Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот учебник был впервые опубликован в августе 2009 года.
В этом уроке мы создадим приложение для рисования с основными функциями и простым в использовании интерфейсом. Чувствуете себя артистичным? Тогда вперед..
Шаг 1: Обзор
Это приложение будет включать в себя ряд инструментов, таких как карандаш, ластик, текстовый инструмент, а также возможность сохранить рисунок в формате png с помощью Adobe PNG Encoder.
Шаг 2: Настройка
Откройте Flash и создайте новый файл Flash (ActionScript 3).

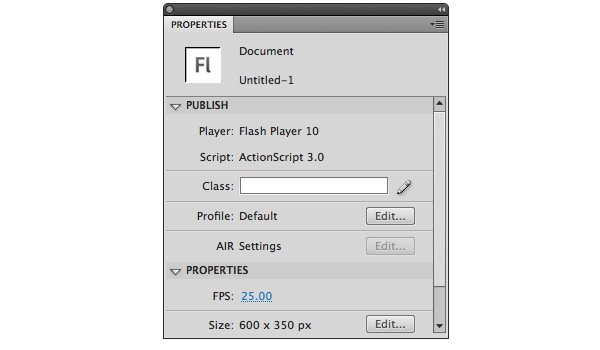
Установите размер сцены 600x350px и частоту кадров 25fps.

Шаг 3: Доска
Нарисуйте белый прямоугольник размером 600×290 пикселей и преобразуйте его в MovieClip. Установите его имя экземпляра «board» и выровняйте его по верхнему левому углу сцены.

Это будет та область, на которой мы сможем нарисовать.
Шаг 4: Панель инструментов
Создайте серый серый прямоугольник (#DFDFDF) шириной 600 пикселей и выровняйте его по нижней части сцены. Это будет наш фон для панели инструментов.

Шаг 5: Значки инструментов
Я не собираюсь рассказывать о создании значков инструментов, так как это не цель турориала, тем не менее, вы можете увидеть, как они сделаны в файле Fla, включенном в Source.

Как вы можете видеть на картинке, мы будем использовать две иконки, одну в сером цвете, а другую в цвете.
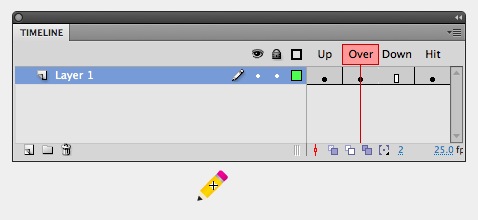
Преобразуйте значок серого карандаша в кнопку (F8) и назовите ее «cilTool », дважды щелкните ее, чтобы отредактировать, и добавьте ключевой кадр (F6) в состоянии« поверх ». Вот где мы собираемся поместить цветную версию иконки.

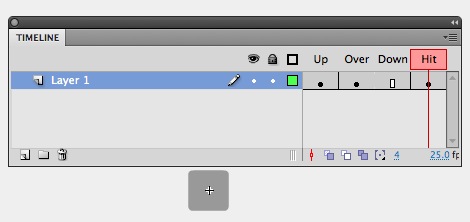
Наконец, добавьте еще один ключевой кадр в состоянии «попадание» и нарисуйте квадрат размером 30×30 пикселей, чтобы он действовал как область нажатия кнопки.

Повторите этот процесс со всеми значками инструментов, не забудьте дать им правильные имена экземпляров (eraserTool, textTool, saveButton, clearTool).
Чтобы отобразить значок активного инструмента, мы будем использовать цветную версию значка и поместим его в то же положение, что и кнопка, которую мы создали ранее. Имена экземпляров будут «карандаш», «ластик» и «текст».

