В этом кратком совете я покажу, как создать очень простую анимацию скручивания для угловой рекламы на вашем сайте.
Шаг 1: Настройка сцены
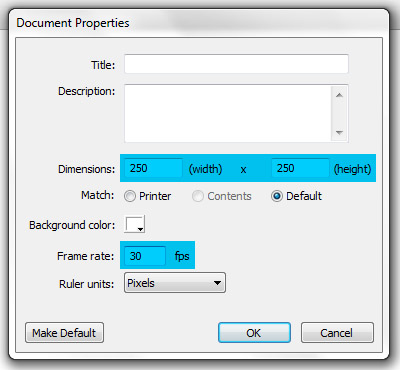
Откройте новый Flash-файл ActionScript 3.0 и измените его размеры на панели «Свойства» на 250 x 250 пикселей. Установите частоту кадров 30 кадров в секунду.

Шаг 2: Рисование прямоугольника
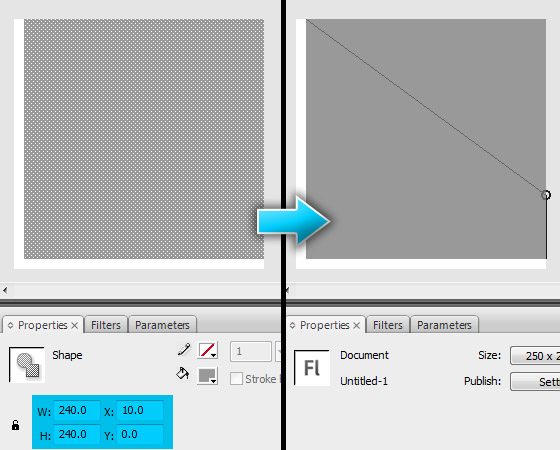
Создайте прямоугольник (240 на 240 пикселей) и поместите его в координаты (10, 0). Выберите верхний правый угол и перетащите его вниз, пока не увидите треугольник.

Шаг 3: прямоугольник
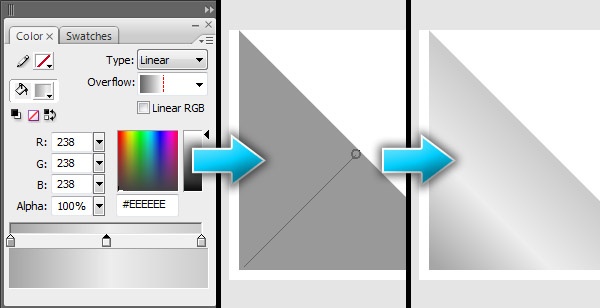
Перейдите к цветовой палитре и установите внешние градиентные ограничители на темно-серый (# A6A6A6). Стоп среднего градиента светлее (#EEEEEE). Выберите инструмент заливки и перетащите треугольник, удерживая клавишу Shift.

Шаг 4: Преобразование в видеоклип
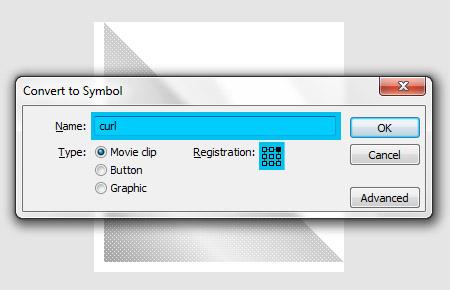
Выберите треугольник и нажмите F8. Назовите этот новый видеоклип «curl» и измените точку регистрации на верхний правый угол.

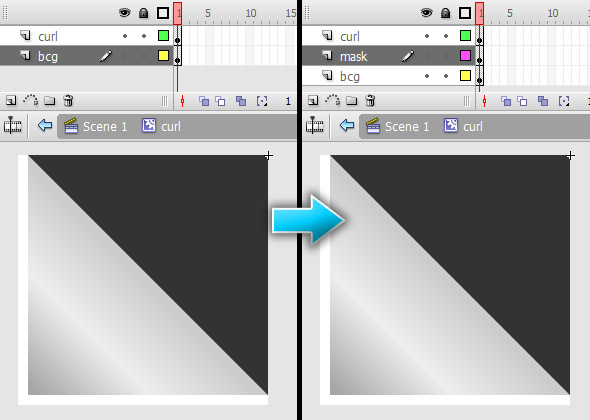
Шаг 5: Подготовка маски и фона
Отредактируйте объект curl . Скопируйте треугольник в новый слой (переименуйте его в «bcg» для фона ) и поверните его на 180 градусов. Установите цвет заливки темно-серый (# 333333). Создайте дубликат слоя «bcg» и переименуйте его в «mask».

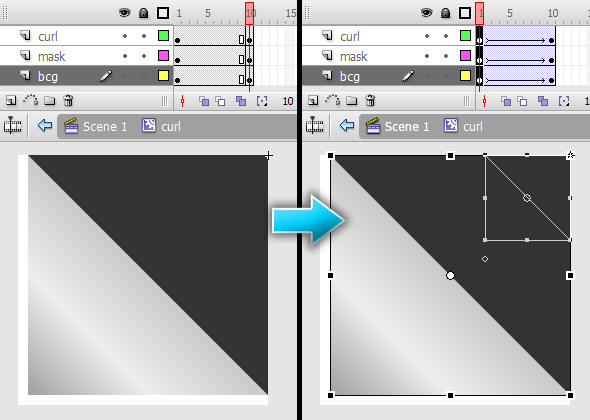
Шаг 6: Создание анимации скручивания
Перейдите к десятому кадру и создайте ключевые кадры во всех слоях. Щелкните правой кнопкой мыши первые ключевые кадры и выберите «Создать анимацию движения». Перейти к первому кадру и выделить все объекты (Ctrl + A). Выберите инструмент Free Transform Tool (Q) и уменьшите его, нажав клавишу Shift. Это будет исходное состояние. Установите значение замедления во всех первых ключевых кадрах на 100.

