Dart — это довольно крутой новый язык, который может означать изменение в том, как вы пишете веб-приложения. Google предоставляет редактор дротиков на основе Eclipse, который предоставляет удобные средства для начала работы. Но пользователи TextMate обычно находят способ подчинить TextMate своей воле, и этот Быстрый совет поможет вам начать использовать Dart с TextMate.
Предпосылки
Я предполагаю, что вы знакомы с пакетами TextMate по крайней мере в той степени, в какой они есть, и что они добавляют функциональность (обычно специфичную для языка) в TextMate. Я также предполагаю, что вы знакомы и способны проверять код из хранилища Subversion. Наконец, я полагаю, у вас есть небольшой опыт в дартс Вам не нужно много, но наличие нескольких файлов Dart для открытия в TextMate сделает это намного более плавным.
Если вы не знакомы с Dart на данный момент, я могу указать вам официальный источник информации: http://www.dartlang.org/ . Кроме того, Activetuts + ранее опубликовал мое вводное руководство по языку, что такое дартс и почему это должно вас волновать?
Установить Dart Editor
На самом деле мы не будем использовать Dart Editor (цель этого урока — использовать TextMate для разработки Dart), но загрузка включает Dart SDK, который действительно нужен нам. Даже если вы заядлый фанат TextMate (как и я), все еще не страшно иметь «официальный» редактор дротиков, установленный и удобный.
На официальном сайте Dart (см. Предыдущий раздел) вы можете скачать Dart Editor по следующей ссылке: http://www.dartlang.org/docs/getting-started/editor/index-macos.html.
Если вы работаете в Windows или Linux, но читаете это руководство, несмотря на его Mac-ориентированную природу, вы можете загрузить Dart Editor для этих платформ из Dart Editor для Windows и Linux .
В разделе «Шаг 1» этой страницы вы найдете ссылку на ZIP-файл, содержащий редакторы Dart. Это около 40 МБ, так что это не очень тяжелая загрузка.
Редактор дротиков основан на Eclipse, поэтому, если вы использовали его, вы будете чувствовать себя как дома с Dart Editor. Я не буду вдаваться в подробности его использования в этом уроке, но не стесняйтесь поиграть с ним. Текущий Activetuts + Facebook Fan Bonus проведет вас через основное использование Dart Editor.
(Обратите внимание, что если вы не хотите устанавливать Dart Editor, вы можете загрузить только Dark SDK для вашей ОС по этому адресу (это всего 2 или 3 МБ): http://www.dartlang.org/docs/getting -started / SDK / index.html
Установить frogc
frogc — это компилятор Dart-to-JavaScript. Это инструмент командной строки, но, к счастью, он прост в использовании. Мы будем использовать его в команде TextMate позже, чтобы превратить наши файлы Dart в JavaScript, чтобы мы могли фактически использовать наш код Dart сегодня.
Откройте Терминал (находится в папке /Applications/Utilities/ ). Введите следующее:
|
1
|
nano ~/.bash-profile
|
Если у вас уже есть некоторые настройки PATH, поместите курсор после этих строк.
Тип:
|
1
|
export PATH=$PATH:
|
Затем перетащите папку bin , которая должна находиться в /Applications/dart/dart-sdk/bin , в окно терминала. Если он находится не в этом месте, найдите папку dart-sdk в том, что вы загрузили (если вы загрузили SDK самостоятельно, это должна быть эта загрузка, разархивированная). Вы должны получить что-то вроде этого:
|
1
|
export PATH=$PATH:/Applications/dart/dart-sdk/bin
|
Чтобы сохранить этот файл, нажмите Control-O (это Control , а не Command), нажмите Return, чтобы подтвердить файл для сохранения, а затем нажмите Control-X, чтобы выйти из nano.
