Вы уже давно это видели с Google Reader, Gmail и совсем недавно на Facebook. Возможно, вы тоже хотели бы написать RESTful-JavaScript-приложения. Что ж, коллеги-разработчики, познакомьтесь с Sammy.js , крошечной платформой JavaScript, построенной на основе jQuery . Сэмми использует хеш URL (#), чтобы вы могли создавать одностраничные AJAX-приложения, отвечающие на кнопку возврата вашего браузера. Заинтересованы?
В этой статье я предоставлю краткий обзор фреймворка, а затем кратко продемонстрирую, каково это работать с Sammy.js , с надеждой соблазнить вас достаточно, чтобы рассмотреть его для своих проектов.
Установка сцены
«Sammy.js легок как по размеру (<20 КБ), так и по размерам. Включите его в уже запущенные приложения».
Sammy.js собирается Аароном Куинтом , веб-разработчиком из Бруклина, Нью-Йорк. Его API смоделирован на основе популярной среды Ruby , Sinatra , и отлично подходит как для простых, так и для сложных приложений. В него легко войти, и его можно включить в существующие проекты. Это не предложение «все или ничего»; так что давайте посмотрим.
Sammy.js позволяет вам писать одностраничные приложения, очень похожие на Gmail. Вы можете поддерживать состояние вашего приложения с помощью URL-адреса без необходимости обновлять или изменять страницу. Существуют и другие JavaScript-фреймворки MVC, такие как SproutCore , которые, как правило, охватывают все. Но с Сэмми у вас есть легкая (~ 20 КБ) инфраструктура, способная вызывать несколько экземпляров одновременно (т.е. запускать несколько приложений в одном документе).
Акт открытия
Установить Sammy.js довольно просто. sammy-0.5.4.min.js на страницу загрузки , возьмите копию и переместите sammy-0.5.4.min.js туда, где вы храните библиотеки вашего проекта (как правило, / js для меня). Для этой статьи я буду использовать версию 0.5.4, но вы можете попробовать sammy-latest.min.js . Вам также понадобится копия jQuery, по крайней мере v. 1.4.1. Как и в большинстве плагинов jQuery, важен порядок: jQuery, до Sammy.js, до вашего JavaScript. Я стараюсь размещать свой JavaScript внизу страницы, потому что он блокирует параллельную загрузку других элементов, создавая впечатление более медленной загрузки страницы. Пока что имеем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Sammy.js Example</title>
</head>
<body>
<div id=»content»></div>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/sammy-0.5.4.min.js»></script>
<script type=»text/javascript»>
// your script goes here
</script>
</body>
</html>
|
Теперь, чтобы начать кодирование нашего приложения. Проще говоря, я работаю на линии, что не самая лучшая практика. Добавить приложение Sammy.js так же просто, как присвоить его переменной, которую я называю ratPack. На нашей странице мы определили div с идентификатором «content», с которым будет работать наше приложение. Мы обозначаем это следующим образом:
var ratPack = $ .sammy (function () { this.element_selector = '#content'; // маршруты пойдут сюда });
Важность селектора элемента заключается в том, что в нашем документе может быть запущено несколько экземпляров Sammy.js, влияющих на разные элементы.
Главной достопримечательностью
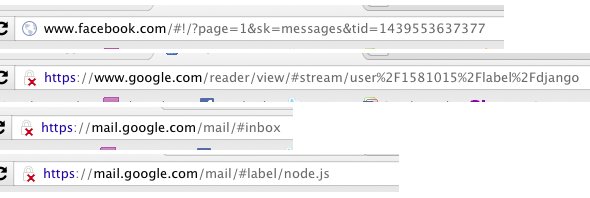
Sammy.js использует путь, определенный в хэше URL, и общие методы HTTP (get, post, put, delete), чтобы определить функцию обратного вызова для вызова. Они обычно известны как «маршруты». Вот некоторые примеры из Интернета:

В качестве примера мы набросаем приложение для почтового ящика. Давайте сначала настроим маршрут нашего приложения по умолчанию, который будет находиться в # / inbox.
this.get ('# / inbox', function (context) { context.app.swap ( ''); . Контекст $ элемент () Append ( '<h1> Входящие </ h1>'). });
Здесь вы можете заставить функцию обратного вызова делать все, что захотите. Поскольку я показываю входящие, я, вероятно, хотел бы сделать ajax-вызов и получить список сообщений. Однако ради простоты я просто собираюсь вернуть тег h1 . context.app.swap('') говорит Сэмми заменить содержимое моего содержимого div, а не просто добавлять к нему.
Чтобы заставить это работать в браузере, мы хотим запустить приложение, используя функцию готовности документа jQuery, и передать его по нашему начальному URL, как определено в приведенном выше маршруте.
$ (function () {
ratPack.run ( '# / Входящие');
});
Вот и все. Теперь мы сможем загрузить наш документ в браузер, приложение должно запуститься и перейти к нашей папке входящих сообщений.
Далее мы можем создать другой маршрут для обработки помеченных сообщений:
this.get ('# / label /: name', function (context) {
context.app.swap ( '');
context. $ element (). append ('<h1>' + this.params ['name'] + '</ h1>');
});
Сэмми использует синтаксис двоеточия var (: var), чтобы вернуть параметры, чтобы мы могли фильтровать наши сообщения. Опять же, я просто отображаю название лейбла.
До этого момента мы использовали только HTTP-метод get. Скажем, мы должны были создать форму и направить ее в # / compose:
this.get ('# / compose', function (context) { context.app.swap ( ''); context. $ element (). append ('<h1> поздороваться с? </ h1>' + '<form action = "# / compose" method = "post">' + '<input type = "text" name = "to" />' + '<input type = "submit" name = "submit" />' + '</ form>'); });
Теперь мы можем настроить маршрут, чтобы принимать опубликованные данные и заставить Сэмми проанализировать их для нас.
this.post ('# / compose', function (context) { context.app.swap ( ''); var to = this.params ['to']; context. $ element (). append ('<h1> hi' + to + '</ h1>'); });
Это основы. Простой API, достаточно мощный для больших и маленьких проектов. Если вы следуете вместе с кодом, мы можем добавить навигацию для удобства нажатия.
|
1
2
3
4
5
6
7
|
<div id=»nav»>
<ul>
<li><a href=»#/inbox»>inbox</a></li>
<li><a href=»#/compose»>compose</a></li>
<li><a href=»#/label/drafts»>drafts</a></li>
</ul>
</div>
|
на бис
Конечно, Sammy.js может предложить гораздо больше, чем просто определение маршрутов в приложении. Более опытные пользователи могут исследовать пользовательские события и пространства имен для приложений, управляемых событиями. Аарон пытается сохранить ядро Sammy.js настолько тесным, насколько это возможно, но он также поставляется с множеством плагинов. Есть плагин заголовка, который позволяет вам легко установить заголовок документа для разных маршрутов. Существует несколько систем шаблонов, включая хамл и усы. Есть красивый конструктор форм и Sammy.Store, «абстрактный класс адаптера, который объединяет множество хранилищ данных в браузере в единый общий набор методов для хранения и извлечения данных».
Надеюсь, вам понравился этот быстрый взгляд на Sammy.js и вы готовы рассмотреть возможность его использования в своих приложениях. Давайте послушаем ваши мысли о Sammy.js в комментариях!
Оригинальный инструктор этого урока попросил удалить их имя из подписи.