Когда Panic представили свою панель статуса всему миру, я был впечатлен и вдохновлен. В сегодняшнем уроке и скриншоте я покажу вам, как создать подобную панель состояния!
обзор
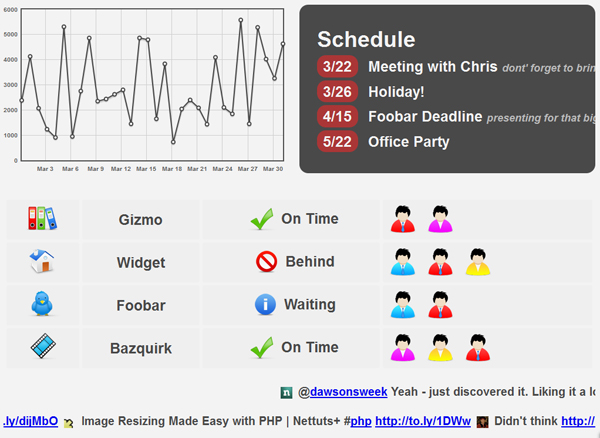
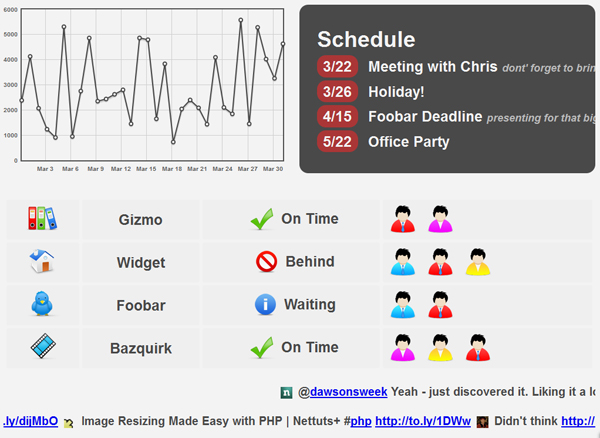
Вот что будет иметь наша доска объявлений: вверху будет график просмотров страниц; для получения этих данных из Google Analytics потребуется другое руководство, поэтому на сегодня мы просто воспользуемся случайными данными. Затем мы извлечем наши предстоящие события из Календаря Google. У нас будет таблица состояния проекта, извлекающая данные из базы данных. Наконец, мы покажем твиты от нашей «компании» и других людей, упоминающих нашу компанию. Пошли!
Прежде чем мы начнем, я должен упомянуть, что иконки, которые я использую в этом проекте, взяты из бесплатного набора Smashing Magazine « На сцене» ; к сожалению, я не могу включить их в демонстрационные файлы, но вот список имен файлов, которым я переименовал их для проекта (большая часть проекта зависит от имен файлов); Я изменил размеры иконок до 64x64px; по ходу изучения урока должно быть очевидно, какие значки принадлежат где.
- bazquirk.png
- behind.png
- complete.png
- foobar.png
- gadget.png
- gizmo.png
- jane.png (отредактировано buddy.psd)
- joe.png (отредактировано buddy.psd)
- john.png (отредактировано buddy.psd)
- ontime.png
- sally.png (отредактировано buddy.psd)
- waiting.png
- widget.png
Шаг 1 Начните с разметки
В то время как наша готовая страница будет иметь динамическое содержимое, мы сначала создадим интерфейс, используя статическое содержимое, чтобы все настроить, а затем мы будем работать над кодом на стороне сервера позже.
Вот наша предварительная оболочка:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<meta charset=’utf-8′ />
<title>Status Board</title>
<link rel=»stylesheet» href=»default.css» />
</head>
<body>
<div id=»wrap»>
<div id=»data»></div>
<div id=»projects»></div>
<div id=»twitter»></div>
</div>
</body>
</html>
|
Совсем не сложно: три div в упаковочном div. Давайте посмотрим на div#data прямо сейчас. Внутри мы поместим два элемента:
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»visits»></div>
<div id=»schedule»>
<h1>Schedule</h1>
<ul>
<li><em>3/22</em>Meet with Chris <small>details go here</small></li>
<li><em>3/26</em>Holiday</li>
<li><em>4/15</em>Foobar Deadline</li>
<li><em>5/24</em>Office Party</li>
</ul>
</div>
|
Через некоторое время мы будем заполнять div#visits с помощью JavaScript. Что касается div#schedule , мы поместили в список. Позже мы извлечем эти данные из Календаря Google, но это даст нам возможность построить интерфейс. Важной частью является то, что мы завернули дату события в теги em а детали события — в small теги.
