Создайте слайд-шоу jQuery, которое позволяет вам нажимать на каждый слайд, когда JavaScript отключен, без необходимости показывать все слайды один под другим.
Вступление

Существует несколько учебных пособий, в которых рассказывается, как создать слайд-шоу JQuery, но их не так много.
что сосредоточиться на том, чтобы заставить его работать без JavaScript . Это потому, что большинство людей считают, что это невозможно, но
Я собираюсь объяснить чрезвычайно простой метод, который показывает, что это действительно возможно. Ты скоро будешь
пиная себя и спрашивая «Как я не подумала об этом?»…
В этом уроке я расскажу следующее:
- Создание функционального слайд-шоу с вкладками без JavaScript
- Загрузка плагина jQuery Cycle
- Прогрессивно увеличивая
слайд-шоу с использованием плагина jQuery Cycle
Шаг 1: Написание разметки
Перво-наперво, нам нужно написать разметку, которую будет использовать наше слайд-шоу. Итак, давайте прыгать прямо
и закодируйте это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″ />
<title>Tabbed jQuery slideshow</title>
<link rel=»stylesheet» href=»css/slideshow.css» type=»text/css» media=»screen» />
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js»></script>
</head>
<body>
<div id=»slideshow»>
<div class=»slides»>
<ul>
<li>
<h2>Slide one</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec pretium arcu non velit.
lorem.
Phasellus ut diam.
sit amet, venenatis et, dui.
</p>
</li>
<li>
<h2>Slide two</h2>
<p>
Nam ac nibh sit amet augue ultricies sagittis.
amet nunc.
nisi condimentum urna, sit amet molestie odio dolor non lectus.
Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus.
</p>
</li>
<li>
<h2>Slide three</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse adipiscing dui a nibh.
vitae massa.
felis erat congue lacus, sed aliquam metus libero sed elit.
</p>
</li>
</ul>
</div>
<ul class=»slides-nav»>
<li><a href=»#»>Slide one</a></li>
<li><a href=»#»>Slide two</a></li>
<li><a href=»#»>Slide three</a></li>
</ul>
</div>
</body>
</html>
|
Это еще не совсем завершено, но, как правило, мы должны
всегда начинайте с минимума и улучшайте / добавляйте к нему, когда
необходимо.
Шаг 2: Добавьте немного CSS
Мы не собираемся создавать самые красивые слайд-шоу сегодня, когда я
просто хочу продемонстрировать функциональность больше всего на свете.
Следующие стили настроят наше слайд-шоу, готовое к действию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
/* —————————————————- */
/* GLOBAL
/* —————————————————- */
html {
font-size: 76%;}
body {
font-family: arial, helvetica, sans-serif;
line-height: 1.4em;
font-size: 1.2em;
padding: 5%;}
/* —————————————————- */
/* SLIDESHOW
/* —————————————————- */
#slideshow {
width: 960px;
background-color: #eee;
border: 1px solid #ddd;}
#slideshow ul {
margin: 0;
padding: 0;
list-style-type: none;
height: 1%;
#slideshow ul:after {
content: «.»;
clear: both;
display: block;
height: 0;
visibility: hidden;}
/* —————————————————- */
/* SLIDESHOW > SLIDES
/* —————————————————- */
#slideshow .slides {
overflow: hidden;
width: 960px;}
#slideshow .slides ul {
/* total width of all slides —
960px multiplied by 3 in this case */
width: 2880px;}
#slideshow .slides li {
width: 920px;
float: left;
padding: 20px;}
#slideshow .slides h2 {
margin-top: 0;}
/* —————————————————- */
/* SLIDESHOW > NAVIGATION
/* —————————————————- */
#slideshow .slides-nav {
background-color: #ddd;
border-top: 2px solid #ccc;}
#slideshow .slides-nav li {
float: left;}
#slideshow .slides-nav li a {
display: block;
padding: 15px 20px;
outline: none;}
|
Добавьте эти стили в таблицу стилей slideshow.css
в каталоге CSS в корне. Теперь вы должны увидеть что-то
похоже на это:

Шаг 3: заставить его работать без JavaScript
Некоторые из вас, вероятно, задаются вопросом, как на земле это будет работать
сейчас я не заставлю тебя ждать.
