Прочитайте простые шаги этого Быстрого Подсказки, чтобы создать Минималистичный Песочный Замок с ActionScript.
Окончательный результат предварительного просмотра
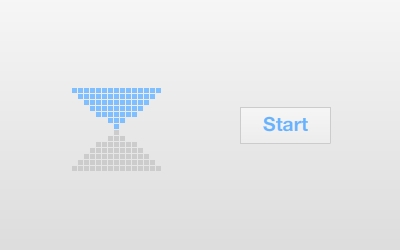
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Используя массивы и готовый квадратный мувиклип, мы создадим песочные часы, которые будут анимированы таймером.
Шаг 2: Настройте файл Flash
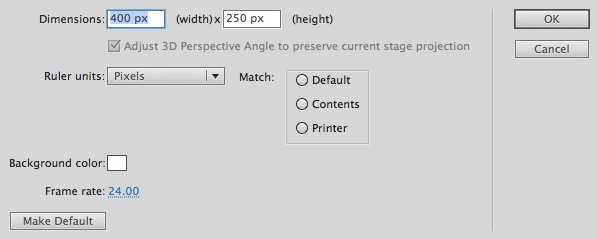
Запустите Flash и создайте новый документ Flash, установите размер сцены 400×250 пикселей и частоту кадров 24 кадра в секунду.
Шаг 3: Интерфейс
Это интерфейс, который мы будем использовать, квадраты на изображении — это фактически один синий квадрат MovieClip, экспортированный для использования с ActionScript, с именем связывания Square . Простая кнопка с именем startButton будет использоваться для создания и запуска часов.
Шаг 4: ActionScript
Создайте новый класс ActionScript (Cmd + N), сохраните файл как Main.as и напишите следующие строки. Прочитайте комментарии в коде, чтобы полностью понять поведение класса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
package
{
import flash.display.Sprite;
import flash.utils.Timer;
import flash.events.TimerEvent;
import flash.events.MouseEvent;
public class Main extends Sprite
{
private var clockArray:Array = [15,13,11,9,7,3,1];//Stores the number of squares per line
private var top:Array = [];
private var container:Sprite = new Sprite();
private var containerCopy:Sprite = new Sprite();
private var timer:Timer = new Timer(1000);
private var counter:int = 0;
public function Main():void
{
startButton.addEventListener(MouseEvent.MOUSE_UP, buildClock);//a listener in the start button
}
private function buildClock(e:MouseEvent):void
{
startButton.removeEventListener(MouseEvent.MOUSE_UP, buildClock);
startButton.enabled = false;
var clockLength:int = clockArray.length;
/* this double for browses through the clock array length AND the value of each array element
creating 7 lines (length) of squares with 15, 13, 11(element value) and so on */
for (var i:int = 0; i < clockLength; i++)
{
for (var j:int = 0; j < clockArray[i]; j++)
{
var s:Square = new Square();
var sc:Square = new Square();
sx = 70.5 + (s.width * j) + (1 * j) + (i * (s.width + 1));
sy = 84.5 + (s.height + 1) * i;
sc.x = sx;
sc.y = sy;
if (i >= 5)
{
sx = 70.5 + (s.width * j) + (1 * j) + (i * ((s.width) + 1)) + (s.width * 2 — 4);
sc.x = sx;
}
container.addChild(s);
containerCopy.addChild(sc);
top.push(s);
sc.alpha = 0.2;
}
addChild(container);
containerCopy.x = 225;
containerCopy.y = 247;
containerCopy.rotation = 180;
addChild(containerCopy);
}
timer.addEventListener(TimerEvent.TIMER, startClock);
timer.start();
}
/* this function executes every second, it changes the alpha of the corresponding square to make the sand effect.
when the time is done stops the timer and calls a function */
private function startClock(e:TimerEvent):void
{
container.getChildAt(counter).alpha = 0.2;
containerCopy.getChildAt(counter).alpha = 1;
counter++;
//60 seconds
if (counter >= 59)
{
timer.stop();
timer.removeEventListener(TimerEvent.TIMER, startClock);
timeComplete();
}
}
private function timeComplete():void
{
//do something here
}
}
}
|
Вы можете настроить таймер и значение счетчика, чтобы увеличить или уменьшить продолжительность песочных часов.
Шаг 5: Класс документа
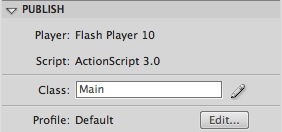
Не забудьте добавить имя класса в поле « Класс» в разделе « Публикация » на панели « Свойства» .
Вывод
Почему бы не использовать этот SandClock, чтобы сделать ваше приложение или игру приятнее?
Надеюсь, вам понравился этот урок, спасибо за чтение!