Следующий основной раздел — div#projects . Это покажет нам последнюю информацию о проектах, над которыми работает наша маленькая воображаемая компания. Как и в расписании, мы будем извлекать это из источника данных (в данном случае базы данных); на данный момент это просто статическая таблица:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<table>
<tbody>
<tr>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/gizmo.png» /></td><td>Gizmo</td>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/ontime.png» />On Time</td>
<td>Joe Sally</td>
</tr>
<tr>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/widget.png» /></td><td>Widget</td>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/behind.png» />Behind</td>
<td>John Joe Jane</td>
</tr>
<tr>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/gadget.png» /></td><td>Gadget</td>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/complete.png» />Complete</td>
<td>Sally Jane</td>
</tr>
<tr>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/foobar.png» /></td><td>Foobar</td>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/waiting.png» />Waiting</td>
<td>John Joe</td>
</tr>
<tr>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/bazquirk.png» /></td><td>Bazquirk</td>
<td><img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/ontime.png» />On Time</td>
<td>Sally Jane Joe</td>
</tr>
</tbody>
</table>
|
div#twitter покажет нам две группы твитов: сделанные нашей компанией и упоминающие нашу компанию. Мы будем использовать twitterlib Реми Шарпа для этого. Вот разметка, которая нам понадобится:
|
1
2
|
<div id=»our_tweets»></div>
<div id=»their_tweets»></div>
|
Наконец, мы импортируем используемые нами скрипты:
- JQuery
- TwitterLib
- jQuery Flot плагин
- ExplorerCanvas для IE (необходим для Flot)
- Плагин jQuery Pause / Resume Animation
Конечно, в производстве вы бы поместили все это в один файл.
|
1
2
3
4
5
6
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js»></script>
<script type=»text/javascript» src=»js/twitterlib.min.js»></script>
<!—[if IE]><script type=»text/javascript» src=»js/excanvas.compiled.js»></script><![endif]—>
<script type=»text/javascript» src=»js/jquery.flot.min.js»></script>
<script type=»text/javascript» src=»js/jquery.pauseanimate.js»></script>
<script type=»text/javascript» src=»js/statBoard.js»></script>
|
Последний файл здесь, statBoard.js будет нашим собственным творением.
Полный скринкаст
Шаг 2 Украсьте его с помощью CSS
Перед тем, как мы начнем CSS, вот как будет выглядеть наш готовый продукт; это должно сделать CSS немного понятнее.

Во-первых, мы настроим body и h1, а также настроим все наши div основного содержимого для содержания их детей.
|
1
2
3
4
5
6
7
8
9
|
body {
background: #f3f3f3;
font:bold 25px/1.5 ‘Helvetica Neue’, Arial, ‘Liberation Sans’, FreeSans, sans-serif;
color:#494949;
}
h1 { margin:0;
#wrap > div { overflow:hidden;
|
Далее, давайте рассмотрим тот первый div содержимого, который имеет идентификатор data .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
#data {
margin-bottom:40px;
}
#visits {
width:48%;
margin-right:2%;
float:left;
font-size:12px;
}
#tooltip {
position: absolute;
display:none;
padding: 2px 5px;
background:#494949;
color:#fefefe;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
|
Мы дадим этому div нижнее поле 40px, только для дыхания. Затем мы обратимся к его первому дочернему div#visits : поместим его влево, установим его ширину и правое поле и уменьшим размер шрифта.