Все, что нам нужно сделать, это дать каждому из наших слайдов идентификатор и ссылку,
Идентификатор в атрибуте href соответствующего элемента навигации. Это то
просто.
Ваша новая разметка должна выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″ />
<title>Tabbed jQuery slideshow</title>
<link rel=»stylesheet» href=»css/slideshow.css» type=»text/css» media=»screen» />
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js»></script>
</head>
<body>
<div id=»slideshow»>
<div class=»slides»>
<ul>
<li id=»slide-one»>
<h2>Slide one</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec pretium arcu non velit.
lorem.
Phasellus ut diam.
sit amet, venenatis et, dui.
</p>
</li>
<li id=»slide-two»>
<h2>Slide two</h2>
<p>
Nam ac nibh sit amet augue ultricies sagittis.
amet nunc.
nisi condimentum urna, sit amet molestie odio dolor non lectus.
Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus.
</p>
</li>
<li id=»slide-three»>
<h2>Slide three</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse adipiscing dui a nibh.
vitae massa.
felis erat congue lacus, sed aliquam metus libero sed elit.
</p>
</li>
</ul>
</div>
<ul class=»slides-nav»>
<li><a href=»#slide-one»>Slide one</a></li>
<li><a href=»#slide-two»>Slide two</a></li>
<li><a href=»#slide-three»>Slide three</a></li>
</ul>
</div>
</body>
</html>
|
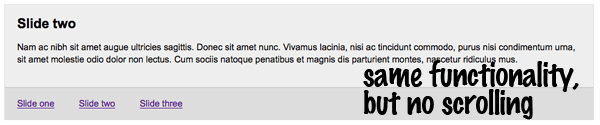
Теперь проверьте свой новый код, нажав на каждую вкладку … Как это круто?
Это ни в коем случае не неизученная техника. Люди уже используют
на сайтах, которые вы, вероятно, использовали, не осознавая, таких как
Сайт Coda .
Шаг 4: Добавление анимации
Хорошо, это было весело! Теперь пришло время добавить несколько забавных анимаций скольжения
к нашему слайд-шоу.
Вам нужно будет скачать
Минимизированный
Плагин jQuery Cycle, который включает в себя все переходы и сохраняет его как jquery.cycle.js
в каталоге ‘js’ в корне вашего проекта. Затем добавьте следующее к вашему
<head> под тегом скрипта библиотеки jquery.
|
1
2
|
<script type=»text/javascript» src=»js/jquery.cycle.js»></script>
<script type=»text/javascript» src=»js/slideshow.js»></script>
|
Теперь мы создадим упомянутый выше файл slideshow.js и сохраним его в
Каталог ‘js’ со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
$slideshow = {
context: false,
tabs: false,
timeout: 1000, // time before next slide appears (in ms)
slideSpeed: 1000, // time it takes to slide in each slide (in ms)
tabSpeed: 300, // time it takes to slide in each slide (in ms) when clicking through tabs
fx: ‘scrollLeft’, // the slide effect to use
init: function() {
// set the context to help speed up selectors/improve performance
this.context = $(‘#slideshow’);
// set tabs to current hard coded navigation items
this.tabs = $(‘ul.slides-nav li’, this.context);
// remove hard coded navigation items from DOM
// because they aren’t hooked up to jQuery cycle
this.tabs.remove();
// prepare slideshow and jQuery cycle tabs
this.prepareSlideshow();
},
prepareSlideshow: function() {
// initialise the jquery cycle plugin —
// for information on the options set below go to:
// http://malsup.com/jquery/cycle/options.html
$(«div.slides > ul», $slideshow.context).cycle({
fx: $slideshow.fx,
timeout: $slideshow.timeout,
