С интернетом, становящимся все более и более популярным с каждой минутой, красивый веб-сайт становится чем-то обязательным. Очевидно, что вы могли бы заплатить веб-дизайнеру за его разработку, но разве не было бы здорово спроектировать и написать его самостоятельно? «Сложно», вы можете сказать; но на самом деле это не так уж сложно, когда вы научились это делать!
В этой первой части вы узнаете, как создать аккуратный веб-сайт, который можно легко адаптировать к своему бизнесу. Время начинать!
Шаг первый — что мы будем делать
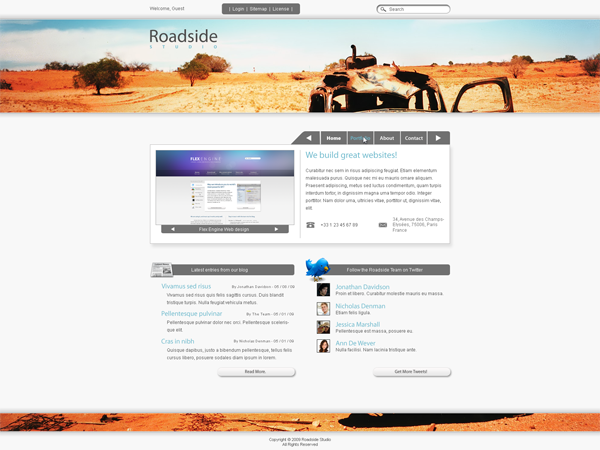
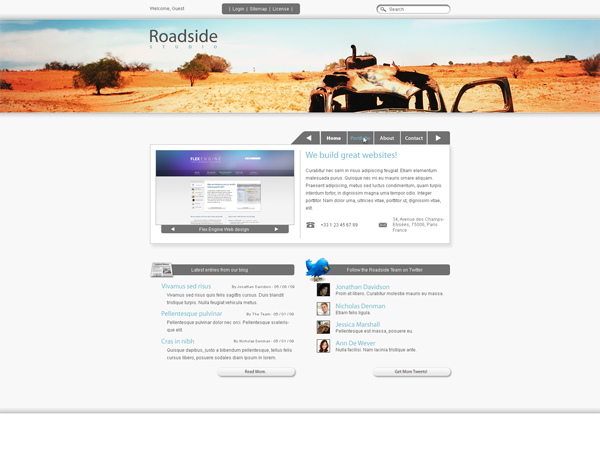
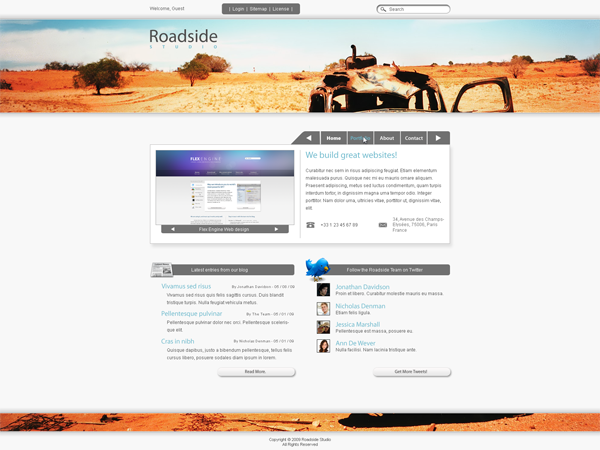
Полагаю, вы захотите узнать, как будет выглядеть наш дизайн после завершения. Я не собираюсь заставлять тебя ждать больше; Вот что мы будем строить в этом уроке.

Причины, по которым этот дизайн будет привлекателен для ваших читателей:
- Удобство использования, удобство использования.
- «Живая» атмосфера, с картинками и тенями.
- Контент-ориентированный макет не отвлекает читателя от полезной информации
- Интеграция блога и твиттера создает более тесные отношения между читателем и вашей компанией.
Шаг второй — Структура
При создании дизайна веб-сайта очень важно определить четкую структуру, которой вы будете следовать, несмотря ни на что. Первая причина, по которой это важно, заключается в том, что вы хотите, чтобы ваш контент был как можно более видимым, а не потерян в грязном макете. Во-вторых, вы хотите, чтобы ваш читатель провел глазами всю информацию, содержащуюся на странице. Человеческий разум начнет читать веб-страницу сверху слева и сканирует ее до самого нижнего правого угла. По этой причине размещение боковой панели слева от вашего контента может отвлечь вашего читателя, а в худшем случае даже потерять его.
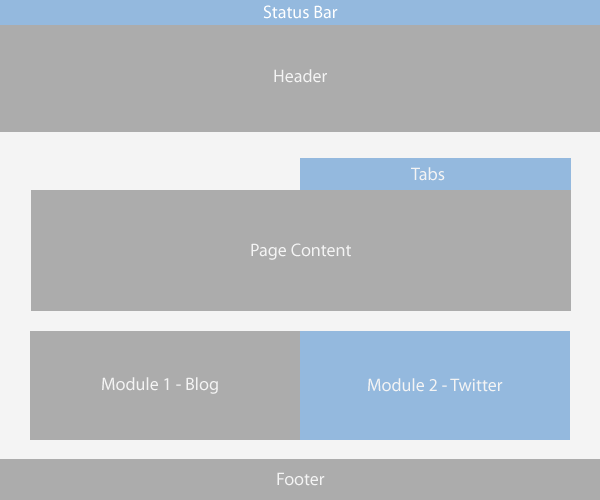
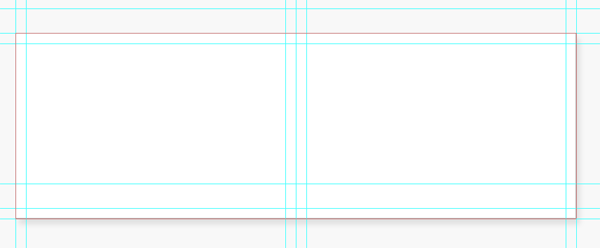
Я выбрал следующую структуру для этого дизайна:

Есть несколько причин, по которым я выбрал такую структуру:
- Как я уже сказал, он ориентирован на контент.
- Он имеет профессиональный веб-сайт чувство; это не похоже на блог.
- Это на самом деле не сложно для кода!
Шаг третий — Начало работы
В этом уроке я буду использовать Photoshop CS3 в Windows Vista, но вы сможете использовать его в любой версии CS для Photoshop, поскольку используемые методы довольно просты. Я обязательно укажу на различия между Windows и Mac, если таковые имеются.
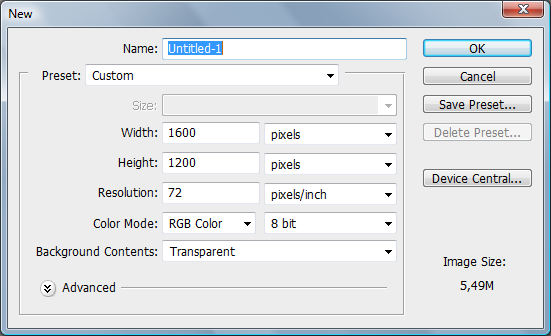
При этом, давайте начнем! Мы собираемся начать с чистого документа 1600 на 1200 пикселей, с прозрачным фоном, разрешение 72ppi и 8-битный RGB в цветном режиме должно подойти.

Вы можете спросить себя, почему я использую такой широкий документ. Причины просты:
- Это дает вам пространство для работы, и, следовательно, не выглядит загроможденным.
- Это показывает, что вы заботитесь о широкоэкранных разрешениях при проектировании, чего нет у многих веб-дизайнеров.
Шаг четвертый — Настройка нашего рабочего пространства
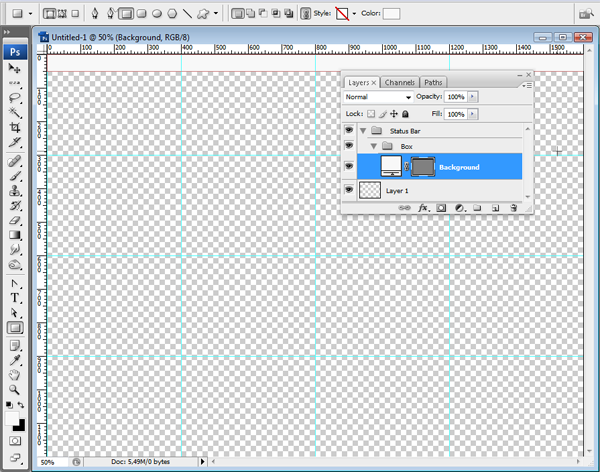
Прочитав этот урок, вы поймете, что я в некотором роде гик-гид. Я просто обожаю иметь линейки, которые бы помогли мне в процессе проектирования. Поэтому вы должны начать с отображения правителей. Перейдите в View-> Rulers или просто используйте сочетание клавиш Ctrl / Cmd + R. Убедитесь, что они отображаются в пикселях, щелкнув правой кнопкой мыши по линейке и выбрав «Пиксели» из списка.
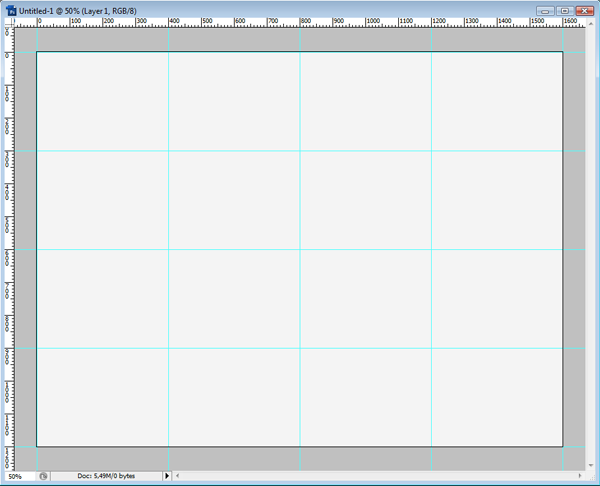
Далее мы настроим несколько вертикальных направляющих. Активируйте Snap ( View-> Snap или Shift + Ctrl / Cmd +; ) и начните с установки направляющей на 800 пикселей. Вот где привязка пригодится, потому что она «увеличивает» направляющую к центру документа. Нам также понадобятся направляющие в 400 и 1200 пикселей. Почему так? Ну, просто потому, что 1200 — 400 равны 800, и мы хотим, чтобы наш дизайн также правильно отображался на экранах 800 * 600.
Последнее, что нам нужно сделать, это установить горизонтальные направляющие на 450 пикселей для середины и на 300 и 900 пикселей для верхнего и нижнего полей.
Обычно я также устанавливаю направляющие по краям документа, чтобы легче было захватывать углы.
Это оставляет нам целостную сетку, которую мы сможем разработать для нашего дизайна.