Откуда этот div всплывающей подсказки? Он будет вставлен, когда мы создадим график аналитики с помощью плагина jQuery. Здесь мы устанавливаем визуальные стили, а также позиционируем их абсолютно и скрываем. Когда мы наведем курсор на точки на нашем графике, он будет позиционироваться, а затем исчезать.
Давайте посмотрим на div#schedule следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
#schedule {
float:left;
background:#494949;
color:#f3f3f3;
width:44%;
padding:3%;
overflow:hidden;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
#schedule ul {
list-style-type:none;
margin:0;
padding:0;
}
#schedule li {
margin-bottom:5px;
width:1000px;
}
#schedule em {
font-style:normal;
background:#aa3636;
margin-right:10px;
display:inline-block;
width:50px;
padding:0 10px;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
#schedule small {
font-size:12px;
color:#bababa;
font-style:italic;
}
|
Это не должно быть слишком сложно понять; мы хотим, чтобы div#schedule находился справа от div#visits , поэтому мы перемещаем его влево и следим, чтобы ширина + отступ составляли 50%. Затем добавьте немного цвета и сбрейте углы. overflow:hidden важно. Помните, что мы будем указывать детали мероприятия; мы не хотим, чтобы детали переносились более чем на одну строку, поэтому мы позволим им переполниться, а затем скрыть переполнение.
Стиль для ul и li довольно прост; мы дали li ширину 1000px, чтобы эти детали не переносились.
Далее у нас em внутри div#schedule . Это где наши даты пойдут. Мы удаляем обычный курсив, устанавливая стиль шрифта в нормальный. Установив отображение в inline-block, мы можем установить ширину в 50px; поскольку мы показываем дату в формате m / d, это должно выглядеть хорошо во всех случаях. И конечно же, за поворотами.
Наконец, для деталей, мы используем small тег; мы установим размер шрифта, стиль шрифта и цвет.
Следующим основным разделом нашей доски объявлений является div#projects .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
#projects table {
width:100%;
border-spacing:5px;
}
#projects td {
padding:2px;
background:#efefef;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#projects td:not(:last-child) {
text-align:center;
}
#projects img {
vertical-align:middle;
}
|
Мы позаботимся о том, чтобы наша таблица занимала всю ширину страницы; мы также дадим ячейкам некоторый запас с border-spacing . Мы дадим каждой клетке немного отступов и слегка закруглим углы. Затем, давайте использовать некоторые CSS3-селекторы, чтобы центрировать текст в каждой ячейке, ожидая, что последний будет; если браузер не поддерживает: not () или: last-child, это правило будет проигнорировано, и все ячейки останутся выровненными по левому краю: ничего страшного. Наконец, мы будем вертикально центрировать изображения.
У нас есть только твиттер div:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#twitter > div {
overflow:hidden;
font-size:20px;
}
#twitter ul {
list-style-type:none;
width:5000px;
position:relative;
}
#twitter li {
float:left;
margin-right:10px;
}
#twitter img {
vertical-align:middle;
margin-right:10px;
border:0;
height:20px;
width:20px;
}
|
В настоящее время наш div#twitter содержит только два пустых элемента div#twitter . Скоро мы загрузим твиты с JavaScript, но вот что мы хотим сделать: каждый div в div#twitter будет выделен, прокручивая твиты по экрану. Поэтому мы установим эти div чтобы скрыть их переполнение, а также установим их шрифт на 5 пикселей меньше, чем остальная часть страницы. Для списков мы удалим маркеры, расположим их относительно (чтобы мы могли анимировать правильное расположение для выделения) и установим ширину в 5000 пикселей; Я объясню ширину, как только мы доберемся до JavaScript. Каждый элемент списка (каждый твит) будет перемещаться влево и получать немного правого поля. Наконец, изображения (мы будем отображать изображения профиля в твиттере) стилизованы соответствующим образом.