Мы будем скрывать эти значки позже, используя ActionScript.
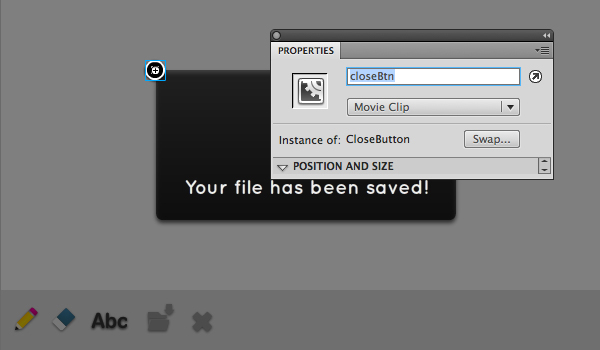
Шаг 6: Сохранить диалог
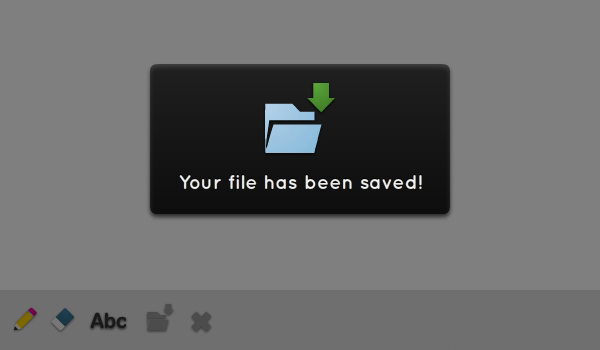
Когда мы используем опцию сохранения, мы собираемся отобразить сообщение «успешно сохранено».
Создайте черный прямоугольник размером 600×350 пикселей с альфа-каналом 50% для использования в качестве фона.

Добавьте черный прямоугольник с закругленными углами в центре со значком кнопки сохранения и текстом, указывающим, что сохранение завершено.

Создайте кнопку закрытия и выровняйте ее в верхнем левом углу скругленного прямоугольника, назовите ее «closeBtn». Как вы можете себе представить, эта кнопка закроет диалог сохранения.

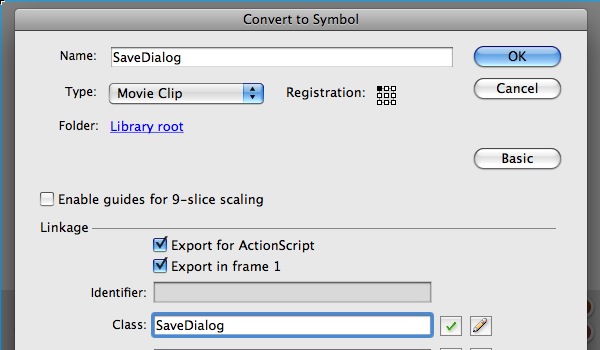
Преобразуйте все элементы в один мувиклип и установите флажок «Экспорт для ActionScript». Установите текстовое поле Class в «SaveDialog».

Мы создадим экземпляр этого класса, когда пользователь нажмет кнопку SaveButton и сохранение будет завершено.
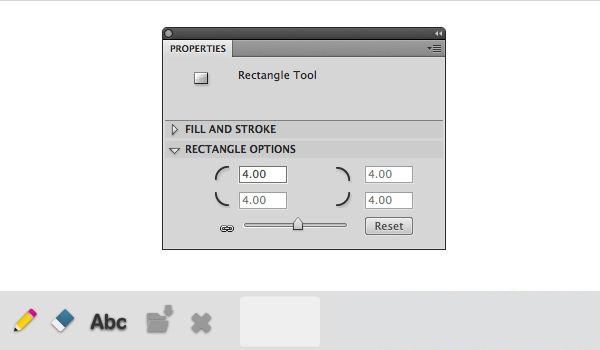
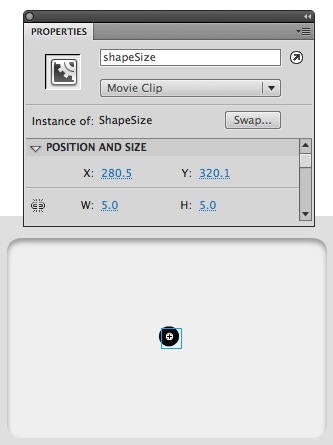
Шаг 7: Панель размеров
Панель «Размер» — это область, где вы можете изменить размер карандаша, ластика и текстового инструмента. Вы можете сделать это, щелкнув по области панели или овалу внутри.
Выберите инструмент Rectangle Primitive, установите угловой радиус на 4 и создайте прямоугольник #EFEFEF 80x50px. Преобразуйте его в мувиклип и назовите его «sizePanel».