В этом случае я только что раскрасил наш прозрачный фон, чтобы вы могли лучше видеть направляющие.
Шаг пятый — строка состояния
Мы начнем наш дизайн сверху, а затем спроектируем наш путь вниз в нижний колонтитул. Это обеспечивает минимальные проблемы с вертикальным интервалом.
Мне нравится держать вещи организованными в моем PSD, поэтому мы собираемся начать с создания новой группы слоев под названием Status Bar, в которой мы собираемся сохранить все наши слои, связанные с этой панелью.
Форма
Прежде чем идти дальше, нам, очевидно, нужно подготовить фон. Мы хотим, чтобы он занимал всю ширину и имел высоту 50 пикселей. Вот почему мы собираемся разместить новую горизонтальную направляющую на 50 пикселей.
Затем в группе слоев с именем Box создайте новый прямоугольник с помощью инструмента Rectangle Tool (U) . Цвет этого прямоугольника должен быть # f8f8f8, который очень светло-серый, и не такой яркий и утомляющий для глаза, как белый.

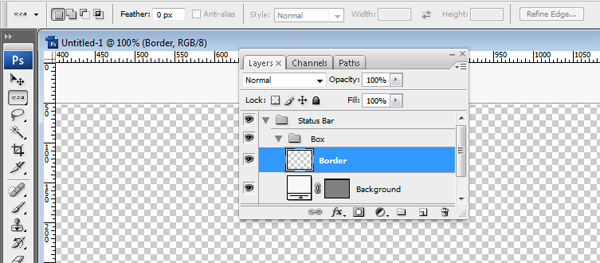
Следующий шаг касается границы. Мы хотим отделить эту полосу от остальной части дизайна, поэтому здесь уместна нижняя граница. Создайте новый слой с именем Border, затем возьмите инструмент Single Row Marquee Tool , скрывающийся под Rectangle Marquee Tool (M) , и выберите линию прямо под формой, которую мы недавно создали. Заполните выделение # 959595, используя Alt + Backspace . Затем перейдите в Select-> Transform Selection и нажмите стрелку вниз один раз, чтобы сделать выбор смещенным вниз на один пиксель. Теперь заполните его белым (#FFFFFF). Это делает довольно красивую скошенную границу:

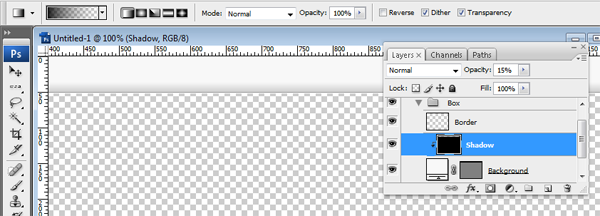
Последний шаг — добавить немного тени, чтобы создать объем. Создайте новый слой с именем Shadow и добавьте обтравочную маску между фоновым слоем и этим, используя Ctrl + Alt + Click между этими двумя слоями. Возьмите Gradient Tool (G) с линейным градиентом от черного до прозрачного и сделайте высокий градиент 15px, начиная с нижней части окна. Установите непрозрачность слоя до 15%.

Приветственное сообщение
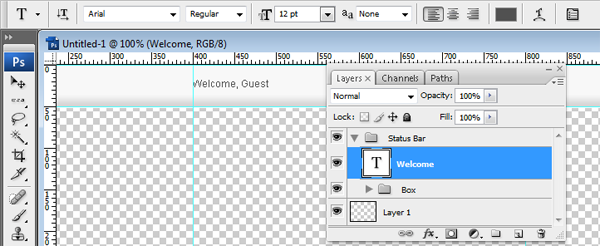
Теперь, когда наш ящик создан, мы можем начать заполнять его текстом и другими полезными вещами. Мы начнем с приветственного сообщения. В группе слоев Status Bar создайте новый слой с именем Welcome.
Теперь, с помощью Type Tool (T) и начиная с 400 пикселей от левой границы, мы собираемся написать наше сообщение. Не забудьте центрировать текст по вертикали внутри рамки.
Шрифт, который я использую:
- Arial Regular
- 12px
- Сглаживание: нет
- # 515151
Это будет наш шрифт абзаца по умолчанию.

действия
Давайте покончим с панелью действий. Мне нравится использовать такую панель в моих веб-дизайнах, потому что это место, где вы можете размещать элементы, которые просто никуда не помещаются.
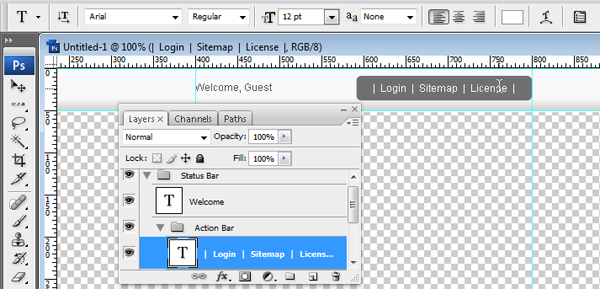
Создайте новую группу слоев под названием Action bar, в которой мы собираемся нарисовать прямоугольник со скругленными углами (U) . Он должен иметь высоту 30 пикселей, чтобы отступы в 10 пикселей сверху и снизу были достаточно широкими, чтобы обернуть наши ссылки. Сделайте его непрозрачным на 55% и выровняйте его правую границу с нашей центральной направляющей.
Далее просто напишите несколько ссылок, которые будут актуальны для вашего сайта. Я выбрал логин, карту сайта и лицензию.
Обратите внимание, что я все еще использую тот же шрифт Arial белого цвета.

Поисковая строка
Очень важной особенностью этой верхней панели является поле поиска. Я выбрал Apple-подобную форму, потому что я думаю, что она выглядит очень гладкой, и на самом деле ее очень легко спроектировать.
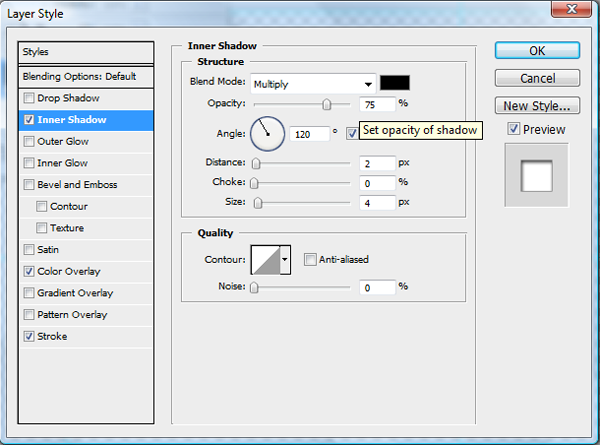
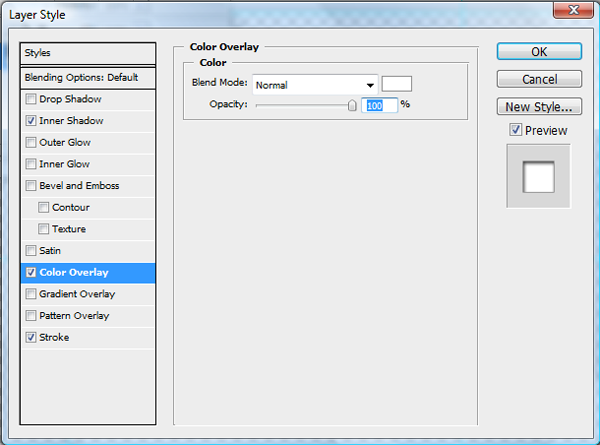
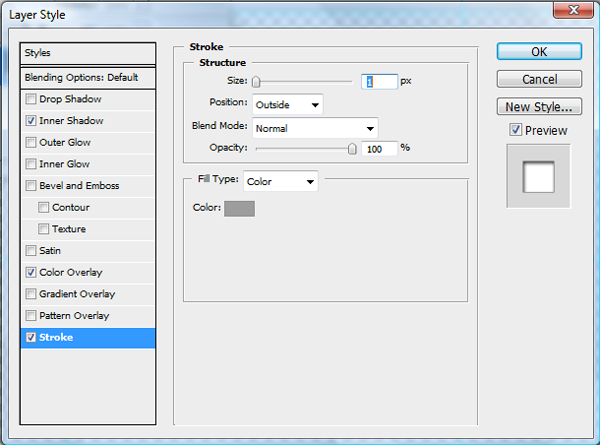
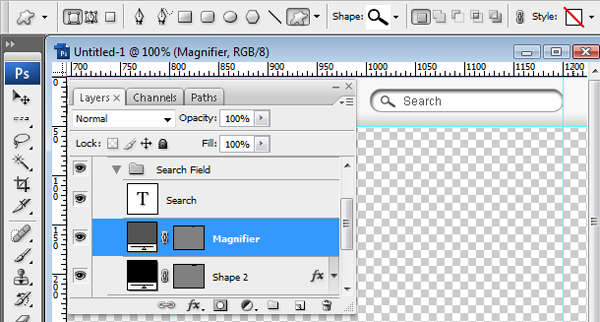
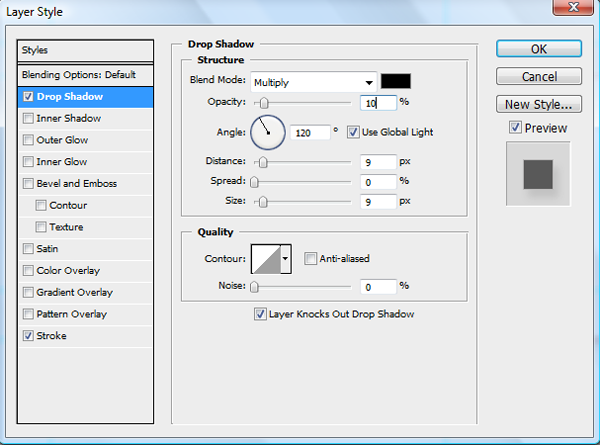
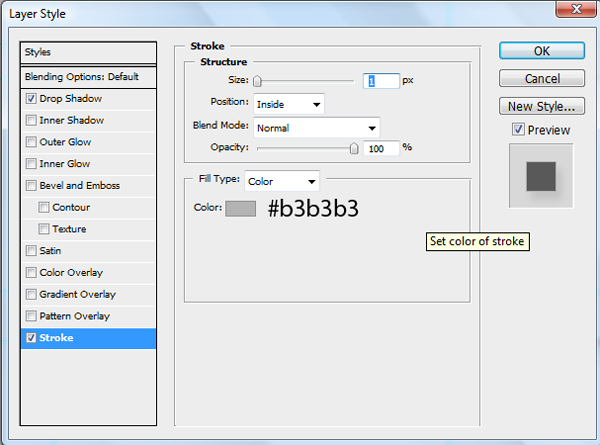
Начните с инструмента Rounded Rectangle Tool (U) с радиусом 10px и сделайте фигуру высотой 20px, чтобы края выглядели идеально круглыми. Назовите этот слой «Поле» и поместите его в новую группу слоев под названием «Поле поиска», выровняйте его по вертикальной направляющей 1200px и добавьте следующие стили слоя:



Затем, используя инструмент Custom Shape Tool (U) и форму увеличительного стекла из Web.csh (форма по умолчанию, но вам, возможно, придется ее загрузить), сделайте маленький значок внутри поля, чтобы показать, что это поле за.
Наконец, введите слово «Поиск» в поле, используя Arial и темно-серый, который мы использовали для приветственного сообщения.

Это оно! Мы закончили с Status Bar, вы можете сложить все группы слоев, чтобы сделать нашу палитру слоев более чистой.
Шаг шестой — Заголовок
Наиболее важным аспектом веб-дизайна, вероятно, является заголовок. Это место, где вы можете раскрыть свой творческий потенциал и сделать свой веб-сайт удивительным. Однако в вашем заголовке также должен отображаться логотип или текстовый блок с названием вашей компании.
Я решил использовать рисунок в качестве заголовка для этого дизайна, потому что его легко и быстро сделать, и он выглядит просто великолепно. Я нашел это отличное изображение на stock.xchng , но не стесняйтесь выбирать свое. Самое замечательное использование изображения в качестве заголовка заключается в том, что вы можете полностью изменить внешний вид своего веб-сайта, просто изменив изображение. Вы даже можете иметь разные изображения на каждой странице!
Добавление изображения
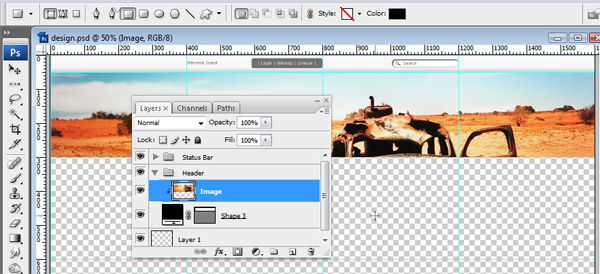
Сначала нам нужно создать новую группу слоев под названием «Заголовок». В этой группе с помощью инструмента «Прямоугольник» (U) и направляющих, которые мы нарисовали ранее, создаем фигуру высотой от 50 до 300 пикселей. Это будет наша коробка. Затем импортируйте ваше изображение в ваш документ, используя drag & drop. Измените его размер и создайте обтравочную маску между изображением и формой.

Заметьте, как у нас уже есть этот действительно крутой взгляд на наш дизайн?
логотип
Очевидно, что вы должны разместить здесь свой собственный логотип, но для целей урока мы просто сделаем легкий, используя некоторые типографические приемы.
Я собираюсь использовать шрифт Myriad Pro, который должен быть установлен на вашем компьютере с Photoshop CS. Если нет, вы можете попробовать найти другой классный шрифт, потому что Myriad, к сожалению, очень дорогой.
Используя этот шрифт:
- Мириад Про
- 48px
- # 4d4d4d
- Сглаживание: гладкое
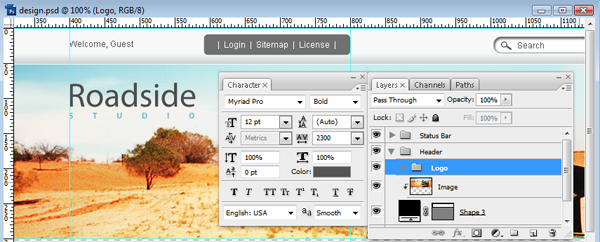
Я пишу название вымышленной компании: Roadside. Этот слой выровнен по вертикальной направляющей 400px.
Далее под ним будет написан подзаголовок «Студия». Я все еще использую Myriad Pro, но на этот раз со следующими настройками:
- 12px
- # 6ebacd
- Все-Caps
- Жирный
- Межбуквенное расстояние: 2300
Это делает подзаголовок такой же ширины, как и название компании, не отвлекая внимание читателя. Чтобы все было организовано, я помещаю это в группу слоев под названием «Логотип».

Теперь, когда мы закончили с заголовком, давайте начнем с огромной части учебника, контента!
Часть седьмая — окно содержимого, оболочка и вкладки
Чтобы создать окно содержимого, нам нужно решить, насколько высоким должен быть нижний колонтитул. Я думаю, что 100px это хорошо; не слишком высокий и не слишком маленький Нам не нужно писать много текста, поэтому достаточно 50 пикселей. Тогда мы также хотим, чтобы нижняя часть изображения сделала нижний колонтитул менее скучным. Мы также дадим это 50px.
Поэтому мы должны поместить новую горизонтальную направляющую на 1100 пикселей. Чтобы сохранить порядок, создайте новую группу слоев под названием Content. Позже я объясню, почему поддерживать PSD в чистоте очень важно, но на данный момент вам просто нужно поверить мне, когда я скажу вам, что это так.
Коробка
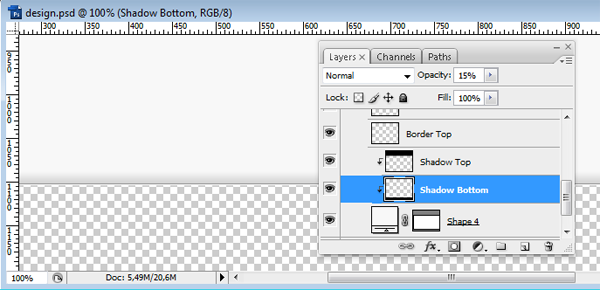
Создайте новую группу слоев с именем Box и, используя Rectangle Tool (U) , и тот же светло-серый, который мы использовали для строки состояния (# f8f8f8), нарисуйте прямоугольник высотой от 300 до 1100 пикселей, занимая все пространство горизонтально.
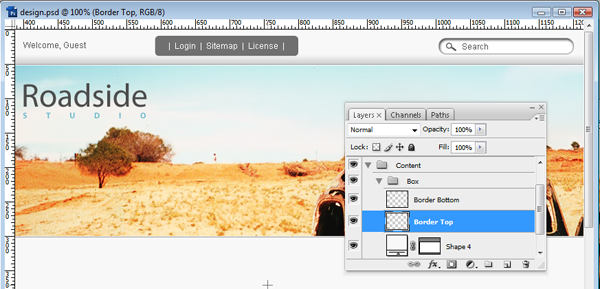
Далее нам нужно создать границы. Мы собираемся использовать те же границы между блоком содержимого и изображением, что и между строкой состояния и изображением. Вместо того, чтобы снова делать весь процесс выделения, просто выберите слой Border в группе слоев Status Bar / Box, дублируйте его дважды, используя Ctrl / Cmd + J , и назовите эти два слоя Border top и Border Bottom. Затем поместите их в группу слоев Content / Box. Вы можете оставить слой Border Bottom как есть, и просто поместить его на высоту 1200px; тем не менее, вам нужно будет перевернуть верхнюю границу по вертикали, чтобы иметь равномерную границу вокруг изображения. Войдите в Free Transform Mode ( Ctrl / Cmd + T ), щелкните правой кнопкой мыши на поле и выберите Flip Vertical. Поставьте границу на 300 пикселей в высоту.