Шаг 3 Взаимодействуйте с ним с помощью JavaScript
На JavaScript! Таким образом, мы не загромождаем глобальное пространство имен, мы создадим одну функцию, которая будет возвращать методы нашей панели состояния. Вот оболочка, с которой мы начнем:
|
1
2
3
4
5
6
7
|
var statBoard = function () {
return {
graphVisits : function (selector) {},
twitterize : function (selector, fn, subject) {},
iconizeWorkers : function (selector) {}
}
}
|
Давайте сначала построим graphVisits ; вам, вероятно, захочется получить аналитику из Google Analytics или из выбранного вами приложения статистики. Тем не менее, мы просто сгенерируем случайные данные для нашего примера.
Сначала мы настроим наши переменные:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
var el = $(selector),
data = [], prev = null,
showTooltip = function (x, y, contents) {
$(‘<div />’, {
id : ‘tooltip’,
text : contents,
css : {
top: y + 5,
left: x + 5
}
}).appendTo(‘body’).fadeIn(200);
};
|
Соответственно, у нас есть элемент, в который мы будем вставлять график, массив данных, который мы передадим плагину Flot jQuery, prev , который вы увидите при использовании, и функция showTooltip. Это создаст ту div#tooltip которую мы разработали ранее, добавит ее в тело и добавит.
|
1
2
3
4
5
|
el.height($(‘#schedule’).outerHeight());
for (i = 0; i < 32; i++) {
data.push([new Date(2010, 2, i).getTime(), Math.floor(Math.random() * 6000)]);
}
|
Далее мы устанавливаем высоту элемента, который будет содержать график; плагин flot требует этого. Мы установили его на ту же высоту div#schedule ; Метод externalHeight jQuery возвращает высоту объекта, включая его отступ и границу. Затем мы заполним наш массив data ; плагин flot принимает массив массивов, каждый из которых имеет координаты x и y. Для наших x-координат мы будем использовать дату JavaScript; значения, которые мы передаем в конструктор Date, это год, месяц и день (есть и другие, чтобы установить время). Мы устанавливаем год на 2010 год, а месяц на март (это основано на нуле, поэтому январь = 0). Это позволит нам иметь даты в нижней части. Мы установим y-координату на случайное число.
(Примечание: в скриншоте я по ошибке сказал, что параметр year был основан на эпохе Unix, так что установка 10 приведет к 1980 году; это неверно; то, что я объяснил выше, правильно).
|
1
2
|
$.plot(el, [{ data: data, color:’#494949′, lines : { show: true }, points : { show : true} }],
{ xaxis : { mode : ‘time’, timeformat : ‘%b %d’ }, grid : { hoverable : true, clickable : true } });
|
Теперь мы создаем график; мы вызовем метод plot и передадим элемент, который будет содержать график в качестве первого параметра. Второй параметр — это массив, содержащий только один объект: данные будут нашим массивом данных, а цвет будет цветом нашей линии графика; затем мы устанавливаем объекты линий и точек для отображения: true; линии «соединят точки» на нашем графике, а точки сделают каждый элемент данных более заметным. Мы можем поместить несколько таких объектов в массив второго параметра, чтобы отобразить несколько наборов данных.
Последний параметр — это другой объект; он устанавливает некоторые свойства на графике. Мы установим ось X в режим времени; формат времени — это то, как мы хотим, чтобы дата была отформатирована. Согласно документации Flot, «% b% d» будет использовать месяц и день. Затем мы устанавливаем сетку включаемую и кликабельную.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
el.bind(‘plothover’, function (event, pos, item) {
if (item) {
if (prev != item.datapoint) {
prev = item.datapoint;
$(‘#tooltip’).remove();
showTooltip(item.pageX, item.pageY, item.datapoint[1]);
}
}
else {
$(‘#tooltip’).remove();
prev = null;
}
});
|
Следующим шагом является создание функциональности всплывающей подсказки. Событие plothover вызывается всякий раз, когда вы plothover курсор на график, и оно передает три параметра обработчикам событий: событие, положение и точка данных, над которой вы наводите курсор. Сначала мы проверим, находимся ли мы на предмете. Если мы это сделаем, мы проверим, не является ли prev не равной позиции точки. Если это не так, это означает, что мы не были в этой точке на последнем plothover (мы могли бы plothover на одном предмете, помните). Поэтому мы запишем, в какой точке мы находимся, убедитесь, что подсказка не отображается где-то еще, и покажем подсказку в новой позиции. Если prev равняется текущей точке данных, нам ничего не нужно делать, потому что подсказка уже отображается. Наконец, если мы не находимся в точке, мы удостоверимся, что всплывающая подсказка не отображается и prev назад к нулю.
