В этом уроке вы узнаете, как взять 3D-модель из Blender и использовать ее в своих играх Flash, используя Swift3D.
Окончательный результат предварительного просмотра
Взгляните на предварительный просмотр ниже. Это как одна из тех игр про вождение автомобиля, которые вы видите по всему Интернету — ну, нет, не совсем. Эта машина 3D, или так кажется.
обзор
Сюрприз. Здесь на самом деле нет 3D. Автомобиль 2D векторного искусства. Трехмерный эффект был достигнут, показывая различные кадры поворотной анимации автомобиля. В этом кратком совете мы расскажем, как взять 3D-модель, анимировать ее и экспортировать как векторную графику, чтобы ее можно было использовать во Flash. Для этого мы будем использовать комбинацию из трех программ: Blender , Swift 3D и Flash.

Если вы не знакомы с Swift 3D, я предлагаю вам посмотреть видеоуроки, предлагаемые на официальном сайте Swift 3D, erain.com . Вы можете привыкнуть к программе во второй половине дня.
Шаг 1: Экспорт из Blender
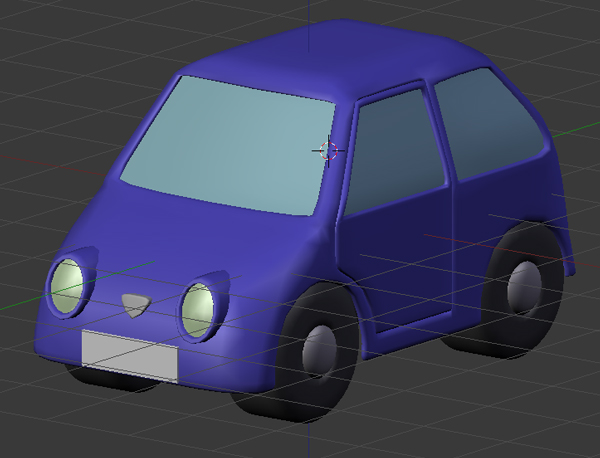
Мы начнем с нашей модели в Blender. Он состоит из нескольких частей, которые я назвал соответственно Body, Windows, Tyres и т. Д., И каждой части присвоен материал с соответствующим именем.

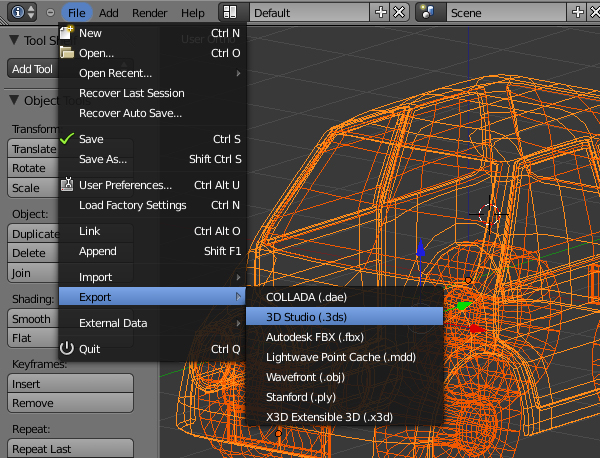
Чтобы открыть модель в Swift 3D, она должна быть в формате .3ds. Чтобы экспортировать его как таковой, выберите его (все части), затем выберите «Файл»> «Экспорт»> «3D Studio» и сохраните его на своем компьютере.

Шаг 2. Импорт в Swift 3D
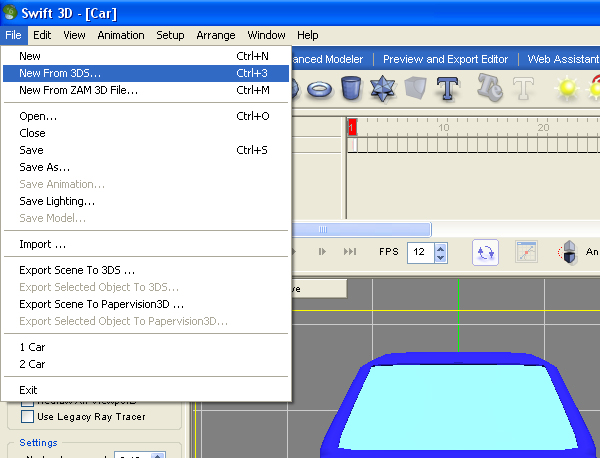
Откройте Swift 3D. Чтобы импортировать нашу недавно экспортированную модель, выберите «Файл»> «Создать из 3DS» . Найдите файл и нажмите «Открыть».