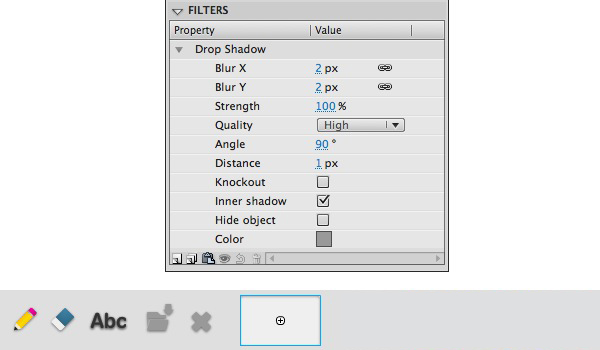
Откройте панель «Фильтры» и добавьте тень со следующими значениями:

Теперь используйте инструмент Oval Tool, чтобы создать черный круг размером 5×5 пикселей и отцентрировать его на панели размеров, преобразовать его в MovieClip и установить имя его экземпляра на «shapeSize».

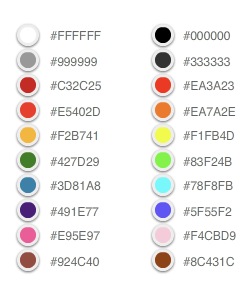
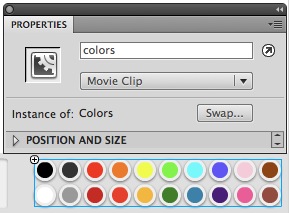
Шаг 8: Цвета по умолчанию
Мы создадим цветовую палитру по умолчанию вместо использования компонента Color Picker.
Создайте круг размером 22×22 пикселей с помощью инструмента «Овал», установите его цвет на #EEEEEE и преобразуйте его в MovieClip. Добавьте тот же фильтр Drop Shadow, который мы использовали на панели размеров.

Нарисуйте второй круг размером 16×16 пикселей и на этот раз используйте черный цвет. Отцентрируйте круги и повторите этот процесс, изменив цвет последнего круга на следующий:

Выровняйте их так, чтобы получилось что-то вроде этого:

Преобразуйте все цвета в один мувиклип, назовите его «colors» и обязательно установите для точки регистрации верхний левый угол, поскольку мы собираем данные пикселей с помощью Bitmap Class.

Шаг 9: Adobe PNG Encoder
Чтобы использовать функцию сохранения, нам понадобится кодировщик Adobe PNG, который является частью as3corelib, которую вы можете найти в коде Google .
Чтобы использовать этот класс вне пакета, с которым он поставляется по умолчанию, нам нужно изменить одну строку. Откройте файл PNGEncoder.as и измените строку «package com.adobe …» на «package». Это позволит нам вызывать класс в каталоге, где находится файл Fla.
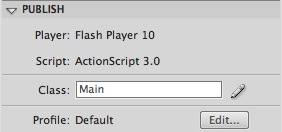
Шаг 10: Основной класс
Один класс будет обрабатывать это приложение. Откройте панель свойств в файле Fla и установите класс документа «Основной».

