В этом уроке мы будем использовать анимацию на временной шкале для создания собственного класса. Затем мы будем использовать класс для двух разных и разных фрагментов ролика, эффективно дублируя анимацию для этих символов.
Краткий обзор
Одной из новых функций Flash CS3, наряду с ActionScript 3, стала возможность копировать анимацию временной шкалы в виде кода AS3. В этом уроке мы создадим собственный класс, который можно будет использовать с любым выбранным вами видеоклипом. Получающийся класс в основном основан на XML и не является чем-то, что вы хотели бы написать вручную — ну, если вы не готовы к тяжелой работе и разочарованию!
В приведенном выше примере SWF мы только растем и замираем мувиклипы, но у вас может быть очень сложная анимация, и она также будет копироваться в ActionScript. Лучшее, что можно сделать при копировании анимации временной шкалы в класс, — это возможность многократного использования. Вы можете видеть, что два символа следуют точно такой же схеме анимации.
Шаг 1: Настройка документа
Откройте новый документ Flash и установите следующие свойства
- Размер документа: 400x200px
- Цвет фона: #FFFFFF
Шаг 2. Настройка мувиклипа
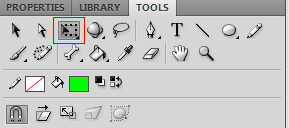
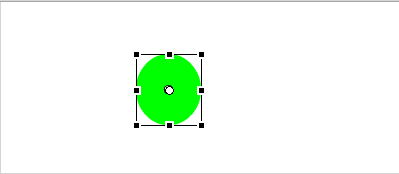
На панели инструментов выберите овальный инструмент и нарисуйте зеленый круг на сцене. Вы можете удерживать клавишу Shift при перетаскивании круга, чтобы форма соответствовала кругу, а не расширенному эллипсу.

На панели «Свойства» задайте круг следующих размеров
- Вт: 27.00
- H 27.00

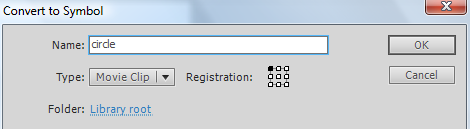
Щелкните правой кнопкой мыши на круге, который вы только что создали, и выберите «Преобразовать в символ». Введите кружок в качестве имени и убедитесь, что тип установлен на Movie Clip .

Шаг 3: Добавление анимации в мувиклип
На временной шкале щелкните правой кнопкой мыши кадр 60 и выберите «Вставить ключевой кадр».

Убедитесь, что вы все еще на 60 кадре, и на панели инструментов используйте инструмент «Свободное преобразование», чтобы перетащить круг примерно в два раза к его первоначальному размеру.


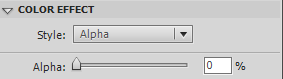
Убедитесь, что вы все еще на 60 кадре в круге MovieClip. На панели «Свойства» выберите «Цветовой эффект». В раскрывающемся меню «Стиль» выберите «Альфа» и установите его на 0%.

Нажмите на слой, на котором находится круг, чтобы убедиться, что все рамки выделены. Кроме того, вы можете щелкнуть первый кадр, а затем нажать Shift и последний кадр, чтобы убедиться, что все кадры выделены. Затем щелкните правой кнопкой мыши в любом месте между выделенными кадрами и выберите «Создать классическую анимацию».
Теперь вы можете проверить анимацию, перейдя в Меню> Управление> Воспроизвести . Вы должны иметь растущий и исчезающий MovieClip.
Шаг 4: Копирование анимации
Теперь мы готовы скопировать анимацию временной шкалы и кодировать наш класс.
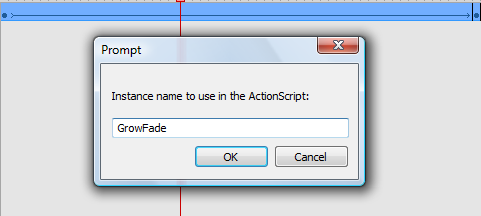
Убедитесь, что все кадры выделены, используя технику выше. Затем щелкните правой кнопкой мыши анимацию на временной шкале и выберите «Копировать движение как ActionScript 3.0». В появившейся подсказке присвойте ему имя экземпляра «GrowFade»

Скопируйте код, который появляется в вашем буфере обмена.
Шаг 5: Кодирование класса
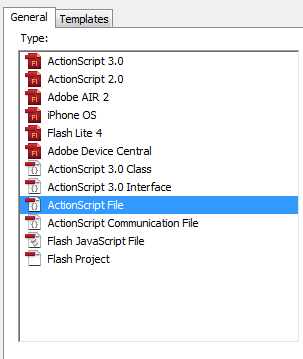
Создайте новый файл ActionScript. Для этого перейдите в « Меню»> «Файл»> «Создать» и выберите « Файл ActionScript» .

