В этом кратком совете вы узнаете, как использовать функцию ExternalInterface в Flash и добавить немного jQuery для создания «переключателя освещения», который затемняет веб-страницу. Это действительно эффективно для использования с видеоплеерами, слайд-шоу и т. Д.
Вступление
Для создания этого переключателя света мы будем использовать команду ExternalInterface во Flash. Мы создадим вызов функции jQuery, которая затемняет веб-страницу при нажатии кнопки. Затем мы будем использовать Dreamweaver (или любую программу редактирования html), чтобы создать веб-страницу для отображения эффекта.
Это очень полезный эффект для добавления во Flash-приложения (такие как видеоплееры), чтобы улучшить взаимодействие с пользователем и добавить немного дополнительной функциональности на ваш сайт.
Шаг 1: создайте фон кнопки
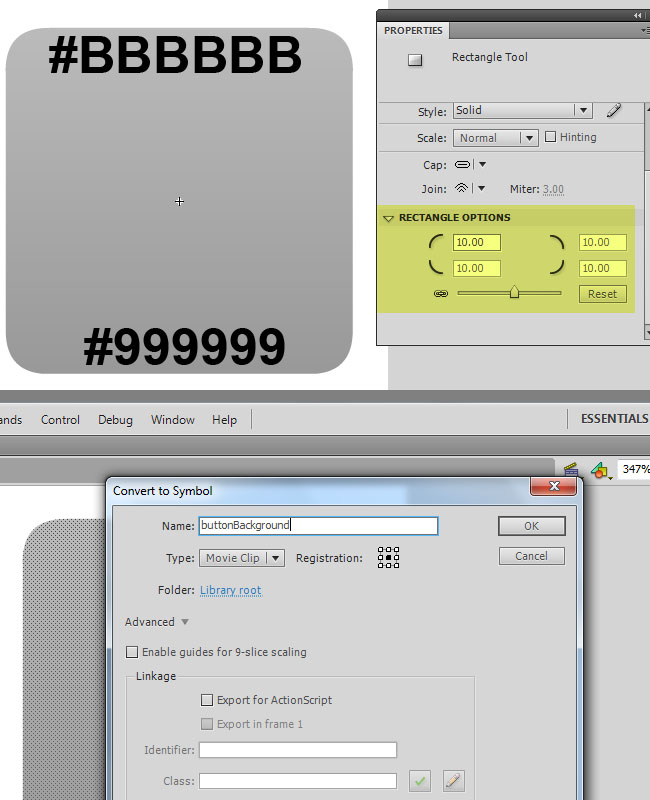
Создайте новый документ Actionscript 3 и установите его на 120 x 120 пикселей. Создайте квадрат размером 100 x 100 пикселей с радиусом угла 10.
Заполните его градиентом от #BBBBBB до # 999999 . Используйте инструмент преобразования градиента (сочетание клавиш « F »), чтобы повернуть градиент так, чтобы #BBBBBB находился сверху, а не справа.
Затем выберите фон и преобразуйте его в символ («Изменить»> «Преобразовать в символ») и назовите его «buttonBackground».

Шаг 2: улучшите фон кнопки
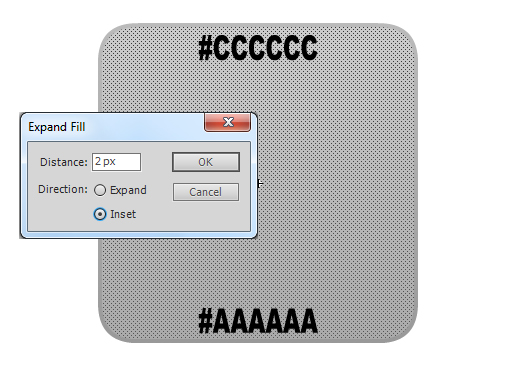
Зайдите внутрь кнопки фона мувиклипа, дважды щелкнув по нему и выбрав градиент. Затем нажмите CTRL + C, чтобы скопировать его, CTRL + SHIFT + V, чтобы вставить его в то же место, а затем, не отменяя выбор, перейдите в «Изменить»> «Форма»> «Развернуть заливку» и вставьте его на 2 пикселя . Измените градиент, чтобы он перешел от #CCCCCC к #AAAAAA .