Почти готов; Я обнаружил проблему с frogc если в именах файлов или папок есть пробелы. Это может быть легко исправлено, хотя. Откройте frogc . Это исполняемый скрипт оболочки, так что не кликайте по нему дважды. Вместо этого перетащите его на значок TextMate, и вам может быть предложено диалоговое окно с предупреждением, но вы сможете увидеть короткий сценарий. Вам не нужно понимать, что это делает, просто измените последнюю строку из этого:
|
1
|
$SCRIPTPATH/dart —new_gen_heap_size=128 $SCRIPTPATH/frogc.dart —libdir=$LIBPATH $@
|
…к этому:
|
1
|
«$SCRIPTPATH/dart» —new_gen_heap_size=128 «$SCRIPTPATH/frogc.dart» —libdir=»$LIBPATH» «$@»
|
Обратите внимание, что в основном я окружил каждый путь кавычками, что помогает избежать проблемы с пространством.
Установите Google Dart TMBundle
Вы можете найти .tmbundle на этой странице Google Code .
Вы можете проверить весь источник Dart, который может быть интересным, или просто проверить .tmbundle . Используя терминал, перейдите к месту, в котором вы хотите получить код (введите cd затем снова перетащите папку назначения в окно терминала — обратите внимание, что после cd есть пробел). Как только Терминал окажется в нужном вам месте, введите его для полной проверки:
|
1
|
svn checkout http://dart.googlecode.com/svn/trunk/ dart-read-only
|
… или это только для .tmbundle :
|
1
|
svn checkout http://dart.googlecode.com/svn/branches/bleeding_edge/dart/tools/utils/textmate/Dart.tmbundle
|
Если вы .tmbundle весь проект, вы можете перейти к .tmbundle , следуя по этому пути из корня проекта: [dart-read-only]/dart/tools/utils/textmate/Dart.tmbundle . В любом случае, дважды щелкните по .tmbundle чтобы TextMate установил его.
Многим пользователям TextMate нравится просто проверять .tmbundles непосредственно в их каталоге комплектов. Чтобы сделать это, перейдите к этому каталогу в Терминале (это должно сделать это: cd "~/Library/Application Support/TextMate/Pristine Copy/Bundles" ) и затем запустите вторую строчку извлечения svn выше (ту, которая проверяет только .tmbundle ). Таким образом, вы можете легко обновить пакет на месте с помощью команды svn up "~/Library/Application Support/TextMate/Pristine Copy/Bundles" .
Напишите команду для компиляции Dart в JavaScript
Google Dart Bundle отлично подходит для добавления поддержки синтаксиса Dart, поэтому при создании файла, оканчивающегося на .dart вы получаете цветной синтаксис, свертывание кода и тому подобное. Но это не включает никакие фрагменты или команды. Самая полезная команда (действительно, первое, о чем я подумал) — это команда для компиляции вашего текущего скрипта Dart с помощью frogc . Мы добавим один на этом шаге.
В TextMate откройте редактор пакетов (нажмите Command-Option-Control-B или выберите «Пакеты»> «Редактор пакетов»> «Показать редактор пакетов» ).
Нажмите на запись Dart в левом списке.
С помощью кнопки « + » внизу слева выберите «Новая команда».
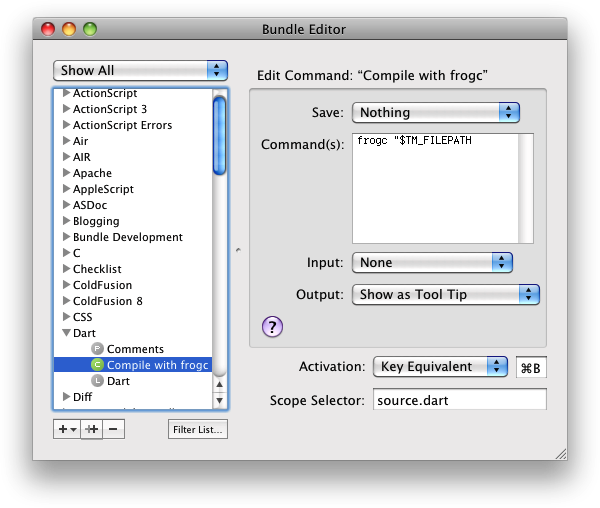
Вы должны увидеть новую «безымянную» команду, появившуюся под комплектом Dart. Переименуйте его в «Compile with frogc»
В большой текстовой области справа (помеченной «Команда (и)») введите следующее:
|
1
|
frogc «$TM_FILEPATH»
|
Над текстовой областью у вас есть возможность сохранить команду перед запуском файла. Это может обратиться к вам (это относится ко мне; еще одно нажатие клавиши!). Если это так, измените параметр «Сохранить» с «Ничего» на «Текущий файл» или «Все файлы в проекте».