Создайте новый документ ActionScript и сохраните его как «Main.as» в том же каталоге, где находится файл Fla.
Шаг 11: Импортируйте необходимые классы
Это классы, которые нам понадобятся в этом приложении. Не забудьте проверить справку Flash (F1), если вы не уверены в определенном классе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
package
{
import PNGEncoder;
import flash.display.MovieClip;
import flash.display.Shape;
import flash.display.DisplayObject;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldType;
import flash.text.TextFieldAutoSize;
import flash.display.BitmapData;
import flash.geom.ColorTransform;
import flash.events.MouseEvent;
import flash.events.Event;
import flash.utils.ByteArray;
import flash.net.FileReference;
|
Шаг 12: Расширение класса
Мы расширяем класс MovieClip, поскольку используем его свойства и методы.
|
1
2
|
public class Main extends MovieClip
{
|
Шаг 13: переменные
Эти переменные мы будем использовать. Они все объяснены в комментариях к коду.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/* Pencil Tool shape, everything drawn with this tool and the eraser tool is stored inside board.pencilDraw */
var pencilDraw:Shape = new Shape();
/* Text format */
var textformat:TextFormat = new TextFormat();
/* Colors */
var colorsBmd:BitmapData;
var pixelValue:uint;
var activeColor:uint = 0x000000;
/* Save dialog instance */
var saveDialog:SaveDialog;
/* Active var, to check which tool is active */
var active:String;
/* Shape size color */
var ct:ColorTransform = new ColorTransform();
|
Шаг 14: Основная функция
Основная функция позаботится о настройке формата текста в инструменте «Текст», преобразовании мувиклипа цветов в растровые данные, чтобы мы могли извлечь значение пикселов RGB, добавив прослушиватели и скрыв активные значки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public function Main():void
{
textformat.font = «Quicksand Bold Regular»;
textformat.bold = true;
textformat.size = 16;
/* We create these functions later */
convertToBMD();
addListeners();
/* Hide tools highlights */
pencil.visible = false;
hideTools(eraser, txt);
}
|
Шаг 15: Инструменты Действия
Действия инструментов разделены на четыре функции.
Первый установит инструмент в активное состояние, второй и третий будут обрабатывать события мыши (такие как рисование или стирание), а четвертый остановит эти события.
Шаг 16: Карандаш
Эти функции обрабатывают Pencil Tool, прочитайте комментарии в коде для лучшего понимания.
Набор для активной функции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
private function PencilTool(e:MouseEvent):void
{
/* Quit active tool */
quitActiveTool();
/* Set to Active */
active = "Pencil";
/* Adds the listeners to the board MovieClip, to draw just in it */
board.addEventListener(MouseEvent.MOUSE_DOWN, startPencilTool);
board.addEventListener(MouseEvent.MOUSE_UP, stopPencilTool);
/* Highlight, sets the Pencil Tool Icon to the color version, and hides any other tool */
highlightTool(pencil);
hideTools(eraser, txt);
/* Sets the active color variable based on the Color Transform value and uses that color for the shapeSize MovieClip */
ct.color = activeColor;
shapeSize.transform.colorTransform = ct;
}
|
Функция запуска; эта функция вызывается при нажатии Board MovieClip.
|
01
02
03
04
05
06
07
08
09
10
|
private function startPencilTool(e:MouseEvent):void
{
pencilDraw = new Shape();
board.addChild(pencilDraw);
pencilDraw.graphics.moveTo(mouseX, mouseY);
pencilDraw.graphics.lineStyle(shapeSize.width, activeColor);//Sets the line thickness to the ShapeSize MovieClip size and sets its color to the current active color
board.addEventListener(MouseEvent.MOUSE_MOVE, drawPencilTool);
}
|
Функция Draw; вызывается, когда пользователь нажимает Board MovieClip и перемещает мышь.
|
1
2
3
4
|
private function drawPencilTool(e:MouseEvent):void
{
pencilDraw.graphics.lineTo(mouseX, mouseY);