Шаг 3: Регулировка материалов
Возможно, вы заметили, что материалы в Swift 3D выглядят не так, как в Blender. Теперь посмотрим, как мы можем изменить эти материалы.
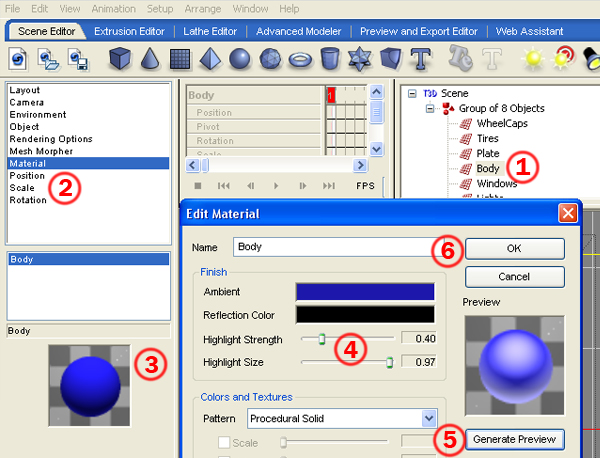
Допустим, мы хотим изменить материал кузова автомобиля, чтобы он стал более блестящим (и чтобы он мог отражать блики). Сначала выберите сетку Body в окне иерархии. На панели свойств выберите «Материал» и дважды щелкните значок предварительного просмотра. Откроется окно со свойствами материала Body. Чтобы сделать его блестящим, поиграйте с Highlight Strength и Highlight Size (и нажмите Generate Preview, чтобы увидеть изменения). Когда вы довольны результатами, нажмите ОК.

Шаг 4: Освещение
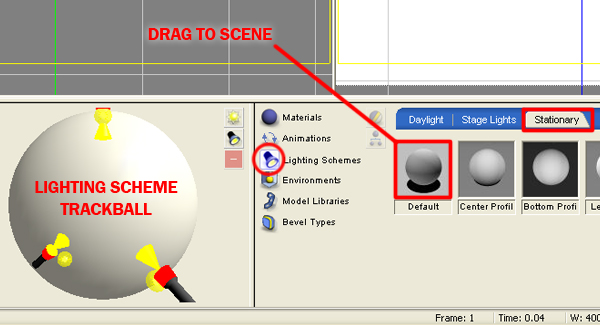
Теперь нам нужно немного освещения, чтобы украсить нашу сцену. В окне Галереи на вкладке Схемы освещения вы можете найти готовые схемы освещения. Для этой демонстрации я буду использовать схему освещения «По умолчанию». Чтобы применить его, перетащите его на сцену. Если вы хотите, вы можете отрегулировать его, используя трекбол системы освещения.
Примечание . Схема освещения с именем «По умолчанию» на самом деле не является схемой освещения по умолчанию!

Шаг 5: Анимация
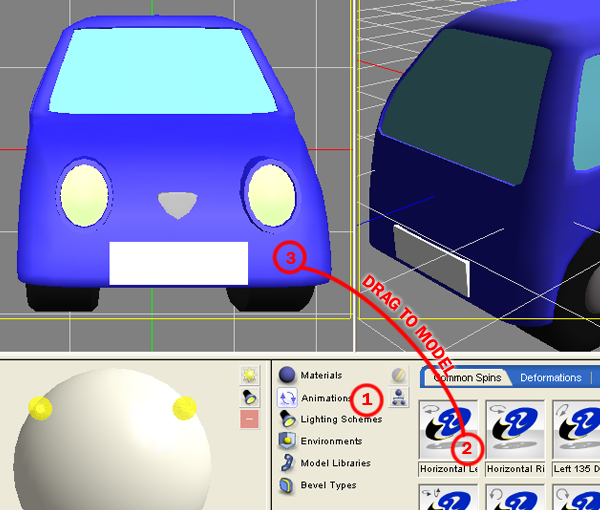
Пришло время заводить нашу машину. Как и в случае со схемами освещения, вы можете найти готовые анимации на вкладке «Анимации» в окне «Галереи». Мы будем использовать анимацию ER-Horiziontal Left. Снова перетащите его на модель.