Под текстовой областью, где написано «Ввод», установите значение «Нет».
Ниже этого, где написано «Вывод», установите «Показывать как всплывающую подсказку». Это позволяет любому выводу команды отображаться во всплывающей подсказке рядом с курсором, что означает, что если у вас есть ошибки при запуске frogc вы можете их увидеть. Они не очень красивые, но лучше, чем ничего.
Ниже, где написано «Активация», убедитесь, что он установлен на «Эквивалент ключа», затем наведите курсор на текстовое поле справа. Введите Command-B; это устанавливает эту команду для запуска при вводе этого сочетания клавиш. Command-B — это идиома TextMate для команды Build, если она есть в комплектах.
Ниже, где написано «Выбор области», введите «source.dart # 8221 ;.
Ваше командное окно должно выглядеть примерно так:
Закройте окно редактора Bundle.
Шаг 1: Скажите TextMate, где находится frogc
Мы настроили терминал так, чтобы он знал, где находится frogc , но, к сожалению, TextMate не frogc эту информацию. Самое простое решение — добавить путь, который мы добавили к файлу .bash_profile, в настройки Textmate.
Откройте Настройки TextMate (нажмите Command- или перейдите в TextMate> Настройки … ).
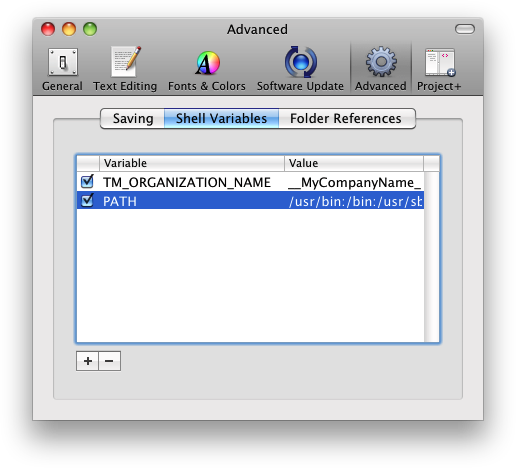
Нажмите кнопку «Дополнительно» вверху, затем перейдите на вкладку «Переменные оболочки».
Если у вас еще нет переменной PATH , нажмите кнопку «+» и в первом столбце введите PATH .
Во втором столбце строки, которая начинается с PATH , введите путь, который вы добавили к .bash_profile (только путь, а не часть, которая говорит EXPORT PATH=@PATH: . Обязательно оставьте существующее значение без изменений — добавьте двоеточие в конце того, что там уже есть, а затем скопируйте в новый путь.
Закройте окно настроек, и вы готовы его опробовать. Если вам нужен файл Dart, вы можете создать файл Hello World, создав новый проект с помощью Dart Editor, или вы можете найти примеры из загрузки Dart Editor в папке «samples». Откройте файл Dart в TextMate и нажмите Command-B; если все идет хорошо, у вас должен быть файл JavaScript рядом с файлом Dart через несколько секунд.
Шаг 2: Получите frogc связь от frogc
Если вы хотите немного повеселиться, вы можете изменить код вашей команды компиляции так:
|
1
2
3
4
5
6
|
result=`frogc «$TM_FILEPATH»`
if [«$result» == «»];
echo «Compile completed»
else
echo $result
fi
|
Это даст вам всплывающую подсказку «Compile complete», как только программа frogc закончит работу, если она успешно выполняется. Если у вас есть ошибки, они все равно будут отображаться как раньше.
Еще один вариант: если вам понравилась идея автоматического сохранения файлов при запуске команды, вам может понравиться идея заменить команду «Сохранить» командой «Сохранить и скомпилировать». Это так же просто, как изменить Command-B на Command-S и убедиться, что вы сохраняете «Текущий файл» в команде. Это переопределяет обычную Command-S, которая просто сохраняет текущий документ, с выполнением этой команды, которая сохраняет и затем компилирует.
