В этом кратком совете я покажу вам, как создать простое поисковое приложение с поисковой системой Google.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Используя TextField и некоторые события, мы отправим поисковые запросы в Google и отобразим результат в браузере.
Шаг 2: Настройте файл Flash
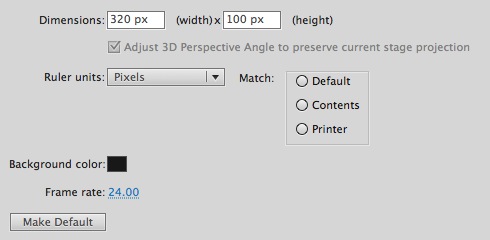
Запустите Flash и создайте новый Flash-документ, установите размер сцены 320x100px и цвет фона # 181818.
Шаг 3: Интерфейс

Это интерфейс, который мы будем использовать, он включает в себя поле ввода TextField и кнопку. Установите имя экземпляра TextField для searchTerms и кнопку для searchButton.
Шаг 4: ActionScript
Это класс, который выполняет всю работу, пожалуйста, прочитайте комментарии в коде, чтобы полностью понять его поведение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.net.navigateToURL;
import flash.net.URLRequest;
public class Main extends Sprite
{
public function Main():void
{
searchButton.addEventListener(MouseEvent.MOUSE_UP, google);//Listens to a button release and executes the search function
addEventListener(KeyboardEvent.KEY_DOWN, google);//Listens for the Enter key and executes the search function
searchTerms.addEventListener(MouseEvent.MOUSE_DOWN, selectText);
}
//Notice the * (special type), this allow the function to be run by different types of events, avoiding the creation of separate functions with the same code
private function google(e:*):void
{
if(e.type == «mouseUp»)//If called by a MouseUp event
{
navigateToURL(new URLRequest(«http://www.google.com/search?q=» + searchTerms.text));
}
else if(e.keyCode == Keyboard.ENTER)//Called by Enter key
{
navigateToURL(new URLRequest(«http://www.google.com/search?q=» + searchTerms.text));
}
}
private function selectText(e:MouseEvent):void
{
searchTerms.setSelection(0, searchTerms.length);
}
}
}
|
Как вы можете заметить, прочитав код, ключом является URL-адрес Google, который позволяет нам добавлять условия поиска к запросу, это http://www.google.com/search?q= .
Вы также можете попробовать этот пример с различными поисковыми системами, такими как Yahoo! например: http://search.yahoo.com/search;_ylt=?p= или ActiveTuts: http://active.tutsplus.com/?s=.
Шаг 5: Класс документа
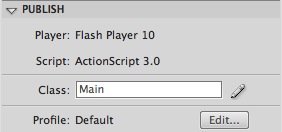
Не забудьте добавить имя класса в поле «Класс» в разделе «Публикация» на панели «Свойства».

Вывод
Используя эту технику, вы можете создавать простые и эффективные окна поиска, пробовать различные поисковые системы и создавать свои собственные окна поиска!
Надеюсь, вам понравился этот урок, спасибо за чтение!