В этой серии из двух частей мы рассмотрим написание и отладку кода JavaScript с использованием современных инструментов, таких как Chrome DevTools.
В первой части вы познакомитесь с различными панелями в DevTools и с какими рабочими процессами они подходят. Также будет уделено внимание написанию и выполнению кода JavaScript через браузер, а не через редактор кода.
1. Что такое браузер DevTools?
Инструменты разработчика — это функции, предоставляемые браузерами, которые содержат набор утилит для проверки, взаимодействия и отладки веб-страниц. Браузер DevTools обычно поставляется со всеми современными браузерами, включая Chrome, Firefox, Safari, Opera и Internet Explorer. В этом руководстве основное внимание будет уделено части DevTools в Chrome Canary , но все перечисленные здесь функции, вероятно, скоро станут частью Chrome Stable.
Что DevTools может предложить разработчику JavaScript?
Открытая веб-платформа позволяет вам щелкнуть правой кнопкой мыши> Проверить элемент на любой веб-странице и обнаружить его внутреннюю часть, но JavaScript всегда был немного более недоступным, чем CSS (каскадные таблицы стилей). Несмотря на то, что DevTools содержит множество функций, связанных со стилем страницы, существует также куча менее известных функций, которые позволяют вам просматривать, писать и отлаживать JavaScript различными способами, будь то на вашей собственной странице или на третьей. пати сайт.
Зачем использовать DevTools для вашего рабочего процесса JavaScript?
Если вы являетесь веб-разработчиком внешнего интерфейса, рекомендуется, по крайней мере, знать о программах JavaScript, которые может предложить DevTools. Функции высокого уровня включают в себя:
- по крайней мере две выделенные панели, чьи варианты использования почти полностью соответствуют JavaScript
- среда разработки, которая быстро настраивается, с быстрой обратной связью
- расширенные возможности отладки с точками останова
2. DevTools Обзор
В этом разделе будут рассмотрены элементы пользовательского интерфейса DevTools, в частности, панель источников и панель консоли, поскольку именно эти две панели будут использоваться в оставшейся части этого урока.
Интерфейс панели источников

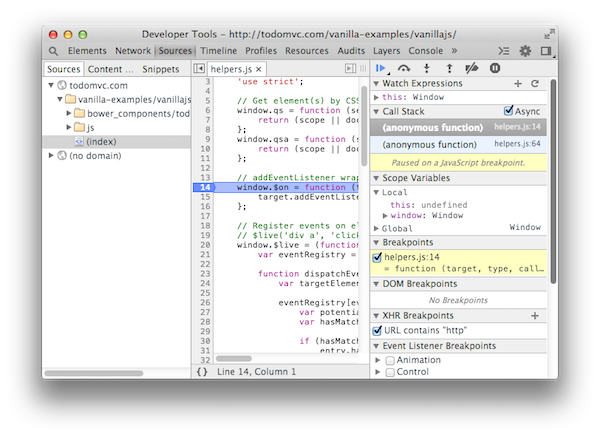
Обратите внимание на несколько характеристик макета:
- DevTools находится в открепленном состоянии. Вы можете предпочесть стыковку слева, снизу или справа от главного окна.
- Панель источников на панели источников выбрана на левой боковой панели.
- Панели на правой боковой панели находятся в развернутом состоянии.
Панель Sources предоставляет вам редактор кода и поддерживает подсветку синтаксиса для многих распространенных форматов файлов, таких как HTML, CSS, JavaScript, CoffeeScript, LESS и Sass. Редактор кода присутствует на главной панели. Непосредственно над главной панелью вы можете видеть вкладки, соответствующие вашим открытым файлам.
На панели «Источники» в левой боковой панели находится дерево файлов, обычно показывающее ресурсы, загруженные проверенной страницей. Активы сгруппированы по доменам, а папки могут находиться в развернутом или свернутом состоянии. Если вы нажмете один раз актив, он откроется в редакторе кода.
Правая боковая панель содержит элементы управления для отладки JavaScript, и каждая панель может находиться в развернутом или свернутом состоянии. Различные уровни вывода отображаются здесь, когда JavaScript останавливается на точке останова.
Консольная панель