Это конец нашей функции graphVisits ; давайте перейдем к нашей функции twitterize :
|
1
2
|
twitterize : function (selector, fn, subject) {
var container = $(selector);
|
Twitterize принимает три параметра: селектор элемента для загрузки твитов, имя функции, которую мы хотим вызвать в библиотеке twitterlib, и тему нашего вызова в твиттере; это может быть имя пользователя, если мы используем функцию временной шкалы, или это может быть строка поиска, если мы используем функцию поиска.
Как только мы в функции, мы получим контейнер твитов.
|
1
2
3
4
|
twitterlib[fn](subject, { limit : 10 }, function (tweets) {
var list = $(‘<ul />’), i,
len = tweets.length,
totalWidth = 0;
|
Далее мы называем twitterlib. Мы используем переданное имя функции и устанавливаем тему в качестве первого параметра. Затем мы используем объект параметров, чтобы сообщить библиотеке только десять последних твитов, соответствующих нашему запросу. Наконец, мы добавляем функцию обратного вызова, которая принимает твиты, которые мы получаем от twitterlib. Перво-наперво, мы устанавливаем наши переменные. Вы увидите их все в использовании.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
for (i = 0; i < len; i++ ) {
$(‘<li><a><img/></a></li>’)
.find(‘a’)
.attr(‘href’, ‘http://www.twitter.com/’ + tweets[i].user.screen_name + ‘/status/’ + tweets[i].id)
.end()
.find(‘img’)
.attr(‘src’, tweets[i].user.profile_image_url)
.end()
.append(this.ify.clean(tweets[i].text))
.appendTo(list);
}
container.append(list);
|
Теперь мы перебираем каждый твит в группе. Мы создадим HTML-фрагмент элемента списка и обернутое в него изображение внутри. Мы находим якорь, устанавливаем href и используем end() чтобы вернуться к li . Затем мы находим изображение, устанавливаем источник и возвращаемся к элементу списка. Наконец, мы добавляем текст твита к элементу списка, который будет вставлен после привязки. Мы запускаем этот текст через twitterlib.ify.clean ; это свяжет ссылки, упоминания и хэштеги. Затем мы добавим элемент списка в неупорядоченный список, который мы создали.
Когда мы проработаем все наши твиты, мы добавим список в контейнер.
Воспоминание: помните, как мы установили ширину #twitter ul в 5000px? Мы сделали это так, чтобы каждый твит был в одной строке и не переносился. Это потому, что теперь мы собираемся получить ширину каждого элемента списка.
|
1
2
3
4
5
|
$(‘li’, list).each(function (i, el) {
totalWidth += $(el).outerWidth(true);
});
list.width(totalWidth);
|
Мы пройдемся по каждому элементу списка (мы можем использовать список в качестве параметра контекста) и используем функцию outerWidth чтобы получить ширину. Так же как и outerHeight , outerWidth включает в себя рамку и отступ, а также (поскольку мы передали значение true ) поля. Мы добавляем все эти ширины в нашу переменную totalWidth . Теперь totalWidth — правильная ширина для нашего списка, поэтому мы установим это.
|
01
02
03
04
05
06
07
08
09
10
11
|
function scrollTweets() {
var rand = totalWidth * Math.floor(Math.random() * 10 + 15);
list.startAnimation({
right: totalWidth
}, rand, ‘linear’, function () {
list.css(‘right’, — container.width());
scrollTweets();
});
}
scrollTweets();
|
Следующий порядок бизнеса: прокрутка списка. Мы рассчитаем скорость прокрутки, умножив totalWidth на случайное целое число от десяти до пятнадцати. Затем мы делаем анимацию. Обычно мы используем функцию animate, но мы используем плагин pauseanimate, поэтому мы используем функцию startAnimation . Мы хотим анимировать правильное значение для totalWidth. Параметр продолжительности получает случайное число. Мы установим замедление на «линейный»; по умолчанию это «свинг», который ослабляется в начале и в конце. Наконец, функция обратного вызова: мы установим правильную позицию нашего списка, чтобы отрицать ширину контейнера. Это подтолкнет его к правой части экрана. Затем мы вызовем нашу функцию scrollTweets, чтобы цикл возобновился.
