Узнайте, как экспортировать Flash-фильм с прозрачным фоном и встроить его в файл HTML.
Шаг 1: Краткий обзор
Используя опцию публикации во Flash и немного CSS, мы добавим прозрачный Flash-ролик поверх HTML-контента.
Шаг 2. Выберите файл Flash
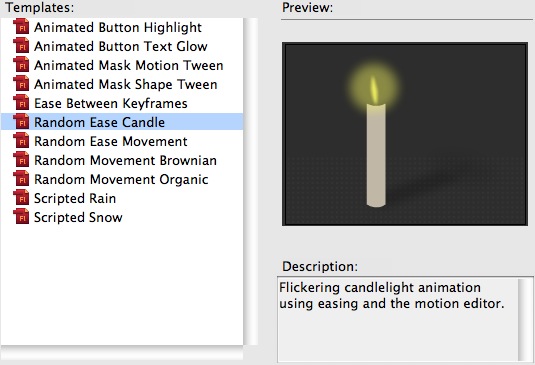
Выберите файл, который вы хотите использовать с прозрачным фоном, я использовал шаблон Random Ease Candle, включенный в Flash CS5.

Шаг 3: Публикация настроек
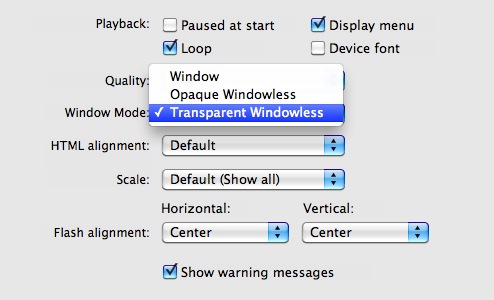
Открыв файл, выберите « Файл»> «Параметры публикации», перейдите на вкладку «HTML» и измените режим окна на « Прозрачный без окон».

Нажмите кнопку «Опубликовать», чтобы экспортировать соответствующий файл SWF и HTML.
Шаг 4: HTML
Вы можете получить точно такой же результат, установив параметр в используемом вами HTML-файле.
Давайте посмотрим на эту часть, начиная с div flashContent .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»flashContent»>
<object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ width=»320″ height=»240″ id=»Transparent» align=»middle»>
<param name=»movie» value=»Transparent.swf» />
<param name=»quality» value=»high» />
<param name=»bgcolor» value=»#ffffff» />
<param name=»play» value=»true» />
<param name=»loop» value=»true» />
<param name=»wmode» value=»transparent» />
<param name=»scale» value=»noscale» />
<param name=»menu» value=»true» />
<param name=»devicefont» value=»false» />
<param name=»salign» value=»» />
<param name=»allowScriptAccess» value=»sameDomain» />
|
Выделенная строка — это параметр, который устанавливает фильм в прозрачном режиме.
Шаг 5: немного CSS
Открытие html-файла в вашем браузере даст вам прозрачный фон, который мы ищем, но без содержимого это будет невозможно заметить.
Чтобы исправить это, мы будем использовать немного CSS, откройте файл и добавьте следующее к идентификатору flashContent .
|
1
|
#flashContent { width:100%;
|
Это поместит флэш-фильм поверх контента, раскрывающего эффект.
Примечание. Помните, что любой интерактивный HTML-контент (например, гиперссылки) за вашим Flash-фильмом будет непригодным для использования.
Вывод
Теперь вы знаете, как публиковать такие фильмы, и ваша задача — творчески их реализовать. Эксперимент!
Спасибо за прочтение!