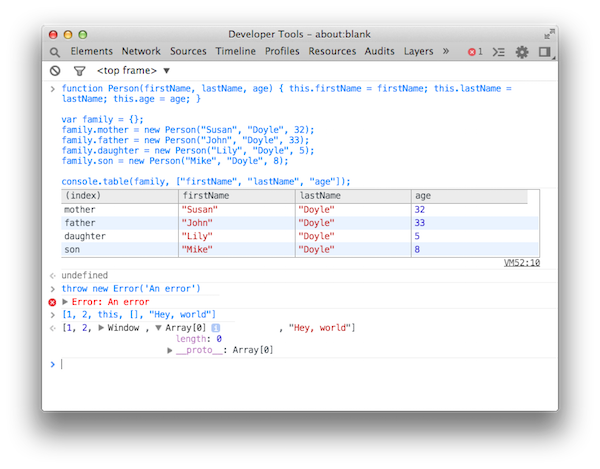
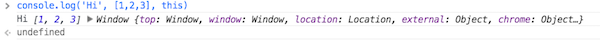
Панель консоли позволяет просматривать выходные данные, полученные в результате диагностического ведения журнала (например, операторы console.log ), а также писать и оценивать JavaScript в контексте проверяемой в данный момент страницы. Консольная панель поддерживает как API консоли, так и API командной строки . Вот некоторые функции, предоставляемые каждым API, а также описание их вывода.
Консольный API
|
1
2
|
//A simple log statement, logging a string, array and an object
console.log(‘Hi’, [1,2,3], this);
|

|
1
2
|
//Same as console.log but formatted in red to signify an error
console.error(‘An error occurred’);
|
API командной строки
|
1
|
keys(window);
|

|
1
|
$0;
|
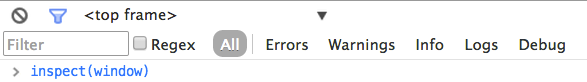
Верхняя часть панели консоли содержит несколько элементов управления, как показано ниже.

- Никакой символ (кружок с обратной косой чертой) не очищает консоль. Это полезно для случаев, когда вы видите больше сообщений, чем нужно, и вы хотите удалить их. Вы также можете использовать ярлык Command-K, чтобы удалить их, или выполнить функцию
clear(), которая является частью API командной строки. - Фильтр открывает панель с фильтрующими элементами управления, включая поле ввода. Если вас интересует только поиск сообщений об ошибках, выберите параметр «Фильтр ошибок» . Или введите регулярное выражение для использования в качестве фильтра.
- Меню « Выбор» ( <верхний фрейм> ) предоставляет параметры для доступных контекстов выполнения JavaScript, на которые нужно переключиться. Используйте это, если вы хотите, чтобы ваш JavaScript оценивался в контексте IFrame или расширения Chrome, например.
Консольная панель — это одна из немногих панелей, которую вы можете наложить на другие панели в DevTools (Элементы, Сеть, Источники) для обеспечения улучшенного рабочего процесса. Если вы регулярно возвращаетесь к панели консоли, откройте ящик консоли, нажав клавишу Escape .
3. Просмотр JavaScript с помощью DevTools
Этот раздел будет посвящен использованию DevTools для просмотра ресурсов JavaScript, используемых сайтом. Прежде чем продолжить, рекомендуется отключить кеш браузера через DevTools. Для этого перейдите в « Настройки»> «Основные» и установите флажок « Отключить кэш» (когда открыт DevTools) . Это гарантирует, что вы всегда получаете свежую версию актива.
Рабочий процесс на сторонних сайтах
Перейдите на HTML5Please.com , сайт, объясняющий готовность функций веб-платформы. Откройте DevTools, используя Command-Shift-I или выбрав Inspect Element в контекстном меню страницы. Перейдите на панель источников и обратите внимание на структуру дерева файлов, показанную на левой боковой панели. Веб-сайты нередко хранят свои JavaScript-файлы в таких папках, как «js» или «scripts», так что вы уже знаете, где искать. Откройте файл script.js в папке js . Обратите внимание на некоторые особенности редактора кода, которые могут оказаться полезными при просмотре или редактировании кода JavaScript:
- полная подсветка синтаксиса
- номер строки и столбца курсора
- новая вкладка, соответствующая открытому файлу
- вхождения слова отображаются в текущий выбор
- сопоставление скобок
- переход к определению

