Что происходит, когда веб-сайт помещает ваш SWF в область, где он не подходит? В этом кратком совете вы узнаете, как управлять масштабом SWF.
Шаг 1: Настройте свой SWF
Начните новый проект Flash и установите сцену шириной 350 пикселей и высотой 250 пикселей.
Создайте базовый класс документа (см. Этот краткий совет для получения дополнительной информации):
|
01
02
03
04
05
06
07
08
09
10
11
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
}
}
}
|
FLA (и SWC для тех, кто не использует Flash Pro) в zip-файле содержит два ресурса:
CheckedBackground того же размера, что и сцена, с точкой регистрации в верхнем левом углу.

Лицо , примерно половина ширины сцены, с точкой регистрации в центре.

Расположите их на сцене так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public class Main extends Sprite
{
private var checkedBackground:CheckedBackground;
private var face:Face;
public function Main()
{
checkedBackground = new CheckedBackground();
checkedBackground.x = 0;
checkedBackground.y = 0;
this.addChild( checkedBackground );
face = new Face();
face.x = stage.stageWidth / 2;
face.y = stage.stageHeight / 2;
this.addChild( face );
}
}
|
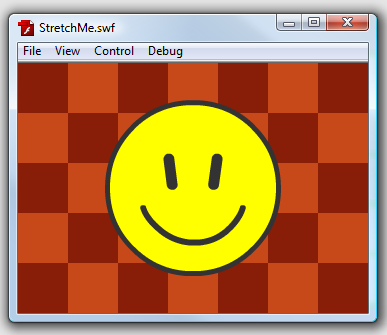
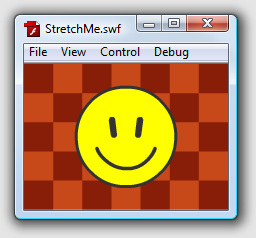
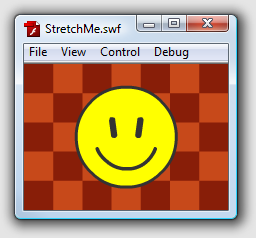
Запустите свой SWF:

Шаг 2: растянуть окно проигрывателя
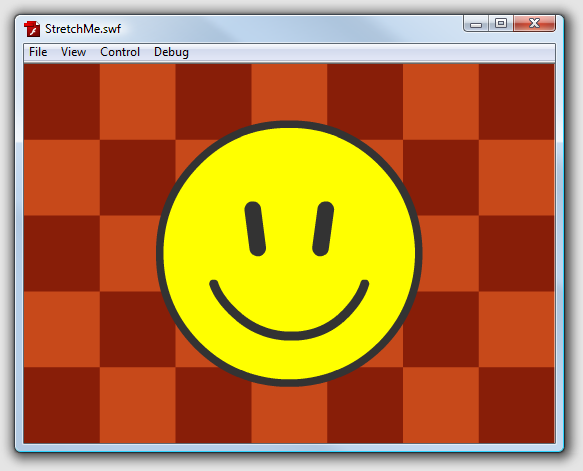
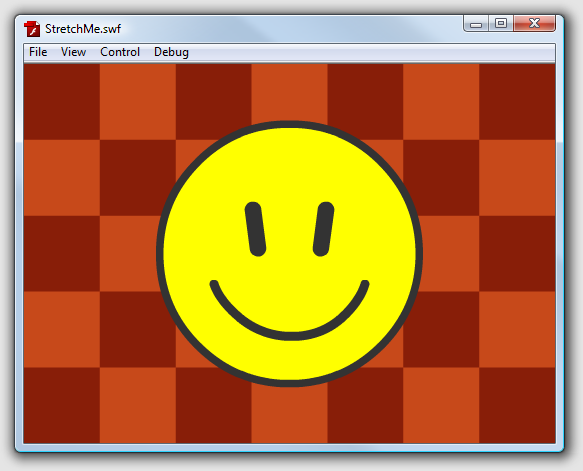
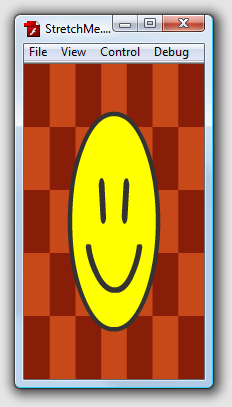
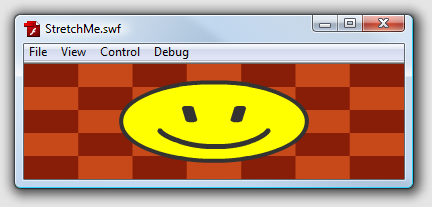
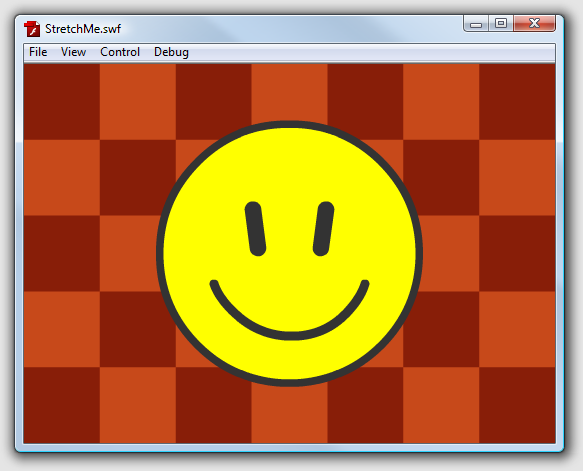
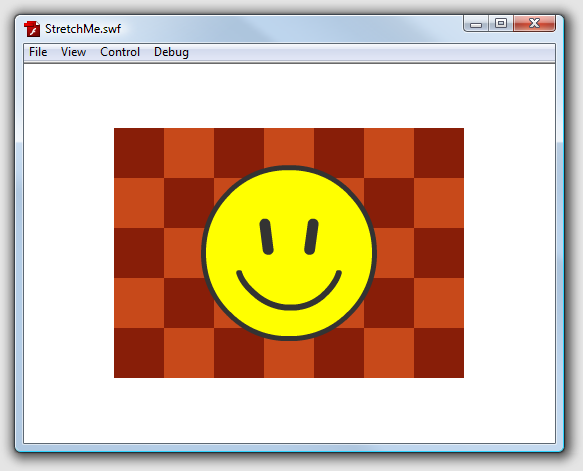
Сделайте окно больше, сделайте его меньше, растяните его и пропорционально, и посмотрите, как меняется содержимое:




Это режим масштабирования Flash по умолчанию, SHOW_ALL . Содержание никогда не искажается, и вы всегда можете увидеть всю сцену. Это означает, что вы получаете эффект «почтового ящика», если растягивать его не пропорционально
Шаг 3. Попробуйте режим масштабирования NO_BORDER
SHOW_ALL — режим масштабирования по умолчанию, но мы можем использовать еще три.
Импортируйте класс StageScaleMode :
|
1
|
import flash.display.StageScaleMode;
|
Он содержит статические константы, которые можно использовать для установки режима масштабирования. Давайте попробуем NO_BORDER ; добавьте эту строку в функцию конструктора:
|
1
|
stage.scaleMode = StageScaleMode.NO_BORDER;
|
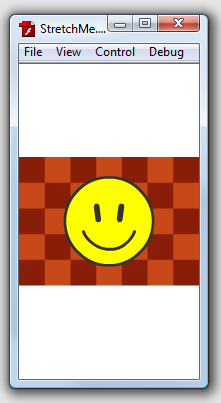
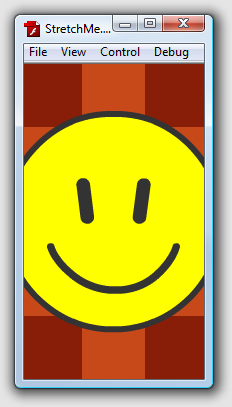
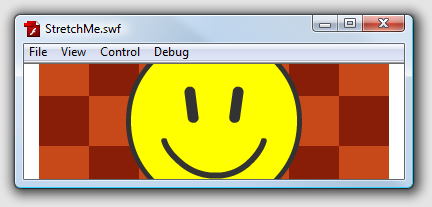
Запустите свой SWF и растяните его снова:




Как следует из названия, NO_BORDER избегает эффекта почтового ящика. Содержимое остается пропорциональным, но всегда заполняет доступную область, даже если это означает обрезку краев.
Шаг 4: попробуйте режим масштаба EXACT_FIT
Измените строку, которая устанавливает режим масштабирования, следующим образом:
|
1
|
stage.scaleMode = StageScaleMode.EXACT_FIT;
|
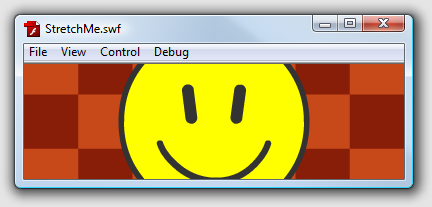
Попробуйте это:




EXACT_FIT заставляет края сцены прилипать к краям доступной области, что приводит к искажению, если игрок растягивается без пропорции.
Шаг 5. Попробуйте режим масштабирования NO_SCALE
Чтобы проверить окончательный режим масштабирования, измените строку следующим образом:
|
1
|
stage.scaleMode = StageScaleMode.NO_SCALE;
|
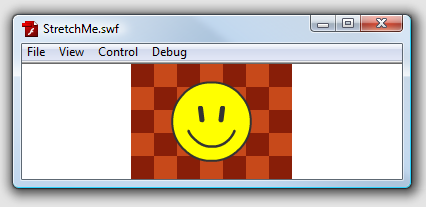
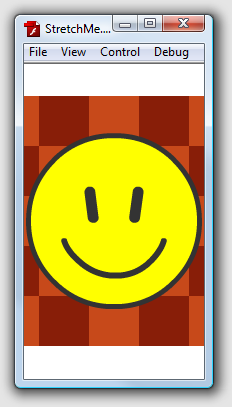
Проверьте это:




С NO_SCALE содержимое не меняет размер вообще; они остаются в центре окна игрока, даже если это означает обрезку огромного количества краев или оставление массивных границ со всех сторон.
Вывод
Stage.scaleMode позволяет вам контролировать, как будет выглядеть ваш SWF, если веб-сайт изменит размер доступной области. Это также полезно для создания приложений AIR и полноэкранных веб-сайтов; NO_SCALE является особенно хорошим выбором, поскольку (в сочетании с прослушивателем событий RESIZE) он позволяет разместить весь контент в окне, сохраняя при этом размер и пропорции отдельных ресурсов.
Подробнее об этом читайте в серии Фрэнси Зидара на полноэкранных масштабируемых веб-сайтах 🙂