Последний шаг — добавить тени сверху и снизу окна. Мы собираемся сделать то же самое, что мы делали раньше для тени; Создайте два слоя поверх Shape, Shadow Top и Bottom и добавьте между ними обтравочную маску. Затем возьмите Gradient Tool (G) с градиентом от черного к прозрачному и сделайте градиент 15px на каждом слое. Слои должны быть непрозрачными на 15%.

Page Wrapper
Вместо того, чтобы начинать с вкладок и меню навигации, мы просто сделаем обертку страницы первой, чтобы установить ширину и что-то делать.
Мы хотим 50px между заголовком и вкладками, чтобы дизайн дышал. Высота вкладок будет 35px. Поэтому мы должны установить некоторые направляющие (да, снова!) На 350 и 385 пикселей. Чтобы выровнять ситуацию, обертка страницы будет иметь высоту 365 пикселей, поэтому мы поместим наше последнее руководство на 650 пикселей.
Затем создайте новую группу слоев «Обертка» в нашей группе содержимого. Это где мы собираемся положить наши слои сейчас. Вам также понадобятся три группы слоев внутри: Box, Slideshow и Message.
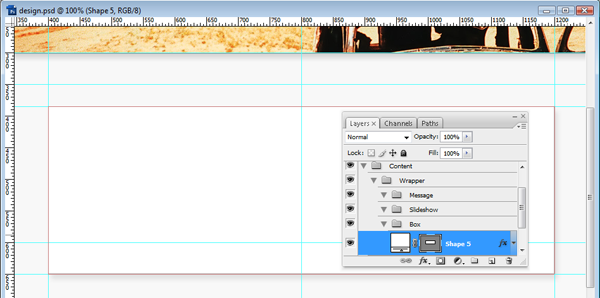
Вертикальные направляющие теперь пригодятся. Используя Rectangle Tool (U) , нарисуйте белый (#ffffff) прямоугольник во вновь определенном поле. Затем добавьте следующие стили слоя к нему:


Вот как это должно выглядеть:

Слайд-шоу
Начнем со слайд-шоу. Слайд-шоу, карусели, слайдеры или как вы хотите их называть, — это эффективный способ отобразить множество картинок, диаграмм или любых других материалов в очень маленьком квадрате. Его довольно легко настроить на веб-сайте, и с некоторыми плавными эффектами JS он выглядит действительно круто! Вот почему мне очень нравятся слайд-шоу.
Но прежде чем мы начнем с содержимого упаковщика страниц, сделайте отступ в 15 пикселей вокруг рамки (да, вы должны использовать направляющие). Мы также хотим разрезать эту обертку на две части; один с каруселью, а другой с небольшим текстовым полем. К счастью, наш гид шириной 50% делает это для нас. Однако мы не хотим, чтобы текст и ползунок находились рядом друг с другом, поэтому мы должны установить отступ в 15 пикселей по бокам от середины поля.
Вот как это должно выглядеть:

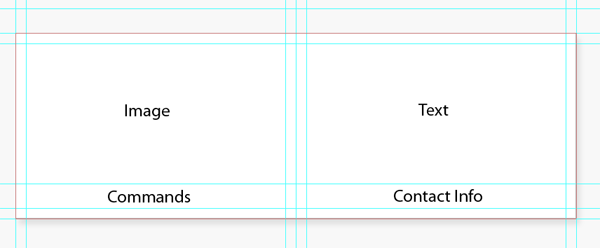
Как видите, направляющая высоты 50% разделяет нашу коробку на две вертикальные рамки. Давайте воспользуемся этим. Вот как будет выглядеть структура нашей коробки:

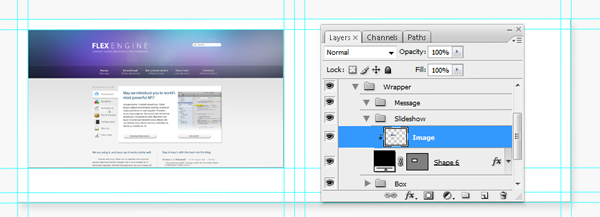
Теперь мы можем начать создавать слайд-шоу. Создайте черный прямоугольник, закрывающий весь блок изображения (см. Рисунок), затем добавьте внутреннюю обводку размером 1 пиксель с цветом # a7a7a7. Затем создайте новый слой под названием «Изображение» поверх прямоугольника и добавьте между ними обтравочную маску. Теперь вы можете импортировать нужное изображение, изменить его размер и сделать так, чтобы оно выглядело хорошо. Я использую один из моих веб-дизайнов, который вы можете найти здесь, если вы хотите использовать его для целей учебника. Однако на живом веб-сайте вы должны использовать свой собственный.

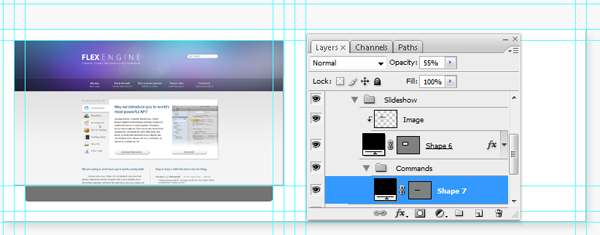
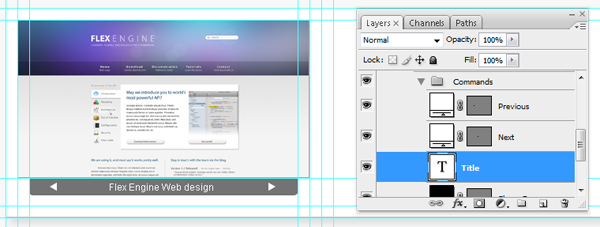
Теперь нам нужно создать нашу командную панель. Используя инструмент Rounded Rectangle Tool (U) с радиусом 5 пикселей и черным цветом, создайте прямоугольник, ширина которого на 30 пикселей меньше, чем у вашего изображения. Обязательно скройте закругленные углы в верхней части изображения. Установите непрозрачность слоя до 55%. Учитывая, что я маньяк из Layer Group, я создал новую команду Commands, которую я поместил за наш слой изображения.

Затем, используя Polygon Tool (U) с тремя сторонами, сделайте два треугольника, которые будут действовать как ваши предыдущие и следующие команды, затем, используя Arial 12px white, напишите название вашего изображения.

Большой! Теперь мы закончили со слайд-шоу. Обратите внимание, как это предельно просто, ничто не отвлекает от изображения. Вот что я имел в виду, ориентируясь на контент, а не на макет.
Сообщение
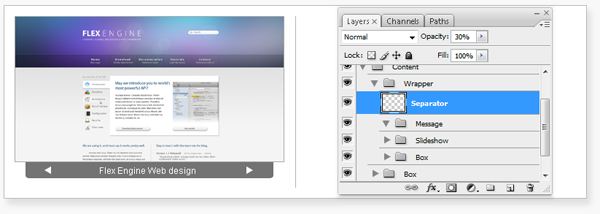
Прежде чем идти дальше, мы должны просто добавить разделитель между нашими двумя блоками. Как я уже говорил ранее, середина документа разрезает прямоугольник на две равные части, но мы все же хотим подчеркнуть, что при использовании границы в 1 пиксель. Создайте новый слой с именем «Разделитель», а затем с помощью инструмента « Одиночный столбец» выделите линию шириной 900 пикселей. Заполните его черным и используйте Rectangle Marquee Tool (M), чтобы очистить лишние части линии. Установите непрозрачность слоя до 30%.

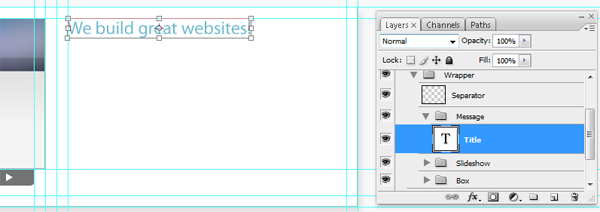
Хорошо, теперь, когда мы сделали это, мы должны найти броский заголовок для нашего приветственного текста. Название здесь, очевидно, будет зависеть от того, какой веб-сайт вы создаете. Я решил разработать макет для агентства веб-дизайна, поэтому я просто добавлю «Мы создаем отличные сайты!». Да, я знаю, что это звучит немного слишком уверенно, но дело в том, что это заставляет читателя заглянуть в ваш сайт.
Этот заголовок будет вторым элементом, который посетители увидят после логотипа, поэтому мы должны выделить его. Я все еще использую шрифт Myriad Pro для своих заголовков:
- Myriad Pro Regular
- 24px
- Гладкий; плавный
- # 6eb9cc
Это будет шрифт заголовка по умолчанию.
Обратите внимание, что цвет, который мы используем, такой же, какой мы использовали для подзаголовка в логотипе?
Используйте наши направляющие для правильного заполнения заголовка.

