Откройте для себя силу TextAnim Maker и создайте потрясающие текстовые переходы. Читайте дальше, чтобы узнать больше в этом кратком совете!
Шаг 1: Что такое TextAnim Maker?
TextAnim Maker — это инструмент для анимации текста на основе Flash, который создает потрясающие текстовые анимации прямо в вашем браузере и отображает код, необходимый для выполнения анимации в вашем проекте.
Он работает с использованием собственного класса TextAnim, разработанного людьми из flupie.net .
Шаг 2: Как это работает
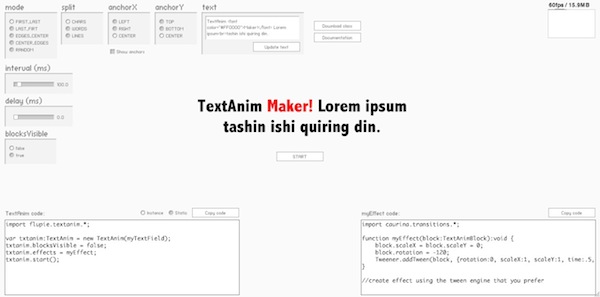
TextAnim Maker представляет чистый интерфейс, показывающий различные параметры, элементы управления и панели для настройки вашего текстового эффекта.
Он также показывает предварительный просмотр созданной анимации и результирующий код перехода.
Шаг 3: Варианты
В редакторе имеется ряд параметров (которые являются свойствами и методами в классе), которые можно редактировать для изменения конечного эффекта, давайте более подробно рассмотрим эти параметры:
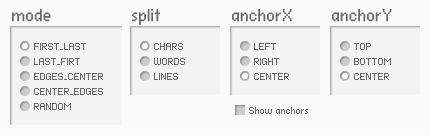
- Режим: анимация начнется с выбранной здесь опции.
- Разделить: разбивает текст на символы, слова или строки.
- AnchorX, AnchorY: использует параметр в качестве точки регистрации для анимации.
- Текст: текст для анимации, он может содержать HTML.
- Интервал: Интервал между символами, словами или анимацией строк.
- Задержка: время ожидания перед запуском.
- Видимые блоки. Блок — это часть TextAnim, которая содержит фрагмент текста, скрывает или отображает его.
Шаг 4: Класс и документация
Вы можете скачать класс TextAnim из GoogleCode и прочитать документацию онлайн на сайте разработчиков.
Шаг 5: Пример анимации
Это пример анимации, созданной в редакторе, вот код, который я использовал:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import flupie.textanim.*;
var txtanim:TextAnim = new TextAnim(myTextField);
txtanim.mode = TextAnimMode.EDGES_CENTER;
txtanim.anchorX = TextAnimAnchor.RIGHT;
txtanim.anchorY = TextAnimAnchor.BOTTOM;
txtanim.interval = 15;
txtanim.blocksVisible = false;
txtanim.effects = myEffect;
txtanim.start();
import caurina.transitions.*;
function myEffect(block:TextAnimBlock):void {
block.scaleX = block.scaleY = 0;
block.rotation = -120;
Tweener.addTween(block, {rotation:0, scaleX:1, scaleY:1, time:.5, transition:»easeoutback»});
}
|
Вывод
TextAnim Maker — отличный способ динамически и быстро создавать анимацию. Попытайся!
Спасибо за прочтение!