Шаг 3: Создайте остальную часть кнопки
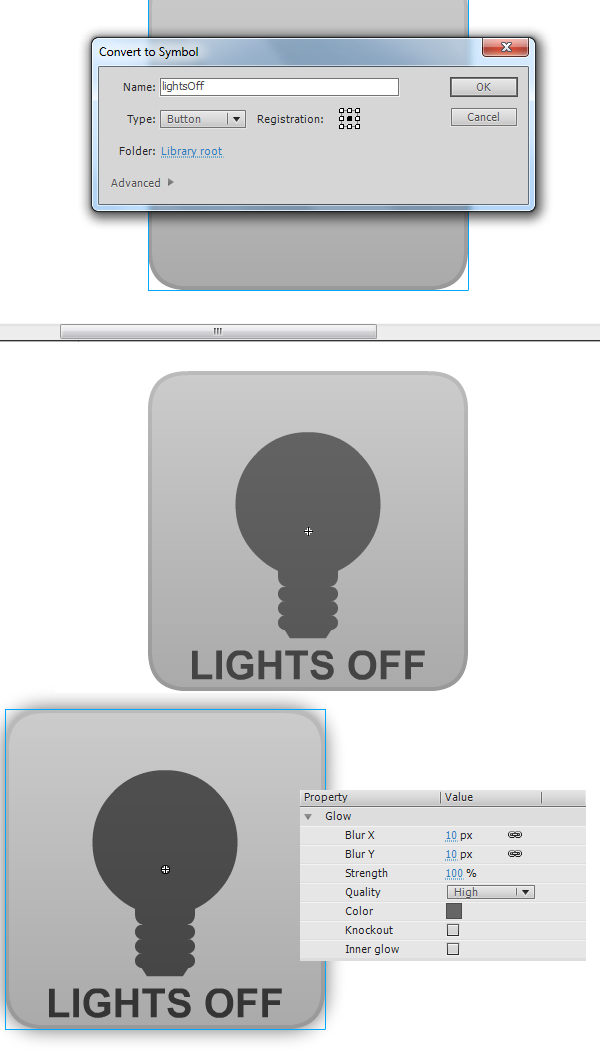
Вернитесь на основную временную шкалу и выберите кнопку мувиклип, затем перейдите в «Модификация»> «Преобразовать в символ» и выберите « Кнопка» с именем lightsOff .
Теперь перейдите внутрь кнопки, дважды щелкнув по ней, и создайте 2 новых слоя над фоновым слоем, которые называются Bulb and Text . Напишите «Lights Off» на текстовом слое. Я использовал Arial Bold в 20pt и цвет # 444444. Я также создал простую лампочку, используя круг для верха и несколько скругленных прямоугольников для основания. Я сделал лампочку цвета # 5D5D5D.
Перейдите к следующему ключевому кадру для состояния «над» кнопки, сделайте цвет текста # 353535 и цвет лампы # 4C4C4C. Придайте фону светящийся фильтр со следующими свойствами:
- X и Y Blur: 10 пикселей
- Сила: 100%
- Качество: высокое
- цвет: # 666666
Для состояния «вниз» просто удалите свечение с фона и поверните фон на 180 °.

Шаг 4: Создать кнопку «Lights On»
Зайдите в свою библиотеку, щелкните правой кнопкой мыши на кнопке lightsOff, выберите «Дублировать» и назовите новую копию «lightsOn».
Перейдите к кнопке lightsOn и измените текст на «Lights On» для всех состояний. Также добавьте несколько световых лучей вокруг лампы, как показано на рисунке ниже:

Шаг 5: Написать ActionScript
Вернитесь на главную сцену. Убедитесь, что у вас есть один экземпляр lightsOff на сцене и один lightsOn мувиклип. Дайте им имена экземпляров «lightsOff» и «lightsOn» соответственно. Отцентрируйте обе кнопки на сцене, используя панель выравнивания. Если вы не видите его, перейдите в Window> Align (или нажмите CTRL + K). Убедитесь, что вы нажали кнопку «Выровнять по сцене» внизу панели.