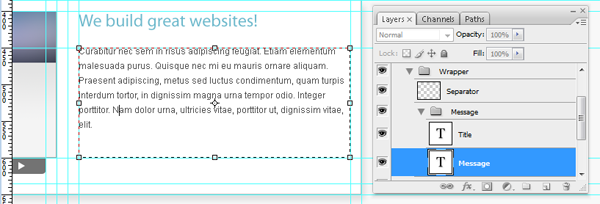
Я не буду сейчас беспокоиться о тексте, так как это больше касается дизайна, чем содержания. Итак, я просто буду использовать простой текст заполнителя Lorem Ipsum.
Несколько подробностей о тексте в веб-дизайне: не забывайте, что текст безобразен. Текст делает веб-дизайн загроможденным и трудным для чтения. Чтобы предотвратить это, нам нужно, чтобы наш текст выглядел красиво. Хитрость для этого заключается в том, чтобы иметь как можно меньше текста, чтобы абзацы были короткими, и использовать 1.5x межстрочный интервал. Этот последний совет делает ваш текст более дружелюбным и читаемым, чем текст на одной строке.
Нажмите и перетащите с помощью Type Tool (T) , чтобы создать текстовое поле, а затем заполните его произвольным текстом. Я использую свой шрифт абзаца, Arial, здесь:
- Arial Regular
- 12px
- Межстрочный интервал 20px
- # 4d4d4d

Следующим шагом будет добавление контактной информации. Это хорошая идея, чтобы разместить это на своей домашней странице, учитывая, что это создает более тесные отношения с вашим клиентом, показывая, что вам нечего скрывать.
Чтобы подчеркнуть эту информацию, мы будем использовать две из пользовательских форм Photoshop по умолчанию: телефон и письмо из файла objects.csh.
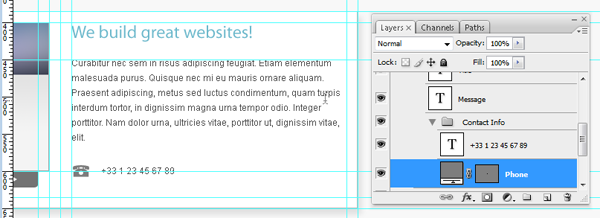
Начните с вашего номера телефона. Возьмите инструмент Custom Shape Tool (U) и выберите форму телефона. Используя цвет # 7d7d7d, нарисуйте маленький телефон с центром на 600-пиксельной направляющей, затем, используя наш шрифт Arial, введите свой номер телефона. Я решил поместить это в новую группу слоев под названием «Контактная информация».

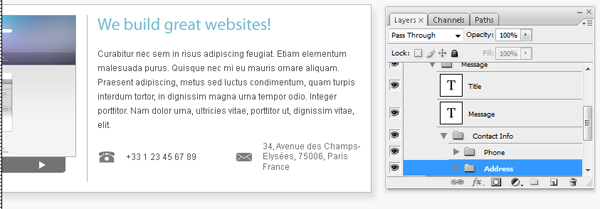
В той же строке сделайте то же самое со своим адресом. Поскольку адрес довольно длинный, я решил разбить его на несколько строк, но вы можете оставить его на одном, если он соответствует вашим потребностям.

Хорошо, теперь, когда эта страница приветствия готова, давайте создадим наше меню навигации с вкладками.
Панель навигации
Я выбрал вкладки, потому что считаю, что это отличный способ отображения страниц. Это кажется действительно прямым и естественным из-за того, что мы привыкли пролистывать вкладки в реальной жизни. Я также решил включить предыдущие и следующие команды. Это может не относиться к вашему сайту, но в этом случае ваш читатель попадет на этот экран приветствия, затем он может захотеть взглянуть на портфолио, затем прочитать что-то о компании и, наконец, связаться с нами, если он заинтересован в наших услугах. Чтобы сделать этот процесс более простым, следующий и предыдущий действительно удобны.
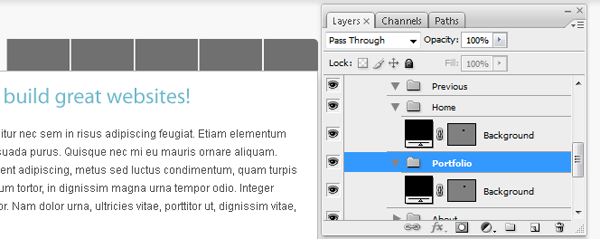
Нам нужно создать новую группу слоев в группе слоев «Box», прежде чем мы начнем. Назовите это Tabs. Чтобы упростить процесс, я просто создам новую группу слоев для каждой вкладки, соответственно «Предыдущая», «Главная», «Портфолио», «О нас», «Контакт» и «Далее». Мы не будем печатать текст прямо сейчас. Вместо этого мы просто создадим структуру. Чтобы дать вам представление, вот как это будет выглядеть после завершения:

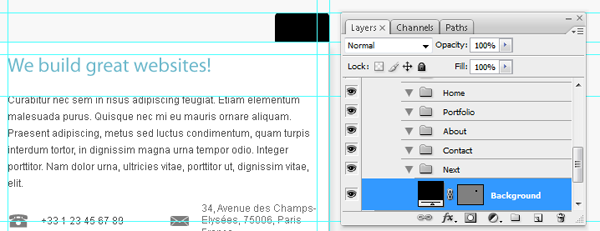
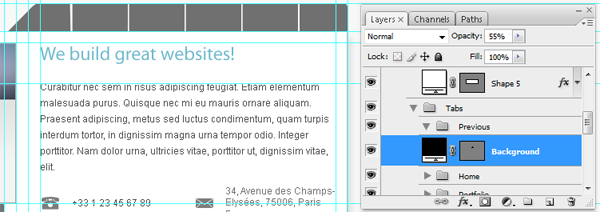
Начнем с правой стороны. Возьмите инструмент Rounded Rectangle Tool (U) черного цвета с радиусом 5 пикселей, а затем нарисуйте маленький прямоугольник с закругленными углами в правом верхнем углу поля содержимого. Скройте закругленные углы внизу за коробкой. Не забывайте, что вы хотите, чтобы верхняя часть ваших вкладок составляла 50 пикселей под изображением заголовка, поэтому воспользуйтесь созданным руководством, чтобы помочь вам.

Мы еще не закончили. Нам нужно избавиться от закругленного угла слева. Для этого используйте инструмент « Преобразовать точку» , скрытый под инструментом «Перо» (P) , щелкните путь, чтобы отобразить точки привязки, затем с помощью инструмента « Удалить точку привязки» удалите две точки привязки в крайнем левом углу. Photoshop попытается компенсировать это, перетаскивая ручки, и это создаст странную форму. Просто возьмите инструмент Convert Point снова и нажмите на две оставшиеся точки привязки слева, чтобы повторно инициализировать маркеры. Просмотрите анимацию ниже, чтобы прояснить ситуацию:

Отлично, теперь нам просто нужно установить непрозрачность 55%. Следующим шагом является добавление прямоугольников для каждой страницы. Не забудьте поместить его в правильную группу слоев. Очевидно, вы должны использовать Rectangle Tool (U) , с черным цветом, а затем установите непрозрачность на 55%. Оставьте некоторый запас между каждым прямоугольником, чтобы сделать вещи чище. Это то, что вы должны иметь сейчас:

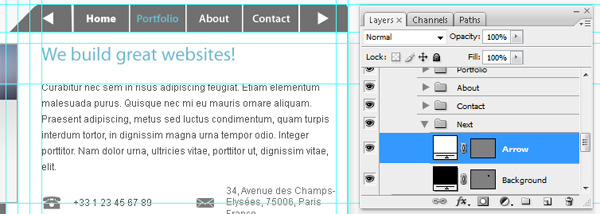
Последняя часть структуры — предыдущая форма кнопки. Вам нужно использовать Pen Tool (P) для этого, так что продолжайте и узнайте, как его использовать, если вы этого еще не сделали. Это не пустая трата времени: ручка, пожалуй, самый мощный инструмент Photoshop.
Если вы знаете, как использовать Pen Tool (U) , нарисуйте фигуру, подобную этой:

Затем поместите его в группу «Предыдущий слой» и на левой стороне текущих фигур.

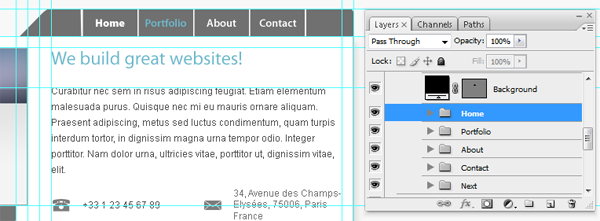
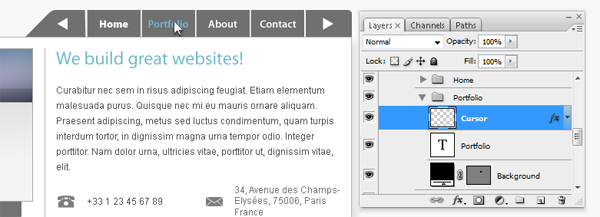
Для ссылок я снова использую Myriad Pro, на этот раз размером 14 и цветом # f6f6f6. Поскольку «Home» — это наша текущая страница, мы собираемся выделить ее жирный шрифт, чтобы подчеркнуть его. Я обычно показываю эффект наведения в меню, поэтому это объясняет, почему мы должны поместить ссылку «Портфолио» в синий цвет # 6eb9cc. Ссылки, очевидно, центрированы, чтобы придать ему более приятный вид.

Теперь, используя тот же метод, который мы использовали для создания команд слайд-шоу, теперь мы должны создать две стрелки, одну, указывающую влево, и одну вправо, чтобы символизировать Предыдущий и Следующий. Заставьте свой инструмент Polygon Tool (U) сжечь!