За пределами нашей функции ScrollTweets мы будем вызывать ее, чтобы начать работу.
Последняя часть twitterize — это парящие события:
|
1
2
3
4
5
6
|
list.hover(function () {
list.pauseAnimation();
}, function () {
list.resumeAnimation();
});
});
|
Когда мы наводим курсор на наш список твитов, мы будем использовать плагин pauseanimate, чтобы временно приостановить анимацию. Мы будем использовать функцию resumeAnimation в функции mouseout. Это конец twitterize !
Наша последняя функция поменяет имена рабочих на их изображениях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
iconizeWorkers : function (selector) {
$(selector).each(function (i, el) {
var el = $(el),
workers = el.text().split(‘ ‘),
imgs = »;
$.each(workers, function (i, val) {
imgs += ‘<img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/’ + val.toLowerCase() + ‘.png» alt=»‘+ val + ‘» />’;
});
el.html(imgs);
});
}
|
Это не слишком сложно; мы получим элементы, соответствующие выбранному селектору, и проведем итерацию по каждому из них. Мы получаем их содержимое, разделяя его по пробелам, и сохраняем его в массиве, который называется workers . Затем для каждого работника мы добавляем изображение в строку imgs, которая использует имена для получения изображений. Затем мы заменяем имена на строку imgs, используя метод hQml jQuery.
Конечно, мы должны вызывать наши методы из нашего HTML:
|
1
2
3
4
5
6
7
8
9
|
<script type=»text/javascript»>
var board = statBoard();
board.graphVisits(‘#visits’);
board.iconizeWorkers(‘#projects tr td:last-child’);
board.twitterize(‘#our_tweets’, ‘timeline’, ‘nettuts’);
board.twitterize(‘#their_tweets’, ‘search’, ‘nettuts’);
</script>
|
Шаг 4 Включите его с помощью PHP
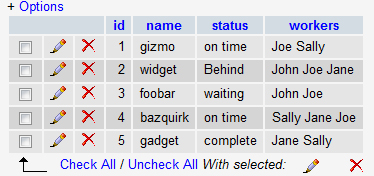
Последний этап: получение данных с помощью PHP. Сначала давайте получим данные проекта из базы данных. Это требует, чтобы мы сделали базу данных. Вы, вероятно, довольно хорошо знакомы с этим процессом: я запустил PhpMyAdmin и создал базу данных под названием «проекты». Затем я создал таблицу с именем «project_status». Здесь есть четыре поля: id (первичный ключ с автоинкрементом), имя, статус и работники. Вот данные, которые я вставил:

Функция, которая получает эти данные, не сложна. Создайте файл с именем statboard.php и приступим к нему!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function getProjects() {
$sql = new mysqli(‘localhost’, ‘root’, », ‘projects’) or die(‘could not connect’);
$result = $sql->query(«SELECT * FROM project_status»);
$html = «»;
while ($row = $result->fetch_object()) {
$name = ucwords($row->name);
$status = ucwords($row->status);
$img = str_replace(» «, «», $row->status);
$html .= «<tr><td><img src=’http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/$row->name.png’ alt=’$name’ /></td>»;
$html .= «<td>$name</td><td><img src=’http://tutsplus.s3.amazonaws.com/tutspremium/web-development/062_status_board/images/$img.png’ alt=’$status’ /> $status</td>»;
$html .= «<td>$row->workers</td>»;
}
return $html;
}
|
Сначала мы создаем экземпляр класса mysqli и подключаем его к нашим базам данных. Затем запросите базу данных для всех строк. Мы создадим строку с именем $html , которую мы вернем в конце. Затем мы будем использовать цикл while для прохождения каждой строки, которую мы получили. В нашем цикле мы устанавливаем три переменные. Мы получаем имя и статус и используем функцию PHP ucwords чтобы прописать первые буквы каждого слова. Затем мы получаем статус. Мы хотим использовать этот статус в качестве имени значков состояния, поэтому мы будем использовать str_replace для удаления любых пробелов в метке состояния. Наконец, мы объединяем строку таблицы вместе. Эти три строки создадут тот же HTML, который мы использовали при создании прототипа.