Откройте новый файл Actionscript и запишите базовый класс документа. Если вы не знаете о классах документов, прочитайте Быстрый совет Майкла, чтобы помочь вам начать работу.
Сохраните файл Actionscript как «Lights.as», а затем во флэш-памяти установите класс документа .fla в « Lights .
Это может выглядеть как много кода, но после прочтения комментариев на самом деле все довольно просто.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package
{
import flash.display.MovieClip;
import flash.external.ExternalInterface;
import flash.events.MouseEvent;
public class Lights extends MovieClip
{
public function Lights()
{
lightsOn.visible = false;
lightsOff.addEventListener(MouseEvent.CLICK, turnLightsOff);
lightsOn.addEventListener(MouseEvent.CLICK, turnLightsOn);
function turnLightsOff(e:MouseEvent):void { //Turn off lights function
lightsOn.visible = true;
lightsOff.visible = false;
ExternalInterface.call(«lightsOff»);
}
function turnLightsOn(e:MouseEvent):void { //Turn on lights function
lightsOn.visible = false;
lightsOff.visible = true;
ExternalInterface.call(«lightsOn»);
}
}
}
}
|
Шаг 6. Создание базового шаблона HTML
Откройте ваш текстовый редактор для создания HTML-страниц. В моем случае я использую Adobe Dreamweaver. Создайте пустой документ HTML и сохраните его как lightswitch.html в том же каталоге, что и ваш SWF. Затем настройте документ с помощью следующего кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<html>
<head>
<style type=»text/css»>
body { /* This is the main body tag */
text-align:center;
margin:40px 0;
}
#lights { /* This is the container which holds the light switch */
position:relative;
z-index:500;
}
object { /* The object tag is what the swf files are held in */
outline:none;
}
#fade { /* This is the «dimmed» layer which fades in when the lights go off */
display: none;
background: #000;
position: fixed;
width: 100%;
opacity: .90;
z-index:100;
}
</style>
</head>
<body>
<div id=»lights»></div><!— This is the container holding the flash file —>
</body>
</html>
|
Шаг 7. Добавьте SWF-документ в документ с помощью swfobject.
Я буду добавлять во флэш-файл, используя swfobject. Если вы не знаете о swfobject, то вы можете прочитать Раздел 1 руководства Angel по использованию swfobject для вставки ваших SWF-файлов в ваш HTML-документ. Как только вы овладеете swfobject и получите необходимые файлы, вы можете продолжить.
Вам нужно будет добавить следующий код в теги <head> на вашей HTML-странице. Как видите, вам понадобятся файлы swfobject.js и expressInstall.swf в том же каталоге, что и ваша страница swf и html.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script type=»text/javascript» src=»swfobject.js»></script>
<script type=»text/javascript»>
var flashvars = false;
var params = {
movie: «Lights.swf»,
quality: «high»,
allowScriptAccess: «always»,
wmode: «transparent»
};
var attributes = false;
swfobject.embedSWF(«Lights.swf», «lights», «100», «100», «9.0.0», «expressInstall.swf», flashvars, params, attributes);
</script>
|
Шаг 8: Напишите функции jQuery
Теперь все, что нам нужно сделать, это написать функции jQuery. Это две простые функции, которые будут вызываться из SWF при нажатии на кнопку.
Они также идут внутри тегов <head> под кодом swfobject. Как вы видите, я получаю файл jQuery прямо с сервера Google.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js»></script>
<script type=»text/javascript»>
function lightsOn(){
//When you turn the lights back on fade out the «dim» layer over 500 milliseconds and then remove it
$(‘#fade’).fadeOut(500,function() { $(«#fade»).remove(); });
};
function lightsOff(){
$(‘body’).append(‘<div id=»fade»></div>’);
$(‘#fade’).fadeIn(250);
};
</script>
|
Вывод
Теперь, если вы протестируете свой HTML-файл, вы увидите, что выключатель света работает как в демоверсии. Это очень полезный эффект для проигрывателей Flash-видео, когда вы хотите улучшить взаимодействие с пользователем на вашем сайте. Это значительно упрощает сосредоточение внимания на SWF.
Надеюсь, вам понравился этот урок и спасибо за чтение!