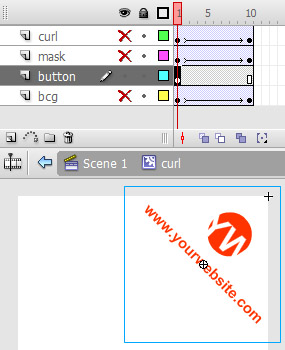
Шаг 7: Создание кнопки
Создайте новый слой и перетащите его между слоями bcg и mask . Назовите это «кнопка». Создайте любой логотип или графику, которую хотите, и конвертируйте в кнопку (F8). Дайте ему имя экземпляра «кнопка». Оставьте объект завитка.

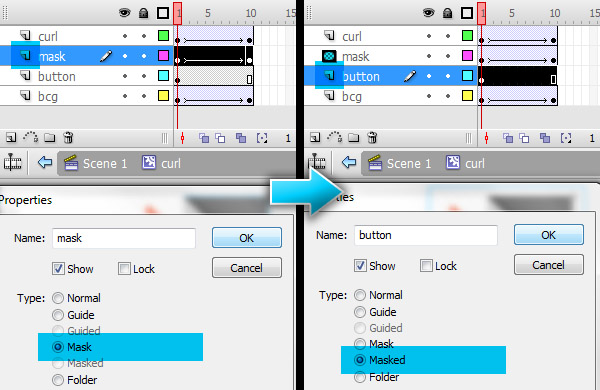
Шаг 8: Маскировка кнопки
Дважды щелкните кнопку «Свойства слоя» на слое маски и установите тип «Маска». Установите тип слоя кнопки на «Маскированный».

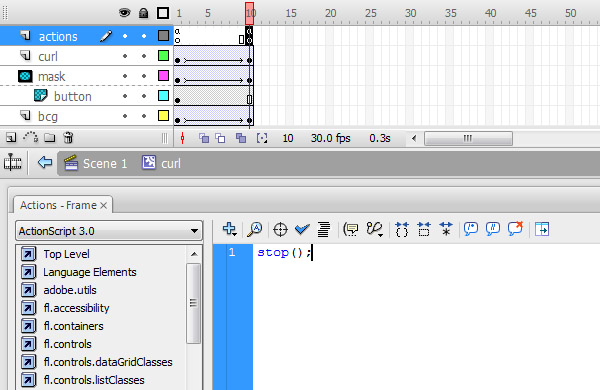
Шаг 9: Слой действий
Создайте новый слой под названием действия . Перейдите к десятому кадру и создайте ключевой кадр. Перейдите на панель действий (F9) и введите stop(); , Сделайте то же самое в первом ключевом кадре.

Шаг 10: слушатели объекта Curl
Дайте объекту curl на сцене имя экземпляра curl . В слое действий в кадре 1 откройте панель действий (F9). Теперь мы хотим, чтобы объект curl слушал, когда мышь двигается вперед и назад. Введите следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
curl.addEventListener(MouseEvent.MOUSE_OVER, forward);
curl.addEventListener(MouseEvent.MOUSE_OUT, backward);
function forward(e:MouseEvent):void {
stage.removeEventListener(Event.ENTER_FRAME, backAnim);
stage.addEventListener(Event.ENTER_FRAME, fwdAnim);
}
function backward(e:MouseEvent):void {
stage.removeEventListener(Event.ENTER_FRAME, fwdAnim);
stage.addEventListener(Event.ENTER_FRAME, backAnim);
}
|
Шаг 11: Анимационные функции
Функции fwdAnim() и backAnim() говорят, что нужно переходить к следующему / предыдущему кадру каждый раз, когда вы вводите новый кадр. В нашем случае это 30x в секунду. Добавьте следующий код.
|
1
2
3
4
5
6
7
|
function fwdAnim(e:Event):void {
curl.nextFrame();
}
function backAnim(e:Event):void {
curl.prevFrame();
}
|
Шаг 12: Нажмите «Функция»
Добавьте слушателя кнопки и создайте простую функцию щелчка.
|
1
2
3
4
5
6
|
curl.button.addEventListener(MouseEvent.CLICK, clickMe);
function clickMe(e:MouseEvent):void {
var myURL:URLRequest = new URLRequest(«http://www.yourwebsite.com/»);
navigateToURL(myURL);
}
|
Теперь мы можем встроить SWF на веб-страницу.
Шаг 13: Внедрение на сайт
На странице HTML, где вы хотите показывать свое объявление, вставьте SWF-файл в div с идентификатором pageCurl.
|
1
2
3
4
5
6
7
8
|
<div id=»pageCurl»>
<object classid=»clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0″ width=»250″ height=»250″ align=»middle»>
<param name=»movie» value=»pageCurl.swf»>
<param name=»wmode» value=»transparent»>
<param name=»quality» value=»high»>
<embed src=»pageCurl.swf» width=»250″ wmode=»transparent» height=»250″ align=»middle» quality=»high» pluginspage=»http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash» type=»application/x-shockwave-flash»></embed>
</object>
</div>
|
Прикрепите следующие свойства к объекту pageCurl в вашем файле CSS. Они определяют размеры вашего держателя объекта и фиксируют его положение в правом верхнем углу страницы.
|
1
2
3
4
5
6
7
8
9
|
#pageCurl {
margin: 0;
position: fixed;
top: 0;
right: 0;
left: auto;
width: 250px;
height: 250px;
}
|
Вывод
Это оно! Проверьте результат , перевернув верхний правый угол страницы, чтобы показать свою рекламу. Я надеюсь, что вы найдете применение для этого Quick Tip!