Для полноты вы можете создать дубликат команды, которая сохраняет «Все файлы» и имеет ключ активации Command-Option-S. Этот ярлык переопределит обычный Command-Option-S в TextMate, который обычно сохраняет все файлы в проекте. Обратите внимание, что, поскольку вы установили Scope Selector, это переопределение будет происходить только в файлах Dart, а не каждый раз, когда вы сохраняете какой-либо файл.
Начать строить фрагменты
Есть потенциально много полезных фрагментов, которые нужно добавить в комплект Dart. Как правило, я постепенно добавляю их, когда узнаю язык и обнаруживаю, что в существующем .tmbundle еще нет. Позвольте мне начать с добавления фрагмента, который создает новый метод.
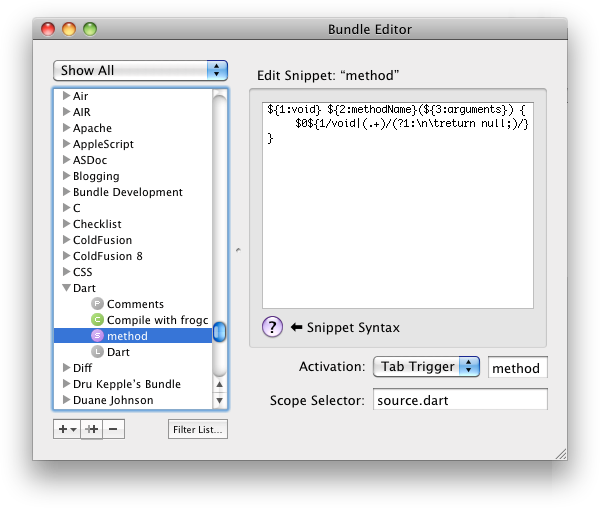
В редакторе пакетов убедитесь, что выбран набор Dart (или элемент в комплекте Dart), затем выберите «Новый фрагмент» из кнопки « + ». Назовите это «метод».
В большой текстовой области выделите весь существующий текст и удалите его. Теперь введите (или вставьте) следующее:
|
1
2
3
|
${1:void} ${2:methodName}(${3:arguments}) {
$0${1/void|(.+)/(?1:\n\treturn null;)/}
}
|
В разделе «Активация» установите для всплывающего окна значение «Триггер вкладки» и введите method в текстовое поле (не стесняйтесь изменять его).
В разделе «Выбор области действия» введите source.dart .
Ваш фрагмент должен выглядеть так:
Закройте редактор пакетов.
Попробуйте это. В файле Dart введите «method» (или что-то еще, что вы указали, если вы подделали свой собственный триггер вкладки), нажмите Tab и наблюдайте за его расширением. Вы можете переходить между различными остановками, начиная с возвращаемого типа, затем до имени метода и, наконец, между скобками, если вы хотите добавить аргументы. Последняя вкладка опустит вас на первую строку метода.
Самое интересное в том, что если вы измените тип возвращаемого значения с void , вы получите автоматический return null оператора в конце тела вашего метода. Естественно, вы захотите адаптировать это к вашим потребностям, но, надеюсь, это функция, которая немного экономит при наборе текста. Магия происходит во второй громоздкой строке фрагмента; если вы никогда не видели этого раньше, то это довольно сложно объяснить кратко, но он смотрит на содержимое первой позиции табуляции (тип возвращаемого значения) и, если это что-то отличное от « void », добавляет return null . Это может иметь смысл, если вы когда-либо использовали регулярные выражения, особенно с синтаксисом подстановки /pattern/substitute/ found в Perl.
Учитывая, что Google не предоставляет фрагментов с их .tmbundle , поле широко открыто для создания экономящих время фрагментов Dart. Не стесняйтесь размещать свои фрагменты в комментариях. Мы скомпилируем их и посмотрим, сможем ли мы включить Google в их официальный пакет.
Это все
Спасибо за прочтение! Надеюсь, ты так же взволнован Дартом, как и я. И редактор дротиков аккуратен и все такое, но я дурак для TextMate. Комбинирование Dart с моим текстовым редактором — это то, чем просто нужно поделиться.