В этом кратком совете вы узнаете, как использовать класс Tween в AS3 для создания меню с классной скользящей панелью. Отлично подходит для навигации!
Окончательный результат предварительного просмотра
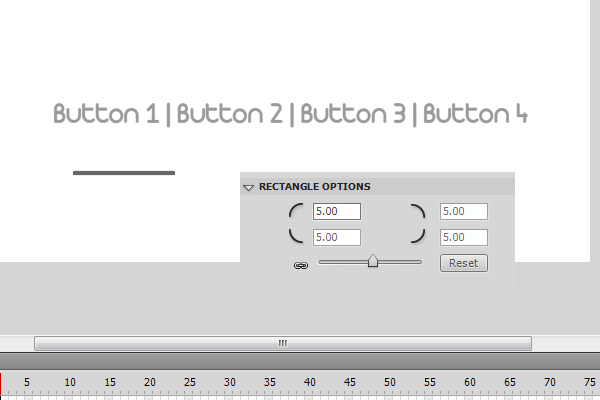
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Текст
Начните новый документ Flash Actionscript 3.0 с размером 600 x 300 пикселей.
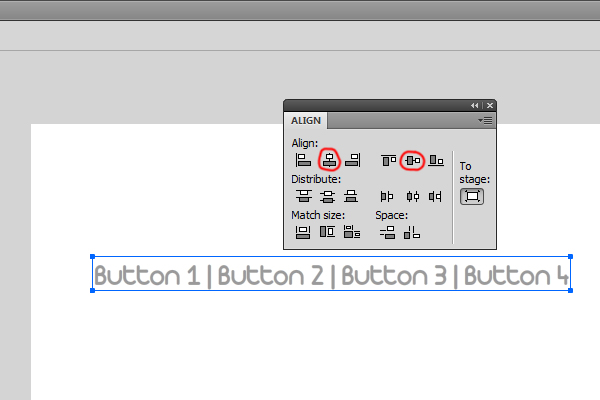
Сначала выберите инструмент «Текст» и введите свое меню навигации. Для этого урока я использовал кнопку 1 | Кнопка 2 | Кнопка 3 | Кнопка 4 , используя «Arista Light» на 30pt для шрифта и # 999999 для цвета.
Затем перейдите на вкладку выравнивания (если вы не видите ее, нажмите « Окно»> «Выровнять» ), затем выровняйте текст по центру по вертикали и горизонтали на сцене.

Шаг 2: Нарисуй кнопку
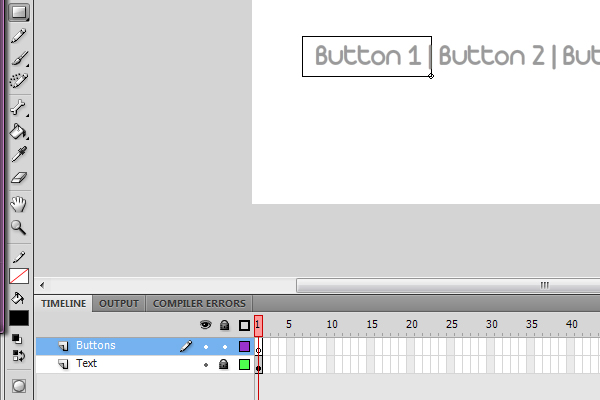
Переименуйте существующий слой в «Текст» и заблокируйте его, чтобы случайно не переместить текст. Затем создайте новый слой под названием «Кнопки». Выберите инструмент «Прямоугольник» и перетащите прямоугольник (любого цвета) на «Кнопку 1», чтобы он плотно прилегал к краям. Это будет область попадания для вашего пункта меню.

Шаг 3: Завершение кнопки
Выберите только что нарисованный прямоугольник, нажмите « Изменить»> «Преобразовать в символ» и назовите его кнопкой . Убедитесь, что точка регистрации находится в центре (возможно, вам придется снова использовать панель Align).
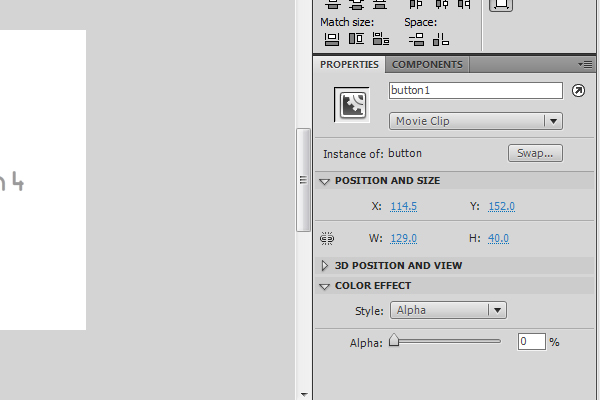
Затем на панели «Свойства» присвойте этой кнопке имя экземпляра button1 и установите альфа в 0%.

Шаг 4: Добавьте больше кнопок
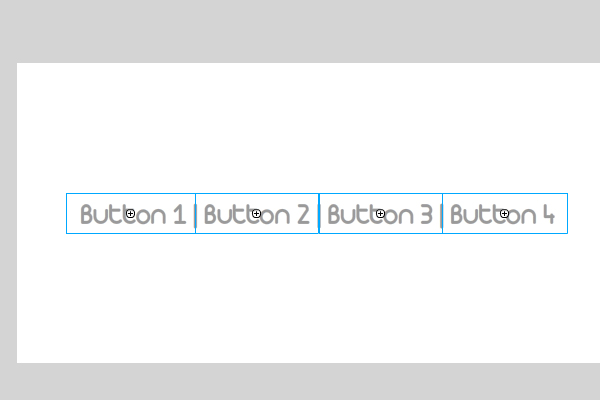
Скопируйте и вставьте новую «невидимую» кнопку поверх остальных трех кнопок и присвойте им имена экземпляров button2 , button3 и button4 соответственно. Используйте инструмент «Свободное преобразование», чтобы растянуть или сжать их так, чтобы каждый из них плотно прилегал к своему пункту меню без промежутков между ними.

