В этом кратком совете мы создадим слайд-шоу в полноэкранном режиме с помощью Flash.
Шаг 1: Настройте файл Flash
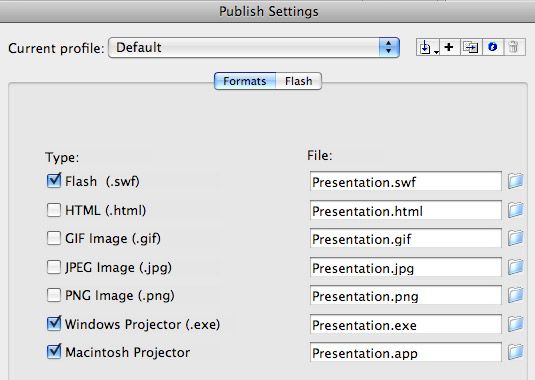
Создайте новый файл Flash и сохраните как Presentation.fla . На панели свойств установите размер в соответствии с настройками размера экрана. Например, стандартный экран ноутбука WXGA имеет разрешение 1280 x 800 пикселей. Чтобы доставить файл презентации кому-то, у кого на компьютере не установлен флэш-плеер, установите флажки Windows и / или Macintosh Projector на панели «Параметры публикации».

Шаг 2. Настройка класса основного документа
Создайте новый файл .as — «Presentation.as» — в качестве класса документа ( обратитесь к этому краткому совету для получения дополнительной информации о классах документов ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package {
import flash.display.MovieClip;
public class Presentation extends MovieClip
{
public function Presentation()
{
}
}
}
|
Шаг 3: Перейти на весь экран
Чтобы переключиться в полноэкранный режим, мы должны изменить состояние отображения сцены. Добавьте новый оператор import над объявлением класса для StageDisplayState .
|
1
|
import flash.display.StageDisplayState;
|
При обычных обстоятельствах Flash требует, чтобы MouseEvent инициировал полноэкранный режим, но при просмотре SWF-файла вне браузера (режим проектора) это не проблема. Тем не менее, просто чтобы быть в безопасности (и в случае, если вы хотите разместить свою презентацию в Интернете), мы используем инструкцию try / catch, чтобы содержать ошибку безопасности, которая будет выдана.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
public function Presentation()
{
public function Presentation()
{
try
{
stage.displayState = StageDisplayState.FULL_SCREEN;
}
catch (err:SecurityError)
{
// Must be in projector mode for full screen viewing
}
}
}
|
Если вы опубликуете и откроете swf, вы увидите, что он запускается прямо в полноэкранном режиме (нажмите ESC для выхода).
Шаг 4. Создание таймера воспроизведения
Наша презентация будет работать, двигаясь вперед и назад по временной шкале. Flash не имеет метода воспроизведения временной шкалы в обратном порядке, поэтому нам придется создать свой собственный, используя таймер для перемещения точки воспроизведения по кадрам на временной шкале. Сначала мы импортируем классы Timer и TimerEvent .
|
1
2
|
import flash.events.TimerEvent;
import flash.utils.Timer;
|
Далее мы объявляем переменные класса для таймера, а также логическое значение для отслеживания направления воспроизведения.
|
1
2
|
private var isPlayingForward:Boolean;
private var timelineTimer:Timer;
|
Затем в конструкторе класса мы устанавливаем значения для этих переменных класса. Мы даем таймеру задержку, равную частоте кадров, установленной в свойствах документа.
|
1
2
3
|
isPlayingForward = true;
timelineTimer = new Timer(1000/stage.frameRate);
timelineTimer.addEventListener(TimerEvent.TIMER, timelineTimerHandler);
|
Наконец, мы установили обработчик событий для таймера.
|
1
2
3
4
5
6
7
|
private function timelineTimerHandler(te:TimerEvent):void
{
if (isPlayingForward)
this.nextFrame();
else
this.prevFrame();
}
|
Шаг 5. Создание методов управления временной шкалой
На этом шаге мы создадим три простых метода управления движением по временной шкале. Один для остановки, один для воспроизведения вперед, а другой для игры в обратном направлении.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public function stopTimeline():void
{
stop();
timelineTimer.stop();
}
public function playForward():void
{
isPlayingForward = true;
timelineTimer.start();
}
public function playReverse():void
{
isPlayingForward = false;
timelineTimer.start();
}
|
Шаг 6: Настройте прослушиватели клавиатуры
Клавиатура будет использоваться для смены слайдов в нашей презентации, поэтому нам нужно настроить события клавиатуры и слушателей. Еще раз, мы импортируем несколько классов.
|
1
2
|
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
|
Затем добавьте слушатель KeyboardEvent на сцену.
|
1
|
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyboardHandler);
|
Наконец, создайте метод для обработки KeyboardEvent.
|
1
2
3
4
5
6
7
|
private function keyboardHandler(event:KeyboardEvent):void
{
if (event.keyCode == Keyboard.RIGHT)
playForward();
if (event.keyCode == Keyboard.LEFT)
playReverse();
}
|
Шаг 7: Построить слайды
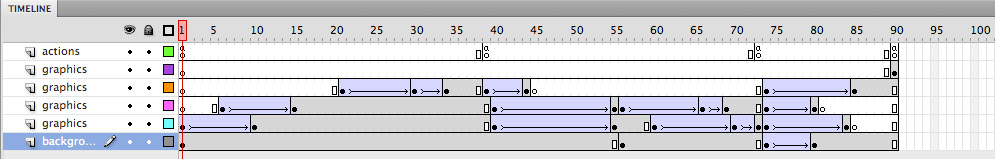
Теперь мы переходим к построению графика. Для этого просто создайте несколько слайдов и создайте анимацию временной шкалы для перехода между ними. Создайте слой действий и для каждого слайда добавьте stopTimeline(); на ключевой кадр. Ваша временная шкала должна выглядеть примерно так:

Шаг 8. Создание слайд-переходов с помощью кода
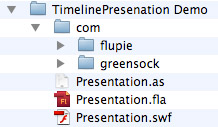
Помимо создания переходов между слайдами на временной шкале мы также можем использовать ActionScript. В этом примере мы будем использовать TextAnimMaker и TweenLite от Greensock. Чтобы загрузить эти библиотеки ActionScript, перейдите в Google Code для TextAnimMaker и GreenSock для TweenLite. Как только вы загрузите файлы, возьмите каталоги greensock и flupie из их отдельных com- каталогов и скопируйте их в один com- каталог в папке вашего проекта.

Затем мы импортируем эти библиотеки кода в наш основной класс документов, чтобы они были доступны для использования на временной шкале.
|
1
2
3
|
import com.greensock.TweenLite;
import com.greensock.easing.*;
import com.flupie.textanim.*;
|
Создайте новый мувиклип и добавьте его на сцену. Дайте ему имя экземпляра slideTextAnimation . Внутри MovieClip создайте динамический TextField с небольшим количеством текста внутри и присвойте ему имя экземпляра slideText . Теперь, в слое действий на временной шкале, добавьте скрипт ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
stopTimeline();
var slideAnimateIn:TextAnim = new TextAnim(slideTextAnimation.slideText);
slideAnimateIn.mode = TextAnimMode.RANDOM;
slideAnimateIn.interval = 20;
slideAnimateIn.blocksVisible = false;
slideAnimateIn.effects = growEffect;
slideAnimateIn.start();
function growEffect(block:TextAnimBlock):void
{
TweenLite.from(block, 1, {scaleX:0, scaleY:0, ease:Elastic.easeOut});
}
|
Это создаст забавный эффект, когда каждая буква анимируется на сцене. Чтобы узнать больше о TextAnimMaker, ознакомьтесь с этой подсказкой .
Шаг 9: Большой конец
Завершите презентацию, анимировав мувиклип slideTextAnimation со сцены и заполнив временную шкалу остальными слайдами. Возможно, вам захочется попробовать анимацию движения 3D или более интересные переходы с TextAnimMaker и TweenLite.
Спасибо за чтение этого быстрого совета, и я надеюсь, что ваша следующая презентация поразит всех своим ярким величием!