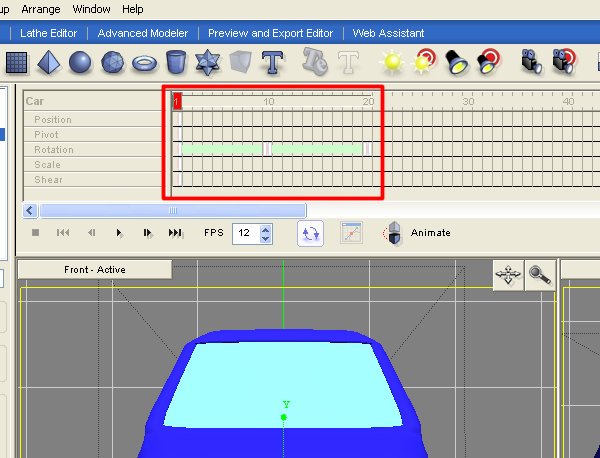
Вращающаяся анимация будет создана в течение 20 кадров. Если вы очистите временную шкалу, вы увидите анимацию в окне просмотра Active.

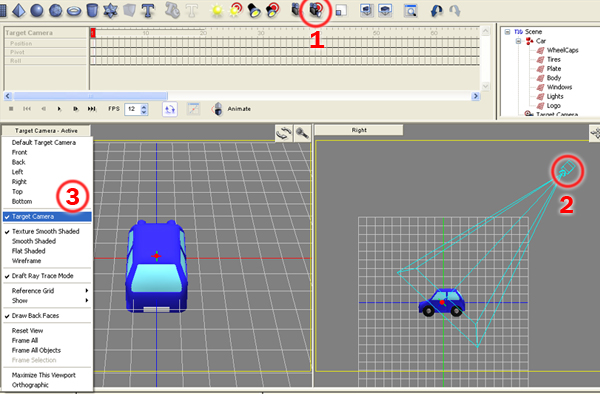
Шаг 6: Камера
Нам нужна камера, через которую мы можем просматривать нашу модель. На главной панели инструментов щелкните значок «Создать целевую камеру». Расположите камеру, как показано на рисунке. Измените один из видов на вид Target Camera и щелкните по нему, чтобы сделать его активным окном просмотра.

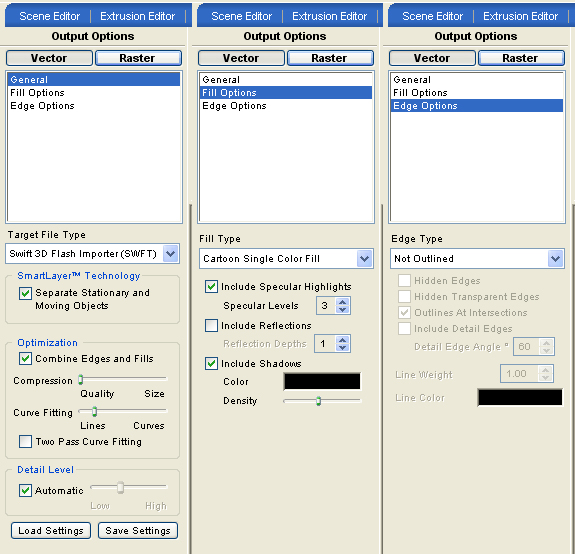
Шаг 7: Предварительный просмотр экспорта
Нажмите на редактор предварительного просмотра и экспорта. Убедитесь, что выбрана кнопка Вектор. Здесь вы можете поиграть с настройками Fill и Outline. Эти настройки я использовал.

Когда вы закончите, нажмите Generate All Frames . Запустите анимацию несколько раз, чтобы убедиться, что она выглядит так, как вы хотите. Это должно выглядеть примерно так:
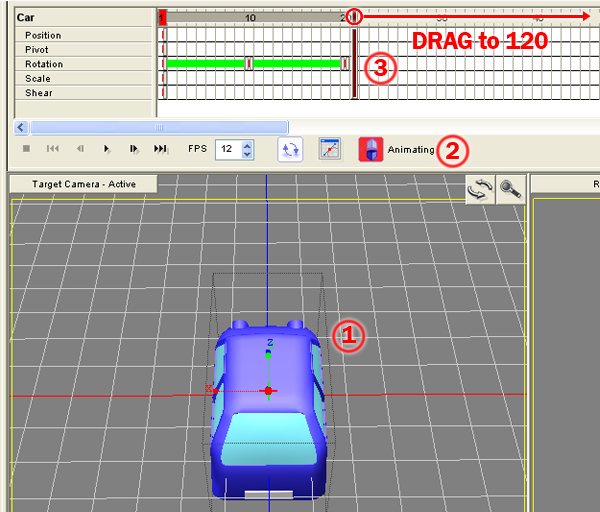
Шаг 8: Расширение анимации
Для наших целей 20 кадров недостаточно для плавной анимации, поэтому нам нужно сделать ее длиннее. Вернитесь в редактор сцен. Выберите автомобиль и нажмите кнопку «Анимировать». Расширьте анимацию до 120 кадров.