Шаг 5: Нарисуй планку
Снова выберите инструмент «Прямоугольник», установите закругленные углы на 5 пикселей и нарисуйте прямоугольник высотой 4 пикселя и шириной вашей первой кнопки.
Поместите его под первую кнопку, нажмите « Изменить»> «Преобразовать в символ» и назовите его « bar» . Опять же, убедитесь, что точка регистрации находится в центре.
Дайте ему имя экземпляра бара и альфа 0%, как и кнопки. Зафиксируйте слой кнопок и создайте новый слой, называемый действиями ; заблокируйте это также. Теперь щелкните правой кнопкой мыши первый кадр вашего нового слоя действий и выберите Действия .

Шаг 6: Импорт классов
|
1
2
3
|
// Import classes needed for tweening
import fl.transitions.Tween;
import fl.transitions.easing.*;
|
Мы будем использовать класс Tween, чтобы заставить бар двигаться с помощью кода, поэтому импортируйте его. Пакет замедления также необходим, чтобы мы могли указать точный тип движения анимации, который будет использоваться.
Шаг 7: Определите переменные
|
1
2
3
4
5
6
7
8
|
// Define the tween variable for the bar’s «x» position
var barX:Tween;
// Define the tween variable for the bar’s fade-in
var barAlphaIn:Tween;
// Define the tween variable for the bar’s fade-out
var barAlphaOut:Tween;
// Define the tween variable for the bars width
var barWidth:Tween;
|
Определите переменные, которые мы будем использовать для анимации бара.
Шаг 8: слушатели событий
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
// Add an event listener for the roll over of button 1
button1.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// Add an event listener for the roll out of button 1
button1.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// Add an event listener for the roll over of button 2
button2.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// Add an event listener for the roll out of button 2
button2.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// Add an event listener for the roll over of button 3
button3.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// Add an event listener for the roll out of button 3
button3.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
// Add an event listener for the roll over of button 4
button4.addEventListener(MouseEvent.ROLL_OVER, rollOverHandler);
// Add an event listener for the roll out of button 4
button4.addEventListener(MouseEvent.ROLL_OUT, rollOutHandler);
|
Это может выглядеть как много кода, но на самом деле это действительно просто.
Сначала мы добавляем прослушиватель событий, который слушает, как мышь наводит курсор на button1, а затем выполняет функцию rollOverHandler . Затем мы добавляем еще один прослушиватель событий, который слушает, как мышь выкатывается из button1, и выполняет функцию rollOutHandler .
Мы просто повторяем эти слушатели для всех четырех кнопок.
Шаг 9: Функции
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// Execute function for rollover event
function rollOverHandler (e:MouseEvent):void
{
// Adjust the bar’s «x» position to the same as the button.
// object to tween (ie to animate)
// property of the object to be tweened
// type of easing (type of motion) to use
// initial value (ie value to tween the property from)
// end value (ie value the property will end up with when the tween’s finished)
// duration of tween
// whether to measure the duration in seconds (true) or frames (false)
barX = new Tween(bar, «x», Back.easeOut, bar.x, e.target.x, 1, true);
// Tween the bar’s alpha to make it fade in
barAlphaIn = new Tween(bar, «alpha», Regular.easeOut, bar.alpha, 1, 1, true);
// Tween the bar’s width to become the same as the button’s
barWidth = new Tween(bar, «width», Regular.easeOut, bar.width, e.target.width, 1, true);
}
// Execute function for rollout event
function rollOutHandler (e:MouseEvent):void
{
// Tween the bar’s alpha to make it fade out
barAlphaOut = new Tween(bar, «alpha», Regular.easeOut, bar.alpha, 0, 1, true);
}
|
Когда мы переворачиваем кнопку, запускается функция rollOverHandler , которая перемещает полосу из ее текущей позиции x в позицию x кнопки, которая в данный момент переворачивается. (Примечание: e.target всегда ссылается на кнопку, которая активировала функцию rollOverHandler .) Это дает панели плавное плавное горизонтальное движение.
Затем он изменяет альфа-полосу бара с текущей альфы на 1 (альфа-100%) и ширину от текущей ширины до ширины кнопки, которая активировала функцию-обработчик.
Когда мы выкручиваемся из кнопки, выполняется функция rollOutHandler, и полоса исчезает с текущего значения альфа-канала до 0 (полностью прозрачный).
Поскольку кнопки плотно прилегают друг к другу, и между ними нет промежутка, вы увидите, что полоса исчезнет только в том случае, если вы развернете все пункты меню одновременно, в противном случае она снова исчезнет, и вы не заметите ее!
Вывод
Теперь у вас должно быть что-то похожее на превью. Большой! Вы узнали, как использовать класс Tween в ActionScript 3.0 для создания эффективной анимации меню, которая будет привлекать внимание людей и выделяться из обычных меню. Возможности безграничны.
Следующий шаг: как насчет добавления слушателя и обработчика MouseEvent.CLICK к каждой кнопке, чтобы пользователь мог запускать различные действия одним щелчком мыши?
Надеюсь, вам понравился этот урок и спасибо за чтение.