Это выглядит великолепно! Тем не менее, это немного странно иметь синюю ссылку в одиночку. Чтобы символизировать тот факт, что это эффект наведения, мы просто добавим курсор над ссылкой. Вы можете взять это:

Вот как должно выглядеть ваше готовое навигационное меню с вкладками:

Это выглядит довольно аккуратно, не так ли? Хотите верьте, хотите нет, но теперь мы закончили с Оберткой. Это была более «корпоративная» область нашего дизайна. То, что мы собираемся сделать сейчас, это более интересная часть, я говорю о модуле блога и модуле Twitter.
Шаг восьмой — Модуль блога
Нам нужно будет также настроить несколько руководств здесь. Чтобы сохранить последовательность в нашем дизайне, мы будем иметь отступ в 50px между оболочкой и модулями. Это заставляет нас размещать гида на высоте 700 пикселей. Нам также нужна новая группа слоев внутри группы слоев контента, которая называется Module 1 — Blog.
Я большой поклонник иконок в веб-дизайне. Это добавляет немного чего-то дополнительного, что придает дизайну приятное общее ощущение. Однако используемые нами значки должны соответствовать содержанию и соответствовать остальной части дизайна. Для этого урока я выбрал Crystal Project от Everaldo, огромный набор иконок по лицензии LGPL, который позволяет нам использовать их везде, где мы хотим, без необходимости платить. И самое лучшее в этом то, что они просто великолепны! Вы можете связаться с ними здесь .
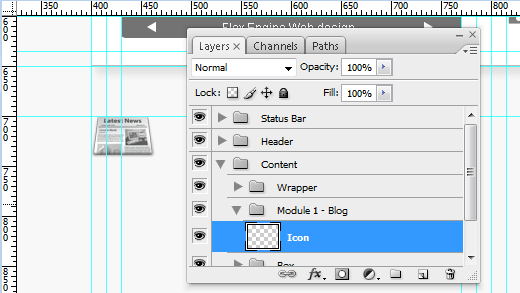
Как только это будет загружено, нам нужно найти иконку, которая соответствует нашим потребностям. Мы хотим, чтобы что-то отражало идею блога, новостей или обновлений. На мой взгляд, значок news.png из папки mimetypes делает это более чем хорошо. Я выбрал размер 64 * 64 пикселей, который как раз подходит для нашего дизайна.
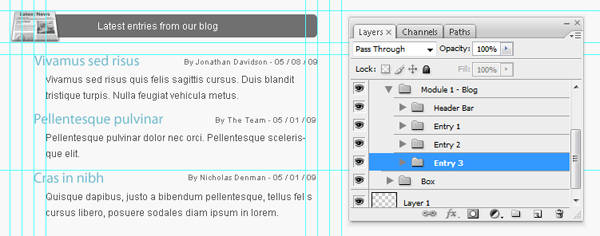
Панель заголовка
Отлично, теперь импортируйте его в свой документ, перетаскивая его. Измените его немного, если считаете это необходимым. Я не нахожу это слишком большим, поэтому я просто оставлю это так. Совместите его с пересечением направляющей высотой 700px и шириной 400px.

Теперь нам нужно дать нашему модулю заголовок. Вместо того, чтобы использовать Myriad Pro здесь, который был нашим соглашением для заголовков, мы будем использовать Arial. Почему? Ну, я думаю, это выглядит лучше. Но чтобы он выглядел как заголовок, мы добавим черный прямоугольник с закругленными углами позади текста.
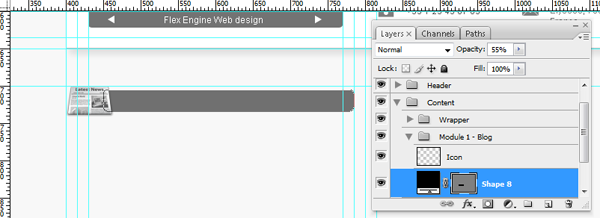
Возьмите инструмент Rounded Rectangle Tool (U) черного цвета с радиусом 5 пикселей и создайте прямоугольник высотой около 30 пикселей, который останавливается на 15 пикселей перед серединой нашего документа. У нас уже есть руководство, поэтому нет необходимости добавлять новое. Скройте левые углы за значком, чтобы показать, что значок связан со всем блоком, и, наконец, установите непрозрачность слоя на 55%.

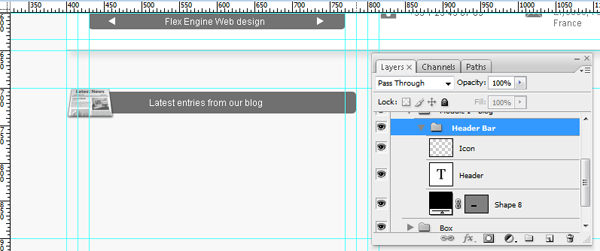
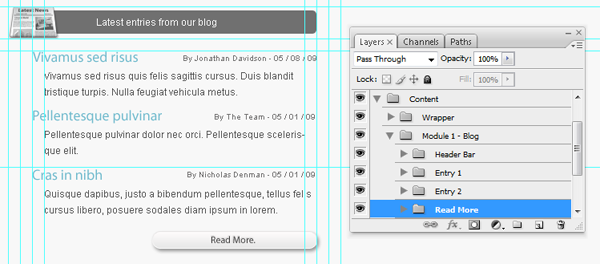
Теперь нам просто нужно добавить наш текст. Я считаю хорошей идеей сделать этот блог и твиттер более интимным. Поэтому вместо того, чтобы писать что-то вроде «Последние новости», мы собираемся написать что-то более длинное и личное: «Последние записи из нашего блога». Используйте этот шрифт:
- Arial Regular
- 12px
- # f6f6f6
- Сглаживание: нет
И напиши наш текст. Не забудьте немного сместить его от значка, чтобы все было на расстоянии. Я решил поместить эти слои в группу слоев под названием Header Bar.

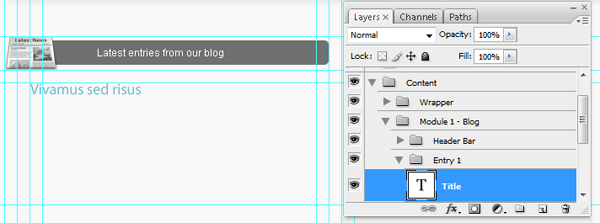
Записи
Теперь нам нужно заполнить этот модуль несколькими записями. Здесь хорошо то, что нам просто нужно создать его, затем скопировать и просто изменить текст.
Начните с размещения вертикальной направляющей на 445 пикселей. Это добавляет дополнительный запас в 15px к нашему блоку, который показывает, что заголовок фактически содержит весь раздел ввода, а не просто ссылку.
Я также собираюсь использовать текст-заполнитель для губ, но вы можете использовать существующую запись из своего блога, если хотите.
Для заголовка записи я буду использовать наш шрифт заголовка, однако с меньшим размером:
- Myriad Pro Regular
- 18px
- Гладкий; плавный
- # 6eb9cc
Мы не собираемся компенсировать это полностью до нашего недавно добавленного гида на 445px. Вместо этого мы начнем печатать с 430px и сместим содержимое записи до 445px. Поместите 15px под заголовком.

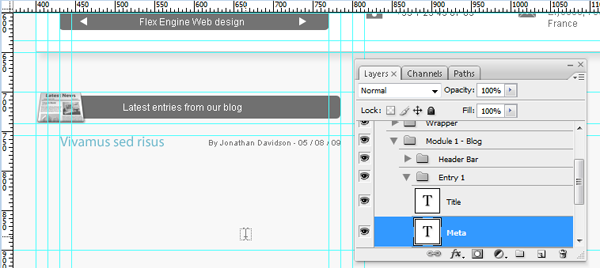
Затем нам нужно добавить мета-информацию, такую как автор и дата. Это не очень важная информация, поэтому мы наберем ее маленьким шрифтом:
- Arial Regular
- 10px
- Сглаживание: нет
- # 707070
Чтобы сделать наши записи более сжатыми, мы просто поместим эту информацию в ту же строку, что и заголовок. Я просто выбрал случайное имя и дату здесь.
Выровняйте этот текст справа.

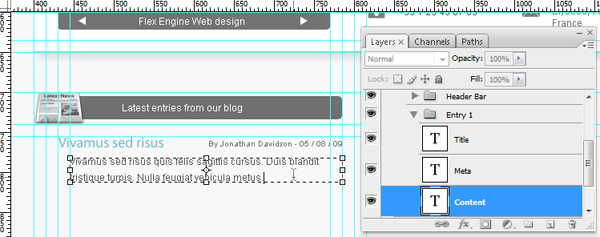
Для содержания записи мы просто поместим несколько описательных строк, чтобы на экране было как можно меньше текста. Этот текст должен быть смещен до 445 пикселей. Используя Type Tool (T), мы можем создать блок абзаца, чтобы нам было легче. Шрифт, который я использую:
- Arial Regular
- 12px
- Сглаживание: нет
- # 525252

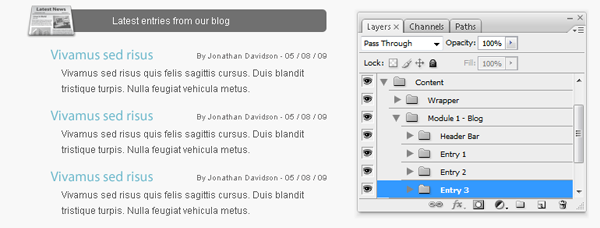
Как вы, наверное, заметили, я поместил эти три слоя, Title, Meta и Content в группу слоев под названием «Entry 1». Это облегчит нам задачу, поскольку мы просто дублируем его два раза, перетаскивая их на кнопку «Новый слой». Переименуйте эти группы «Entry 2» и «Entry 3», соответственно, и разместите их одну под другой. Очевидно, вы должны оставить некоторую разницу между ними, но не слишком много, иначе это будет выглядеть странно. Это то, что вы должны иметь:

Вы должны согласиться, что это выглядит довольно неловко с одной и той же записью три раза. Чтобы изменить это, просто сгенерируйте новый Lipsum и поместите его туда.