}
|
Функция Stop, выполняется, когда пользователь отпускает мышь.
|
1
2
3
4
|
private function stopPencilTool(e:MouseEvent):void
{
board.removeEventListener(MouseEvent.MOUSE_MOVE, drawPencilTool);
}
|
Шаг 17: Инструмент Ластик
Инструмент «Ластик» практически такой же, как и инструмент «Карандаш», за исключением того, что мы не используем никакого цвета, кроме белого.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
private function EraserTool(e:MouseEvent):void
{
/* Quit active tool */
quitActiveTool();
/* Set to Active */
active = «Eraser»;
/* Listeners */
board.addEventListener(MouseEvent.MOUSE_DOWN, startEraserTool);
board.addEventListener(MouseEvent.MOUSE_UP, stopEraserTool);
/* Highlight */
highlightTool(eraser);
hideTools(pencil, txt);
/* Use White Color */
ct.color = 0x000000;
shapeSize.transform.colorTransform = ct;
}
private function startEraserTool(e:MouseEvent):void
{
pencilDraw = new Shape();
board.addChild(pencilDraw);
pencilDraw.graphics.moveTo(mouseX, mouseY);
pencilDraw.graphics.lineStyle(shapeSize.width, 0xFFFFFF);
board.addEventListener(MouseEvent.MOUSE_MOVE, drawEraserTool);
}
private function drawEraserTool(e:MouseEvent):void
{
pencilDraw.graphics.lineTo(mouseX, mouseY);
}
function stopEraserTool(e:MouseEvent):void
{
board.removeEventListener(MouseEvent.MOUSE_MOVE, drawEraserTool);
}
|
Как видите, код тот же, за исключением изменений белого цвета.
Шаг 18: Текстовый инструмент
Текстовый инструмент имеет только две функции; один отвечает за установку его активным, а другой за обработку текста. Давайте взглянем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
private function TextTool(e:MouseEvent):void
{
/* Quit active tool */
quitActiveTool();
/* Set to Active */
active = «Text»;
/* Listener */
board.addEventListener(MouseEvent.MOUSE_UP, writeText);
/* Highlight */
highlightTool(txt);
hideTools(pencil, eraser);
}
private function writeText(e:MouseEvent):void
{
/* Create a new TextField Object, this way we won’t replace older instances */
var textfield = new TextField();
/* Set Formats, position, and focus */
textfield.type = TextFieldType.INPUT;
textfield.autoSize = TextFieldAutoSize.LEFT;
textfield.defaultTextFormat = textformat;
textfield.textColor = activeColor;
textfield.x = mouseX;
textfield.y = mouseY;
stage.focus = textfield;
/* Add text to Board */
board.addChild(textfield);
}
|
Это было легко, помните, что вы можете изменить размер и цвет, используя shapeSize и Colours MovieClips.
Шаг 19: Сохранить вариант
Опция сохранения, обработанная saveButton, будет использовать класс PNGEnconder от Adobe, чтобы сохранить иллюстрацию в виде файла PNG.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
private function export():void
{
var bmd:BitmapData = new BitmapData(600, 290);//Creates a new BitmapData with the board size
bmd.draw(board);//Draws the board MovieClip into a BitmapImage in the BitmapData
var ba:ByteArray = PNGEncoder.encode(bmd);
var file:FileReference = new FileReference();
file.addEventListener(Event.COMPLETE, saveSuccessful);
file.save(ba, «MyDrawing.png»);
}
private function saveSuccessful(e:Event):void
{
saveDialog = new SaveDialog();// Instantiates a new SaveDialog Class
addChild(saveDialog);
saveDialog.closeBtn.addEventListener(MouseEvent.MOUSE_UP, closeSaveDialog);//Adds a listener to the close button of the dialog
}
private function closeSaveDialog(e:MouseEvent):void
{
removeChild(saveDialog);
}
private function save(e:MouseEvent):void
{
export();
}
|
Шаг 20: Очистить инструмент
Инструмент «Очистить» добавит белый экран перед всеми элементами, чтобы доска снова была готова к рисованию.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function clearBoard(e:MouseEvent):void
{
/* Create a white rectangle on top of everything */
var blank:Shape = new Shape();
blank.graphics.beginFill(0xFFFFFF);
blank.graphics.drawRect(0, 0, board.width, board.height);