speed: $slideshow.slideSpeed,
fastOnEvent: $slideshow.tabSpeed,
pager: $(«ul.slides-nav», $slideshow.context),
pagerAnchorBuilder: $slideshow.prepareTabs,
before: $slideshow.activateTab,
pauseOnPagerHover: true,
pause: true
});
},
prepareTabs: function(i, slide) {
// return markup from hardcoded tabs for use as jQuery cycle tabs
// (attaches necessary jQuery cycle events to tabs)
return $slideshow.tabs.eq(i);
},
activateTab: function(currentSlide, nextSlide) {
// get the active tab
var activeTab = $(‘a[href=»#’ + nextSlide.id + ‘»]’, $slideshow.context);
// if there is an active tab
if(activeTab.length) {
// remove active styling from all other tabs
$slideshow.tabs.removeClass(‘on’);
// add active styling to active button
activeTab.parent().addClass(‘on’);
}
}
};
$(function() {
// initialise the slideshow when the DOM is ready
$slideshow.init();
});
|
ПРИМЕЧАНИЕ: чтобы этот урок был коротким, я не буду все объяснять
в этом новом файле JavaScript, но если у вас есть какие-либо вопросы, не стесняйтесь
спросить в комментариях ниже, и я сделаю все возможное, чтобы помочь вам =)
Откройте обновленное слайд-шоу в браузере (убедитесь, что нет # slide- {num}) в
конец вашего URL) и подождите … Видите это скольжения? …
Большой! Теперь вы можете нажимать на вкладки и смотреть, как они скользят немного быстрее.
Шаг 5: выделение активной вкладки
Итак, у нас это работает, но что это за $ slideshow.activateTab ()
метод, который мы добавили? Ну, это не совсем необходимо, так как цикл JQuery
плагин уже добавляет класс .activeSlide к активной навигации
Ссылка для вас, однако, я хотел бы дать немного больше контроля над моей навигацией, так
этот метод просто добавляет класс .on к родительскому <li>
активной ссылки.
Имея это в виду, вы можете добавить следующий CSS в конец нашего
Таблица стилей slideshow.css, чтобы выделить активную вкладку:
|
1
2
3
4
5
6
7
|
#slideshow .slides-nav li.on,
#slideshow .slides-nav li.on a {
background-color: #eee;}
#slideshow .slides-nav li.on a {
position: relative;
top: -4px;}
|
При предварительном просмотре вы, вероятно, заметите, что первая вкладка не выделена
загрузка страницы … это легко исправить … просто используйте jQuery для добавления .js
Класс для тега <body>, как показано ниже:
|
1
2
3
4
5
6
7
|
$(function() {
// add a ‘js’ class to the body
$(‘body’).addClass(‘js’);
// initialise the slideshow when the DOM is ready
$slideshow.init();
});
|
Затем добавьте CSS, который мы только что добавили, с новым классом .js :
|
1
2
3
4
5
6
7
|
.js #slideshow .slides-nav li.on,
.js #slideshow .slides-nav li.on a {
background-color: #eee;}
.js #slideshow .slides-nav li.on a {
position: relative;
top: -4px;}
|
Это означает, что выделенные кнопки будут стилизованы, только если у пользователя есть JavaScript
включен, а затем мы жестко кодировать класс .on для первой вкладки в
навигация по слайд-шоу:
|
1
2
3
4
5
|
<ul class=»slides-nav»>
<li class=»on»><a href=»#slide-one»>Slide one</a></li>
<li><a href=»#slide-two»>Slide two</a></li>
<li><a href=»#slide-three»>Slide three</a></li>
</ul>
|
… и вуаля! Попробуйте отключить / включить JavaScript и обновить
слайд-шоу, чтобы убедиться, что все еще работает, и мы сделали!


- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