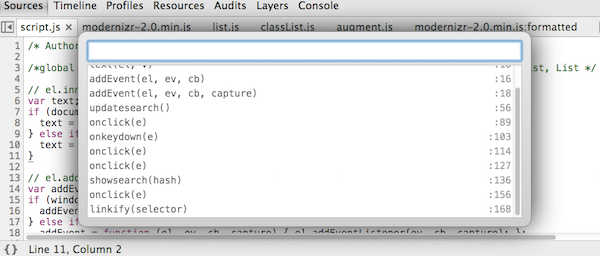
Используйте функцию определения перехода для быстрого поиска или обнаружения методов или функций JavaScript. Вы можете открыть модальное окно определения перехода с помощью комбинации клавиш Command-Shift-P . Если вы знаете название нужного метода или функции, введите его в поле поиска перехода к определению; по мере ввода результаты будут обновляться в режиме реального времени. Каждый результат содержит соответствующее имя метода (если оно есть) и номер строки, в которой он определен. Используйте Enter, чтобы выбрать результат поиска, и вы окажетесь на строке кода, где определена функция.
Теперь откройте modernizr-2.0.min.js в папке js/libs . Тот факт, что этот файл минимизирован, делает его более сложным для просмотра. Выберите Pretty Print, чтобы DevTools применил к файлу более интуитивно понятное форматирование, используя разрывы строк и отступы. Функция Pretty Print работает как для CSS, так и для JavaScript.
Сохранить внешний JavaScript в файловой системе
Каждый файл JavaScript в дереве файлов имеет контекстное меню, поэтому откройте его, щелкнув правой кнопкой мыши . Обратите внимание на несколько опций, полезных для перевода файла в автономный режим для последующего использования.
- Открыть ссылку в новой вкладке: используйте ее, если вы хотите дополнительно просмотреть информацию о сети на специальной вкладке (через панель сети).
- Сохранить как: используйте это, если вы хотите сделать автономную копию файла в вашей файловой системе.
- Копировать адрес ссылки: используйте это, если вы хотите поделиться URL в другом месте.
Найти JavaScript в сетевой панели
Панель «Сеть», помимо простого отображения ресурсов, загруженных страницей, также отображает другую информацию и данные.
- Инициатор: что послужило причиной загрузки скрипта
- События DOMContentLoaded (синий) и Load (красный): визуальное представление времени возникновения этих событий на временной шкале
- Размер: размер актива, включая размер Gzip
Используя HTML5Please.com в качестве примера веб-сайта, выполните следующие действия:
- Перейдите к панели сети и очистите журналы.
- Обновите страницу.
- Отфильтруйте логи JavaScript, выбрав фильтр « Сценарии» .
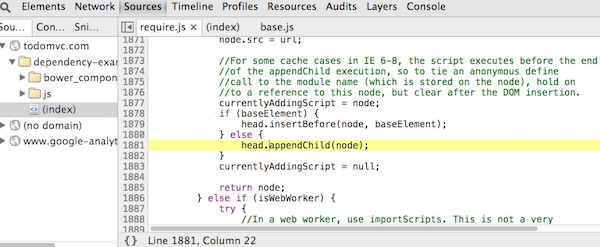
Первый скрипт, modernizr-2.0.min.js , имеет значение html5please.com/:17 для инициатора. Это говорит о том, что это был ресурс HTML, который инициировал загрузку скрипта (а не загрузчик скриптов, например). Нажмите на инициатор, и вы перейдете к строке кода на панели источников, которая ссылается на файл:
|
1
|
<script src=»js/libs/modernizr-2.0.min.js»></script>
|
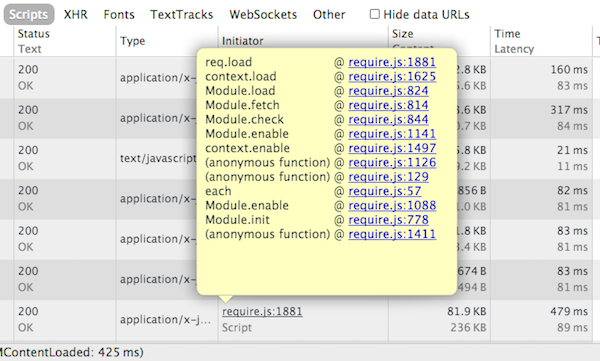
В случае, если сценарий вставляется динамически (например, с помощью загрузчика сценариев), столбец инициатора на сетевой панели может предоставить стек вызовов JavaScript, относящийся к вызовам, которые происходили вплоть до момента, когда сценарий был динамически вставлен в ДОМ.

Вы можете нажать на каждый вызов в стеке вызовов, чтобы перейти к соответствующей части кода на панели источников.