Кнопка «Подробнее»
Что если читатель действительно захочет посетить блог, спросите вы. Ну, во-первых, названия будут ссылками в кодированном дизайне. Если ваш читатель просто хочет перейти на домашнюю страницу вашего блога, он не сможет этого сделать, если мы оставим это так. Мы могли бы добавить ссылку на панель заголовка, но это выглядит не так круто, как кнопка «Подробнее»!
Создайте новый документ с прозрачным фоном размером 210 * 25 пикселей. Создайте скругленный прямоугольник (U) с радиусом 10 пикселей. Цвет не имеет значения. Обязательно сделайте фигуру высотой 20 пикселей, чтобы края сливались в полукруг. Оставьте немного места внизу и справа для тени.

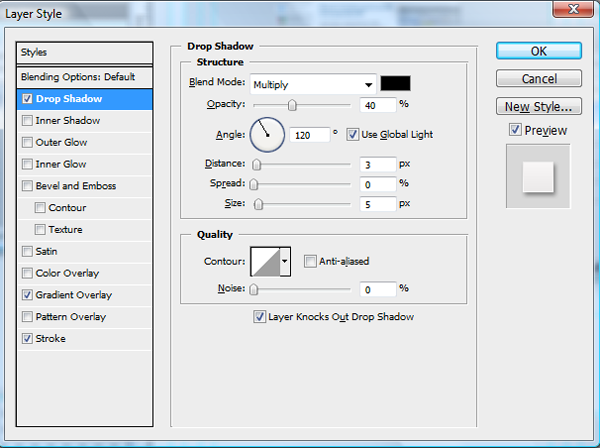
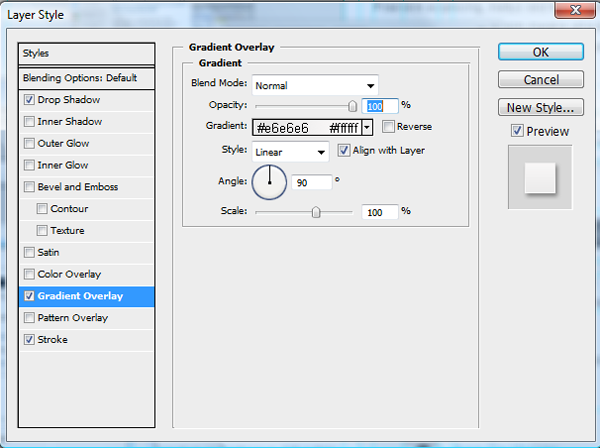
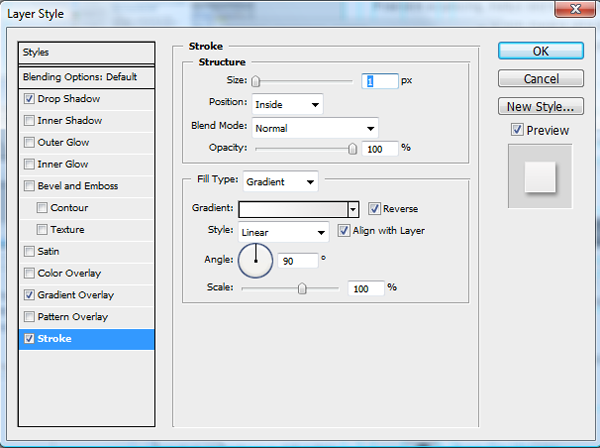
Теперь нам нужно оживить эту кнопку, добавив несколько стилей слоя: тень, наложение градиента и обводку.



Этот стиль придает кнопке приятный маленький трехмерный эффект:

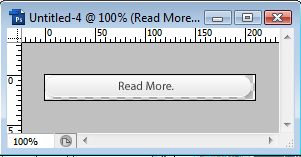
Затем нам нужно добавить текст к этому. Я использую Myriad Pro, размер 12 и # 393939. Не забудьте центрировать текст!

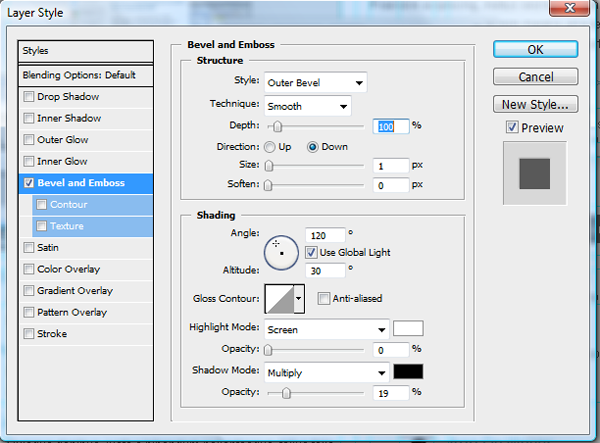
Последний шаг этой кнопки — добавить скос к тексту:

Теперь нам просто нужно импортировать это в наш документ путем перетаскивания, и все готово! Я решил выровнять его по правому краю, но он выглядит хорошо по центру или слева, так что выбор за вами. Я также поместил эти два слоя в группу слоев Read More, чтобы было легче перемещаться.

Разве это не выглядит просто потрясающе? В любом случае, теперь, когда мы закончили с модулем «Блог», пришло время покончить с модулем Twitter!
Шаг девятый — Модуль Twitter
Поскольку это почти то же самое, что и модуль Blog, он, вероятно, будет работать намного быстрее.
Панель заголовка
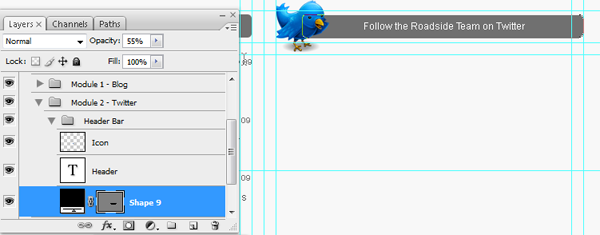
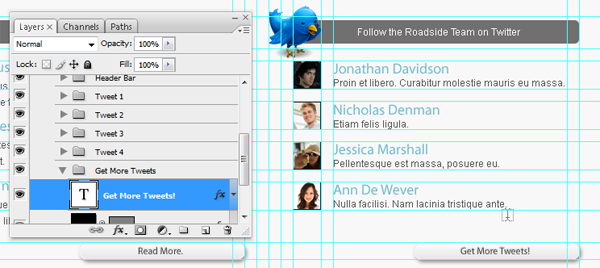
Для начала просто скопируйте строку заголовка из модуля блога и поместите ее на другую сторону середины документа, затем поместите ее в новую группу слоев под названием «Модуль 2 — Twitter». Замените текст чем-то вроде «Следите за придорожной командой в Твиттере». Сделайте это сообщение действительно личным. Действительно, Twitter — это то, что должно быть дружелюбным и личным, потому что оно позволяет вашим читателям стать ближе к вам.
Я решил использовать значок Twitterific для целей данного урока, поскольку он предназначен только для образовательных целей. Однако, если этот веб-сайт будет запущен, нам придется использовать другой значок для соблюдения ограничений авторского права. Но я просто думаю, что это выглядит круто, поэтому я решил использовать его здесь. Вы можете получить его в Википедии, например, выполнив поиск по Twitter .
Включите значок в документ, измените его размер с помощью Ctrl / Cmd + T и поместите его вместо газеты. Я решил сделать этот значок немного больше, чем газета, просто потому, что в противном случае он выглядел не очень хорошо.

твиты
Далее мы должны сделать отступ для нашего контента. Поместите одну вертикальную направляющую на 830px, а другую на 845px, чтобы дать нам прочную основу для работы, нам также понадобится направляющая на высоте 770px, чтобы создать поле в 15px между значком Twitter и первым твитом.
Что мы собираемся поставить здесь? У каждого члена команды будет своя собственная строка с его последним твитом. Твит обычно состоит из картинки профиля, имени и предложения.
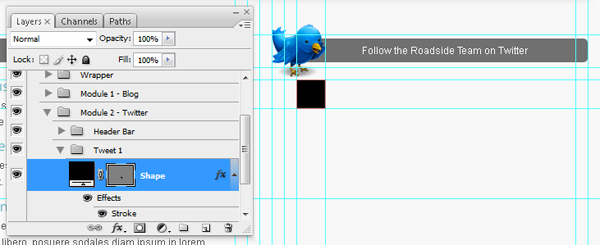
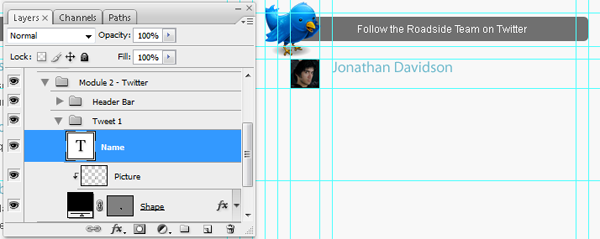
Создайте новую группу слоев под названием «Tweet 1», которую мы собираемся дублировать для создания других наших твитов.
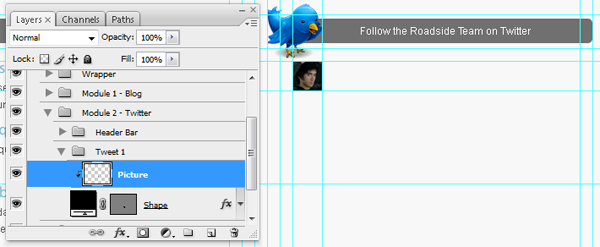
Начнем с картинки. Вы можете найти фотографии на stock.xchng в категории их портретов .
Прежде чем мы добавим эту картинку, нам нужно создать форму, чтобы создать обтравочную маску. Используйте инструмент «Прямоугольник» (U) , чтобы создать квадрат размером 35 * 35 пикселей и добавьте к нему внутреннюю обводку размером 1 пиксель цвета # 202020.