blank.graphics.endFill();
board.addChild(blank);
}
|
Шаг 21: Получить значение цвета
Чтобы получить значение цветов, которые мы используем в MovieClip Colors, мы конвертируем его в объект BitmapData и используем метод getPixel, чтобы получить значение RGB для выбранного пикселя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function convertToBMD():void
{
colorsBmd = new BitmapData(colors.width,colors.height);
colorsBmd.draw(colors);
}
private function chooseColor(e:MouseEvent):void
{
pixelValue = colorsBmd.getPixel(colors.mouseX,colors.mouseY);//Gets the cliked pixel RGB value
activeColor = pixelValue;
/* Use a ColorTransform object to change the shapeSize MovieClip color */
ct.color = activeColor;
shapeSize.transform.colorTransform = ct;
}
|
Мы добавим слушатель ChooseColor в функцию addListeners позже в коде.
Шаг 22: Активный инструмент
Ранее мы объявили переменную для установки активного или текущего используемого инструмента, и мы вызываем эту функцию для удаления соответствующих слушателей, чтобы иметь только один активный инструмент.
По сути, функция проверяет «активную» переменную в цикле переключения, а затем в зависимости от ее значения удаляет прослушиватели, которые она имеет.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private function quitActiveTool():void
{
switch (active)
{
case «Pencil» :
board.removeEventListener(MouseEvent.MOUSE_DOWN, startPencilTool);
board.removeEventListener(MouseEvent.MOUSE_UP, stopPencilTool);
case «Eraser» :
board.removeEventListener(MouseEvent.MOUSE_DOWN, startEraserTool);
board.removeEventListener(MouseEvent.MOUSE_UP, stopEraserTool);
case «Text» :
board.removeEventListener(MouseEvent.MOUSE_UP, writeText);
default :
}
}
|
Нам также нужно выделить активный инструмент и скрыть остальные:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function highlightTool(tool:DisplayObject):void
{
tool.visible=true;
}
/* Hides the tools in the parameters */
private function hideTools(tool1:DisplayObject, tool2:DisplayObject):void
{
tool1.visible=false;
tool2.visible=false;
}
|
Шаг 23: размер фигуры
Мы щелкаем на панели «Размер» или «Видеоклипе ShapeSize», чтобы изменить размер инструмента «Карандаш», «Ластик» и «Текст». Размер изменяется с интервалом 5 и сбрасывается, когда размер больше или равен 50. Посмотрите на код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
private function changeShapeSize(e:MouseEvent):void
{
if (shapeSize.width >= 50)
{
shapeSize.width = 1;
shapeSize.height = 1;
/* TextFormat */
textformat.size = 16;
}
else
{
shapeSize.width += 5;
shapeSize.height=shapeSize.width;
/* TextFormat */
textformat.size+=5;
}
}
|
Шаг 24: добавь слушателей
Функция для добавления всех слушателей.
|
01
02
03
04
05
06
07
08
09
10
11
|
private function addListeners():void
{
pencilTool.addEventListener(MouseEvent.MOUSE_UP, PencilTool);
eraserTool.addEventListener(MouseEvent.MOUSE_UP, EraserTool);
textTool.addEventListener(MouseEvent.MOUSE_UP, TextTool);
saveButton.addEventListener(MouseEvent.MOUSE_UP, save);
clearTool.addEventListener(MouseEvent.MOUSE_UP, clearBoard);
colors.addEventListener(MouseEvent.MOUSE_UP, chooseColor);
sizePanel.addEventListener(MouseEvent.MOUSE_UP, changeShapeSize);
shapeSize.addEventListener(MouseEvent.MOUSE_UP, changeShapeSize);
}
|
Шаг 25: Тест
Протестируйте свое приложение, нажав cmd + return, и проверьте, все ли работает должным образом.
Используйте все инструменты, цвета и функции и начните рисовать свою сцену!
Вывод
Этот Flash Movie может быть легко адаптирован как приложение для рисования для детей, он имеет дружественный пользовательский интерфейс и основные инструменты, которые могут научить, как работает мышь, в то же время весело проводя время.
Вы также можете изучить остальную часть as3corelib и прочитать его документацию, чтобы узнать некоторые новые функции ActionScript.
Спасибо за прочтение!