Как только мы пройдемся по каждой строке, мы вернем строку HTML. Чтобы использовать это на нашей странице, мы сначала должны получить statBoard.php :
|
1
2
3
4
|
<?php
require(‘statBoard.php’);
?>
<!DOCTYPE html>
|
Затем мы удалим таблицу, которую мы жестко закодировали ранее, и добавим ее на место:
|
1
2
3
|
<table>
<?php echo getProjects();
</table>
|
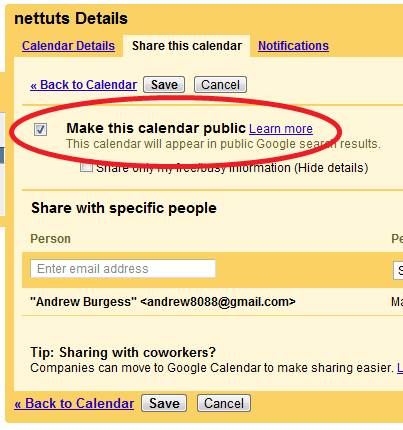
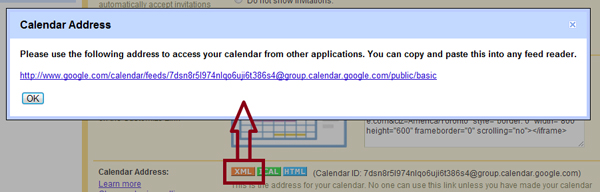
Наша последняя работа — вытащить расписание из Календаря Google; во-первых, вам нужно установить публичный календарь; Затем вам нужно получить XML-фид для календаря.


Мы сделаем это в двух функциях; давайте начнем с первого:
|
1
2
3
4
5
|
function parseCalendarFeed($feed_url, $count = 4) {
$content = file_get_contents($feed_url);
$x = new SimpleXmlElement($content);
$entries = $x->entry;
$arr = array();
|
Познакомьтесь с функцией parseCalendarFeed ; он принимает два параметра: URL фида и количество элементов, которые мы хотим получить. Мы начнем с получения содержимого с URL-адреса и создадим SimppleXmlElement с ним. Если вы осмотрите этот объект, вы увидите, что события на каледаре находятся внутри элемента entry ; мы сохраним это для дальнейшего использования. Наконец, мы создали массив, который мы вернем в конце.
|
1
2
3
|
for ($i = 0; $i < count($entries); $i++) {
$item = explode(«<br />», $entries[$i]->content);
array_unshift($item, (string)$entries[$i]->title);
|
Далее мы зациклим каждый элемент в $entries ; мы хотим получить элемент содержимого и элемент заголовка. Однако есть проблема с элементом содержимого; это отформатировано так:
|
1
2
3
4
5
6
|
When : [date here]
<br />
<br />
Event Status: confirmed
<br />
Event Description: [description here]
|
Итак, мы будем использовать метод php explode, чтобы разбить его на массив, называемый $item , с каждой строкой в качестве элемента массива. Затем мы получим заголовок записи и используем array_unshift, чтобы добавить его в начало $item .
Когда это будет сделано, у нас будет массив, который выглядит следующим образом:
|
1
2
3
4
5
6
7
|
array (
[0] => [event title]
[1] => When: [the date]
[2] =>
[3] => Event Status: [the status]
[4] => Event Description: [the description]
)
|
|
1
2
3
4
5
6
7
8
|
foreach($item as $k => $v) {
if ($k === 2 || $k === 3) {
unset($item[$k]);
} else {
$temp = explode(«:», $v);
$item[$k] = (isset($temp[1])) ?