Добавьте следующий код в новый файл AS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package {
import flash.display.MovieClip;
import fl.motion.Animator;
public class GrowFade extends MovieClip {
var GrowFade_animator:Animator;
public function GrowFade() {
// constructor code
}
public function growAndFade():void {
}
}
}
|
Здесь мы открываем наш пакет и делаем импорт. Класс Animator — это то, что используется для анимации в нашем классе. Функция growAndFade() — это место, куда мы вставим скопированный код ActionScript, описанный выше. Мы делаем это дальше.
Внутри функции growAndFade() вставьте код ActionScript. Если вам нужно скопировать его снова, просто следуйте инструкциям выше и убедитесь, что вы дали ему имя экземпляра «GrowFade».
Функция growAndFade теперь должна выглядеть примерно так
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package {
public function growAndFade():void{
import fl.motion.Animator;
var GrowFade_xml:XML = <Motion duration=»60″ xmlns=»fl.motion.*» xmlns:geom=»flash.geom.*» xmlns:filters=»flash.filters.*»>
<source>
<Source frameRate=»24″ x=»167.5″ y=»116.5″ scaleX=»1″ scaleY=»1″ rotation=»0″ elementType=»movie clip» symbolName=»circle»>
<dimensions>
<geom:Rectangle left=»0″ top=»0″ width=»27″ height=»27″/>
</dimensions>
<transformationPoint>
<geom:Point x=»0.5″ y=»0.5″/>
</transformationPoint>
</Source>
</source>
<Keyframe index=»0″ tweenSnap=»true»>
<tweens>
<SimpleEase ease=»0″/>
</tweens>
</Keyframe>
<Keyframe index=»59″ tweenSnap=»true» scaleX=»2.407″ scaleY=»2.63″>
<color>
<Color alphaMultiplier=»0″/>
</color>
<tweens>
<SimpleEase ease=»0″/>
</tweens>
</Keyframe>
</Motion>;
var GrowFade_animator:Animator = new Animator(GrowFade_xml, GrowFade);
GrowFade_animator.play();
}
|
Нам нужно выполнить некоторые работы по очистке этого.
Сначала нам нужно удалить оператор import, так как мы уже сделали это в начале класса.
Далее мы хотим объявить GrowFade_animator как локальную переменную для класса, поэтому мы переместим его в начало и growAndFade его экземпляр в функции growAndFade следующим образом: GrowFade_animator = new Animator(GrowFade_xml, this)
Возможно, вы заметили, что мы также изменили второй параметр на this . Причина, по которой мы это сделали, заключается в том, что мы можем использовать этот класс в любом MovieClip; если бы мы не изменили его на this то только классы с именем экземпляра «GrowFade» могли бы использовать этот класс.
Вот полный класс с новыми изменениями и одним небольшим дополнением. Мы обсудим это дополнение позже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
package {
import flash.display.MovieClip;
import fl.motion.Animator;
public class GrowFade extends MovieClip {
var GrowFade_animator:Animator
public function GrowFade() {
// constructor code
}
public function growAndFade():void{
import fl.motion.Animator;
var GrowFade_xml:XML = <Motion duration=»60″ xmlns=»fl.motion.*» xmlns:geom=»flash.geom.*» xmlns:filters=»flash.filters.*»>
<source>
<Source frameRate=»24″ x=»167.5″ y=»116.5″ scaleX=»1″ scaleY=»1″ rotation=»0″ elementType=»movie clip» symbolName=»circle»>
<dimensions>
<geom:Rectangle left=»0″ top=»0″ width=»27″ height=»27″/>
</dimensions>
<transformationPoint>
<geom:Point x=»0.5″ y=»0.5″/>
</transformationPoint>
</Source>
</source>
<Keyframe index=»0″ tweenSnap=»true»>
<tweens>
<SimpleEase ease=»0″/>
</tweens>
</Keyframe>
<Keyframe index=»59″ tweenSnap=»true» scaleX=»2.407″ scaleY=»2.63″>
<color>
<Color alphaMultiplier=»0″/>
</color>
<tweens>
<SimpleEase ease=»0″/>
</tweens>
</Keyframe>
</Motion>;
GrowFade_animator = new Animator(GrowFade_xml,this);
GrowFade_animator.play();
//How many times to repeat the animation 0= forever
GrowFade_animator.repeatCount =0;
}
}
}
|
Вы заметите, что мы добавили свойство repeatCount . Установка этого параметра указывает, сколько раз повторить анимацию. Установка его на ноль означает, что он будет повторяться вечно.
Шаг 6: настройка мувиклипов
Вернитесь в FLA, удалите круг со сцены и удалите все кадры из временной шкалы.
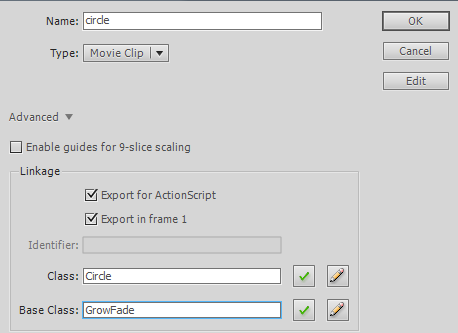
В библиотеке щелкните правой кнопкой мыши по кругу мувиклипа и выберите «Свойства».
Дайте окружности имя класса «Круг» и установите для базового класса «GrowFade»; поскольку класс GrowFade расширяет MovieClip, мы можем использовать его в качестве базового класса круга. Мы не создали класс Circle, но поскольку мы ввели GrowFade в качестве базового класса, Flash автоматически создаст класс для Circle, extends GrowFade , при создании SWF. Таким образом, мы можем использовать столько видеоклипов, сколько захотим, и все они совместно используют класс GrowFade.