4. Написание JavaScript с использованием DevTools
В разделе «Просмотр JavaScript с помощью DevTools» я объяснил, как просматривать информацию, метаданные и исходный код в ресурсах JavaScript. В этом разделе будут рассмотрены способы написания JavaScript с помощью DevTools.
Консольная панель
Используйте панель консоли для написания быстрых однострочников JavaScript с немедленными результатами. JavaScript выполняется в контексте проверяемой страницы. Выполните некоторый JavaScript на панели консоли, нажав Enter после ввода некоторого кода.
Обратитесь к API консоли и API командной строки для получения списка доступных методов и функций.
подсказки
Хотя панель консоли относительно проста, есть несколько небольших советов по улучшению рабочего процесса:
- Используйте Shift-Enter для новой строки — это позволяет вам писать многострочный код.
- Выполнить
keys(window)чтобы обнаружить глобальные переменные на текущей странице. - Используйте помощник
$_чтобы получить последний результат предыдущей команды.
Вы можете найти консольную панель хорошим кандидатом для быстрого экспериментирования с JavaScript, чтобы узнать, каковы результаты определенных выражений. Однако когда вы начинаете писать более сложный JavaScript, вы можете легко столкнуться с ограничениями:
- Отсутствие подсветки синтаксиса может снизить читабельность.
- Отступы должны быть сделаны вручную с пробелами.
- Отсутствующие функции обычно присутствуют в редакторах кода.
Консольная панель не предназначена для замены редактора кода или даже альтернативы. Вот список некоторых случаев, когда панель консоли может быть полезна:
- использование функции автозаполнения ради обнаружения свойств
- выяснить разницу между методами JavaScript
call()иapply(), выполнив их встроенный метод и наблюдая за результатами
Панель источников
Основная панель панели источников содержит редактор кода с основными возможностями редактирования.
CodeMirror
Сам редактор основан на CodeMirror , мощном текстовом редакторе, реализованном с использованием JavaScript. DevTools импортирует редактор CodeMirror в свою собственную кодовую базу и выборочно включает различные функции, которые, в свою очередь, доступны для любого пользователя Chrome.
При редактировании JavaScript (среди других поддерживаемых языков) редактор Sources Panel содержит ряд утилит, таких как:
- Предложения автозаполнения: Получите предложения относительно слова, которое вы, возможно, пытаетесь ввести. Они основаны на существующих письменных свойствах в том же файле. Например,
documentне предлагается после вводаdocuесли в одном и том же файле уже есть хотя бы одно вхождение слова «document. - Поиск и замена: чтобы открыть окно поиска, нажмите Command-F . Соответствующие результаты отображаются в коде в режиме реального времени. Флажок « Заменить» предоставляет возможности поиска и замены.
- Сочетания клавиш: существуют различные сочетания клавиш, подобные тем, которые есть в редакторах кода, таких как Sublime Text. Например, используйте Command- /, чтобы переключить комментарий, Command-D, чтобы выбрать следующее вхождение слова текущего выбранного слова, и многое другое, как описано на официальной странице ярлыков Chrome Developer Tools.
Живое редактирование JavaScript
Эта функция, более известная как Live Edit, дает вам возможность редактировать код JavaScript страницы с помощью DevTools и позволяет вносить изменения сразу на страницу без обновления страницы. Там нет конкретного пользовательского интерфейса, чтобы использовать это; Вы просто переписываете часть кода JavaScript и нажимаете Command-S, чтобы сохранить его.
Как это работает за кулисами, объясняется ниже, но сначала рассмотрим следующие предварительные условия (они не зависят от Live Edit):
- Страница, которая использует
script.jsзагружается в Chrome через веб-страницу. -
script.jsанализируется, оценивается и компилируется в машинный код с помощью V8 JavaScript Engine .
Вот что происходит за кулисами функции Live Edit, учитывая предыдущие моменты:
- Вы открываете
script.jsв редакторе кода DevTools. Предположим, есть кнопка на текущей веб-странице. При нажатии кнопки прослушиватель события щелчка выполняет анонимную функцию. - Вы изменяете анонимную функцию, чтобы добавить оператор
console.logи сохранить файл. - Необработанное текстовое содержимое
script.jsвводится обратно в механизм V8 для обработки. - Проводятся сравнения между новым
script.jsи старым. Удаления, дополнения и модификации сохраняются. - V8 компилирует модифицированный JavaScript и исправляет
script.jsскомпилированными изменениями.
Live Edit лучше всего работает с небольшими изменениями, а не для создания целых файлов JavaScript для вашего приложения. Сценарии отладки хорошо работают с Live Edit.
Workspaces
Рабочие пространства не являются критически важным компонентом отладки JavaScript через DevTools. Однако, в зависимости от ваших требований, это может ускорить ваш рабочий процесс отладки. Рабочие пространства — это функция DevTools, которая позволяет изменять содержимое папки в файловой системе путем внесения изменений в код DevTools.
Если вы просматриваете проект, который обслуживается локально через веб-сервер, например, по адресу http://localhost:3000/ и проект существует в вашей файловой системе, например, в ~/development/project , вы можете рассказать DevTools о сопоставление между ними и использование возможностей Live Edit с возможностью сохранения на диск. Рабочие пространства обеспечивают следующий рабочий процесс:
- После того, как вы проинструктируете ваши DevTools о соответствии между просматриваемой страницей и ее источником в вашей файловой системе, вы можете просмотреть исходный код на панели источников .
- Вы столкнулись с ошибкой JavaScript, поэтому во время отладки вы вносите изменения в панели источников .
- Вы сохраняете изменения, используя Command-S .
На шаге 3 сохранение перезаписывает исходный исходный файл.
Исходные карты
Карты исходного кода решают общую проблему при работе с исходным кодом, который обрабатывается или компилируется во что-то другое. Примеры включают в себя:
- Код JavaScript, который минимизируется и объединяется как часть системы сборки
- Код Ecmascript 6, который переносится в код ES5, чтобы он был совместим со всеми современными браузерами
- Код CoffeeScript, который компилируется в JavaScript
Проблема заключается в следующем: при отладке обработанной версии кода может быть трудно понять, как ваш исходный код отображается на то, что вы просматриваете во время отладки. Если вы получаете сообщение об ошибке в консоли DevTools для производственного веб-сайта, вам, как правило, придется отлаживать уменьшенную и сцепленную версию кода JavaScript, которая мало похожа на исходные файлы, которые вы создаете.
Исходная карта — это сгенерированный файл, созданный в процессе компиляции, который доступен для случаев использования, перечисленных ранее. DevTools может прочитать файл Source Map, чтобы понять, как скомпилированный файл отображается в исходный файл.
Два фрагмента кода (Исходный файл — app.js и Прозрачный файл — compiled.js) демонстрируют код, удобный для отладчика Исходной карты.
Пример 1. Исходный файл — app.js
|
1
2
3
|
for (var element of [1, 2, 3]) {
console.log(element);
}
|
Обратите внимание, что в исходном файле app.js используется совместимая с Ecmascript 6 функция, известная как итератор Array.
Пример 2. Прозрачный файл — compiled.js
|
01
02
03
04
05
06
07
08
09
10
|
«use strict»;
for (var $__0 = [1, 2, 3][Symbol.iterator](),
$__1;
var element = $__1.value;
{
console.log(element);
}
}
//# sourceMappingURL=app.js.map
|
Обратите внимание, что на compiled.js ссылается тег script на странице HTML, а также среда выполнения Traceur, и, наконец, он открывается в браузере.