}
}
|
Теперь мы перебираем каждый член массива $item ; нам не нужны члены с индексом 2 или 3, поэтому мы их сбросим. Для остальных пунктов мы разделим их на запятую. Мы должны использовать троичное выражение, чтобы восстановить значение, потому что первый элемент (заголовок) не имеет запятой. Если во временном массиве есть второй элемент, мы установим значение в массиве $item для второй части, которая содержит информацию, которую мы хотим. Если у него нет второй части (что будет иметь место для заголовка), мы будем использовать первую. Теперь наш массив выглядит так:
|
1
2
3
4
5
|
array (
[0] => [event title]
[1] => [the date]
[4] => [the description]
)
|
Отлично . , , за исключением того, что индексы неверны.
|
01
02
03
04
05
06
07
08
09
10
11
|
$item = array_values($item);
$item[1] = explode(» «, substr($item[1], 4, 6));
$months = array(‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’, ‘Oct’, ‘Nov’, ‘Dec’);
$item[1][0] = array_search($item[1][0], $months) + 1;
$item[1] = implode($item[1], ‘/’);
array_unshift($arr, $item);
} // end for
$arr = array_slice($arr, 0, $count);
return $arr;
} // end parseCalendarFeed
|
Чтобы позаботиться об индексах, мы используем функцию array_values, которая сбрасывает их. Теперь осталось только отформатировать дату. Мы бы хотели, чтобы дата была в формате «м / д». Дата имеет индекс 1 в нашем массиве элементов, поэтому мы установим разнесение этого члена; но мы не взрываем весь член. Мы получаем его подстроку, начиная с индекса 4 и заканчивая 6 символами. Это даст нам название месяца и номер дня.
Нам нужно сравнить имя месяца с другим массивом, поэтому мы создадим массив $months . Затем мы устанавливаем $item[1][0] (название месяца) на индекс названия месяца в $months плюс one. Мы используем функцию array_search для получения правильного индекса и добавляем его, потому что массив начинается с нуля. Наконец, мы взорвем массив, который объединяет члены, передавая «/» в качестве разделителя. Теперь наша дата правильно отформатирована. Последнее, что нужно сделать, это поместить его в $arr ; мы используем arrayunshift чтобы поместить его в начало массива. Как только мы закончим работать со всеми записями, они будут в обратном порядке, что мы и хотим.
Наконец, мы нарежем массив так, чтобы он содержал только то количество элементов, которое нам нужно. Тогда мы можем вернуть его!
Мы используем функцию parseCalendarFeed в нашей функции getSchedule :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function getSchedule() {
$feed = «http://www.google.com/calendar/feeds/7dsn8r5l974nlqo6uji6t386s4%40group.calendar.google.com/public/basic»;
$events = parseCalendarFeed($feed);
$html = «»;
foreach($events as $event) {
$html .= «<li><em>$event[1]</em> $event[0]»;
if(isset($event[2])) {
$html .= » <small>$event[2]</small></li>»;
} else {
$html .= «</li>»;
}
}
return $html;
}
|
Внутри этой функции мы сохраняем URL фида и передаем его в parseCalendarFeed ; мы начнем нашу строку $html а затем пройдемся по каждому событию. Это создаст ту же структуру HTML, которую мы использовали при создании прототипа; мы должны проверить наличие деталей ( $event[2] ); если они есть, мы добавляем их; если нет, мы закрываем элемент списка. Как только мы перебрали все, мы возвращаем строку $html .
Чтобы вызвать календарь на страницу, используйте его вместо элементов списка, которые мы жестко закодировали:
|
1
|
&ly;?php echo getSchedule();
|
Шаг 5: Полюбуйтесь с гордостью!

Вот и все; вот и вся наша рабочая, работающая, проверяющая данные, прокручивающая твиттер доска состояния! Надеюсь, вам было весело, и дайте мне знать, что вы думаете.