Затем нарисуйте синий прямоугольник на сцене.
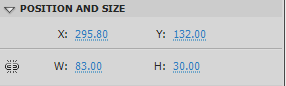
На панели «Свойства» задайте этому прямоугольнику следующие свойства:
- W: 83,00
- H: 30:00

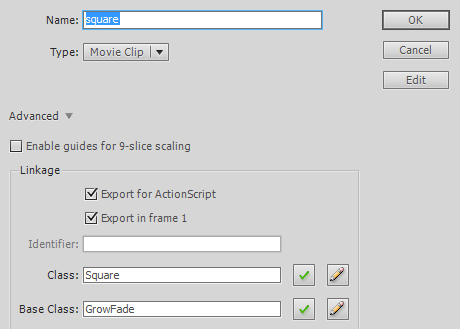
Щелкните правой кнопкой мыши на прямоугольнике и выберите «Преобразовать в символ»; дать ему имя квадрат .
Удалите прямоугольник со сцены. В библиотеке щелкните правой кнопкой мыши по квадратному мувиклипу. Выберите «Свойства» и дайте ему имя класса «Квадрат» и установите для базового класса «GrowFade», как мы делали с кружком выше.

Шаг 6: применение класса к видеоклипам
Создайте новый файл ActionScript и добавьте в него следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package {
import flash.display.MovieClip;
public class Main extends MovieClip {
var circle:Circle;
var square:Square;
public function Main() {
circle = new Circle();
circle.x = 50
circle.y = 50;
addChild(circle);
circle.growAndFade();
square = new Square;
square.x = 200;
square.y = 50;
addChild(square);
square.growAndFade();
}
}
}
|
Поскольку мы устанавливаем базовый класс круга и квадрата в GrowFade, мы можем вызвать для growAndFade() метод growAndFade() .
Установите класс документа фильма в Main и протестируйте фильм. У вас должно быть два отдельных фрагмента ролика, использующих одну и ту же анимацию GrowAndFade.
Вывод
Возможность копировать анимацию на временной шкале — отличное дополнение к Flash. Независимо от того, насколько сложна анимация, которую вы придумали, Flash может с ней справиться, а возможность совместно использовать одну и ту же анимацию для множества различных видеоклипов значительно экономит время.
Надеюсь, вам понравился этот урок, спасибо за чтение!