземпляра на его панели свойств. Дайте им имена, как показано на рисунке ниже:

Шаг 12: свяжите FLA с классом документа
Перейдите на панель свойств и установите для поля класса значение «Main», это имя класса, который мы собираемся создать на следующем шаге.

(Не уверен, что мы здесь делаем? Прочтите это краткое введение в классы документов .)
Шаг 13: создайте класс документа
После завершения этапа мы можем начать кодирование. Сначала создайте новый файл ActionScript 3.0 и сохраните его как «Main.as».

Добавьте этот код в файл:
|
01
02
03
04
05
06
07
08
09
10
11
|
package{
import flash.display.MovieClip;
public class Main extends MovieClip
{
public function Main()
{
}
}
}
|
Шаг 14: Добавьте необходимый импорт
Начнем с импорта необходимых классов. Добавьте это ниже декларации пакета:
|
1
2
3
4
5
|
import flash.display.MovieClip;
import flash.utils.Timer;
import flash.events.TimerEvent;
import com.greensock.*;
import com.greensock.easing.*;
|
Шаг 15: объявить переменные
Далее мы объявим некоторые публичные переменные. Добавьте это ниже объявления класса:
|
1
2
3
4
5
6
|
public var clock:Timer=new Timer(1000);
public var date:Date=new Date();
public var hr:int;
public var min:int;
public var sec:int;
public var bits:Array;
|
Создание нового объекта Date автоматически устанавливает его на текущее время.
Шаг 16: назначить значения
Хорошо, теперь давайте добавим код, который будет запускать часы. Это идет внутри функции Main ():
|
1
2
3
4
5
6
|
//With this we assign the actual values for the clock to each variable
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
clock.start();
clock.addEventListener(TimerEvent.TIMER, setTime);
|
Шаг 17: создайте функцию setTime ()
Это функция, которая будет вызываться каждую секунду.
|
1
2
3
4
5
6
7
|
private function setTime(e:TimerEvent):void
{
date=new Date();
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
}
|
Шаг 18: преобразовать десятичную в двоичную
Эта функция изменит десятичное число на двоичный массив, который будет использоваться позже.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function dec2bin(dec:int, length:int):Array
{
var bin:Array = new Array();
while((dec/2)>0) //note this has the same effect as «while((dec/2)>=1)»
{
bin.push(dec%2);
//in other words, dec%2 is 1 if dec is odd and 0 if dec is even.
dec=dec/2;
}
while(bin.length<length) bin.push(0);
return bin;
}
|
Итак, dec2bin (13, 4) дает [1,1,0,1].
Шаг 19: Создайте функцию converter ()
Эта функция принимает десятичное число и использует dec2bin () для преобразования его в массив из 2 столбцов, который мы имеем на дисплее.
|
01
02
03
04
05
06
07
08
09
10
11
|
private function converter(num:int):Array
{
var st:String=String(num);
if (st.length==1) st=’0’+st;
var fDigit:int=int(st.charAt(1));
var sDigit:int=int(st.charAt(0));
var fColumn:Array=dec2bin(fDigit,4);
var sColumn:Array=dec2bin(sDigit,3);
var result:Array=fColumn.concat(sColumn);
return result;
}
|
Шаг 20: Включение и выключение битов
Теперь нам нужно добавить что-то, что будет включать и выключать биты; вот что делает эта функция:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
//newBits is the 2-column array we get from converter(), target is «H» «M» or «S» to indicate which column to use
private function turnBits(newBits:Array, target:String):void
{
//Loops through the 2-column array to change the state of the bit
for(var a:int=0; a<newBits.length; a++)
{
//This checks if you are now trying to access element 6 of the hour columns;
if((a!=6)||(target!=»H»))
{
//if it is 0, get the instance named for example «S0» which will be the first bit then «S1» and so on
if(newBits[a]==0) this.getChildByName(target+String(a)).alpha=.2;
//it it is 1, change the alpha to 1 (Turn it on)
else this.getChildByName(target+String(a)).alpha=1;
}
}
}
|
Шаг 21: измените функции
Пара модификаций функций Main () и setTime (): нам просто нужно вызвать функцию, чтобы изменения вносились каждую секунду и в начале:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public function Main()
{
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
turnBits(converter(sec),’S’);
turnBits(converter(min),’M’);
turnBits(converter(hr),’H’);
clock.start();
clock.addEventListener(TimerEvent.TIMER, setTime);
}
private function setTime(e:TimerEvent):void
{
date=new Date();
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
turnBits(converter(sec),’S’);
turnBits(converter(min),’M’);
turnBits(converter(hr),’H’);
}
|
Попробуйте, и вы увидите, как правильно отображается время. Но мы можем сделать лучше …
Шаг 22: немного стиля
Вот где приходит TweenMax. Мы добавим свечение и легкость, чтобы лучше смотреть на часы. Измените свою функцию turnBits () следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
private function turnBits(newBits:Array, target:String):void
{
for(var a:int=0;a<newBits.length;a++)
{
if((a!=6)||(target!=»H»))
{
if(newBits[a]==0) TweenMax.to(this.getChildByName(target+String(a)), 1, {glowFilter:{color:0x00cbff, alpha:0, blurX:15, blurY:15,strength:1},alpha:.1});
else TweenMax.to(this.getChildByName(target+String(a)), 1, {glowFilter:{color:0x00cbff, alpha:1, blurX:20, blurY:20,strength:.8},alpha:1});
}
}
}
|
Вот и все! Мы закончили наш урок =)
Вывод
Теперь у нас есть привлекательные часы, которые мы могли бы использовать в качестве заставки или добавить на веб-страницу.
Это мой первый урок, поэтому я надеюсь, что он вам понравился. Спасибо за прочтение!