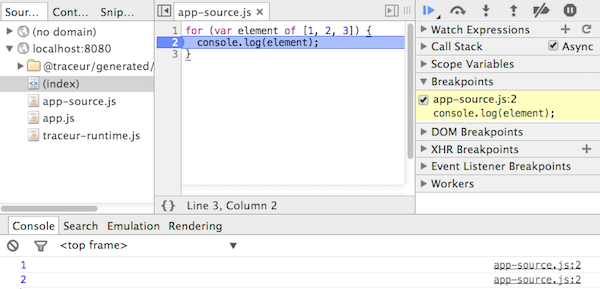
Даже скомпилированный JavaScript имеет оператор console.log в строке 6. DevTools может точно показать, где находится оператор console.log в исходном исходном файле (отладка исходной карты), который находится в строке 2. Точки останова работают должным образом. За кулисами скомпилированный JavaScript оценивается и выполняется, но DevTools представляет другой ресурс вместо версии, оцененной браузером.
обрывки
Функция Snippets в DevTools обеспечивает быстрый способ написания разного кода JavaScript и его выполнения. Весь JavaScript, выполняемый через сниппеты, запускается в контексте текущей страницы. Выполнение фрагмента DevTools похоже на запуск Bookmarklet на странице. Возможно, вам будет удобнее написать определенный JavaScript-код внутри Snippets, а не на панели консоли, по причинам, связанным с улучшением среды редактирования кода. Ваши фрагменты сохраняются в локальном хранилище DevTools.
Чтобы использовать сниппеты:
- Убедитесь, что левая боковая панель видна на панели источников, и выберите вкладку « Фрагменты фрагментов » на боковой панели (рядом с вкладками «Источники» и «Сценарии содержимого»).
- Щелкните правой кнопкой мыши на левой боковой панели и выберите « Создать», чтобы создать новый фрагмент.
- Назовите свой новый фрагмент.
- Напишите
console.log('Hello');в редакторе кода. - Нажмите Command-Enter и обратите внимание на полученный результат на панели консоли.
Вы можете найти несколько уже написанных фрагментов в этом репозитории DevTools Snippets .
Вот и все для первой части опыта современного отладки. Во второй части мы рассмотрим некоторые функции отладки, а также несколько расширений, которые могут помочь с этим.