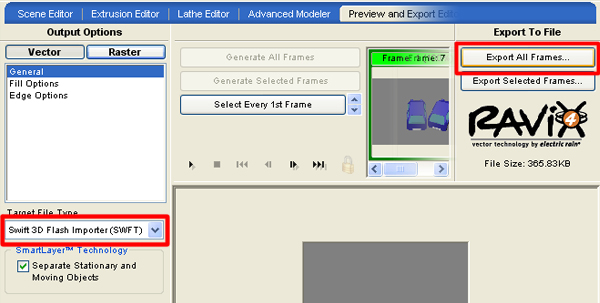
Шаг 9: Окончательный экспорт
Войдите в редактор предварительного просмотра и экспорта снова. Не изменяя ни одну из предыдущих настроек, нажмите «Создать все кадры». Пойдите, посмотрите фильм или два, и когда вы вернетесь, анимация, мы надеемся, будет полностью воспроизведена. Чтобы экспортировать его, убедитесь, что для параметра Тип целевого файла на вкладке «Общие» установлено «Swift 3D Flash Importer», затем нажмите «Экспортировать все кадры» и сохраните файл .swft.

Ваша анимация должна выглядеть примерно так:
Шаг 10: Импорт во Flash
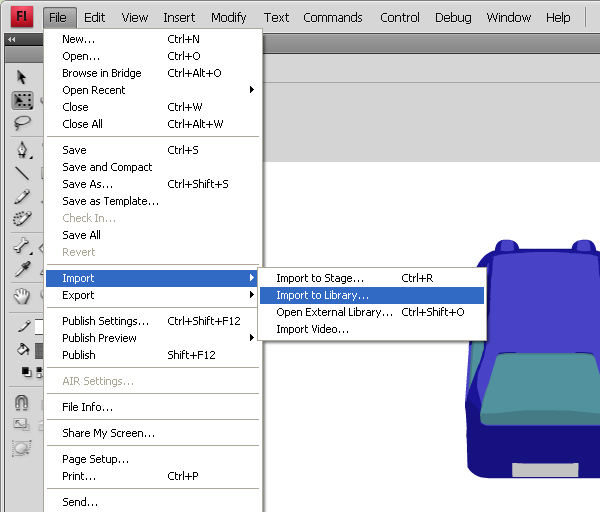
Откройте Flash. Чтобы импортировать файл, выберите «Файл»> «Импорт»> «Импортировать в библиотеку» . Найдите файл и откройте его. Flash импортирует его как фрагмент ролика в библиотеку.
Примечание . Также можно выбрать «Импортировать в рабочую область», чтобы импортировать каждый кадр на основную временную шкалу. Хотя это может быть полезно в некоторых случаях, обычно удобнее импортировать его как фрагмент ролика.

Шаг 11: Предложения
В дополнение к вышеперечисленным шагам, вот небольшой список вещей, которые вы можете сделать, чтобы улучшить конечный результат:
- Литая тень . Чтобы создать тень, создайте плоскость в редакторе сцен, увеличьте масштаб и поместите ее чуть ниже машины. Отредактируйте его материал, указав для него значение Highlight Strength, равное 0 (это позволит избежать выделения бликов). После этого во Flash удалите слой Colors (Стационарный). Вы останетесь с брошенной тенью!
- Окна : Чтобы улучшить материал окон, вы можете сделать его блестящим (как на шаге 3) или отражающим (если у вас есть какой-то фон).
- Схема : во Flash вы можете создать толстый контур вокруг автомобиля. Это придаст ему мультяшный вид и, что еще важнее, упростит просмотр, когда он будет уменьшен и использован в игре.
Кроме того, он намного чище, чем рендеринг контуров Swift 3D.
Если вы последуете этим советам, у вас получится нечто похожее на это:
Вывод
Были сделаны! Теперь, когда у вас есть анимация автомобиля, вы можете запрограммировать его для создания игры. Вот несколько ссылок, которые могут помочь вам в этом:
- Создание простой игры вождения с помощью ActionScript 3.0 Стефана Кронина
- Развертывание танка на миссии в зоне изометрической войны Константин Серов