Как только вы нашли понравившееся изображение на stock.xchng, мы можем добавить его к нашему дизайну. Просто перетащите его на дизайн и создайте обтравочную маску между недавно созданным слоем Shape и изображением. При необходимости измените размер изображения с помощью Ctrl / Cmd + T.

Теперь нам нужно добавить имя члена команды. Я собираюсь начать с имени, которое я использовал в сообщениях блога, чтобы показать последовательность. Я использую Myriad Pro здесь, как обычно, с нашими заголовками:
- Myriad Pro Regular
- 18px
- Гладкий; плавный
- # 6eb9cc
Обязательно оставьте поле размером 15 пикселей между изображением и именем, добавив новое руководство.

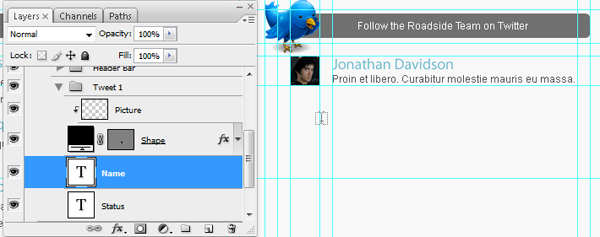
Теперь давайте добавим наш статус. Я использую Lipsum здесь как обычно. Не пишите больше одной строки, иначе это может нарушить наш дизайн. Используйте наш шрифт абзаца как обычно:
- Arial Regular
- 12px
- Сглаживание: нет
- # 525252
Вам не нужно создавать блок абзаца здесь, так как мы пишем только одну строку.

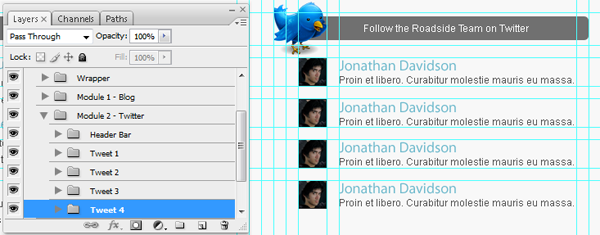
Отлично, теперь, когда мы закончили, мы можем просто продублировать группу слоев «Tweet 1», чтобы создать другие твиты. Переименуйте ваши группы слоев в Tweet 2, 3 и 4 соответственно. Оставьте 15px поле между каждым.

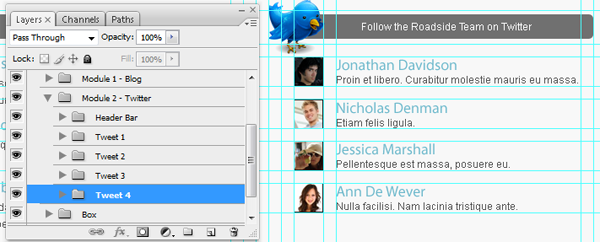
Однако маловероятно, что каждого члена команды зовут Джонатан Дэвидсон, поэтому нам нужно изменить их имена, фотографии и статус, чтобы сделать его более правдоподобным.

Теперь единственное, чего не хватает по сравнению с модулем «Блог», — это кнопка «Подробнее». Поэтому мы просто продублируем группу слоев «Подробнее» из модуля «Блог», поместим дублированную группу в группу модуля «Твиттер» и переименуем ее в «Получить больше твитов». Мы не будем оставлять одно и то же сообщение «Подробнее», чтобы сделать вещи более личными и показать, что мы потратили некоторое время на эти кнопки.
Единственное, что нужно сделать, это изменить текстовый слой на «Get More Tweets!». Восклицательный знак соответствует неформальному духу Twitter. Выровняйте эту кнопку по горизонтали с кнопкой «Подробнее» и по вертикали вправо.

Поздравляем!Мы закончили контентную часть дизайна! Это был действительно крепкий орешек. Теперь все будет проще. У нас остался только нижний колонтитул. Давайте на минутку восхищаемся тем, что мы создали в течение нескольких часов:

Мы действительно чего-то добиваемся, не так ли?
Шаг десятый — нижний колонтитул
Мы могли бы разместить текст нижнего колонтитула прямо под контентом. Честно говоря, когда я готовился к этому уроку, именно это я и сделал. Но я обнаружил, что чего-то не хватает; дизайн не был действительно сбалансированным. Добавление нижнего колонтитула в нижний колонтитул дает хорошую рамку, в которой может содержаться контент, что объясняет, почему мы помещаем его туда.
Мы не хотим, чтобы изображение было слишком большим; 50px кажется подходящим. Итак, мы добавим новую горизонтальную направляющую в 1150 пикселей, чтобы помочь нам нарисовать форму.
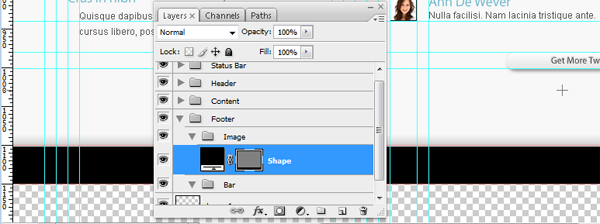
Мы должны создать новую группу слоев под названием Footer, в которой у нас будут группы Image и Bar.
Образ
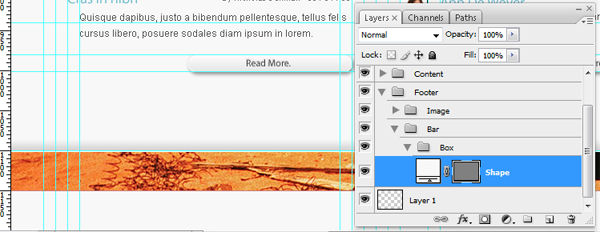
Используйте инструмент Rectangle Tool (U), чтобы нарисовать прямоугольник, занимающий 100% ширины и 50 пикселей в высоту. Этот слой должен быть в группе изображений.

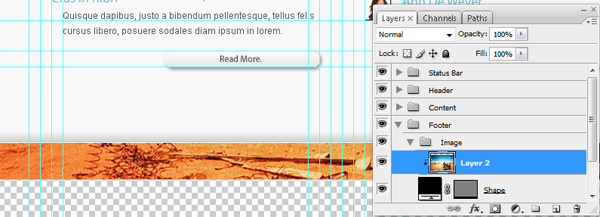
Теперь перетащите изображение нашего исходного заголовка в наш документ снова и создайте обтравочную маску между изображением и слоем Shape. Используйте Ctrl / Cmd + T, чтобы разместить его правильно.

Нижний колонтитул
Хорошо, мы закончили с изображением нижнего колонтитула. Теперь нам нужно сделать наш колонтитул. Создайте новую группу в группе «Бар» с именем box и с помощью инструмента «Прямоугольник» (U) заполните оставшуюся прозрачную часть дизайна с помощью # f8f8f8.

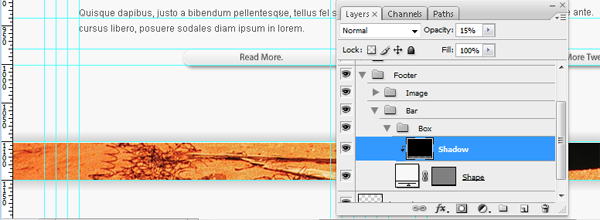
Теперь создайте новый слой с именем Shadow, создайте обтравочную маску между Shadow и Shape, и с помощью Gradient Tool (G) создайте черную тень высотой около 15px. Установите непрозрачность слоя до 15%.

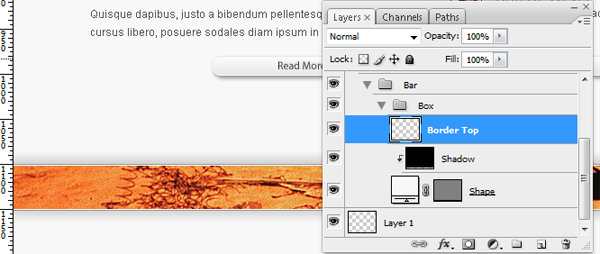
Наконец, чтобы закончить это поле, продублируйте слой Border Top из поля Content, используя Ctrl / Cmd + J , перетащите этот слой в группу слоев Footer Bar Box и переименуйте его в Border Top.

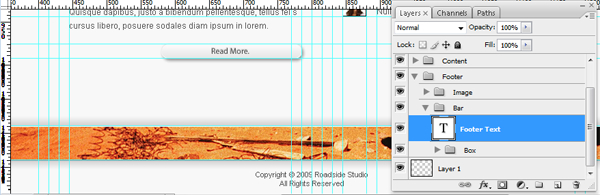
Наконец, создайте новый текстовый слой и с нашим шрифтом абзаца:
- Arial Regular
- 11px
- Сглаживание: нет
- # 525252
- Выровнять текст: Центр
Напишите лицензию на авторское право или что-то, что вы хотите поместить в нижний колонтитул. Я решил указать Copyright, название компании и немного «All Rights Reserved». Чтобы разложить вещи, я поставил это на две строки. Совместите этот текстовый слой с направляющей шириной 800 пикселей.

Шаг одиннадцатый — Полюбуйтесь!
Да, все, мы закончили! Вся эта борьба и теперь мы закончили, но конечный результат, вероятно, того стоил, верно?

Шаг двенадцатый — Заключительные мысли
Теперь мы разработали наш сайт с помощью Photoshop. Во второй части этого руководства, которое выйдет завтра , вы узнаете, как превратить этот PSD в семантическую веб-страницу, соответствующую стандартам, используя xHTML 1.0, CSS 2.0 и JavaScript.
Я искренне надеюсь, что вам понравился этот урок, что вы освоили некоторые новые приемы и теперь вы сможете создавать выдающиеся веб-дизайны самостоятельно!
Увидимся завтра для второй части!
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

